この記事では、VIパッケージマネージャで入手できるQControlを使用したプログラムを紹介しています。
QControlを使った応用例については紹介しておらず、あくまでVIパッケージマネージャで入手できるプログラムをそのまま使う場合の例ですが、サンプルそのままでも十分使えるような機能になっているので、欲しい機能がある場合には取り入れてみてください。
何ができるのか?
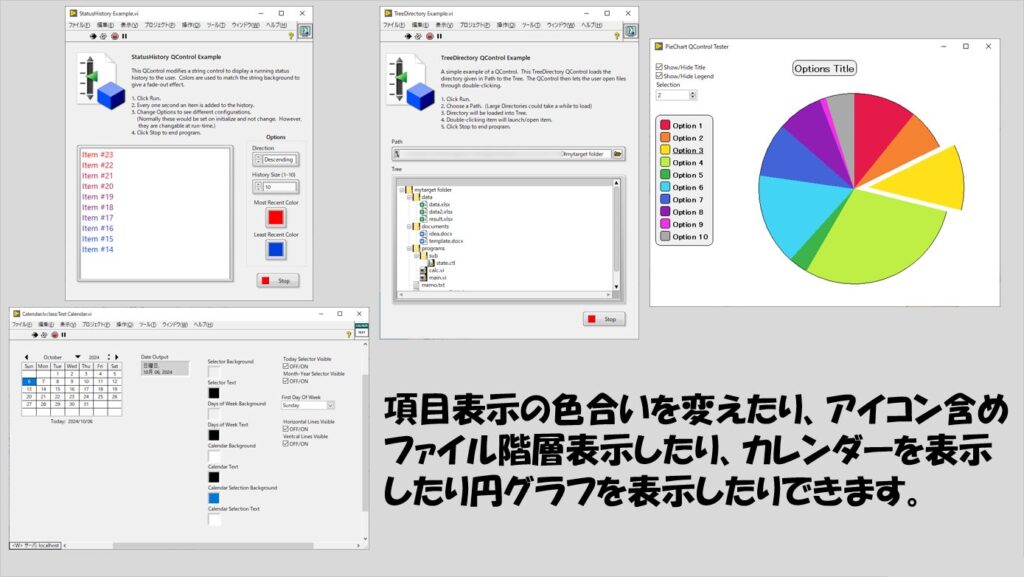
そもそもどういったことができるのかを知らないとインストールするモチベーションも上がらない、ということで、本記事後半で紹介するプログラム(の見た目)の一部を紹介します。
基本的には、LabVIEWで初めから使用できる制御器や表示器の機能を拡充したり、特定の操作用に使いやすくした機能を提供しています。

このような機能を持つ制御器や表示器を使用したい場合には、QControlをインストールして活用するのが便利です。
QControlをインストールする
QControlとは、よく似た名前のXControlの代わりとなりうる機能として開発された経緯があるようです。
XControlの弱点を補うような形で制御器、表示器として使えるものとのことで、詳しい事情を知りたいよという方はLabVIEW版Wikipediaを見てみてください。
このQControlはVIパッケージマネージャから入手することができます。
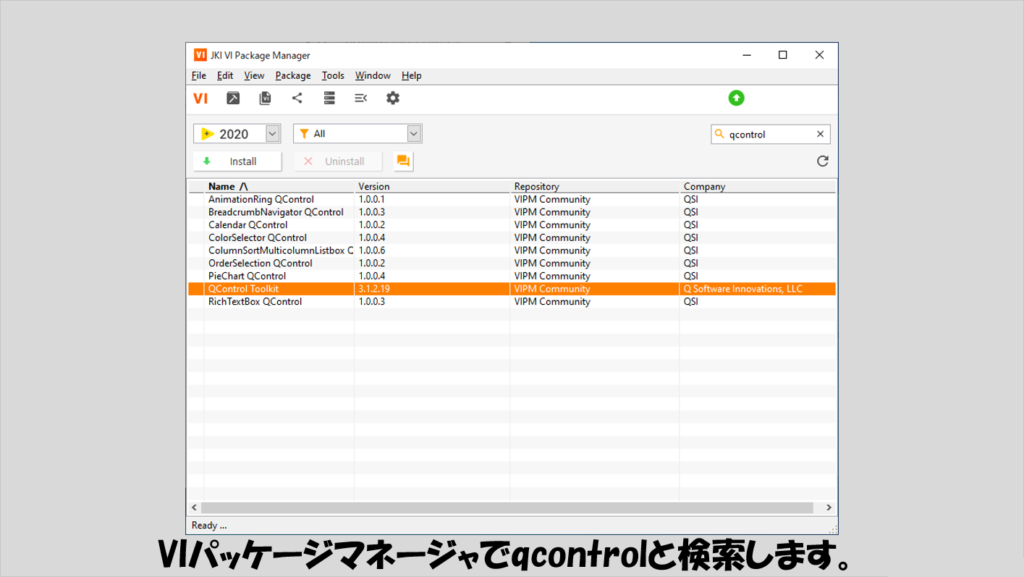
VIパッケージマネージャでqcontrolと検索して選択、インストールします。

