この記事で扱っていること
- LabVIEW標準の関数でJPEGのグレースケール画像を二値化する方法
を紹介しています。
注意:すべてのエラーを確認しているわけではないので、記事の内容を実装する際には自己責任でお願いします。また、エラー配線は適当な部分があるので適宜修正してください。
LabVIEWで画像を扱うのであれば、Vision Development Module(VDM)を使用するのが効率も良く様々な解析もできて便利だと思います。
ただその一方で、VDMは追加購入のアドオンになるのでLabVIEWだけでは使用できません。
ではLabVIEWのみでは画像を扱えないかというとそうでもなく、一部の操作はLabVIEW標準の関数で行えます。
結局画像のデータはピクセルの値を配列に変換できれば(アルゴリズムが難解になるかもしれませんが)配列操作である程度の処理はできてしまいます。
その中でも比較的簡単な例として二値化を行ってみました。例としてJPEG画像を扱っていますが、BMPやPNGファイルも同様です。(JPEG画像の読み取り書き込みの関数を他の画像ファイル用の関数で置換)
どんな結果になるか
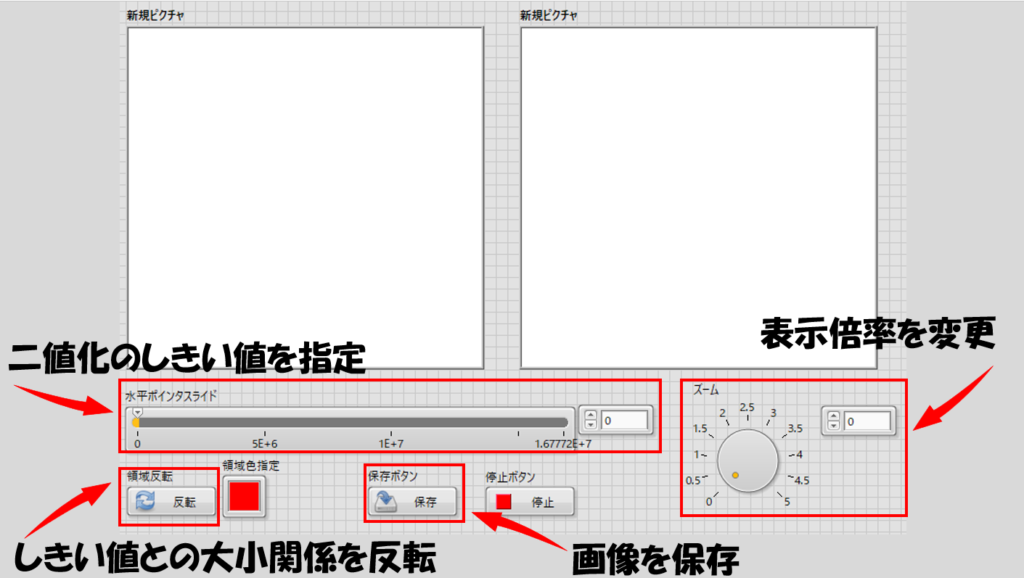
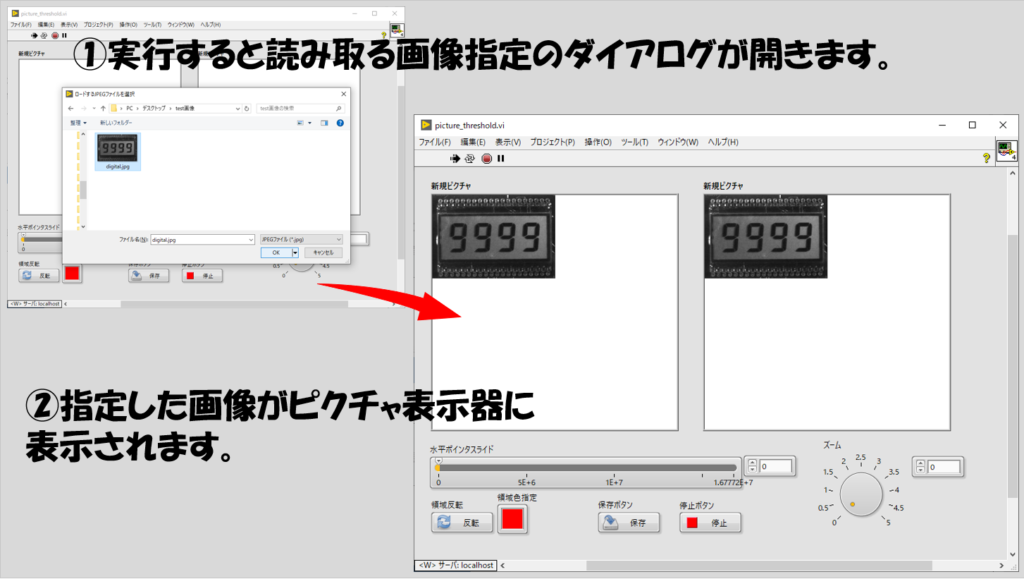
今回作成したプログラムのフロントパネルは下の図のようなものです。

