この記事で扱っていること
標準関数だけで画像のヒストグラムを測る方法
を紹介しています。
注意:すべてのエラーを確認しているわけではないので、記事の内容を実装する際には自己責任でお願いします。また、エラー配線は適当な部分があるので適宜修正してください。
LabVIEWで画像を扱う場合、アドオンソフトウェアであるVision Development Moduleを使用することで様々な画像解析アルゴリズムを比較的手軽に実装することができます。
ただし、これはLabVIEWとは別に用意する必要がある有償ソフトウェアなので、ちょっとした用途だけにこれを用意するのも不便だったりします。
そこで、アドオンなしでLabVIEW単体で画像を扱うための関数を駆使して画像処理を行うことを考えます。
本記事では、画像のヒストグラムを測るプログラムを組む例を紹介しています。
といってもやっていることは難しくなく、画像を読み込んでピクセル値をRGBそれぞれに分ける処理は実装できるので、単にRGBの分布をみるだけであればほぼ苦労はありません。これだけだとつまらないので、HSVやHSLの形式にも対応できるようにしてみます。
なお、ピクチャの扱い方について以下の記事の内容を知っていると本記事の内容をより理解できると思いますので、適宜参考にしてみてください。

どんな結果になるか
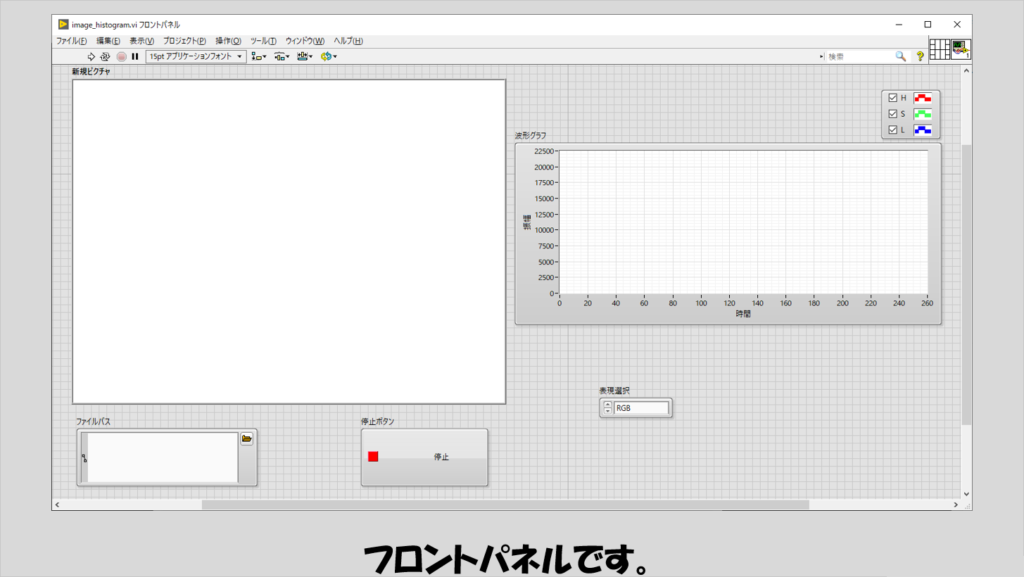
フロントパネルには、画像ファイルを選択するファイルパス制御器と選ばれた画像を表示するための2Dピクチャ表示器、ヒストグラムを表示する波形グラフと、表示するヒストグラムの種類を指定する列挙体が置かれています。

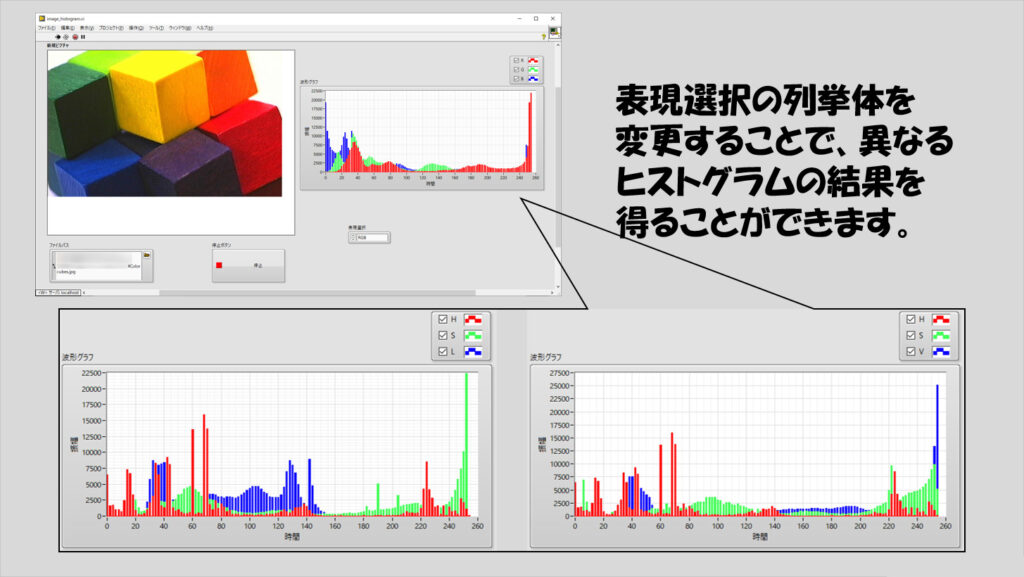
プログラムを実行し画像ファイルパスで画像を指定するとヒストグラムが表示されます。RGBだけでなくHSVとHSLでも表せるようにしています。