似ている項目が複数ありますが、QControl Toolkitがベースとなり、他はこのQControl Toolkitがインストール済みであることが前提になっているようです。
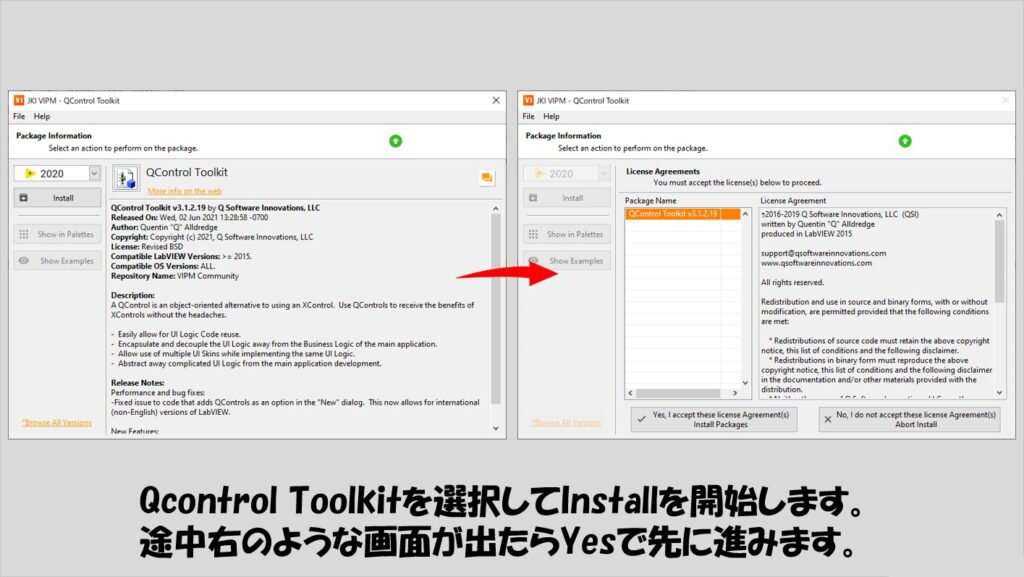
そのため、まずはQControl Toolkitをインストールします。

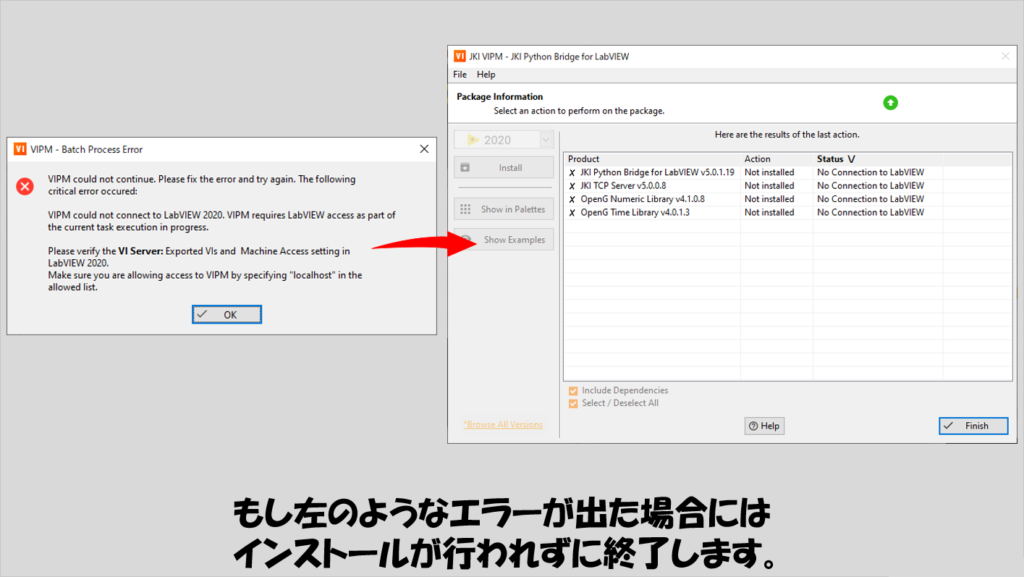
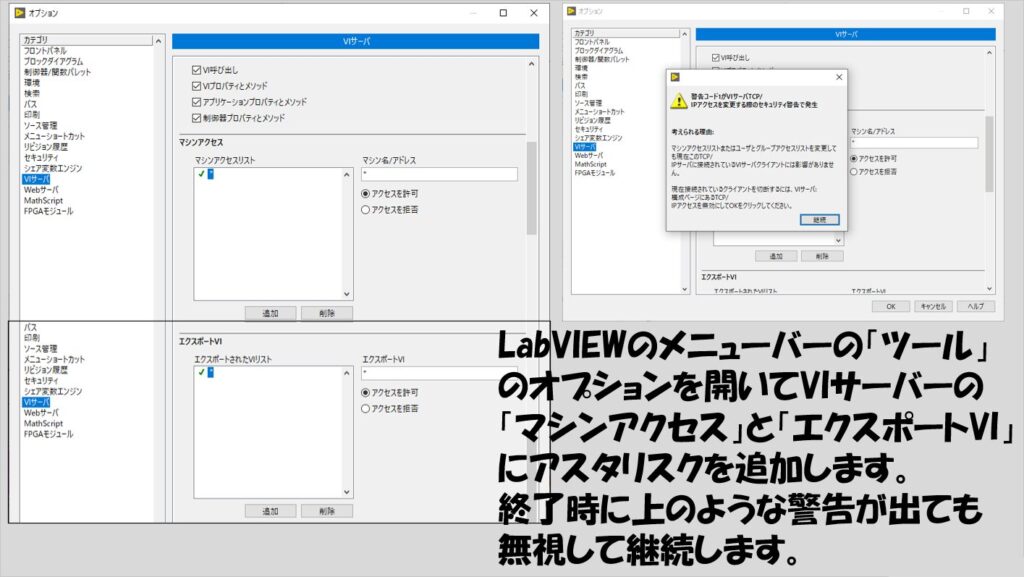
もしインストール中にエラーが起きた場合には、LabVIEWのオプションの設定を変えます。
(以下の図は、qcontrol toolkitのインストール時のエラー表示ではないですが、同じようなエラーが出た場合に同様な方法で対応できます)

