この記事で扱っていること
- 画像にモザイクをかける方法
を紹介しています。
注意:すべてのエラーを確認しているわけではないので、記事の内容を実装する際には自己責任でお願いします。また、エラー配線は適当な部分があるので適宜修正してください。
LabVIEWのアドオンソフトであるVision Acquisition SoftwareおよびVision Development Moduleを使用することで、画像の撮影および画像の加工を行うことができます。
画像の加工処理の中に、画像の縮小や拡大に関する関数があります。これらを使用して、画像を縮小して情報量を減らしてから拡大してやることでモザイクをかけたように画像を加工することができます。
本記事ではこのような処理としてのモザイク処理をかけるプログラムの例を紹介しています。
どんな結果になるか
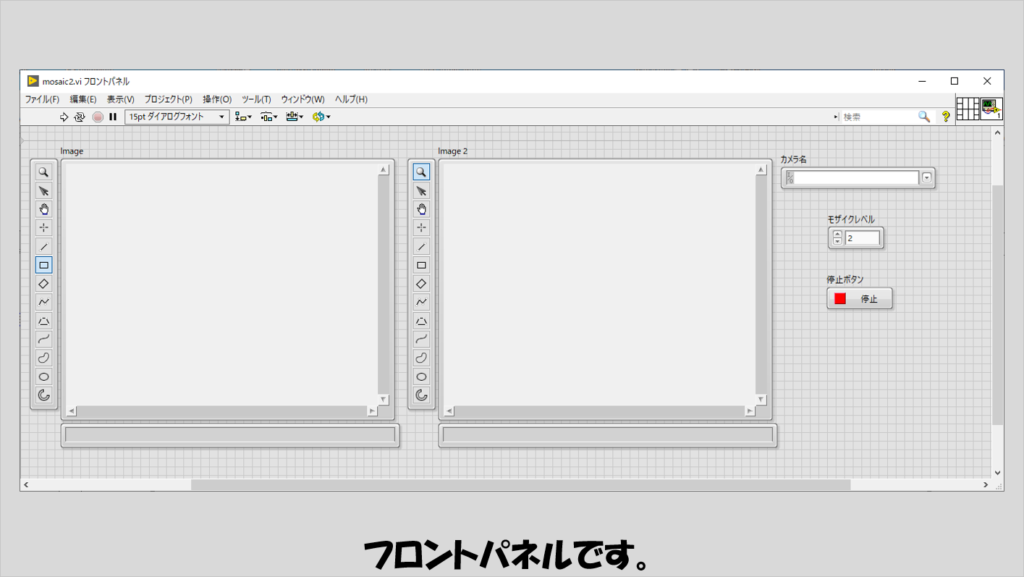
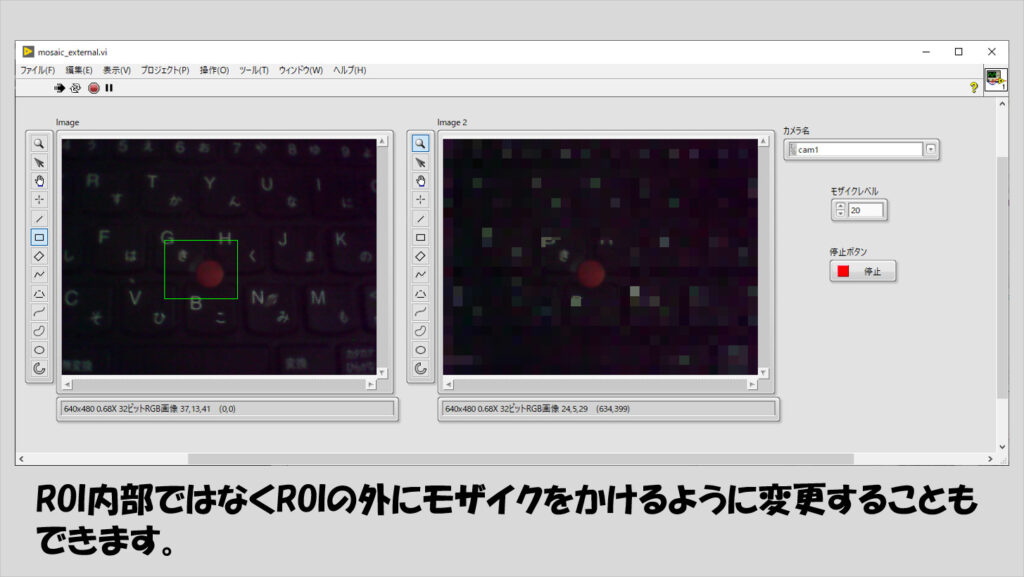
フロントパネルにはモザイク処理前の画像と処理後の画像を表示します。使用するカメラの指定をするための制御器と、モザイクの度合いを決める数値制御器、そしてプログラムを止めるためのボタンがあります。

