LabVIEWと同様なプログラミングによってWeb Applicationを作成することができるG Web Development Software (以下GWDS)を触ったことがない方に向けて、基本的な事柄を解説していこうという試みです。なお、大部分の事柄は、GWDSの前身であるLabVIEW NXG Web Moduleと共通します。
シリーズ6回目としてグラフやチャートの話です。
この記事は、以下のような方に向けて書いています。
- グラフとチャートはどう使うの?
- グラフとチャートは違うもの?
もし上記のことに興味があるよ、という方には参考にして頂けるかもしれません。
なお、前回の記事はこちらです。
グラフやチャートで見やすく表示
前回の記事では、繰り返し処理であるForループやWhileループについて、それらの違いと特徴、使い方について扱いました。また、配列がこれらの繰り返し処理と相性のいいデータタイプとして紹介しました。
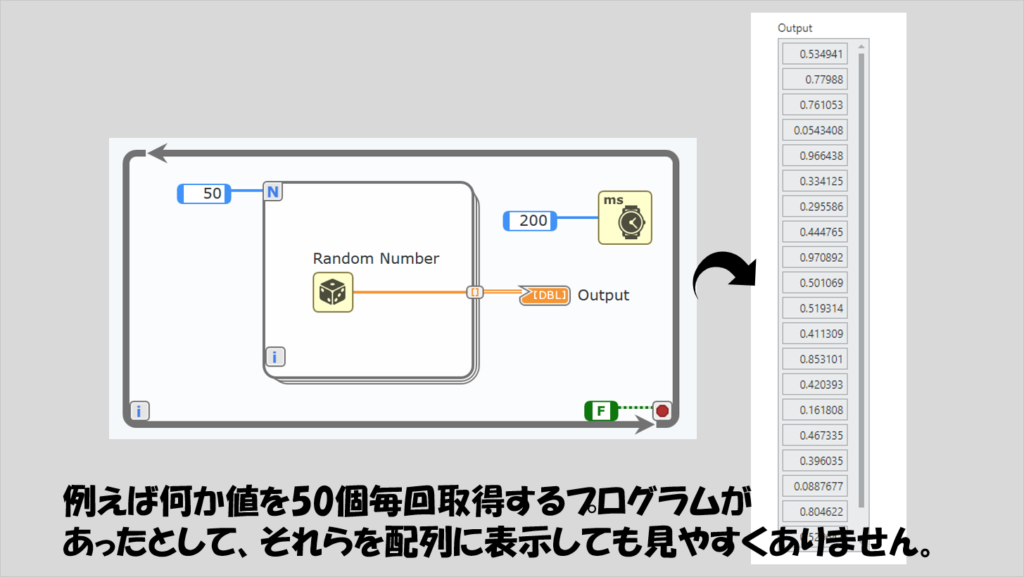
数字のデータを繰り返し処理(演算など)した後に結果を表示するのにもちろん配列を使用することができますが、いざウェブブラウザ上で結果を表示する際に配列による表示は見にくかったりします。

そんな場合に視覚的にわかりやすく表示させる手段としてグラフ表示器があるのですが、これと混同されがちなチャートも今回扱っていこうと思います。

グラフの扱い方
まずはグラフの扱い方ですが、グラフには
- 一度に渡したデータしか表示しない
という特性があります。ここでいう「一度に渡したデータ」とは、ある瞬間にグラフの表示器に渡される配列のことと考えてください。
例えば上で紹介したような、配列に表示させるプログラムを考えたとします。

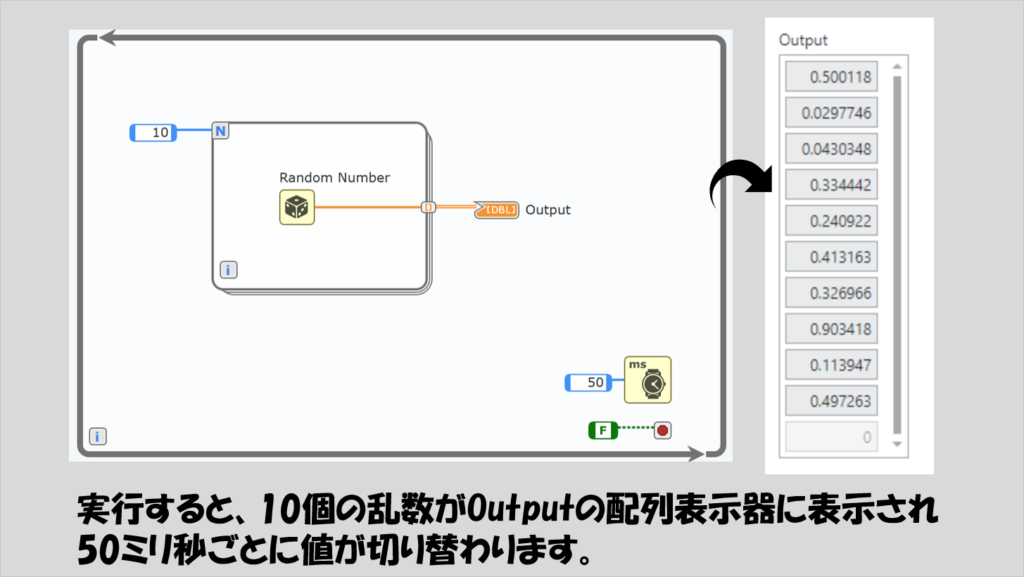
WhileループとForループの組み合わせでぎょっとするかもしれませんが、落ち着いて考えればそんなに難しい内容ではないはずです。
前回の記事で紹介した内容を思い出すと、これは「Whileループの一回ごとに、10回回ったForループの中身の整数の配列が数値の配列表示器に渡されている」状態と言えます。
表示される結果としては「10個の要素を持った数値の配列が何度も切り替わる」状態ですね。 実際上記のプログラムを実行すると、50ミリ秒ごとに目まぐるしく数値が変化します。
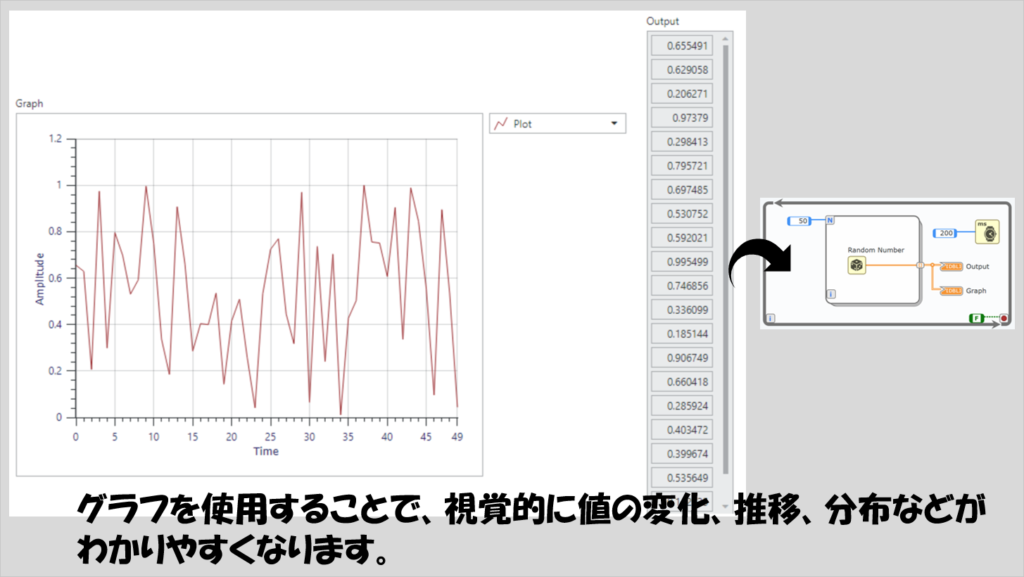
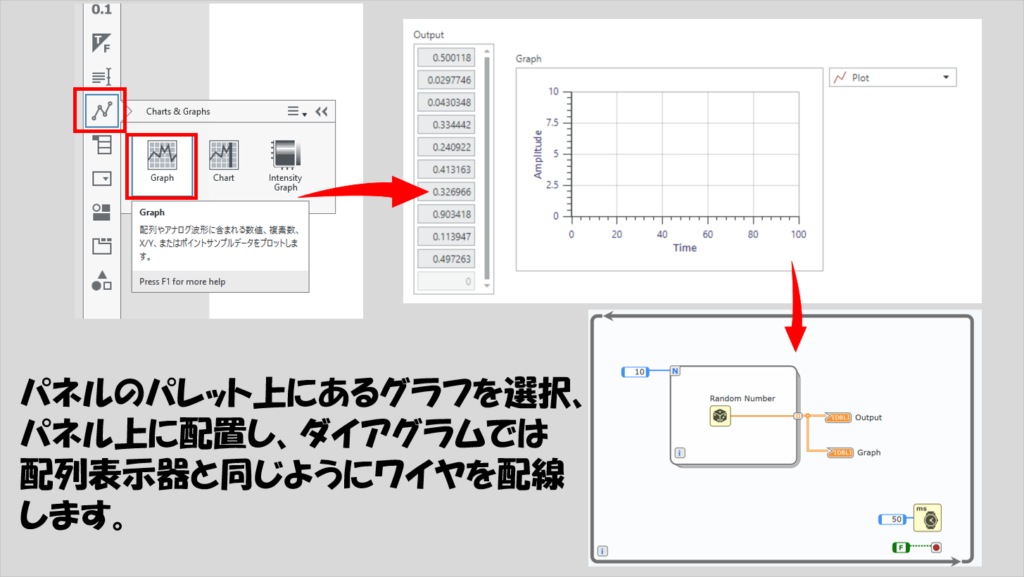
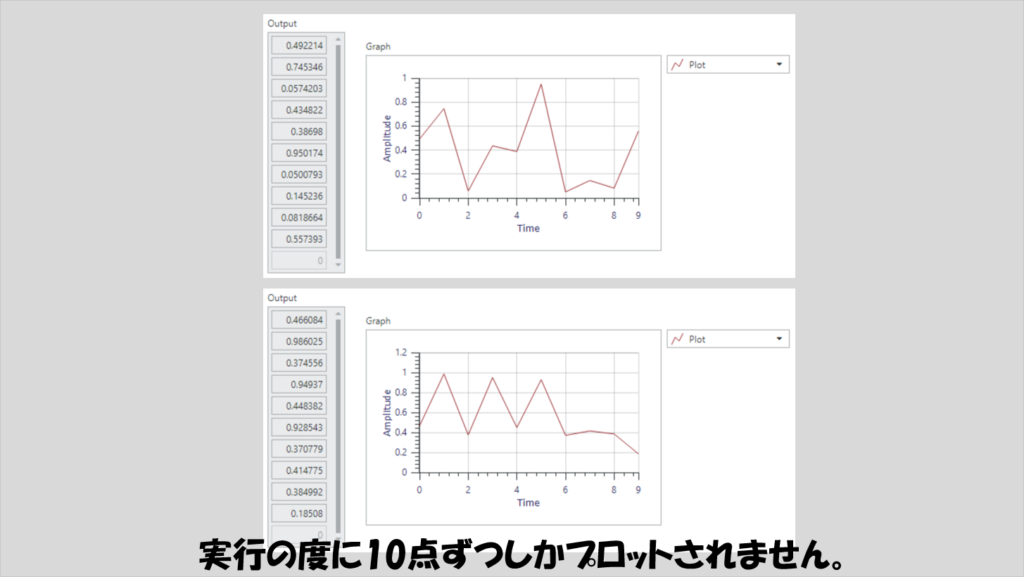
この表示に対してグラフ表示器を使用します。