オプションの変更点としては、VIサーバカテゴリにあるマシンアクセスやエクスポートVIの項目にてアスタリスク(*)を追加してやります。

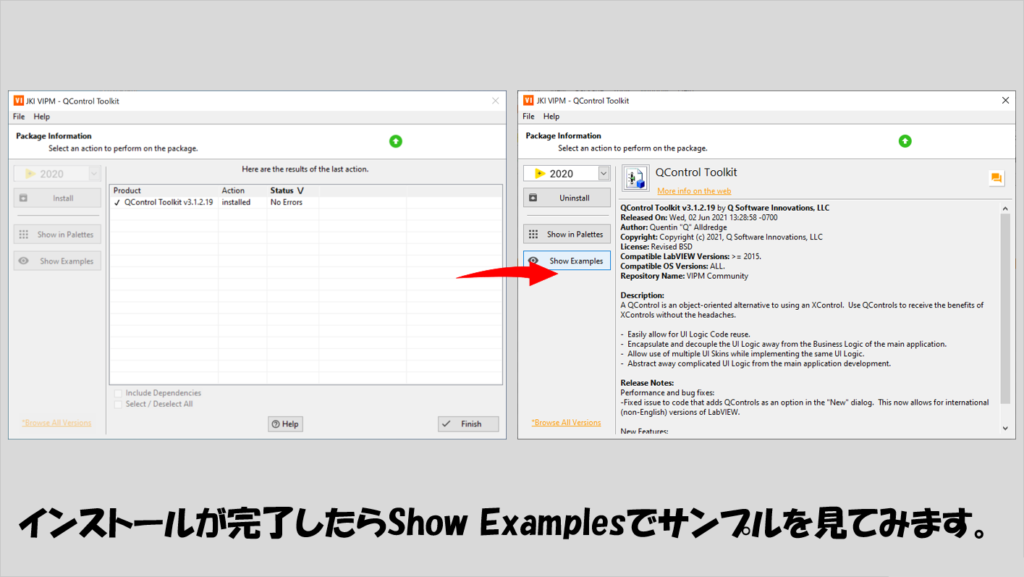
無事インストールが終わったら、Show Examplesをクリックするとサンプルが入ったフォルダが開いてサンプルを確認することができます。

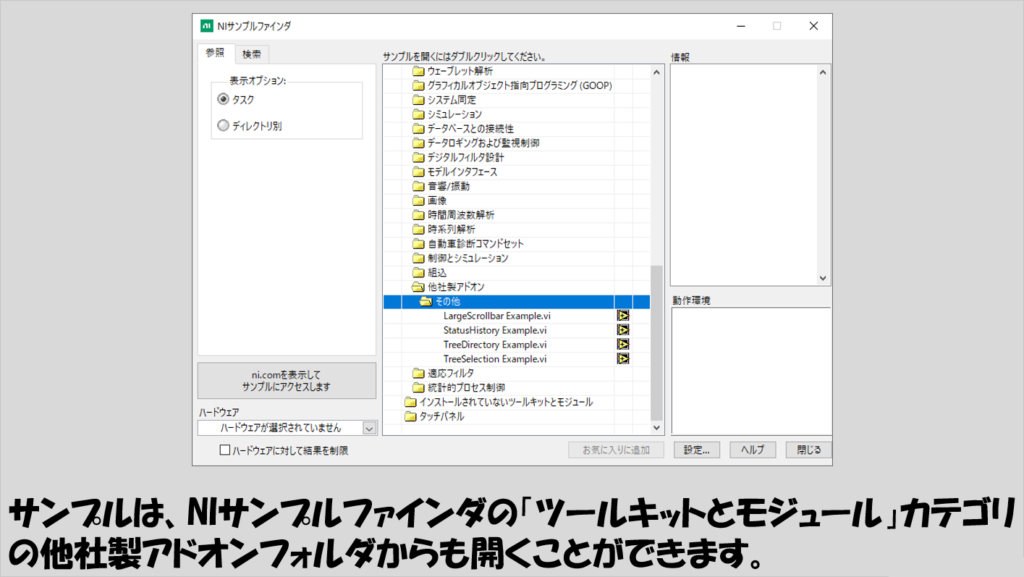
また、このVIパッケージマネージャの画面からでなくても、LabVIEWのツールバーのヘルプから「サンプルを検索」で開くNIサンプルファインダにてこのツールキットのサンプルを確認することができます。
今回のQControl Toolkitのサンプルは、NIサンプルファインダで「ツールキットとモジュール」カテゴリにある他社製アドオンフォルダの中に表示されるようになります。

