この記事で扱っていること
- スプラッシュスクリーンを作る方法
を紹介しています。
注意:すべてのエラーを確認しているわけではないので、記事の内容を実装する際には自己責任でお願いします。また、エラー配線は適当な部分があるので適宜修正してください。
何かソフトやアプリを起動した際に最初にロゴマークなどを表示する画面がスプラッシュスクリーンです。
立ち上げたそれらのソフトで最初に表示されて、そのソフトウェア名などが表示されます。また、ものによっては何か最初にロードしていますよ、といったことを表示する「ローディング中」の画面となっています。
LabVIEWでも簡易的なスプラッシュスクリーンであればすぐ作ることができてしまいます。
実際検索してみるとスプラッシュスクリーンのプログラムは他のサイトでも見つけられるのですが、この記事では、文字とアイコンを表示し、それらの表示がきらきらと消えながら、表示全体も薄くなっていく、といった画面を作る例を紹介します。
どんな結果になるか
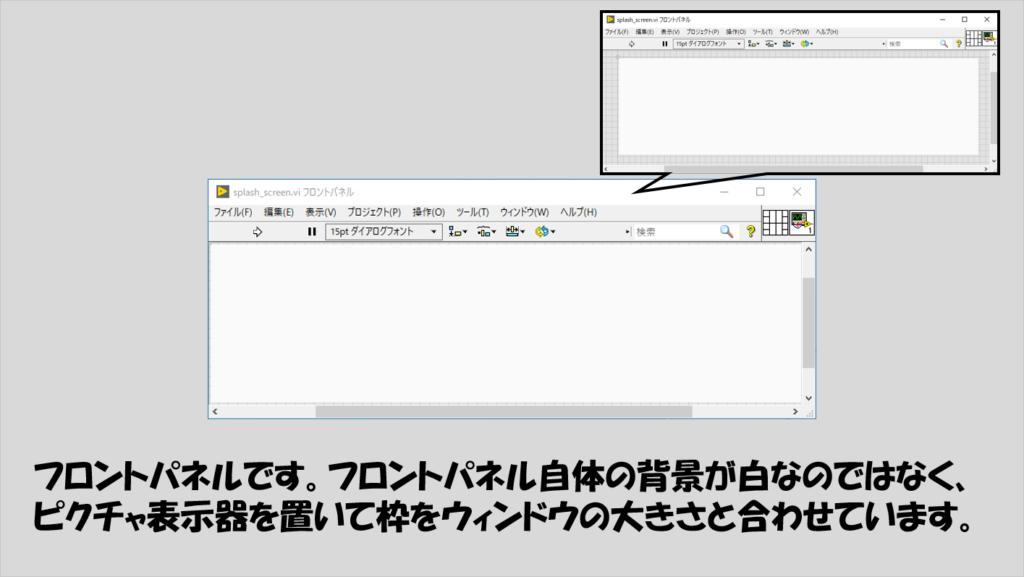
表示する画面はこのような見た目をしているとします。