この場合、グラフには常に1度に10個の点(プロット)が表示されます。逆に言えば、10個しかプロットされません。
Whileループが回る毎に新しい10個の点がグラフに表示されますが、それ以前のループでグラフ表示器に渡されていたデータは消えてしまいます。 X軸は配列の要素の番号を表わしています。配列の要素番号は0から数え始めるので、X軸の値が9までで毎回終わっています。

一度に複数の値のまとまりをまとめて表示し全体の傾向を知る、そんなときにグラフが有効です。
いやいや、過去の値も含めて表示してほしいんだ、という場合には、次で紹介するチャートを使用するのが一つの手になりますが、使い勝手が異なります。
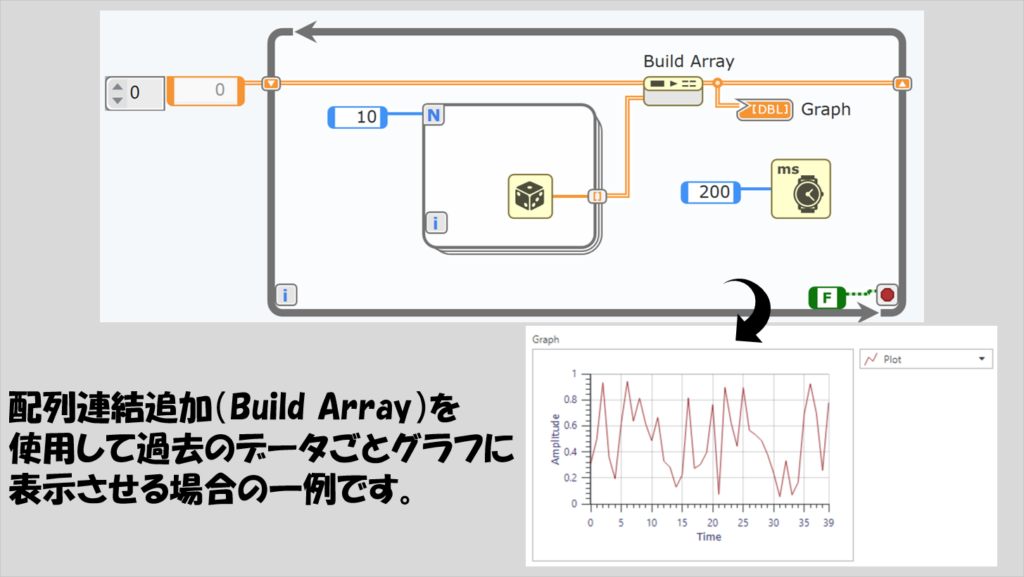
グラフが一度に渡したデータしか表示しないのであれば、過去の値も含めて一度に渡せばいいことになります。でもどうやって?
そう、前回の繰り返し処理の記事で紹介した、シフトレジスタを使用できますね。配列に対する操作の関数で、配列連結追加(Build Array)があるので、これで前の結果と今の結果を「連結」することができます。

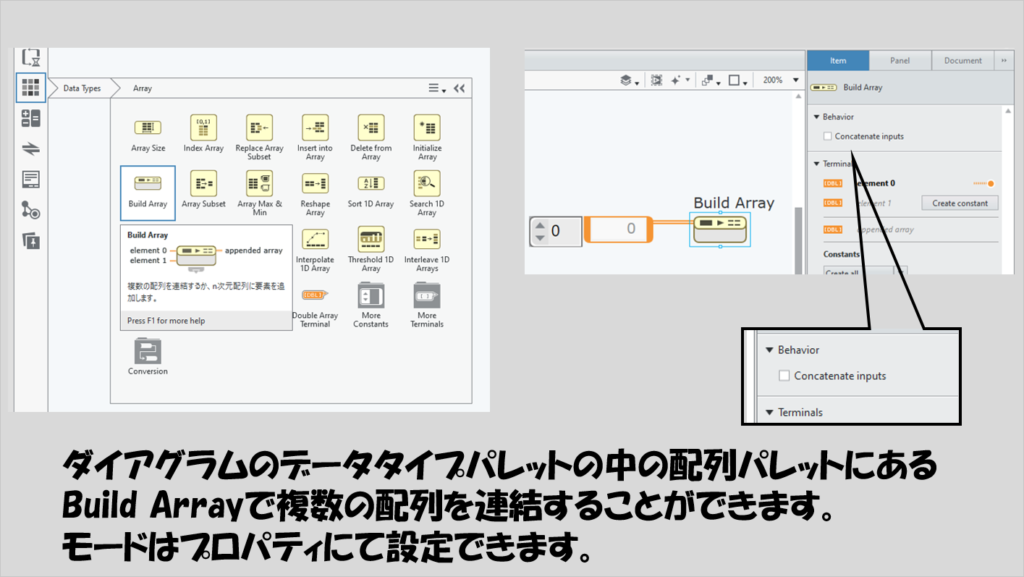
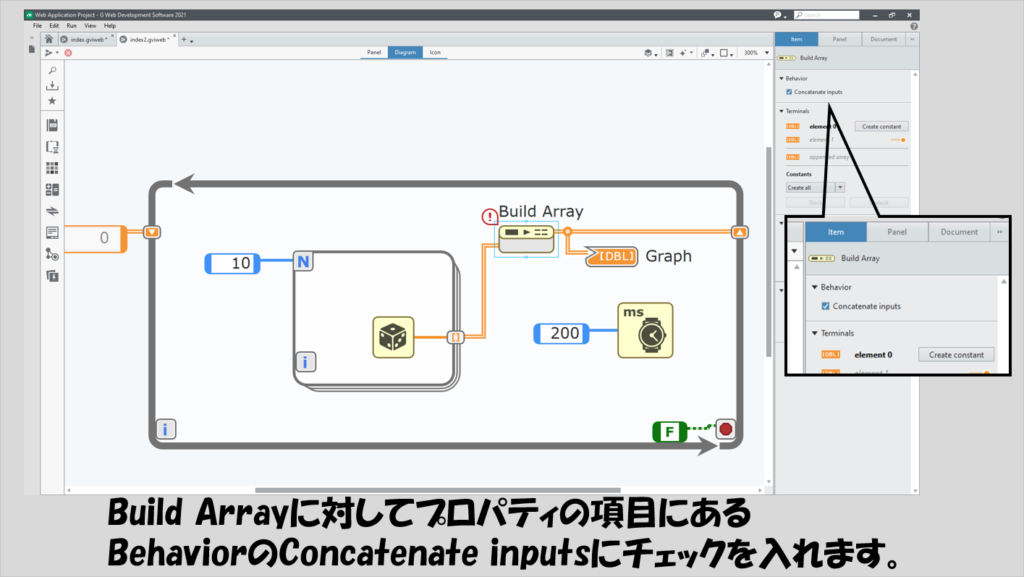
配列連結追加の関数は下の図の位置にありますが、使用上注意すべき点が一つあり、「連結モード(concatenate)にする」必要があります。
この関数は入力された複数の配列を連結する際に、
- 次元を変えずに連結する
- 次元を増やして連結する
の二通りのモードがあり、 入力を一つ入れた後に プロパティとして選ぶことができます。