しきい値の設定や色の指定を変えることができるようにしています。

プログラムの構造
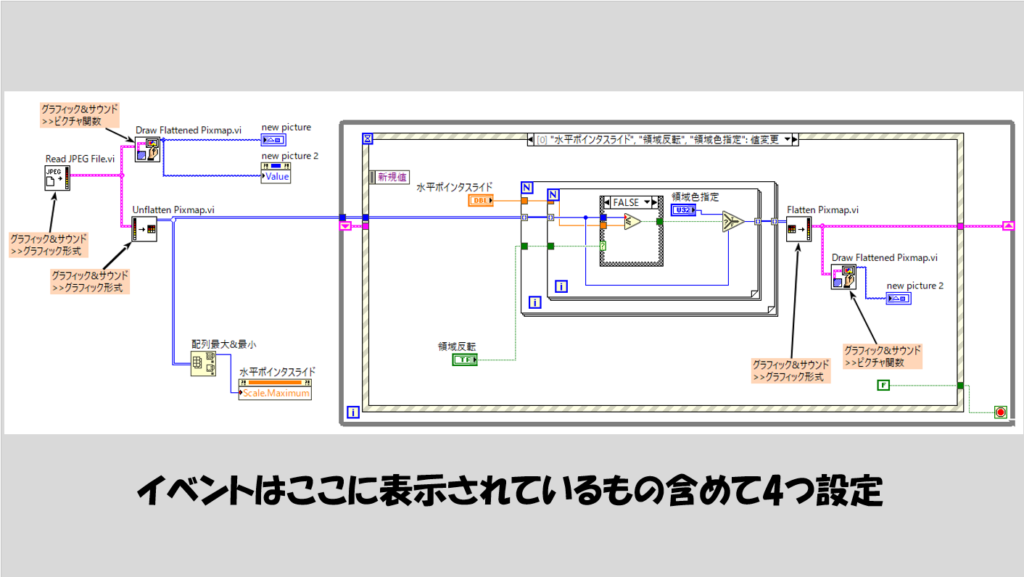
ブロックダイアグラムの全体像は次のような形としています。

各パートを見ていきます。
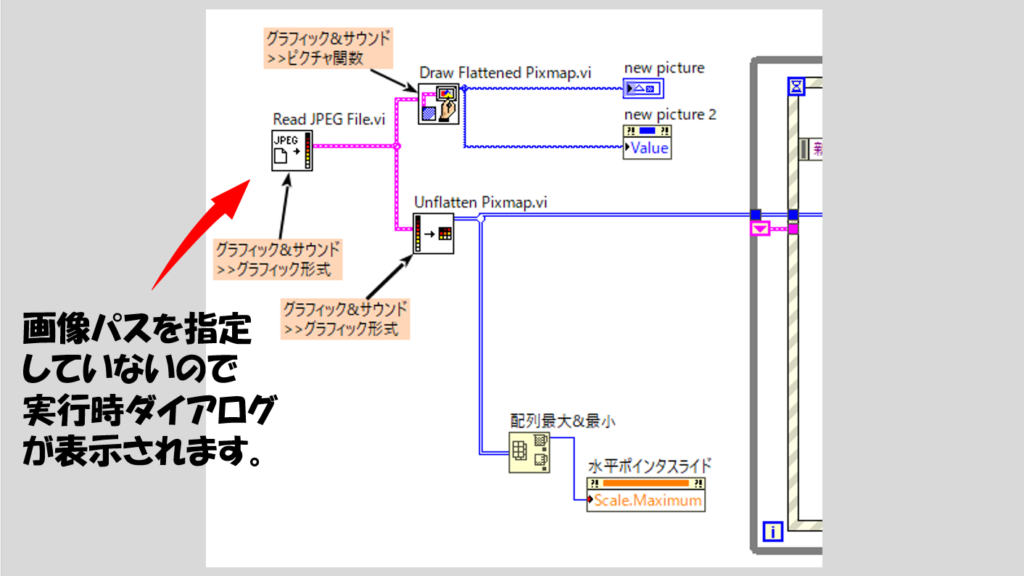
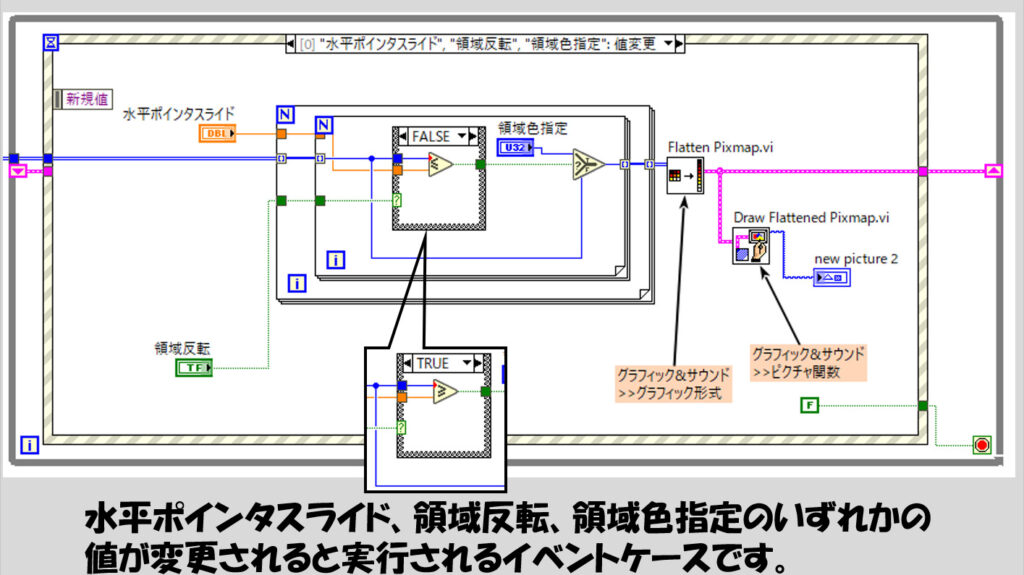
まずは画像を読み取る必要があるため画像ファイルを読み込む関数を使用しています。例えばJPEGファイルを読み取る関数によって画像データを読みだし、この出力をピックスマップを非平坦化関数によって配列に変換します。これらはどれも関数パレットではグラフィック&サウンドのパレットのグラフィック形式やピクチャ関数パレットにあります。
あとは配列操作で、二値化であれば特定のしきい値より大きい(小さい)で配列の値を変えてしまえばいいだけになります。

