LabVIEWと同様なプログラミングによってWeb Applicationを作成することができるG Web Development Software (以下GWDS)を触ったことがない方に向けて、基本的な事柄を解説していこうという試みです。なお、大部分の事柄は、GWDSの前身であるLabVIEW NXG Web Moduleと共通します。
シリーズ1回目としてまずはこのシリーズ全体のイントロです。
この記事は、以下のような方に向けて書いています。
- G Web Development Softwareって何?
- G Web Development Softwareで何ができるの?
もし上記のことに興味があるよ、という方には参考にして頂けるかもしれません。
Web Applicationを作ろう
本ブログでは、LabVIEWを触ったことがない方のために、それなりのプログラムを作るのに必要な要素を紹介している「まずこれ」というシリーズを書いています。
その流れを汲んで、LabVIEWと同じようなプログラミング感覚でWeb Applicationを作成するためのツールである、G Web Development Software、略してGWDSの使い方についても紹介しようと思います。
LabVIEWと同じようなプログラミング環境なので、LabVIEWプログラムの知識がある方にとっては新しいことは少ないかもしれません。逆に、LabVIEWも触ったことがないという方にとっては、基本的なことから紹介してく予定なのでこのシリーズを通して慣れてもらえれば嬉しいです。
GWDSとは何か?
さて、GWDSはWeb Applicationを作成するためのソフトウェアです。その名の通り、ウェブ上で動作するアプリケーションを作成することができます。
厳密な定義とは異なるかもしれませんが、大雑把に言うと、Google ChromeやFirefoxなどのいわゆるウェブブラウザで表示できるHTMLファイルを作ることができます。
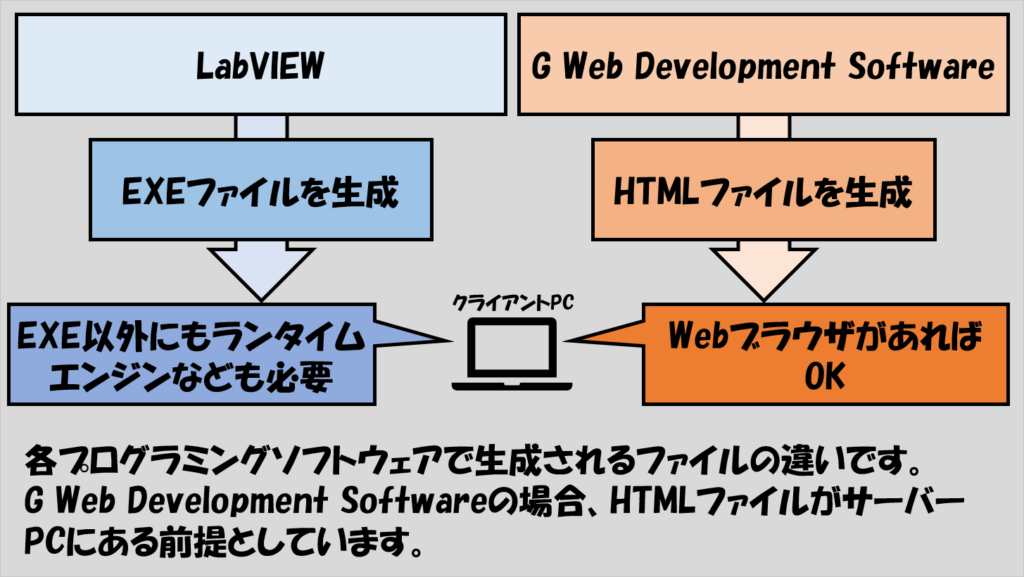
似ているプログラミング環境であるLabVIEWとの対比で考えると、LabVIEWではEXEファイルを作成することができます(単にアプリケーション、とも呼ばれると思います)。LabVIEWのプログラムそのもの(vi)は、LabVIEWというソフトウェア(開発環境)がないと実行できませんが、EXEファイルはLabVIEWがインストールされていないPCでも動かすことができます。
ただ、EXEファイルを動かすためにはEXEファイルだけではダメで、対応する「LabVIEWランタイムエンジン」や、場合によってはその他のライセンスが必要になることがあります。
一方で、GWDSで作成できるのは上記の通りHTMLファイル(とこれに関連するファイル群)で、これはウェブブラウザさえあれば開いて実行することができます。今時PCにウェブブラウザがないということはないと思いますし、何ならPCのみならずタブレットやスマホにだってウェブブラウザがあると思います。これらの環境で実行することのできるアプリケーションを作れる、というわけです。

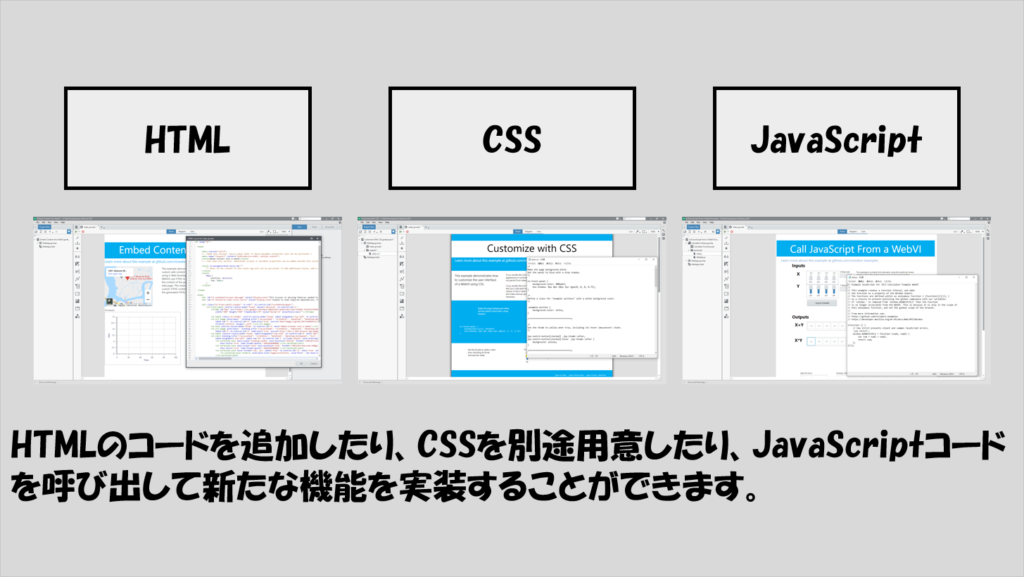
本来Web ApplicationはHTMLやCSS、あるいはJavaScriptの知識がないと作るのが難しいものだと思います。ですが、GWDSを使用することでそういった知識が特別なくてもWeb Applicationが作れてしまいます。
もちろん、HTMLなどの知識があればより拡張することができます(例えば作成したプログラムに特定のHTMLコードを追加したり、CSSを指定したり、JavaScriptのコードを呼び出すこともできます)。

