LabVIEWを触ったことがない方に向けて、それなりのプログラムが書けるようになるところまで基本的な事柄を解説していこうという試みです。
シリーズ12回目としてデータを視覚的に分かりやすく表すのによく使うチャートとグラフです。
この記事は、以下のような方に向けて書いています。
- データを視覚的に表したい!
- チャートとグラフの区別がつかない
- X軸の値も指定してプロットするにはどうすればいいの?
もし上記のことに興味があるよ、という方には参考にして頂けるかもしれません。
なお、前回の記事はこちらです。
視覚的にデータを表すには?
前回の記事で、プログラムの構造としてループを扱いました。これで複数の値を得たり処理することができるようになったわけです。
得られたデータは配列としてまとまるので、配列データに対し指標番号で指定して中身のデータを確認することができていました。・・・でもこれって見にくくないですか?
そこで今回は、複数のデータを視覚的に分かりやすく表示させるための「波形チャート」と「波形グラフ」を扱っていきます。
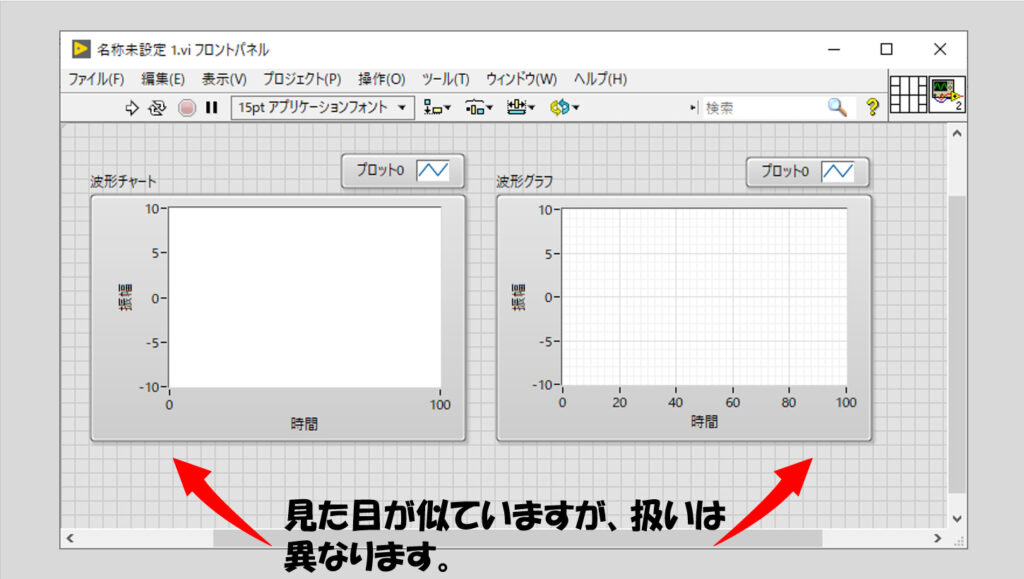
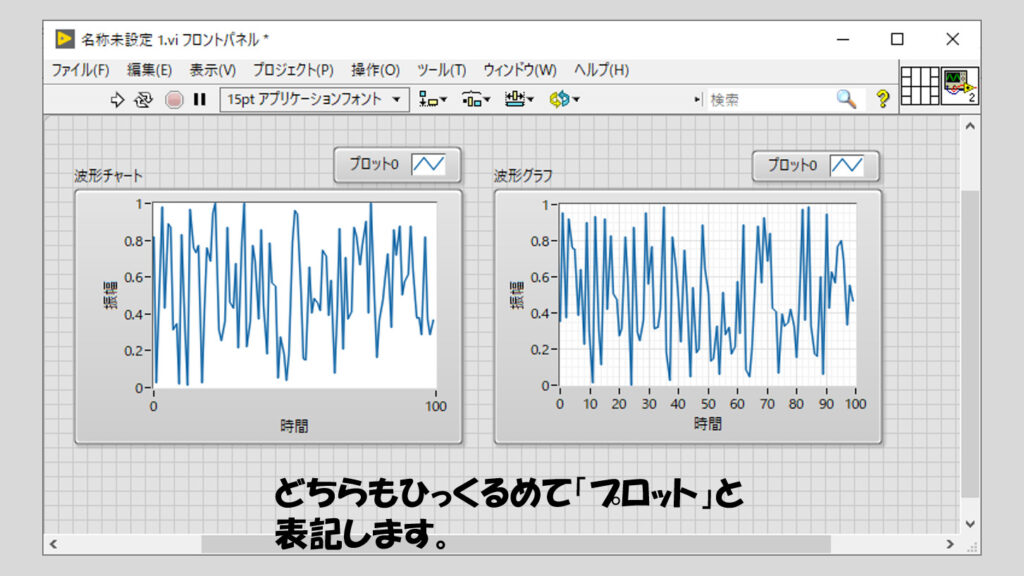
LabVIEWではこれらが混同されがちです。実際波形チャートと波形グラフは見た目も似たような感じです。しかし明確に違いがあるのでしっかり区別できるようにしましょう。

チャートとグラフはどちらも視覚的に数値のデータをプロットで表現する際の表示方法です。そのためどちらも表示器扱いです。二つは似て非なるもので、数値のプロットの仕方が全く異なります。
(実際フロントパネル上でも「グラフ」パレットにどちらもあるので見た目としてはどちらもグラフと言ってしまいたくなるものですが、チャートと混同してはいけないので、どちらもひっくるめてプロットと呼んでいます。)