実行すると、文字やアイコンが背景に同化しながら、全体が薄くなっていきます。

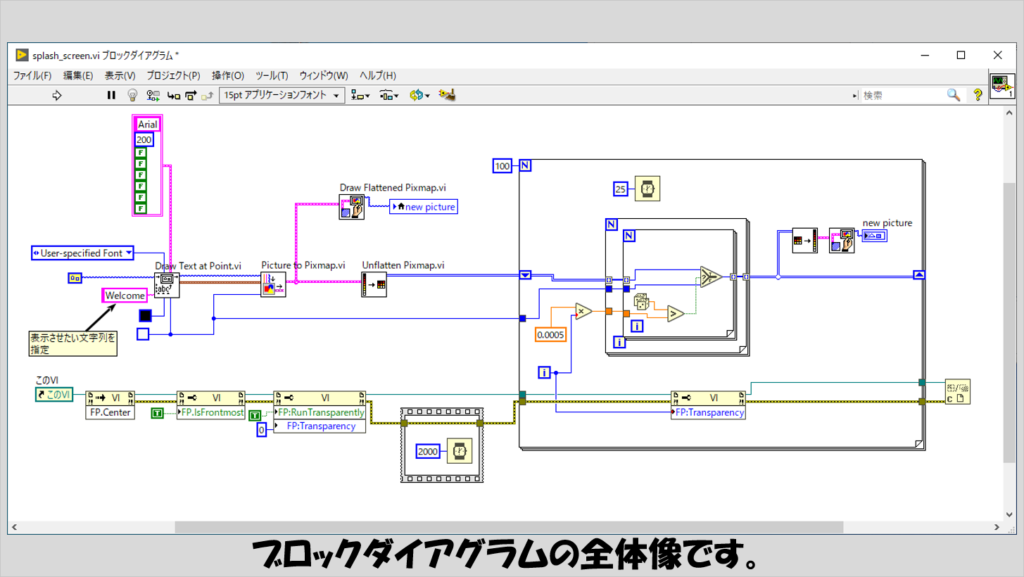
プログラムの構造
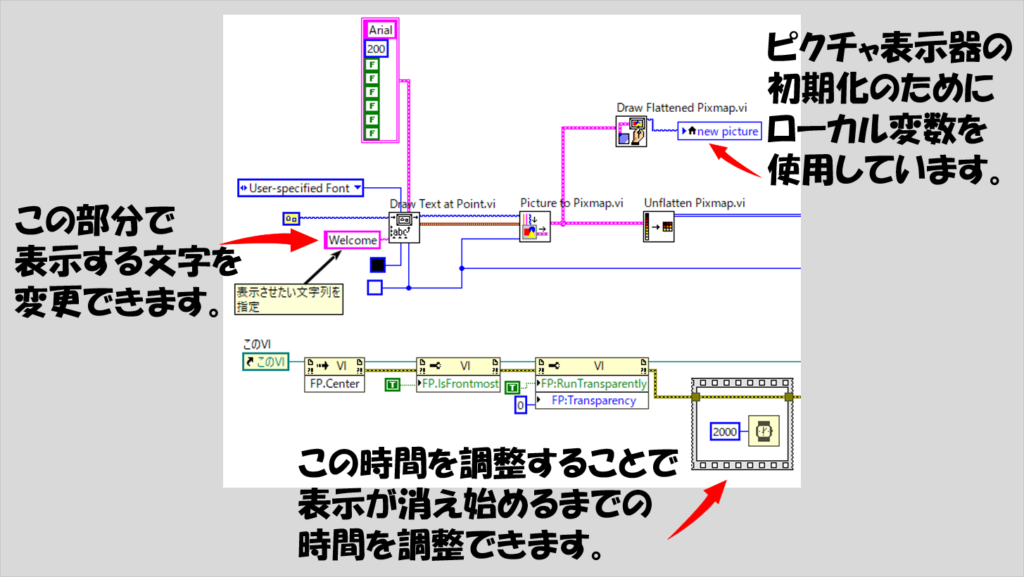
表示はピクチャ表示器を使用しています。ここに表示したいテキストを指定します。

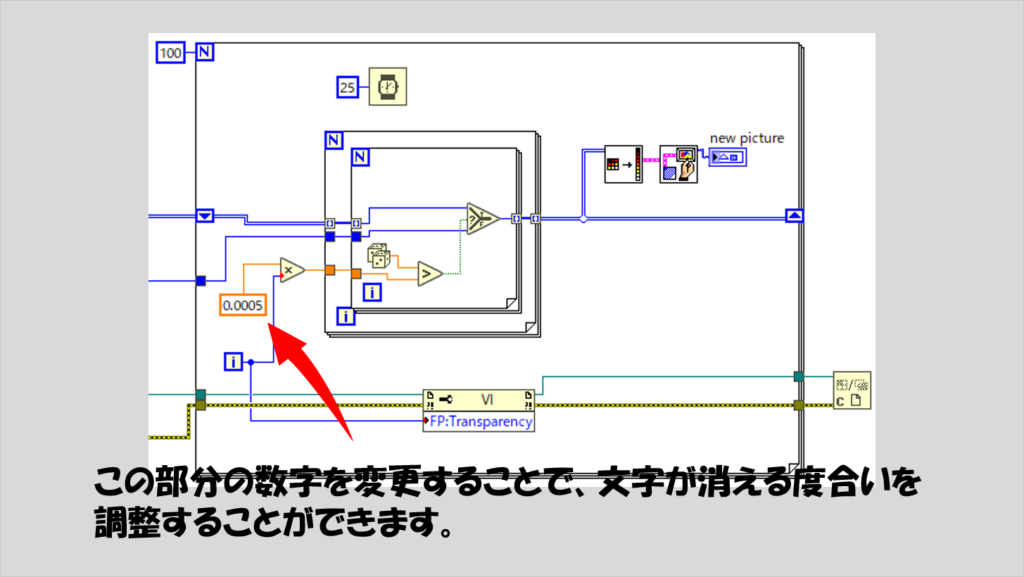
前半部分でピクチャに表示する文字を決めています。これを配列に変換して、後半部分のForループで配列操作をすることで文字が崩れるように表示する準備をしています。

