この記事で扱っていること
- クリックした場所に指定の画像を重ね合わせる方法
を紹介しています。
注意:すべてのエラーを確認しているわけではないので、記事の内容を実装する際には自己責任でお願いします。また、エラー配線は適当な部分があるので適宜修正してください。
LabVIEWで画像を扱う際にVision Acquisition SoftwareやVision Development Moduleを使用することで画像処理を効率よく行うことができます。
一つのプログラムで複数の画像を扱うなんてのもよくありえることで、今回の記事では背景となる画像に対してクリックで決めた位置に別の画像を重ね合わせ、必要に応じてその状態の全体の画像を画像ファイルとして保存する方法を紹介しています。
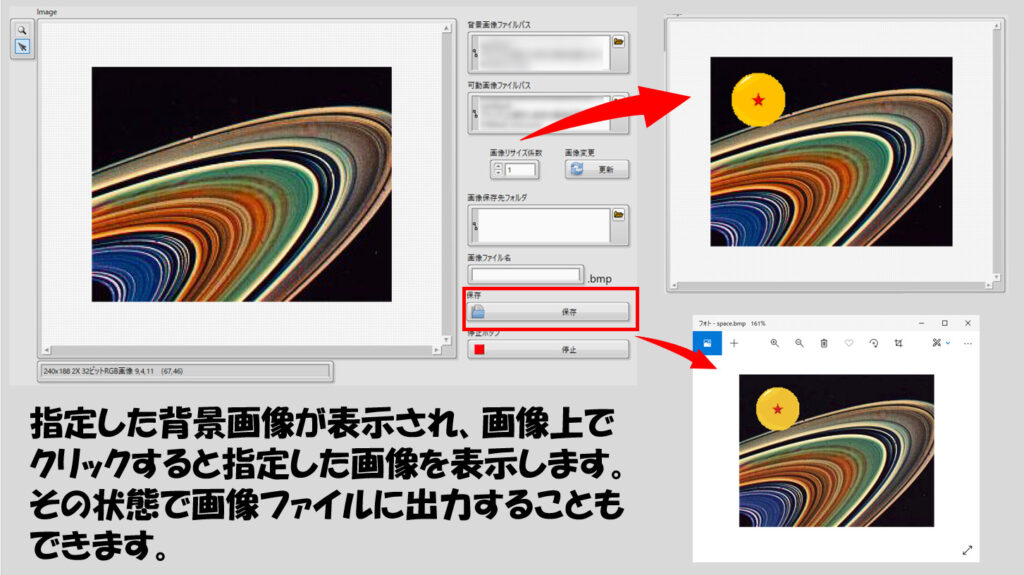
どんな結果になるか
フロントパネルには、背景となる画像と、重ね合わせたい画像を指定するようにしています。重ね合わせる画像のサイズはプログラム中で変更することができるようにしています。

重ね合わせた後の画像を保存するのであれば画像保存先フォルダと画像ファイル名を指定します。

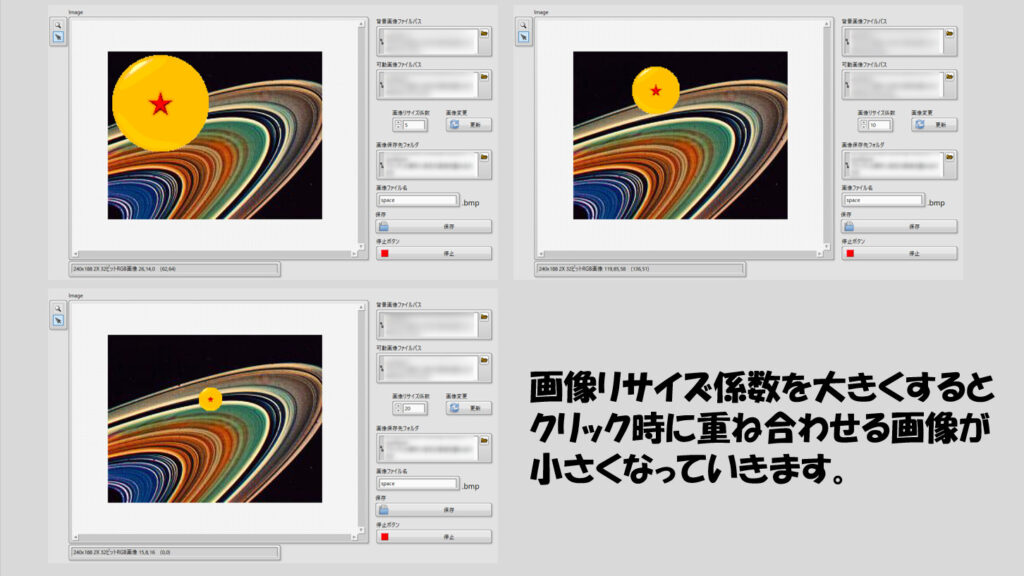
また、重ね合わせる画像のサイズの調整もできるようにしています。画像リサイズ係数の値を変えて更新ボタンを押すことで画像のサイズを変更できます。

