この記事で扱っていること
- 左右に状態を切り替えるタイプのスイッチを実装する方法
を紹介しています。
注意:すべてのエラーを確認しているわけではないので、記事の内容を実装する際には自己責任でお願いします。また、エラー配線は適当な部分があるので適宜修正してください。
LabVIEWに用意されている「スイッチ」はブールデータタイプであるため、値を2つ、ONかOFFしか表せません。
ですが世の中には単なるオンの状態ではなく、オンはオンでも「強」と「弱」を選べるような切り替えスイッチのような形で複数の段階を表現するために左右にスライドさせるタイプのスイッチもありますよね。
これをLabVIEWで表現する方法として考えられるのは、例えばシルバースタイルの制御器の「水平ポインタスライド」のカスタマイズをする方法があり得ると思います。
ただ、カスタマイズは全体的な見た目をそれっぽく仕上げるには慣れが必要なので、別のアプローチとしてピクチャを使用する方法を紹介してみようと思います。
どんな結果になるか
フロントパネルにはスイッチを表現するための2Dピクチャを配置しています。
また、表示されるスイッチの位置を示すための文字列表示器もあります。

プログラムを実行するとピクチャにスイッチが表示されます。
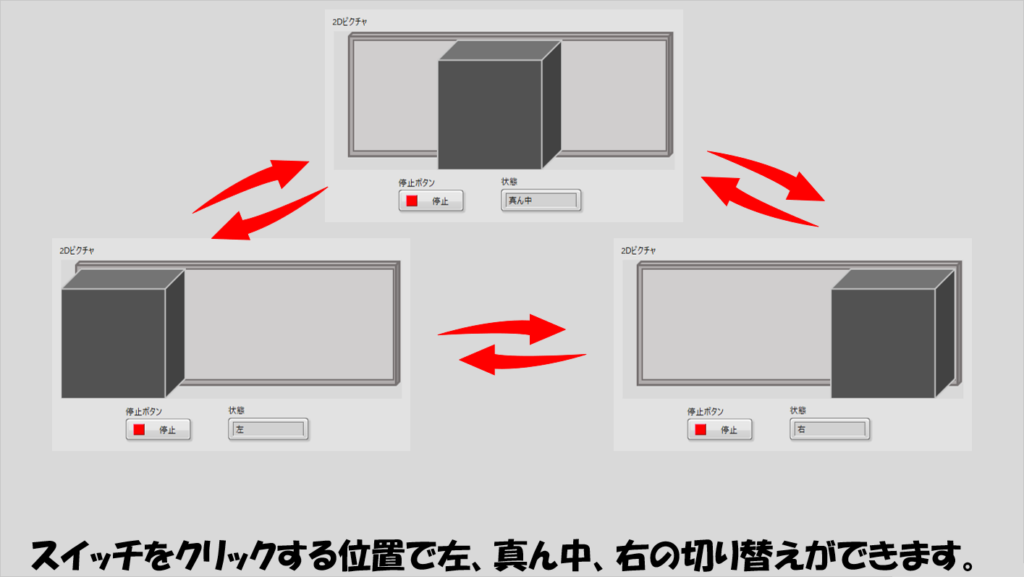
実際にスイッチの位置をクリックするとスイッチが左右に動き、文字列表示器にはそのスイッチの位置に応じて文字が表示されます。
実際にこのような書き方でプログラムを書く場合、この文字列の値でケースストラクチャを使用して処理を分ける、という使い方ができます。

