この記事では、2021年8月にリリースされたG Web Developmentソフトウェアの内容と、インストールの手順についてまとめています。
- G Web Developmentソフトウェアって何?
- G Web Developmentソフトウェアで何ができるの?
- これから使い始めるときのLabVIEWとの使い分けを知りたい
- G Web Developmentソフトウェアのインストールはどうすればいいの?
- インストールした後は何をすればいいの?
という方に向けた内容としています。
LabVIEWのインストールについて知りたいよ、という方は別記事で紹介しています。
また、G Web Developmentソフトウェアの実質的前身ソフトウェアである、LabVIEW NXGについてのインストールに興味があるよという方は以下の記事が参考になると思います。
ただし、G Web Developmentソフトウェアがリリースされている現在、LabVIEW NXGを積極的に選ぶ理由はないと思います。G Web DevelopmentソフトウェアはLabVIEW NXGでできた機能の一部しかできないとはいえ、この「一部」の機能以外はLabVIEWとほとんど変わらないためです。
もしLabVIEW NXGに興味があるけれどLabVIEWとの違いが分からない、という方にはこちらの記事も参考にされてみてください。
なお、G Web Developmentソフトウェアは、非商用、非学術用の目的であれば無償でインストール、使用できるcommunity editionと、有償のライセンス版がありますが、本記事のインストール手順ではcommunity editionのインストーラを使用した場合の例を示しています(インストールの手順は有償版でも基本的に変わりません)。
G Web Developmentソフトウェアについて
G Web Developmentソフトウェアは、「LabVIEWのプログラムを作る感覚で、ウェブブラウザ上で動作するweb applicationを作ることができる」ソフトウェアです。
もし、LabVIEW NXGを触ったことのある人には、「LabVIEW NXG Web Moduleと同じで、LabVIEW NXGから独立したソフト」と言えばわかるかもしれません。
