この記事で扱っていること
- 一つのボタンで3つ以上の状態を表現する方法
を紹介しています。
注意:すべてのエラーを確認しているわけではないので、記事の内容を実装する際には自己責任でお願いします。また、エラー配線は適当な部分があるので適宜修正してください。
LabVIEWでボタン操作を行うと言えばブールの制御器ですが、ブールデータタイプなのでTRUEとFALSEしか扱えません。
ただし、場合によってはボタン操作をすることはそのままに、より多くの状態を扱おうと考えることがあります。
無ければ作るしかない、ということで、3つ以上の状態を表すためのボタンを作ってみます。
なお、LabVIEWのブール制御器の機械的動作に種類があるように、今回紹介するプログラムも機械的動作を考えての実装を行います。
ボタン操作として使用頻度が高いであろう「放されたらラッチ」状の機械的動作と、「押されたらラッチ」の二つを取り扱います。
どんな結果になるか
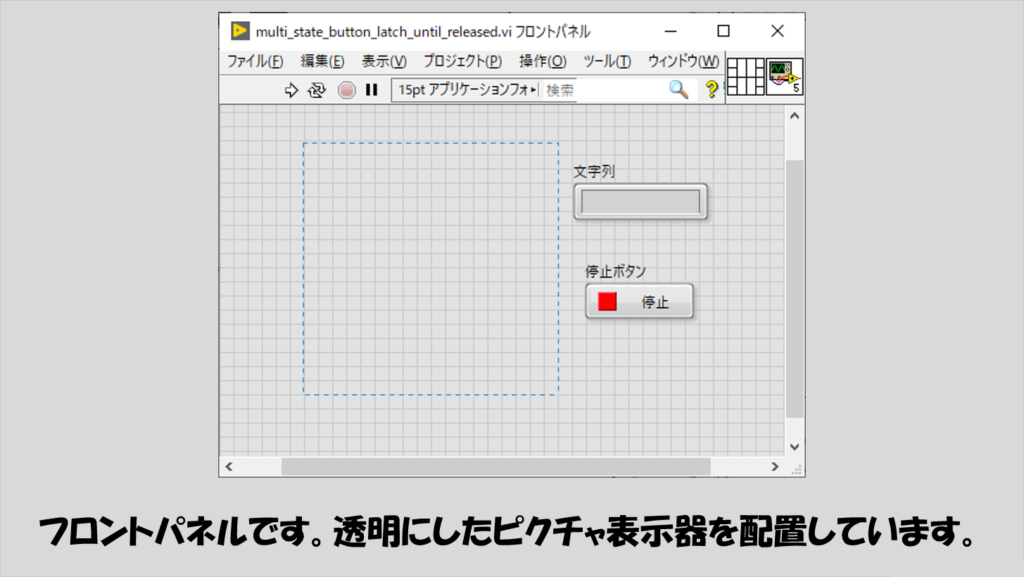
フロントパネルには、ボタンと、文字列表示器、そしてプログラムの終了ボタンを配置しています。
ボタンはピクチャを使って表現しています。