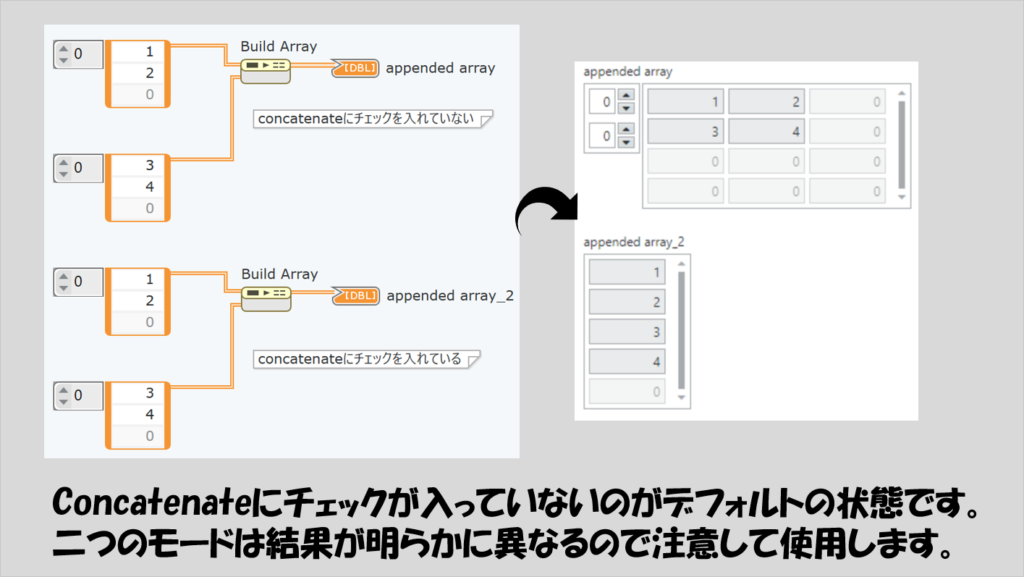
モードの違いは結果の違いになって表れます。以下の図を見ると明らかに違うのが分かるかと思います。

性質上、連結したい入力を二つ、配列連結追加の関数に配線してからだとconcatenateのチェックを入れられないため、連結する前にチェックを入れるようにします。

これで過去の値も含めて表示はできるのですが、このままだと扱う配列の大きさが時間が経つにつれて巨大になります。通常のプログラムで、際限なくデータが増えることは避けるべきなので、この方法は簡単ですが長時間実行させるのには不向きです。
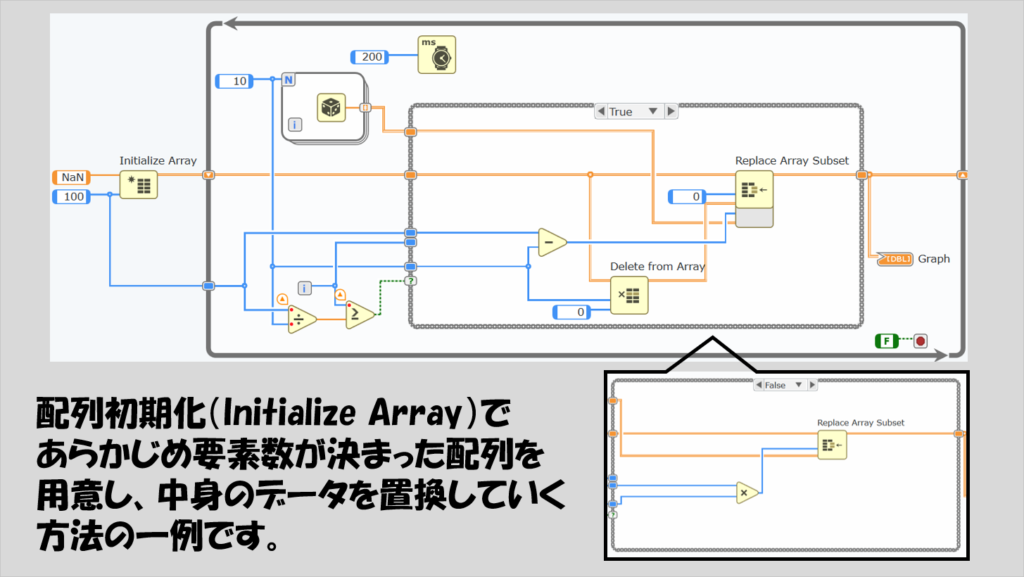
例えば、一度に得られるデータ点数は10で、合計100点までは過去のデータ含め表示させたい、といった具合に、表示上限を決めるのであれば「100個の要素を持つ配列をあらかじめ用意し、中身の要素を置換していく」というやり方がベターです。
例えば以下のような実装になります。まだ紹介していない、条件分岐のコードも入っていてかなり複雑そうに見えると思うので、こういう方法もあるんだな、程度に思っておけばいいと思います。

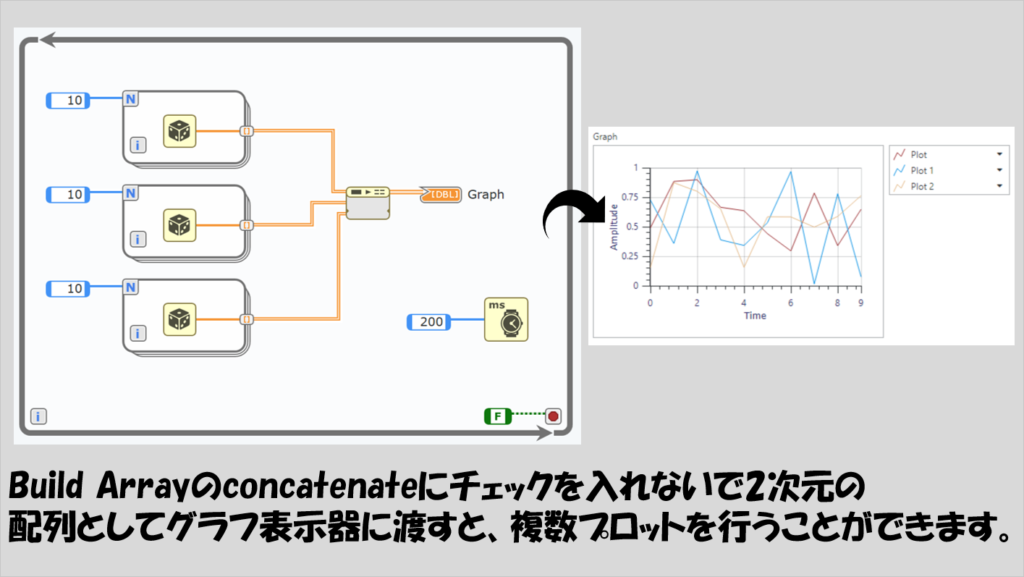
ところで、上で紹介しているのは全て1次元の配列をグラフの表示器に渡している場合ですが、2次元の配列を渡すと、複数のプロットになります。例えば、以下の図は2次元の配列として、3行10列の配列を渡すことで、3種のプロットをしている状態です。

