LabVIEWのプログラムは、Application Builderというアドオンソフトウェア(professional版では標準でついており、これ以外のエディションだと有償)を使用することでEXEファイルを作成できます。
そしてこのEXEファイルを使用することでLabVIEWが入っていないPCでもプログラムを動かすことができます(LabVIEWランタイムエンジンなどのソフトウェアは必要ですが、LabVIEWというソフトウェアそのものは必要ない、ということです)。
一方で、EXEの配布はせずに、ウェブブラウザ上でフロントパネルの操作をできるようにするためのアドオンソフトウェアが、LabVIEWではなくLabVIEW NXGに用意されています。これがLabVIEW NXG Web Module(以下単にWeb Moduleといいます)です。このWeb Moduleの実質的後継にあたるG Web Development Software(以下GWDS)も同様のことができます。
実際にはこれらのソフトウェアを使用することで、Web VIというもの(拡張子gviweb)を作成できます。このWeb VIをビルドすることでHTMLファイルを生成でき、これをウェブブラウザ上で表示させます。
このWeb VIをアプリケーションにしたものはつまりウェブ上で動作するアプリケーションなのでWeb Applicationと呼ばれ、これを作成できるのがWeb ModuleおよびGWDSということになります。以下ではこれらのソフトをひっくるめてWeb Application作成ソフトと呼びます。
この記事では、Web Applicationの作成の中でもシンプルな、Web Application作成ソフトのみで完結するプログラムを例に、どのようにしてウェブブラウザに表示させられるかまでの手順を紹介しています。
Web Application作成ソフト自体の基本的な操作方法については、別記事で紹介しています。(LabVIEWを操作することができる前提の記事としています)
Web Application作成ソフトである二つのソフトウェアはほぼ同じ操作となり、以下の画面は特に断りがない限りLabVIEW NXG Web moduleのもので表しています。(環境としてはほぼ同じなのですが、2021年11月現在G Web Development Softwareは日本語版がなく、表示メニューなどが英語です)
プログラムの例
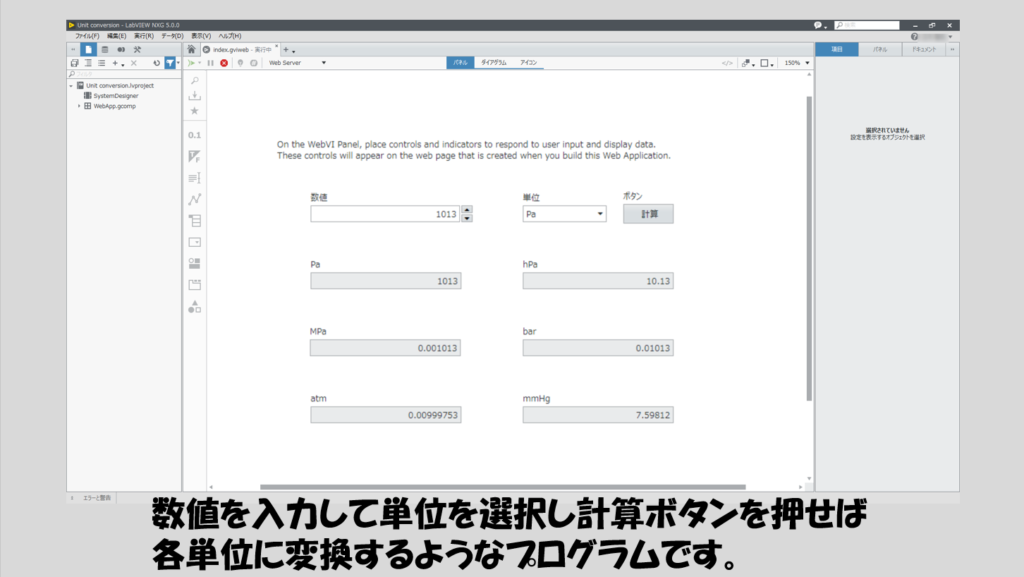
プログラムの例として、単位換算プログラムを作ってみます。Googleなどで検索すると、数値の単位を換算できるサイトって見つかりますよね?あれを作ってしまおうというわけです。
完成形の例がこちらです。今回は圧力の値を換算するプログラムを作ってみました。

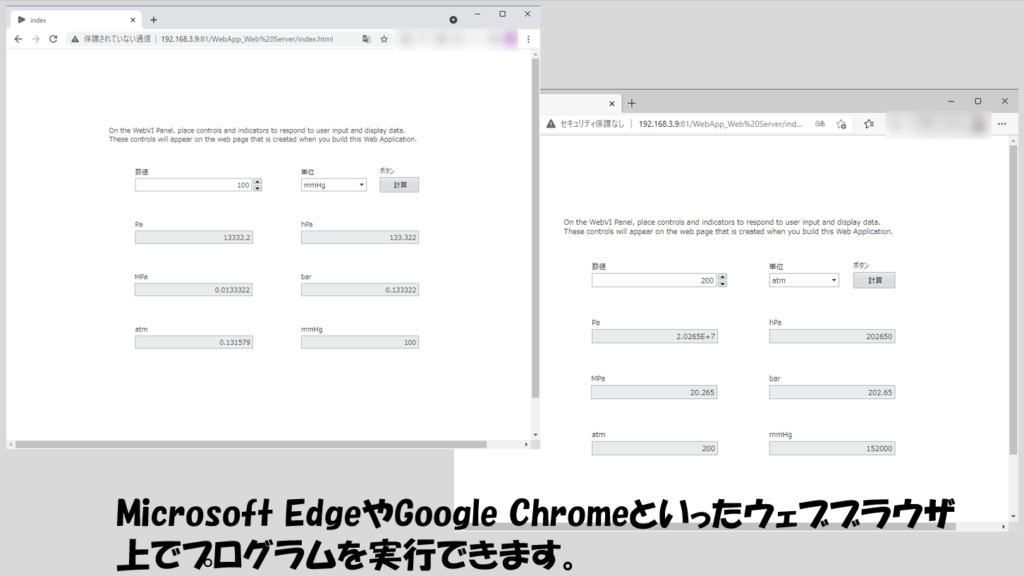
このプログラム、実際にGoogle Chromeなどのブラウザ上で表示、実行させることができます。