文字列表示器は、各ボタンを押した後の現在の状態を示しています(最初だけ何も表示されていません)。

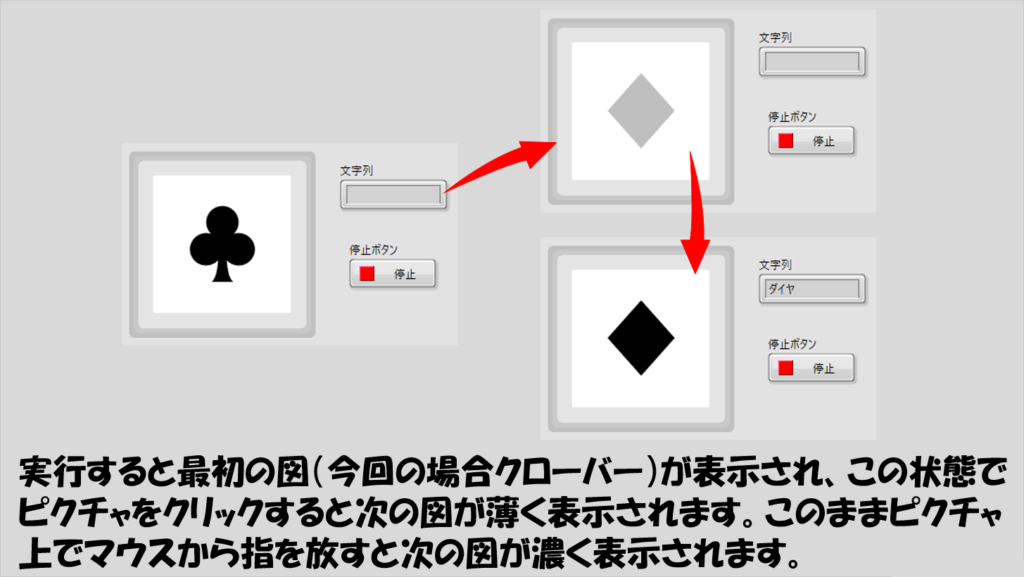
なお、放されたらラッチをイベントとして検出するようなプログラムを模擬しているので、もしボタンを押しても、マウスから指を放さない状態でボタンからマウスを離したら、押したということは検知されません。
つまり、ピクチャ表示器上でマウスダウンからのマウスアップイベントを起こした場合のみ状態が変わったとみなされるようになります。
プログラムの構造
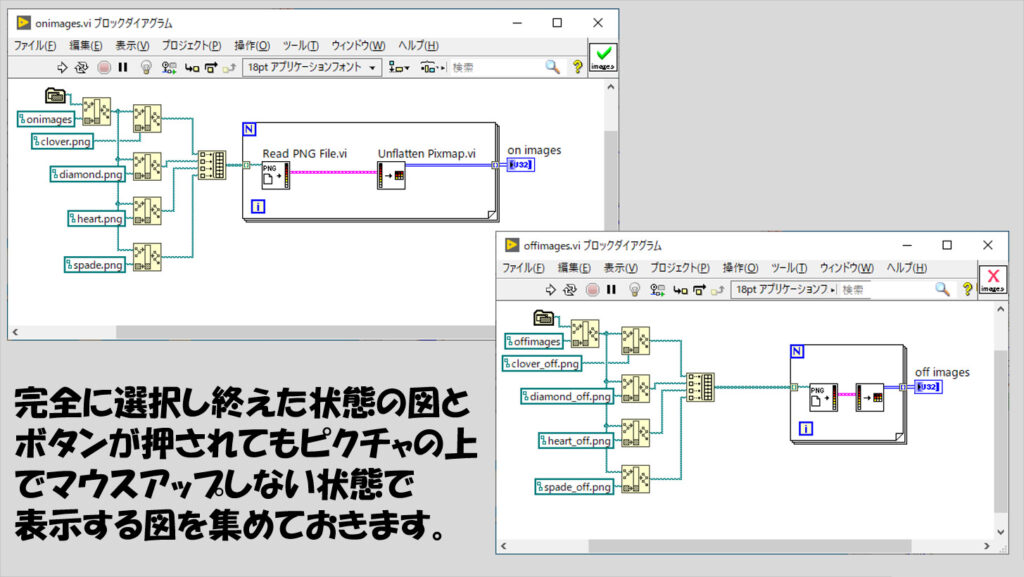
下準備として、ボタンに表示させる図を用意しておく必要があります。

今回はわかりやすさのためにクローバー、ダイヤ、ハート、そしてスペードの順でボタンの様子が変わるようにしており、選択された状態の図(濃い表示の上の行)と選択されていない状態の図(薄い表示の下の行)として用意しています。
これらの図は、あとでピクチャで表現できるように使用する分をあらかじめ呼び出しておきます。ファイルの読み取り部分は煩わしいのでサブVI化しています。
画像は適当なフォルダにまとめておくようにします。(以下の例ではonimagesやoffimagesフォルダ)

