この記事で扱っていること
- LabVIEWと同じプログラミング方法でWeb Applicationを作成して測定の結果をWebブラウザで見る方法
を紹介しています。
注意:すべてのエラーを確認しているわけではないので、記事の内容を実装する際には自己責任でお願いします。また、エラー配線は適当な部分があるので適宜修正してください。
Web Applicationの作り方の基本的な流れは以下の記事で紹介しています。
LabVIEW NXGのWeb Moduleというアドオンソフトウェア、もしくはG Web Development Softwareを使用することでLabVIEWのようにプログラムを作成できるWeb VIは、Web ApplicationとしてWebブラウザ上で実行することができるプログラムになります。
LabVIEWの強みの一つはハードウェア操作のプログラムを作りやすい点にあると思いますが、Web Applicationそのものではハードウェア操作に対する関数が扱えないため、Web Serviceの力を借りることになります。
この記事では、ハードウェアを使ってデータを取得するWeb Serviceプログラムを用意したうえで、Web ApplicationからWeb Serviceにリクエストを送って値を取得し、データを表示するプログラムを作成します。
当然Web Service側でデータを用意するために測定プログラムも必要になりますが、これはどんなものでも構いません。この記事では仕組みの紹介を主な目的にしているので、単純なアナログ入力プログラムを使用してデータをただひたすら取得するだけの構成としました。
Web Serviceからデータを取得するWeb Applicationも、HTTPリクエストは今回はGETのみを使用します。
どんな結果になるか
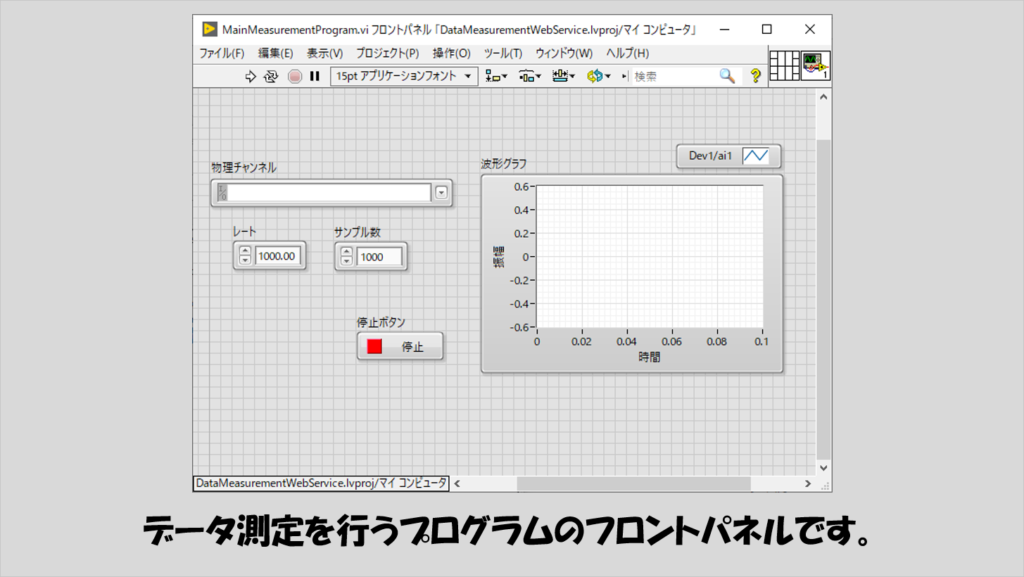
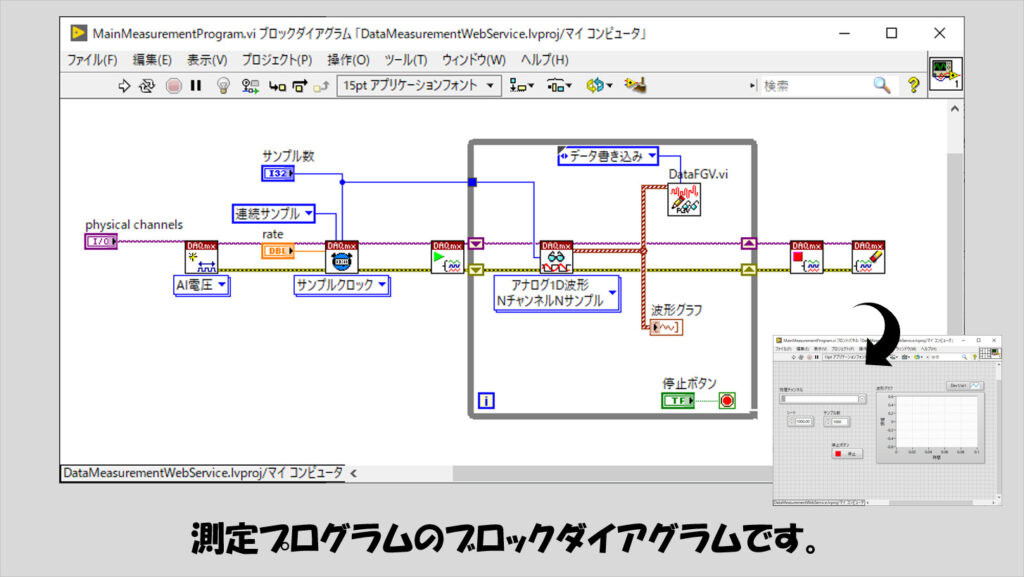
データ測定のプログラムの例です。ハードウェアはDAQを想定していますがもちろんDAQでなきゃいけないということはありません。物理チャンネルとサンプリングレート、サンプル数を指定するだけの簡単なプログラムです。