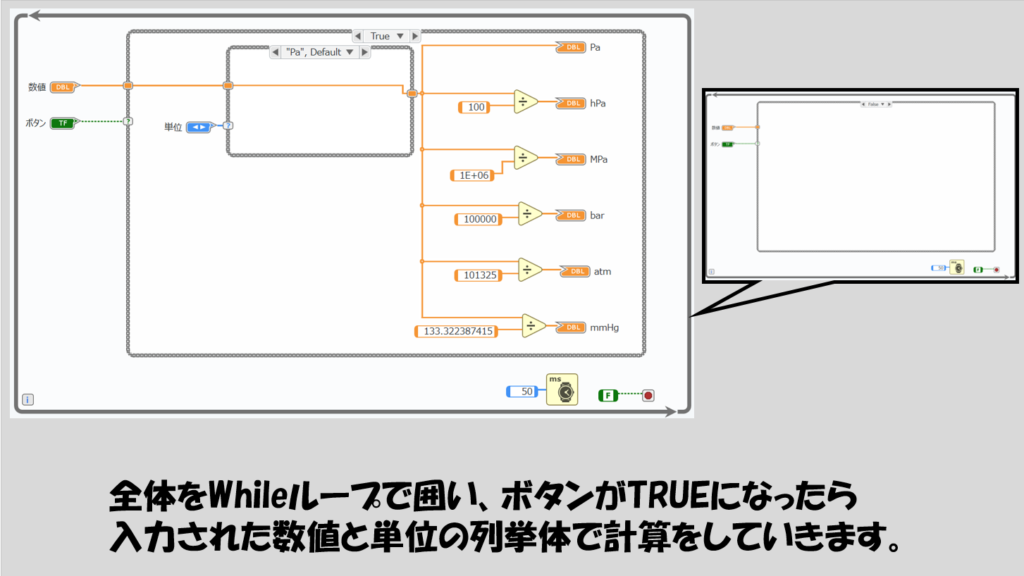
プログラムの構造、ブロックダイアグラムはとてもシンプルです。
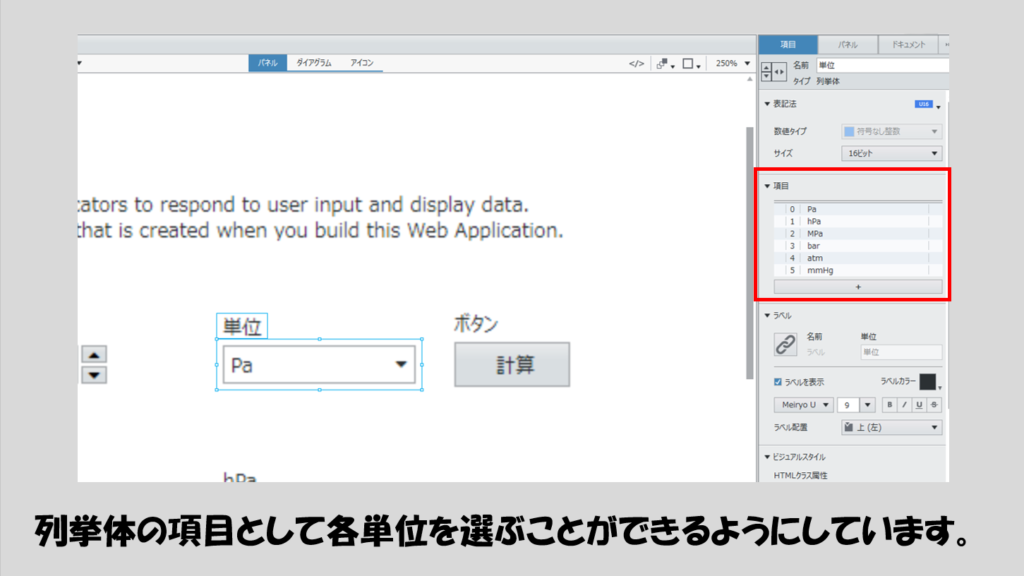
パネル、つまりユーザーインタフェースの部分には基本的に数値制御器や数値表示器が並んでいるだけですが、単位を選ばせる部分については列挙体を使用しています。
Web Application作成ソフトで列挙体の項目を編集する時には、画面右に表示されている部分で行えます。

ダイアグラムの注意点としては、Whileループの条件端子にFALSEが配線されていることで、このプログラム自体は「止まらない」状態になっていることです。
Web Applicationをブラウザ上で「止める」という感覚がなく、ブラウザ上で表示され続けている限り常に実行させているイメージです。

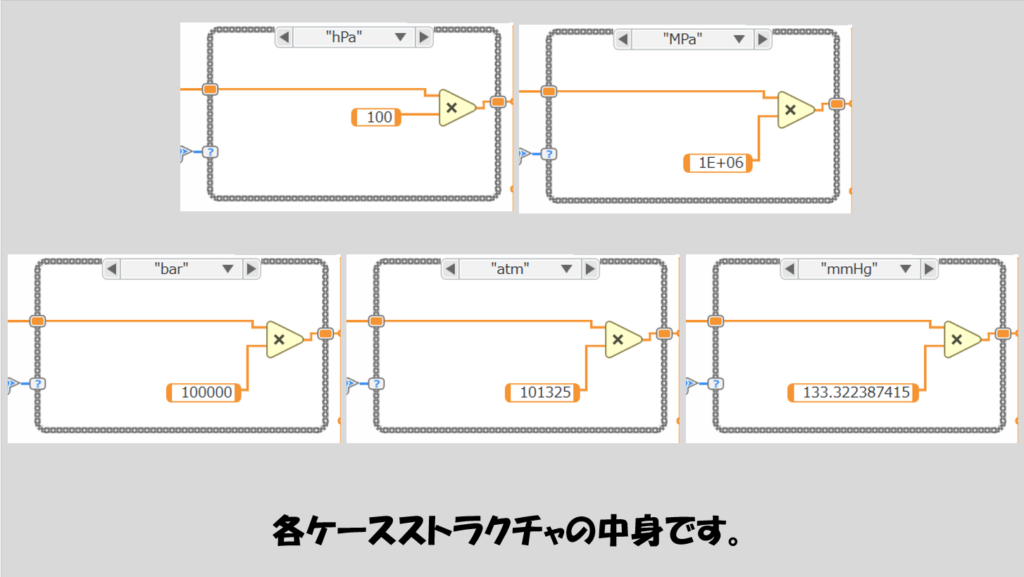
列挙体で選ばれた各単位に応じて処理を変えています。各ケースストラクチャの中身は次のようになっています。