他の図柄にするときには以下のメインVIの中でこのサブVIの中身を変更すればいいことになります。
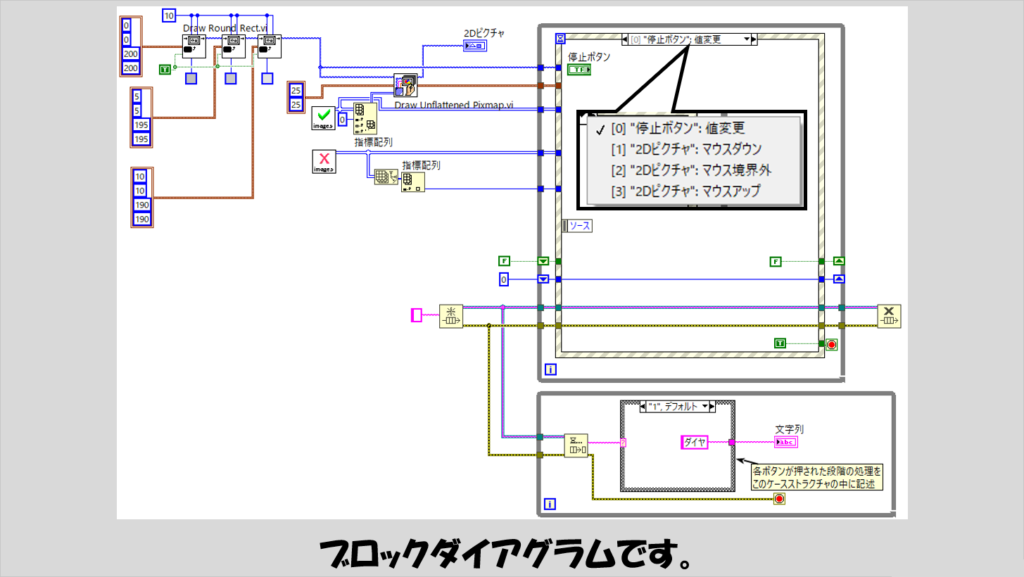
メインの部分はイベントストラクチャでピクチャの動作を変えるようにします。
イベントは4つですが、そのうちの一つは停止ボタンの値変更イベントで、Whileループを止めるだけです。

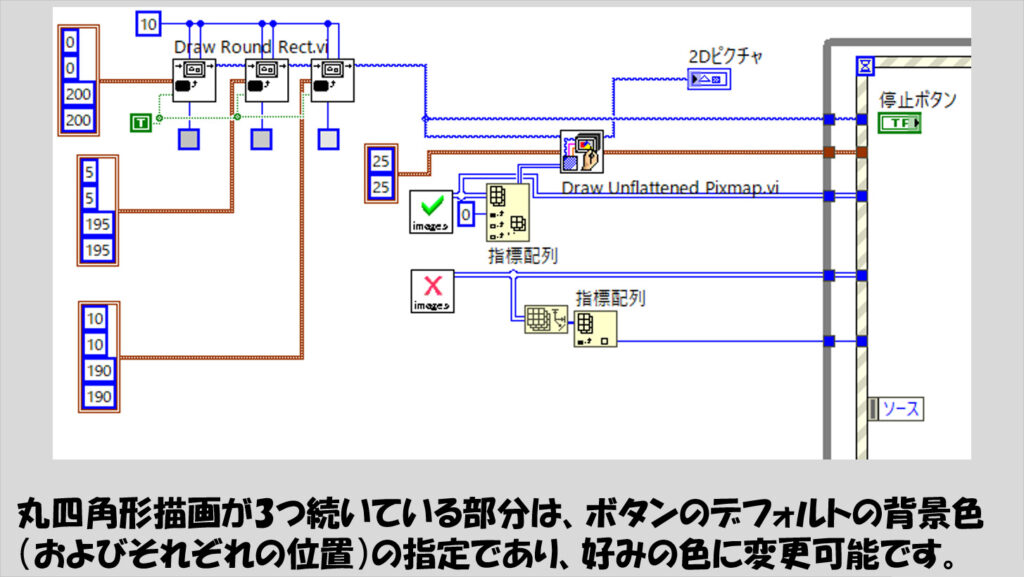
イベントストラクチャのWhileループに入る前にまずはピクチャの状態を初期化します。
以下の図の最初にある丸四角形描画の関数が3つ続いている部分は必須ではありませんが、クローバーなどの図柄の周りの枠を作って、ボタンをそれっぽい形に作っています。もちろん、任意の形の枠を作って問題ないです。
その後、あらかじめ配列化しておいた画像をピクチャに追加しています。
画像は2次元ですがこれが複数なので3次元配列になっていて、その一番最初を指標配列で指定しています。

