この記事で扱っていること
- フロントパネルにハイパーリンクテキストを載せる方法
を紹介しています。
注意:すべてのエラーを確認しているわけではないので、記事の内容を実装する際には自己責任でお願いします。また、エラー配線は適当な部分があるので適宜修正してください。
LabVIEWで扱えるデータタイプの一つである文字列は、通常ハイパーリンクの機能を持っていません。ここでいう「ハイパーリンクの機能」とは、例えば表示された文字をクリックすれば、関連付けられたWebページがブラウザで開くような機能を差します。
※(2023/3/2追記)フロントパネル上のラベルであればハイパーリンクを有効化させることでハイパーリンクのテキストを貼ることはできます。この記事ではリンクテキストやリンクの中身をプログラム的にも変更できるような形で実装するために、ラベルではなく文字列データを扱っています。
ただし、文字列をクリックすることでWebページが開くようなプログラムを書くことはできるため、疑似的にハイパーリンクテキストを用意することはできます。
見た目もそれらしいものになるようにプロパティを変更しながら、フロントパネル上にハイパーリンクテキストを作る方法を紹介します。
どんな結果になるか
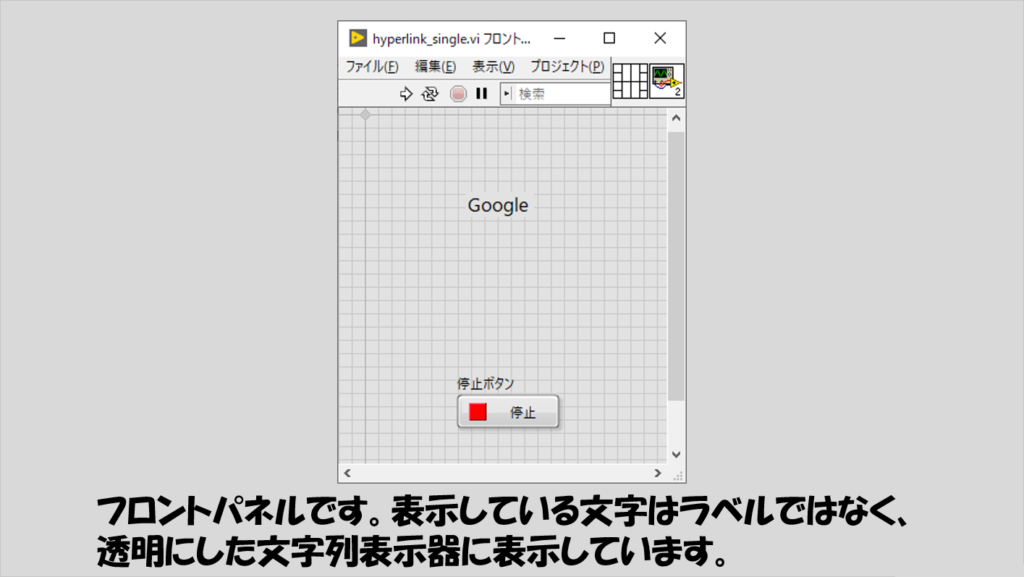
フロントパネル上にはハイパーリンクテキストが一つ書かれていて、あとはプログラムを停止するためのボタンがあります。