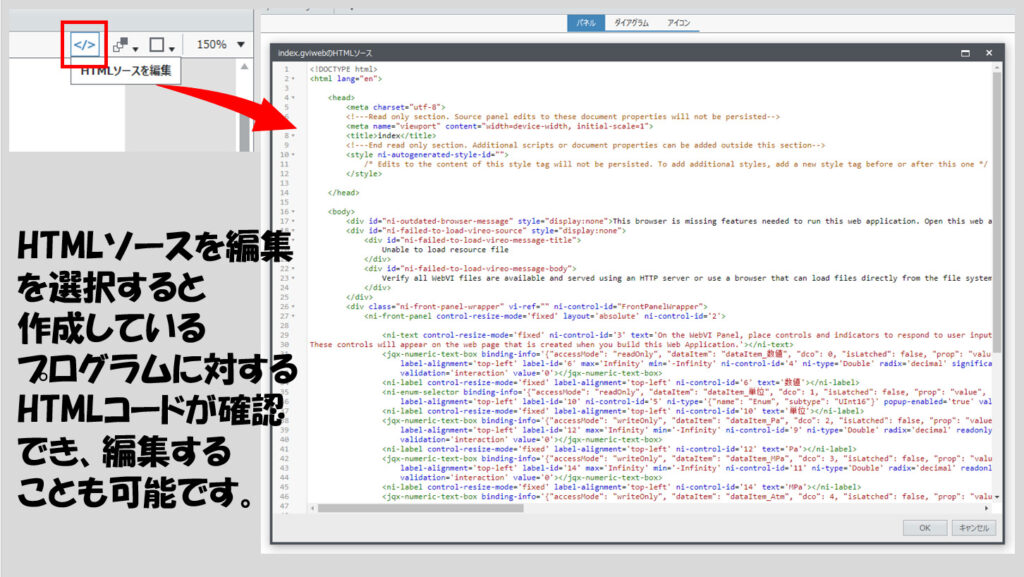
ちなみに、すぐ次で紹介するように、gviweb(Web application作成ソフトにおける、プログラムファイルのこと。LabVIEWでいうvi)をビルドしてできるものはHTMLファイルなのですが、その中身はすぐに確認することができます。
プログラムを作成途中でも、コードの確認のボタンを押すことで、HTMLコードが生成されているのがわかります。パネルを編集するとその編集がこの部分で実際にコードに反映されていきます。

HTMLの編集ができる方は、この画面を編集して任意のコードを追加することもできてしまいます。
プログラム完成後からブラウザ上に表示するまで
では、このようなプログラム完成後にどんな作業を経てWebブラウザ上で表示させられるようになるのか、を紹介していきます。
とても大雑把に紹介すると
- 完成したプログラムをビルドする(HTMLファイル作成)
- サーバー(NI Web Serverなど)でホストできる準備をする
- ブラウザ上で確認する
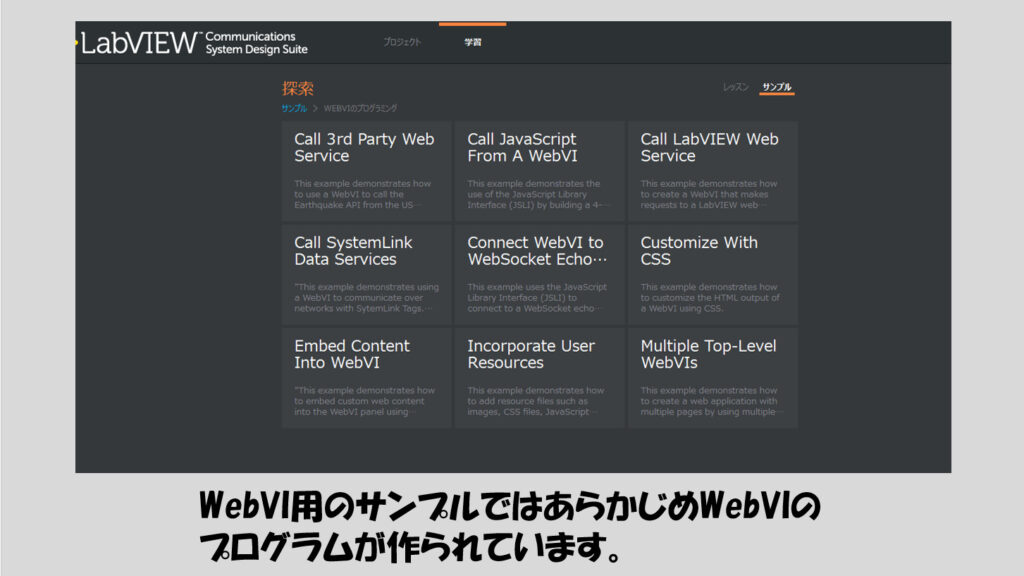
もしプログラムを用意せずに以下の流れを試したいということであれば、Web Application作成ソフトについてくるWeb Applicationのサンプルを使用してでも同様なことができます。