なお、紹介しているのは「左」、「真ん中」、「右」の3種類の状態があるスイッチですが、これ以上の数の種類があるスイッチにも応用ができます。
プログラムの構造
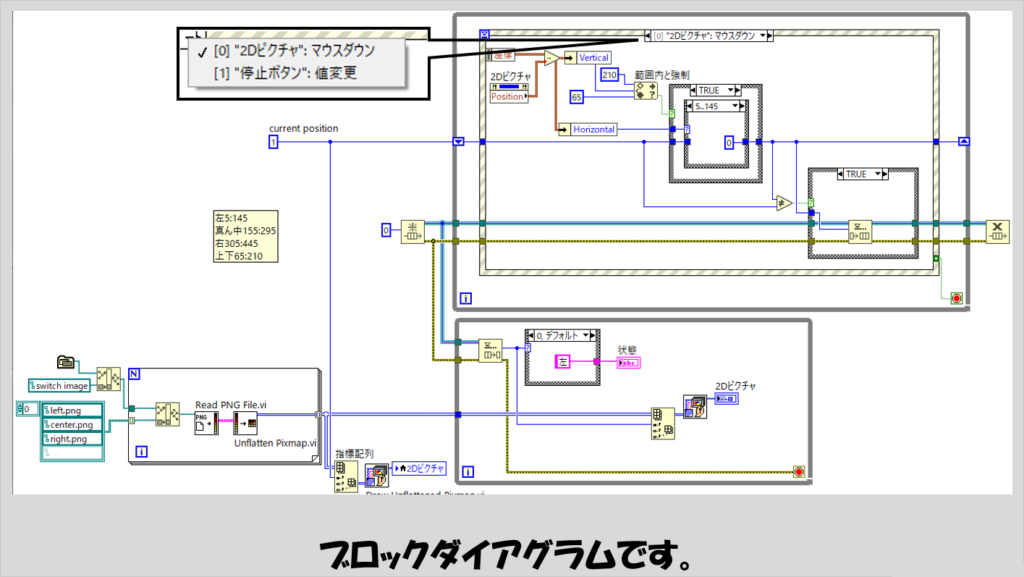
基本的な考えとしてはピクチャに対するイベントを用意します。イベントとしては、クリックしたときに状態を変化させるのでマウスダウンイベントを使用します。
以下の図はプログラム全体の図ですが、画像ファイルを読み取っておく部分のコードはサブVI化したりするなどしてよりコンパクトにプログラムを作ることもできます。
イベントストラクチャ内に処理を書くことで、キューを使用する必要もなくなりますが、イベントストラクチャの中身は極力処理を少なくしたいので、最低限の判断処理のみ行わせて2Dピクチャに画像を与える部分は別のループで行うこととしています。

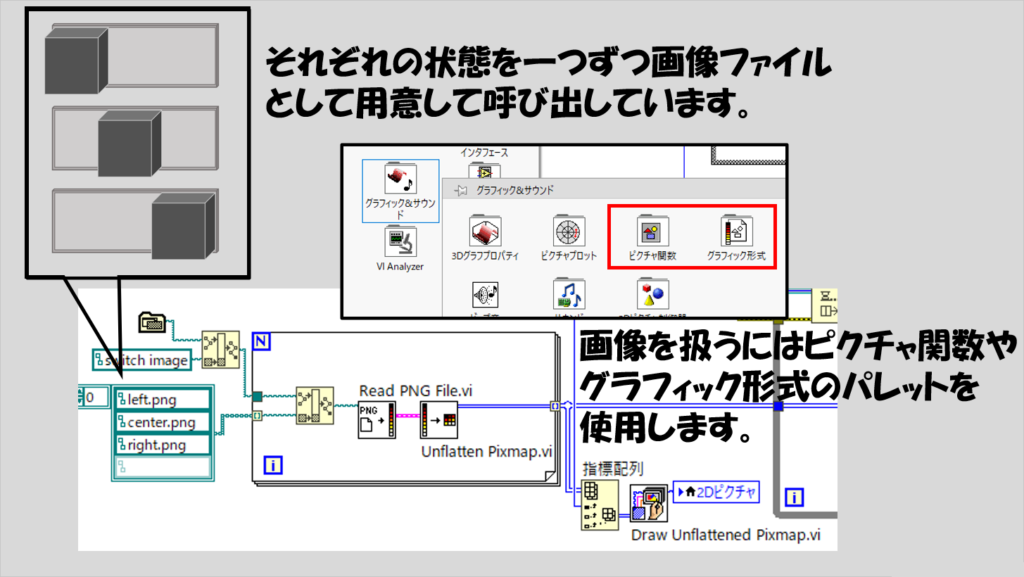
画像ファイルを読み取る部分で使用するためにスイッチの画像はあらかじめ用意しておきます。今回はパワポで用意しました。
これらを、LabVIEWで読み取れる画像データタイプ(png、bmp、jpg)で用意してプログラムの中で呼び出せるようにします。