違いを端的に表すと
- チャート:過去の履歴が見れるが値を保持しない数値表示器の一種
- グラフ:配列データを扱って一度に渡されたすべてのデータをまとめて表示するが過去の履歴を見られない
となります。一つ一つ紹介していきます。
チャートの使い方
チャートからみていきます。これは、扱いとしては「履歴も見える数値表示器」です。
数値表示器がある瞬間の数値を表示器に表すのに対して、チャートは数値をプロット点で表していきます。ただし、チャートは「過去の値」も履歴として表示してくれるので、数値の変化の推移がわかりやすいものになっています。というか数値の変化の推移を視覚的にわかりやすく表示するために使うと言えます。
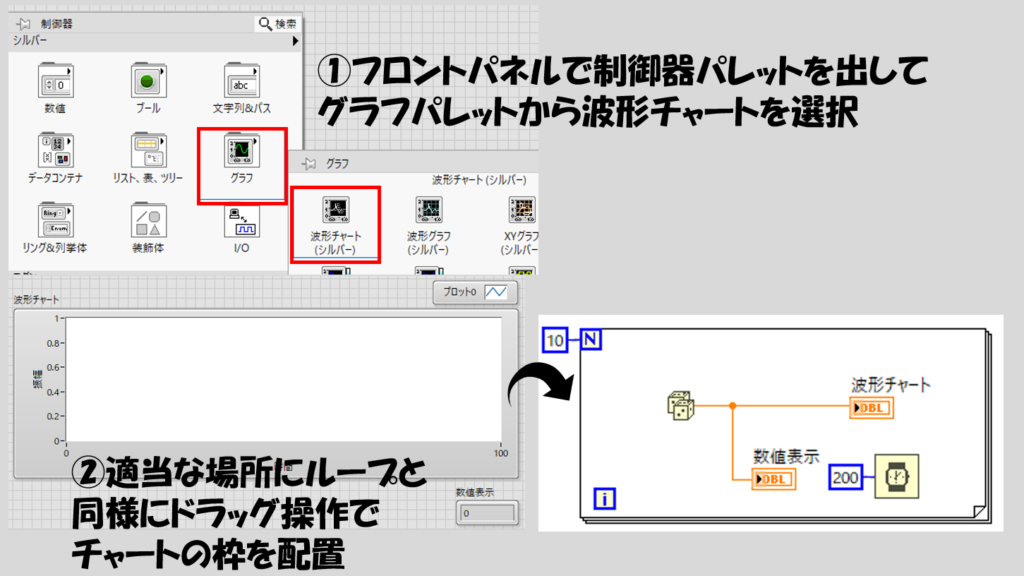
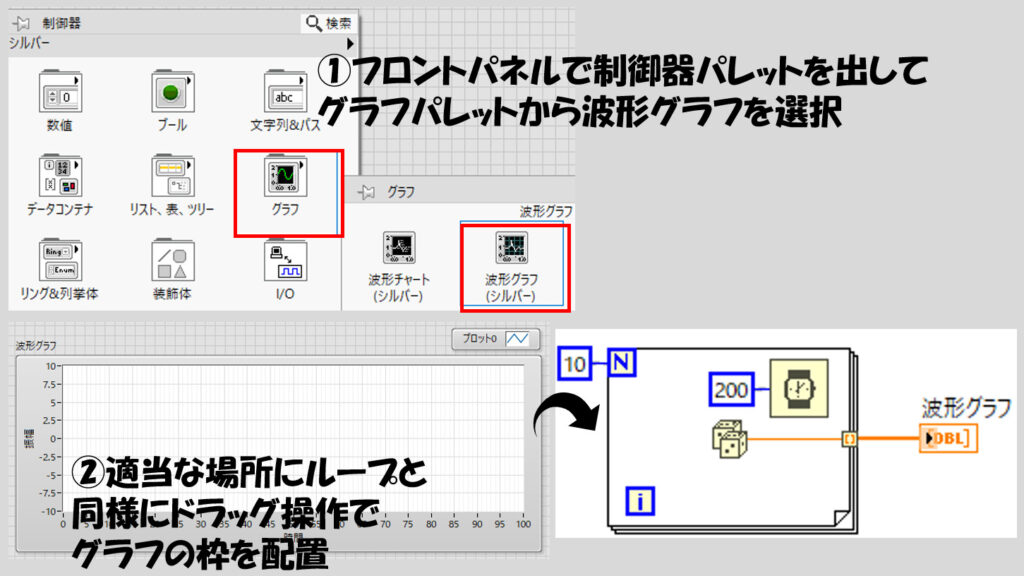
チャートは、フロントパネルのグラフパレットにあります。これを一つフロントパネルにおいて、下の図のようなプログラムを作ってみました。

ブロックダイアグラム上では、乱数の値を波形チャートに直接配線しています。また、通常の数値表示器も乱数に配線しています。ブロックダイアグラム上の表記は全く同じですね(アイコン表示だと違いはあるのですが)。
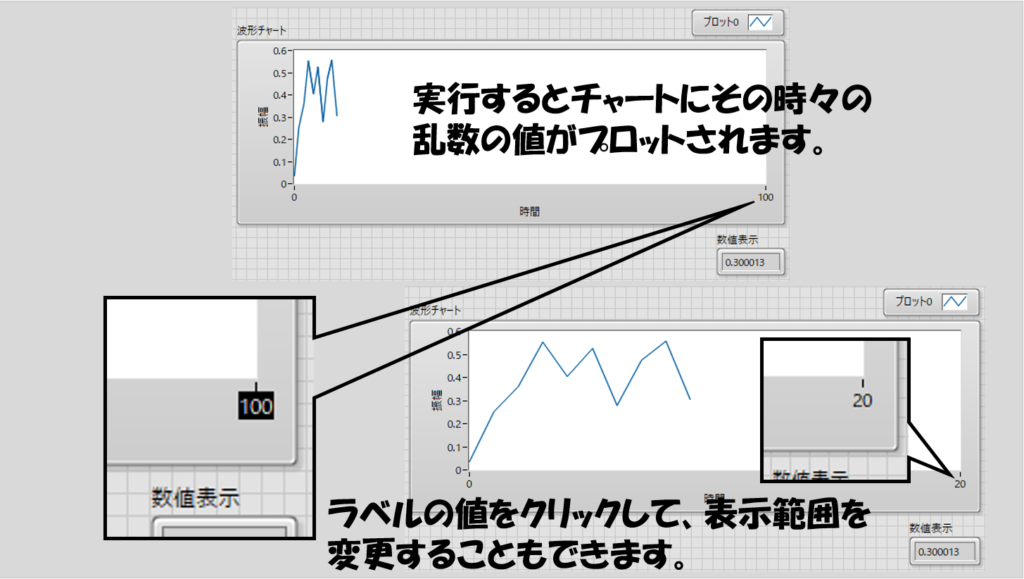
このプログラムを動かすと、チャート上に200ミリ秒に一回プロットがなされ、左から合計10個のプロットが表れます。Forループを10回回したので乱数から10個のデータが得られていますが、最後の10個目のデータのみならず、それまでのデータも視覚的にどのような値だったのかを確認することができます。