フロントパネルを透明にするにはそれ専用のプロパティがあるのでこれをプロパティノードで設定します。

メインのプログラムとの併用
スプラッシュスクリーンを使用するからには、具体的なプログラムがあってそれを実行させる前にスプラッシュスクリーンが表示されるようにすると思います。
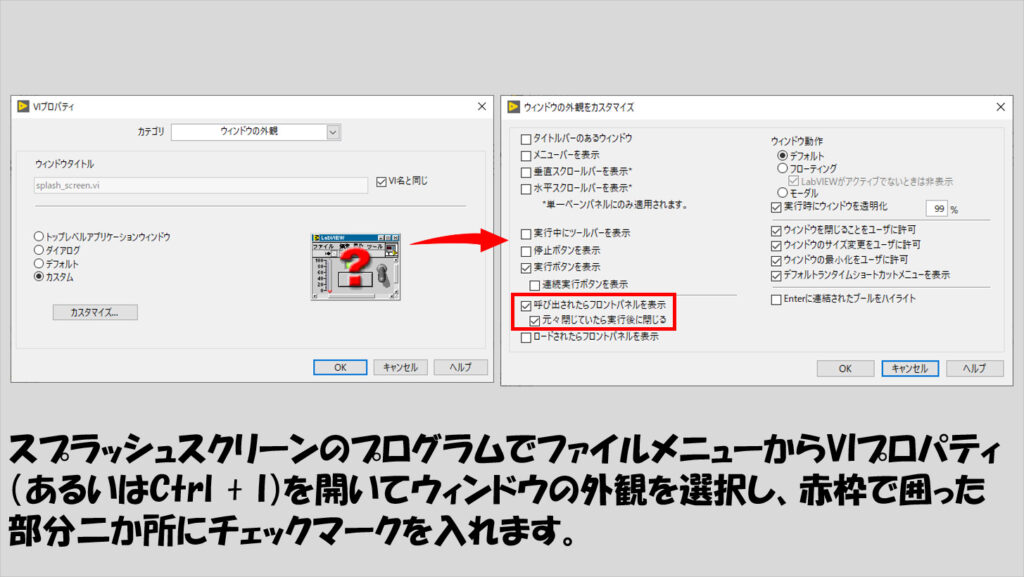
例えば、上で紹介したプログラムを使用する場合にはサブVIにして、メインのVIの一番最初で実行されるようにします。ただし、VIプロパティで実行についての設定をいくつか変更する必要があります。

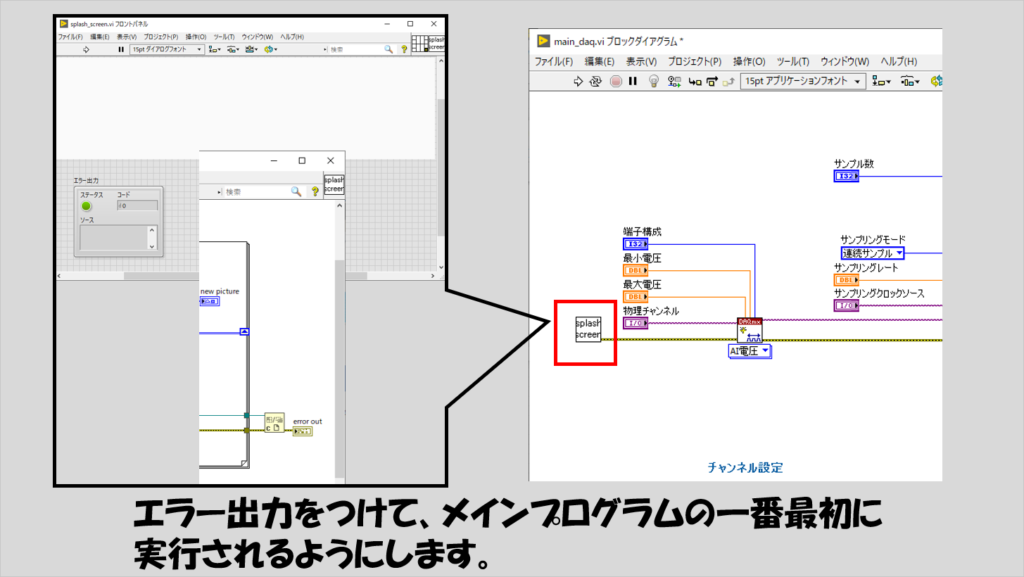
あとはこのスプラッシュスクリーンのVIをサブVIとしてメインVIで一番最初に実行されるようにします。順番付けをするために、サブVIへエラー出力を設けると便利です。

この記事では、スプラッシュスクリーンとして画面を表示するプログラムの例を紹介しました。
スプラッシュスクリーンとしては他にもロード時間を表示したりロゴだけを表示するプログラムなどもあると思いますが、今回の記事で紹介しているような画面を透明にするというプロパティノードの指定を応用することで他の表示のさせ方もできると思うので参考になるとうれしいです。
ここまで読んでいただきありがとうございました。



コメント