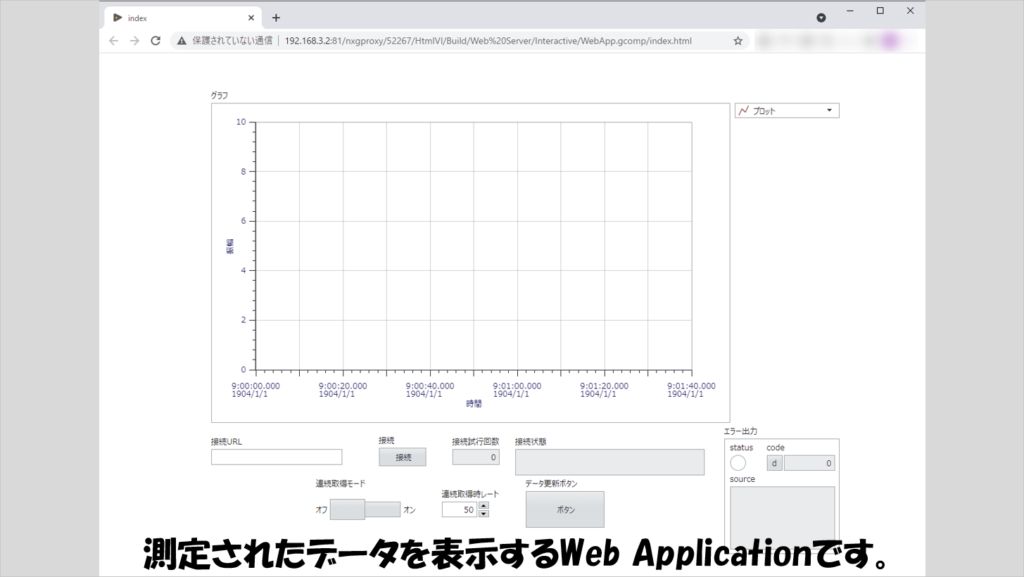
ここで得られた測定結果を、Web Applicationで取得し、Webブラウザ上に表示します。
Web Applicationとしてのプログラムでは、データをリクエストする先のWeb ServiceのURLを指定して接続し、その後は2種類のデータ表示の仕方でデータを確認できるようにしています。

