この記事で扱っていること
- マウスやキーボードの操作の状態を図示する方法
を紹介しています。
注意:すべてのエラーを確認しているわけではないので、記事の内容を実装する際には自己責任でお願いします。また、エラー配線は適当な部分があるので適宜修正してください。
マウスやキーボードの操作を視覚的に表すために、マウスやキーボードの絵を表示して、押された(操作された)ボタンをハイライトして表示するという手法が考えられます。
格闘ゲームの動画で、コントローラの操作をわかりやすくするためにそのときプレイヤーがどのボタンを押しているかを示すものと言ったら伝わるでしょうか?
LabVIEWでも工夫次第で近い表示ができるので、本記事ではその一例を紹介しています。
どんな結果になるか
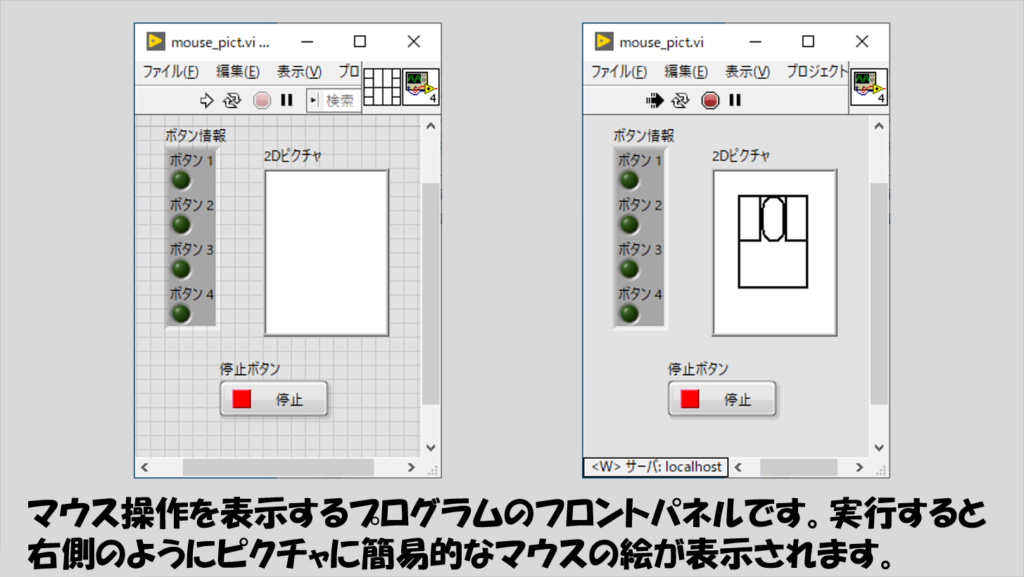
LabVIEWで図示する、といったらピクチャ表示器が使えるので、ここに適当な絵を描画していきます。
凝った作りにすることにこだわらなければ、簡易的なマウス絵でも伝わると思うので、例えば下の図のような表示を考えます。

