この記事で扱っていること
- HTMLのレポートを作成する方法
を紹介しています。
注意:すべてのエラーを確認しているわけではないので、記事の内容を実装する際には自己責任でお願いします。また、エラー配線は適当な部分があるので適宜修正してください。
LabVIEWのアドオンの一つであるReport Generation Toolkitは、MicrosoftのOffice製品であるWordやExcelの操作をLabVIEWから行えるだけでなく、HTMLファイル形式でレポートを作成することができます。
そのためOffice製品がインストールされていなくとも、たいていのPCに何らかインストールされているであろうウェブブラウザさえあれば表示させることができます。
HTMLは、どのようにページを表示させたいかをタグ等で指定していく「マークアップ言語」で、HTMLファイルの作成自体、プログラミングとは言わないまでもそれ専用の知識を必要とします。これがLabVIEWで、関数を並べて作れるというわけです。
HTMLファイルを作成するという観点では、 Web Application作成ソフト(LabVIEW関連で言えば、LabVIEW NXG Web ModuleやG Web Development Software) も同じですが、これらはレポートを作成するというのとは少しニュアンスが異なり、何か動作を伴うコンテンツを作成するという点で使う目的が異なります。
その点、Report Generation Toolkitを用いたプログラムでは、もちろん関数には限りがあるため指定できることに限りはありますが、見出しやその他の本文、表やグラフ、画像の貼付け程度のことはできて、いかにも「結果を示す」レポート作成が行えます。
また、作成したHTMLファイルのレポートは上記のWeb Application作成ソフトと組み合わせることもできます。
使えれば便利な場面もあるのに、LabVIEWのサンプルファインダにあまりサンプルがなかったので、いくつかの関数を組み合わせてどんなことができるのかテストしてみました。
どんな結果になるか
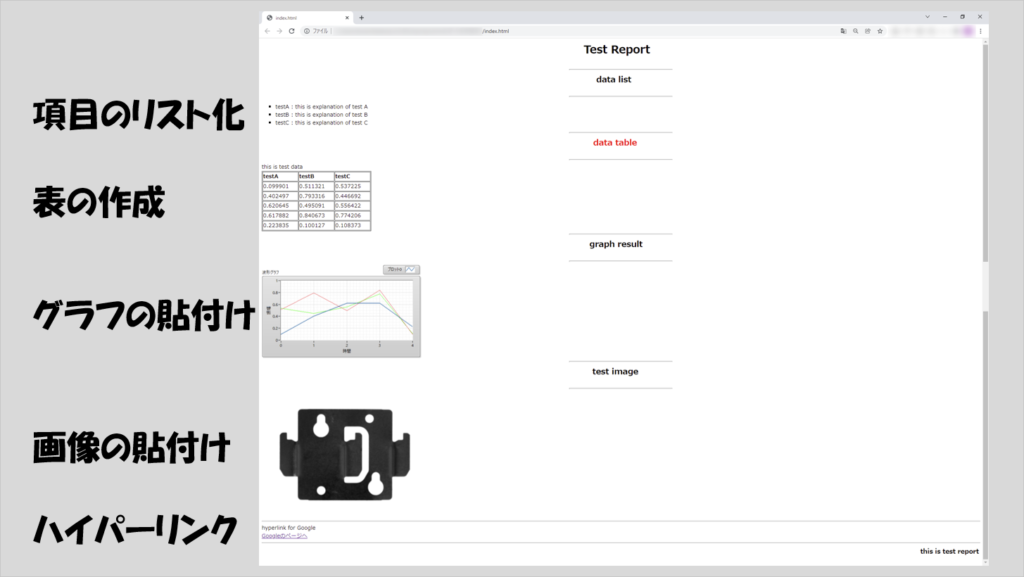
Report Generation Toolkitで使用できる、HTMLレポートについての様々な関数を使用した例です。
見出しとしてH1やH2のタグを使用し、H2タグの上下を線で囲っています。また、リスト、表、グラフ、画像を載せて、ハイパーリンク付きのテキストとフッタもつけています。