使用できるようになる機能
ここからは、インストールして使えるようになる機能を紹介していきます。
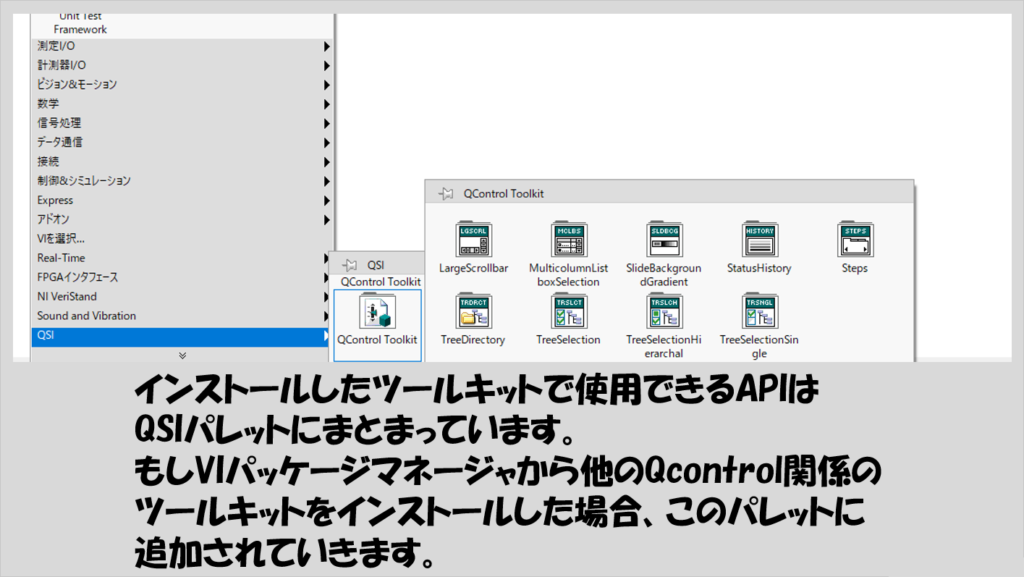
インストールして手に入るのは各機能のAPIで、関数パレット上に専用の関数が並びます。
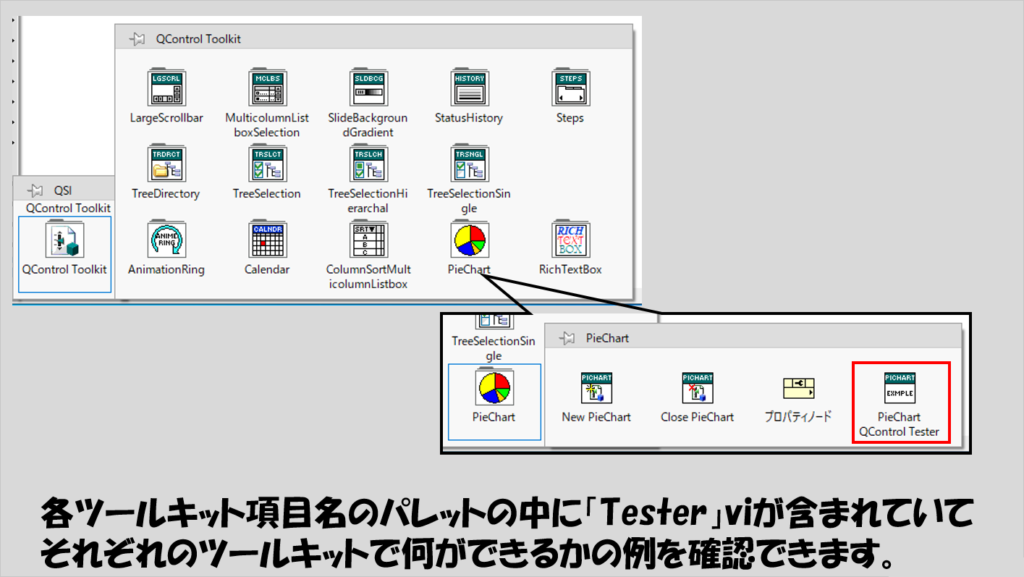
QControl Toolkitのみをインストールしている場合には以下の図のようにパレット表示されます。

一方、このQControl Toolkitに関連する他のツールキットもインストールされると、同じパレットにどんどん追加されていくようになります。
追加項目については、パレット上で「Tester」などと書かれたviを使用することでサンプルを確認することができます。

QControl Toolkit
まずはQControl Toolkitのみをインストールした場合に使用できる機能サンプルを4つ紹介します。
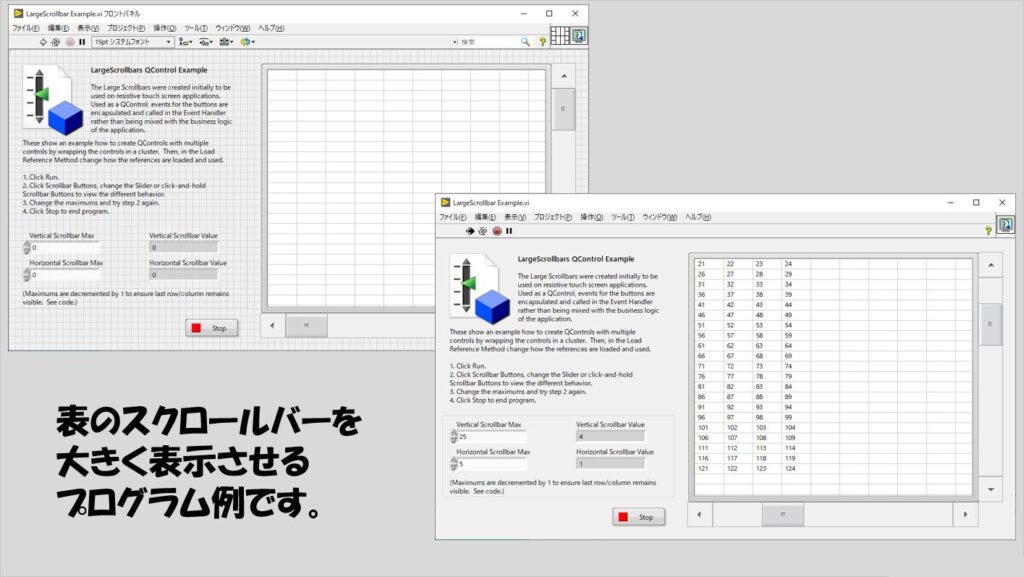
一つ目は、表のスクロールバーの大きさを変更する機能です。
文字通りの機能で、下の図で示したような大きいスクロールバーを表示させることができ、タッチスクリーン対応のPCでの操作などで役立つかもしれません。