プログラムの構造
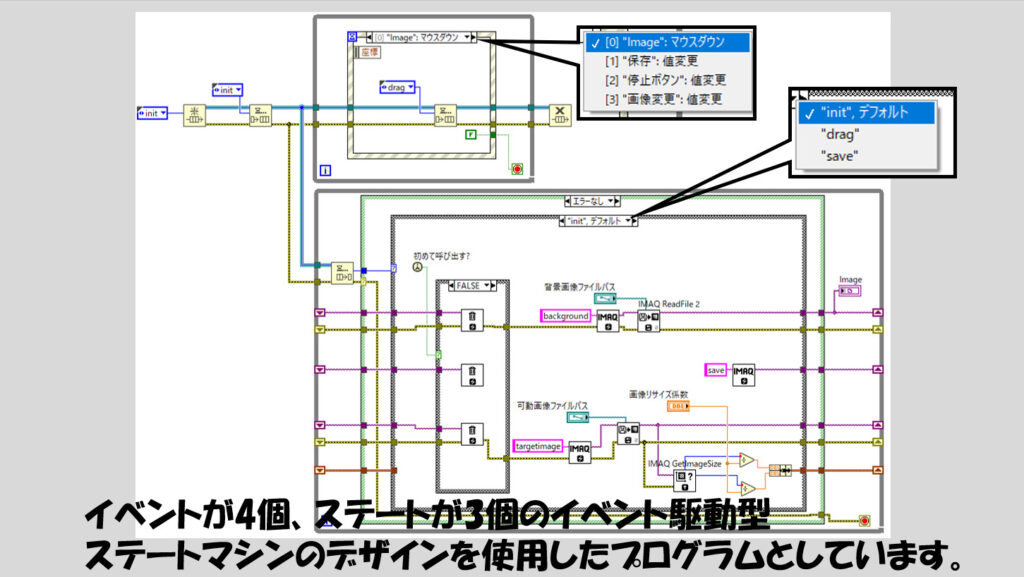
ベースはイベント駆動型ステートマシンを採用しました。イベントストラクチャで受け取ったステートをキューで下のWhileループに渡しています。

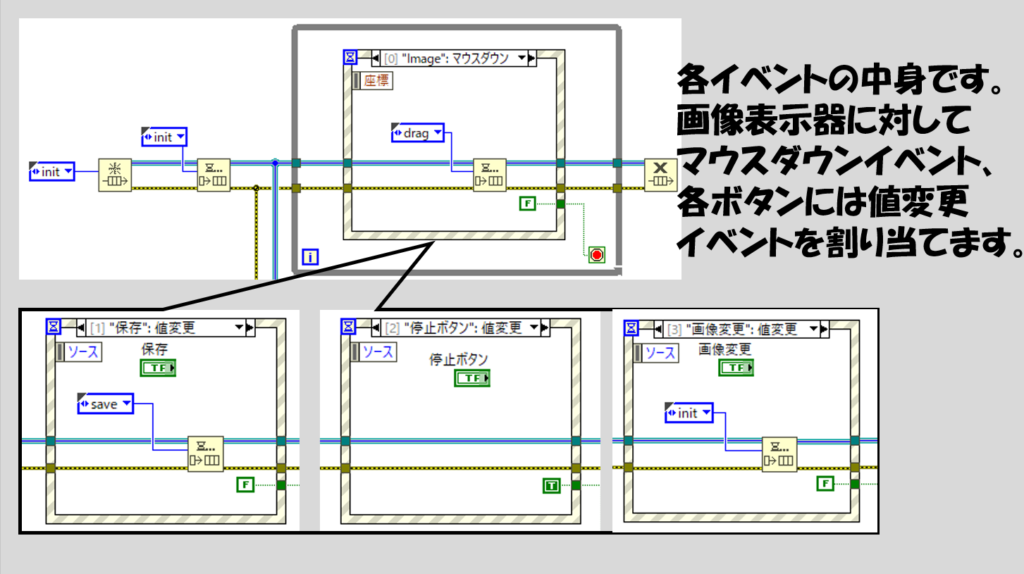
それぞれの中身を細かく紹介していきます。
まずイベントです。4個のイベントを登録しており、種類としてはマウスダウンイベントが一つと値変更イベント3つです。
画像変更の更新ボタンを押すとinitのステートが実行させることで画像を入れ替えることができます。