放されたらラッチの動作とするために、マウスダウンイベントとマウスアップイベント以外に、マウス境界外のイベントをピクチャに対して定義し、それぞれの状態から表示するべき図を指定します。
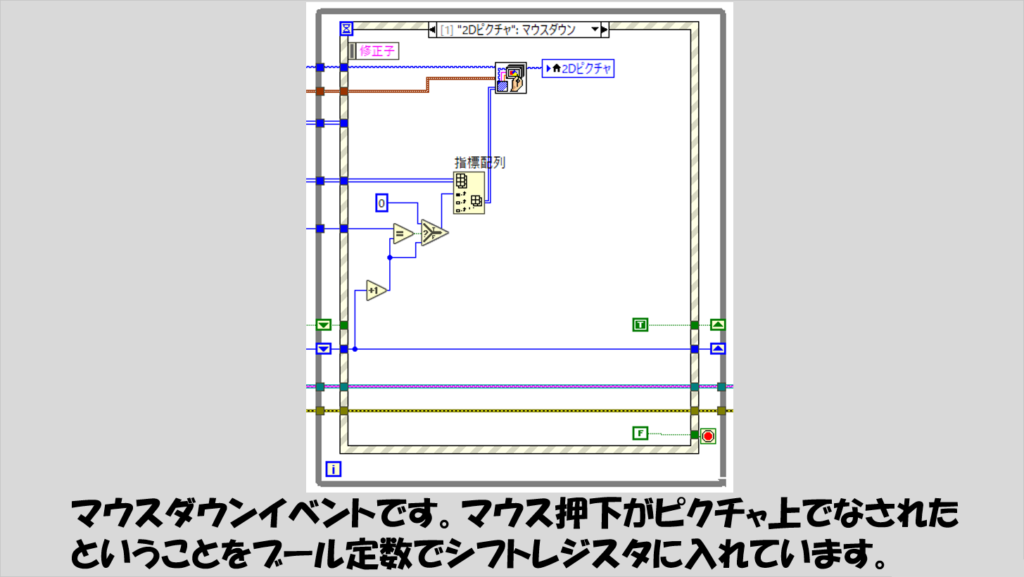
各イベントの中身は以下のようです。
マウスダウンイベントでは、現在選択されている画像の次の画像の「選択されていない状態」の図を指定します。

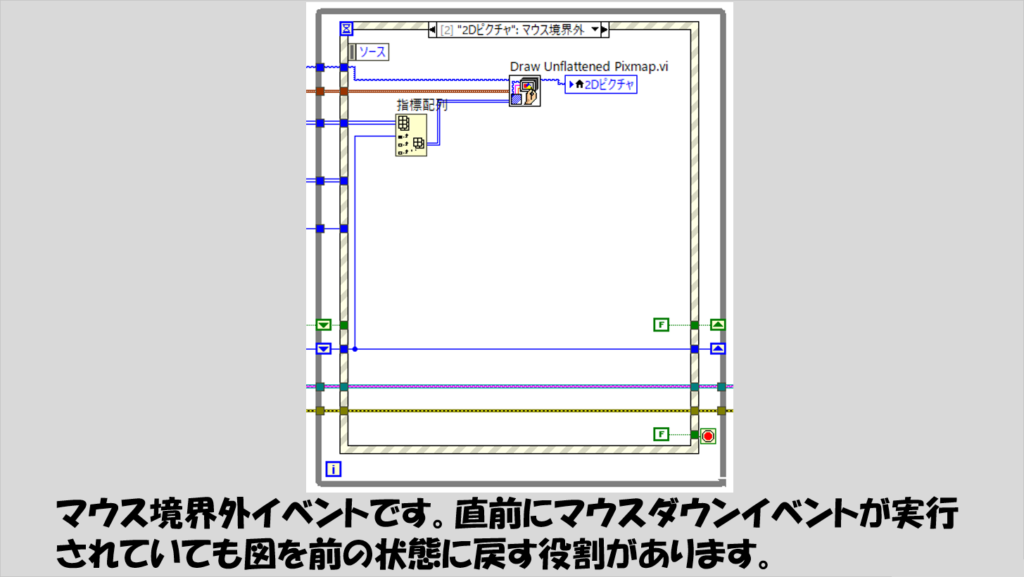
もしマウス境界外イベントが実行される場合には、今選択されている画像を表示するようにします。
こうすることで、マウスダウンイベントが実行された後にマウス境界外になることで、画像の表示がマウスダウンイベントの前の表示に戻ります。