ただし、チャートに配線しているワイヤが細いことからもわかるように、チャート自身にはスカラ値が入っているだけです。数値表示器の場合と同じですね。
なので、チャートそのものに前の値は表示されているものの、それら過去の値を取り出すことができるわけではありません。あくまで表示上過去のデータもプロットに残っているだけです。
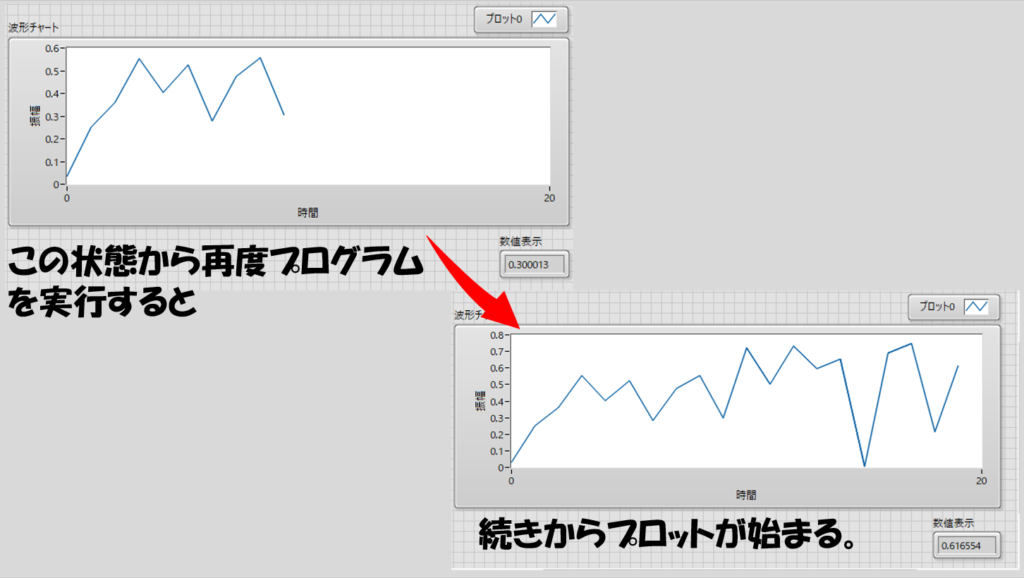
ではこのプログラムをもう一度実行してみてください。すると、チャートは先ほどの続きからプロットを開始し始めます。

これはチャートの特性となっており、「そのままでは」チャートは常に前回の続きから始まります。ただし、このVIを一回終了し再び開くとチャートはまたまっさらな状態から始まります。
もしVIを閉じなくてもチャートをまっさらな状態にしたい場合には、
- チャートを右クリックして「データ操作」から「チャートをクリア」を選択する
- プロパティノードを使用してプログラム的にチャートをクリアする
といった方法があります。
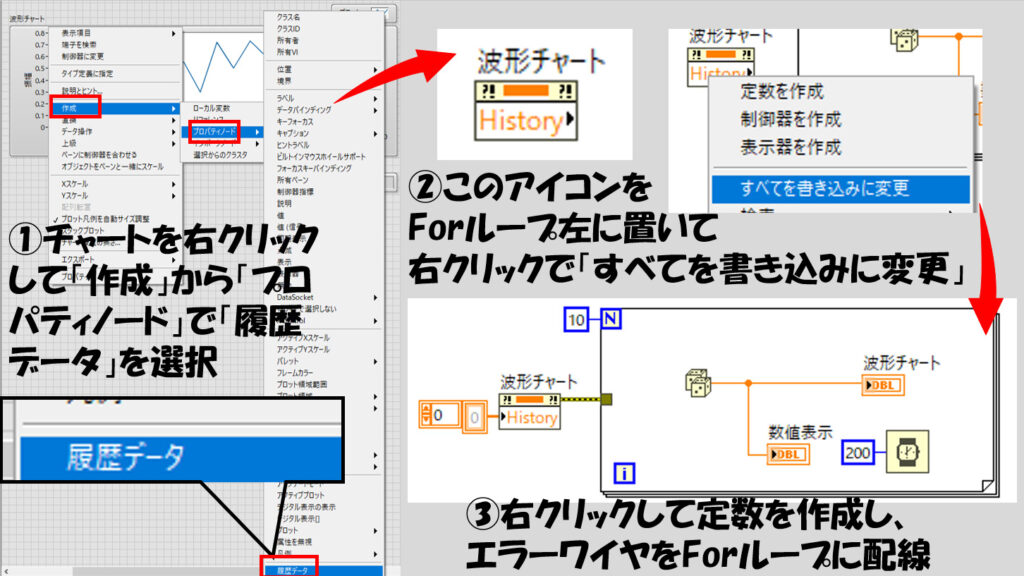
ただし、プロパティノードについてはまだずっと後に紹介するつもりの内容ですのでここでは詳細には扱いません。それでも使用したいということであれば、とりあえず下記の図のようにプログラムを組んでください。