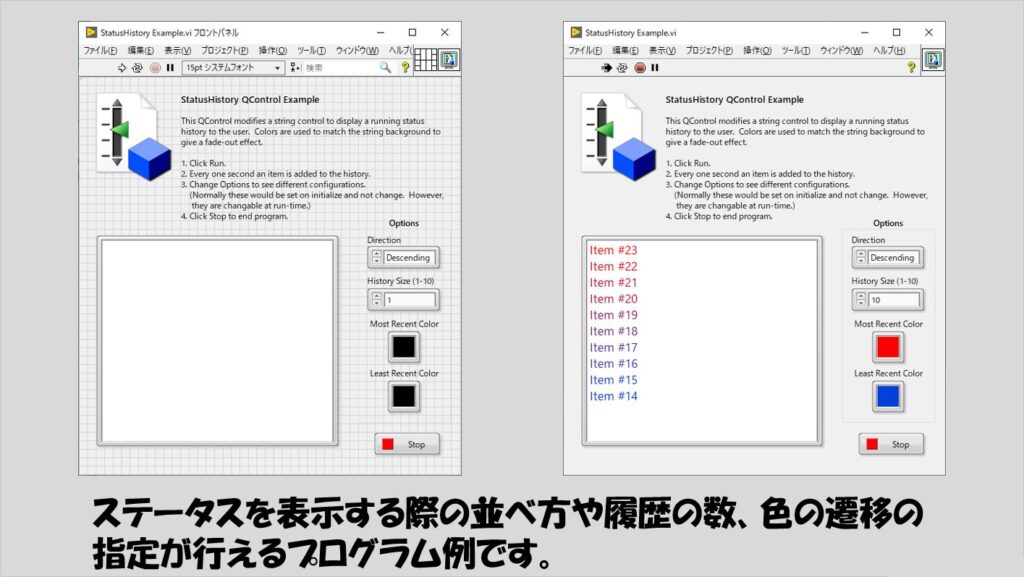
二つ目は、何かを継続的に表示していくような場合に、一番新しいデータと古いデータとでグラデーションを付けて表示させるような機能です。
昇順、降順を選んだり表示する履歴の数を選ぶ以外に、最新の値と最も古い値とで色を設定でき、この間の項目をグラデーションで表現しています。
プログラム実行中のステータスを表示するような場合に見せ方を工夫させられます。

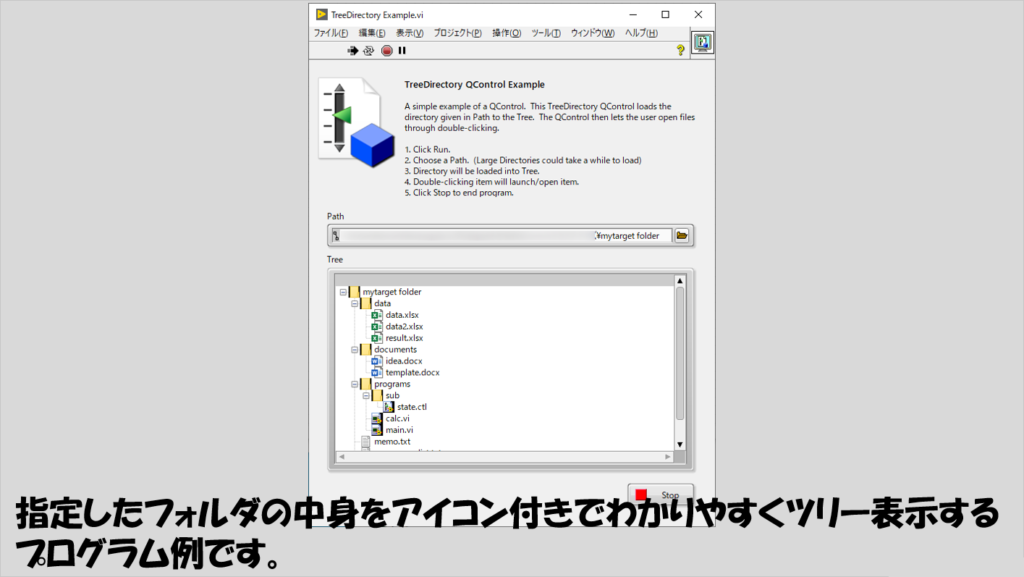
三つ目は、ファイルの階層表示を行うのですが、実際のファイルエクスプローラーで見えるようなアイコン表示も含めて表示させることができる機能です。
ファイルエクスプローラのような機能をVI内で持たせたいときに使用できそうです。