これ自体は適当に作ったページですが、こういうことができるよ、という参考にしてみてください。
プログラムの構造
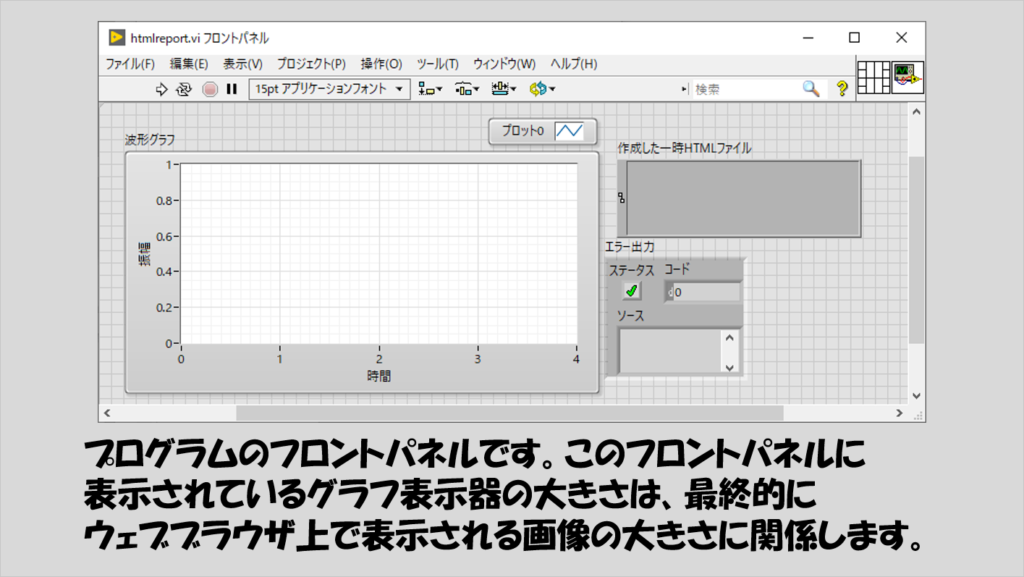
今回のプログラムではフロントパネルにはグラフ表示器と一時的に生成されるHTMLファイルのパスを載せています。後述しますが、このグラフ表示器の大きさは、生成されるHTML上に表示されるグラフの画像の大きさに関係します。

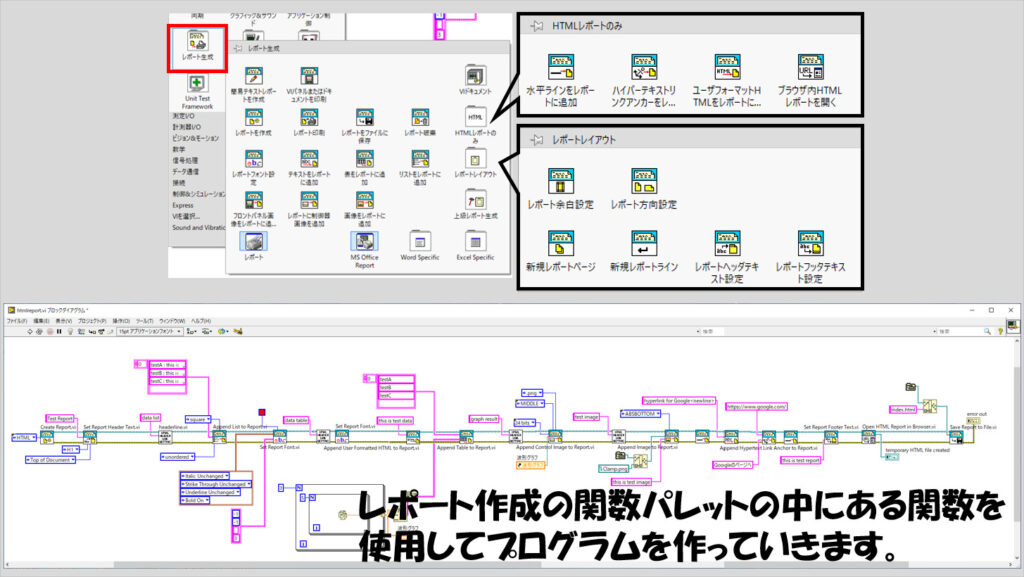
上記の見た目のHTMLファイルはReport Generation Toolkitの関数で全て行えます。ブロックダイアグラムは多少大きくなっていますが、一つ一つの部分でやっていることはそんなに難しくはないと思います。

ブロックダイアグラムの各処理の内容を一つずつ紹介していきます。
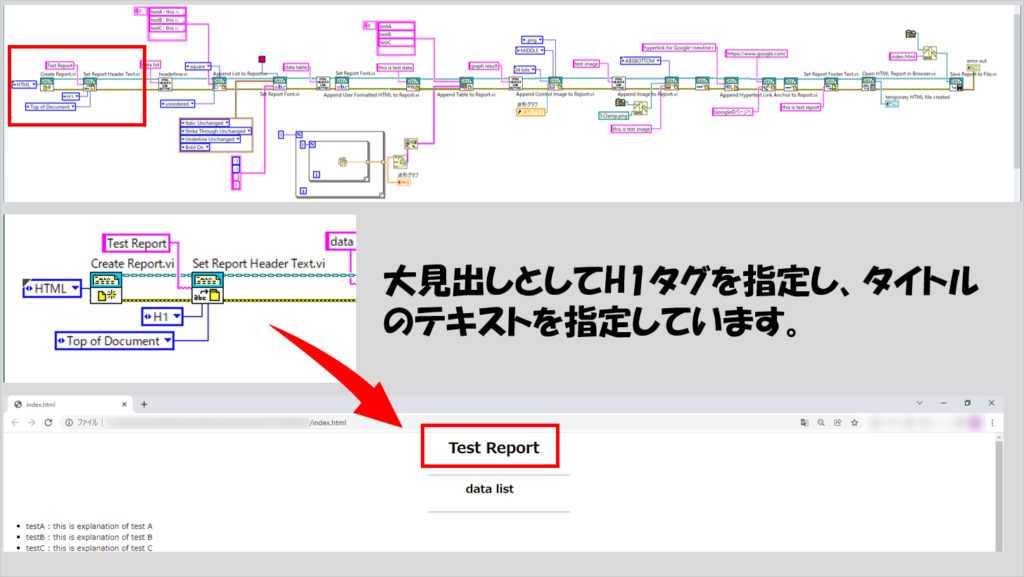
まずはレポートを作成するための準備としてレポートを作成の関数を使用し、ここでHTMLレポートを作ることを指定します。
その次には、初めにタイトルとしてH1タグを設けています。H1タグとは、簡単に言えば見出しの種類です。一番大きなタイトルがH1、次いでH2、H3、・・・などと続きます。