画像は二次元配列に変換され、その要素一つ一つの値を特定の値に置換するために、Forループを二重にしています。こういった場合にForループの自動指標付け有効が本当に便利です。
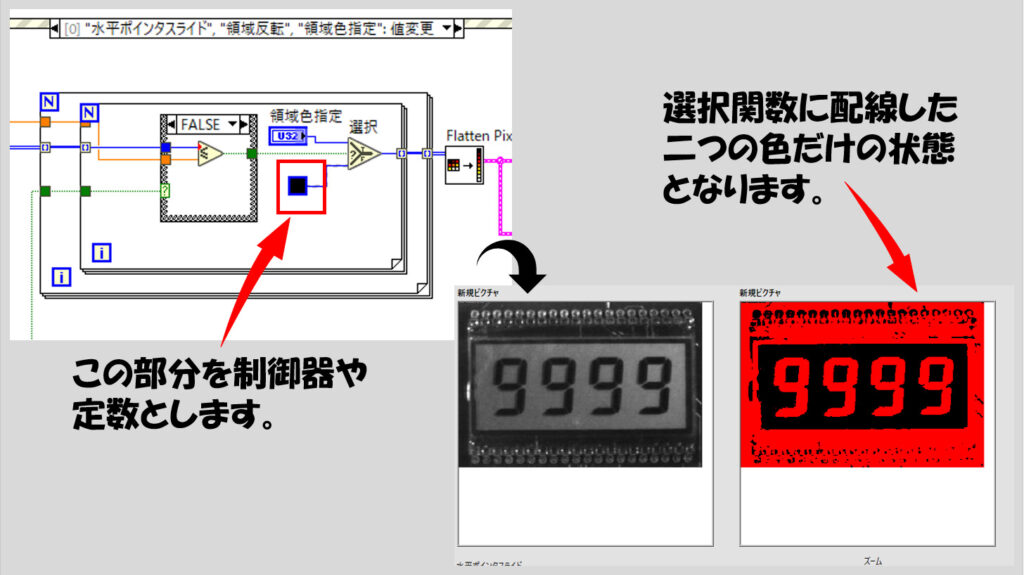
しきい値との大小関係の結果(ブール)は選択関数に渡し、TRUE、FALSEに応じて元々の画像配列の値を使用するか、異なるハイライト色にするかを決められます。
柔軟性を持たせるために、しきい値との大小関係をひっくり返したり(領域反転)、ハイライトの色(領域色指定)を変更できるようにしました。
なお、しきい値は二次元配列の要素の最小と最大の間で自由に決められるようにしています。最小値はおそらく常に0でいいので、問題は最大ですが、最大値の設定はプロパティノードで指定できます。このプログラムでは水平ポインタスライドを使用しているのでこのプロパティノードを用意しています(上の図)。
処理が終わったらピックスマップを平坦化関数で画像データに戻し、平坦化ピックスマップ描画でピクチャデータにします。
これらは水平ポインタスライド、領域反転、領域色指定の値変更イベントケースで実行させます。