プログラムの構造
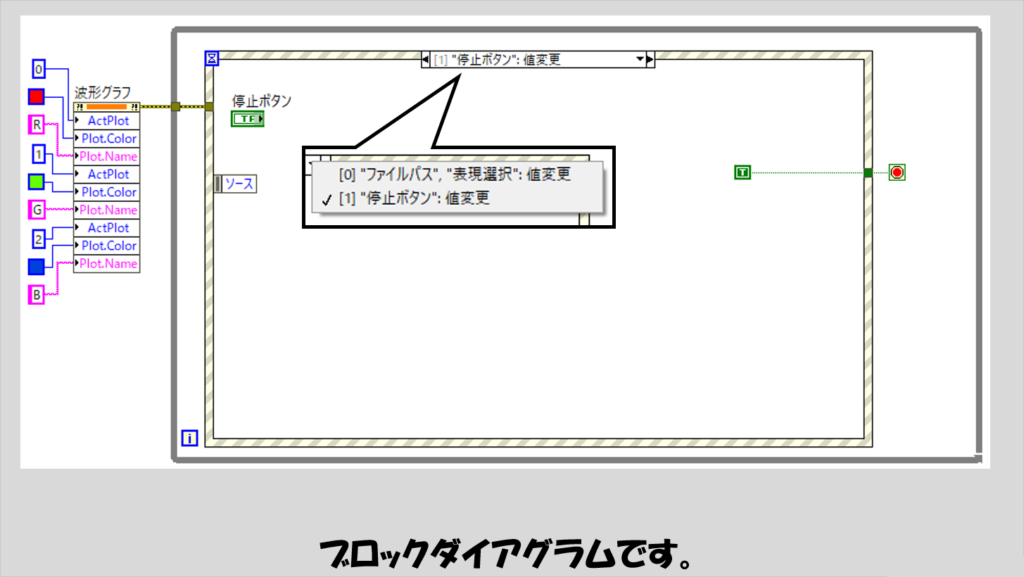
構造としてはイベントストラクチャを使用しています。ファイルパス制御器の値や列挙体の値が変わったら実行されるようにしています。

本来はイベントストラクチャの中に具体的な処理を入れるべきではない(デフォルトの設定だと処理が終わるまでフロントパネルがロックされるため)ですが、このプログラムは効率を重視しているわけではないのでイベントストラクチャの中に全部の処理を入れています。
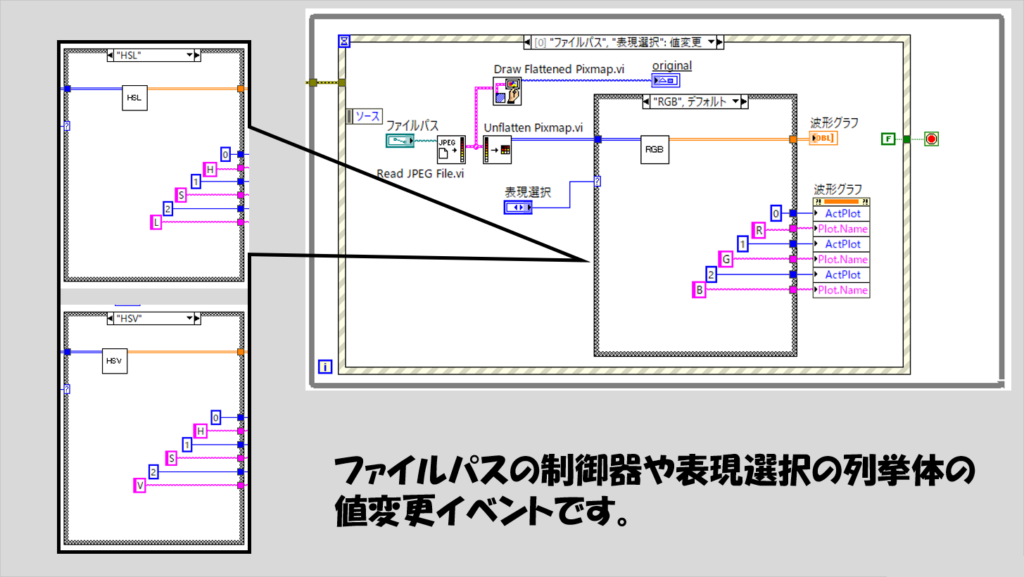
RGBにするかHSVにするかHSLにするかはケースストラクチャで指定し、それぞれにサブVIが対応しています。