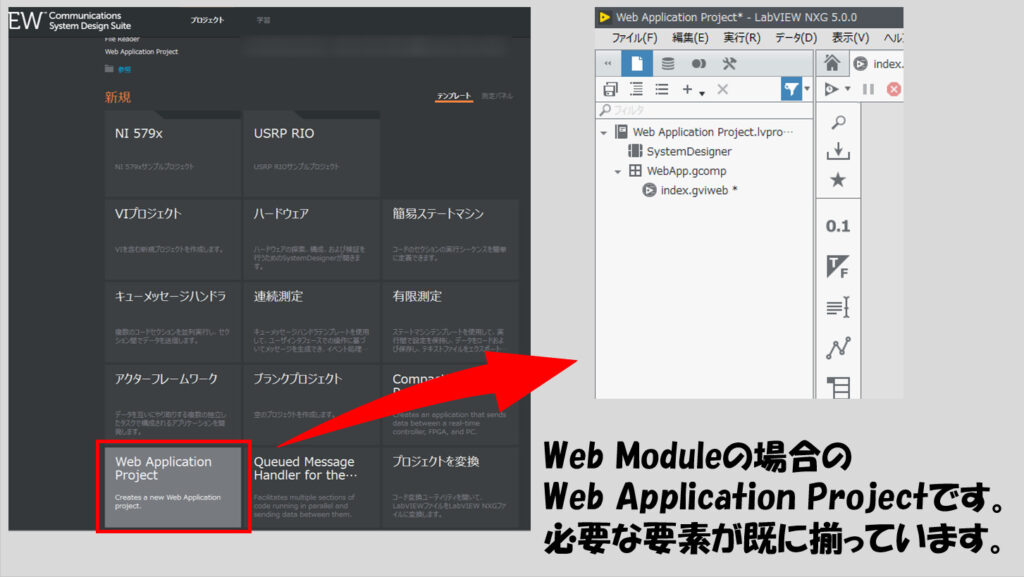
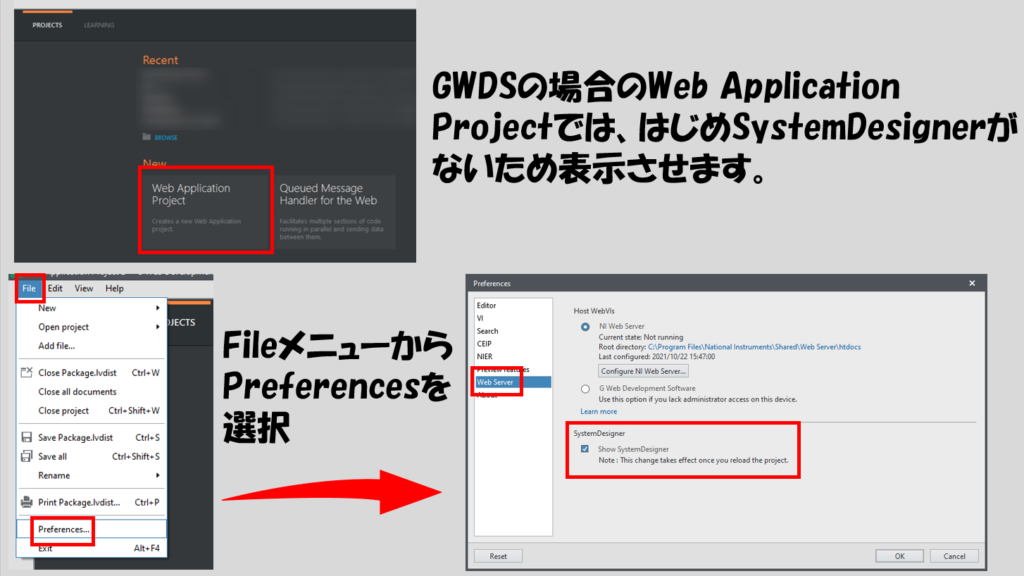
さて、そもそもまず何もない状態からプログラムを作りはじめるにあたっては、Web Applicationのテンプレートプロジェクトを選択します。このプロジェクトには、Web Applicationに必要なものが一通りそろっています。

ただし、GWDSの場合にはインストールして最初にはSystemDesignerという項目が表示されていないので、Preferancesという項目から表示させるように設定を行います。

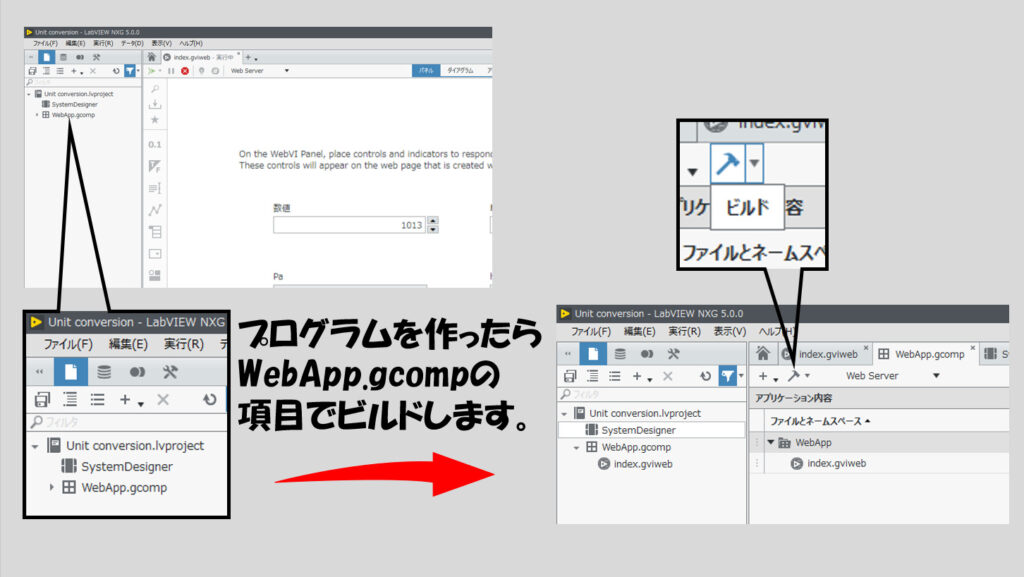
Web Applicationテンプレートプロジェクトを開いたら、必要なプログラムを書いていきます。デフォルトで用意されているindex.gviwebをメインVIとなるようにします。
プログラムが用意できたら、これをビルドします。ビルドは、.gcompという拡張子で表された項目(デフォルト名だとWebApp.gcomp)で行うことができます。
ターゲットを選択でWeb Serverを選んでビルドします。
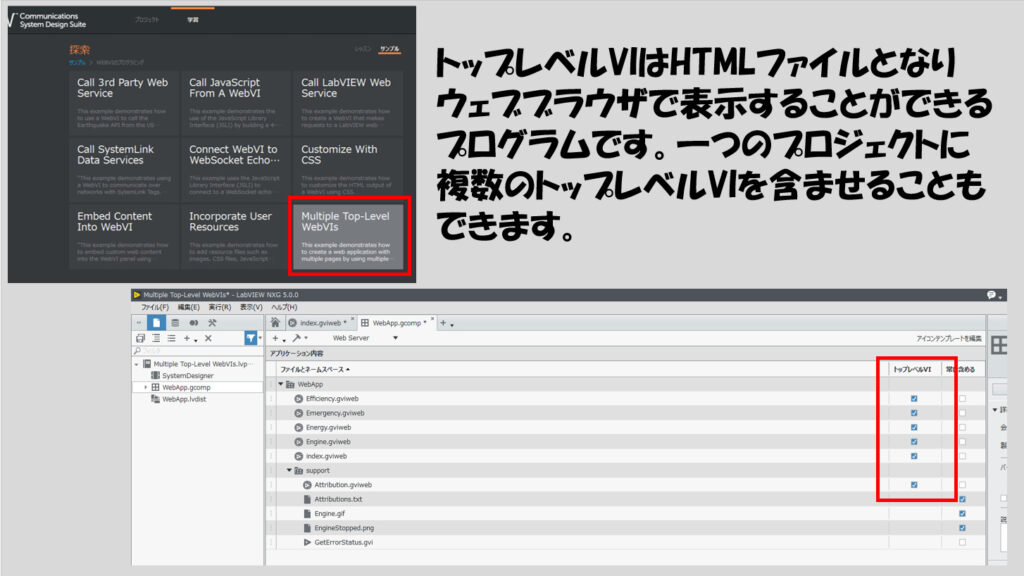
このとき、いわゆるウェブページに表示させるVIはトップレベルVIの部分にチェックを入れておきます。こちらも、Web Applicationのテンプレートから作っている場合にデフォルトで存在しているindex.gviwebファイルには最初からトップレベルVIの設定がされています。難しく考えなくても、ウェブ表示させたいプログラムをトップレベルVIにする、と考えればいいと思います。