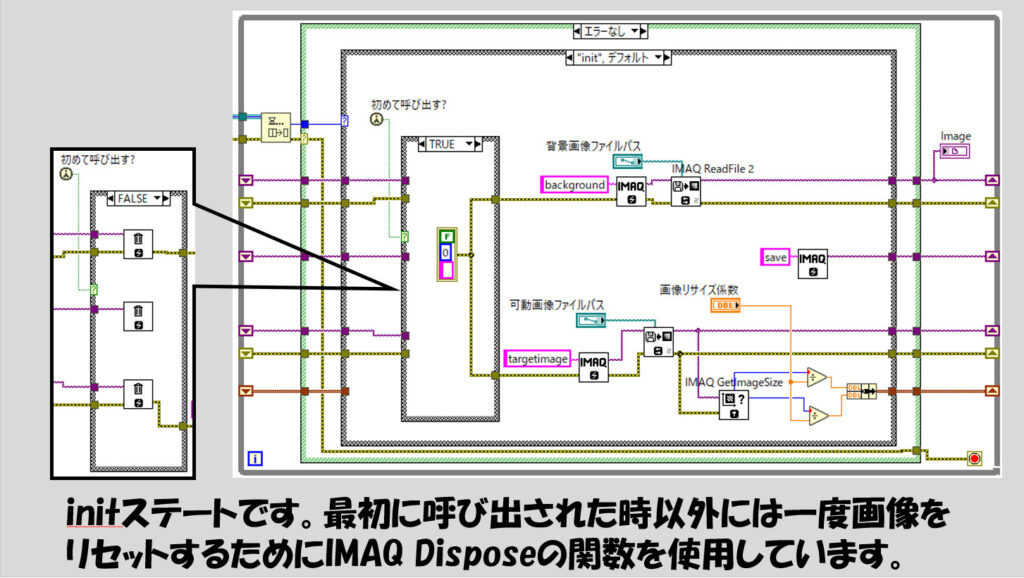
下のWhileループのそれぞれのステートをみていきます。まずはinitステート、こちらで画像の初期化を行っています。重ね合わせる画像のサイズをIMAQ GetImageSize関数によってこの時点で取得し、バンドルしてシフトレジスタに渡しています。
また、saveと名前のついたIMAQ Createがありますが、こちらはこのinitステートではただ単に作成するだけとしています。

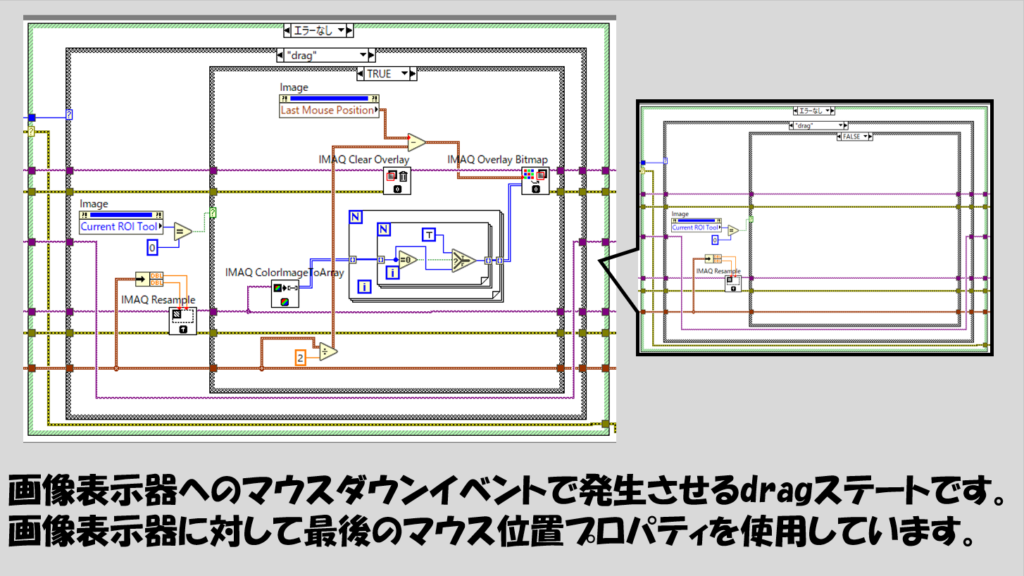
次にdragステートです。(本来はドラッグで画像を動かそうとしていたので名前をこうしていますが、ドラッグ操作はこのサンプルでは必要ありません・・・)
これはマウスダウンイベントが検出されると実行されるステートで、画像表示器の最後のマウス位置を座標として取得するLast Mouse Positionプロパティと、画像のサイズからクリック位置を画像の真ん中とするように補正し、IMAQ Overlay Bitmapの座標入力に渡しています。
TRUEのケースの中にForループが入れ子になっていますが、ここで使用されている選択関数のTRUE入力にある「T」はカラーボックスの値です。カラーボックス定数の左上にある「T」を選択すると指定できる、透明の意味のカラー定数です。
また、IMAQ ColorImageToArray関数を使用して画像を配列にしていますが、これはカラー画像に対して出ないとうまく実行されないため、グレースケール画像に対してはIMAQ ImageToArray関数を使用する必要があります。