次に小項目を並べます。この項目は、H2のタグをつけています。
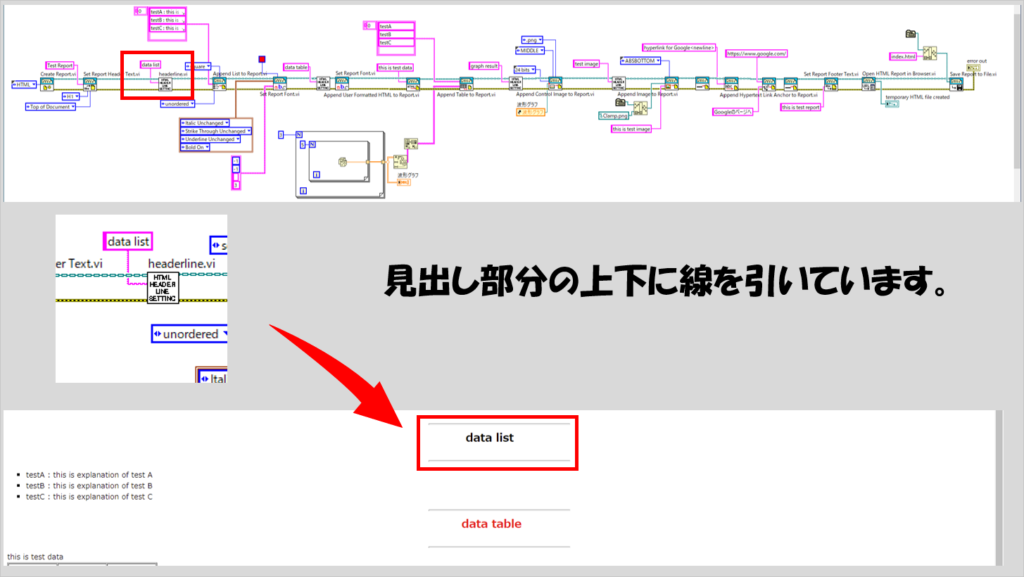
ただ単にH2のタグでテキストを指定してもいいのですが、少し目立たせるために上下に線を引いてみました。

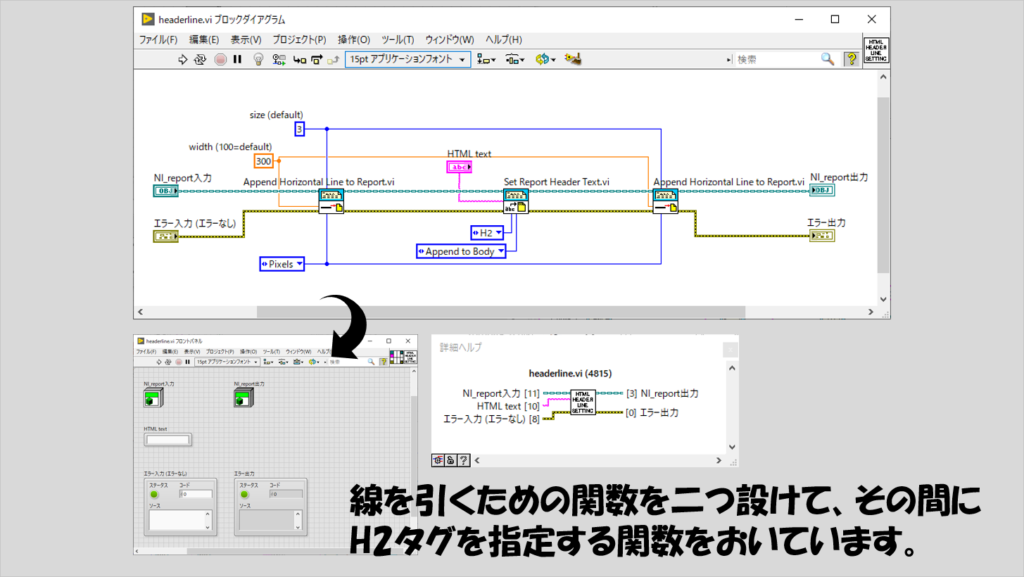
この上下の線を引く処理はこれからも何度か使用するのでサブVIとしています。サブVIの中身は以下の通りです。
なお、この例では線の太さや幅はページ内で統一(固定)したかったので定数としていますが、汎用的に使用したいということであればこれらをサブVIの制御器に設定し、メインVIから値を入力できるようにしておくと便利だと思います。

