この記事で扱っていること
- 文字を様々な形で表示する方法
を紹介しています。
注意:すべてのエラーを確認しているわけではないので、記事の内容を実装する際には自己責任でお願いします。また、エラー配線は適当な部分があるので適宜修正してください。
フロントパネルに文字を表す際に、もちろん文字列表示器があるのですがこれだと味気ない場合に目立たせる文字の表示をすることができないかと思いました。
そのために便利なのがピクチャ表示器です。
ピクチャ表示器は本来何かしら画像を表示するための表示器ですが、「文字画像」を表示させるような感覚で装飾を加えられます。
具体的には、画像情報を配列として扱うということになりますが、配列操作でいかようにでも表示のさせ方を変えられるかと思います。
この記事では、その中でも比較的簡単でかつインパクトのある
- 文字を流して表示する
- 文字を段々と消していく
という操作を扱ってみました。
どんな結果になるか
二つの例を紹介します。
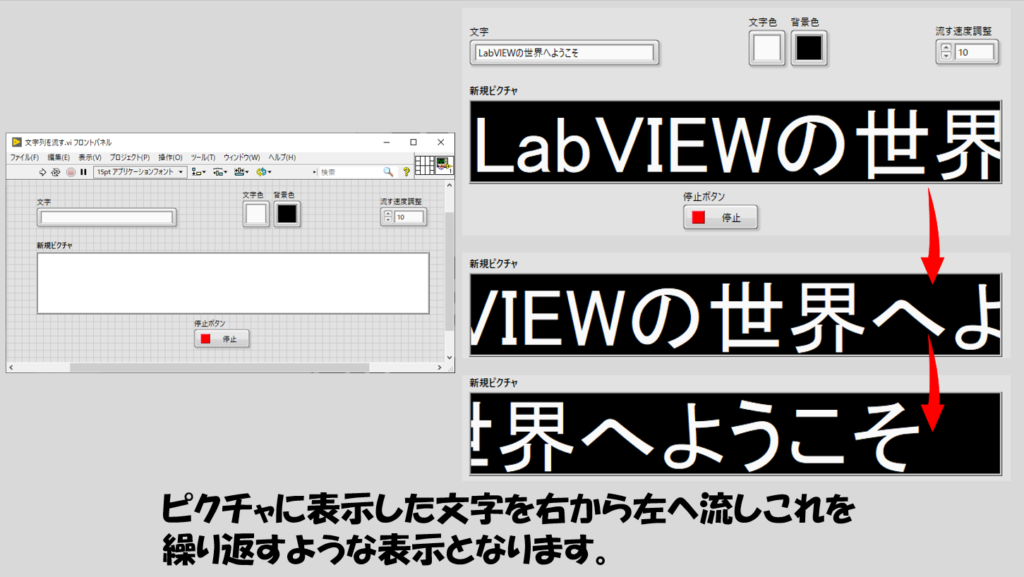
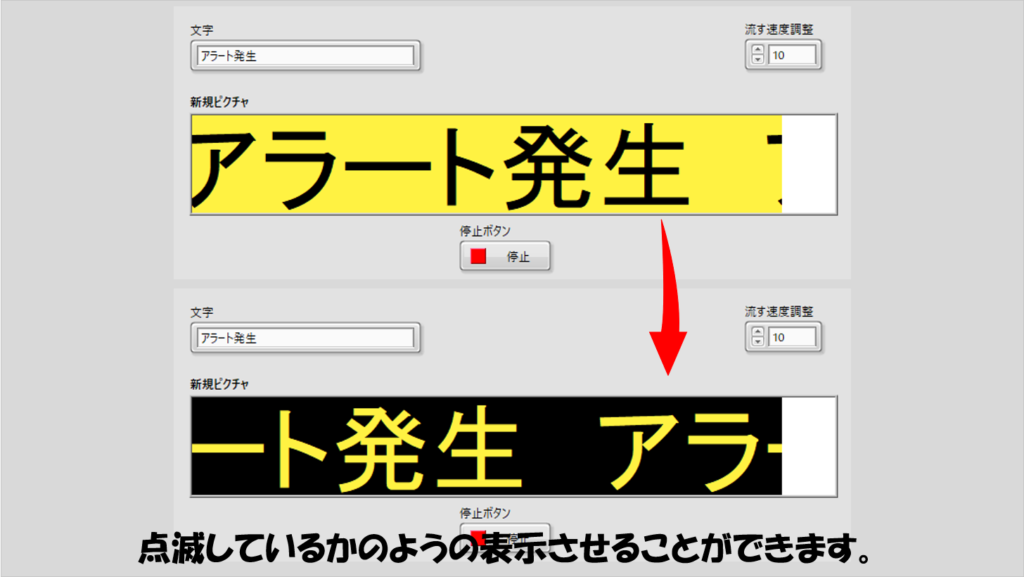
一つは、文字を右から左に延々と流し続けるプログラムです。任意の文字を、右から左に流していきます。電車などの電光掲示板で文字が表示されるときの状態がこれですね。
シンプルに、表示させる文字の入力部分と、文字や背景の色を決められるようにしています。あとは流すスピードも調整できるようにしました。

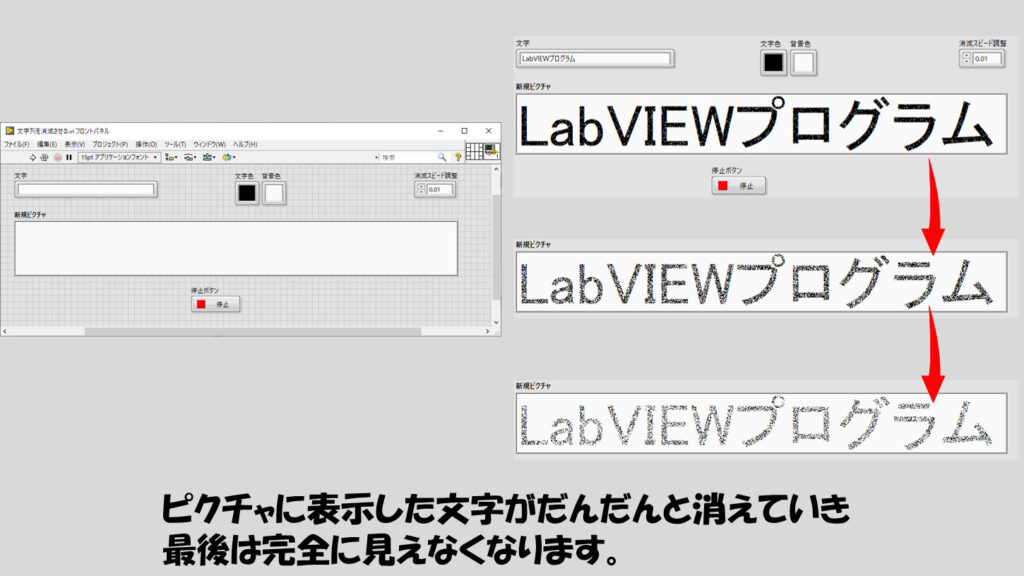
もう一つは、文字がだんだん消えていくように表示されるプログラムです。実行すると、ランダムに文字の部分部分が消えてしまうような表示となります。
こちらも、表示させる文字の入力部分と、文字や背景の色、そして消えてしまう際のスピードを調整できるようにしています。

プログラムの構造
どちらのプログラムも特別難しいことはしていないのですが、配列操作をいかに行うかがカギになります。