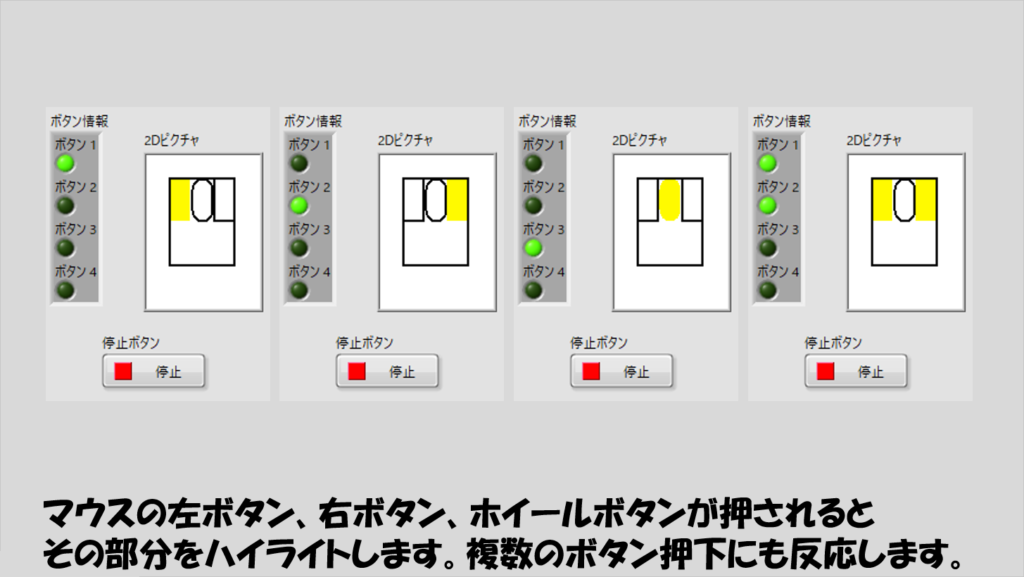
マウスの左ボタン、右ボタン、ホイールがあって押せる場合にはホイールボタン、それぞれを押すと、押した部分がハイライトされます。

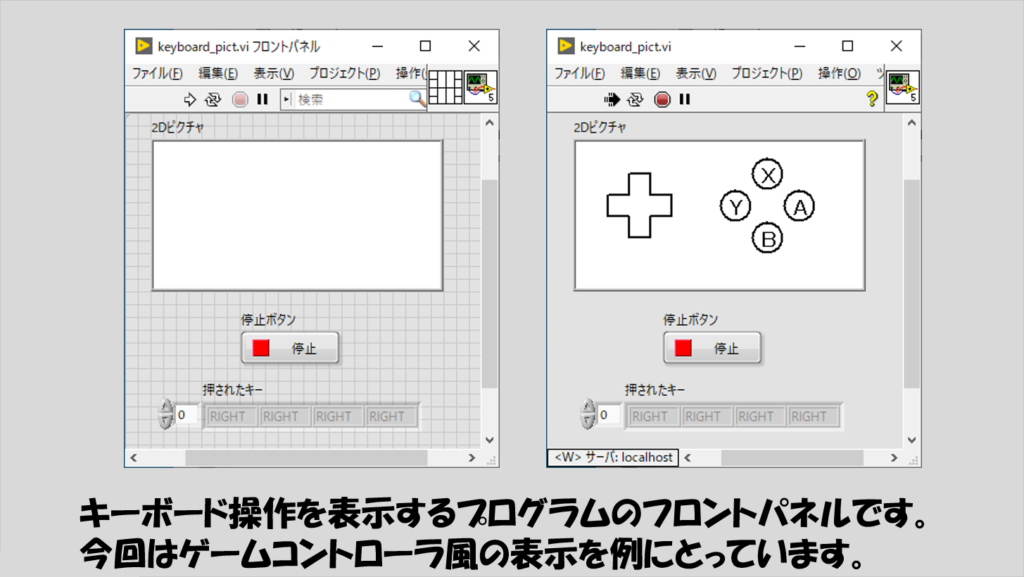
また、キーボード操作の場合も似たような考え方で作れます。
ただ、キーボード全体をピクチャで表そうとするとそれは大変なので、例えばゲームのコントローラのような表示を例に出しています。