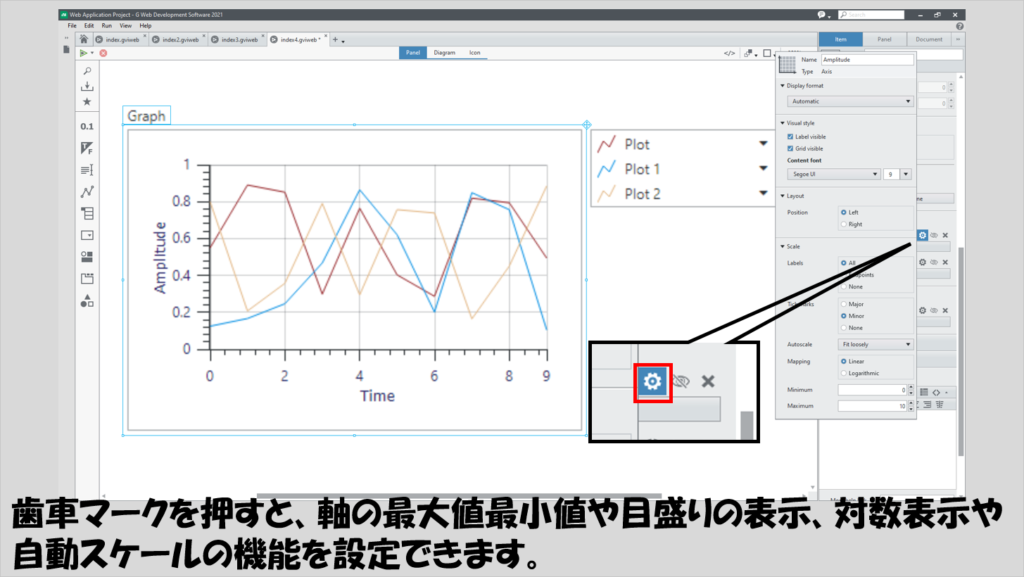
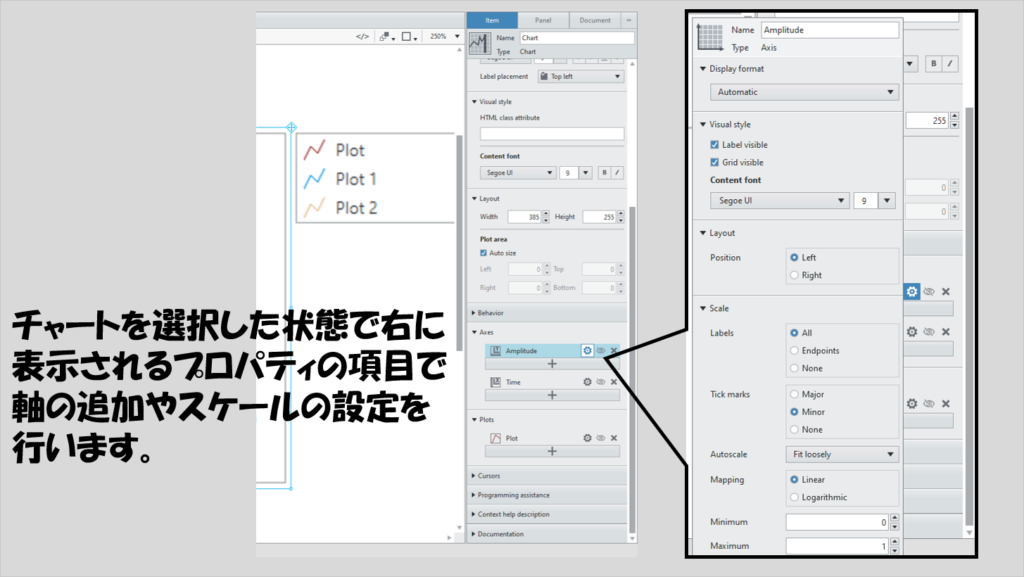
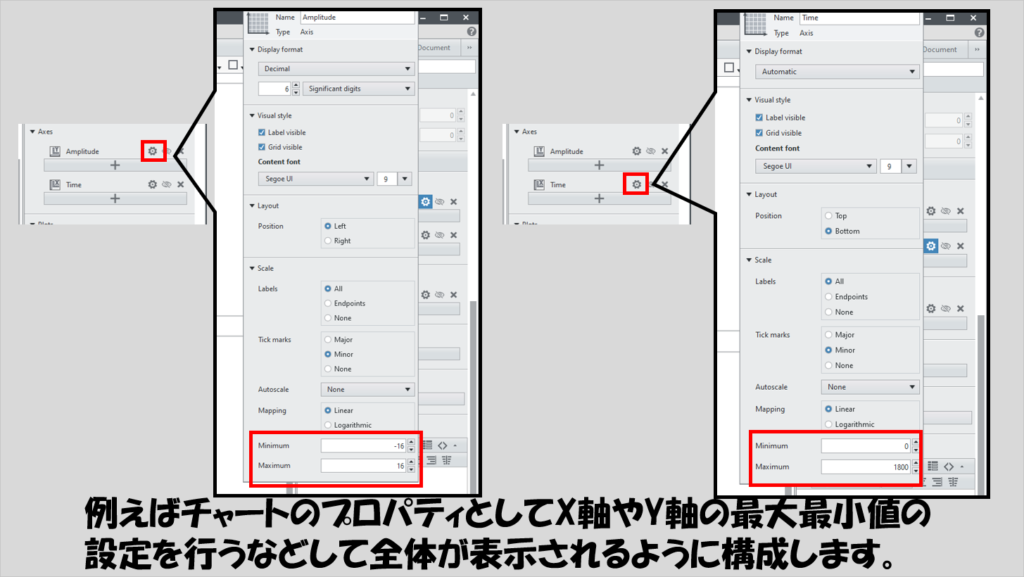
X軸やY軸の表示に関する設定は、グラフ表示器のプロパティから設定できます。
それぞれの軸ごとに細かい設定を行えるので、どの設定の時にどんな表示になるのか色々試してみてください。

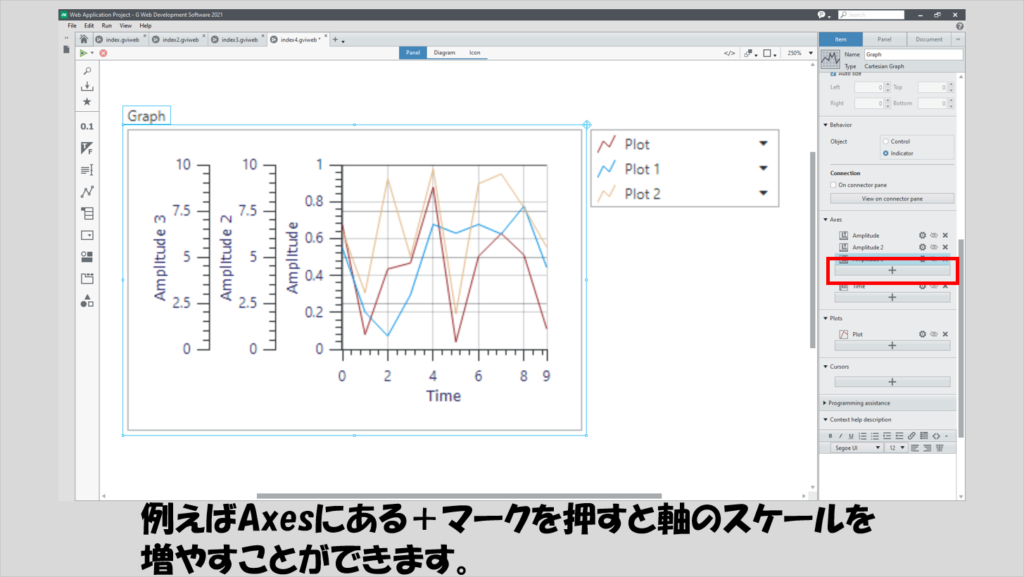
また、複数プロットしている際にプロットごとに軸を分けるといったことができます。その場合にはまずスケールを増やす必要があります。