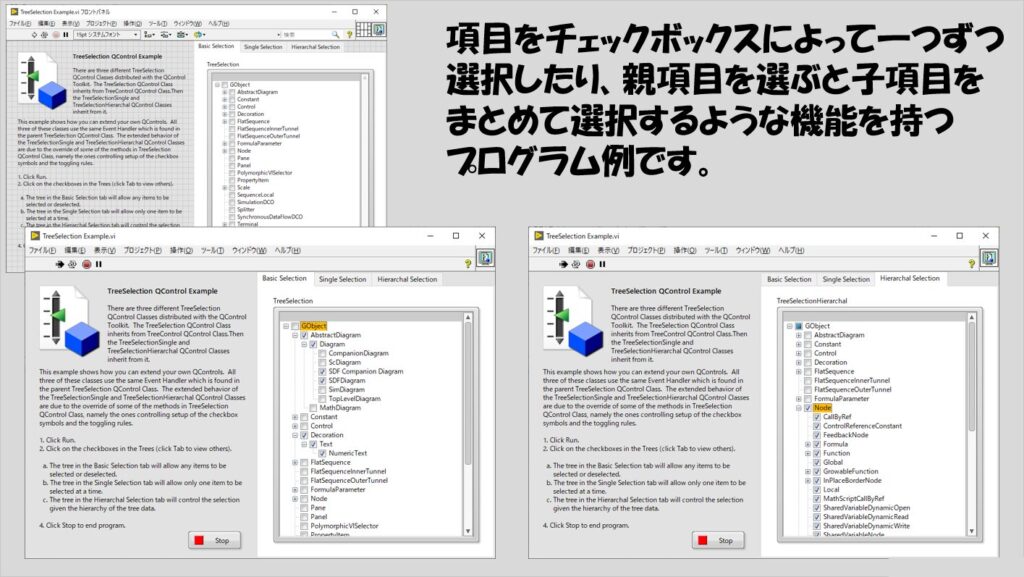
四つ目は、ツリー構造の項目を選択する際にチェックボックスを使えるようになる機能です。
親項目を展開すると子項目が表示されますが、個々の項目を一つずつ選択するようなやり方もできれば、親項目を選択するとこれに付随する子項目もまとめて選択されるような使い方もできます。

以降では、VIパッケージマネージャでQControl Toolkitに加えて他のツールキットをインストールした場合にどんなことができるかの例を紹介しています。
どれも、インストールして使えるようになる関数パレット上のTesterと名前が付いたviでサンプルが確認できます。
AnimationRing QControl
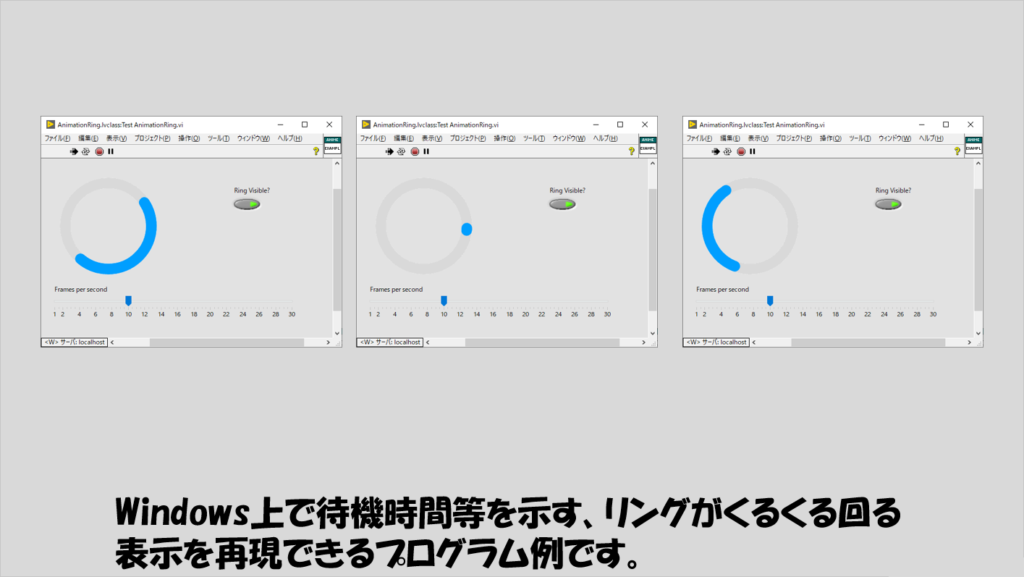
このツールキットでは、Windows上で「待機」を表す際にリングが長さを伸び縮みさせながらぐるぐる回るような表示方法をフロントパネル上で行うような機能を提供しています。
下部に表示されている数値目盛りは、ぐるぐる回る速度の調整用です。