こういった拡張についても本シリーズで扱う予定ですが、まずはLabVIEWのまずこれシリーズのように、GWDSの環境のみで基本的なプログラムを作れるところまで習熟してからそのあたりの拡張機能にも手を出していけばいいと思います。
GWDSのインストール
GWDSはNational Instruments社が出しているプログラミングソフトウェアであり、これをインストールしないことには始まりません。
インストールの仕方は別記事で紹介していますのでこちらを参考にしてみてください。
上の記事でも紹介していますが、GWDS自体はCommunityエディションという無償版ソフトウェアがあります。商業的、学術的な目的での使用はできないですが、いきなり製品版を購入して思っていたのと違う!という事態になるのももったいないので、まずは無償版で使用感を確かめるのがいいと思います。
サンプルを見よう
本ブログの色々な記事で何度もオススメの方法として紹介していますが、何ができるか、どのようにできるかを手っ取り早く知るための一番の近道はサンプルを見ることだと思います。なので、GWDSについてもサンプルを見てどんなことができるのかについてあらかじめイメージを持っておくのがいいと思います。
サンプルは、GWDSの中で確認することができます。どのサンプルについても、それぞれコンセプトがあり、「こういったことができますよ」ということを示しているので参考になると思います。
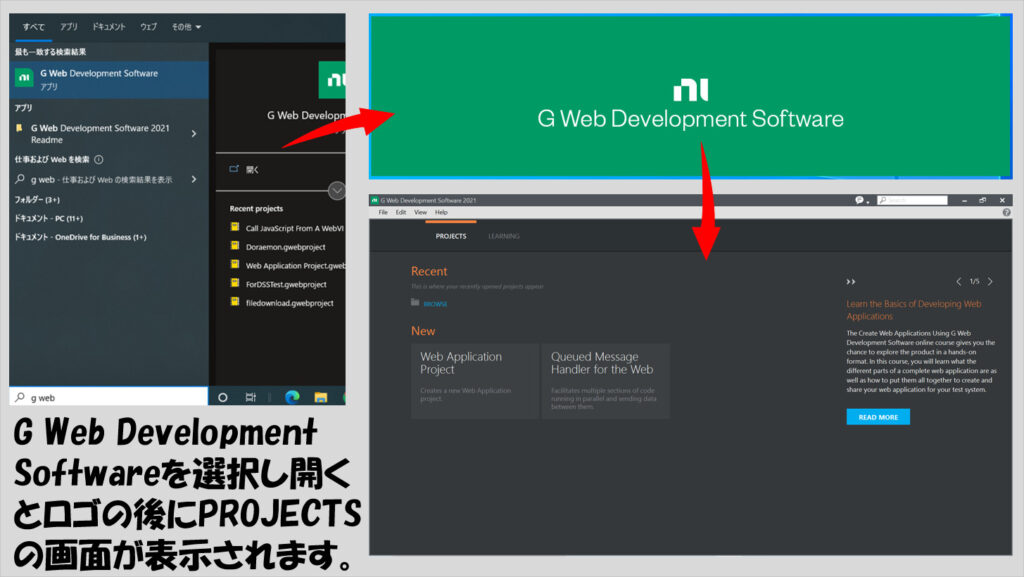
まずはGWDSを開きます。ロゴの後にホーム画面が表示されてPROJECTSというタブが選択された状態になっていると思います。

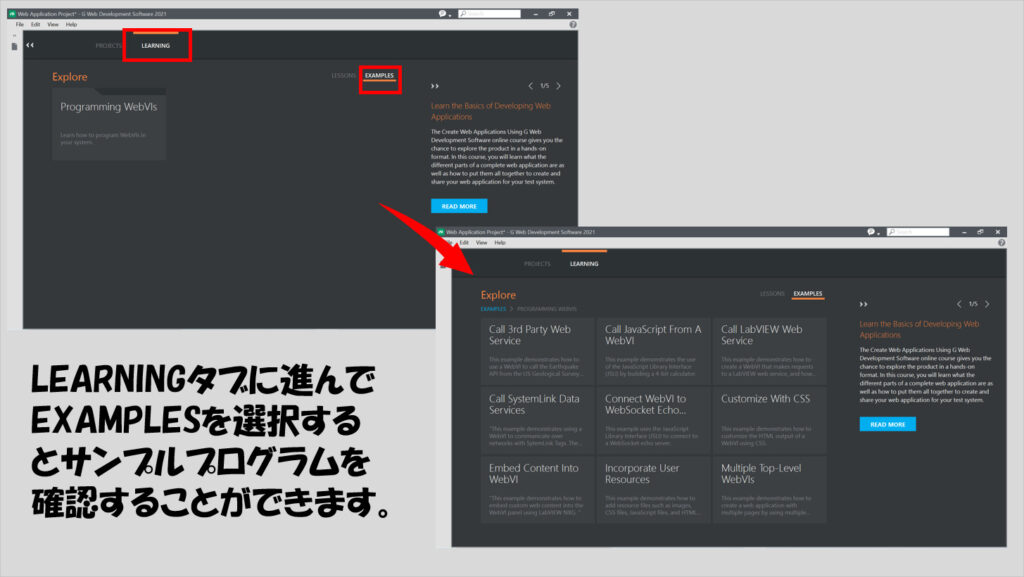
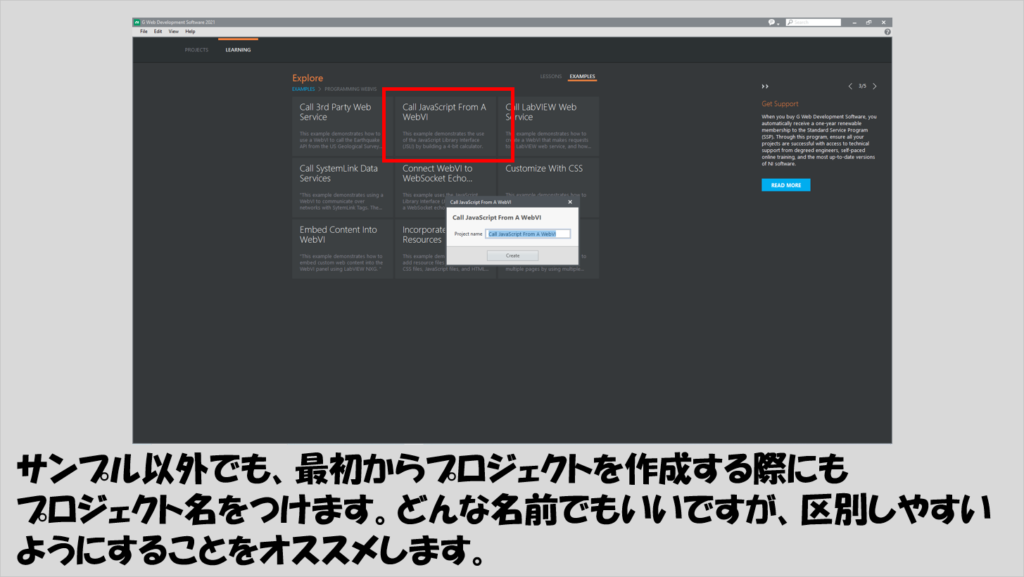
この画面でPROJECTSではなくLEARNINGタブを選択し、EXAMPLESをクリックして表示されるProgramming WebVIsをクリックするとサンプルの一覧を見ることができます。