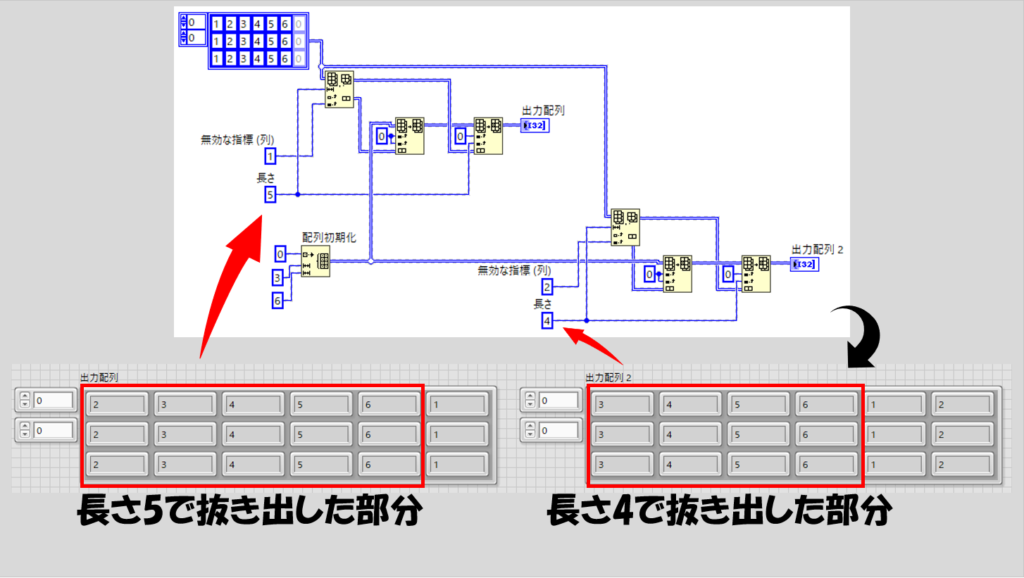
配列操作が比較的複雑なのは文字を流すプログラムです。ピクチャの情報を一度ピックスマップの2次元配列に変換し、この配列を並び替えるのですが、置換配列を使用してなるべく新たな配列を作らないようにするようにしてみました。
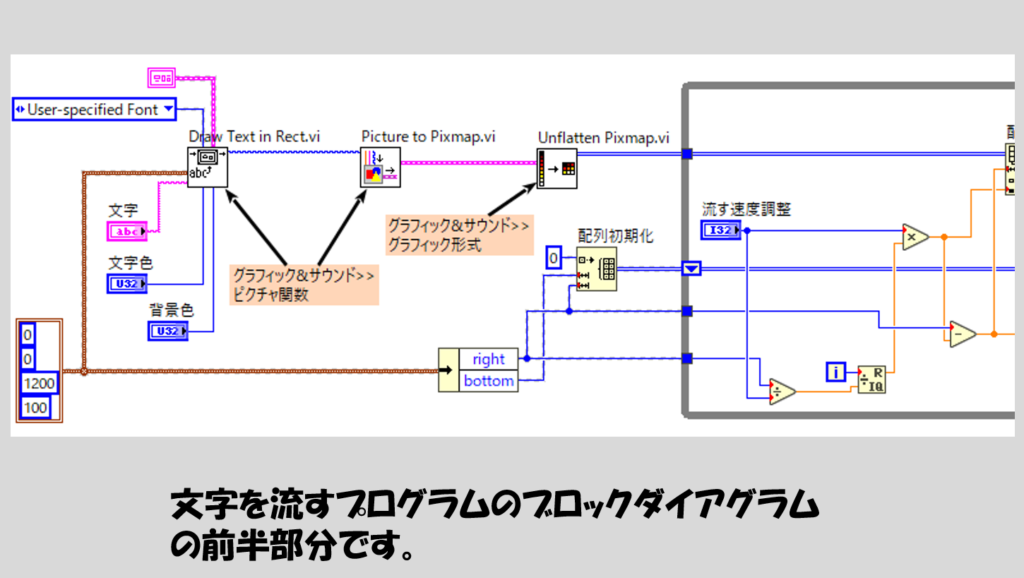
以下がブロックダイアグラムの一例です。

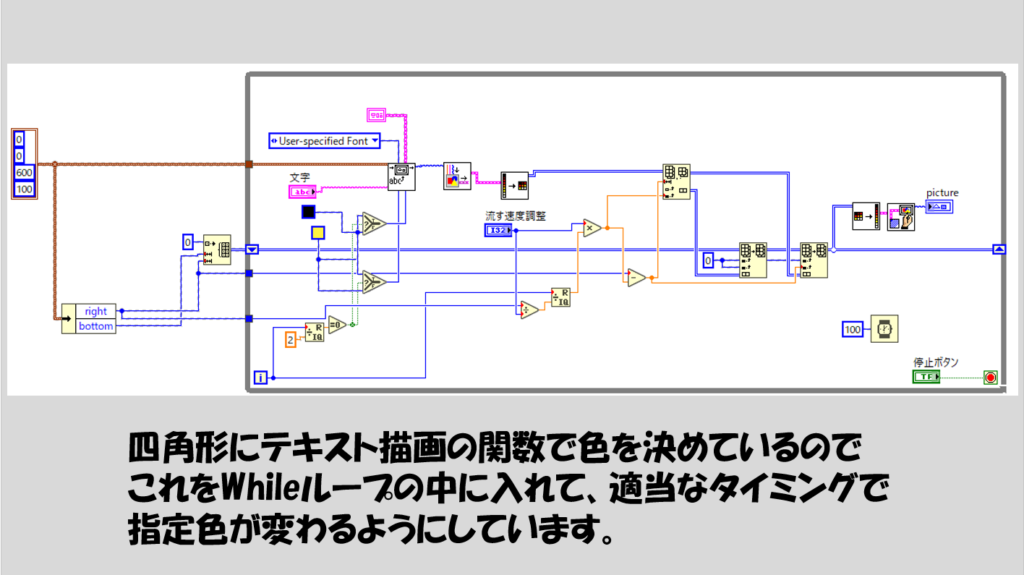
まずは、表示させたい文字の情報を「四角形にテキスト描画」関数で決めます。フォントなども指定することができます。
あとはこのテキストのピクチャをピックスマップとして、非平坦化することで配列データに変換します。
なお、左下の「0、0、1200、100」が配線されているのはピクチャに表示させる際の大きさを指定(フォントの大きさではありません)する部分となります。要は、配列にしたときの配列サイズになります。