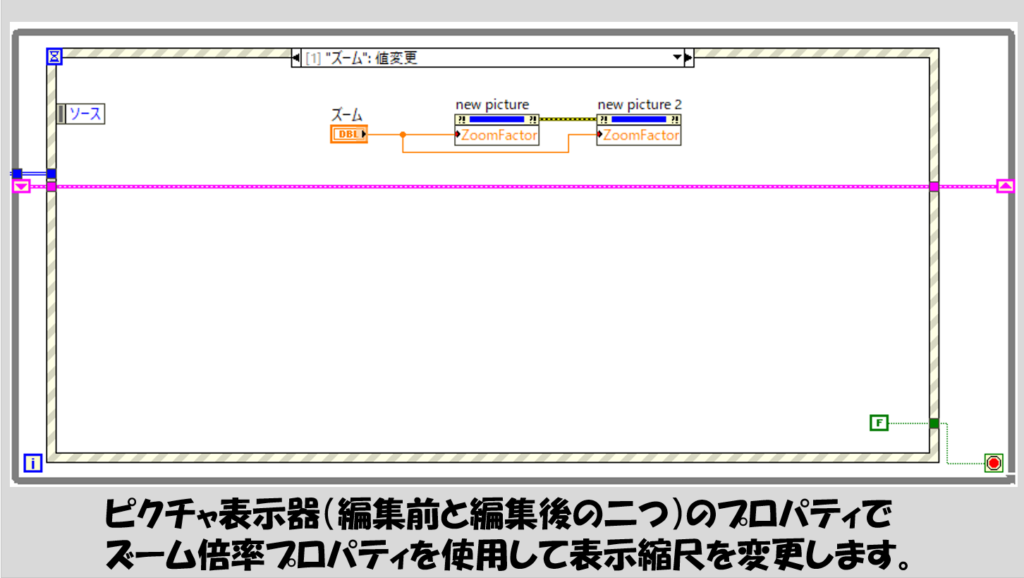
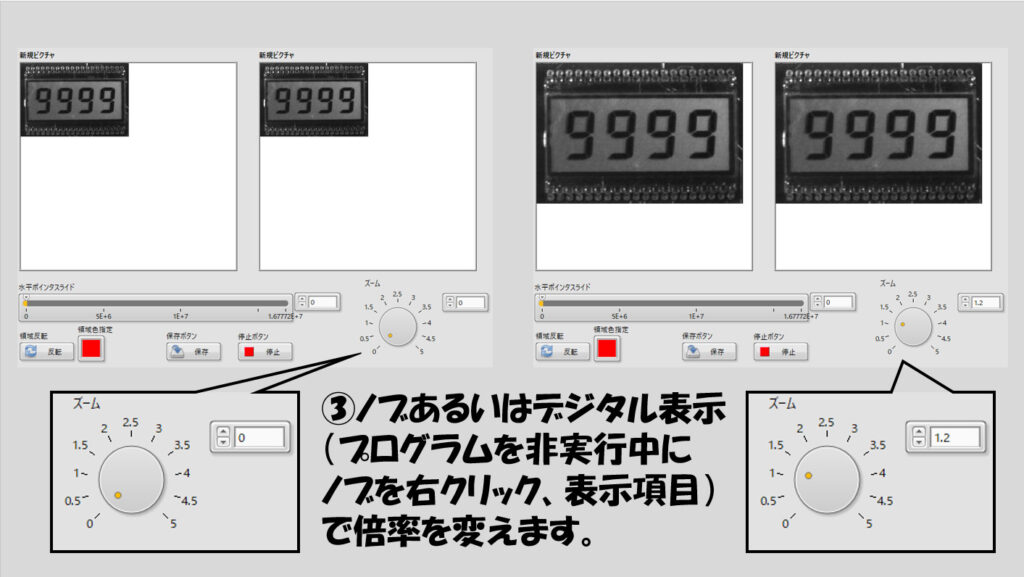
ピクチャ上の表示が小さすぎたり大きすぎると編集しにくいと思うので、ピクチャ上で画像の倍率を変える機能をイベントケースで持たせています。これはピクチャ表示器のプロパティノードのズーム倍率プロパティで変更できます。