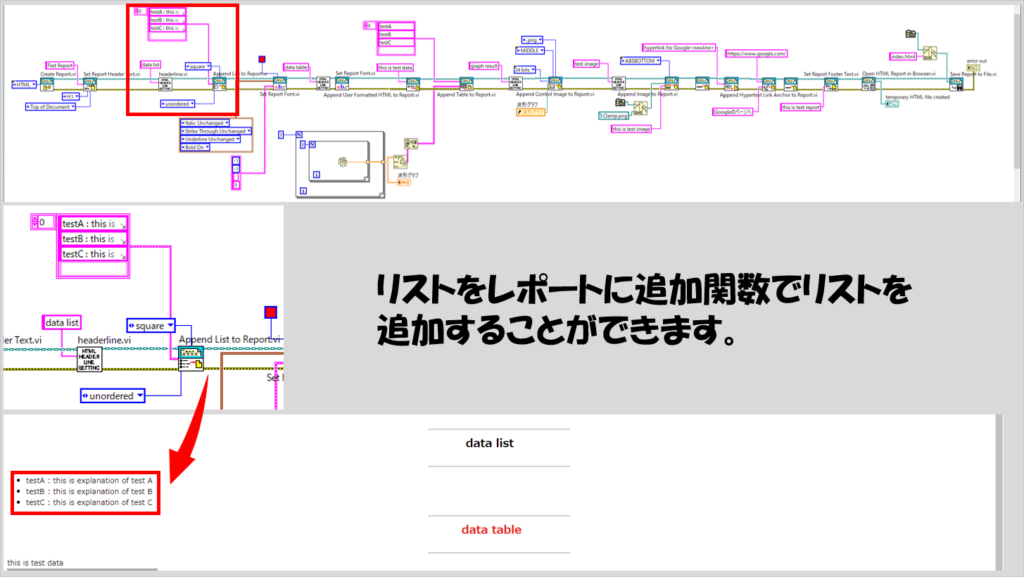
次に、リストを追加しています。項目を列挙している状態ですね。
列挙したいテキストを配列で入力し、あとは並べる順番の指定と、列挙時の先頭のマークを選びます。今回のサンプルではSquareとしていますが、discやcircleといった別のマークも選べます。

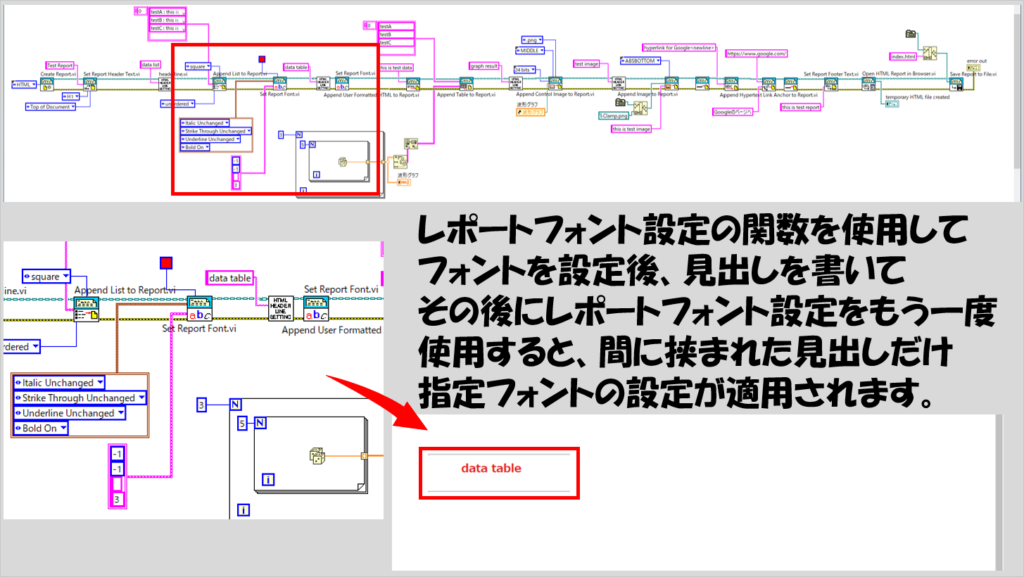
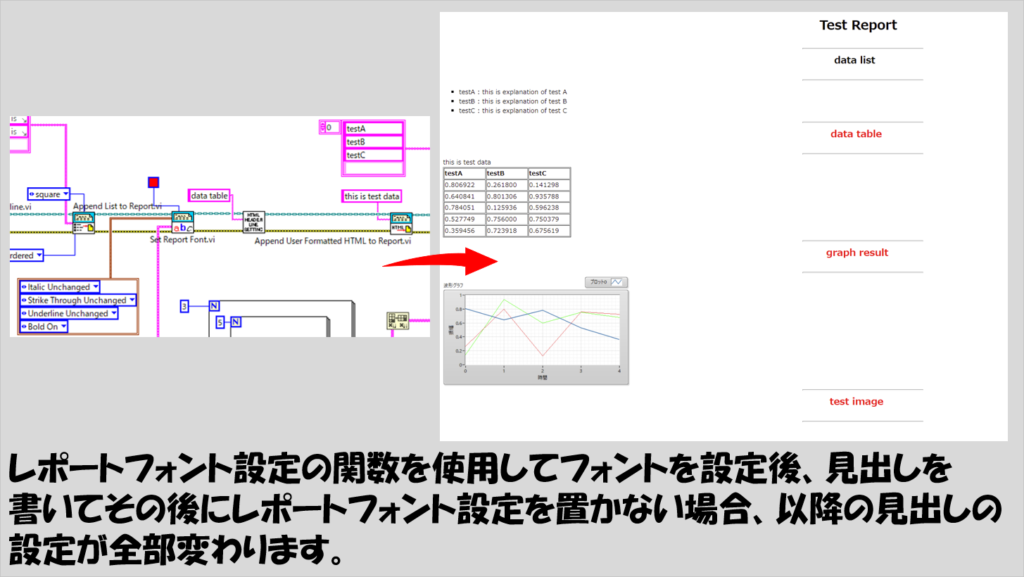
続いてまた見出しですが、ここだけ色を変えています。
一部分の色の変更は、レポートフォント設定の関数を二回使用し、最初の関数でフォントを編集、その後に二つの関数に挟まれるようにテキストを書くのに関わる関数(ヘッダやフッタの関数および「テキストをレポートに追加」)を置くようにします。