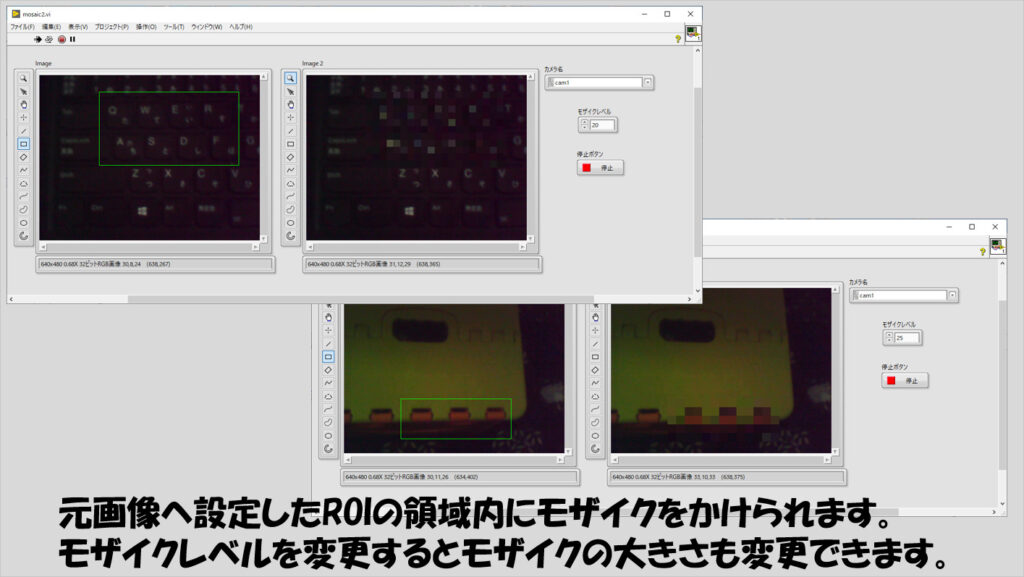
プログラムを実行し、モザイク処理前の画像において四角のROIを設定すると、このROIの中身にモザイクをかけることができます。

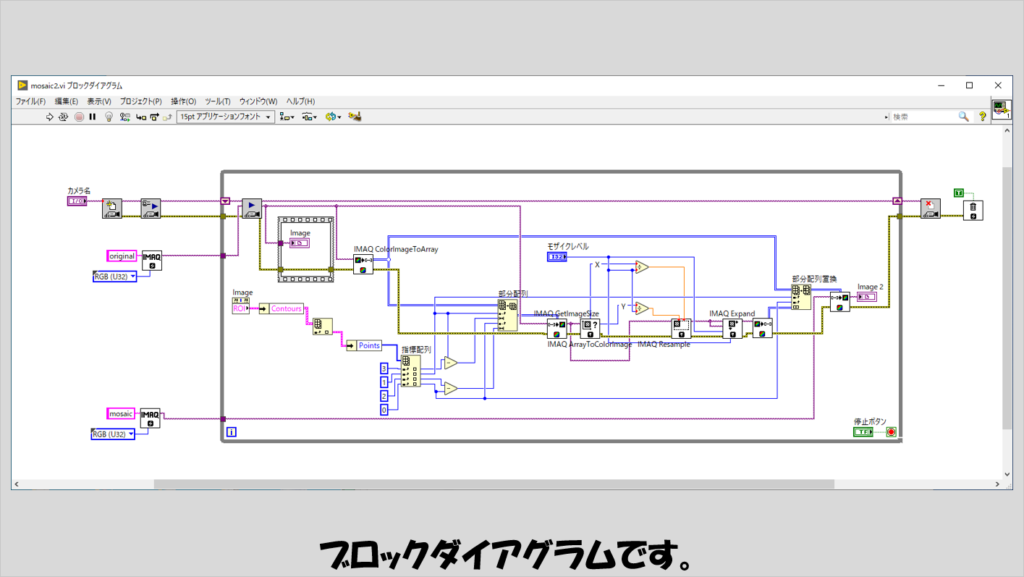
プログラムの構造
加工の考え方はシンプルで、「縮小してから拡大」することで、情報量が少なくなった画像を引き延ばしてやることでモザイクをかけたように示しています。

