LabVIEWでプログラムを書くときの強みの一つは、ユーザーインタフェースであるフロントパネルをドラッグアンドドロップの操作だけで簡単に構築することができることだと思います。
本ブログのまずこれのシリーズでは主にプログラムのアルゴリズムの部分の書き方について解説してきましたが、アルゴリズムを知っているだけではプログラムは書けず、どのような選択肢があるかということも知っておく必要があります。
使い方集は、まずこれのシリーズでステートマシンまでの知識はある程度知っている前提で、アルゴリズム以外に関わるプログラムの書き方について紹介するシリーズです。
本記事ではLabVIEWによるプログラミングの特徴にもなっているアイコン表示について紹介しています。
アイコン編集のススメ
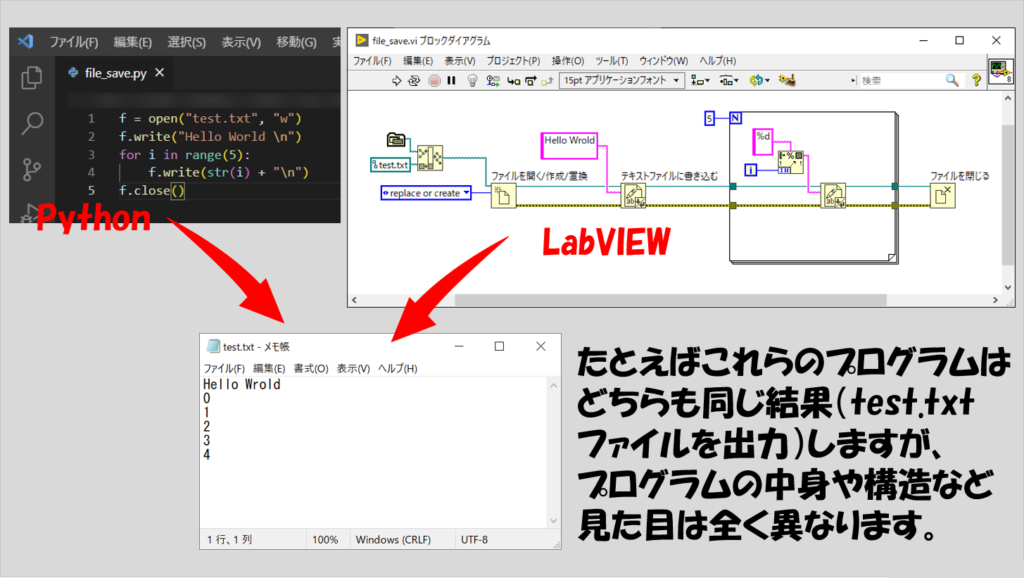
LabVIEWでプログラムを作るというプログラミング時の操作が、C言語やPython、JavaScriptなど数多くあるテキスト言語によるプログラミングと著しく異なるのは、絵を描くようにプログラムを構築するという点にあります。
実際、ノードや関数と呼ばれるそれぞれの処理はアイコンという絵で表現され、その処理同士をワイヤで繋ぐことによってデータの流れを示し、全体として一つの大きなプログラムを完成させる、この「アイコン」や「ワイヤ」といった概念はLabVIEWの大きな特徴だと思います。

アイコンは極力、その関数で何をやっているかを一目でわかるように表示していることが多いため、「この部分ではこういう処理を行っているんだな」ということが大体つかめ、プログラム全体の把握のしやすさにも一役買います。
そんなLabVIEWの特長の一つである「アイコン」は、LabVIEWで標準機能として存在している関数なら既に編集済みの状態で存在していますが、自分でオリジナルの関数を使用する際にも編集を行うことができます。
いや、敢えていうのであれば、「行うことができる」ではなく「行わなくてはならない」作業です。
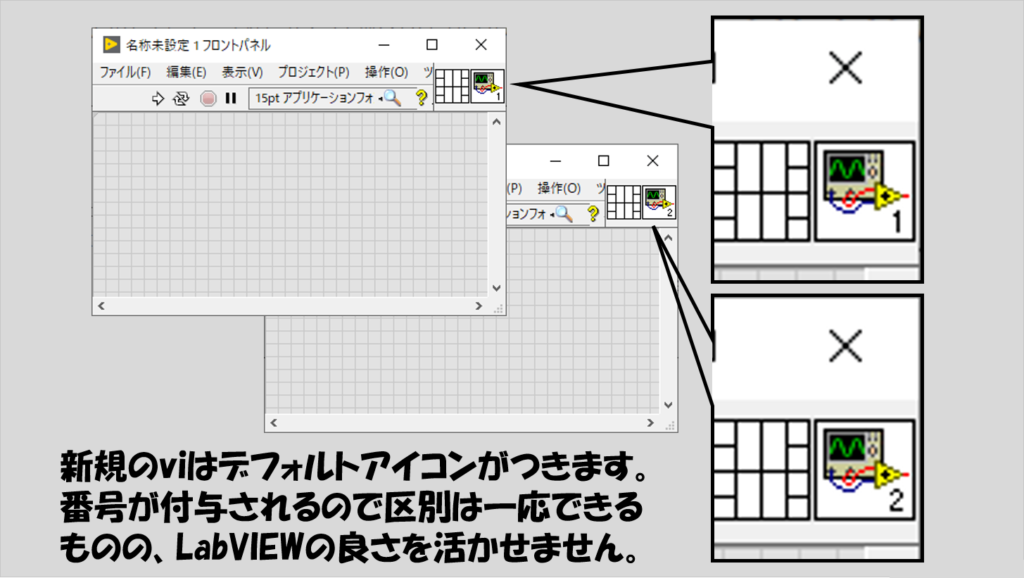
LabVIEWで関数を作るというのはつまりその関数で行わせたい処理を実装したプログラム(vi)を作ることに他ならないのですが、各viにはデフォルトのアイコンが存在します。
ただ、基本的にどれも見た目が一緒なため、メインのviの中で使用している関数(サブvi)が全てデフォルトのアイコンの場合、どれが何をやっているのかを見分けることができず、LabVIEWの特徴を活かせません。