Calendar QControl
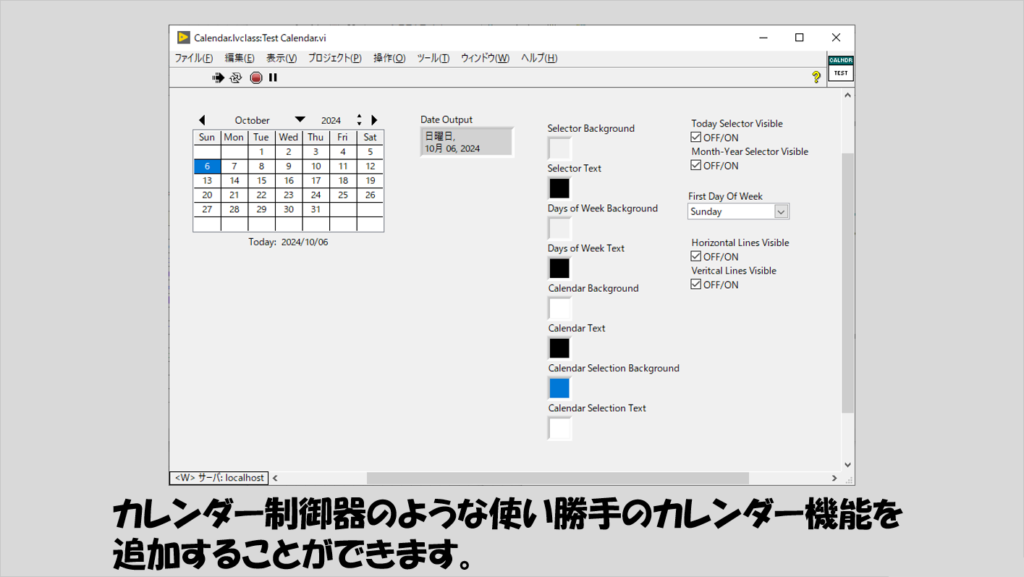
このツールキットでは、カレンダー制御器的な機能を提供しています。
そもそもLabIEWにもともとあるデータタイプだと時間表示を扱うタイムスタンプデータタイプとして日時を選ぶ際にカレンダー形式で選べますが、普段表示されているのはタイムスタンプデータとなっています。
これに比べて、こちらのツールキットではカレンダーそのものを表示させられるようにしています。
また、右側の項目でカレンダーの各部分の色だったりグリッドの有無、左端にくる曜日の種類を変更することができます。

ColumnSortMulticolumnListBox QControl
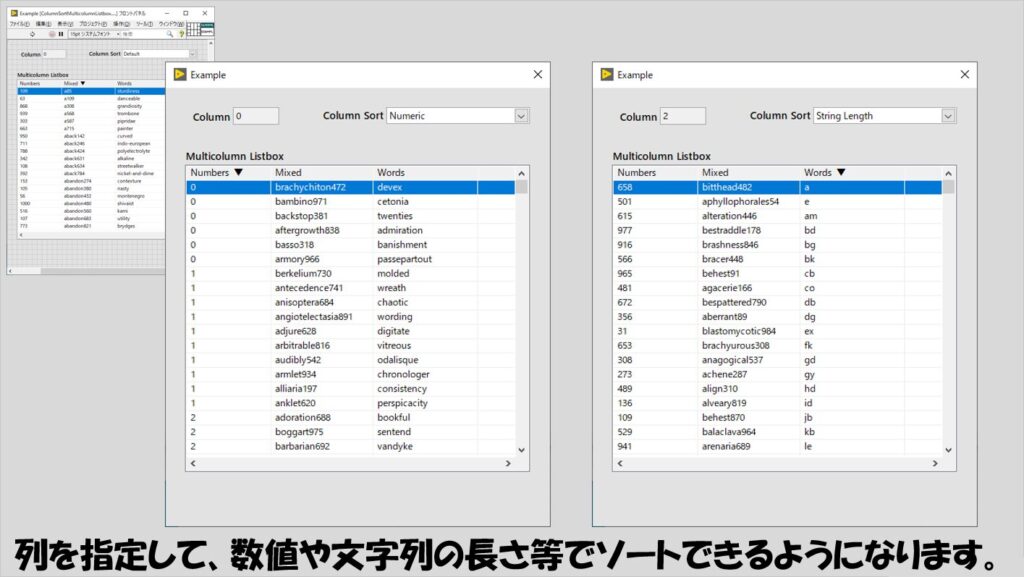
このツールキットでは、指定した列の項目に対して数値の順や文字列の長さでソートをかけられる表を実装する機能を提供しています。
各列を選択するとソートの種類を選べて、表の項目全体を指定したソートの種類で並び替えられます。

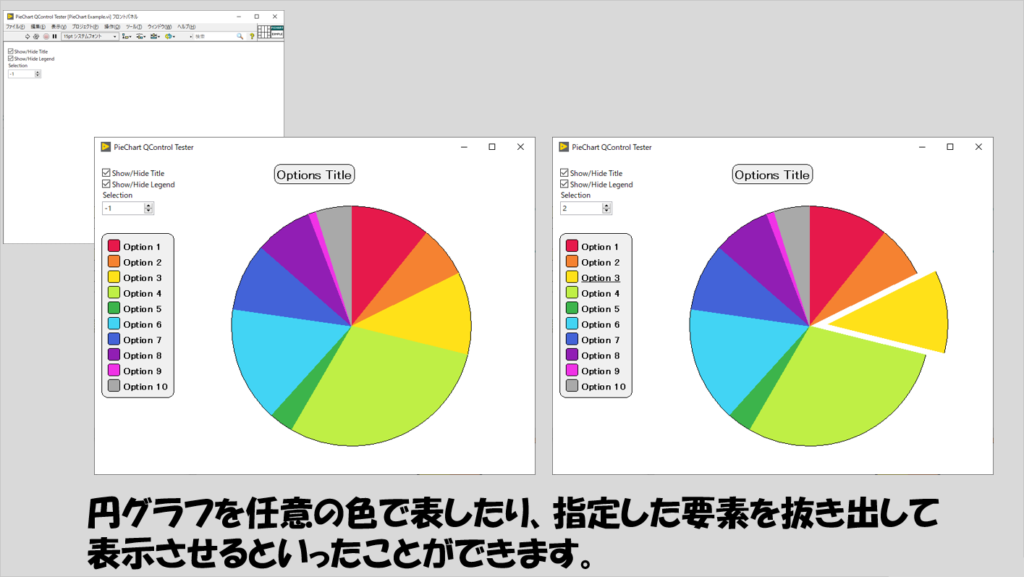
PieChart QControl
このツールキットでは、円グラフを表示し、選択した要素を強調するために切り取り表示するような機能を提供しています。
凡例の有無やそれぞれの項目の色を決めることもでき、ピクチャ表示器だけで同じことをやろうとすると相当苦労するであろう機能がすっきり実現できます。