RGB以外の各サブVIでは、RGBのそれぞれの値を用いて計算を行っています。LabVIEWで計算を行うとなると、四則演算の関数を使って書く場合に見た目が複雑になりがちなので、フォーミュラノードを使用して計算自体はテキストで書くことにしています。
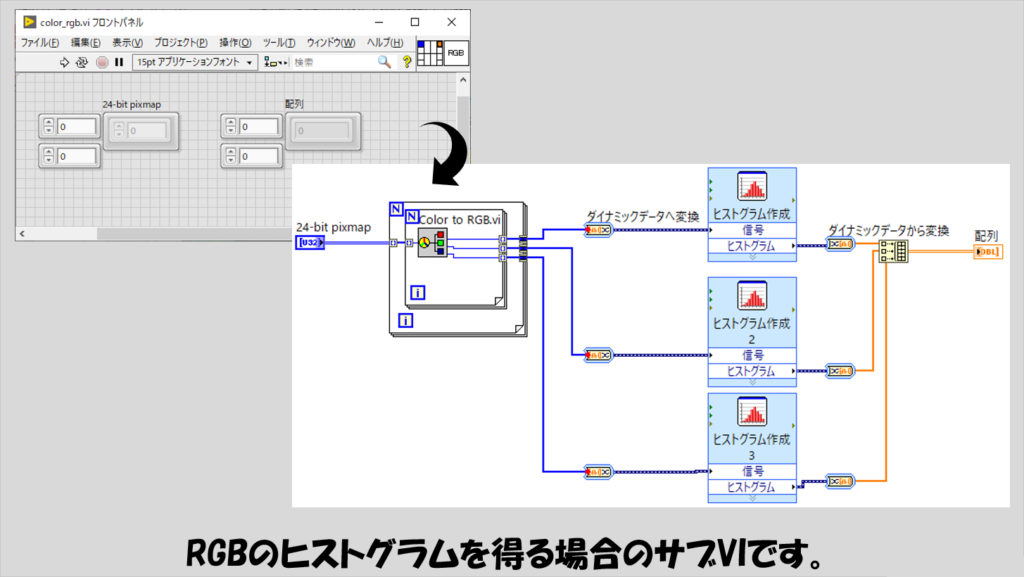
まず、RGBの各成分に分ける場合には、数値パレットの中の変換パレットにある「色をRGBに変換」関数を使用します。