この記事ではCall JavaScript From a WebVIのサンプルを例に、プログラムの触り方を紹介します。基本的な操作は他のサンプルでも同じですが、一部のサンプルはGWDSの環境のみでは動作しない(Call LabVIEW Web Serviceなど)があるので注意します。
なお、以下はGWDSをインストールしてから特に他の設定など全くしていない状態から始める前提としています。
Call JavaScript From a WebVIのサンプルを選ぶとProject nameを聞かれます。これから中身を見るプログラム全体を管理している「プロジェクト」の名称を決められます。どんな名前でもいいので、面倒であればデフォルトのCall JavaScript From A WebVIでいいです。

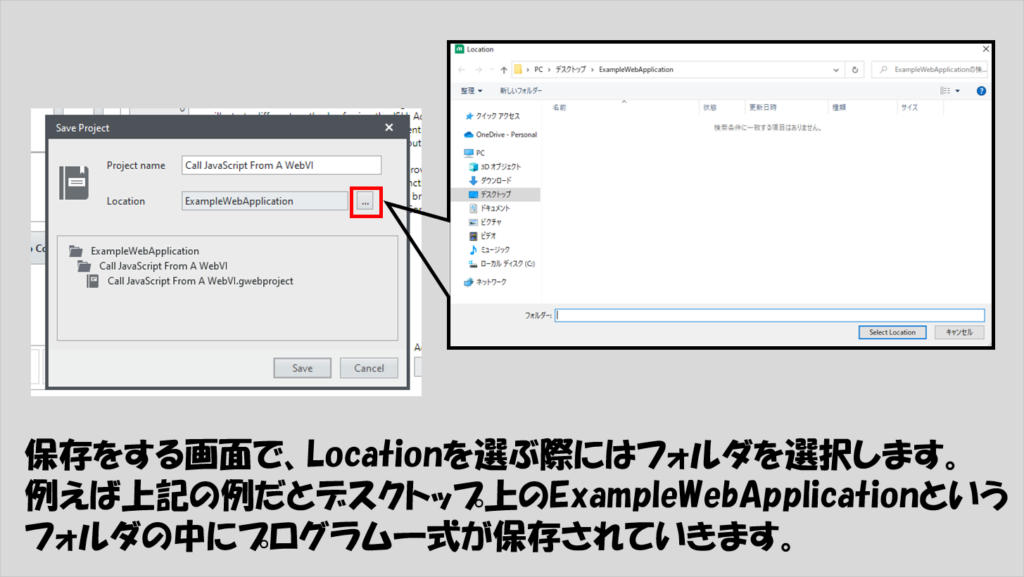
後の操作でどうせ保存を求められるので、この時点で保存しておくのがいいと思います。FileのメニューからSave allを選び、保存したい場所を選択して保存できます。

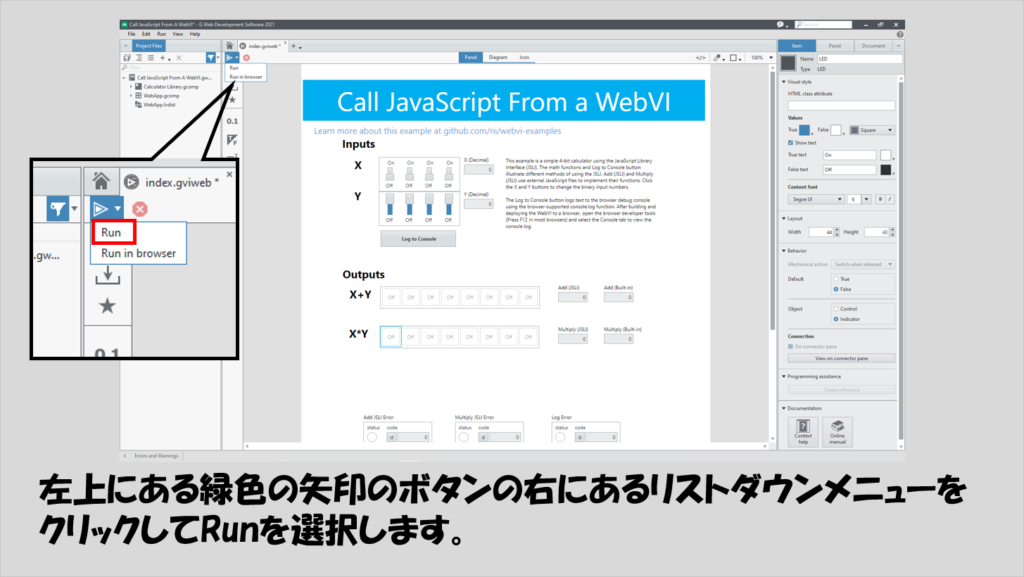
開いたら、左上にある緑色の矢印の右にあるプルダウンメニューを開いて、Runを押します(この矢印はいわゆる実行ボタンです)。これで、GWDS上で同プログラムを実行することができます。