トップレベルを複数選べるのは、ウェブに表示させる画面が複数あるようなWeb Applicationも作ることができるためです。こちらについてはサンプルのプログラムがあるので興味がある方はこちらの構造を見てもらうといいかなと思います。

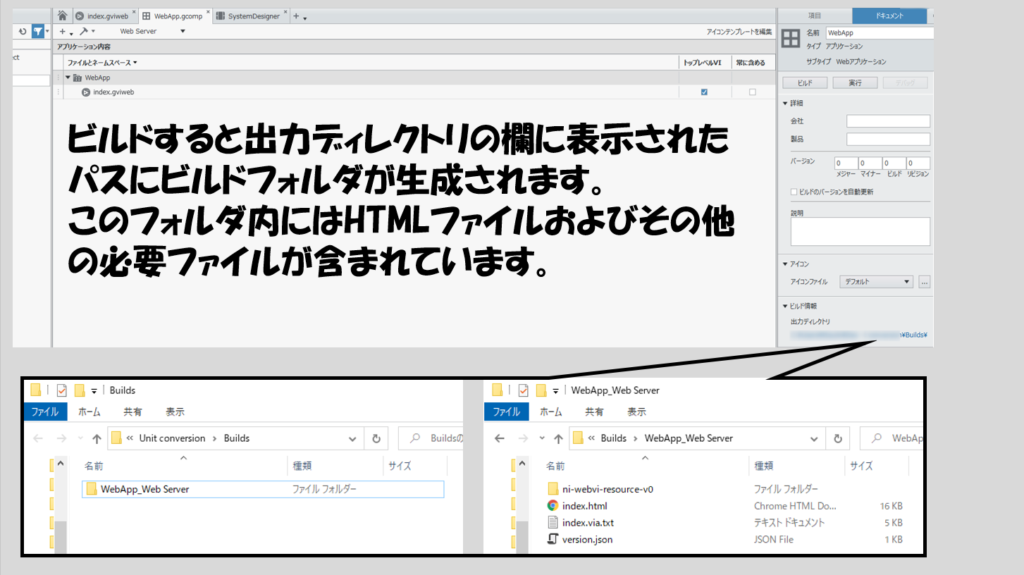
ビルドが無事完了したらWebApp.gcompは終了です。ビルドにより生成されたフォルダの中にHTMLファイルが入っています。

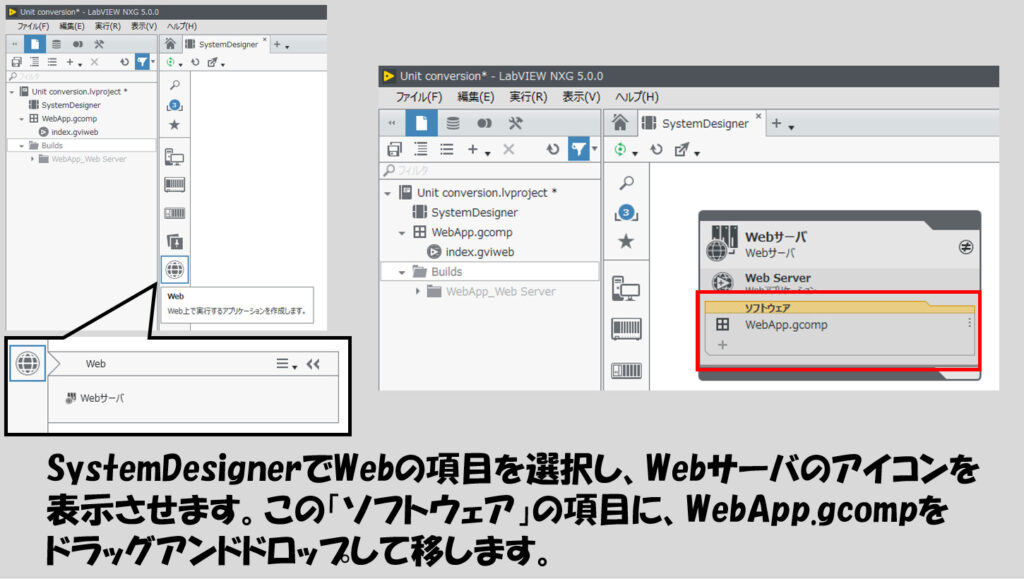
次にSystemDesignerの項目に移ります。このSystemDesignerはWeb ApplicationをホストするNI Webサーバーの構成を行うために使用します。
(上で書いたように、GWDSの場合には、このソフトウェアをインストールした直後の、デフォルトの状態ではSystemDesignerがありません。FileのメニューからPreferencesを選び表示させるようにします。)
SystemDesigner上でWebサーバの項目にWebApp.gcompのソフトウェアを移して、Webサーバ上でこのソフトウェアが動作しますよ、という形にします。