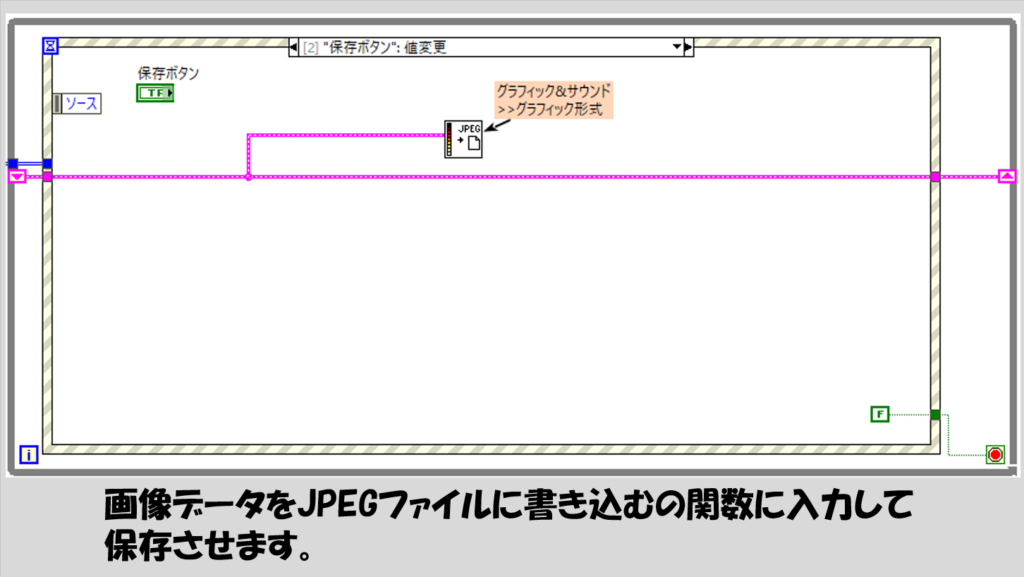
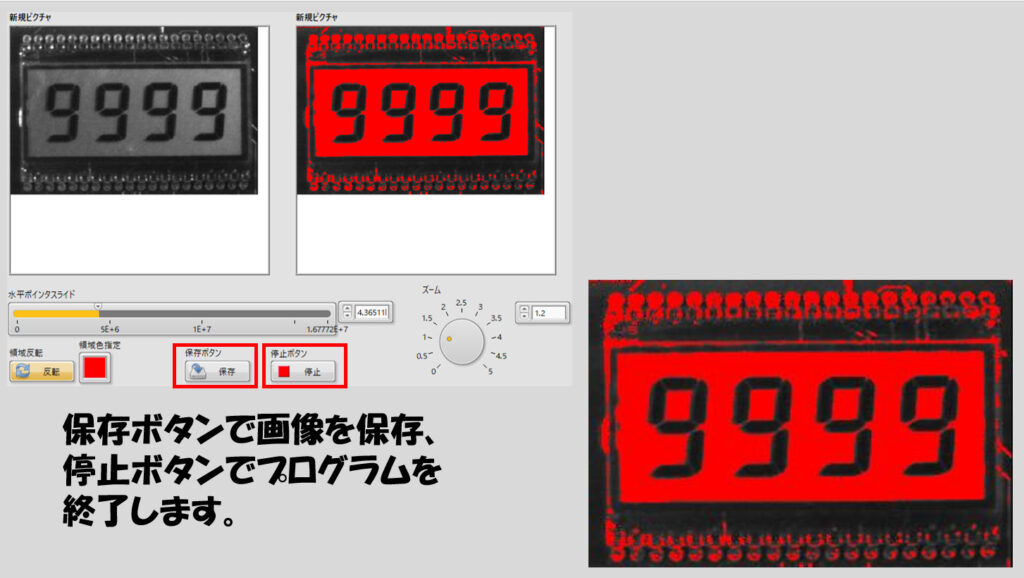
JPEGファイルに書き込む関数を使用することで得られた結果を画像ファイルとして出力することもできます。
そのために保存ボタンの値変更に対するイベントを設けています。

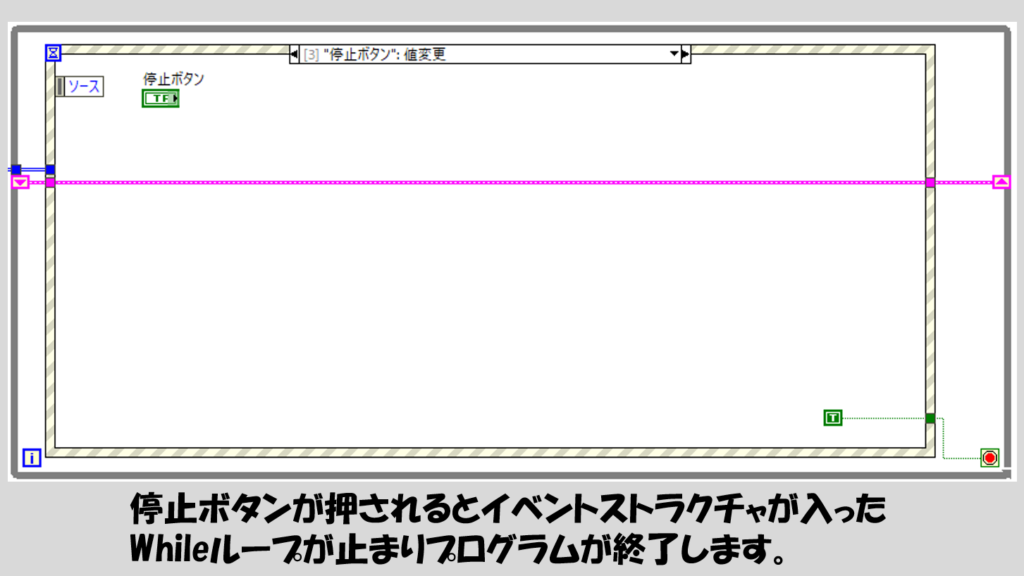
あとは、プログラムを終了させるために停止ボタンの値変更イベントを用意しています。