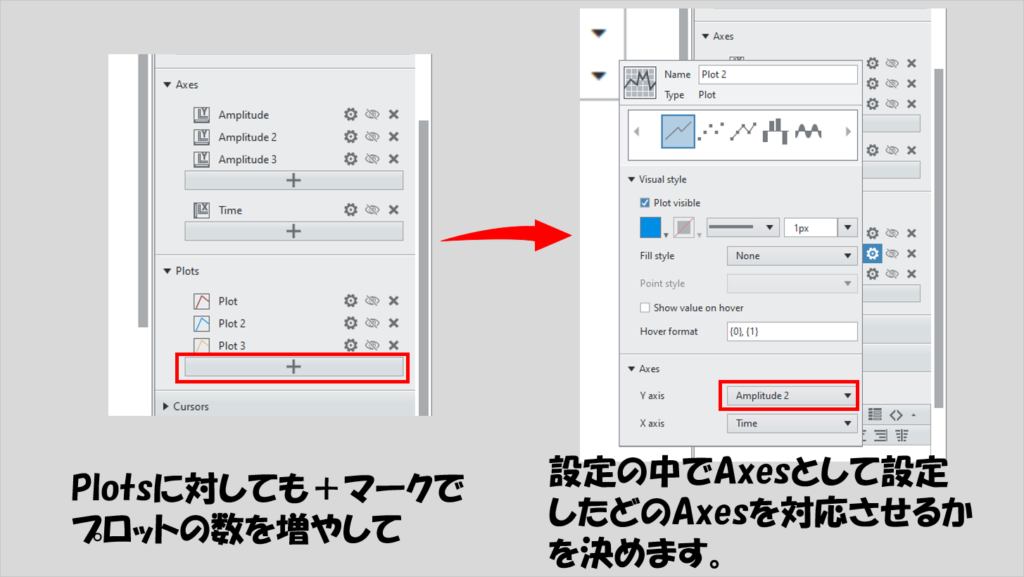
ただし、このままではどのプロットがどのスケールに対応するかの対応付けがなされません。そこでPlotsの部分で、プロット数を増やし、どのプロットをどのスケールに対応させるかを決めます。

グラフの使い方としてはこれくらいを知っておけば困ることはあまりないと思います。
チャートの使い方
今度はチャート表示器の話です。グラフと対比してチャートの特徴を書くと以下のように書けます。
- 特に工夫をせずとも過去のデータも表示したまま新しい値を追加できる
ただし、過去の値は「表示されているだけ」で、例えば過去の値を含めて何か演算をすることはできません。あくまで表示上残っているだけであり、チャート自身が過去の値を配列として蓄えているわけではないためです。
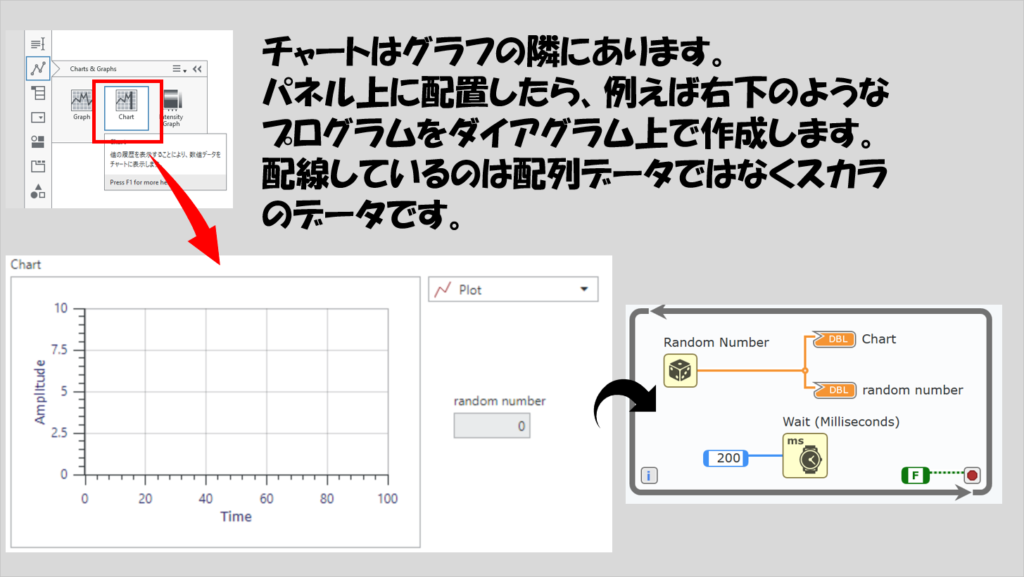
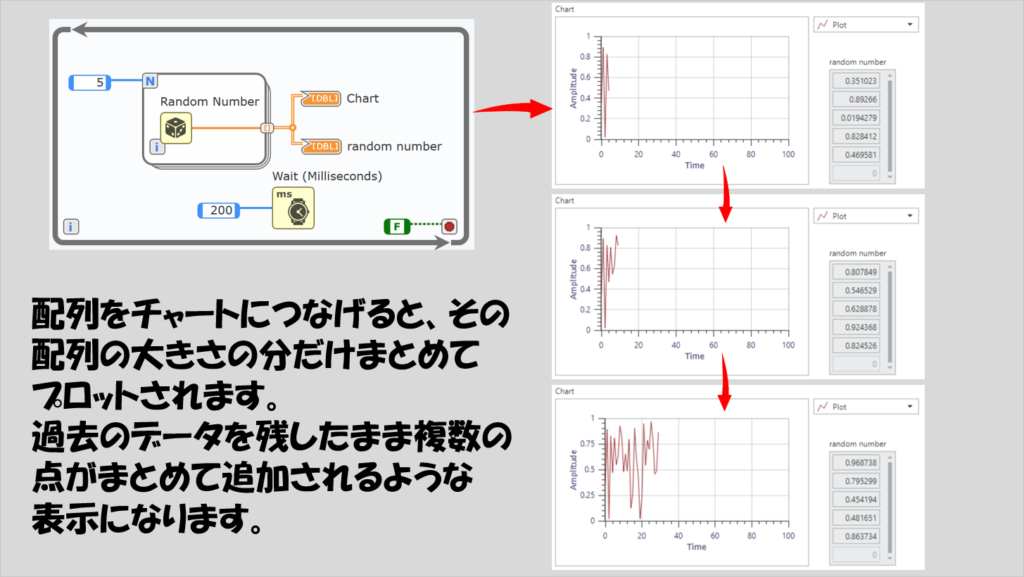
チャートを使用したプログラムは例えば以下のようなものが考えられます。
チャートの場合には、配列ではない、単体の値(配列に対して表現する場合にはスカラ値と呼びます)を配線することが多いです。

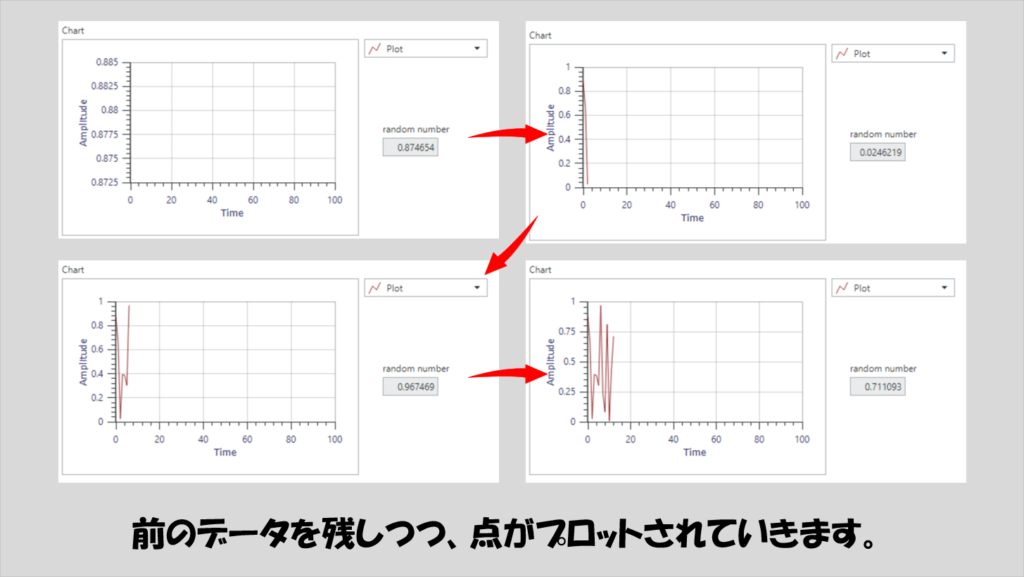
このプログラムを実行すると、以下のように一点ずつ、チャート上に点がプロットされていくのですが、過去のデータが消えていないことがわかります。(右上から左下、左下から右下の表示では点数の増え方が1点ずつではないですが、実際は1点ずつ増えていってます)