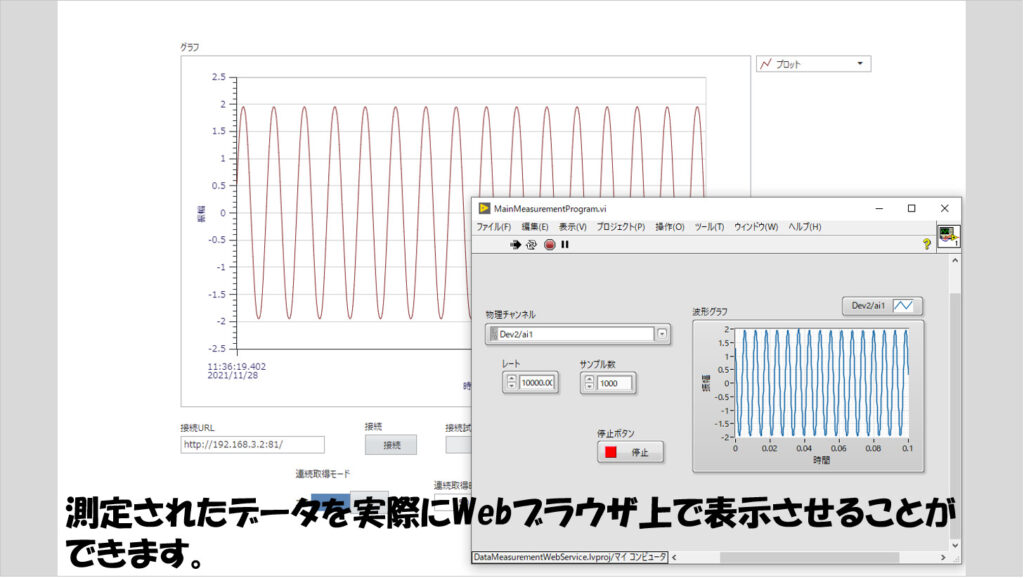
データ測定のプログラムが動いている状態で、以下のような形でそのデータをWebブラウザで見ることができます。

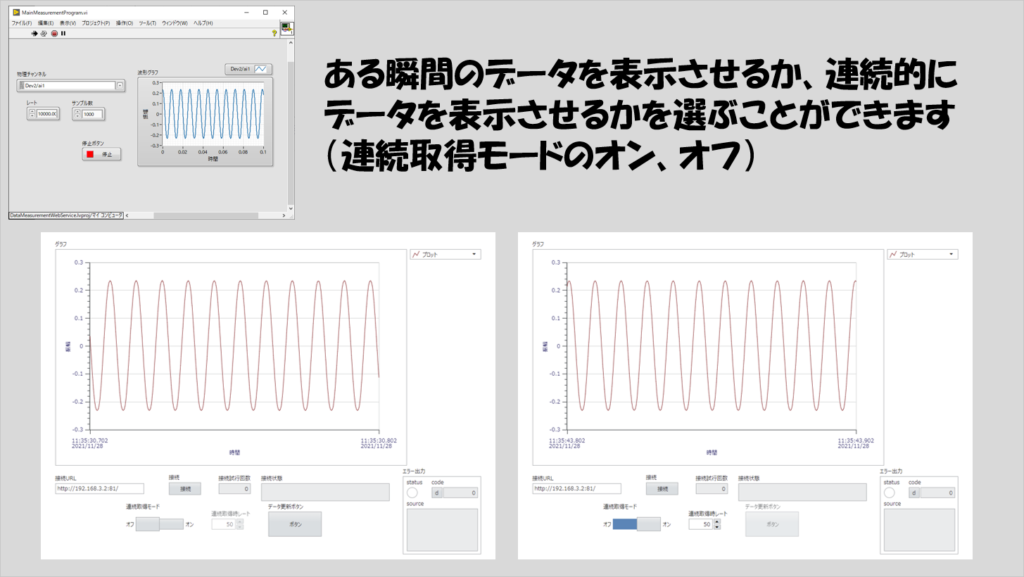
2種類のデータ表示の仕方とは、連続的にデータを取得する方法と、ある瞬間のデータのみを取得し、ボタンを押さないとデータが更新されない方法です。(下の静止図では違いはわかりませんが・・・)