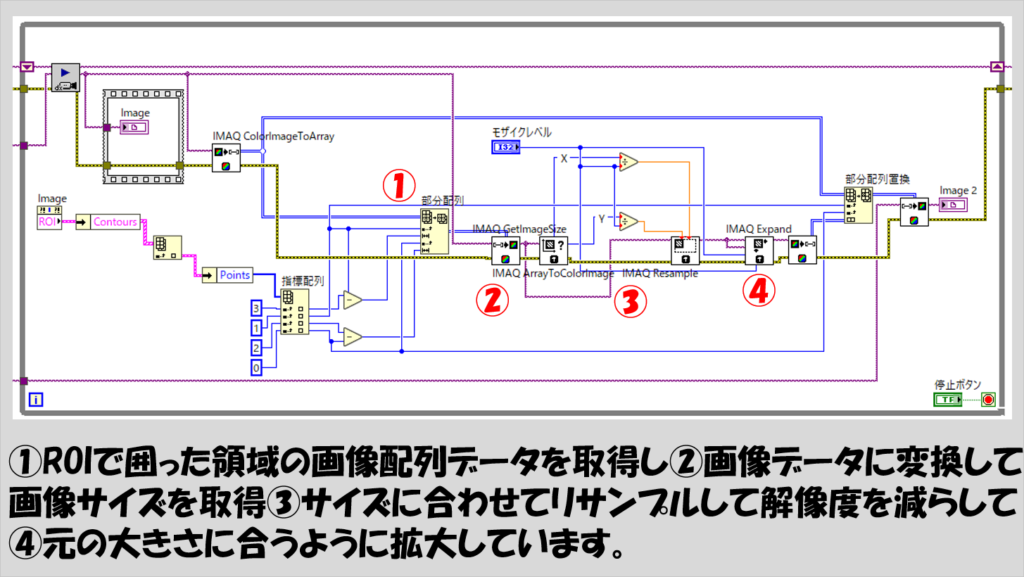
撮影した(カラー)画像をIMAQ ColorImageToArrayによって画像データのピクセル値配列に変換、このうち、ROIで指定した領域の配列のみを部分配列で抽出します。
この領域内の画像をIMAQ Resampleによって縮小し解像度を落としてから、IMAQ Expandで元の大きさに戻してやることでモザイクがかかったように見えるようになります。
Resampleの際のステップ数を決めるために、IMAQ GetImageSizeの関数で画像の横、縦のサイズを取得し、モザイクレベルの数値で割ってやることでモザイクの度合いが変わるようになります。
あとは、元々の画像の配列と今加工した部分の画像の配列を組み合わせて、IMAQ ArrayToColorImageの関数に渡せば完成です。