そのため、メインviならともかく、サブviとして使用されているものに関してはアイコンの編集は絶対に行うべきです。
アイコン編集の流れ
アイコンは、特別このように作らなければならないという決まりは存在しないので、自由に作っていいっちゃいいのですが、まずは基本的な流れを知っておく必要があります。
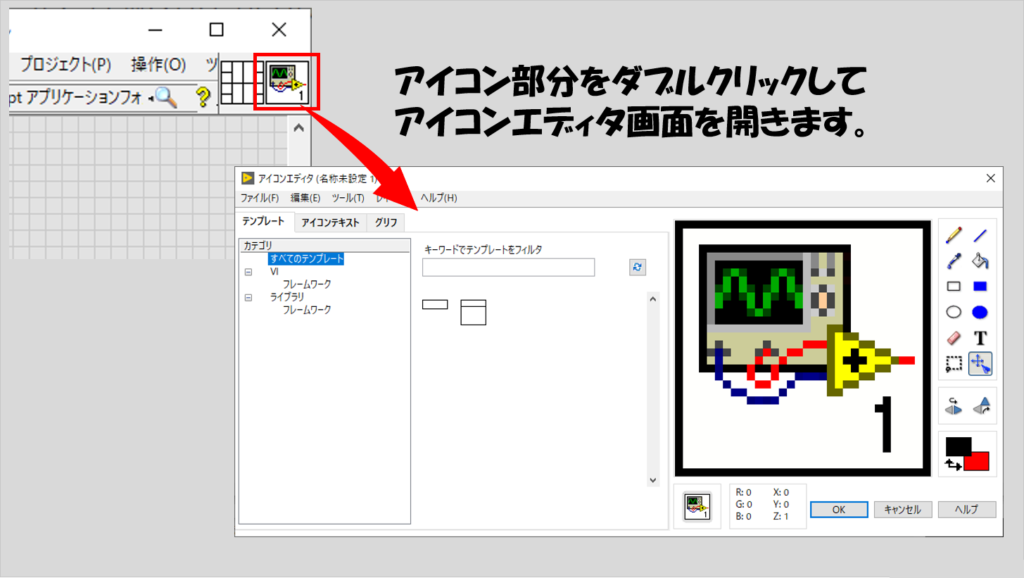
まずは、編集したいアイコンをダブルクリックします。あるviのアイコンの編集は、そのviのフロントパネルかブロックダイアグラムの右上に表示されたアイコン部分をダブルクリックすることで編集画面が開きます。

開いたら、もう後の操作は「ペイント」と同じような感覚です。
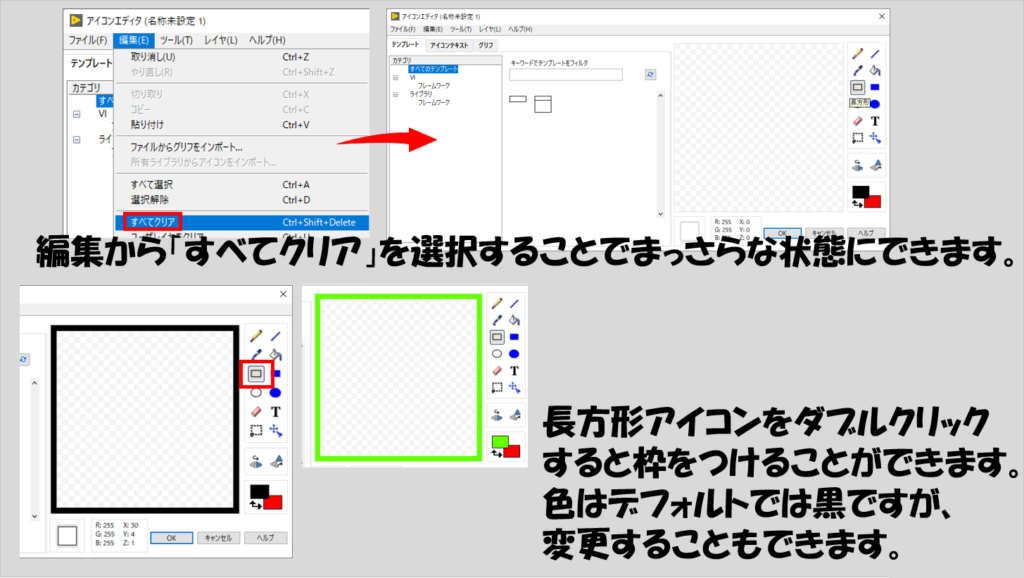
デフォルトのアイコンを消したければ「編集」の「すべてクリア」で消すことができ、viの大枠を表示したいのであれば下の図の赤枠の部分をダブルクリックすることで枠を表示させることができます。