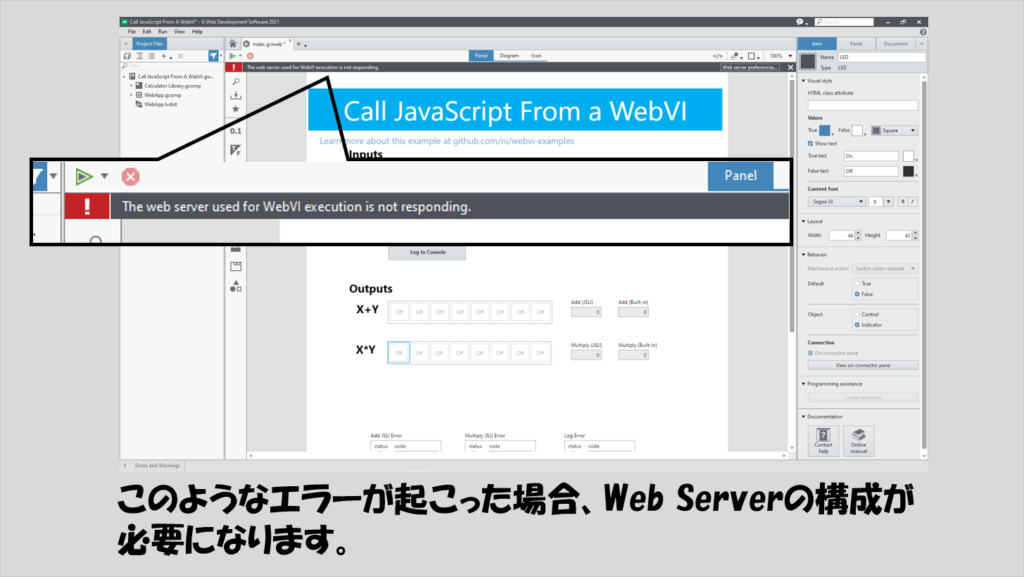
ただ、この時点ではおそらく以下のようなエラーが表示されてプログラムが動かないと思います。

これは、GWDSで作成したHTMLファイルを動作させるためのWeb Serverが構築されていない状態のときに起こるエラーです。
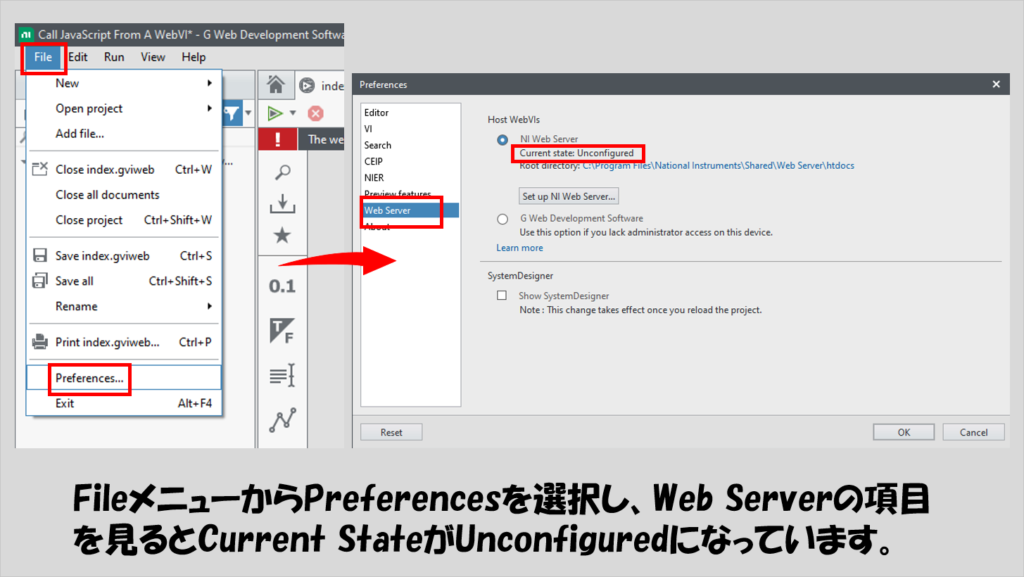
試しにFileメニューからPreferences(環境設定)を見ると、NI Web ServerがUnconfiguredになっていると思います。

そこで、NI Web Serverの設定も今のうちにしておきましょう。
このNI Web Serverは、GWDSをインストールすることで同時にインストールされるもので、今後作成するプログラムをホストするためのウェブサーバーになっています。本シリーズの記事でも、Web ServerはこのNI Web Serverを使用することを前提とします。
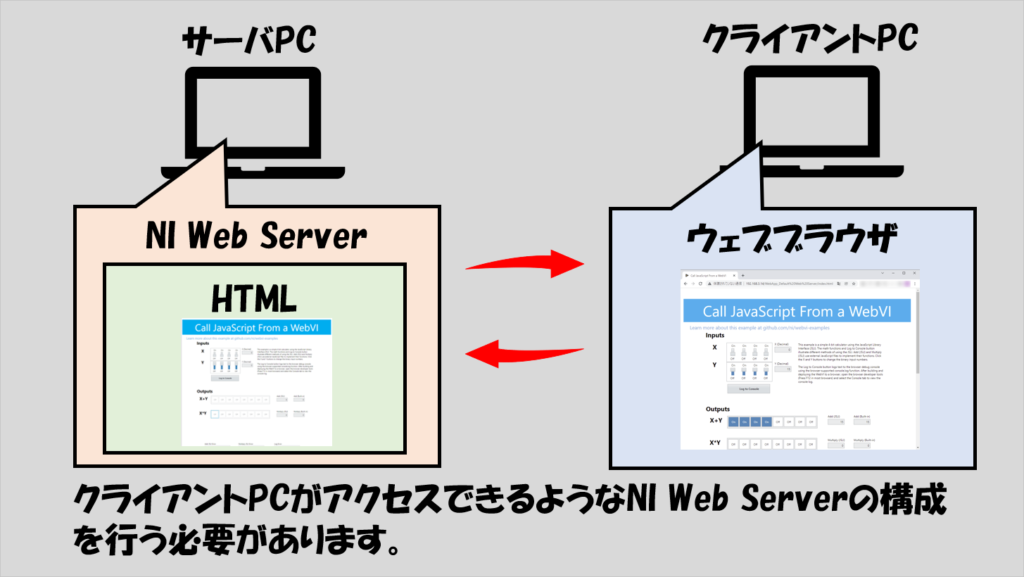
このNI Web Server用の「特定のフォルダ」にHTMLファイルがあるとき、そのHTMLファイルを他のPC(クライアントPC)のウェブブラウザで見ることができます。
どんなクライアントPCでも見れるのかというとそうではなく、その設定を行うのがNI Web Server構成というソフトウェアになります。サーバーPCのURLの設定もこのNI Web Server構成で行います。
何を言っているのかよくわからない!という方は、とりあえず「GWDSで作成したプログラムをウェブブラウザで見るようにするためにはNI Web Serverを構成する必要がある」と思ってください。