そう、このG Web Developmentソフトウェアでできることは、LabVIEW NXGというソフトへのアドオンであるWeb Moduleというソフトで元々できていたことです。言い換えれば、これが独立してG Web Developmentソフトウェアになったということになった、ということのようです。
(LabVIEW NXGは開発が終了していると公式に宣言されていますが、web applicationを作成する機能は便利なので残ったんだと思います)
G Web Developmentソフトウェアで何ができるか
ではG Web Developmentソフトウェアで何ができるかというと、上にも書いた通り、「web applicationを作成することができる」ということになります。
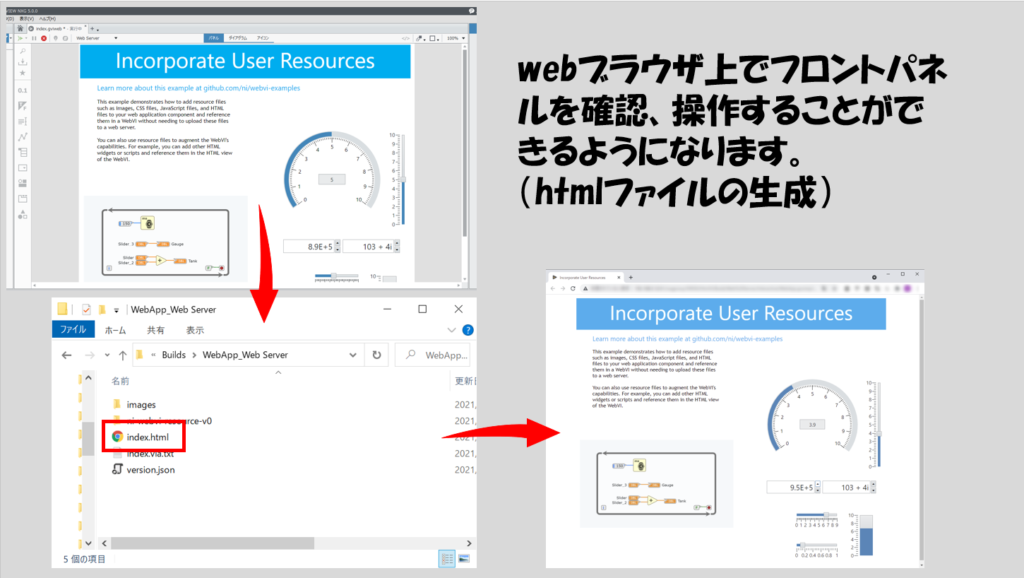
別の言い方をすると、G Web Developmentソフトウェアで作成したプログラムをビルドすることでhtmlファイルを作成することができます。これはGoogle Chromeなどのウェブブラウザ上で実際に動作させることができます。

ではG Web Developmentソフトウェア上であらゆるプログラムが書けるかというとそうではなく、やれることは普通のLabVIEWと比べるとだいぶ制限があります。