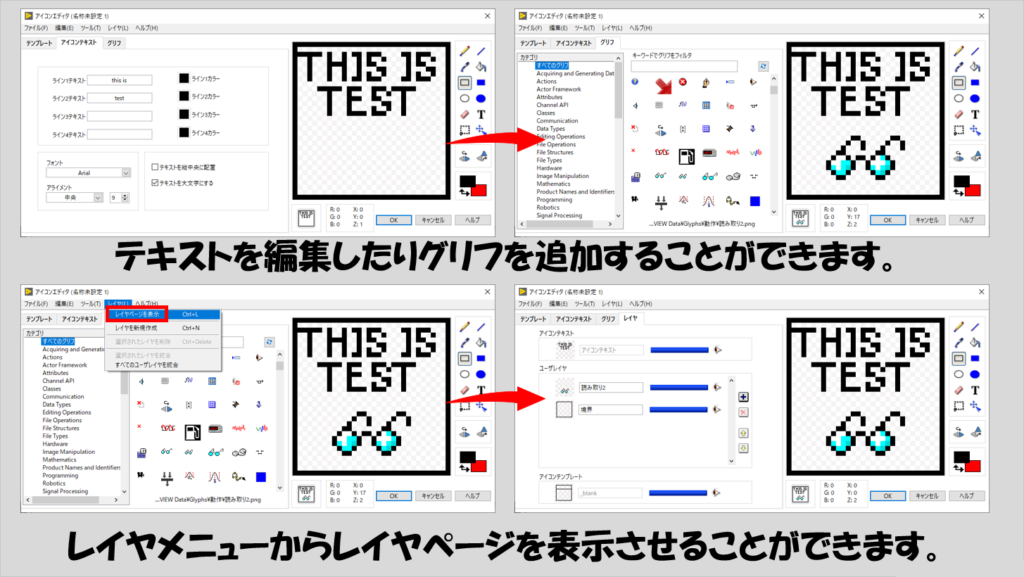
あとは、テキストを入れたり、画像(グリフ)を入れたりレイヤーを設定したり好みの編集を行っていきます。

なお、後述しますがEXEとしたときの、ウィンドウに表示されるアイコンはこれとは別になります。なので、このviの状態でのアイコン編集に手間をかけても、アプリケーションとして配布する場合には別途作業が必要になります。
プログラム全体を把握するにあたって各サブviのアイコンを編集するのは大切なことですが、アイコン編集に時間をかけすぎるのもそれはそれで良くないので、簡潔さを心掛けながら編集を進めていくといいと思います。
テンプレートの作成
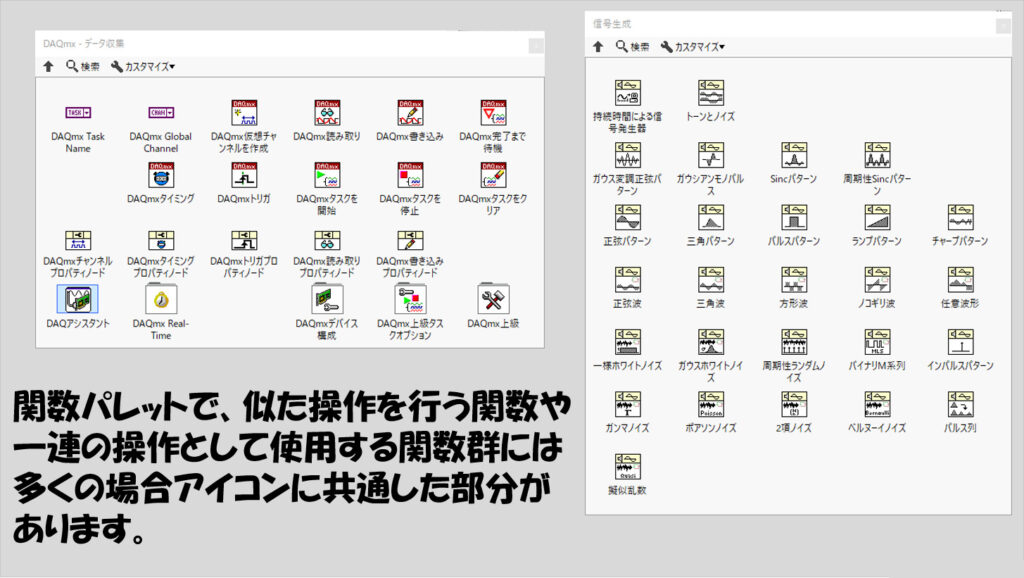
基本的な作り方は上で紹介したとおりですが、アイコンを編集するのに何がポイントになるか、については、「関連する操作については似たようなアイコンを持たせる」ということを意識するといいと思います。
つまり、一つのプログラムに対して一連の処理を行うような場合には、関連するviのアイコンに共通した部分があると関連性がとても分かりやすくなる、ということです。
LabVIEWではよく、この「共通した部分」をアイコンの1/4くらいの領域を同じ色、文字で統一するという書き方をします。