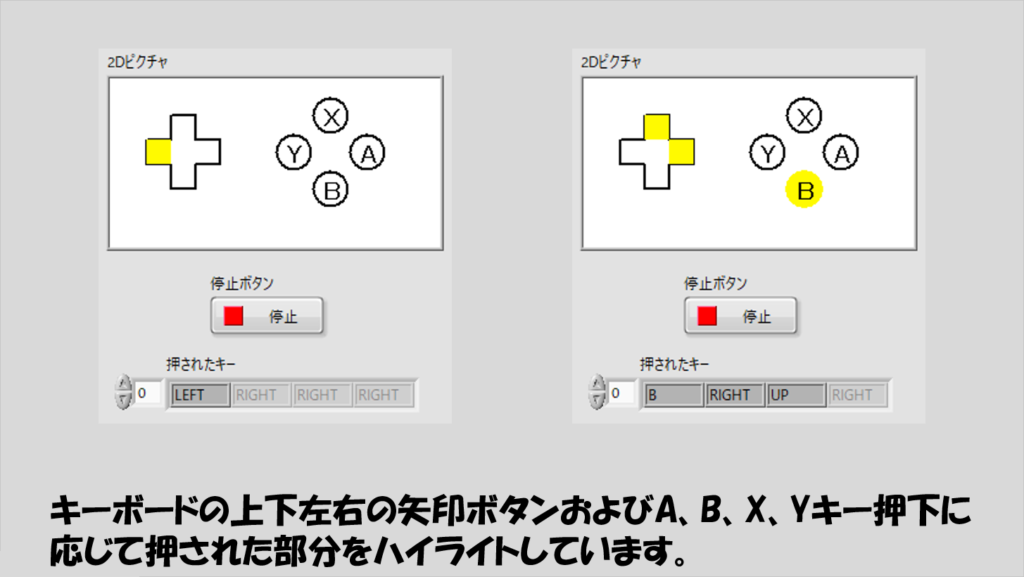
キーボードの上下左右の矢印キーと、A、B、X、Yのボタンに反応します。

プログラムの構造
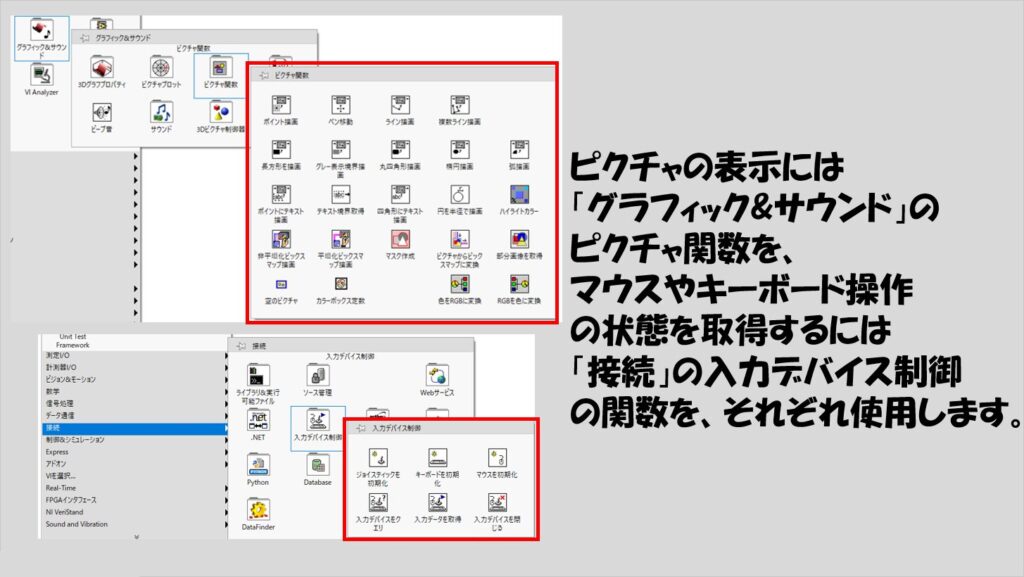
LabVIEWの標準関数にある、マウスやキーボード操作の状態を取得するための関数を使用します。