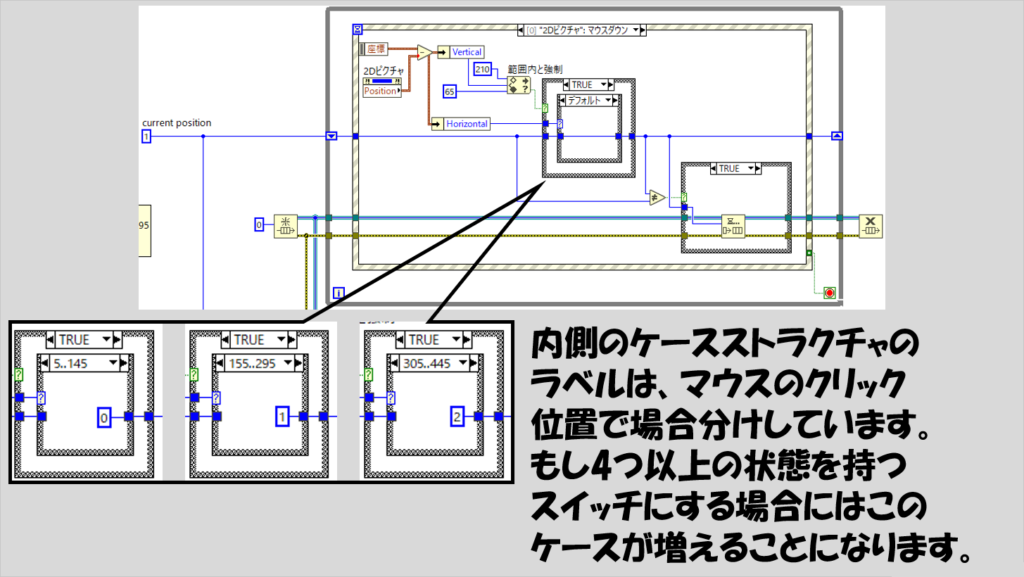
マウスダウンイベントでは、2Dピクチャ内のどこでマウスダウンつまりクリックがされたかで処理を分けます。
下の図で、イベントストラクチャから取得できる「座標」の値から2Dピクチャの「位置」プロパティの値を引いているのは、「2Dピクチャ内の座標」を取得するためです。
イベントストラクチャから取得できる「座標」はフロントパネル全体から見たときの絶対座標を示すので、2Dピクチャ内の座標を扱うのに不便なので、2Dピクチャ内でどこか、という情報に変換しています。
実際に2Dピクチャに表現したスイッチの絵を変えて位置が変わっているように見せているのは別のループで行っていますが、そのためのエンキュー操作は「同じ位置をクリックされていない」ことを条件としています。

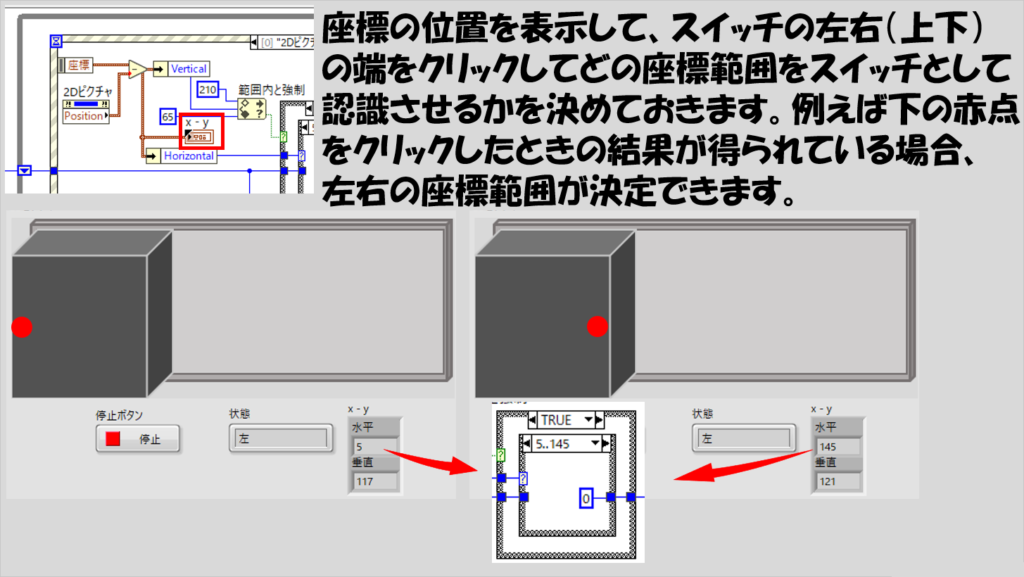
なお、内側のケースストラクチャのラベルはスイッチの各状態での座標位置を調べておいて用意しています。
そのため、上の「5..145」や「155..295」などという値はあくまで私が使用したスイッチの画像を使った場合の例です。
調べ方としては例えば「左」に対しては「5..145」、つまり5~145の数値、ということになりますが、これはスイッチが左側にあったときのスイッチ部分(今回は立体スイッチの前面部分としています)の左側と右側の範囲が5~145だったためこのようにしています。
上の図で65や210という値があるのは、スイッチの上下の範囲を表しています。