(もしLabVIEW NXG Web Moduleを触ったことがある方は、(2021年8月20日現在)G Web Developmentソフトウェアでもほぼ全く同じ関数が用意されていると考えても大丈夫です。)
ただ、G Web Developmentソフトウェアで作成したweb applicationと、例えばLabVIEWで作成したweb serviceを通信させることで、「web service側で実行しているプログラムの結果をウェブブラウザ上で確認する」といった使い方ができます。(G Web Developmentソフトウェアをインストールすると、web application側のサンプルがついてきます。web service側のサンプルは、サンプルに指示されたgithubのページからダウンロードすることで使用できます)
LabVIEWとの使い分け
G Web Developmentソフトウェアは、実際にプログラムを書く感覚はLabVIEWにかなり近いです。というか実際、プログラムを書いている時点ではLabVIEWで操作しているのと同じようなことをします。
違いと言えば、LabVIEWであれば作成したプログラムをビルドすることでEXEが作れるのに対し、G Web Developmentソフトウェアでは既に紹介したようにhtmlファイルを作れることです。
ただし、特段ウェブブラウザ上で動かすようなプログラムを必要としない場合には、G Web Developmentソフトウェアを選ぶ必要はないと思います。使える関数などもかなり限定されているためです。ハードウェアの操作も(G Web Developmentのプログラム単体では)できません。
そのため、ウェブブラウザでの使用を想定しないのであれば、G Web Developmentソフトウェアを選ばずにLabVIEWを使用した方がいいと思います。
なお、LabVIEWやLabVIEW NXGのソフトウェア(community editionを含む)をインストールしていても、G Web Developmentソフトウェアは別ソフトウェアとしてインストールすることが可能です。
G Web Developmentソフトウェアのインストールについて
さて、では実際にこのG Web Developmentソフトウェアをインストールしてみます。まずは、PCに何もNational Instruments社のソフトウェアがインストールされていない状態から、インストールする場合を想定します。