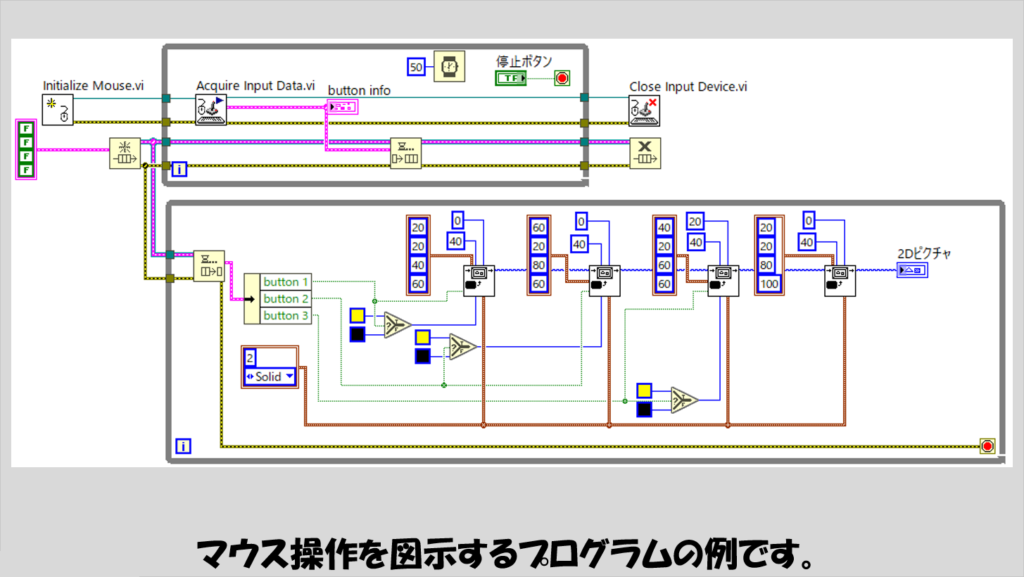
マウス操作を知る場合、どのボタンが押されたかがブール値で出るので、そのブール値に基づいて塗りつぶしの色を選択します。