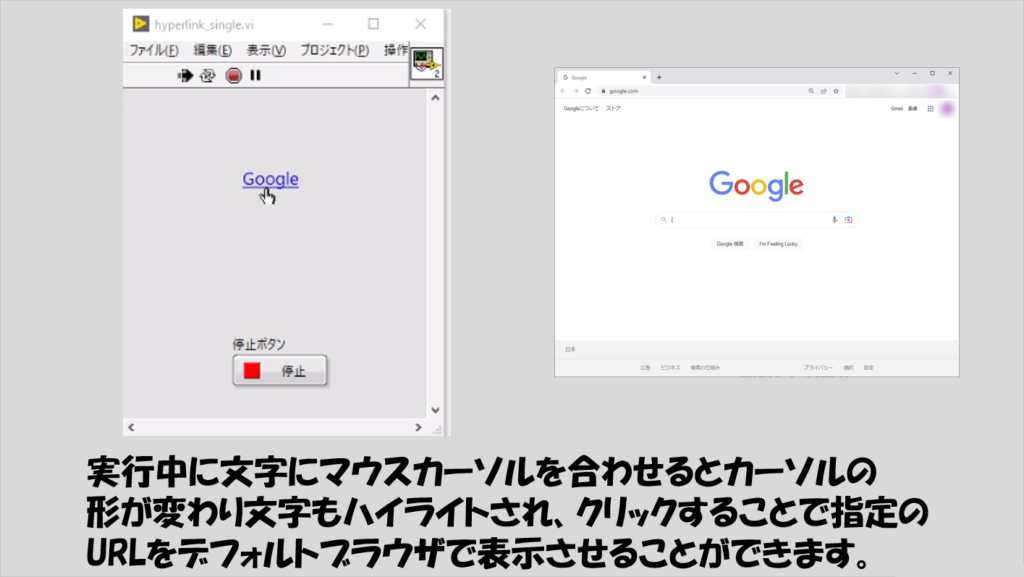
プログラムを実行中、このテキストにマウスを重ねると、文字にアンダーラインがついて色が青くなり、またマウスカーソルの形が変化します。この状態で文字をクリックすると、Webページが開くようになっています。

プログラムの構造
フロントパネル上にあるのはただの文字列表示器です。この文字列表示器は、クラシックのスタイルの文字列表示器を使いました。この色を透明にしています。
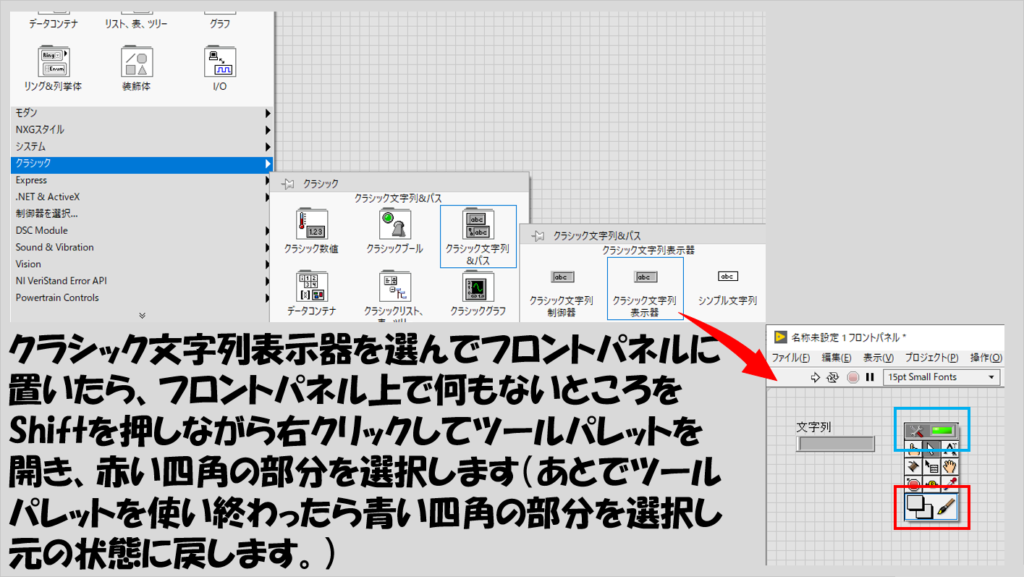
方法は簡単で、まずはクラシックの文字列表示器をフロントパネルにおいてから、Shiftを押しながら右クリックすることでツールパレットを表示させ、その中の一番下にあるカラーパレットを選択します。