つまり、データが過去の(複数の)点とともに一点ずつプロットされるため、データの変化の推移を追うのに適しています。
一方で、チャートに配列を配線することもできます。この場合にもやはり過去の履歴が残ることになります。

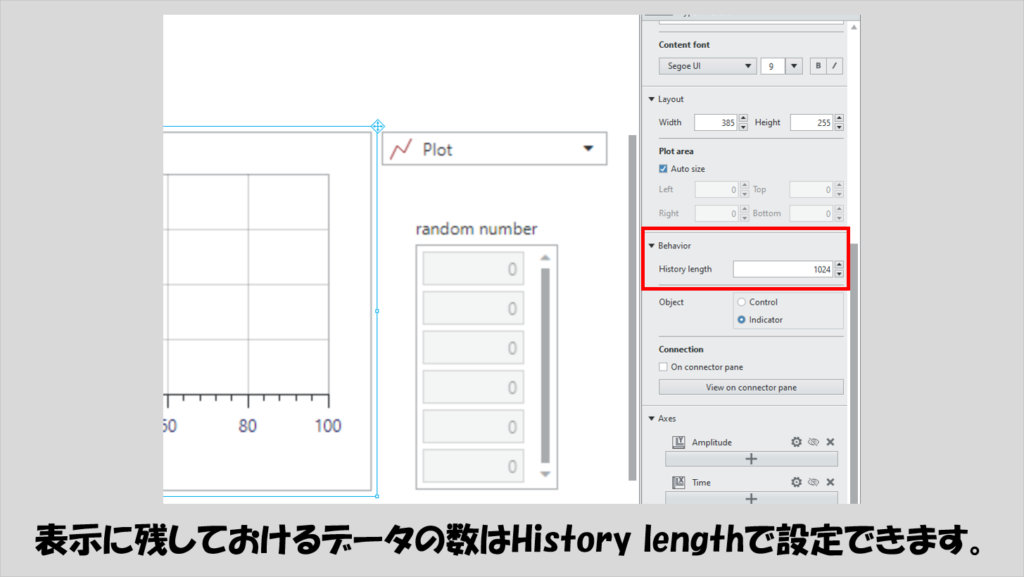
チャートは過去の履歴が残ってしまうため、そのままでは過去の値を表示したままになります。表示できる数には上限が設定でき、どれだけ表示するかはプロパティとして決めることができ、デフォルトでは1024点になります。

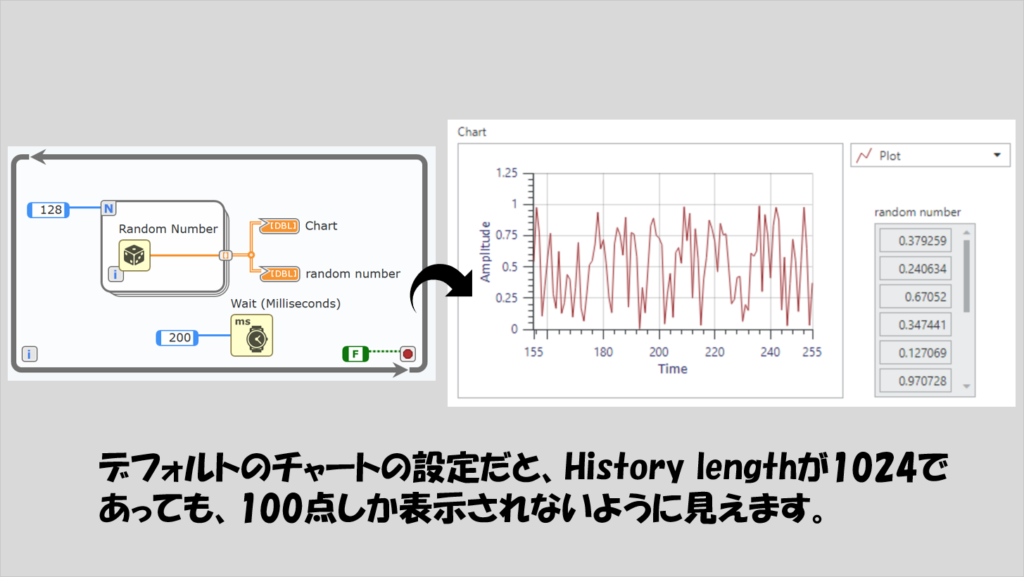
チャートをパネルにおいて特に設定をしていない状態ではX軸の表示数が100までなので、一見するとデータが100以上は表示されず消えてしまっているように見えます。

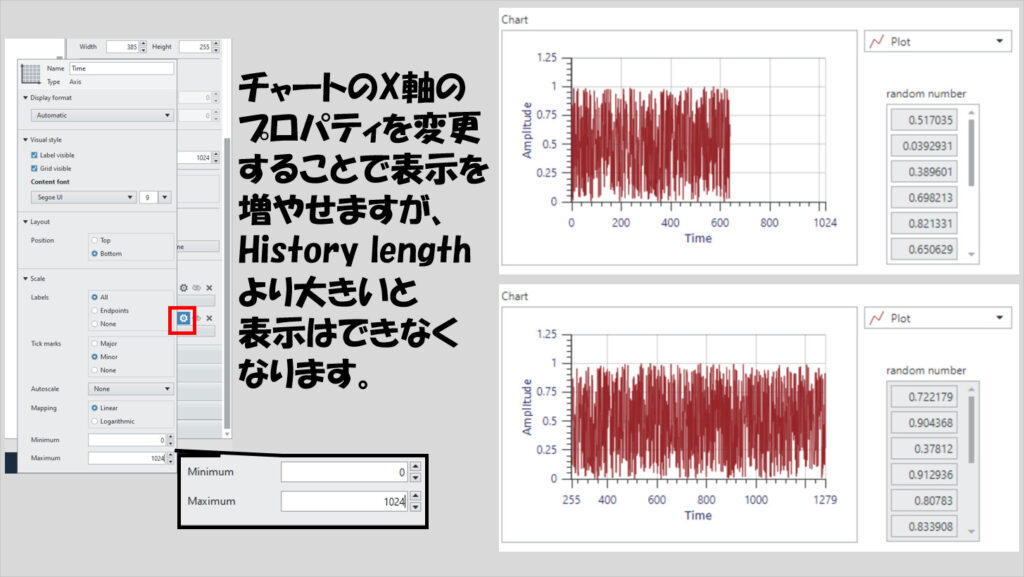
グラフと同様にチャートもプロパティの設定で表示最大数など変更できるので、ここでちゃんと設定すると過去のデータが消えていないことが確認できます。
そして表示履歴以上のプロットをした場合には古い値から順に表示が消えていきます。