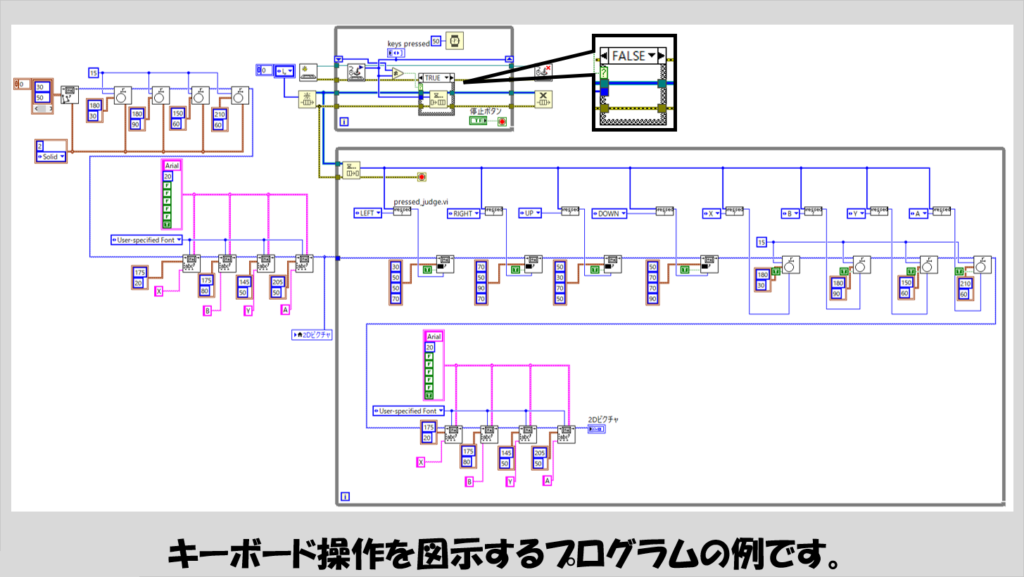
キーボードの場合でも同様です。

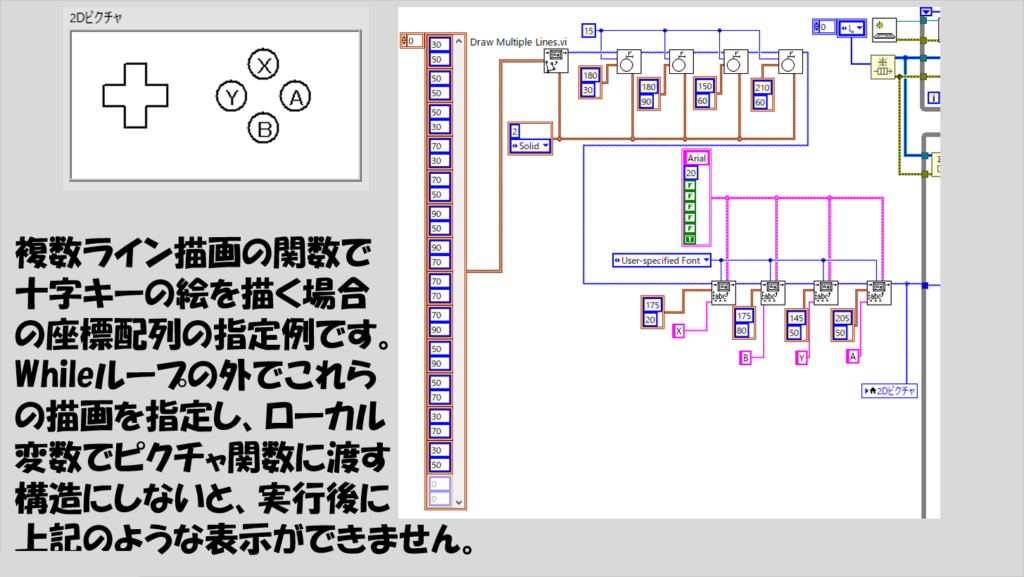
もし今回の例のように十字キーを図示する場合、複数ライン描画の関数への座標入力配列は指定を考えるのが面倒だったりします。
特にこだわりが無ければ以下の図を参考にしてみてください。
また、Whileループの外で一度十字キーやボタンの表示がないと、プログラム実行後に特定の要素がエンキューされて初めてこれらの表示が出ることになるので、もしプログラム実行後にユーザーの操作なしにこういった描画を行いたいときにはループの外で描画のための関数を使うようにしておきます。

キーボードの入力は、本来イベントストラクチャで検出できる操作であるため、イベントストラクチャによる実装の方が「無駄」は少ないです。
ただ、イベントストラクチャの場合には、イベントソースが「この<VI>」となるため、VIを選択した状態でないと意図した動作をしません。
そのため、もしLabVIEWを操作している以外の場面でもこの機能を使用する場合にはイベントストラクチャではなく、下記のように単にWhileループを使用してキーボード操作の様子を監視する必要があります。
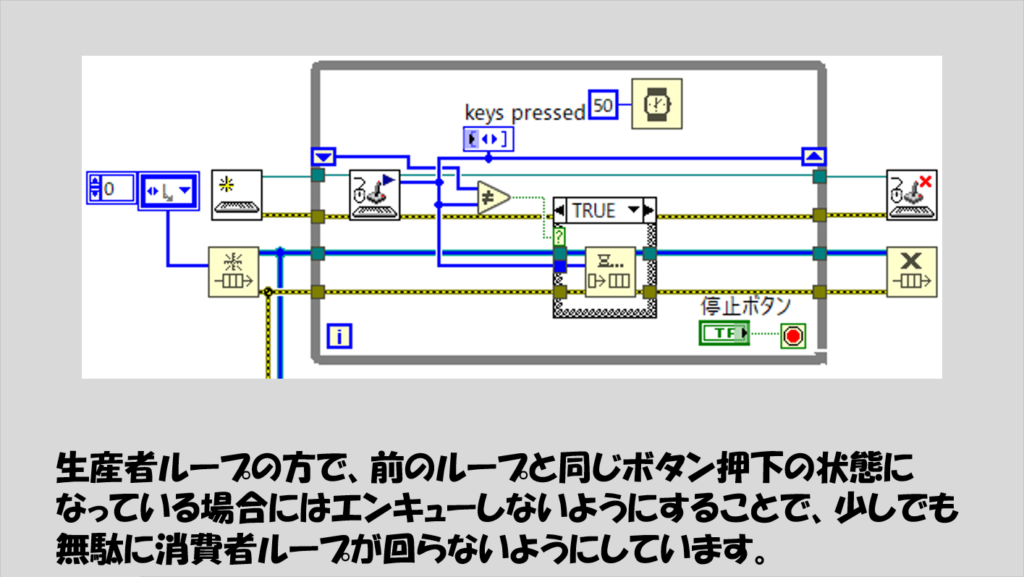
生産者ループをひたすらまわしてこれにつられて消費者ループもずっと回し続ける、だと効率が悪いので、せめて「前のループと同じ値ではないときだけエンキューする」ようにして、消費者ループの稼働率を下げています。