さて、こんなプロットを行うチャート、データのプロットのさせ方というか見せ方には3種類あります。
- ストリップチャート(デフォルト):プロットが左から右に到達すると、過去のデータは残したまま表示が右にずれていくイメージ
- スコープチャート:プロットが左から右に到達すると、いったんチャート表示が全て消えてまた左からプロットされる
- スイープチャート:プロットが左から右に到達するすると、左から新しい値で上書きしていくようにプロットされる。病院の心電図のイメージ
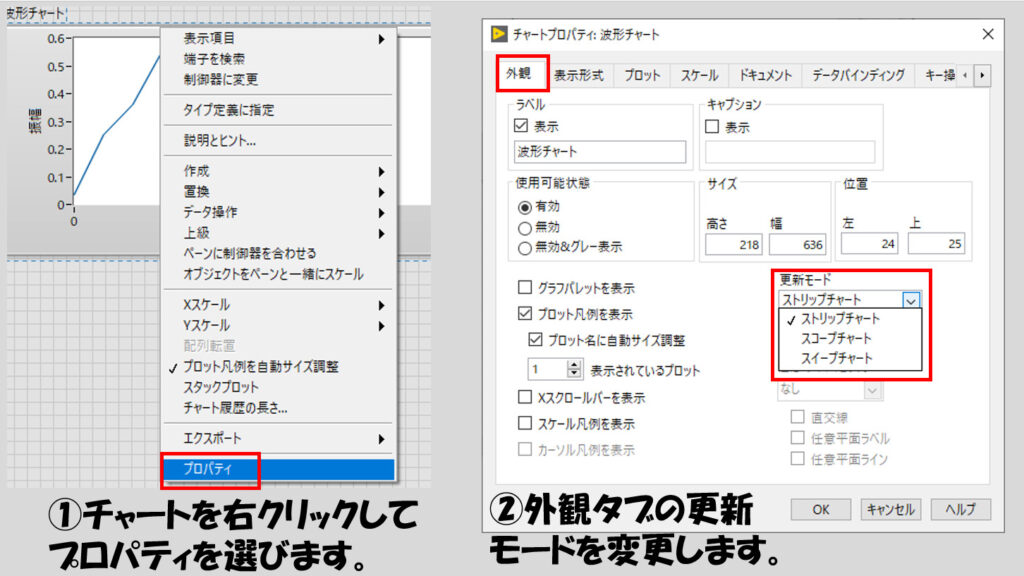
これらの見せ方は、チャートのプロパティから変更できます。

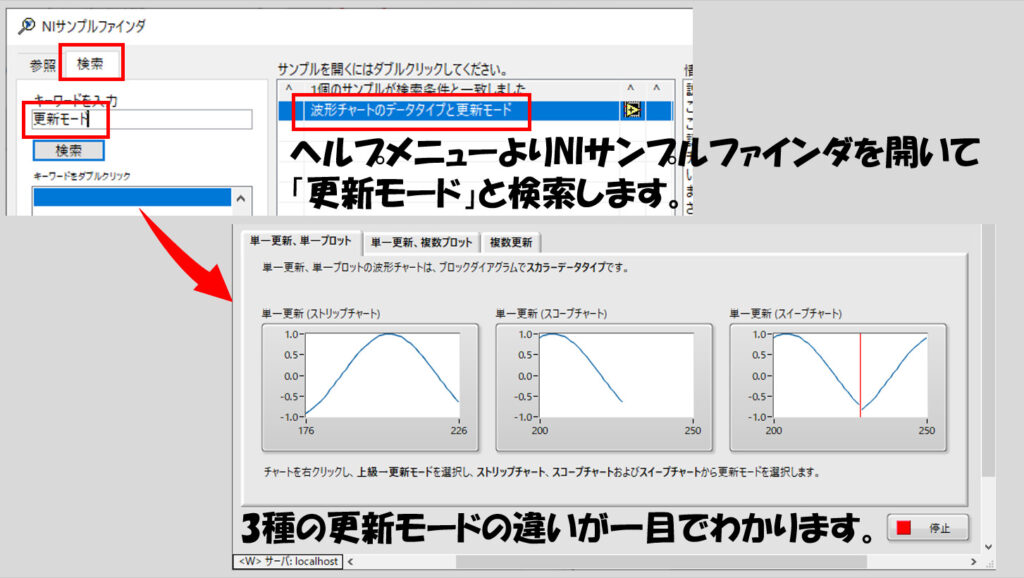
これらどれを使っても機能としては一緒で、見せ方の問題です。NIサンプルファインダで「チャート」と検索して出てくる「波形チャートのデータタイプと更新モード」で各モードの違いが一目でわかります。

なお、上記の例ではチャートにスカラーを配線していました。しかしチャートが受け入れられるデータはスカラーに限らず、配列も配線することができます。
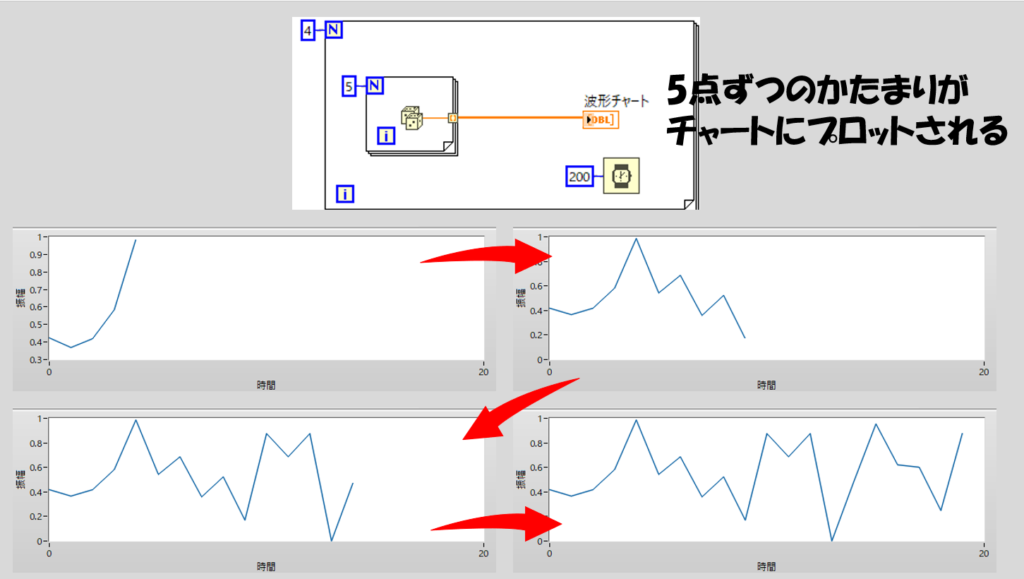
これでも見せ方は同じで、その配列のデータをひと固まりにバッとプロットし、その複数のデータが残った状態で次のかたまりに進みます。例えば以下のようなプログラムを走らせると5点ごと、履歴を残しながらプロットに表れることがわかります。

普通の数値表示器では配列は扱えないので、この点はチャートの方が柔軟かもしれませんね。
グラフの使い方
対して今度はグラフをみていきます。チャートの時とはプログラムの感覚が異なります。
まずはグラフを使用するプログラムの例をお見せします。