NI Web Serverの設定はセキュリティレベルに応じて複数あり得ますが、本シリーズではそれら各項目の詳細については立ち入るつもりはありません。
シリーズを通して基本的には、同じネットワーク下にある別のクライアントPCからアクセスできるようにするための設定の中でも単純な「非セキュアリモートアクセス」を使用する前提で進めていきます。もちろんこの設定は後からいくらでも変更可能です。
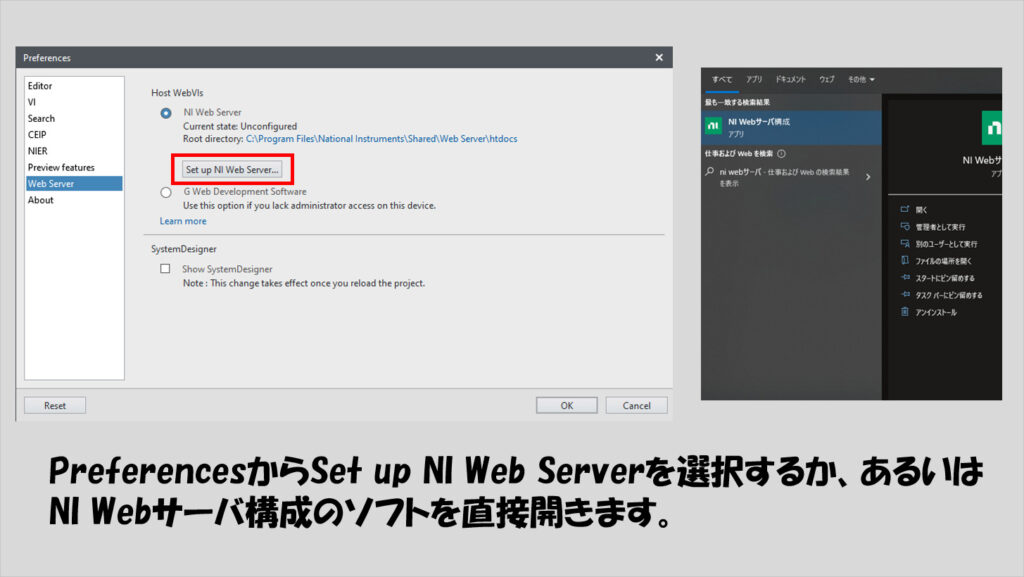
NI Web Serverの構成は、GWDSから進むこともできますし、「NI Webサーバ構成」という独立したソフトを立ち上げることもできます。
今回は初めての構成でせっかくGWDSを開いているので、GWDSから開いてみます。先ほどNI Web Serverの状態を確認したPreferencesの画面でSet up NI Web Serverを選択すると、サーバ構成が立ち上がります。

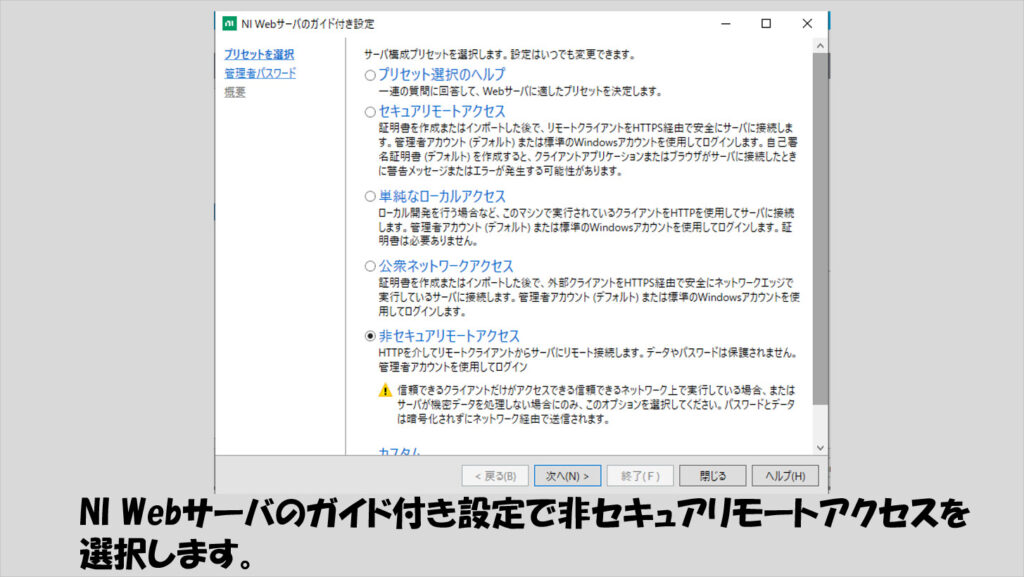
初めて立ち上げた場合には「NI Webサーバのガイド付き設定」が表示されると思います。ここでは「非セキュアリモートアクセス」を選択して次へ進みます。