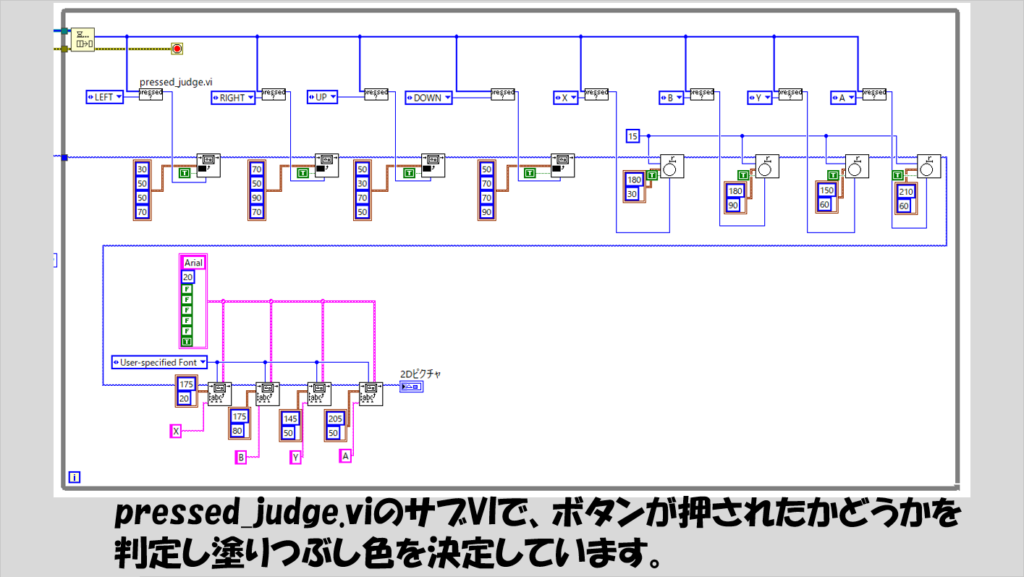
消費者ループの方は以下の図のように設定します。

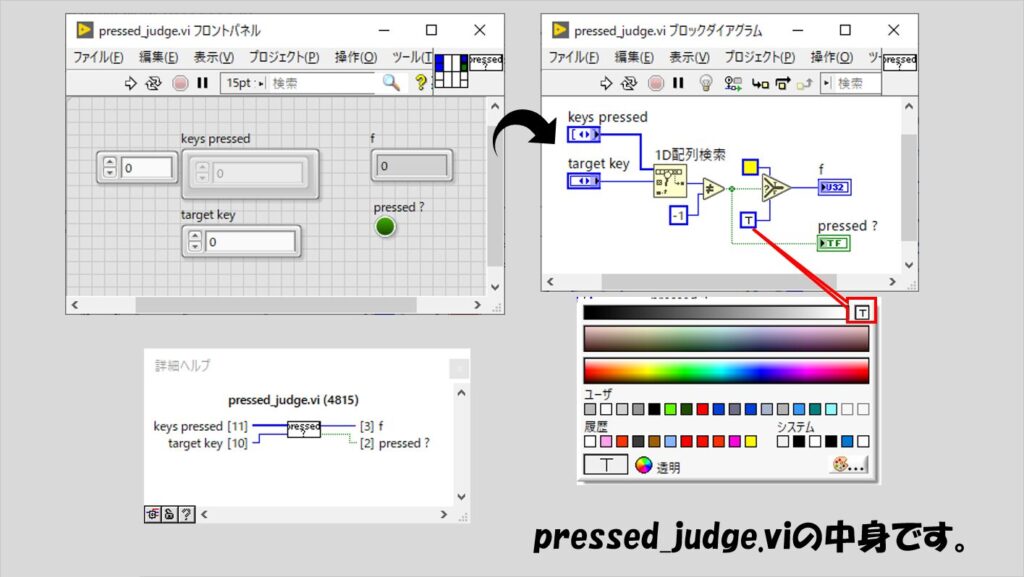
上のプログラムで使用しているpressed_judge.viは以下の図の通りです。
押されたキーを配列で取得したら、特定のキーの要素がないかを1D配列検索で探し、見つかったら(出力値が-1でなかったら)透明ではない色を選択し、見つからなかったら透明(カラーパレットの右上にある「T」を選択)にすることで、色を分けています。
ブール表示器としてpressed ?を設けていますが、これは記事後半で紹介するプログラム用に用意した表示器です。