この上限に達する前に過去の値を消してチャート表示をリセットしたい場合には・・・LabVIEWだとそれ専用の機能を使ってプログラムを組めるのですが、GWDS2021のバージョンの時点で機能として存在していないようです。
ブラウザ上で実行する場合、やりようがあるとすれば、ウェブページをリロードするしかないようです。
リロードはキーボードのF5を押してやることもできますが、パネル上にボタンを用意し、リロードさせるという機能をつけることができます。
ただし、この機能を実装するにはJavaScriptの知識が必要になります。具体的な実装の詳細はまた今後の記事で紹介するため詳しく説明しませんが、とりあえず最も簡単にリロードを実装するのであれば以下のようにすればできるので参考までにどうぞ。
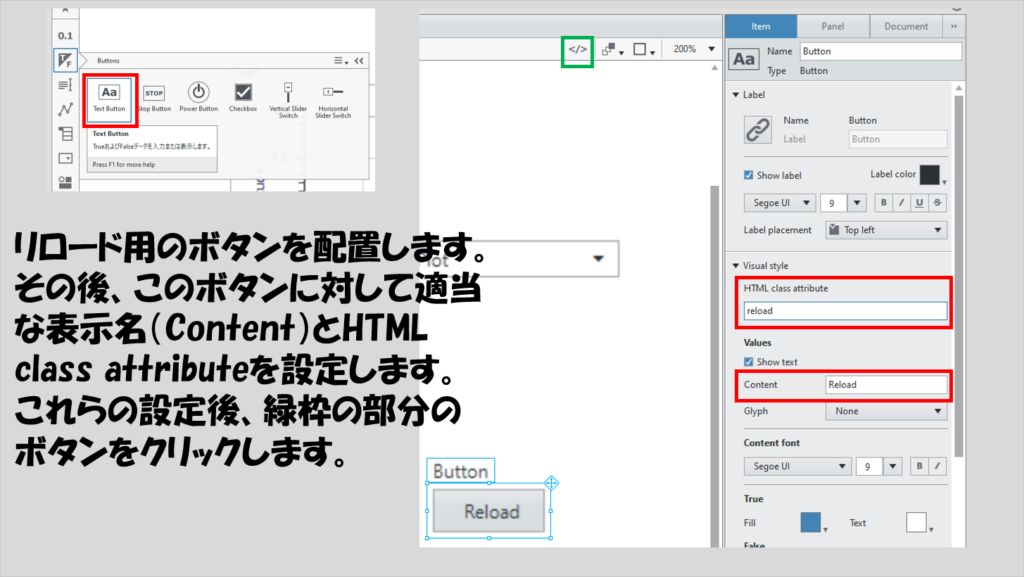
まずはボタンを用意します。そしてこのボタンに、HTML class attributeなるものを設定します。後でボタンを識別する際の名前みたいなもので、適当でいいですが、もし他のボタンもパネルにある状態なら、被っていない名前にします。
その後、HTMLコードを開きます。下の図の緑色の部分のボタンを押すと開けます。

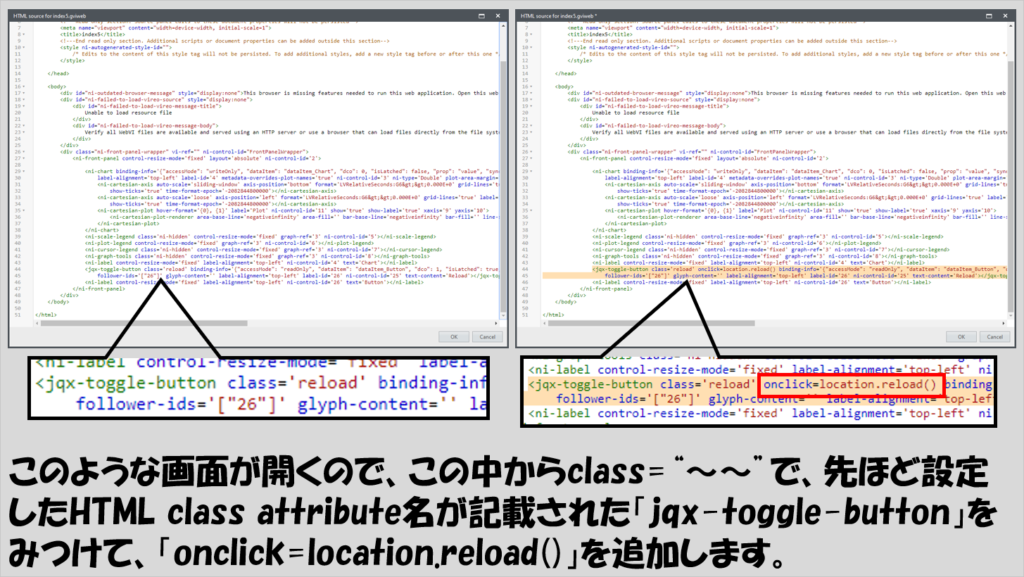
次に、HTMLコードの中身で、先ほど設定したHTML class attributeを持つボタンの部分の記述を見つけます。そしてそこにonclick=location.reload()という行を追加します(知っている人は知っていると思いますが、これがJavaScriptコードになります)。

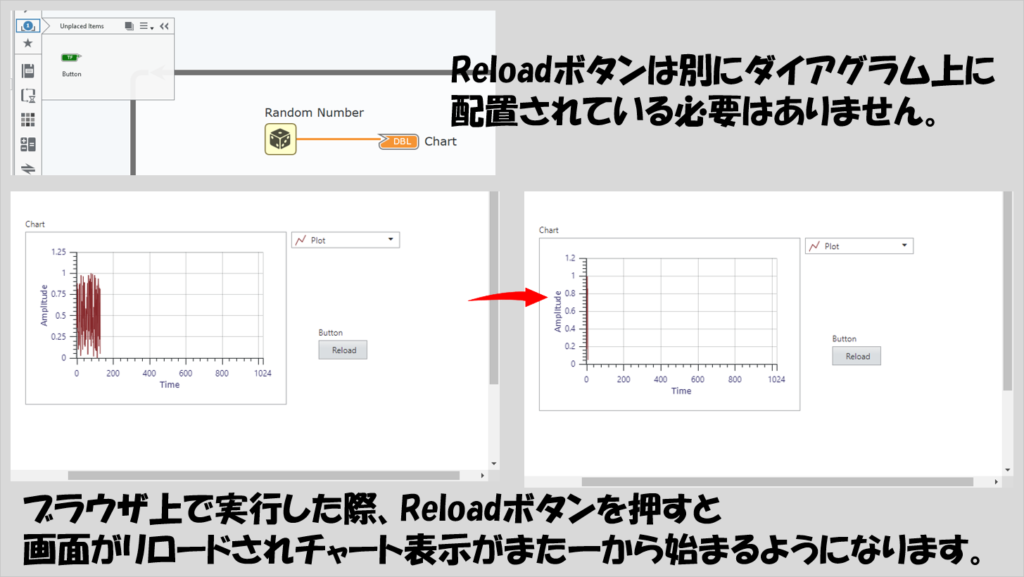
これで終わりです。このブールのボタンは、パネル上で押せる状態になっていればよく、ダイアグラム上に置いてある必要はありません。

今回はこれ以上の説明はしませんが、GWDSのプログラムはこういった形でJavaScriptコードを埋め込むことができます。
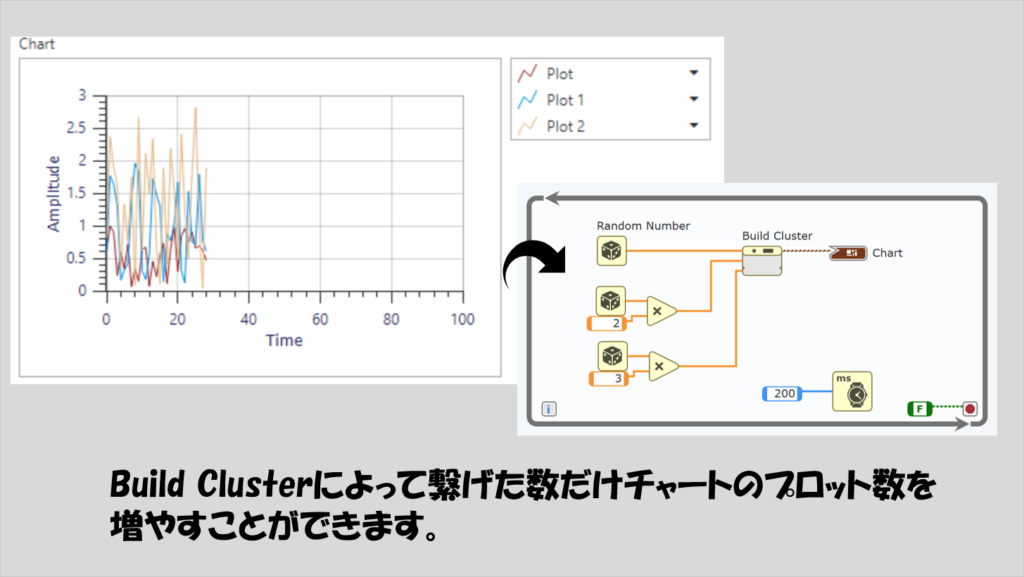
チャート自身の話に戻って一応複数のプロットを行うことも紹介しておくと、グラフでは2次元配列を使用していましたが、チャートではこの方法は使えません。少しトリッキーですが、クラスタを使用します。データタイプの紹介の記事でちらっと出てきた、「複数のデータタイプを一つにまとめる」データタイプです。