そしてその色や文字の部分をテンプレートとして登録することで、複数のviで共通部分を合わせ、あとは個々のviごとに異なる絵を付ける等のカスタマイズを行います。
そのテンプレートの作り方はたいして難しくありません。
ここでは、最もオーソドックスな方法と思われる、アイコンの上部に特定の色とテキストをつけて複数のviでこれを共有させるという方法について紹介します。
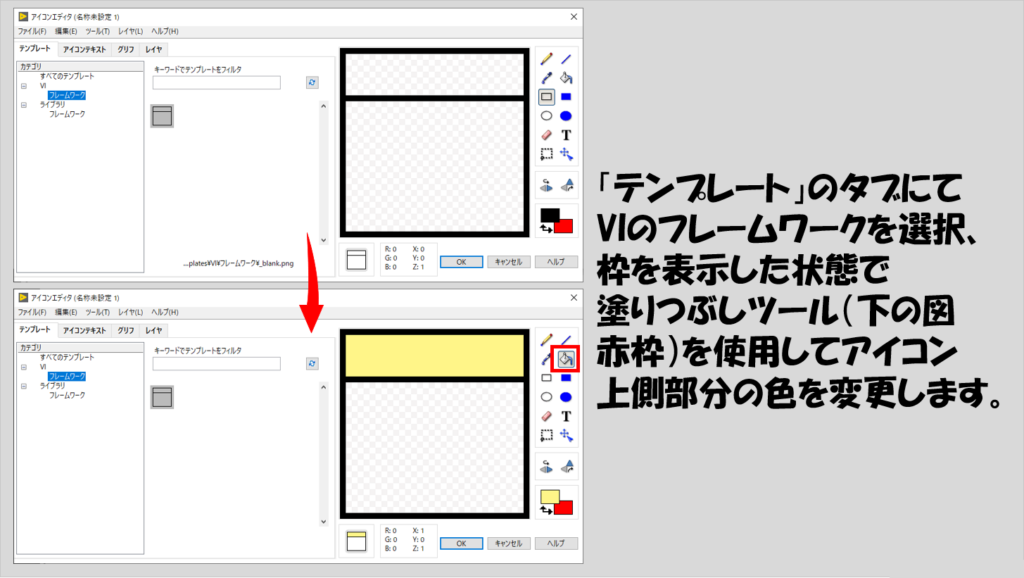
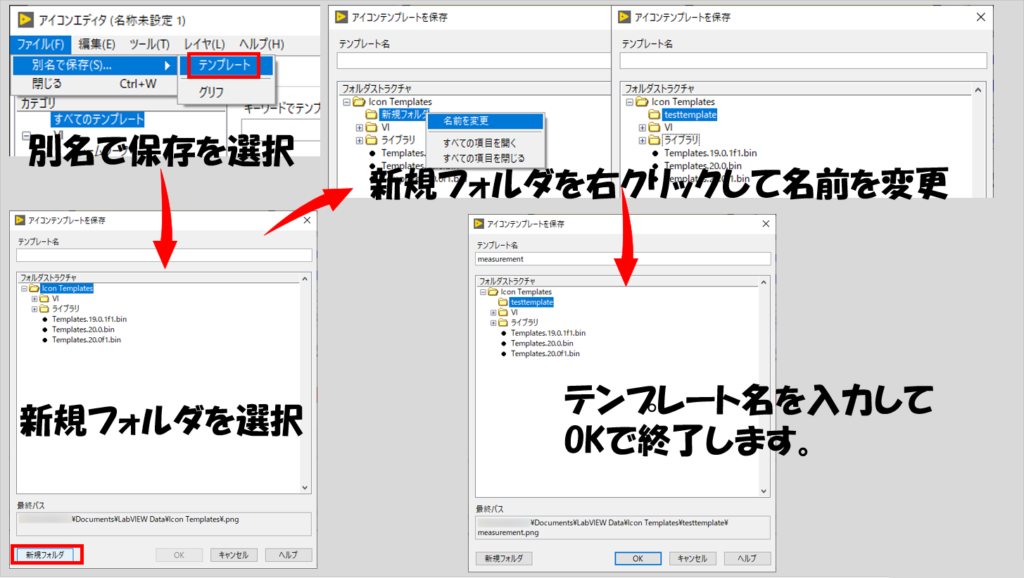
まずは、アイコン編集画面を開いて、テンプレートとなるアイコンを作成します。
ベースの枠組みは既にあるのでまずはこれを使用します。

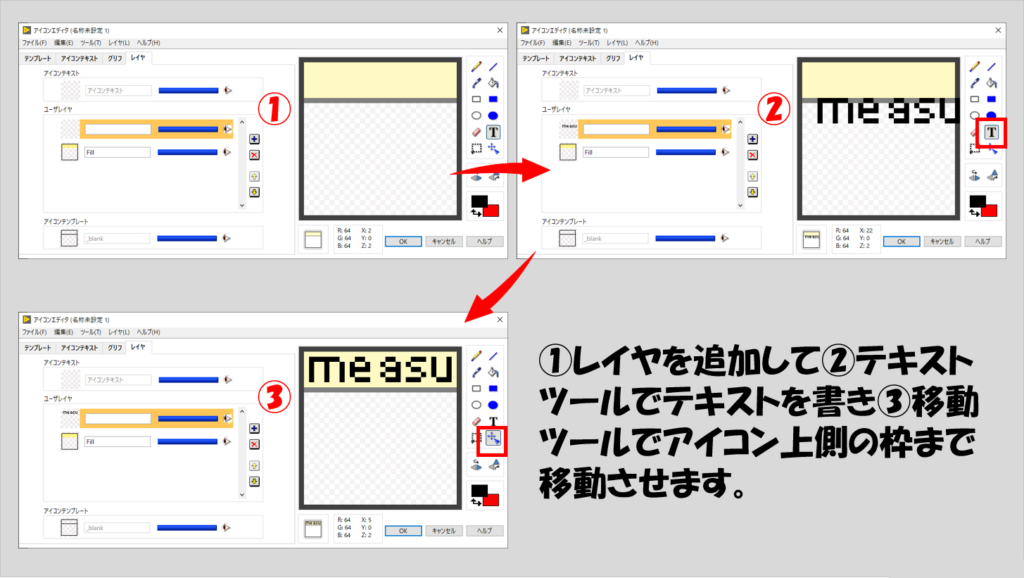
ベースに対して今回は文字を入れていきます。この時の文字のフォントや大きさは、「編集」メニューの「フォントを選択」にて、「テキストツール」の部分を選択することで指定することができます。