もちろん、ある瞬間のデータのみを取得するモードにしたとしても、Web Service側はこれとは関係なく動作し続けるため、実際に測定が途切れているわけではありません。
プログラムの構造
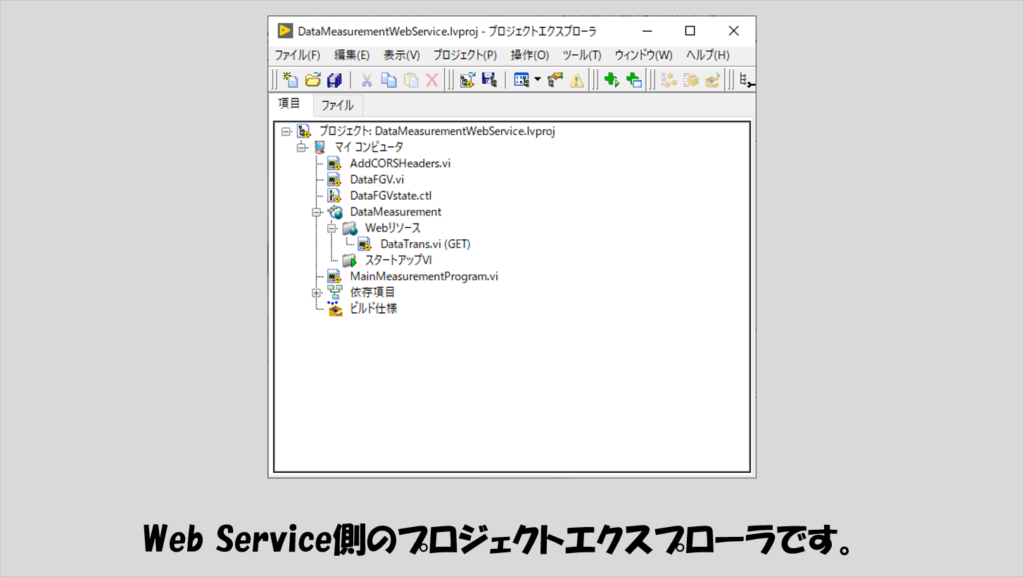
まずはWeb Service(LabVIEW)側のプログラムです。プロジェクトエクスプローラの様子は以下の図のようにしました。

AddCORSHeaders.viについては以下の記事で紹介しています。少し後で説明しているHTTPメソッドVIのブロックダイアグラムでサブVIとして使用しています。
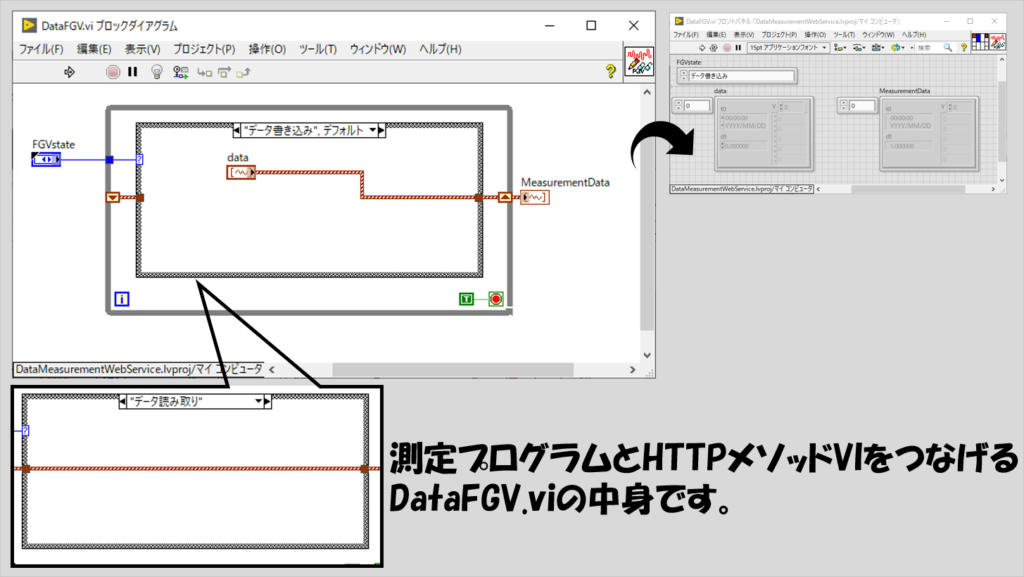
メインとなる、ハードウェアからデータを取得するプログラムは単純なものですが、ここにGETリクエストに応答するため、「ハードウェアを動かすプログラム」と「Web ApplicationからのGETリクエストに応答を返すプログラム」間でデータをやり取りするための機能的グローバル変数(FGV)を使っています(以下の図のDataFGV.vi)。
本来のFGVは、VI間でデータを単純にやりとりすることが主目的ではないものの、単なるグローバル変数は使用したくなかったのでこのようにしています。

このFGVは単に読み書きをするだけのいたってシンプルな作りです。
FGVstateはタイプ定義された列挙体で、「データ書き込み」と「データ読み取り」の二つの項目しかありません。