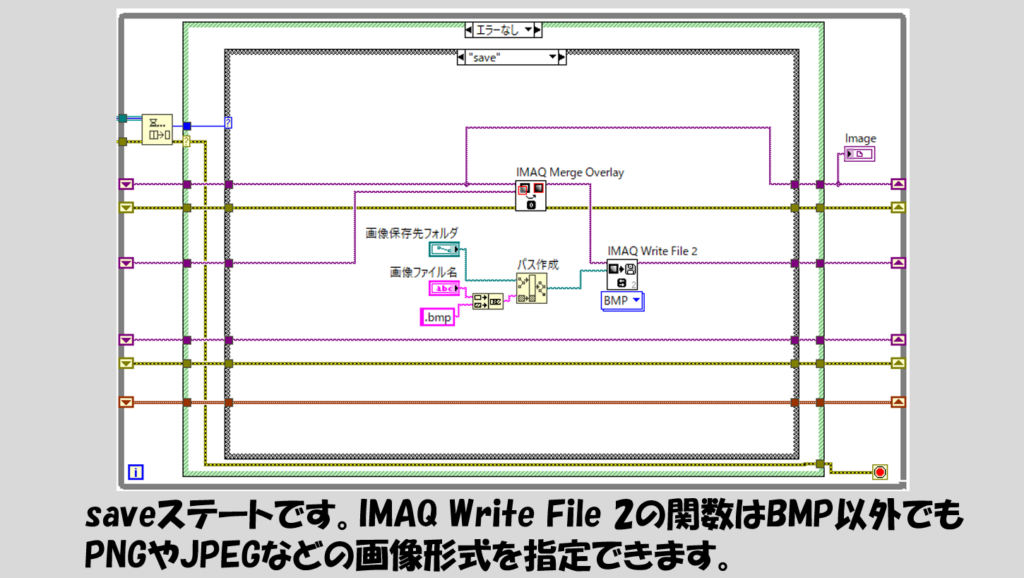
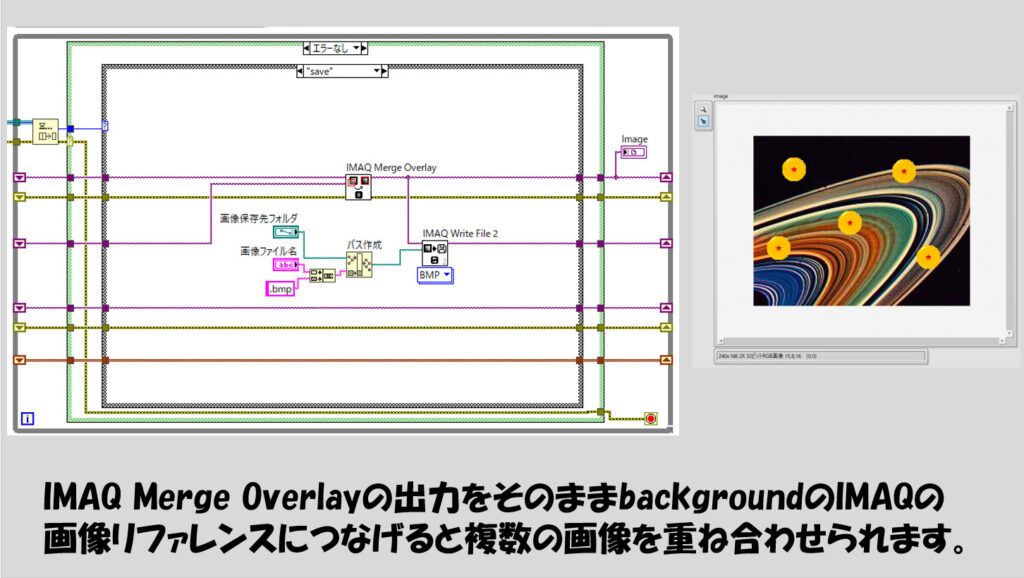
ステートとしては次のsaveステートが最後です。重ね合わせられた画像を保存するために使用します。
このサンプルではBMP画像ファイルとして出力しますが、IMAQ Write File2の関数はPNGやJPEG画像形式も指定できます。その際は、画像ファイル名の文字列制御器と連結している定数(下の図でいう.bmp)の部分も画像ファイルに合わせて.pngや.jpgに変更する必要があります。