作り終えたら、別名で保存します。

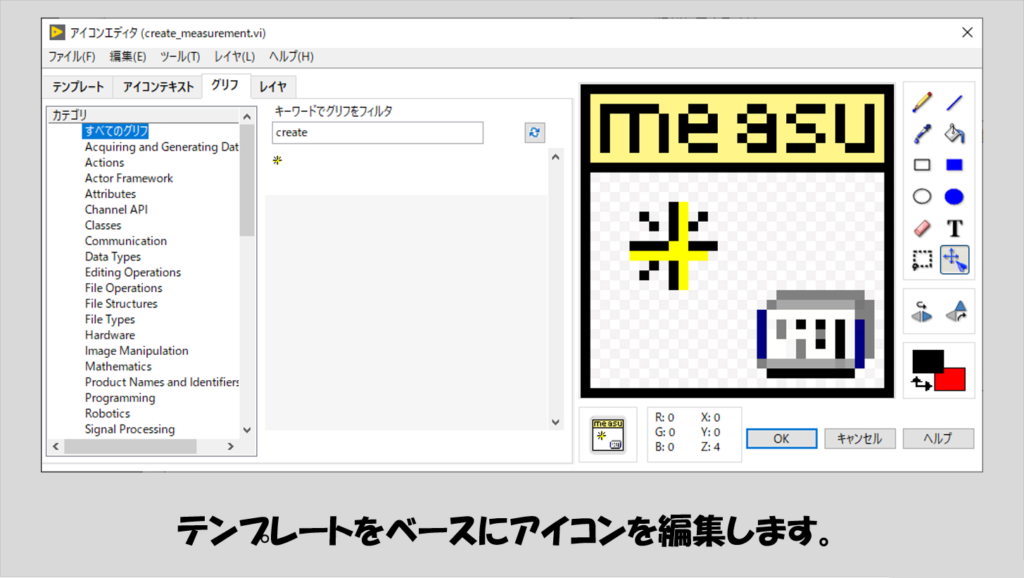
あとは、これをベースにアイコン編集を行います。

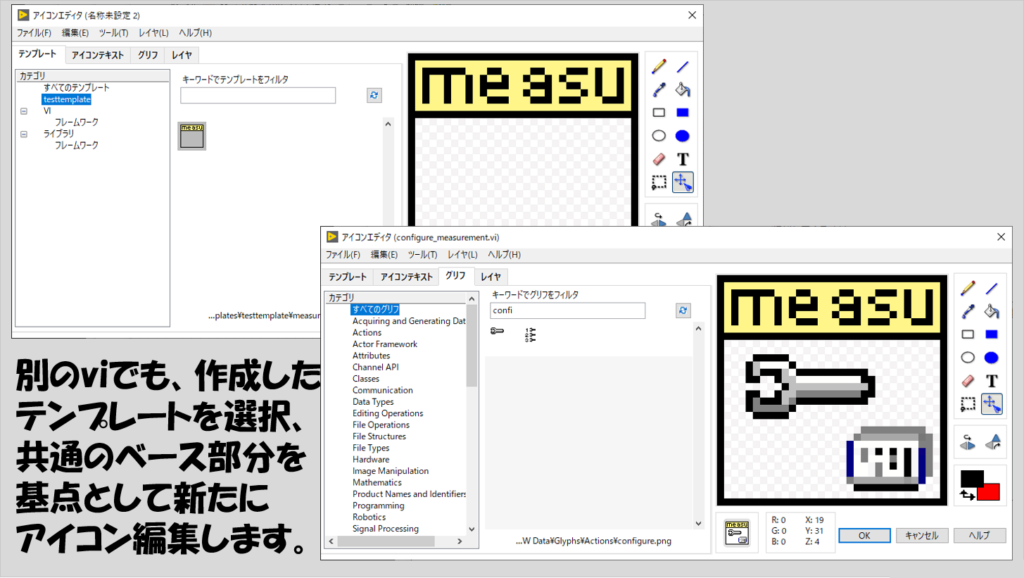
その後、次に別のviを開いてアイコン編集画面に進み、先ほど作成したテンプレートを選びます。そして、そのviに対するアイコン編集を続けます。