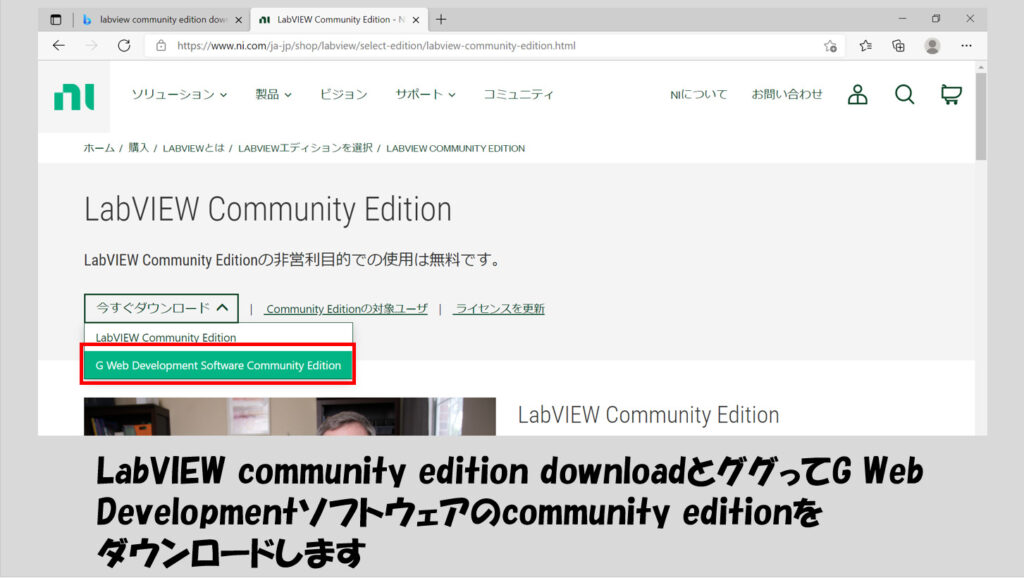
まずはインストーラの入手です。これは、「LabVIEW community edition download」などとググると見つかるNational Instruments社のHPでダウンロードすることができます。

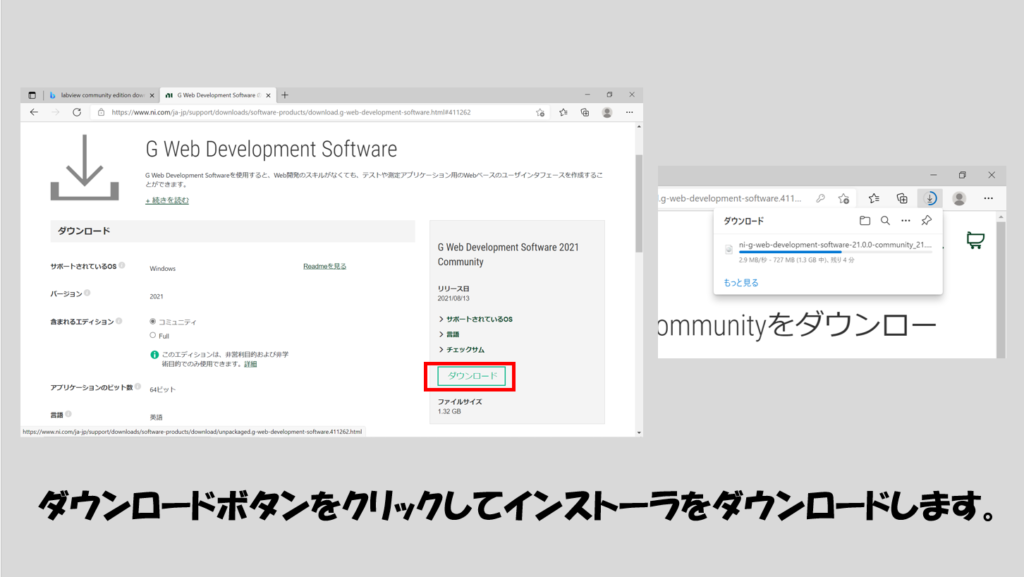
上の画面でG Web Developmentソフトウェアを選択するとインストーラのダウンロードページに進むので、ダウンロードボタンを選択します。National Instruments社のアカウントへのログインを求められるので、登録している場合にはログインして(登録していない場合にはアカウントを無料で作成し)、インストーラのダウンロードを開始します。

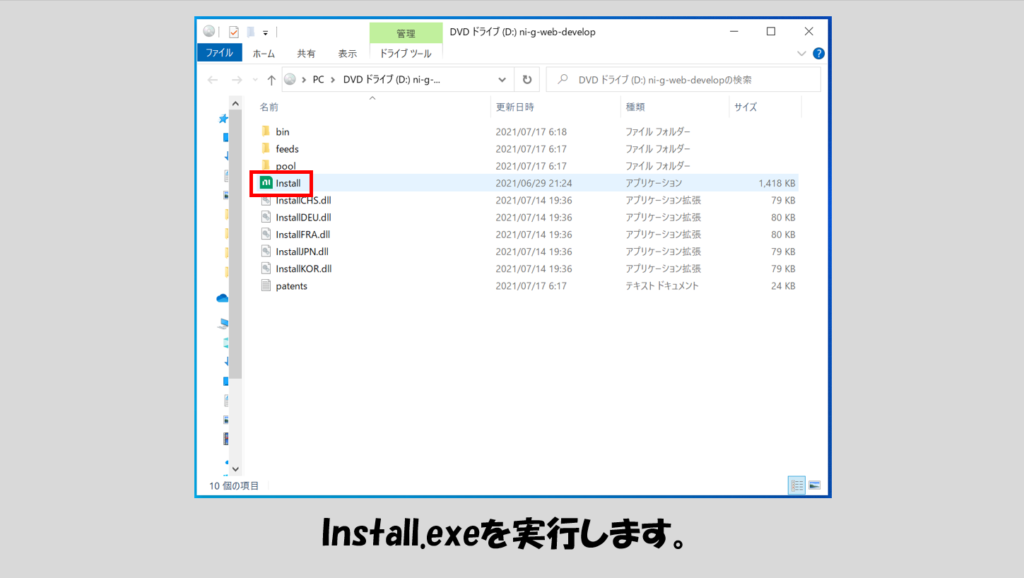
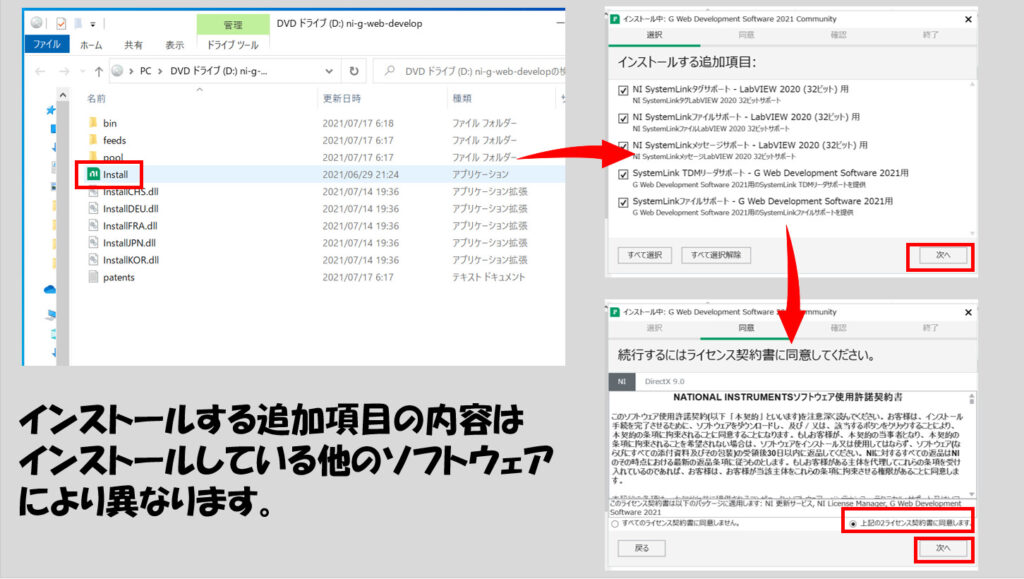