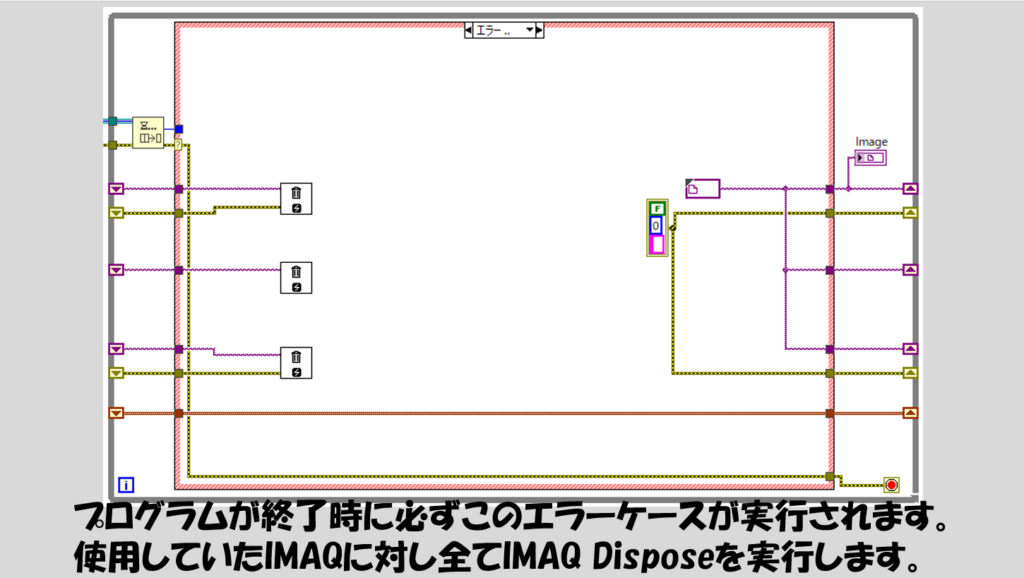
プログラムが停止ボタンを押されて終了すると、キュー解放の関数が実行されることで下のWhileループの要素をデキュー関数からはエラーが出ます。このエラーによって下のWhileループを止めるため、最後は必ずエラーケースで終わります。このときにIMAQ Disposeが実行されるようにします。

上記の各ステートを実装すれば、クリックした位置に指定の画像を重ねることができます。
複数の画像を重ね合わせたい場合
上記の例では、クリックをするたびに重ね合わせられる画像の位置が変わりますが、場合によっては複数の箇所に画像を貼り合わせたいということもあると思います。
その場合には、saveステートで使用していたIMAQ Merge Overlayの出力を、backgroundの名前のついたIMAQに配線することで実装できます。

もちろん、上記の実装だと保存ボタンを押さないとsaveステートが実行されないですが、フロントパネルに別のボタン、例えば「複数重ねあわせる?」ボタンを用意し、これが押されている間はIMAQ Merge Overlayが使用されるなど工夫することができます。
イベントストラクチャやステートマシンはこうした機能の追加が楽にできるので便利でかつ強力なデザインパターンだと思います。
画像の重ね合わせの方法を紹介しました。Visionの関数を使用せずにピクチャの関数でもやれないことはないと思いますが、ピクチャ上の位置や実際にLabVIEWが検出できる座標情報のスケールを合わせたりするのがとても面倒なので、今回のサンプルのような実装が楽なので試してみてください。
ここまで読んでいただきありがとうございました。



コメント