もしレポートフォント設定の二個目を置かない場合には、以降のすべての見出しのフォントが変わることになります。

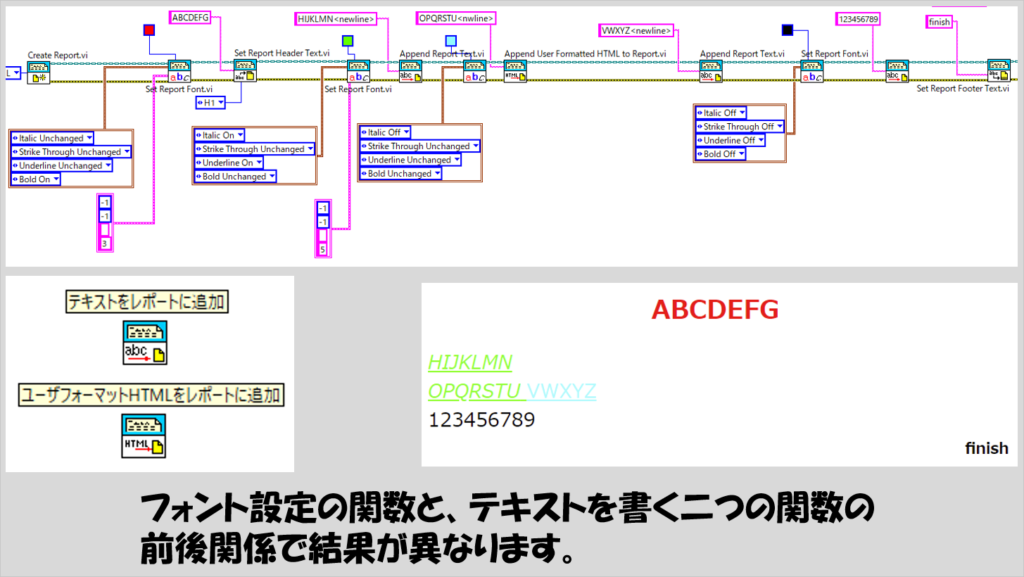
なお、フォント設定を行った後に(ヘッダのような見出しではなく)本文としてテキストを書く際に使用するであろう関数には二種類あり、「テキストをレポートに追加」と「ユーザフォーマットHTMLをレポートに追加」が使用できます。
これらの使い分けは、通常以下のようになります。
- テキストをレポートに追加・・・フォント設定を反映させてテキストを表示
- ユーザフォーマットHTMLをレポートに追加 ・・・フォント設定を反映させないでテキストを表示
ところが、例外的に「テキストをレポートに追加の後にユーザフォーマットHTMLをレポートに追加を使用するとフォント設定が反映される」ようになります。
これは、ユーザフォーマットHTMLをレポートに追加の関数のヘルプに記載がある「余分なタグ」をつけない仕様により、「テキストをレポートに追加」によって示されたタグの設定を引き継いでしまうために起こるようです。