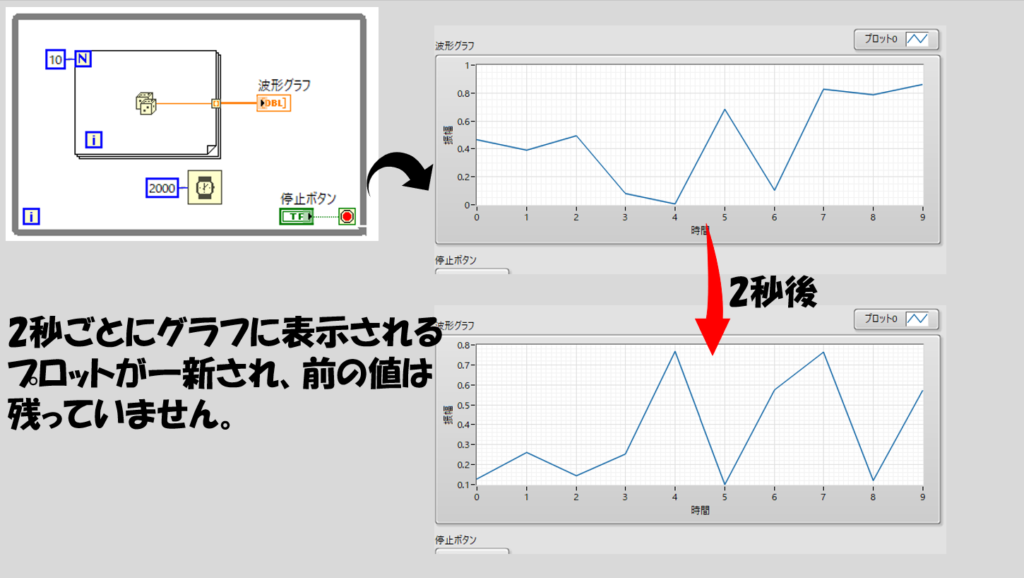
このプログラムを動かすと、2秒後にグラフ上に10個のデータがまとめてプロットされるような表示になると思います。チャートと違ってすべての点が一度に出ているというのが特徴ですね。
一方で、グラフは過去の履歴を保持しません。例えば次のようなプログラムを書いたとします。

毎回毎回表示されるのは10点のプロットで、次の10点分の配列がグラフに渡されたら前の10点は消えてしまいます。
これらの例からもわかるように、グラフには配列のデータを渡して、その配列の中のデータを一度に全てプロットし表示させるといった動作をします。(ブロックダイアグラム上のグラフの端子も配列の端子と同じ見た目をしています)
そのため上記の例では、Forループの外で自動指標付けを有効にしたトンネルを介して配列となった乱数値を配線しているということになります。
グラフについては、チャートのような「モードの違い」はありません。一度に全て表示しきるからですね。
また、チャートにはスカラか配列のデータを渡せましたが、グラフには配列しか渡せません。もし単一のデータを渡すのであれば、「要素数が1の配列」を渡します(実際そのような使い方をグラフに対して行う場面はほとんどないと思いますが)。
グラフの基本的な使い方はこれだけです。「グラフで過去の値も表示させるにはどうすればいいのか?」と思った方は、配列の特性を考えてみるといいと思います。
グラフは一度に渡した配列データすべてをまとめて表示するのでした。つまり、過去のデータ(配列)と新しいデータがまとまった配列を渡してやればいいことになります。
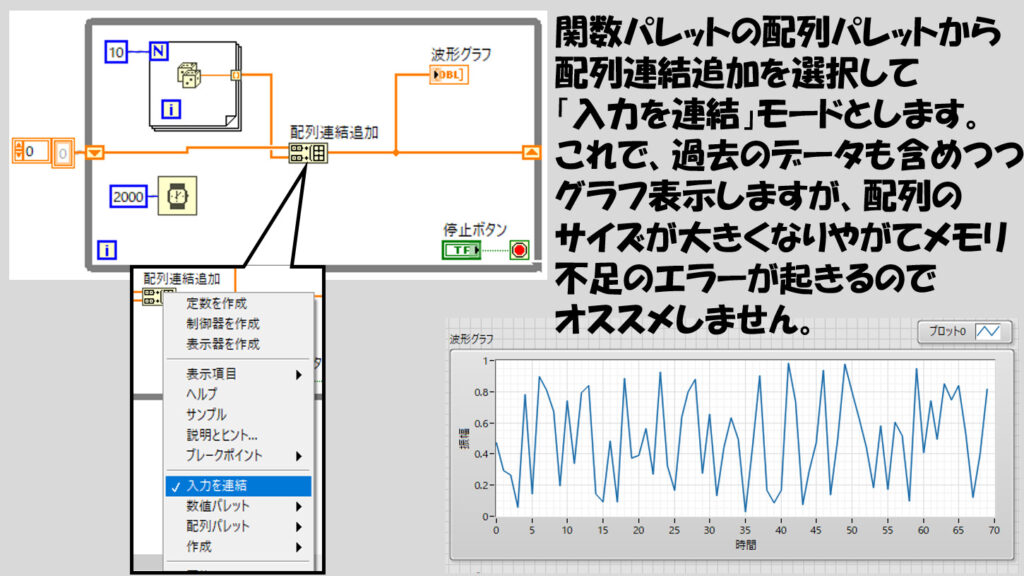
過去のデータ、とはつまり前のループで使ったデータですね。前のループで使ったデータを使うには・・・そうシフトレジスタを使います。あとは、複数の配列を連結させて大きくする配列連結追加関数を使用すれば、過去の値をどんどんつなげてグラフ表示できます。