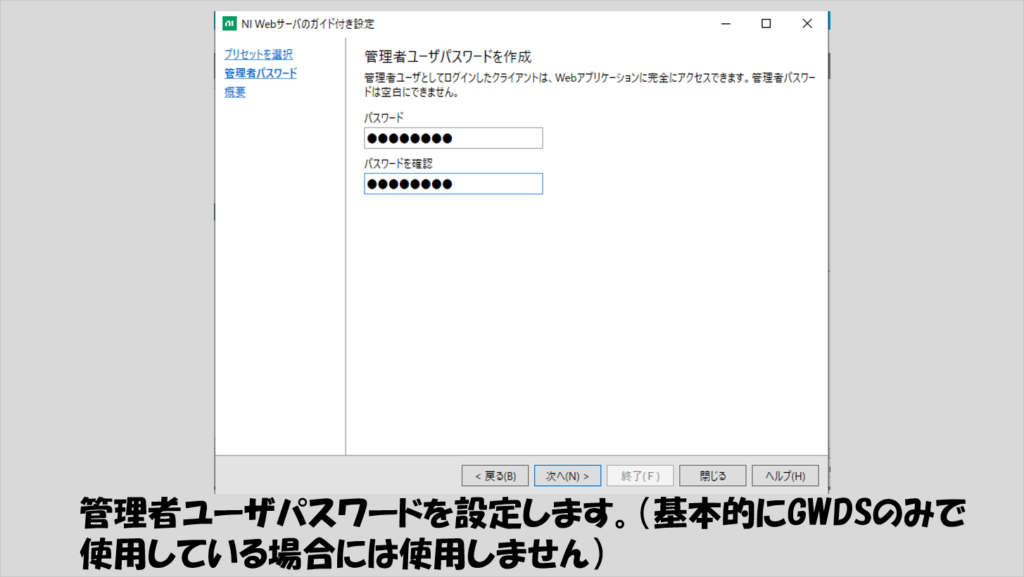
次は管理者ユーザパスワードを作成の画面が開きます。このシリーズを通して管理者ユーザパスワードを使用する場面は出ない(予定)ですが、適当に覚えやすいパスワードを設定します。

非セキュアリモートアクセスの場合、設定はこれで終わりです。構成概要の画面が表示されるので、こちらの画面で終了を選択します。
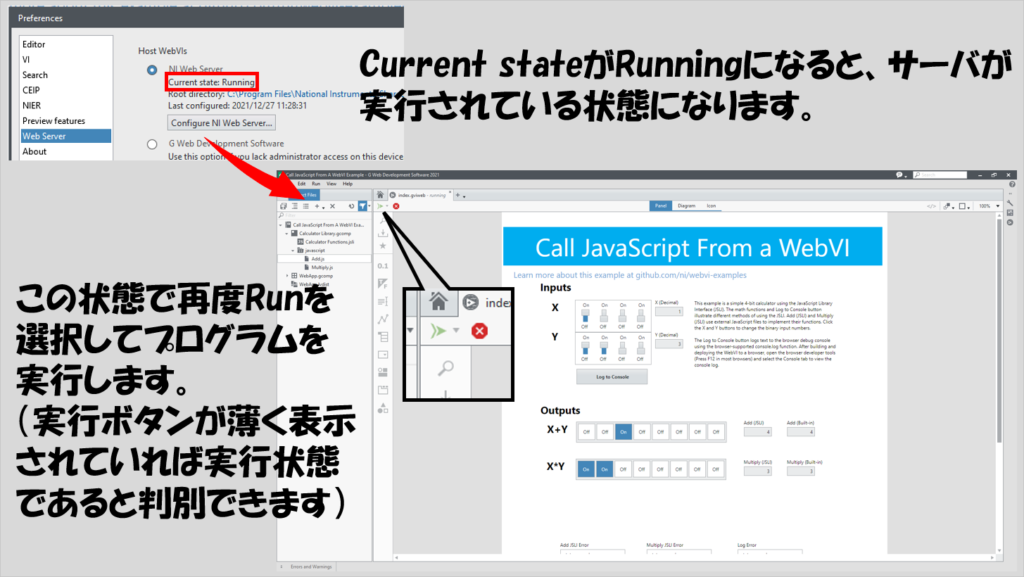
構成が終わるとNI Web Server構成の画面は閉じてGWDSに戻ってくると思うので、Preferencesが開いている場合には閉じて、プログラムの方に戻り改めてRunします。
(画面上部にエラーが表示されたままになるかもしれませんが、Runのボタンが薄く表示されている状態のままであればプログラムは動作しているのでエラー表示は消してしまって構いません)

もしNI Web Serverを構成してもまだエラーが出てプログラムを動かせない場合には、PCを再起動したり、NI Webサーバ構成をもう一度開いて設定を確認、あるいはGWDS自体を管理者権限で開いてみてください(C:\Program Files\National Instruments\G Web Development Software 2021のフォルダにあるGWeb.exeを右クリックで管理者として実行)。
さて、Call JavaScript From a WebVIのサンプルが上手く動かせるようになったとして、このサンプルでは足し算や掛け算を実行するJavaScriptを呼び出して簡単な4ビットの計算を行いその結果を表示してくれます。
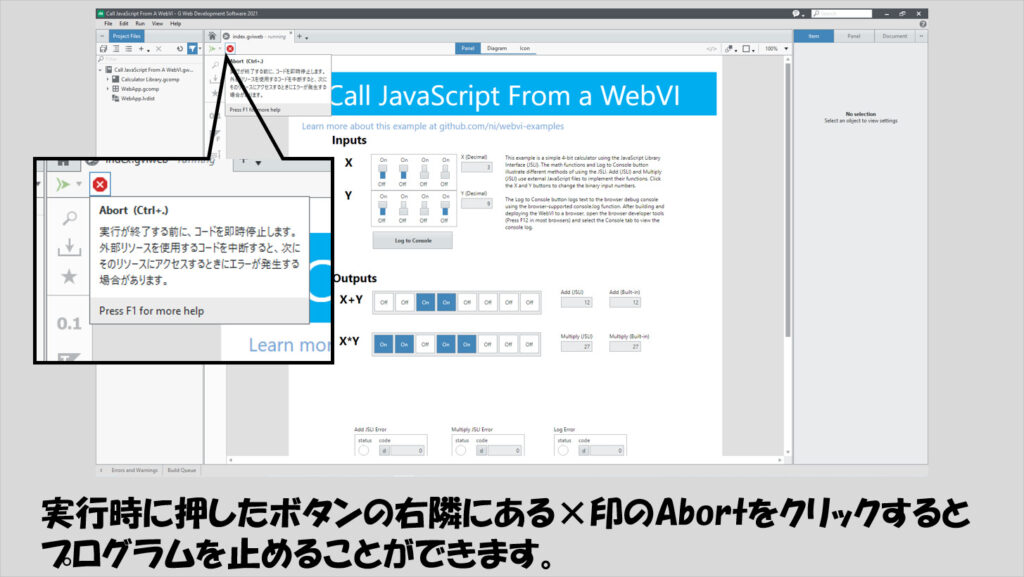
一通り触り終えたら、実行の際に押したボタンの右隣にある×印を押してプログラムを終了します。