少しややこしいことを書いてしまいましたが、シンプルに考えるのであれば、フォントを変えたいなら常に「テキストをレポートに追加」を使用する(フォントを戻す場合にもフォントを変更する関数で元のフォントを指定する)ようにすればいいかと思います。
話が少し逸れましたが、メインのプログラムの流れに戻ります。
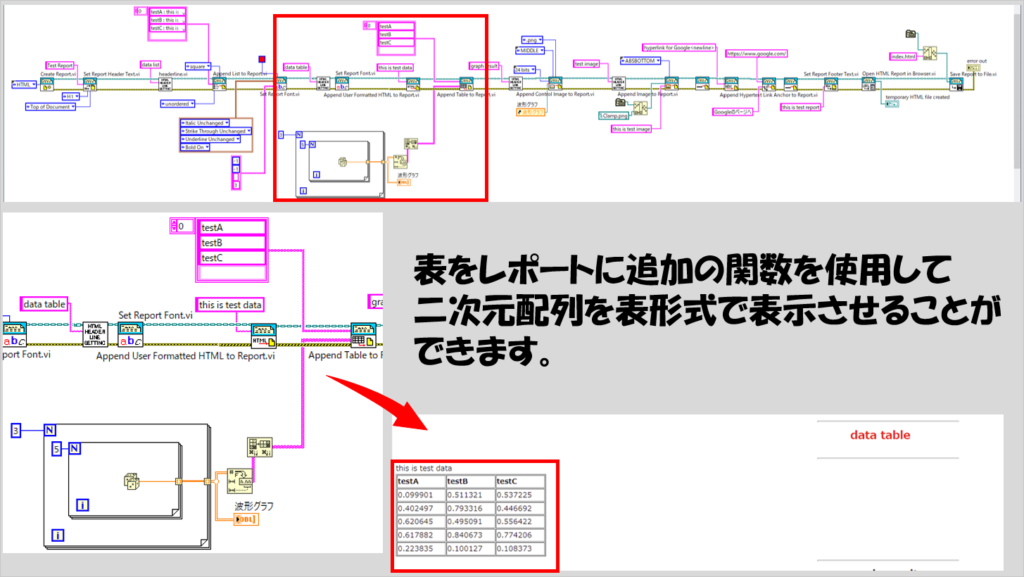
次に表を表示させるようにしています。これは、そのものずばり、表をレポートに追加の関数でできます。
下の図では、数値の二次元配列を文字列に変換していますが、実際は文字列に変換せずとも数値の二次元配列を直接関数に入力することもできます。

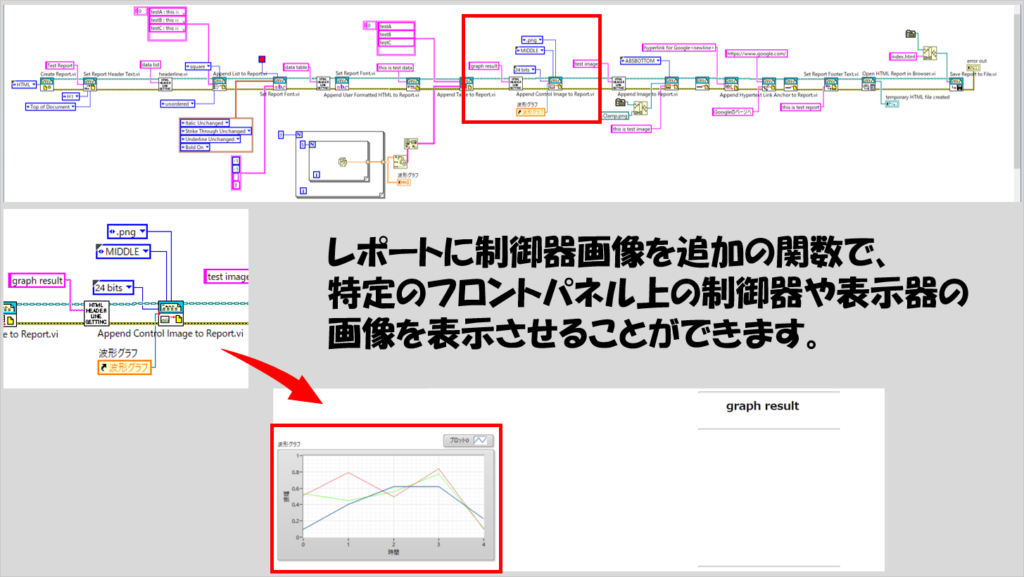
この次に再び見出しを指定後、レポートに制御器画像を追加の関数を使用することで、制御器や表示器の画像を表示させることができます。
なお、表示される画像の大きさは、フロントパネル上のその制御器、表示器の大きさに比例します。フロントパネル上でグラフが小さく表示されている場合、出来上がるHTMLファイル上でも画像は小さくなっています。
また、この関数はHTMLファイル内で参照するための画像ファイルを自動で生成します。もしHTMLファイルを移動させる場合には、この自動生成された画像ファイルごと移さないと表示されなくなるので注意が必要です。