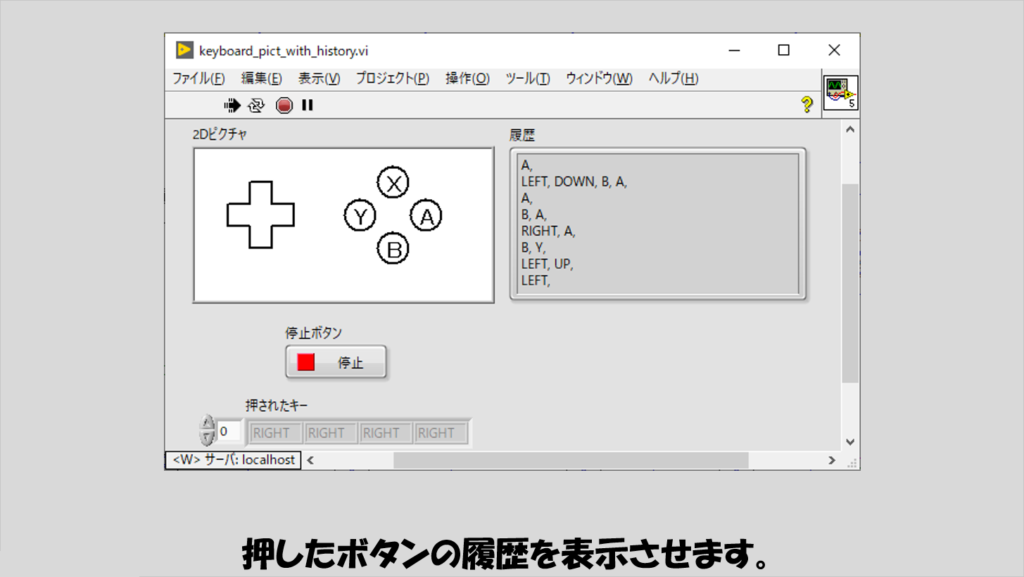
キーボード操作の履歴を表示する場合
キーボード操作を行うにあたって押したキーの履歴を表示させるような使い方も考えられます。
格闘ゲームのコマンド操作の順番を表示するようなノリですね。
ボタンが押されたらそのボタンの内容をテキストに表示させます。