インストーラのzipファイルがダウンロード出来たら、その中身のInstall.exeを実行します。

最初に、NIパッケージマネージャのインストールが始まります。これは、National Instruments社のソフトウェアを管理するためのソフトウェアだと思ってください。
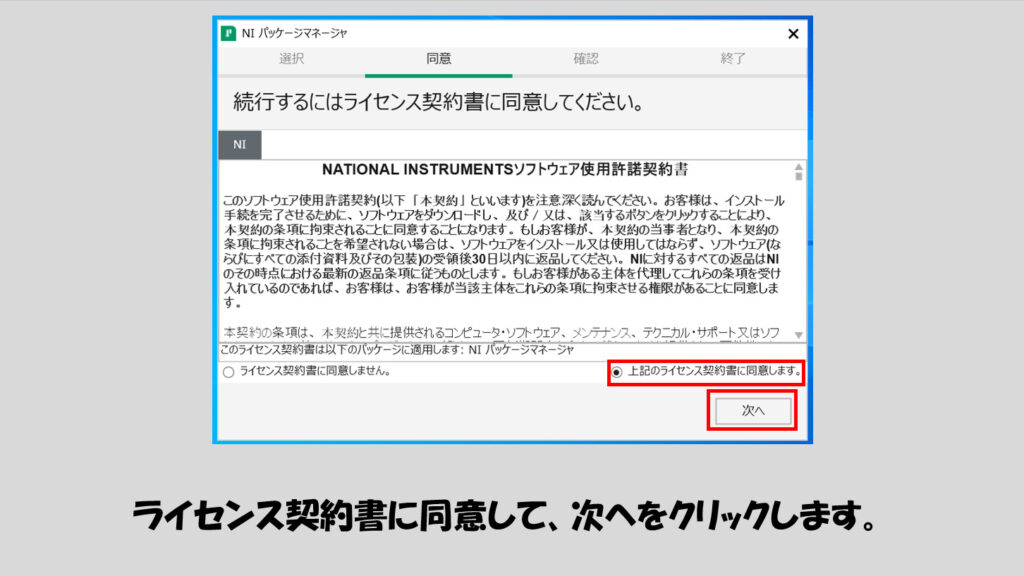
ライセンス契約書という表示が出るのでこれに同意して次へを選択します。

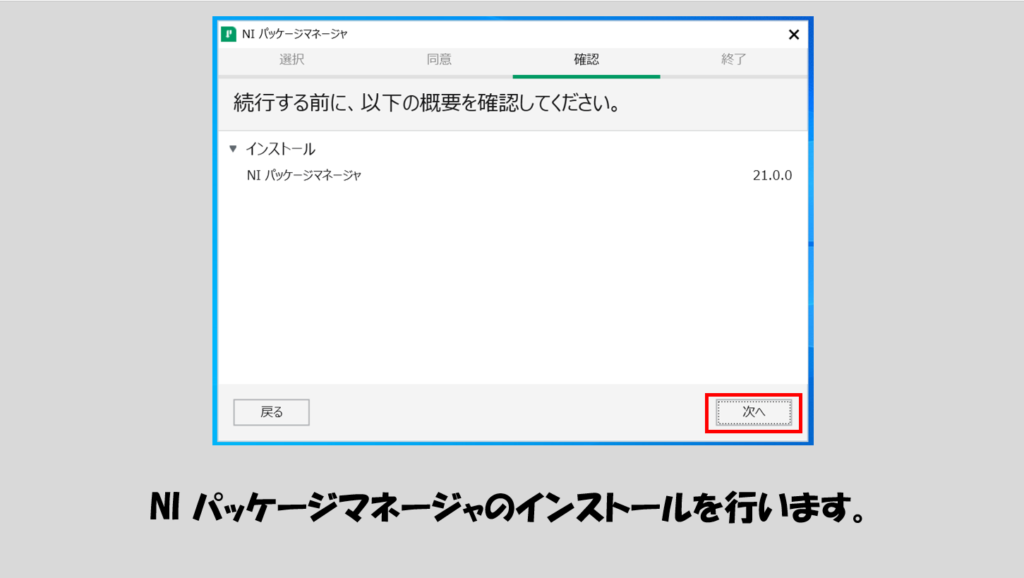
NIパッケージマネージャのインストールが始まりますよという画面が出るのでそのまま次へを選択します。

NIパッケージマネージャのインストールが終わると(5分もかからないと思います)次にG Web Developmentソフトウェアに関連する項目のインストールが始まります。
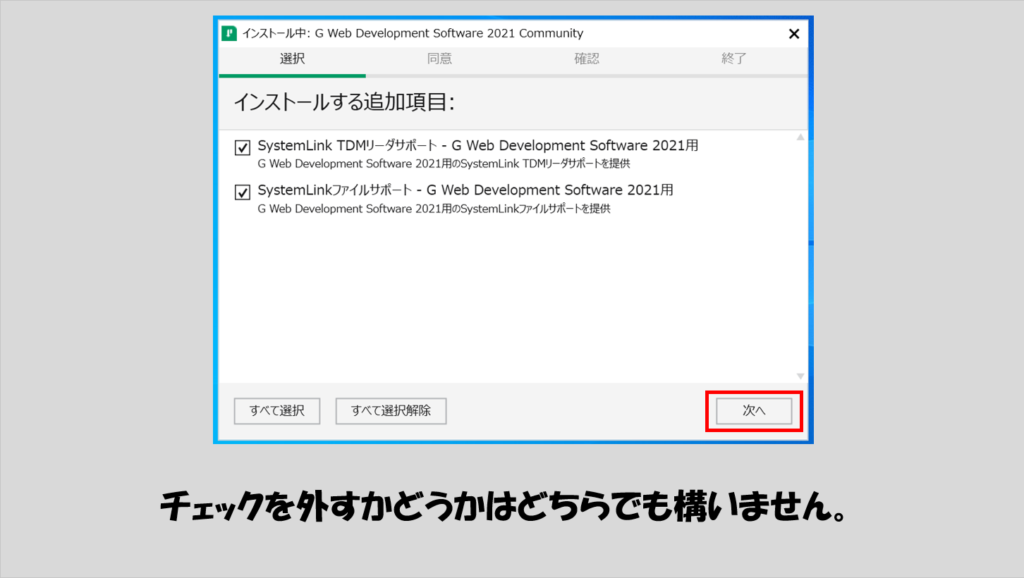
インストールする追加項目として下のような項目が出ると思いますがこちらは特にインストールしてもしなくても構わないと思います(ここでは特にチェックを外さずにそのまま次へ進みました)。