これを繰り返して、関連する一連のviの見た目に共通部分を持たせます。

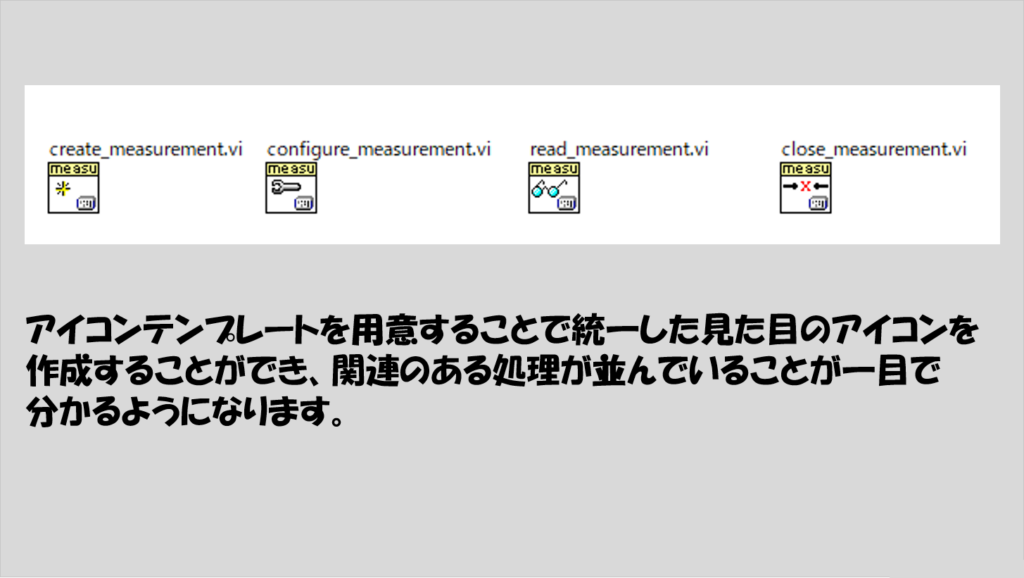
viにラベルを表示させるだけでなく、このように統一した見た目のアイコンを作成することで、作成していない時と比べてよりプログラムが読みやすくなります。
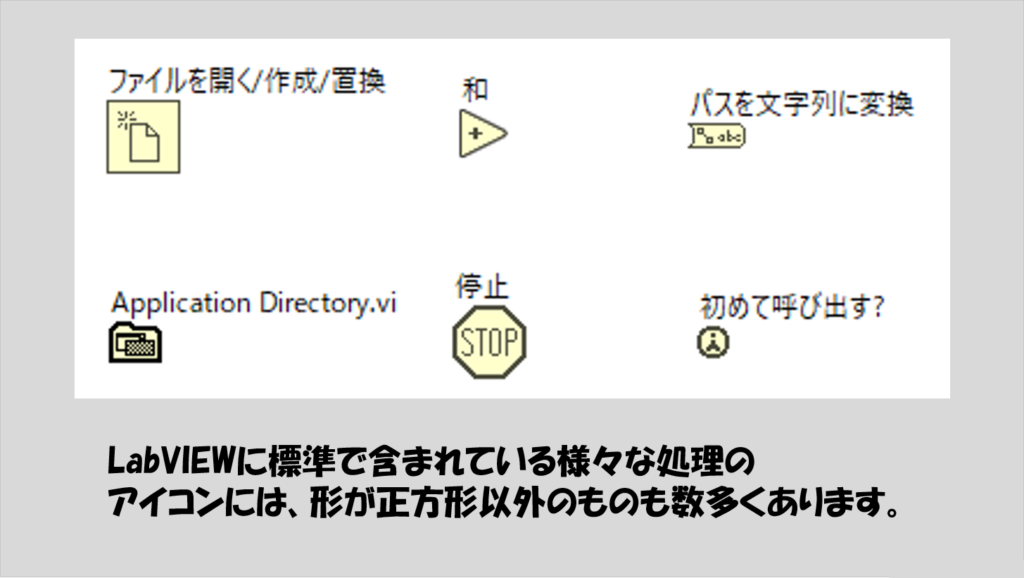
正方形だけじゃないviの形
アイコンの話に関連して、viの形にも注目してみます。
LabVIEWに標準で入っている関数を見ても、一部は正方形ではなく三角形だったり細い長方形だったりするのがわかると思います。

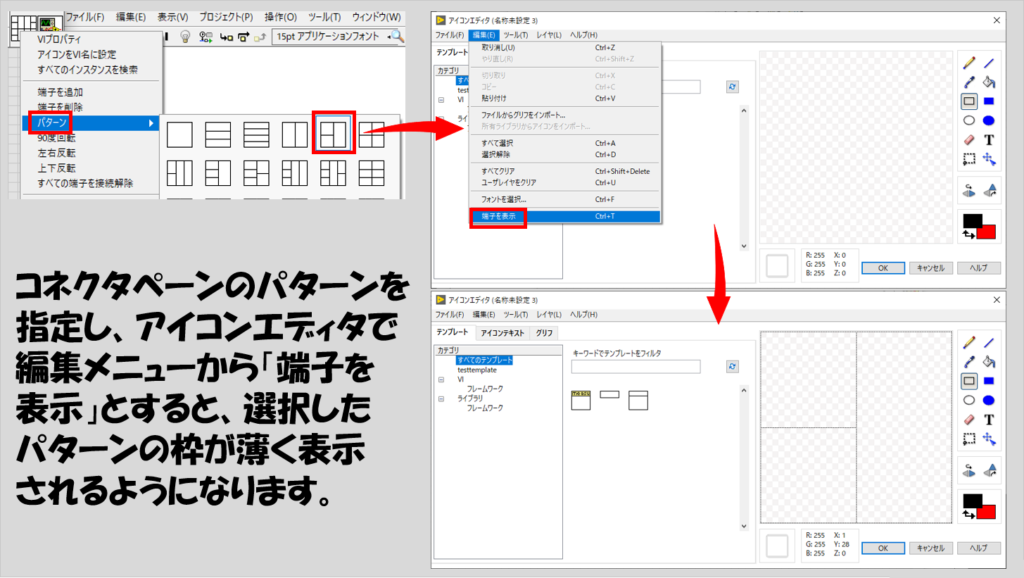
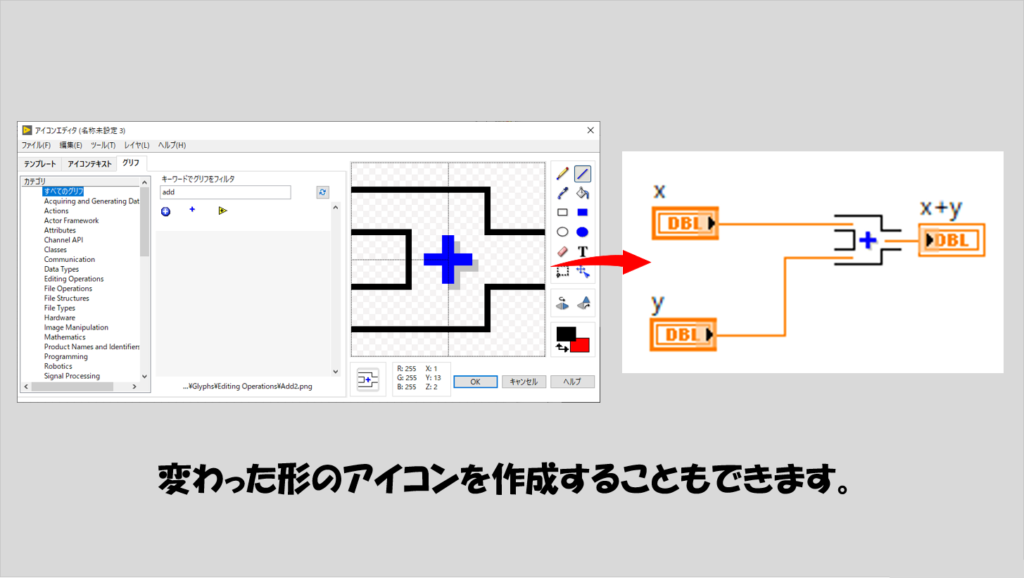
これらはアイコンの編集でそれっぽく見せてかつ端子のパターンもデフォルトから変えることで作れるようになります。
このとき、端子の様子を表示させるようにすると便利です。