ここでいうWebサーバとはNI Webサーバのことです。NI Webサーバーは実際にサーバ自体の構成を行う必要があるのですが、その構成の具体例は、記事後半で紹介しています。
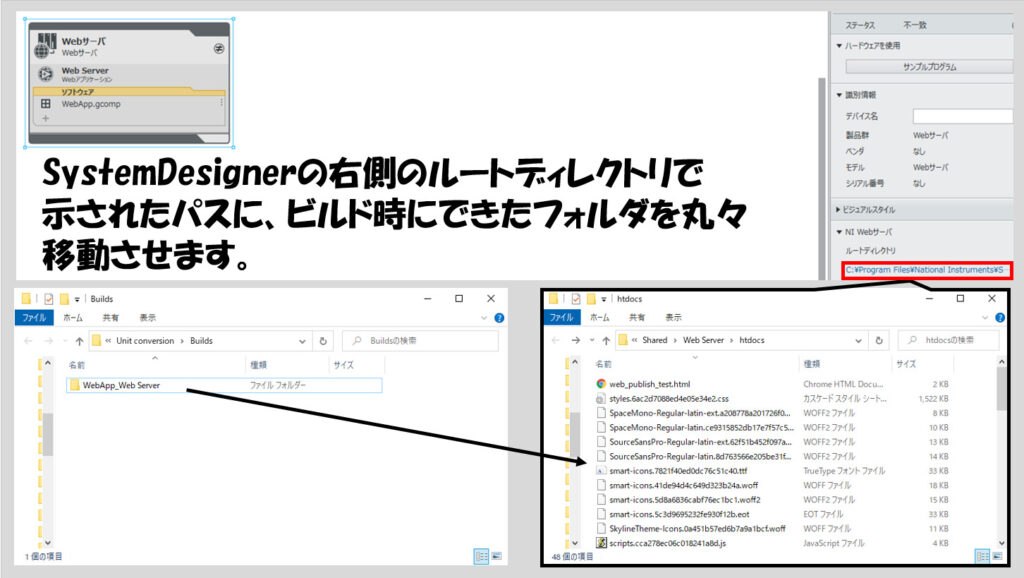
もし、NI Webサーバーの構成が既に終わっているのであれば実はもうやることはほとんどなく、NI Webサーバーのルートディレクトリ(デフォルトではC:\Program Files\National Instruments\Shared\Web Server\htdocs)に、先ほどWebApp.gcompでビルドしたフォルダをそのままポンと移すだけで完了です。

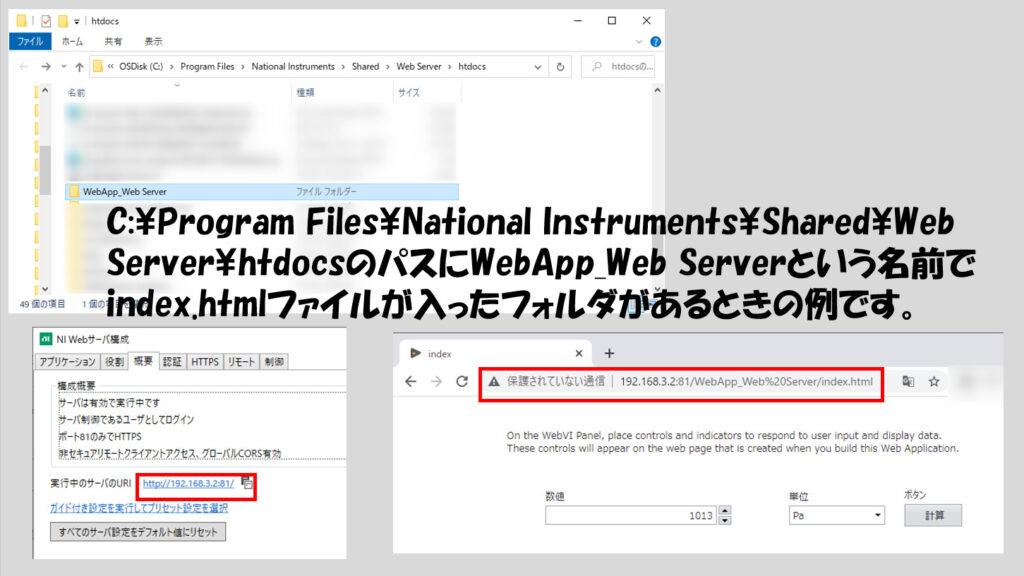
あとは、ウェブブラウザで指定のURLを入力することで今ビルドしたものを表示、実行させることができます。指定のURLとは
http://<IP アドレス>:<ポート>/<ビルドで生成されたフォルダ名>/<トップレベルVIの名前>.html
となります。IPアドレスやポート番号は後で紹介するNI Webサーバーの構成時に確認できます。例えばIPアドレスが123.123.123.1、ポートが80でトップレベルVIがindex.gviwebであり、ビルドによってできたフォルダ名がWebApp_Web Serverという名前の場合には、
http://123.123.123.1:80/WebApp_Web%20Server/index.html
をURLとしてウェブブラウザに入力します。ちなみに%20は半角スペースを表わします。(このURLはただの例なのでクリックしても何も起きません)
もちろん、IPアドレスは使用している環境によって変わるので、ここはNI Webサーバの構成ともども確認が必要です。