ただし、この方法はあまりオススメできません。配列が大きくなりすぎて、最終的にLabVIEWがメモリ不足のエラーを出してしまうからです。
過去の値、履歴を残したいのであればチャートに配列を渡すか、もしどうしてもグラフでなくてはいけない場合には配列の数があまり大きくなりすぎないように工夫をする必要があります。
複数のプロットを表示させる
ところで、上記の例では単体のプロットしか表示していませんでした。場合によっては当然複数のプロットを表示させたいこともあると思います。
複数プロットも二つのプロット方法で異なっているので確認していきます。
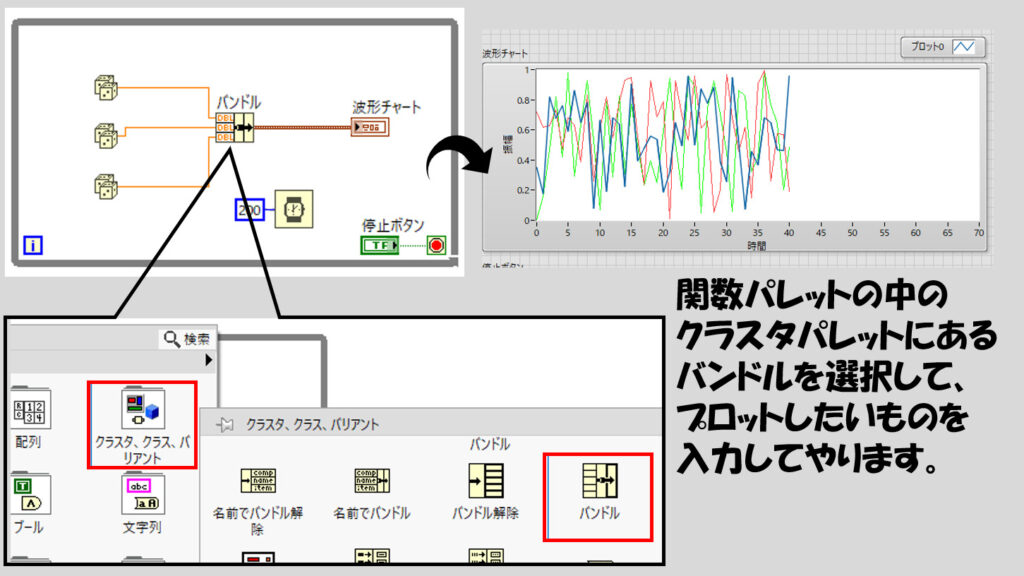
まずチャートで複数のプロットを表すには複数のプロットを「バンドル」してやります。
このバンドルという関数は初めて登場します。トピックとしてはこの次の回に扱うクラスタで使われる項目なので、今回は「複数プロットするときにバンドルというものを使う」とだけ覚えておけばいいです。
百聞は一見にしかず、で実際のプログラムの例を見た方が分かりやすいかと思います。

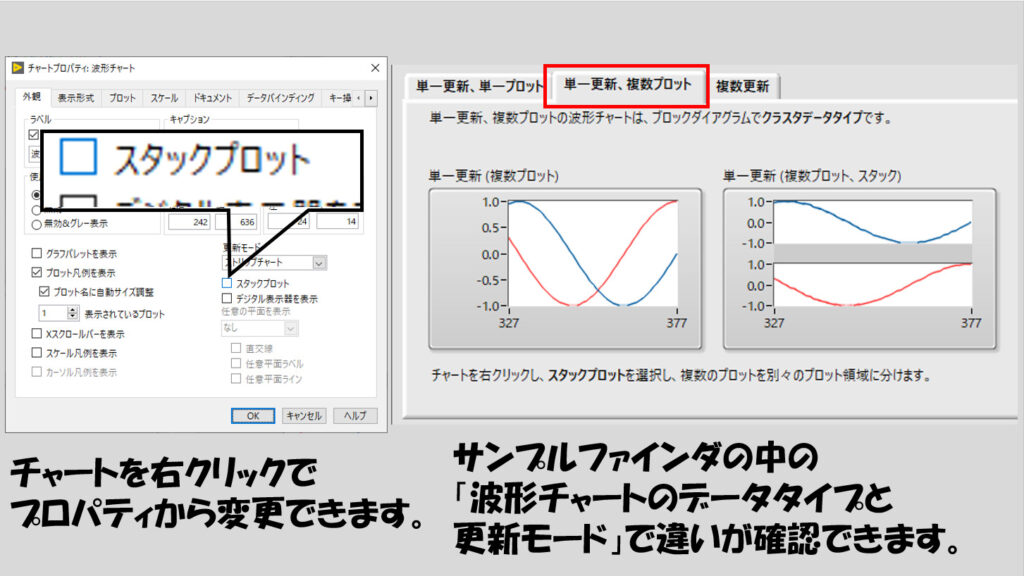
チャートについてはプロットする領域を分ける「スタックプロット」というものもあります。チャートを右クリックして「プロパティ」でスタックプロットにチェックを入れます。

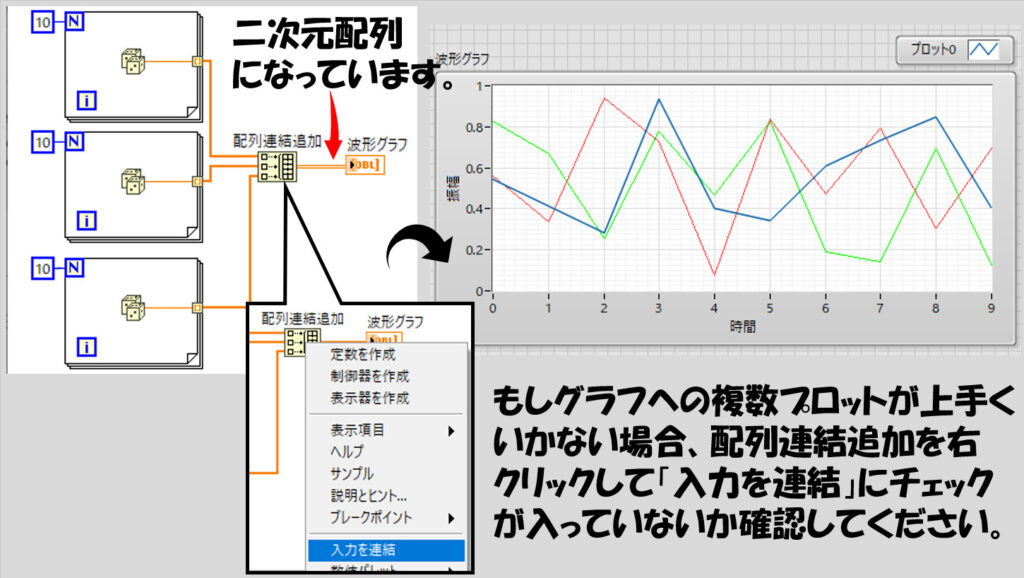
一方で、グラフについては、そもそも配列を渡してやるので、二次元配列を用意するだけで大丈夫です。こちらも例を示します。