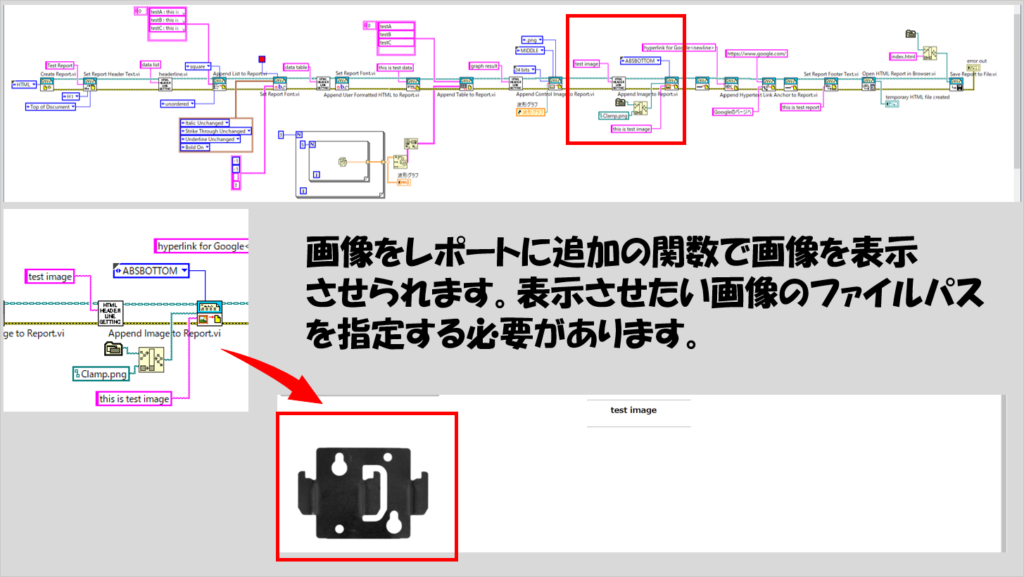
今度は、制御器表示器と関係のない画像ファイルの貼付けです。基本的にその画像のファイルパスを指定するだけです。

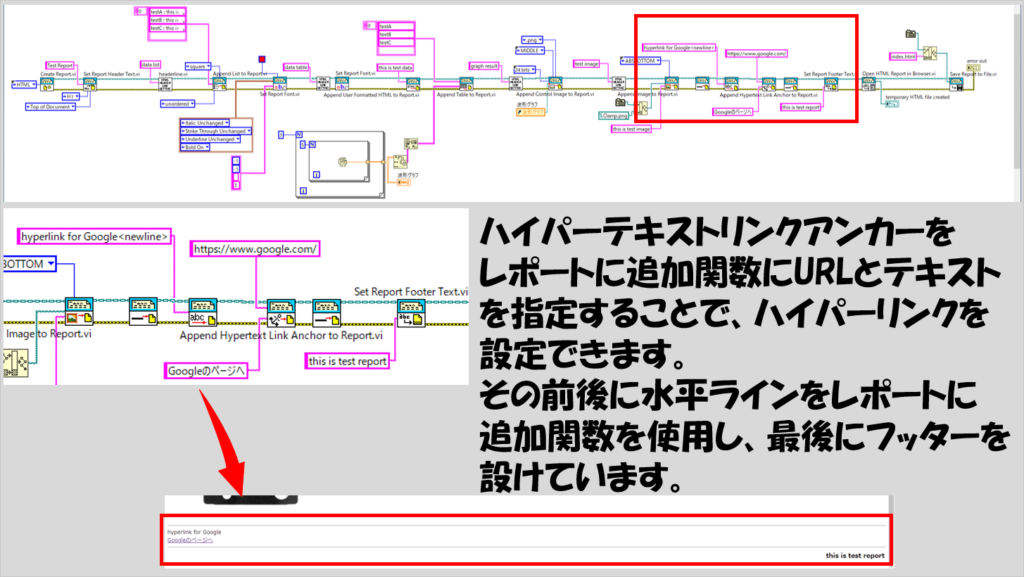
そして最後に、ハイパーリンクを設定するために「ハイパーテキストリンクアンカーをレポートに追加」関数を使用することでハイパーリンクを設定できます。例えば以下のようにしていた場合、ウェブブラウザ上で「Googleのページへ」のボタンを押すと、Googleの検索トップページに画面が切り替わります。