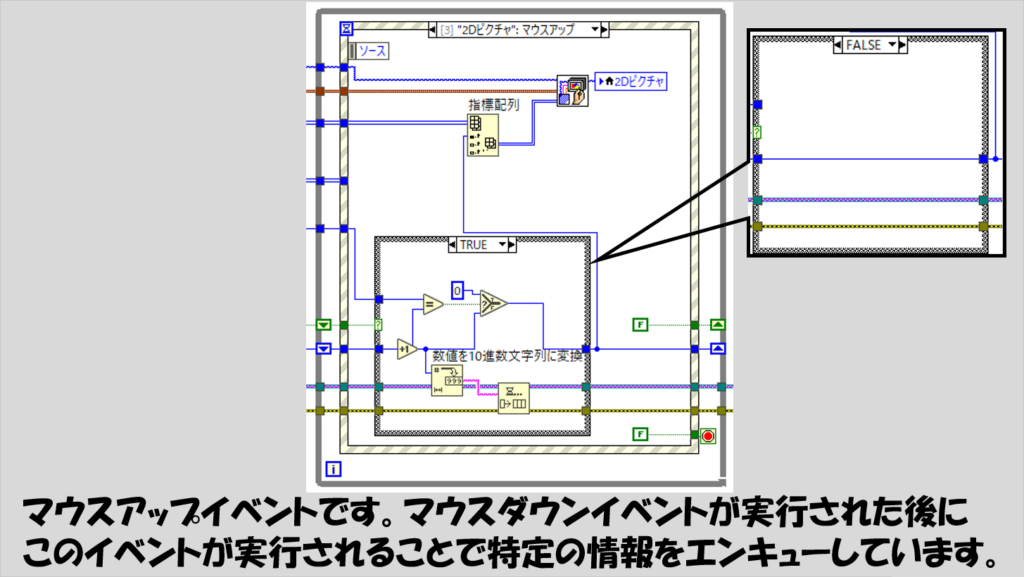
マウスアップイベントでは、もしこのイベントの前にマウス境界外イベントが起こらずマウスダウンイベントが起きた場合にのみ、画像を次の選択画像に変えて表示し、かつ次の選択肢が選択されたことを他のループに知らせるためにデータをエンキューしています。