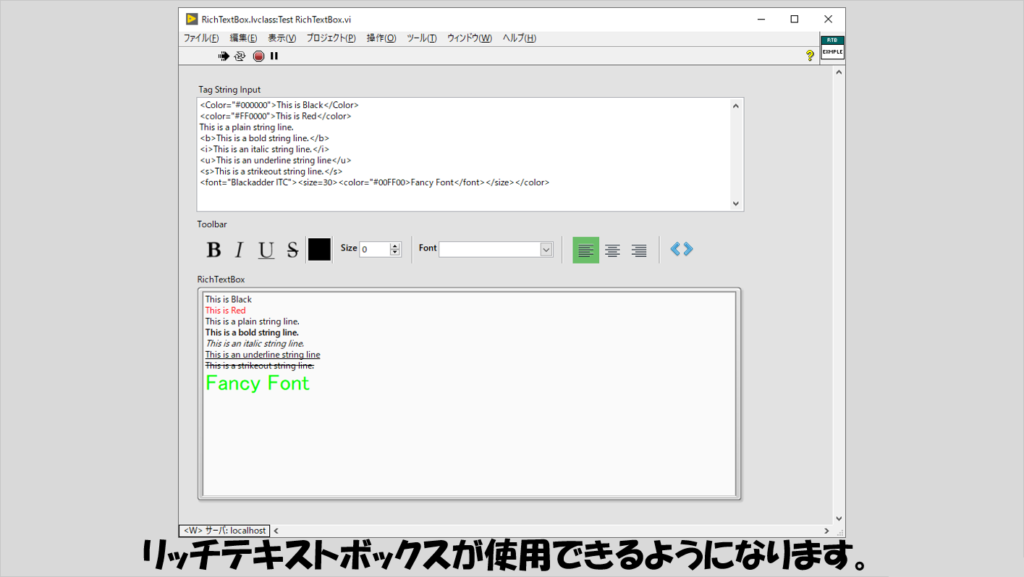
RichTextBox QControl
このツールキットでは、通常の文字列制御器以上の文字編集が扱える、いわゆるリッチテキストボックスを実装する機能を提供しています。
通常の文字列制御器でも、指定した部分のフォントを変えたりといった操作自体はできますが、他のアプリでもよく見られるような一般的なフォント編集の機能を直感的に使用できるのはとても便利です。

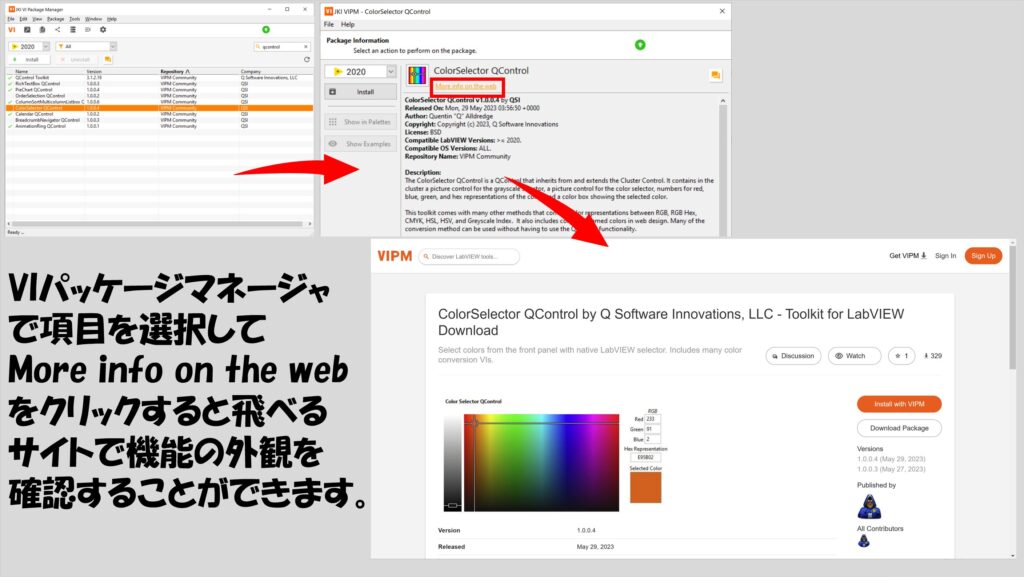
ここで紹介した以外にもQControl Toolkitに関連するツールキットがVIパッケージマネージャで入手できます。
興味のあるものについてはツールキットの項目を選択してMore info on the webのリンクを確認してみてください。

本記事では、QControlで追加できる機能について紹介しました。
付属するサンプル以外の使い方についてはインストールで入手できるAPIを使いこなす必要がありますが、普通にプログラムで書くのだと大変な表示の方法や機能を手軽に実装できる場合もあると思うので参考になるとうれしいです。
ここまで読んでいただきありがとうございました。



コメント