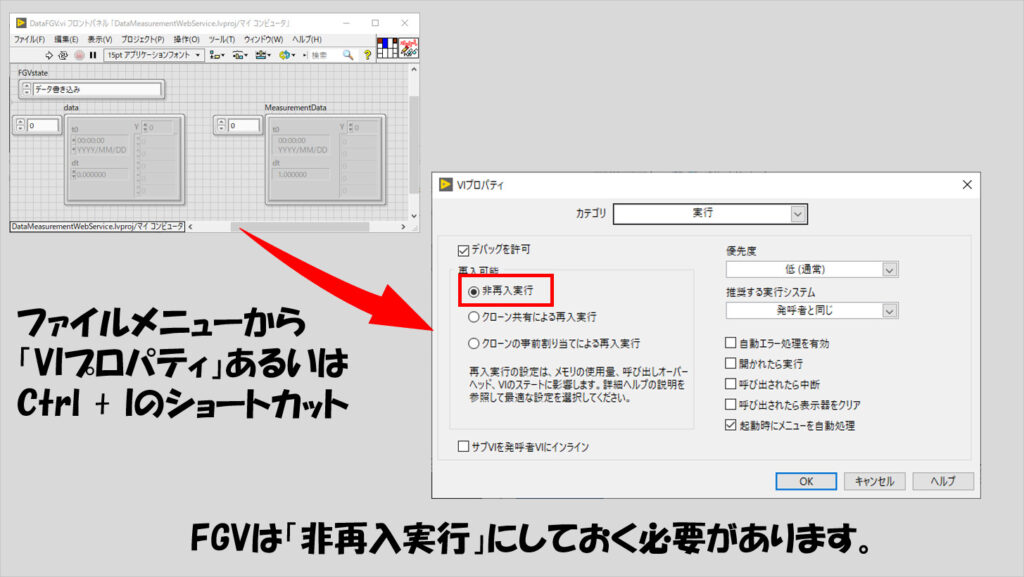
なお、FGVはデータを保持できないと意味がないので、VIプロパティの実行カテゴリで「非再入実行」にしています(特に何も設定していなければデフォルトで非再入実行です)。