NI Webサーバーの構成
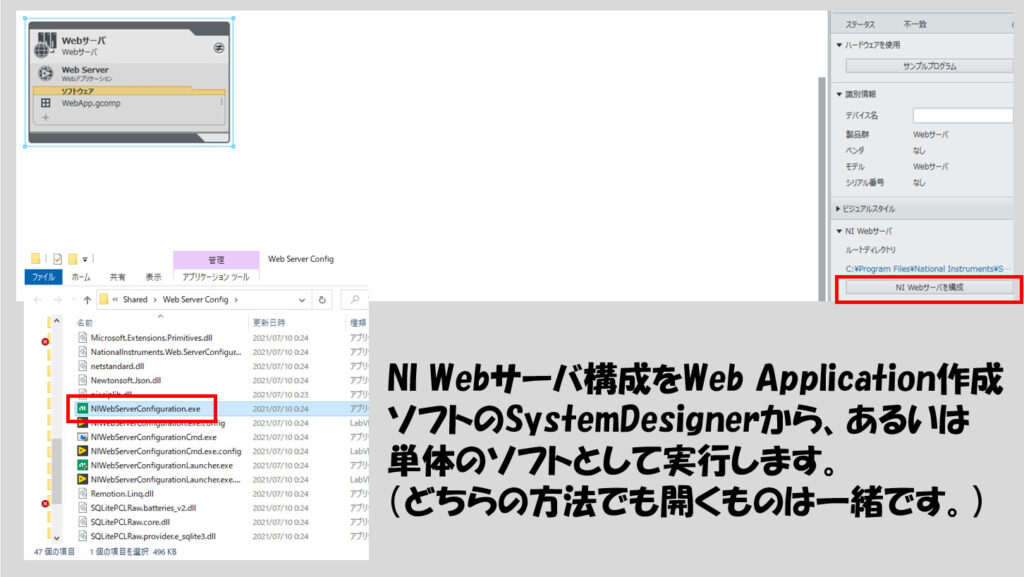
NI Webサーバーを構成していない場合には、C:\Program Files\National Instruments\Shared\Web Server Configのフォルダにある「NI Webサーバー構成」というアプリケーションを開くか、SystemDesignerから構成画面に飛んでこの構成を行います。

このサーバーの構成画面で、自分が使用しているネットワーク環境に沿って適切な設定を行う必要があります。
セキュリティの設定など結構細かく分かれているものもあり、設定よくわからん、という方も多いと思います。(かく言う私もここら辺はそこまで知識がありません・・・)
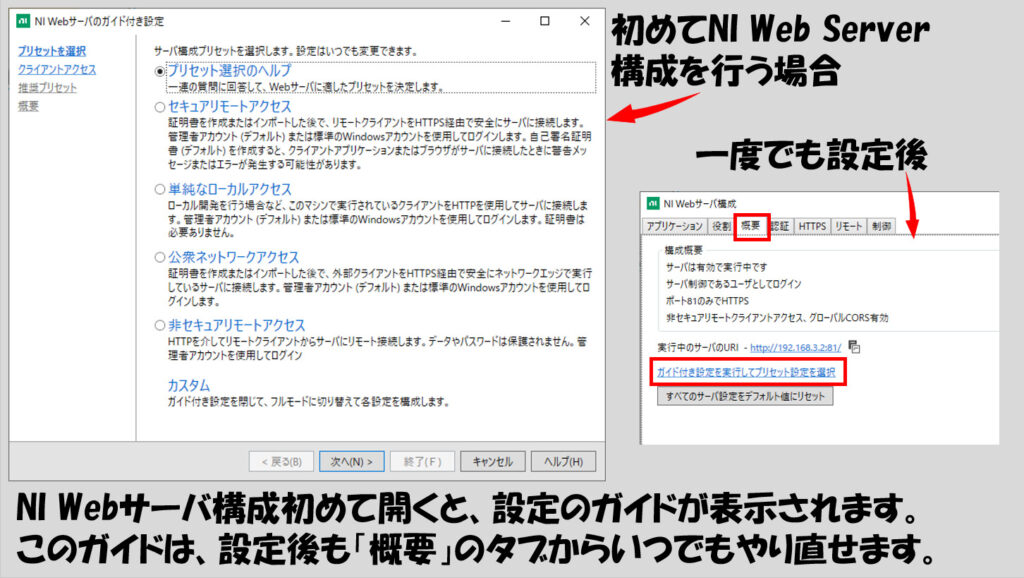
一応、初めてこのNI Web Server構成のソフトを立ち上げると、ダイアログ形式でネットワーク構成を行う画面となり、自分の設定したいネットワークを選ぶことができます。

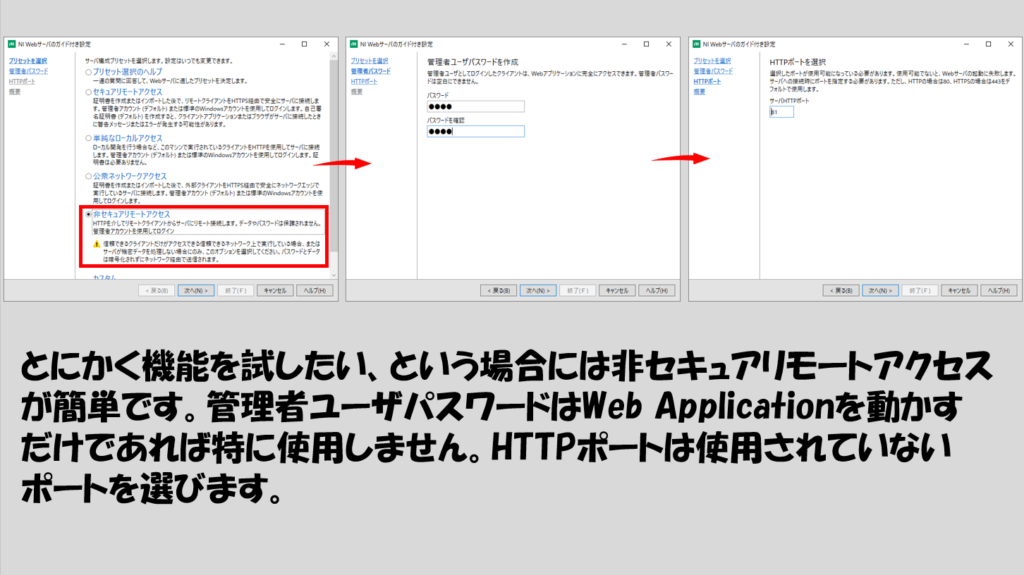
じゃあこの中でどれを選べばいいか、という話になるのですが、とにかく試したい、セキュリティはあまり気にしない!ということであれば、非セキュアリモートアクセスが一番簡単です。
設定も、管理者ユーザパスワード(Web Applicationをただ使うだけならこのパスワードは特に他の場面で使わない(?)ようですが)と、HTTPポートの設定をするだけです。HTTPポートは他のアプリケーションで使用されていない数字を選びます(他のアプリケーションで使用されているポート番号を選択すると警告が出ます)