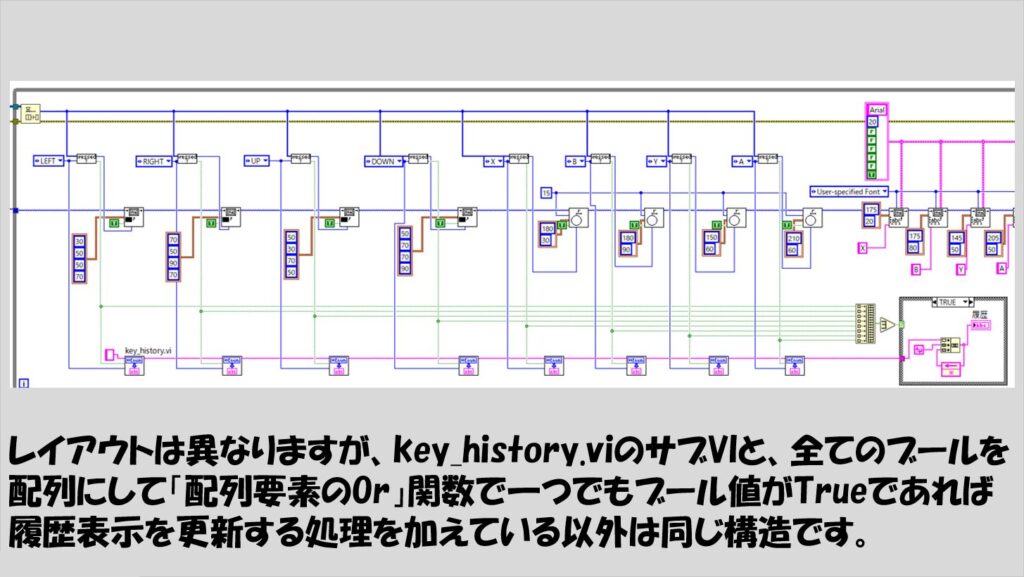
履歴を表示させるために、下の図に示したようにプログラムを書き換えます(上で紹介したプログラムのブロックダイアグラムと比べて関数のレイアウトが変わっていることに注意)。

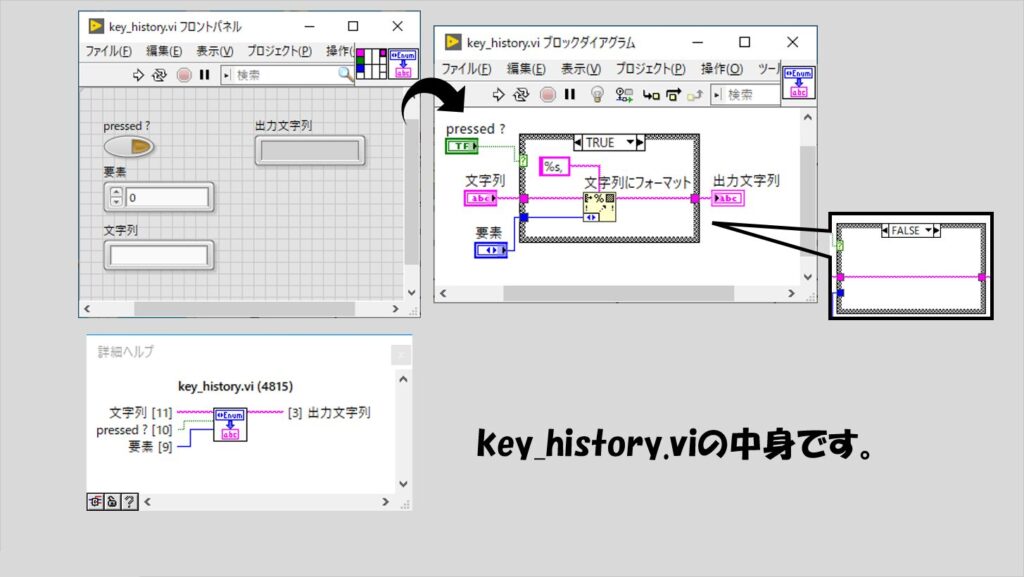
どのキーが押されたかの情報は列挙体として得られますが、文字列にフォーマットの関数を使用することで、列挙体の項目名を文字列で取得できます。
サブVIであるkey_history.viではこの操作を行っていて、押されたキーの名前が文字列に追加されるようにしています。

本記事では、マウスやキーボードの操作の状態を図示する方法を紹介しました。
ハードウェアの制御を行うプログラムでは使う機会はないかもしれませんが、何かの操作手順を説明するようなプログラムを実装する場合には考え方が参考になればうれしいです。
ここまで読んでいただきありがとうございました。



コメント