もしグラフを複数プロットしようとしてうまくいかない時には、上の図のように「配列連結追加」のモードを確認してみます。「入力を連結」かそうでないかで、配列連結追加の関数の出力が変わってきて、複数プロットの場合には連結してはいけません。
XYグラフにも慣れよう
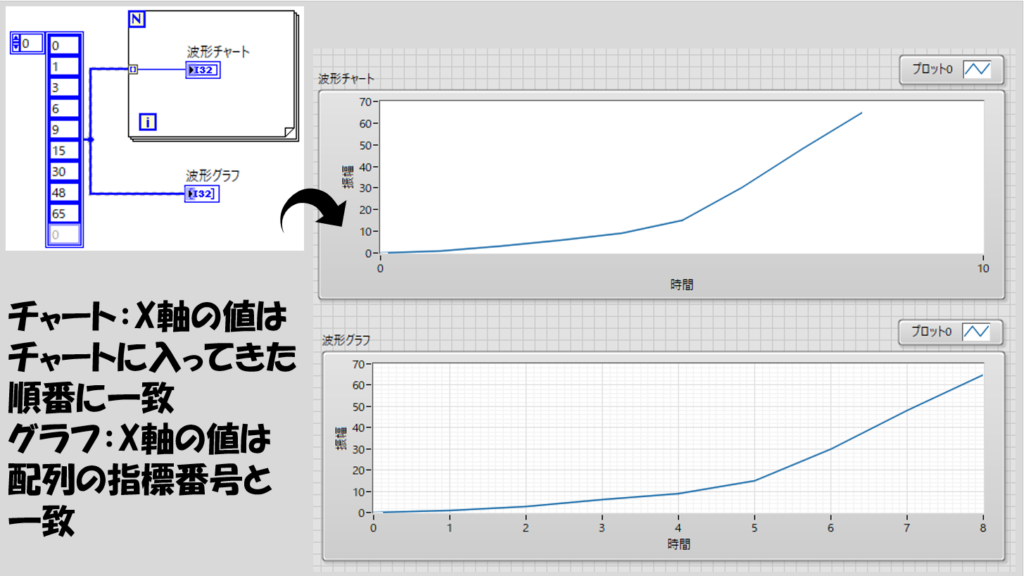
さて、チャートとグラフの違い、わかったでしょうか?ここまでの内容を見てきて、チャートとグラフである似た性質に気づくかもしれません。そう、X軸の扱いについてです。
チャートの場合には、データが入ってきた順番にXが増える方向にプロットが表れていました。グラフでも、配列の指標番号とX軸の値が対応するようにプロットがされていたはずです。

何かデータを測定して、その結果を順番に表すのであればこれで問題ないかもしれませんが、必ずしもX軸を「データの順番」にしたいときばかりではないと思います。
そこで登場するのが、もう一つのプロット種であるXYグラフです。これは文字通り、XとYの値のペアを用いてプロットするグラフになります。
グラフ同様、配列を渡す、と思いきや「XとYそれぞれの配列をバンドルした値を渡す」という使い方をします。
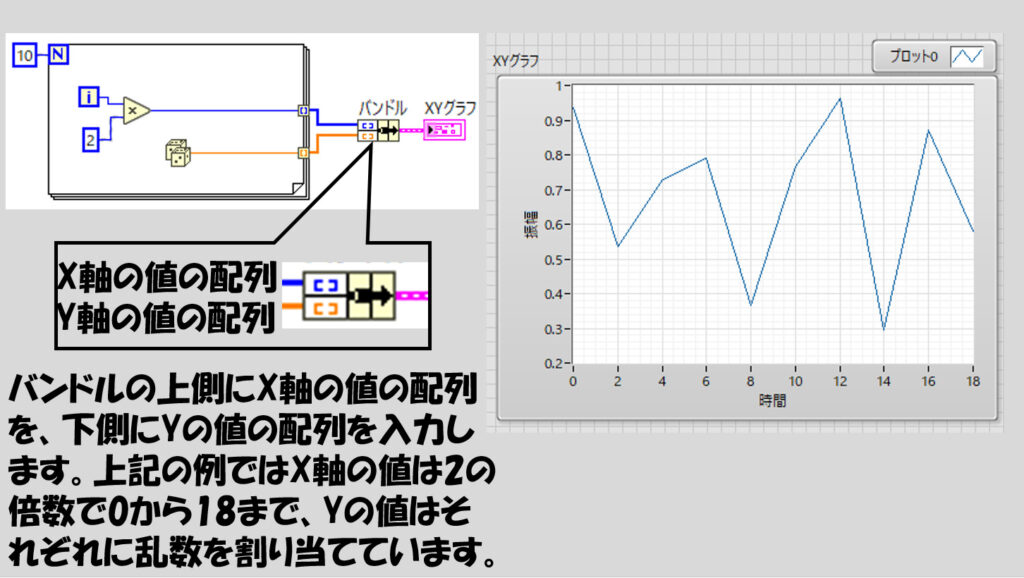
こちらも早速例をみていきます。下の図のようなプログラムを書いたとします。

このプログラムを実行すると、Xが二の倍数のときのみYの値が表れていることがわかります。これはXの値の配列として二の倍数を渡しているためです。
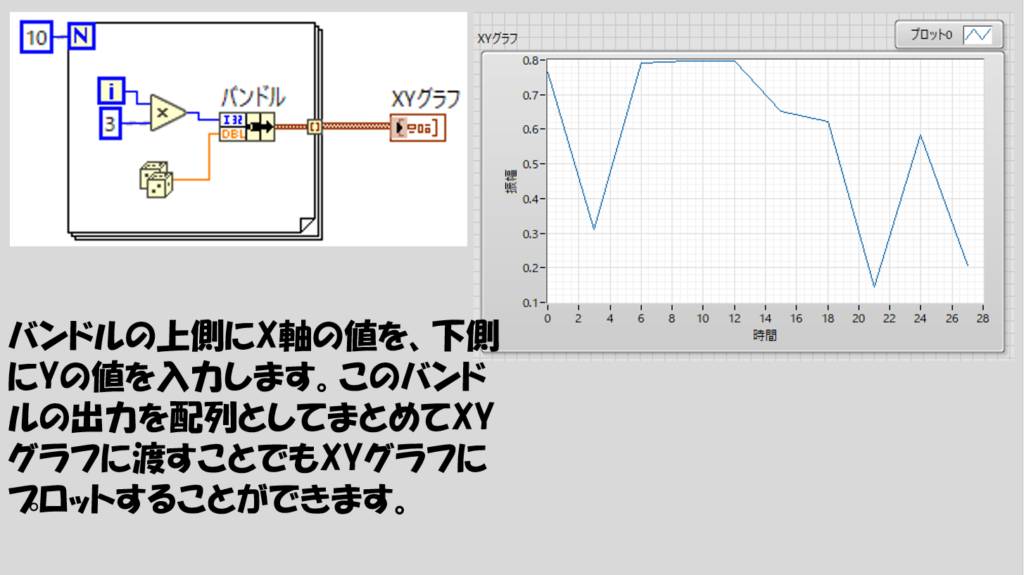
もう一つ、XYグラフに表示させる方法があります。それは、XYのペアをバンドルしてその結果を配列として渡す方法です。