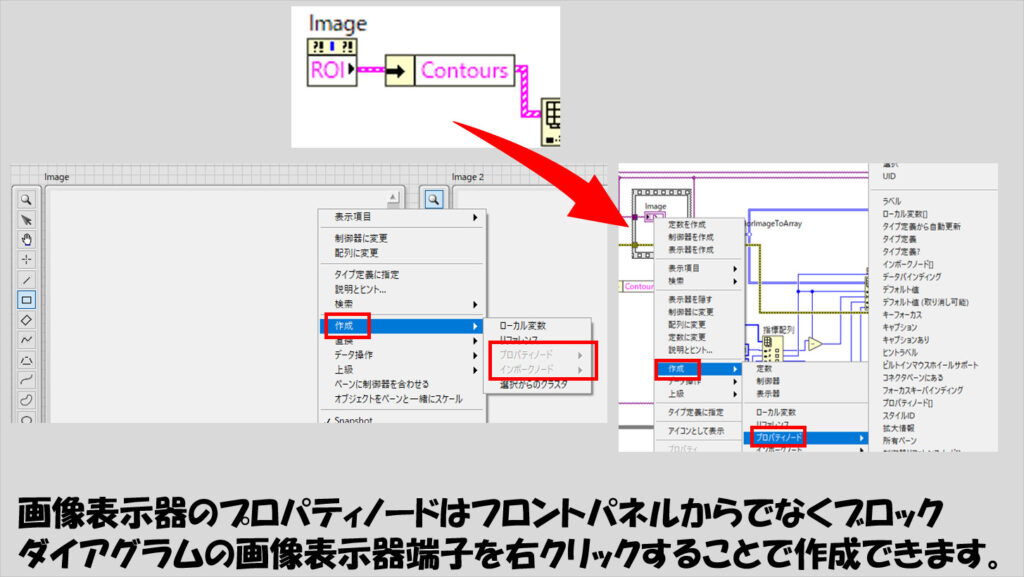
なお、画像表示器のROIプロパティを出す際には、ブロックダイアグラムの画像表示器端子で右クリックしてプロパティノードを作成します。なぜかフロントパネル上の画像表示器からは作成できませんのでご注意を。

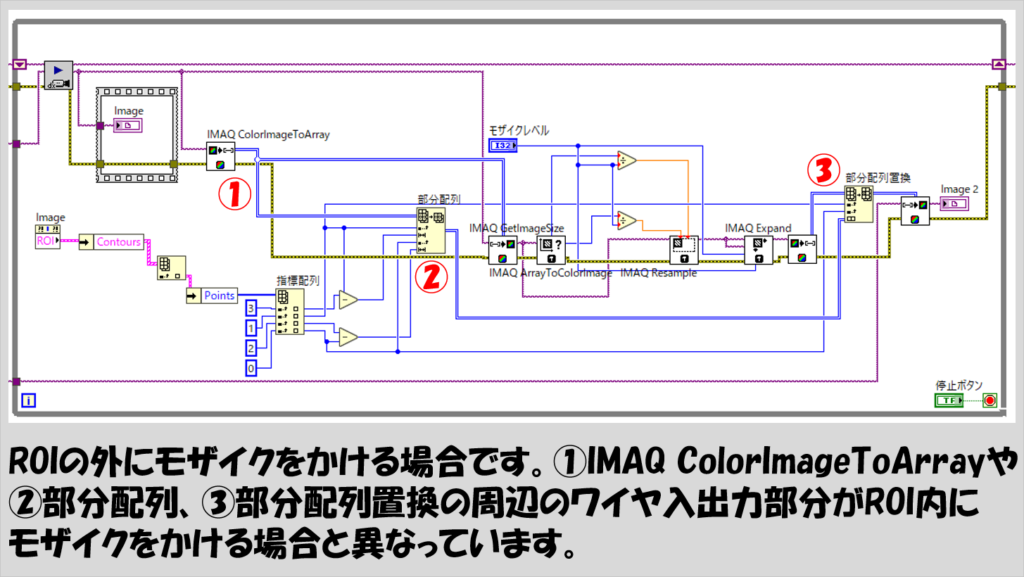
ROIの外側にモザイクをかける場合
上で紹介したのはROIの内側に対してモザイクをかける場合ですが、ワイヤ配線を組み替えるだけでROIの外側にモザイクをかけるように変更することもできます。

ポイントは、どの部分に縮小、拡大表示をした画像データ配列を使用し、どの部分に元の画像データ配列を使用するかを決めることです。
上で紹介したプログラムの一部の配線を変えるだけで対応できます。

本記事では撮影している画像に対して指定した領域の内(あるいは外)にモザイクをかける方法を紹介しました。
モザイクのかけ方は他にもあると思いますが、今回のような「縮小して拡大」は実装も難しくなくそれっぽいことができるので参考になればうれしいです。
ここまで読んでいただきありがとうございました。



コメント