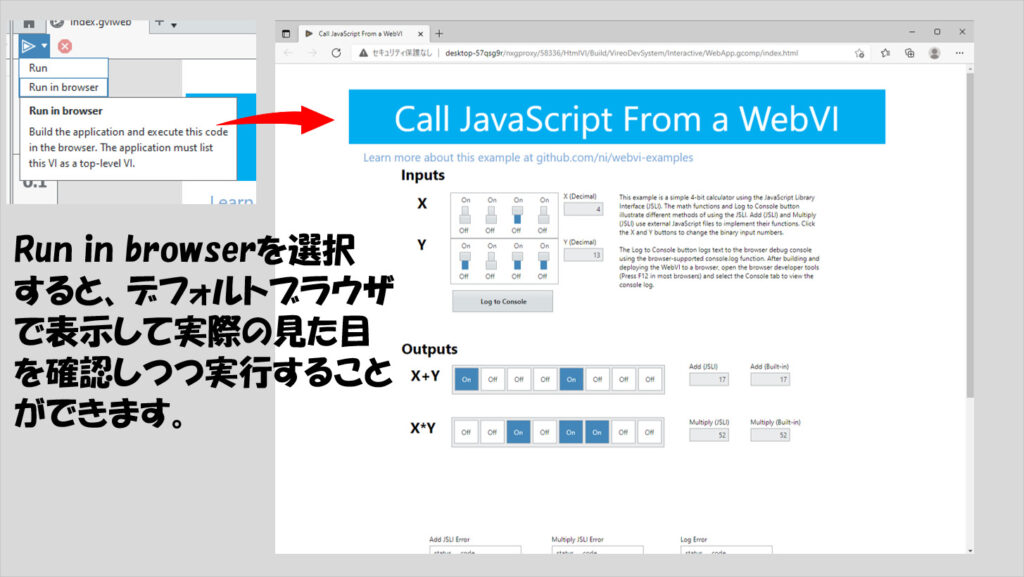
今度は、さきほどのプルダウンメニューにあったRun in browserを選択します。これにより、同じプログラムをGWDS上ではなく、使用しているPCでデフォルトブラウザに設定しているウェブブラウザ上で実行することができます。
例えばGoogle Chromeで実行する場合には以下の図のような状態になると思います。

他のPCで確認する場合
上記の最後の操作で、ウェブブラウザ上でプログラムを確認することができました。このときにブラウザURLの欄に表示されているURLを、同じネットワーク下にあるクライアントPCのウェブブラウザで入力することでそのプログラムを確認することができます。
ただ、上記のRun in Browserは一時的な確認方法であるため、より正式な手順を踏むには「ビルド」する必要があります。
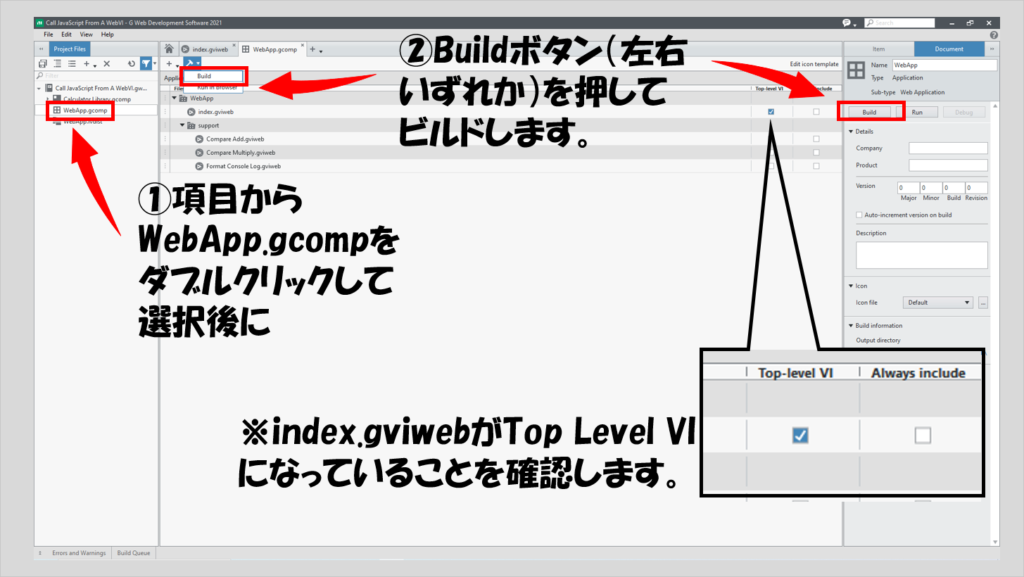
ビルドの方法はいたってシンプルで、WebApp.gcompという項目を選択してBuildボタンを押すだけです。
この時WebApp.gcompの画面でindex.gviwebがTop Level VIとなっていることに注意します。index.gviwebとはプログラム名のことで、このTop Level VIに指定されていないと、ビルドされてもHTMLファイル化されません。

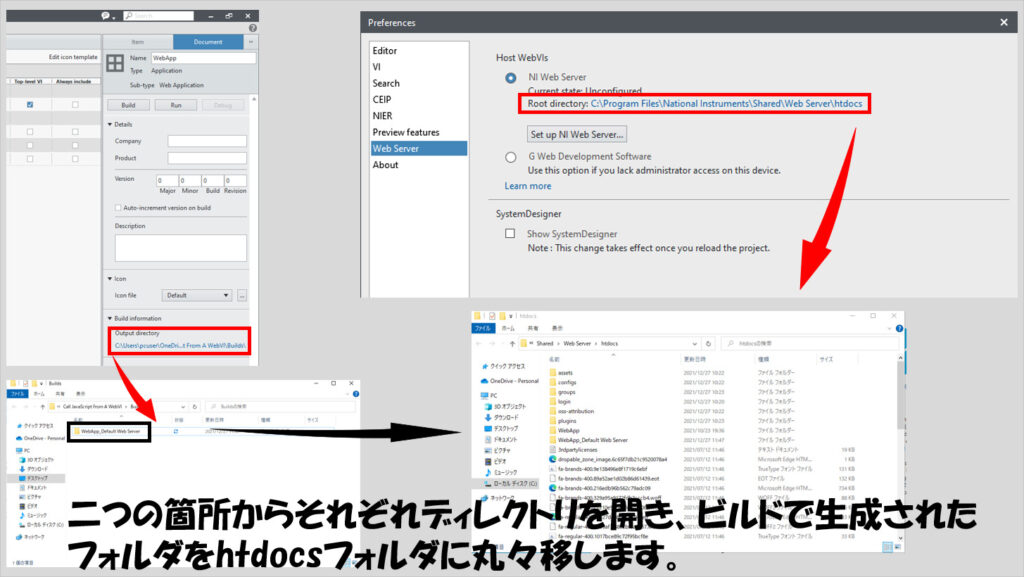
Buildができたら、画面右に表示されているBuild InformationにあるOutput directoryのリンクをクリックしてフォルダを表示させます。
またこれとは別に、FilesのPreferencesのWeb ServerメニューにてNI Web ServerのRoot directoryにあるhtdocsのリンクも選択します。
二つのフォルダを開いたら、「ビルドして生成されたフォルダ」を「htdocsフォルダ」に丸々移します。こうすることでビルドで生成されたフォルダ内のHTMLファイルがNI Web Serverにホストされるようになります。(htdocsフォルダは管理者権限が必要なフォルダなので移した際に警告が出ますが全てをコピーするようにします。)