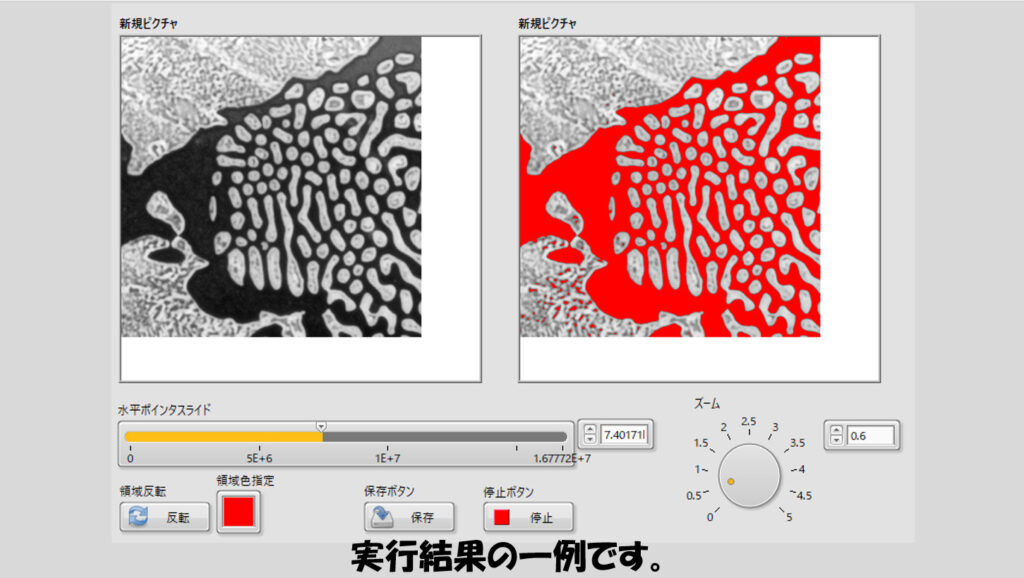
実際にこのプログラムを動かした際の流れを確認していきます。
プログラムを実行すると、対象としたい画像を選択するダイアログが開くので、画像を選びます。すると画像がピクチャに表示されるようになります。

あとは、ズーム倍率の変更で見やすい大きさにしつつ、水平ポインタスライドや領域反転、領域色指定を変更すると見た目が変わるので好みに合わせて変えていきます。


保存ボタンを押したら、保存JPEG画像をどこに保存するかをダイアログで決めて画像保存が完了します。
プログラムを終了させる場合には停止ボタンを押します。

本来の二値化
なお、本来の二値化は、その名の通り「二値」であり、上記のプログラムとは異なります。上記はしきい値との大小関係で、「元々の色」と「領域色指定」の色で分けている状態です。
完全に二値にするのであれば、元々の色の部分も制御器(あるいは定数)で指定すればできるようになります。

簡易的な二値化処理ですが、参考になれば嬉しいです。
ここまで読んでいただきありがとうございました。



コメント