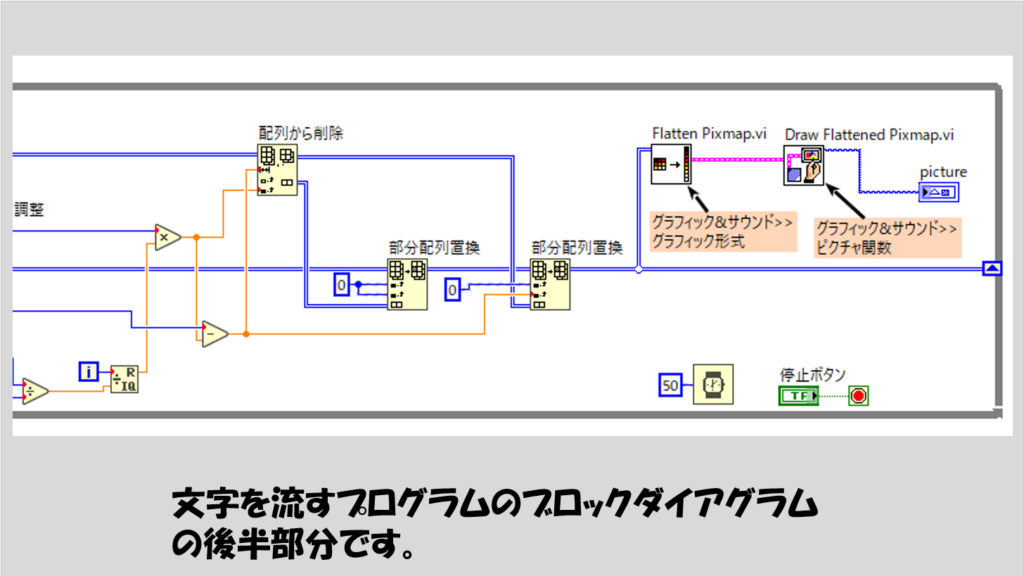
Whileループの中では、二次元配列となった画像をある部分で縦に区切って、区切られた二つのかたまりの配列を部分配列置換の関数にそれぞれ渡して順番を入れ替える処理をしています。
こうすることで、文字が左に進み切った後、右端からまた左に流れていく、という状態を表現できます。

これがずっと繰り返されるようにするために、反復端子の値と、区切り量の割り算の余りを使って配列から削除の列指標の値を毎ループごとにずらしています。
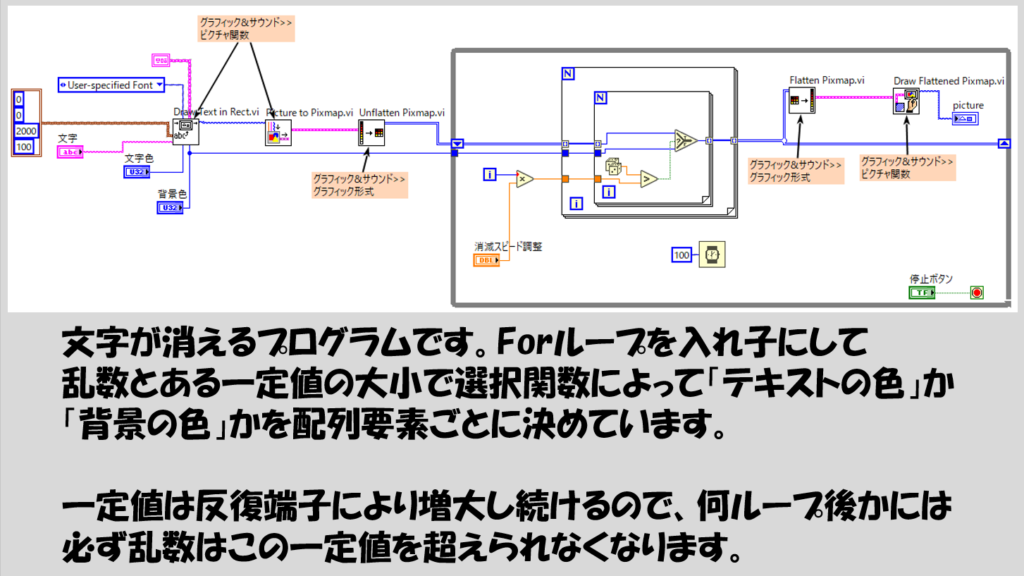
一方、文字がだんだん消えるプログラムは、いかにだんだんと消えるように表示させるのかを考える必要がありますが、「文字が消える」=「背景色と同じになる」と考えて、あるピックスマップ2次元配列の要素がもともとの文字の色のままかあるいは背景色と同じにするかを乱数で決めています。
ただしずっと乱数を使用し続けているだけだとなかなか消えない可能性があるため、時間が経てばより多くの部分が背景色と同じになるという工夫をする必要があります。
実装が簡単でかつ確実なのは、全体を囲むWhileループの反復端子を使用して、乱数との大小関係を調べることです。Whileループの反復端子はループごとに大きくなるため、この値と乱数を比べさせると、あるループ以上になれば必ず乱数は常に反復端子の値を超えられなくなるのでこれを利用しました。
以下が実装の一例になります。

その他の表現
文字を流すプログラムでは、文字の色の部分をループごとに交互にすることで、表示を点灯させることもできます。ただし、流すスピードが速いとそれだけ表示もチカチカするため、スピードの加減が大切です。


全ては配列の操作次第でこの記事で紹介した以外の表示もできるのでいろいろと試してみると面白いと思います。その足掛かりとして本記事の内容が参考になれば嬉しいです。
ここまで読んでいただきありがとうございました。



コメント