後でコネクタペンに対してこのパターンで制御器や表示器を割り当てるので、それを見越してアイコン編集することで変わった形のアイコンを作成することができます。

EXEのアイコン編集
最後に、LabVIEWで作成したEXEのアイコンの編集について紹介します。
このEXEのアイコンは実際にEXEを走らせた際のウィンドウに表示される部分になるため、場合によってはなかなか作り込む必要があると思いますが、こちらも何もしなければデフォルトアイコンのままです。
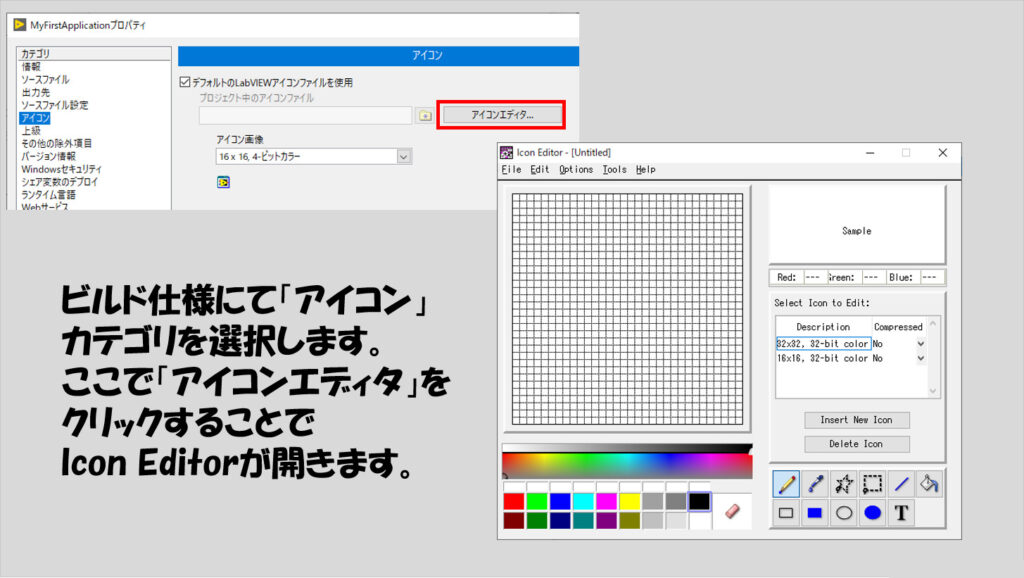
EXE用のアイコンの編集は、ビルド仕様の中で行えます。
選択すると、アイコンエディタが開き、viのアイコン編集の画面とは異なっていますが、やることはやはりペイントと同じです。

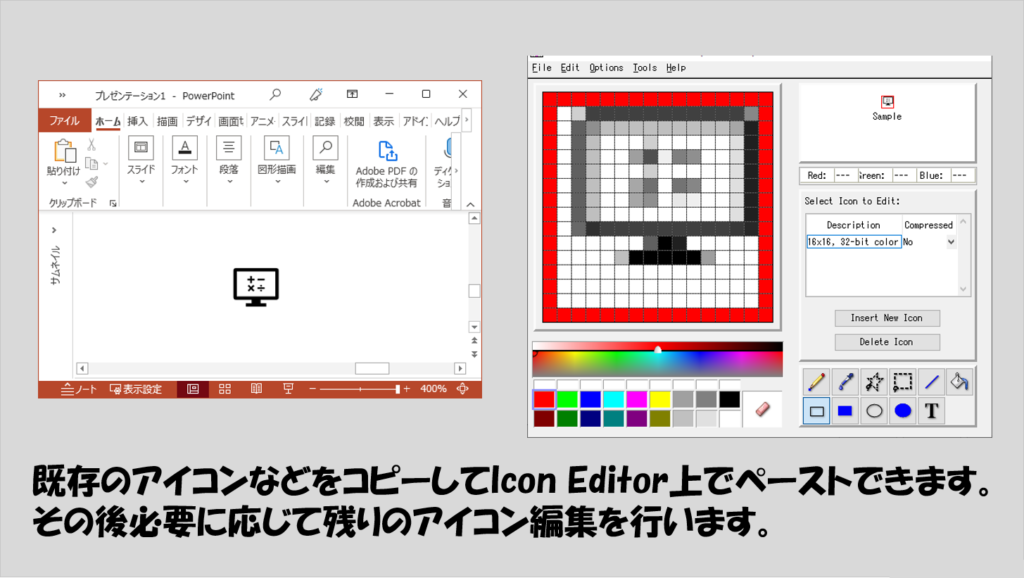
手っ取り早い方法としては、既にある画像(ペイントやパワポにある、など)をコピーし、このアイコンエディタ上でペーストすることです。
サイズの調整には苦労するかもしれません(細かいところまではなかなか再現できなかったり・・・)が、一からアイコン全体を作り込むよりはるかに楽です。