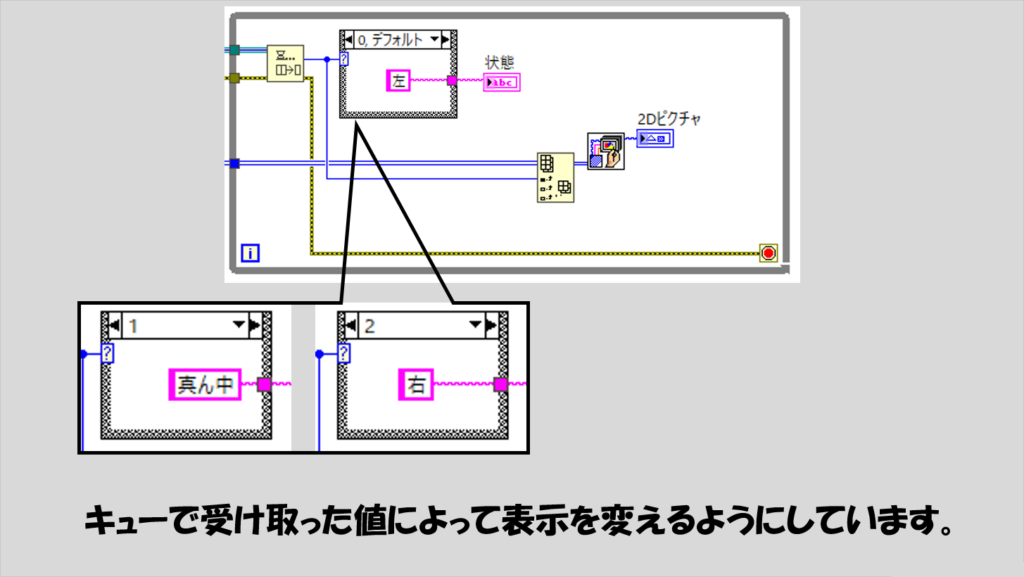
あとは別のループでスイッチの位置の状態およびスイッチの図の更新を行います。

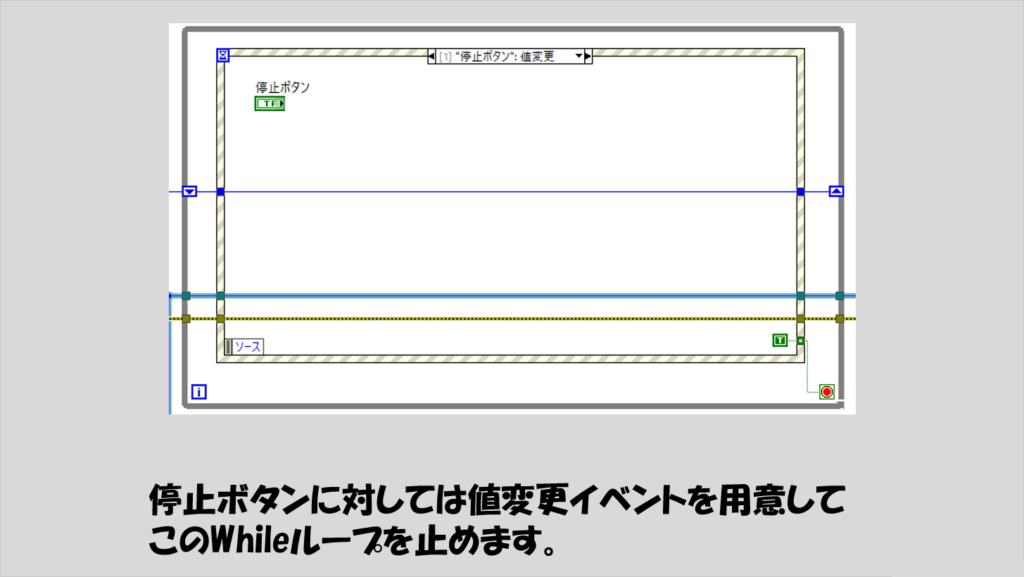
なお、イベントとしてはピクチャに対するイベント以外に停止ボタンの値変更イベントを設けています。

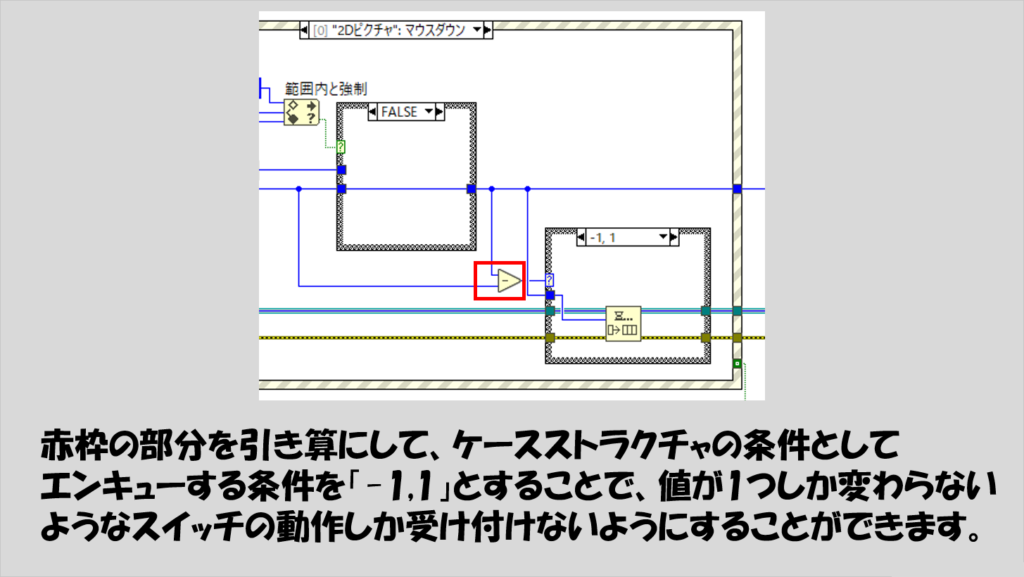
一度に大きく変えないようにする場合
上で紹介したプログラム例だと、例えば「左」から「右」、またはその逆のように、途中(「真ん中」)を経由しないで動かすことができます。
それは困る、一つずつしか動かない(「左」から「右」にはいきなり行けず「真ん中」を経由させないと「右」に行けない状態)ようにしたい、という場合には「前の状態と後の状態の差が1」以外は状態を動かさないという処理を加えれば対応できます。
この方法であれば、例えば状態が3つではなく4つ以上のスイッチを用意したとしても対応できます。

本記事では左右に状態を切り替えるタイプのスイッチを実装する方法を紹介しました。
LabVIEWはユーザーインタフェースに配置できる制御器や表示器が用意されているという便利さがある一方で、用意されていないものは工夫して作ることになります。
既存の制御器をカスタマイズする以外に今回のようにピクチャで用意してプログラム内の処理で疑似的に機能(スイッチ)を実装する方法として参考になればうれしいです。
ここまで読んでいただきありがとうございました。



コメント