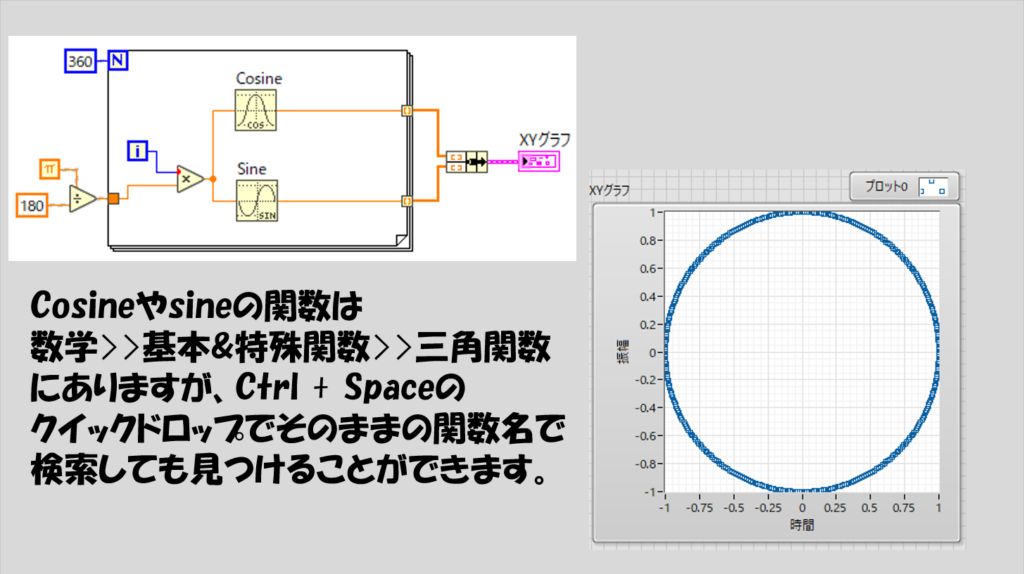
XYグラフを応用すると、例えば下記のプログラムのように組むことで円を書けるようになります。X軸がデータの順番を表すチャートや(XYでない)グラフではこのようなことは実現できません。

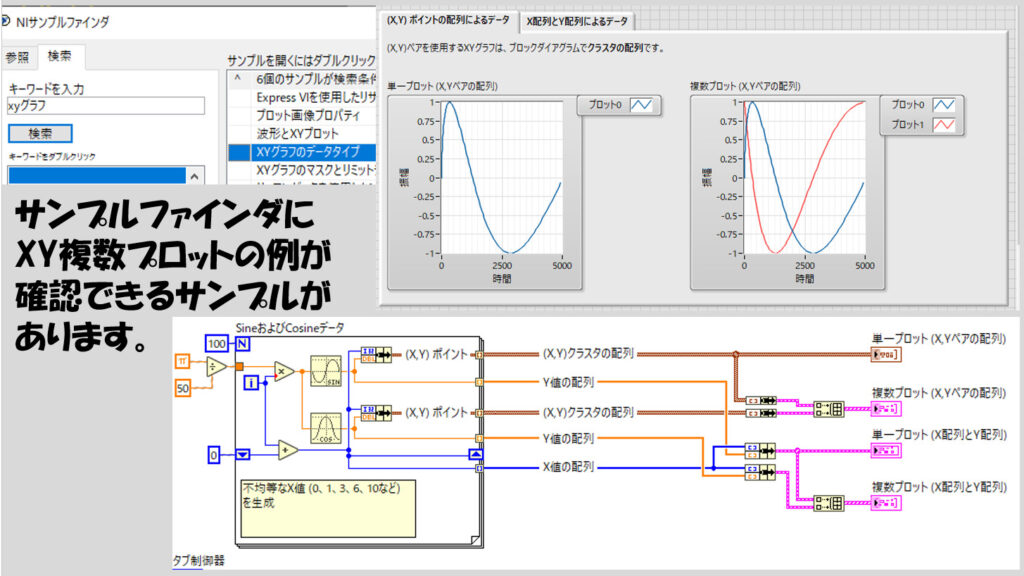
また、XYグラフで複数のデータをプロットするには以下の方法があります。
- X値とY値をバンドルしたクラスタの配列をクラスタにして配列連結追加する
- X値とY値の配列をバンドルした一つ一つのプロットを配列連結追加でつなげる
…何を言っているのかよくわかりませんね。これもNIサンプルファインダに「XYグラフのデータタイプ」というサンプルがあるのでブロックダイアグラムを確認したほうが分かりやすいと思います。

チャート、グラフ、そしてXYグラフは使い方が異なるので使用する際に気を付ける必要があります。とはいえ正しく使用できるとユーザーにわかりやすくデータをしめすことができるようになるので、サンプルの組み方も参考にしながら慣れるようにしましょう。
また、もっとチャートやグラフについて知りたい!という方に向けて関連記事も用意しました。
さて、XYグラフの部分で、バンドルなる関数が登場しました。この関数、複数のデータタイプをまとめることができる関数になっています。
というわけで、次回はこのバンドルの関数が活躍(?)するクラスタのお話をしていきます。
もしよろしければ次の記事も見ていってもらえると嬉しいです。
ここまで読んでいただきありがとうございました。






コメント