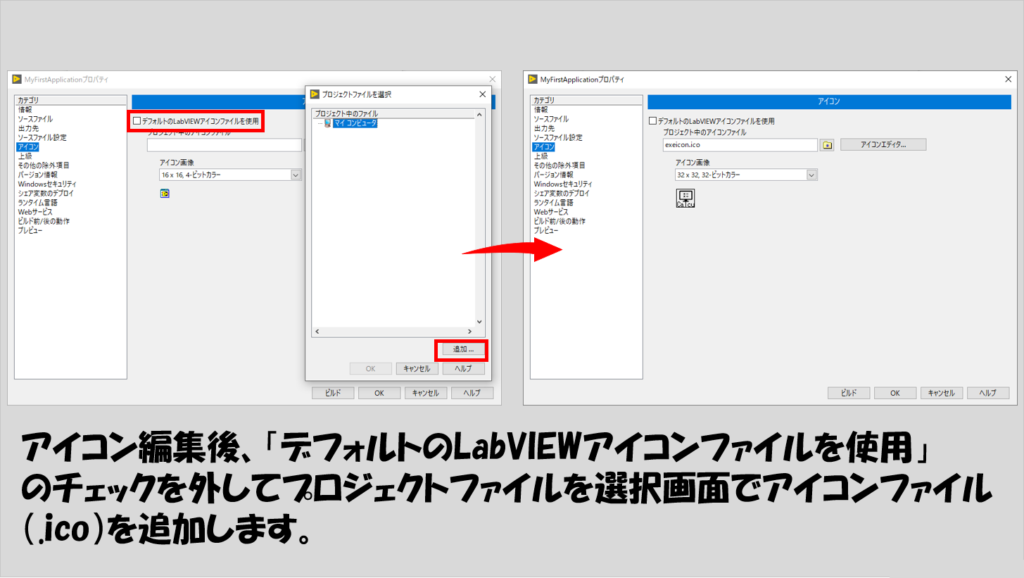
アイコンを作成し終えたら、これをEXEに反映させるようにします(.icoファイルをプロジェクトに含めるようにします)。

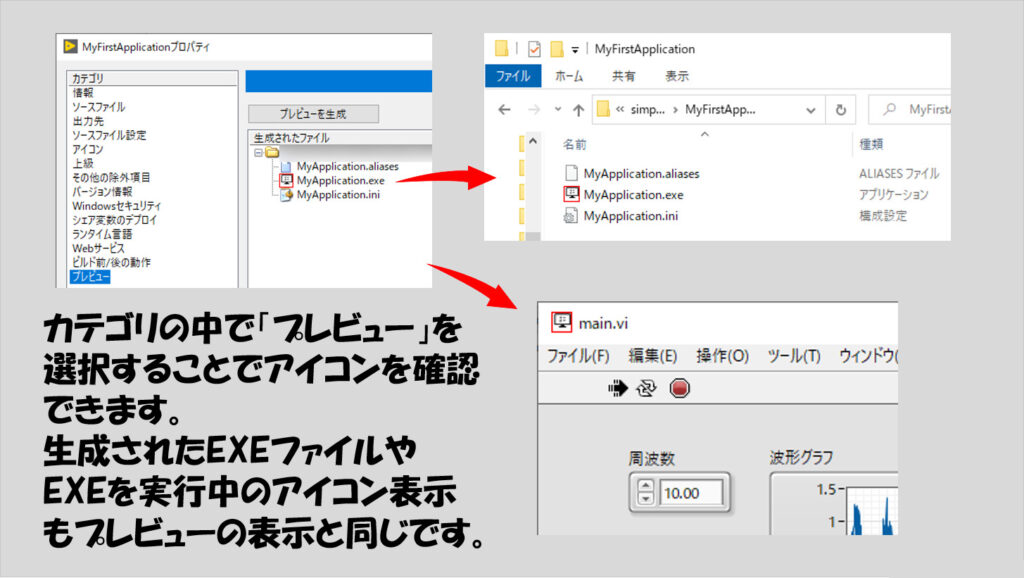
こうして作成したアイコンは、EXE実行時にウィンドウに表示されることになります。

本記事ではアイコンの編集について紹介しました。
サブviを関数として用意したときには、基本的に絶対編集する必要がある項目であることを念頭に、かといってこのアイコンの作成自体に時間をかけすぎるのもよくないので、ほどほどに見やすさを追求して編集をしていけばいいかなと思います。
テンプレートや変わった形のアイコン編集についても参考になればうれしいです。
ここまで読んでいただきありがとうございました。



コメント