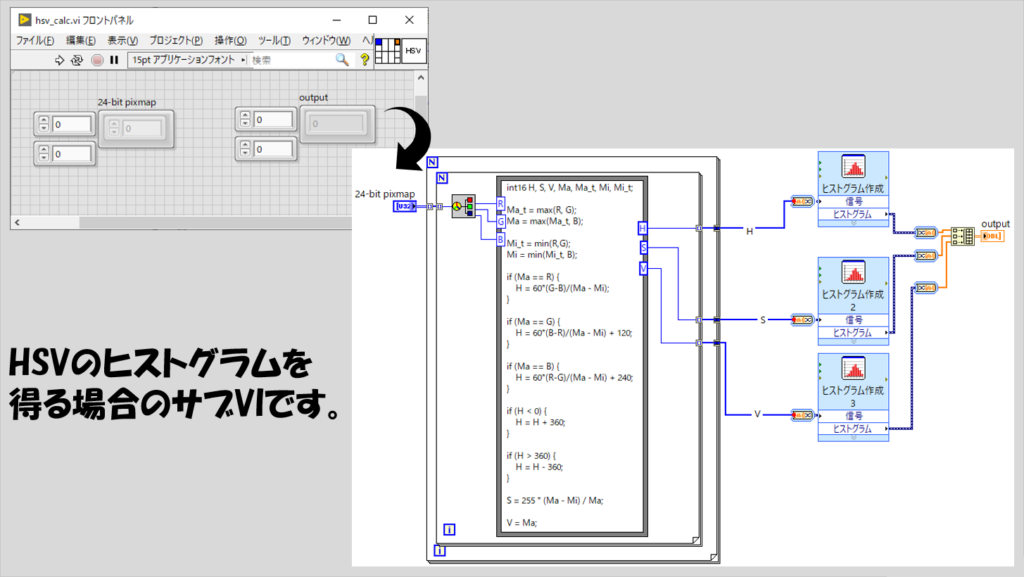
HSVに変換する場合には以下の構文をフォーミュラノードに入れています。
int16 H, S, V, Ma, Ma_t, Mi, Mi_t;
Ma_t = max(R, G);
Ma = max(Ma_t, B);
Mi_t = min(R,G);
Mi = min(Mi_t, B);
if (Ma == R) {
H = 60*(G-B)/(Ma – Mi);
}
if (Ma == G) {
H = 60*(B-R)/(Ma – Mi) + 120;
}
if (Ma == B) {
H = 60*(R-G)/(Ma – Mi) + 240;
}
if (H < 0) {
H = H + 360;
}
if (H > 360) {
H = H – 360;
}
S = 255 * (Ma – Mi) / Ma;
V = Ma;
この計算結果を、ヒストグラム作成のExpress VIに入力しています。

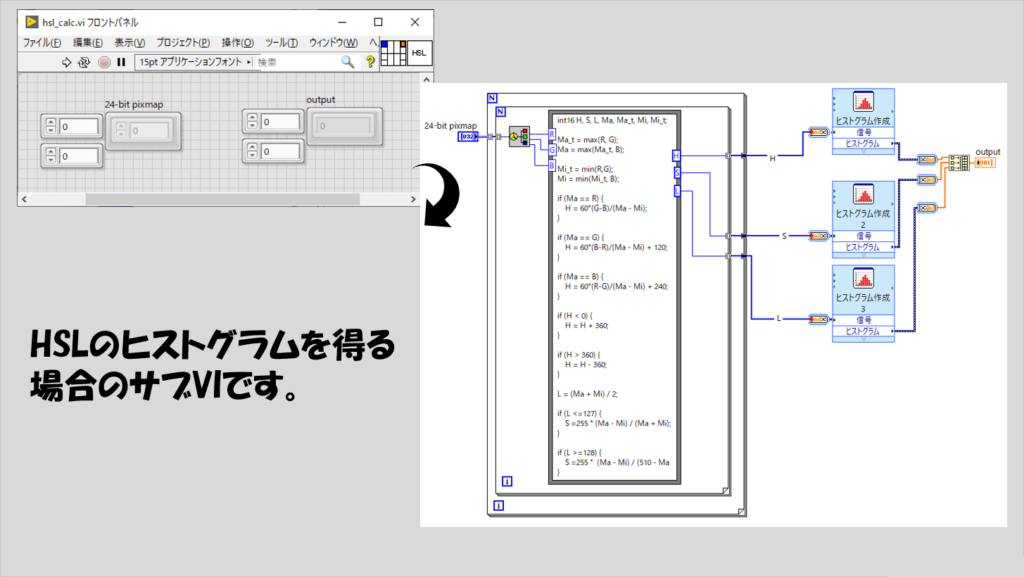
HSLについてもほとんど同じです。
int16 H, S, L, Ma, Ma_t, Mi, Mi_t;
Ma_t = max(R, G);
Ma = max(Ma_t, B);
Mi_t = min(R,G);
Mi = min(Mi_t, B);
if (Ma == R) {
H = 60*(G-B)/(Ma – Mi);
}
if (Ma == G) {
H = 60*(B-R)/(Ma – Mi) + 120;
}
if (Ma == B) {
H = 60*(R-G)/(Ma – Mi) + 240;
}
if (H < 0) {
H = H + 360;
}
if (H > 360) {
H = H – 360;
}
L = (Ma + Mi) / 2;
if (L <=127) {
S =255 * (Ma – Mi) / (Ma + Mi);
}
if (L >=128) {
S =255 * (Ma – Mi) / (510 – Ma – Mi);
}