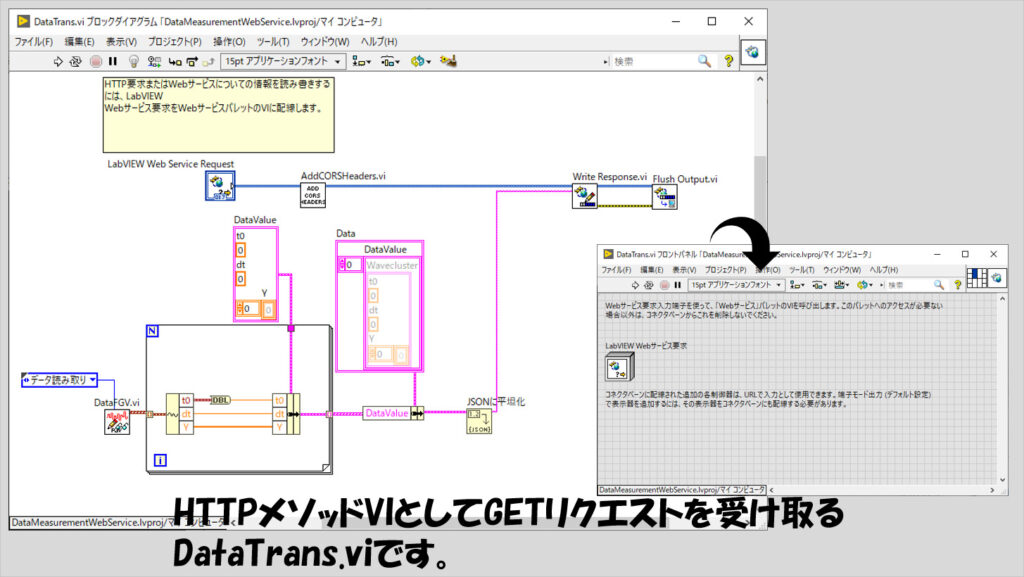
GETメソッド用のプログラムがこちらになります。

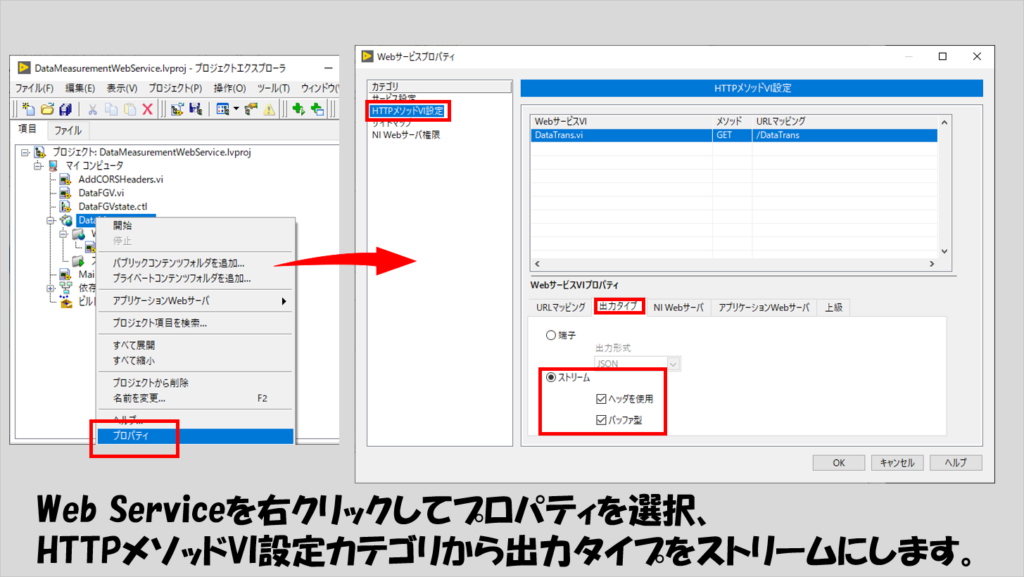
今回は上記のようにJSON文字列を関数を使用してWeb Applicationへのレスポンスとして返しているため、このHTTPメソッドVIのプロパティで、出力タイプをストリームに変更しないと正しく動作しないことに注意します。

以上でWeb Service側のプログラムの用意は終わりです。
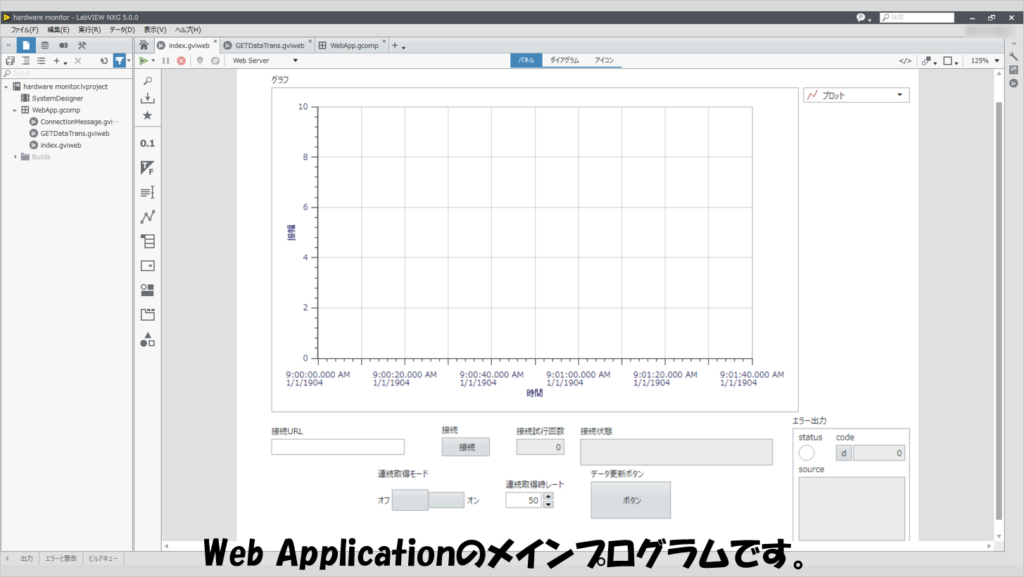
次にWeb Application側のプログラムです。今回はLabVIEW NXG Web Moduleで作成した画面ですが、全く同じことをG Web Development Softwareでも行えます。