レポートの作成は以上で、残りで使用されている関数はHTMLの表示やレポートの保存に関係する関数です。
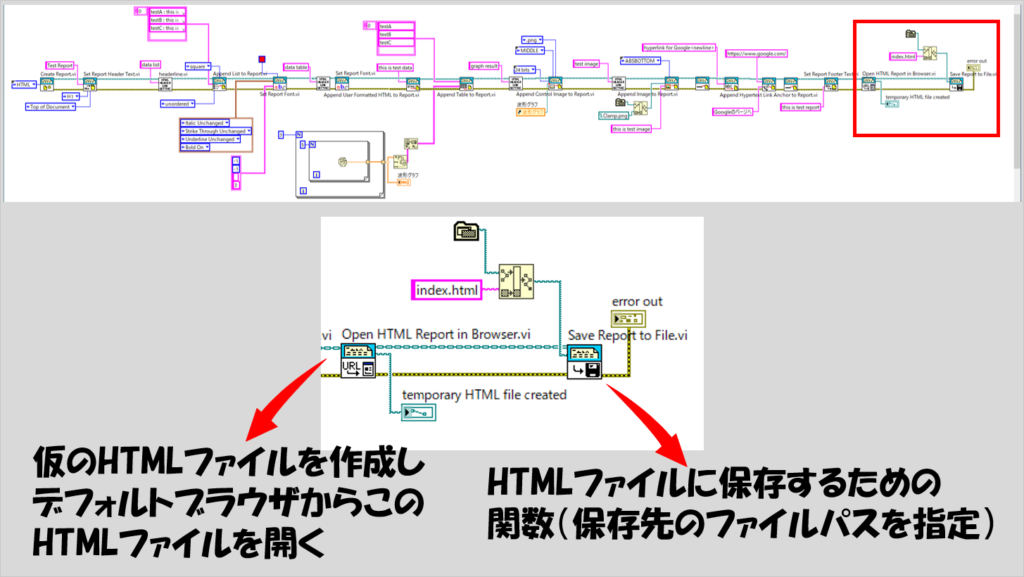
ブラウザ内HTMLレポートを開くの関数を使用すると、使っているPCのデフォルトブラウザで作成したHTMLを自動で表示させることができるので便利です。ただし、この関数にはHTMLファイルをどこにどのような名前で保存するかの指定ができず、常に
C:\Users\<ユーザー名>\AppData\Local\Temp\LVtempDDDD.html
という形で保存されます。DDDDには日付などの時間情報が入り、何度も実行した際に作成したHTMLファイルが上書きされることはなく、常に新しいファイルが生成されます。
一方、レポートをファイルに保存関数では、ファイルの保存場所が指定できます。以下の画像では、このVIと同じ階層にindex.htmlという名前で保存しています。

カスタマイズを施す
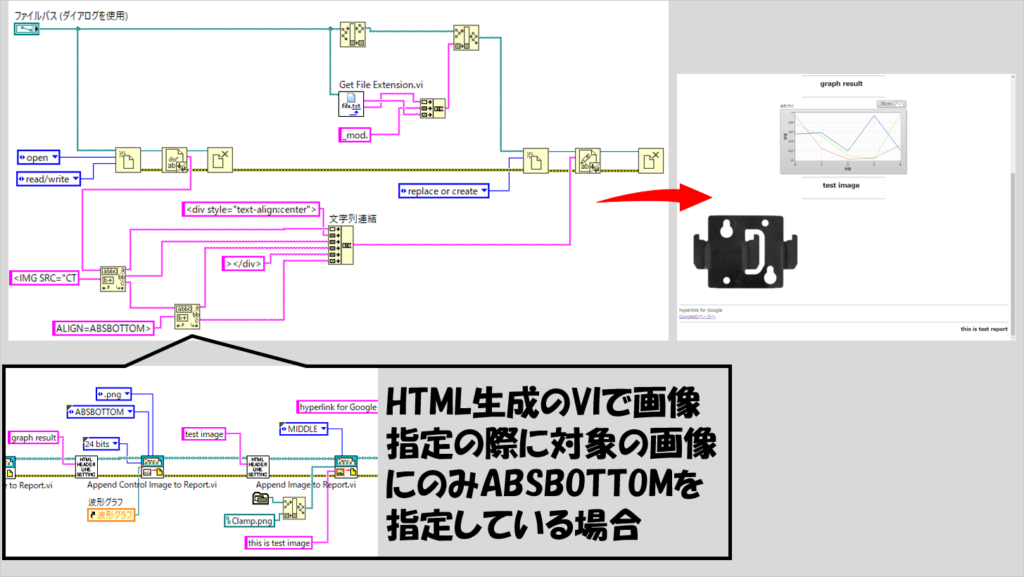
上で紹介した操作はLabVIEWの関数で行えますが、やれることが限られるとも言えます。例えば、画像を表示していますが、これの配置として(画面の)「中央」という選択肢がありません。そのため画像をページ中央に配置することができません。
ただ、HTMLファイルを編集さえしてしまえば可能です。「HTMLファイルを編集ができないからLabVIEW使っているんだ」、という声が聞こえてきそうですが、HTMLファイルの編集は(凝ったことをしなければ)理屈さえわかれば意外と簡単です。
LabVIEWでHTMLファイルをテキストファイルとして開き、表示器画像をページ中央に配置するためには次のようなコードを書きます。

もちろん他のHTMLのタグの編集も、やろうと思えばLabVIEWからファイルIOおよび文字列の関数を駆使してやることはできます。あまりにいろいろと組んでしまうと、LabVIEWでHTMLレポートを組む「手軽さ」が損なわれる気がするのでオススメはしませんが・・・。
LabVIEWでレポートを作成するということで必要になりそうな表や画像の貼付けなどはそろっているため、HTMLファイルとして簡易的なレポートを作成する程度なら本記事で紹介した関数である程度実装できると思います。さらにWeb Applicationと組み合わせることで、自動的にレポートを作成、閲覧できるようにしておくと便利なシステムになるので、使い方に慣れると便利です。
ここまで読んでいただきありがとうございました。



コメント