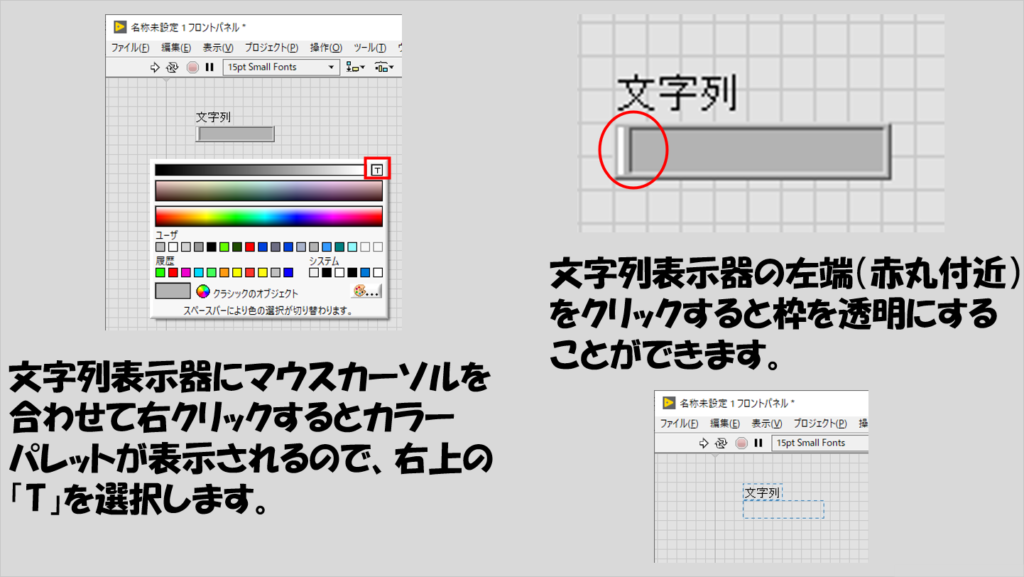
あとは、色を変えたい表示器を右クリックして、右上にある「T」を選ぶだけで透明になります。
なお、色の変更を終えた後は、再びツールパレットを表示させて、パレットの一番上の部分をクリックして元のマウスカーソルの状態に戻すのを忘れないでください。

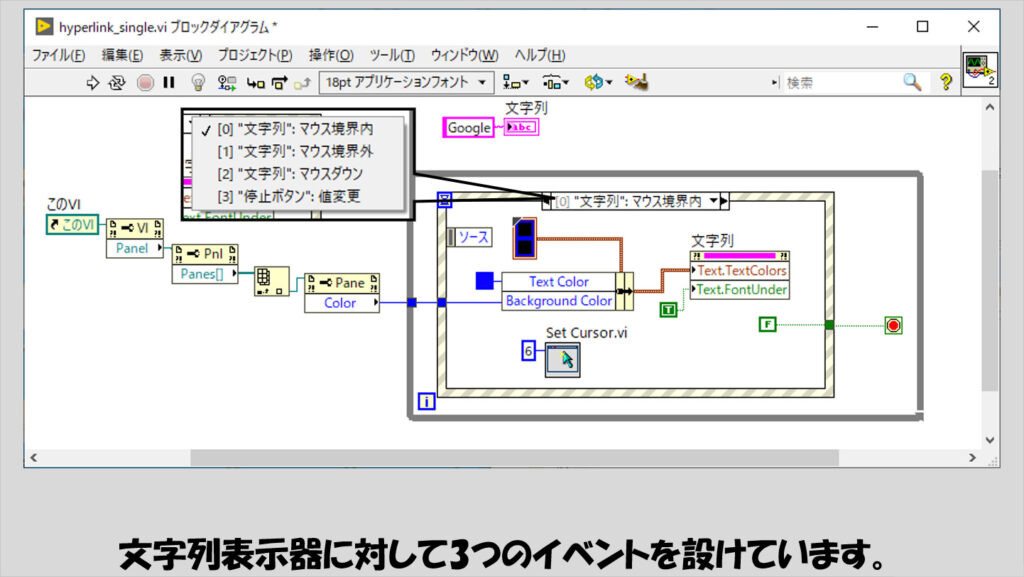
文字列表示器に何か文字を定数で渡し、あとはこの文字列表示器のプロパティをいくつかのイベントに対して変更してやるだけです。