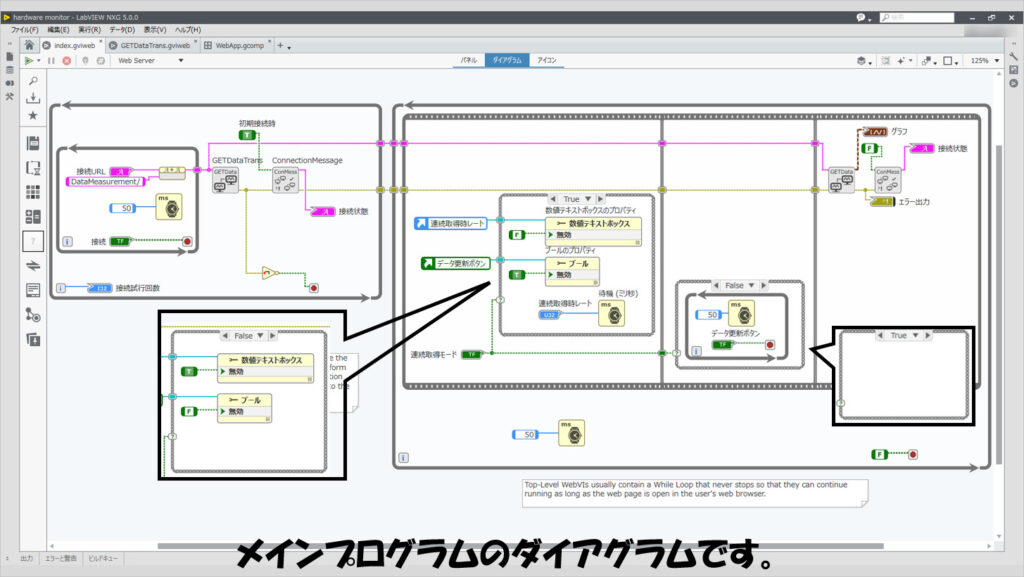
HTTPのGETのリクエストを送る部分は少しややこしいですが、メインであるindex.gviwebは特別難しくありません。
以下の図がindex.gviwebのダイアグラムです。最初のWhileループで、接続状況を確認しています。Web ServiceのURLを入力し、それが正しいかどうかを判断、正しければ次のこのWhileループを抜け出せますが、正しくない場合には抜け出せません。
接続できているかどうかは、Web Serviceにアクセスするプログラムからエラーが出ているかどうかで判断します。今回は、直ぐ後に紹介するGETDataTransのプログラムを使用し、エラーが出ているかどうかをチェック、接続状況のステータスは別のプログラムであるConnectionMessageのプログラムで表示させるようにしました。

なお、「接続状況」という文字列表示器がダイアグラム上で二つありますが、このうち一つは複製端子(文字列表示器を作ってから右クリックで「複製端子を作成」)となっています。
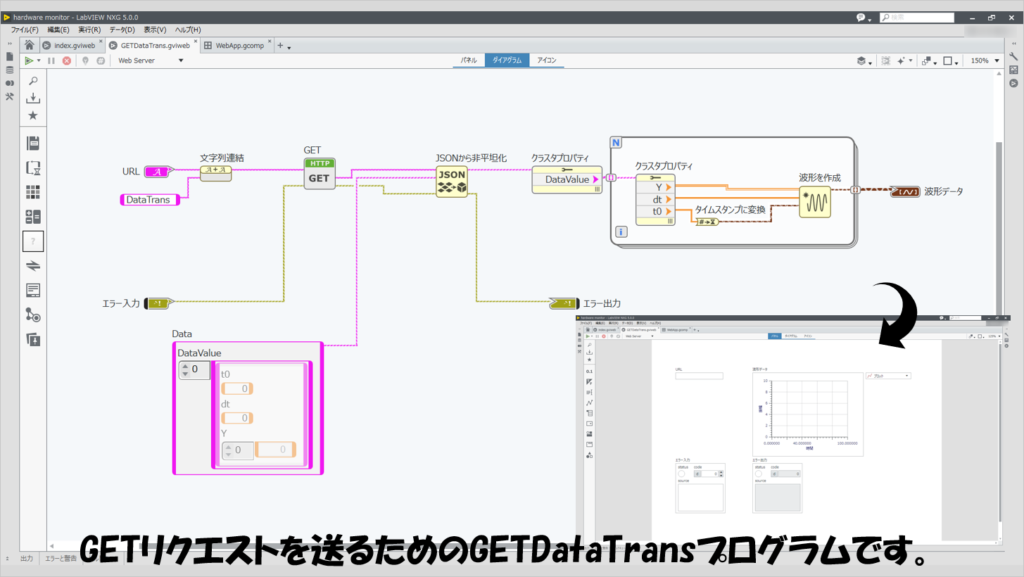
Web ServiceにGETリクエストを送るプログラム、GETDataTransは以下のようにしています。
Web Service側がレスポンスとして返すデータ(JSON文字列)の構造と同じクラスタを、GETの関数の本文出力を入力した「JSONから非平坦化関数」に配線しています。