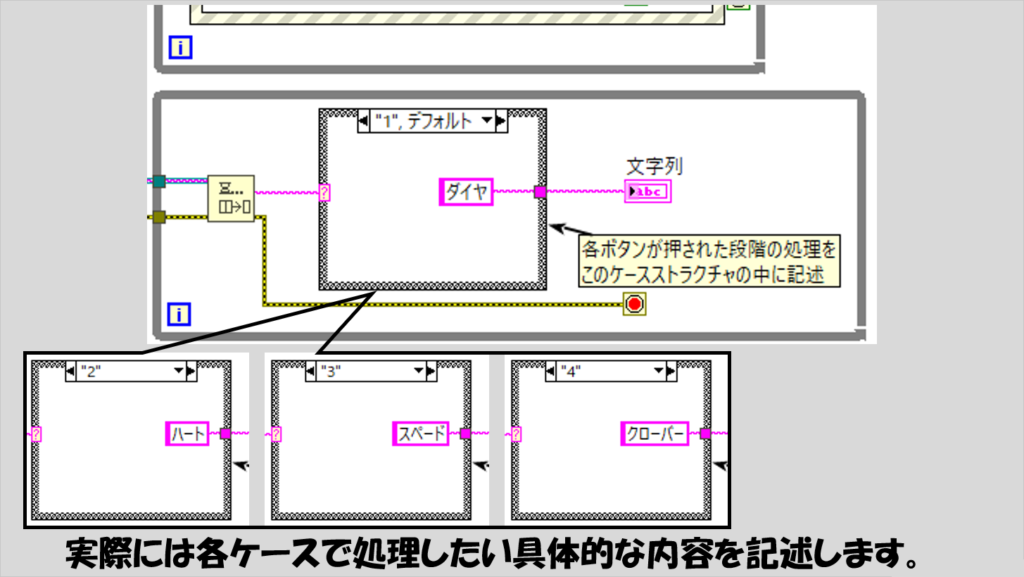
エンキューされたデータは下のWhileループでデキューされます。
今回は、単にどの図柄が選ばれているかを示すために文字列にそれぞれの状態の文字を表すだけですが、もちろんここは実際に各状態でさせたい処理を書くことができます。

押されたらラッチの動作にする場合
上で紹介した方法は放されたらラッチの動作にするためのプログラムでした。
これとは別に、押されたらラッチの動作状の実装も紹介します。
とはいっても、押されたらラッチはマウス境界外のイベントを必要としなくなるだけなのでよりシンプルに実装できます。
ポイントとしては、押されたことが視覚的にわかるように、ほんの一瞬だけでも押された状態の表示を「見せる」ことです。
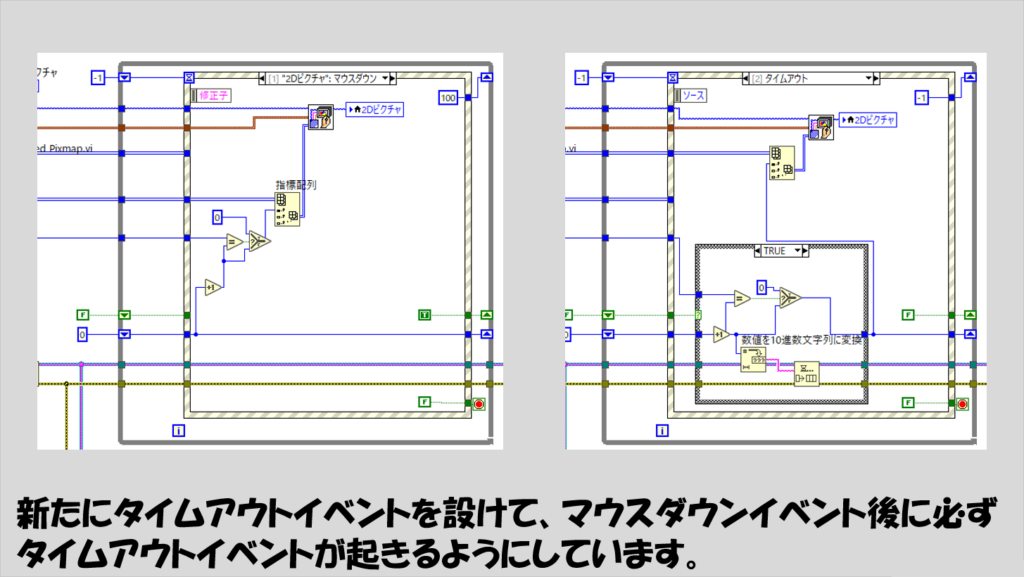
イベントストラクチャでこれを実現するために、タイムアウトイベントに対して状態を移す処理を割り当てています。
下の図のようにマウスダウンイベントの内容を変えるのと、マウスアップイベントの中身をタイムアウトイベントに変えるだけで対応できます。
また、マウス境界外イベントは必要ありません。

この記事では、3つ以上の状態を一つのボタンで表す方法を紹介しました。
仕組みさえつくれば、あとは状態の数を増やすには図を増やすだけとなるので今回紹介した4つの状態以外も表すことができます。
ここまで読んでいただきありがとうございました。



コメント