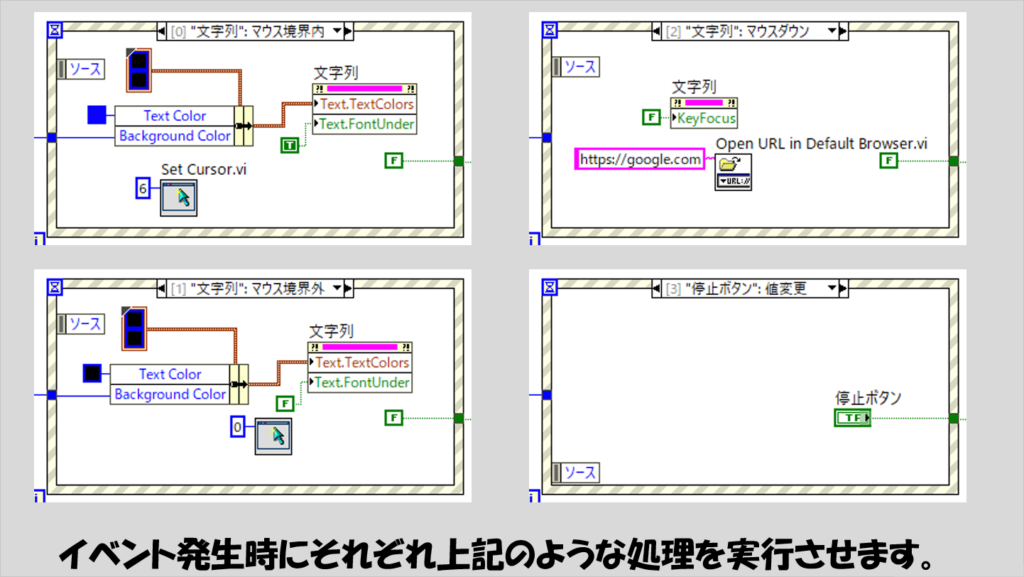
イベントストラクチャで、マウスオーバーやマウスアップに対してプロパティの設定を行うだけでなく、マウスカーソルの形を変えるようにすることで、より「それっぽい」仕上がりになります。
マウスダウンイベントにはデフォルトブラウザでURLを開く関数(関数パレットの「ダイアログ&ユーザインタフェース」中にある「ヘルプ」パレットの関数)を使用して、リンク先のURLを指定しておきます。
以下の図では、Set Cursor.vi(関数パレットの「ダイアログ&ユーザインタフェース」中にある「カーソル」パレットの関数)で「6」を指定していますが、好みに合わせて変更してください。

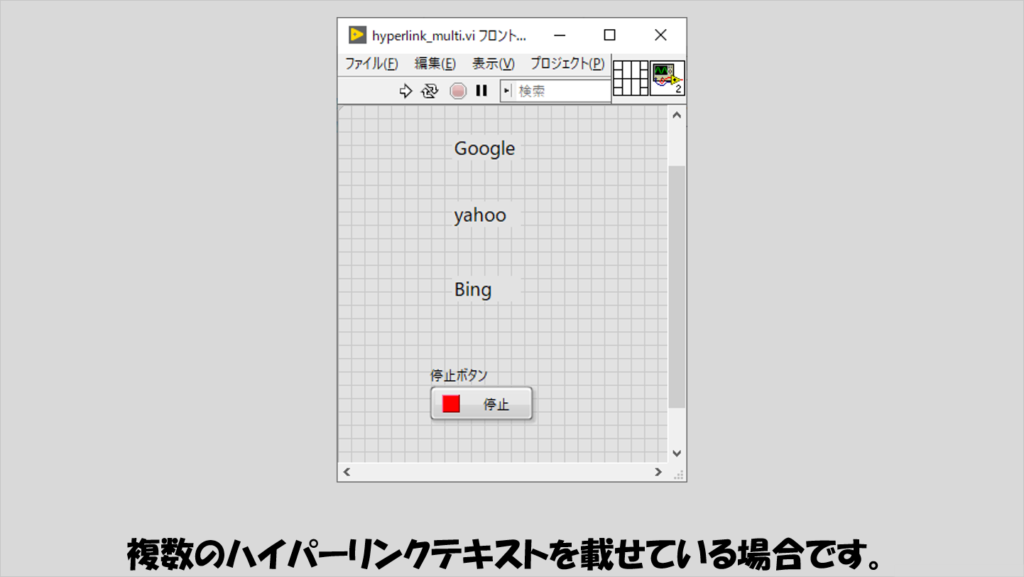
複数のハイパーリンクテキストを用意する場合
さて、上で紹介したのは一つのハイパーリンクテキストでした。
場合によってはフロントパネルに複数のハイパーリンクテキストを配置したい場合もあると思います。