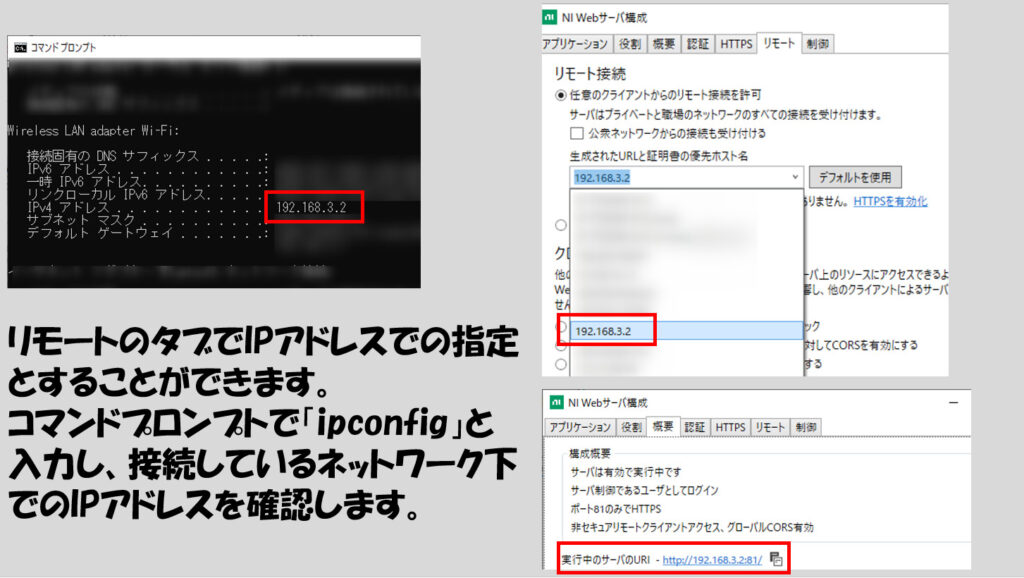
この設定を終えた後の状態だと、http://の後がIPアドレスではなく、その使用しているPCの、ネットワーク上のコンピュータ名だったりします。
私個人的にはIPアドレスでの入力の形式のほうが「それっぽい」のでこの設定を直したりします。これは「リモート」のタブで設定できます。コマンドプロンプトで予め使用しているPCの使用しているネットワークにおけるIPアドレスを見ておく(コマンドプロンプト上でipconfigと入力)と良いと思います。

基本的に以上の設定をしておけば、 本記事で紹介したようにHTMLファイルを適切なhtdocsフォルダに移すなどしておくことで、 同じネットワーク下にある他のPCでも (タブレットでもiPhoneでもブラウザがある環境なら何でも)ウェブブラウザ上でプログラムを見ることができます。
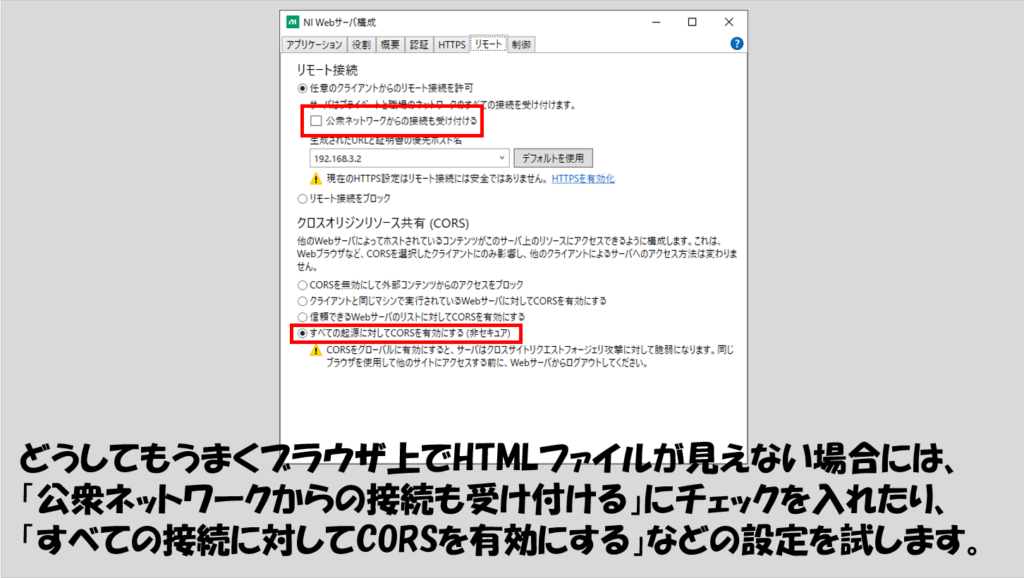
これでも他のPCからみることができない場合には、その「他のPC」から、作成したHTMLファイルが入ったPCへpingが送れるか、や、NI Web Serverの構成を見直すといいかもしれません。

プログラム自体の作り方はLabVIEWを知っている方であれば(LabVIEWとは操作性が異なる部分もありますが)大きく苦労することなくこのようなWeb Applicationを構成することができると思います。やってみたい、興味がある、という方の参考になるとうれしいです。
ここまで読んでいただきありがとうございました。





コメント