グラフ同様、軸のスケールなどはプロパティで設定します。

グラフとチャートを紹介しましたが、二つはデータの表示のさせ方がそもそも異なるので、どちらにするかはどのように表示させたいかによって使い分けます。ざっくりまとめるとこんな感じです。
- グラフは、一度に大量のデータ点のまとまりを表示させ全体を把握したい場合、そしてそれを次々と切り替えたいとき
- チャートは、一度に新たに表示させるデータの数自体は少なく、ただ過去の傾向と合わせて推移を見たいとき
正弦波を表示する
上に書いたグラフとチャートの性質を知って察しがついたかもしれませんが、よくある使い方としてはループの外か内で使うように分かれています。(そうじゃなきゃいけない、というわけではないですが、よく使われる場面を挙げると以下のようになっています)
- グラフ:ループの後に置くことが多い(ループの結果の配列を配線するため)
- チャート:ループの中に置くことが多い(毎回毎回の値をプロットするため)
使い方の違いに慣れるためにチャートもグラフもどちらも使って、ループの使い方の復習もするためのプログラムを作ってみます。
プログラムのメインは正弦波のプロットです。ただし条件として、以下のようにしてみます。
- ある周波数の正弦波を360点で一周期分として一点ずつチャートに表示
- 正弦波の一周期分が終わったら、その正弦波全体をグラフに表示する
- 次に正弦波の振幅を2倍にして1、2を繰り返す
- また2倍(最初の振幅から考えると4倍)にして繰り返し、最終的に最初の振幅から16倍の正弦波のプロットをしてから終了
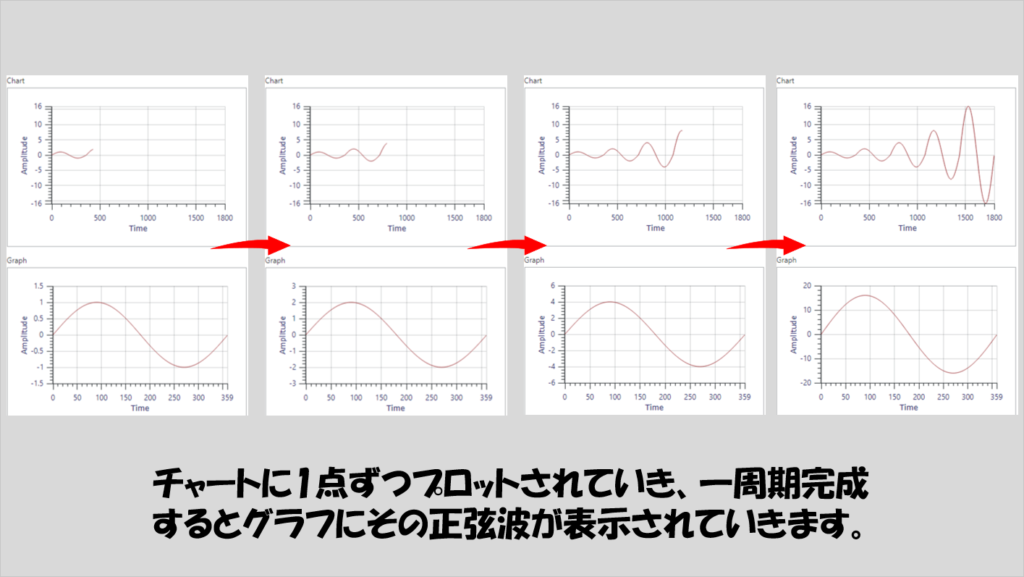
目指したいプログラムの挙動としては以下のようになる、ということです。

通常のWeb Applicationでは、全体を囲むWhileループ(index.gviwebに初めから備わっているWhileループ)の条件にはFALSE定数を入れていますが、今回は条件によりこのWhileループごと止めてしまう、あるいは、「 最終的に最初の振幅から16倍の正弦波のプロット 」するまでの回数がわかっていることからForループでの実装もできます。
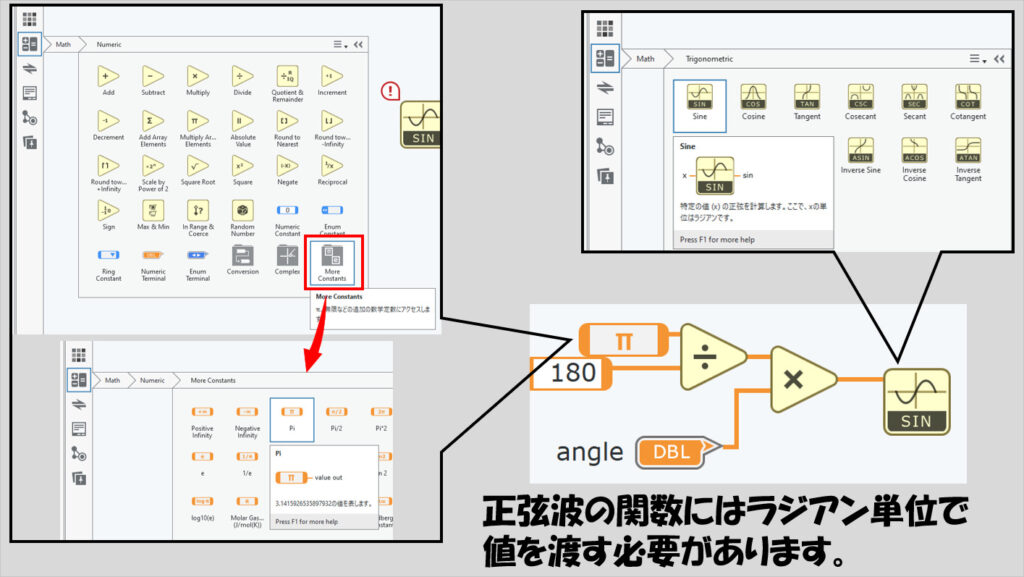
注意点として、正弦波のデータは正弦波関数で作ることができますが、この関数にはラジアン単位で角度成分を与える必要があります。
ラジアン単位ということは、弧度法でいう360°が2π、180°がπとなるような換算をする必要があるということですね。そのため、正弦波のデータを得るには以下のようにします。

これが分かった状態で、前回の記事の繰り返しの構造や今回の記事のグラフやプロットの機能を使って上記の内容のプログラムがまずは自力で書けるか試してみてください。
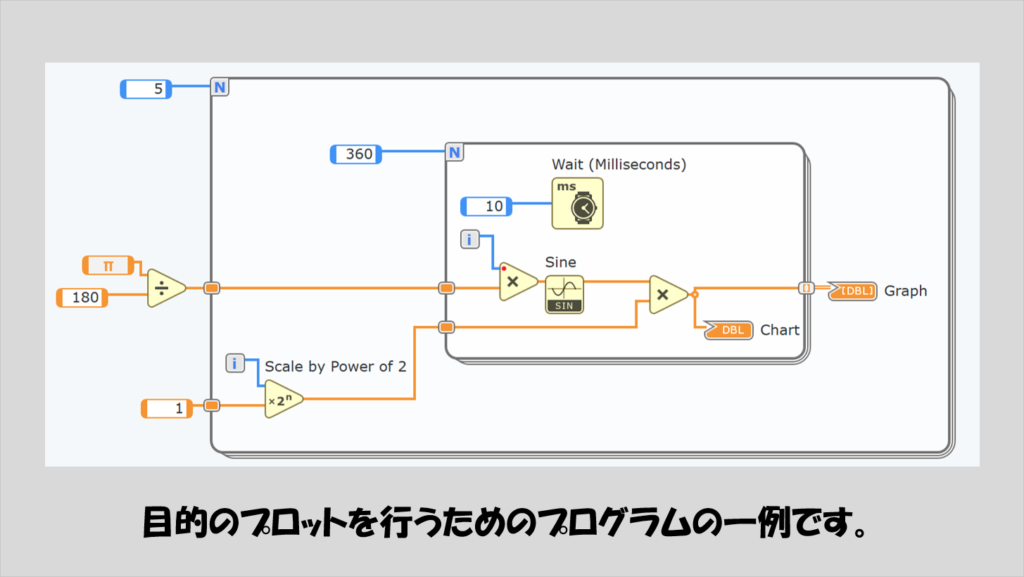
プログラムにこれが正解、というものもないと思いますが、例えば以下のように組むことができます。

チャートやグラフのプロパティについても気を付けてみてください。

今回の記事では繰り返しの処理に関係する内容として、データの見せ方に大きく影響するグラフとチャートについて紹介しました。
次は、アルゴリズムの話に戻って、繰り返し処理と同じくらい重要な条件分岐について紹介しようと思います。
もしよろしければ次の記事も見ていってもらえると嬉しいです。
ここまで読んでいただきありがとうございました。





コメント