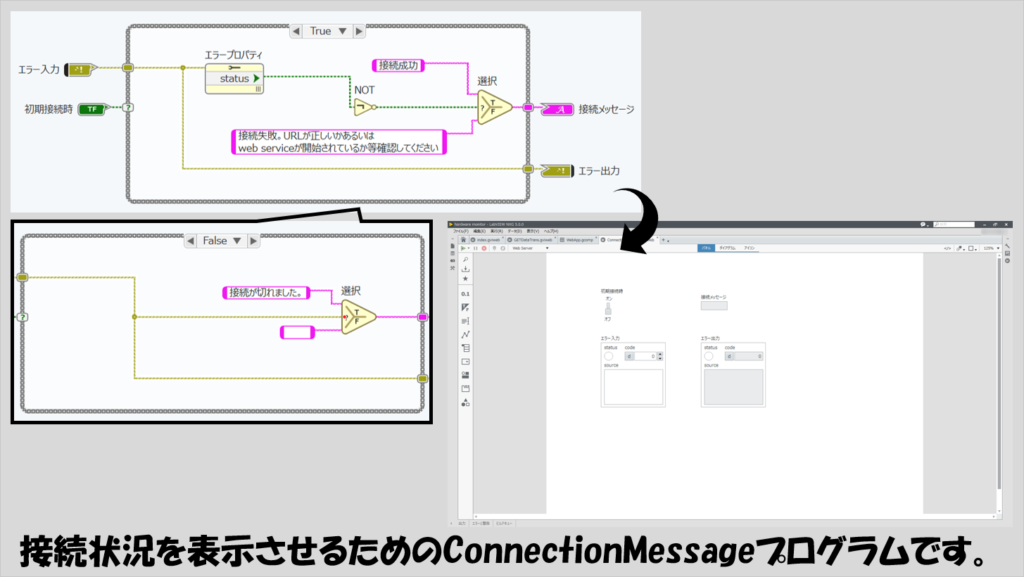
使用している他のサブプログラム、ConnectionMessageも、単にメッセージを表示するためだけのシンプルな構成としています。

なお、プログラムの作り上、「連続取得モード」をONに切り替えた時点ではまだ表示は更新されず、一度データ更新ボタンを押す必要があります。(連続取得モードをONにしたらただちに表示が更新されるようにするには別の組み方、例えばイベント駆動型のプログラムにする必要があると思います)
更新速度、データの量に気を付ける
Webブラウザ上で表示させているデータはHTTPのGETリクエストを送ってこれをWeb Serviceが受け取り、レスポンスを返している状態です。
そのためWeb Application側でループを高速で回すとひっきりなしにGETリクエストを送ることになります。ただ、実際にリクエストを送る頻度は必ずしも高速にしなければいけないことはないと思います。
例えば実際のハードウェア側での集録を、サンプリングレート1 kHz、サンプル数を1 kにしている場合、データの更新速度は1秒間隔となります。Web Application側でこれより早い速度で回るループ(デフォルトの50 msなど)にする必要はないため、適切に調整します。
また、集録がサンプリングレートが10 kHzでサンプル数を10 kにするとこれもまた更新速度は1秒となりますが、GETへのレスポンスとして受け取るデータの数も一気に増えます。データが増えるということはこれを扱うのにも負荷がかかるため、データの量も調整する必要があるかもしれません。
プログラムを作ったら、実際にいくつかのパラメタで試して、無理のない更新速度やデータ量でWeb Applicationとしてデータを確認できるような調整をしてみてください。
Web Applicationの作成はLabVIEWの知識さえあれば後はプログラムの方は問題なく作成でき、そしてこれをHTML化するのも同じくLabVIEWプログラミングの知識があれば他に多くの知識を必要とすることなく行えてしまいます。
早い更新速度、いわゆるリアルタイムでの更新を望むのは場合によって厳しいかもしれませんが、手軽に遠隔でスマホなどからでもデータを閲覧できるシステムは便利なので、用意してみるのも面白いと思います。
ここまで読んでいただきありがとうございました。





コメント