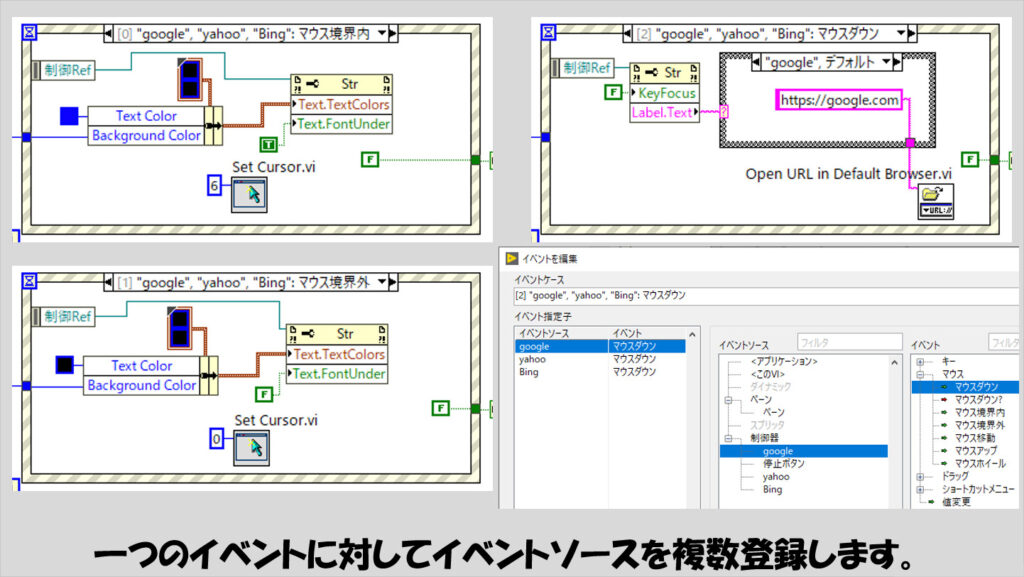
そんなときに一つ一つの文字列表示器に対して複数のイベントを設定するのだと、イベントケースの数が必要以上に多くなると思います。
それを避けるためには、イベントストラクチャ自身で取得できる制御refの値を使用して、複数の文字列表示器に対して同じイベントをあてがうように工夫します。

特に難しいことはなく、イベントケースの中の左側に出てくるイベントノードの「制御Ref」をプロパティノードのリファレンスにつなげるだけで、複数の文字列表示器のうちイベントを発生させた表示器のリファレンスのみを取得します。

本記事では、ハイパーリンクテキストをフロントパネルに表示させる方法を紹介しました。
ただ単に、文字列をクリックしたら指定のWebページが開く、ということをやるだけならもっとシンプルな構造のプログラムにすることはできます。
ただどうせなら見た目にもこだわって「いかにもそれっぽい」作りにするのも、ユーザーが扱いやすいプログラムにするためには大切だと思うので、今回の記事の作り方が一つの参考になればうれしいです。
ここまで読んでいただきありがとうございました。



コメント