各計算は冗長に書いている部分もありますが、適宜修正してみてください。
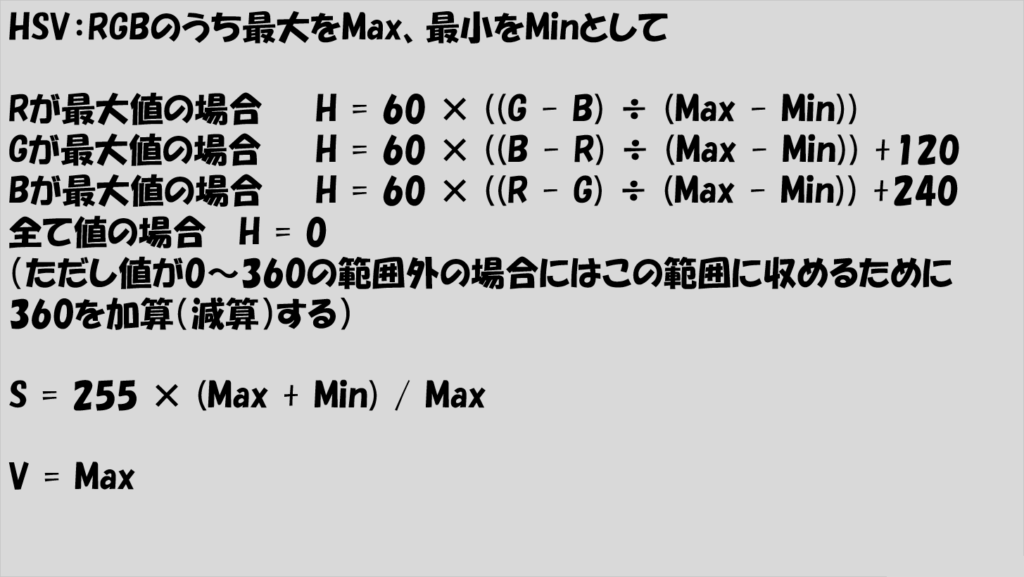
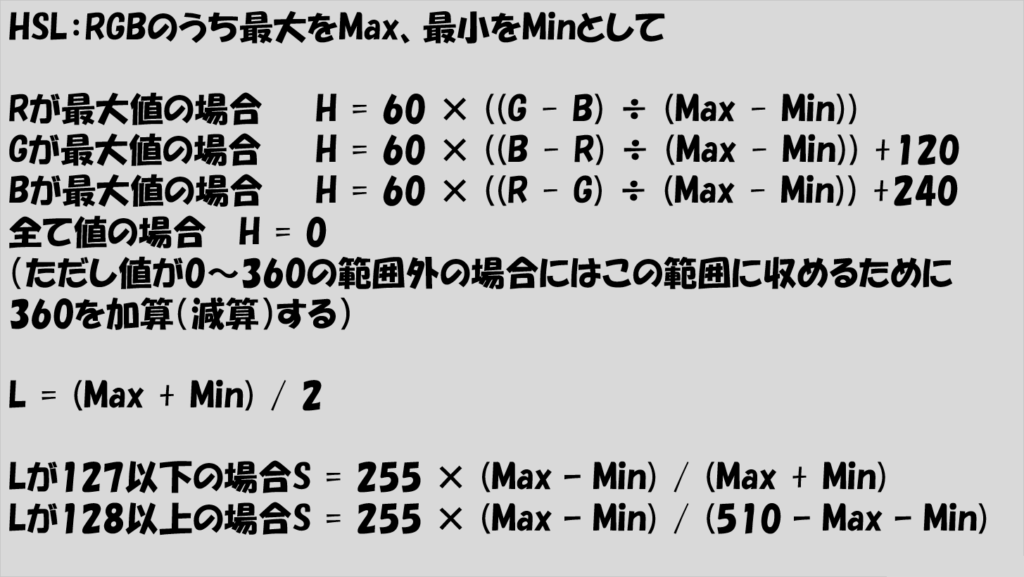
HSV、HSLの計算
この記事では以下の式を用いてHSVおよびHSLを計算しています。

なお、作法(?)によっては、Sの部分に対して255を乗じるのではなく100を乗じることもあるようですが、そこはフォーミュラノード上で好みに合わせて変えてみてください。
以下のHSLのSについても同様ですね。

本記事では、標準関数だけで画像のヒストグラムを測る方法を紹介しました。
各値は計算で出していて丸め誤差などで微妙に真の値と異なる可能性はありますが、目安にはなるかなと思うので参考になればうれしいです。
ここまで読んでいただきありがとうございました。



コメント