基本的にこれでクライアントPCから見れるようになります(もちろん上記の一連の操作をしたPCでも見ることができます)。ウェブブラウザ上で指定するURLは、
<実行中のサーバのURI>+<ビルドにより生成されたフォルダ名>+<プログラム名>.html
となります。
実行中のサーバのURIについては、NI Webサーバ構成で非セキュアリモートアクセスをデフォルトの設定どおりにしていると、リモート接続のURLで不都合が出る場合があります。
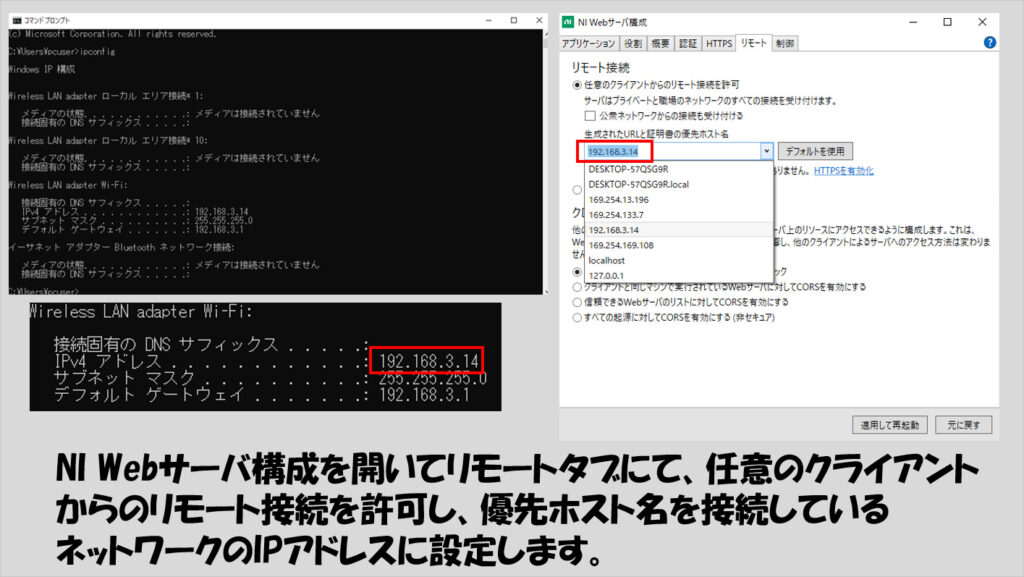
私がよくやるのは、コマンドプロンプトでipconfigのコマンドでIPアドレスを確認後、NI Webサーバ構成のリモートタブでそのIPアドレスを指定する方法です。

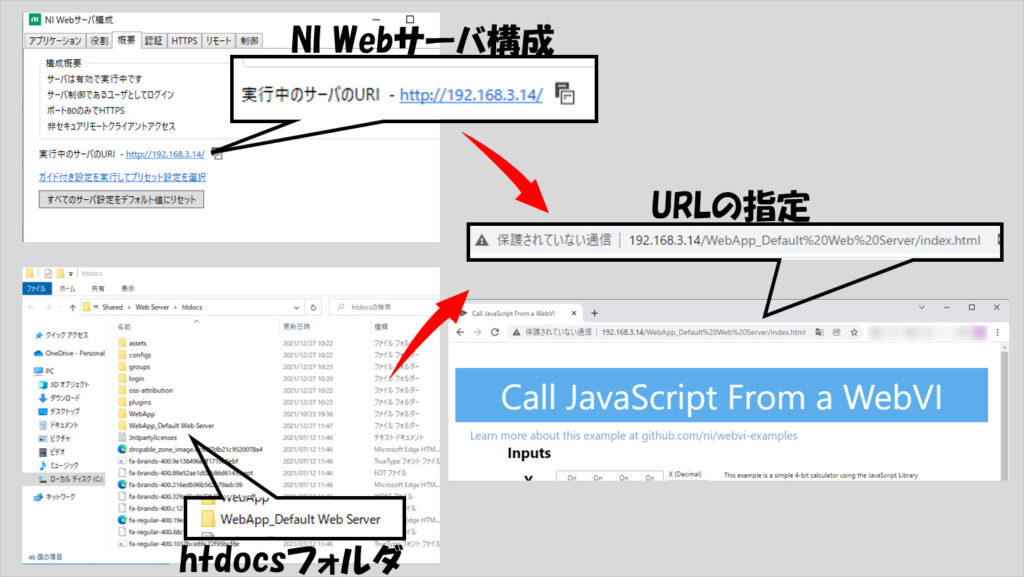
これでIPアドレスを指定して、NI Webサーバ構成の概要タブに表示されるURIを使ってアクセスします。例えば以下の例の場合には、ウェブブラウザに
http://192.168.3.14/WebApp_Default%20Web%20Server/index.html
と入力することになります。(%20は空白を表わします)

上で紹介したCall JavaScript From a WebVI以外のサンプルも、動かし方は同じです(一部のサンプルはGWDS単体では期待通りの動作しませんが)。サンプルを通して、どんなものが出来上がるのか、まずは何となくイメージをつけられれば十分かなと思います。
こうした、ウェブブラウザ上で動作するプログラムを作るために必要と思われるプログラミングの知識を今後の記事で紹介していこうと思います。
もしよろしければ次の記事も見ていってもらえると嬉しいです。
ここまで読んでいただきありがとうございました。






コメント