なお、SystemLinkというのはNational Instruments社が提供している別ソフトウェアのようです。

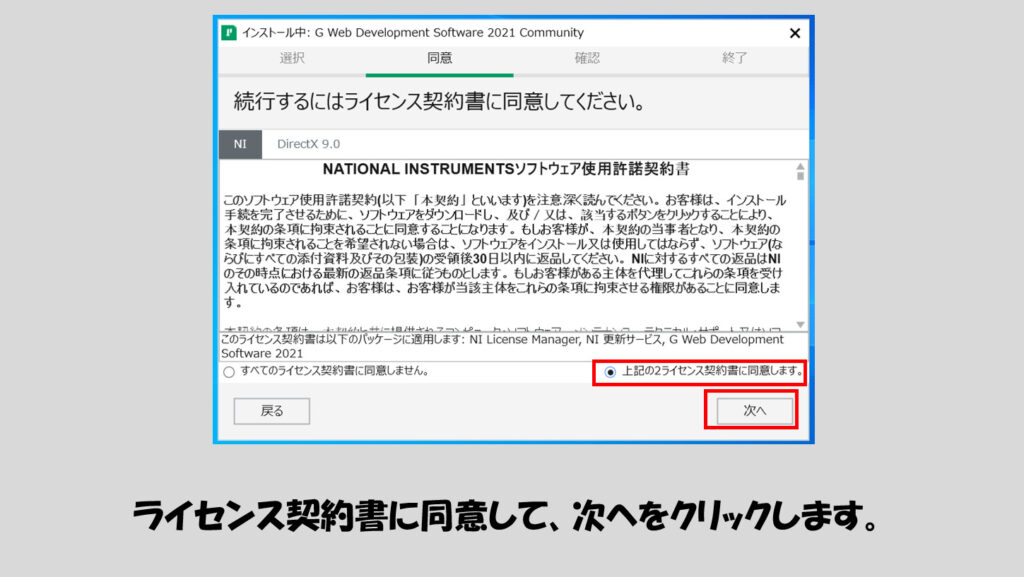
今度はG Web Developmentソフトウェアに対するライセンス契約書が表示されるので、こちらにも同意して次へ進みます。

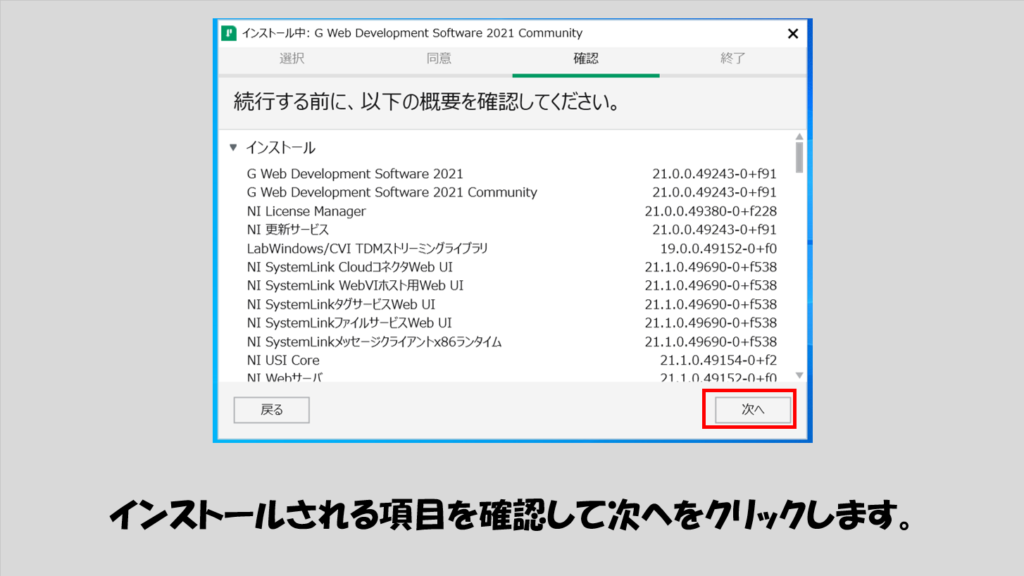
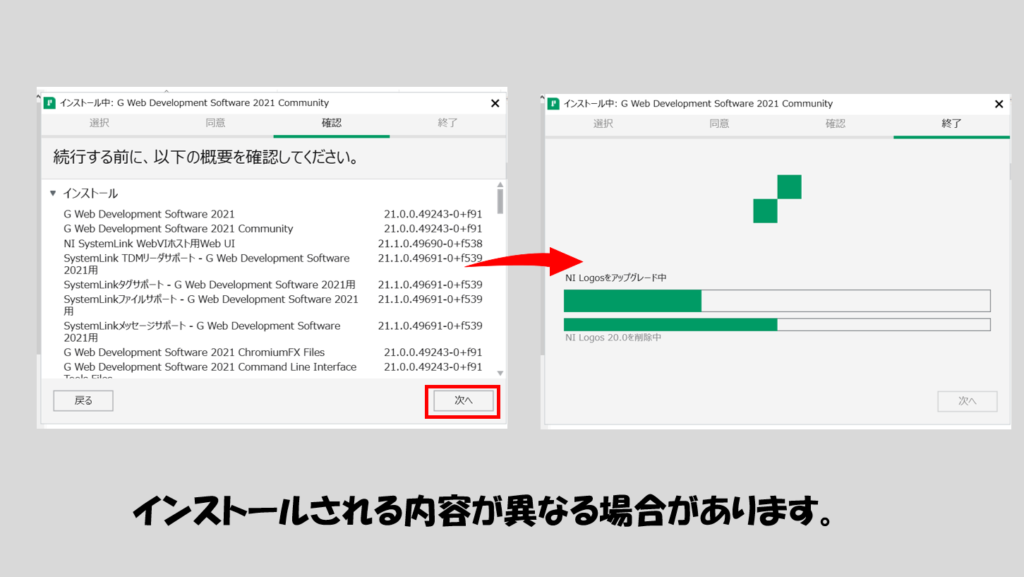
再びインストールする項目の確認の画面が出るので次へ進みます。

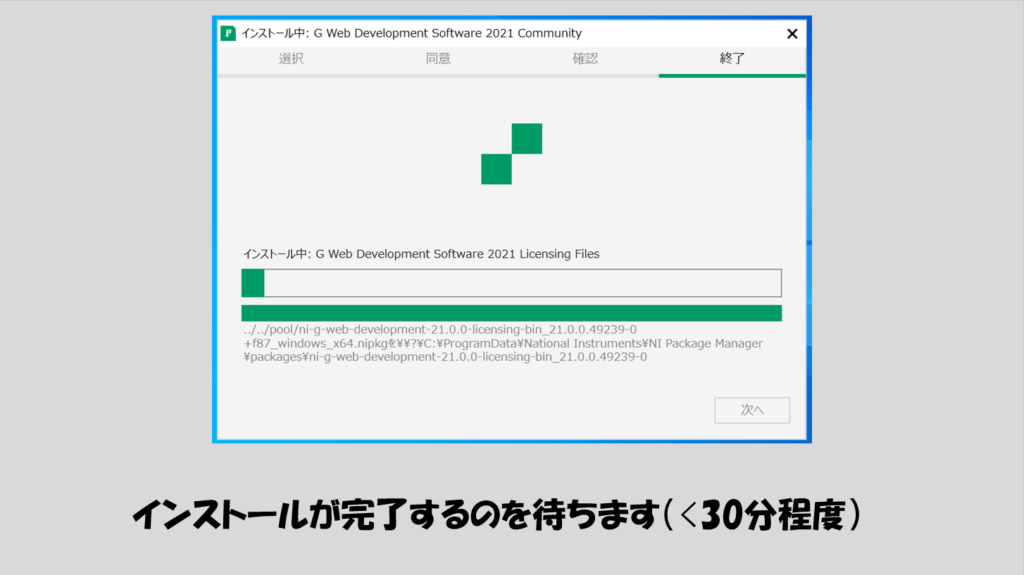
インストールが始まります。環境にも依ると思いますが、もしNational Instruments社のソフトが他に何もインストールされていないPCの場合には30分程度で終わると思います。

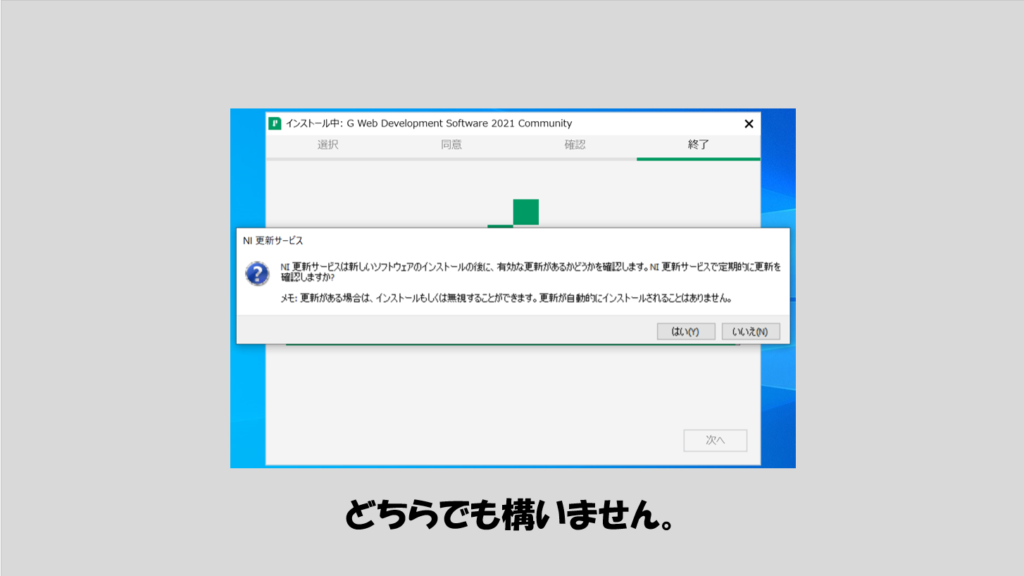
インストール完了の間際で、NI更新サービスの定期的な更新確認が表示されます。私はいちいち表示されるのが煩わしいので「いいえ」としましたが、どちらでも構わないと思います。

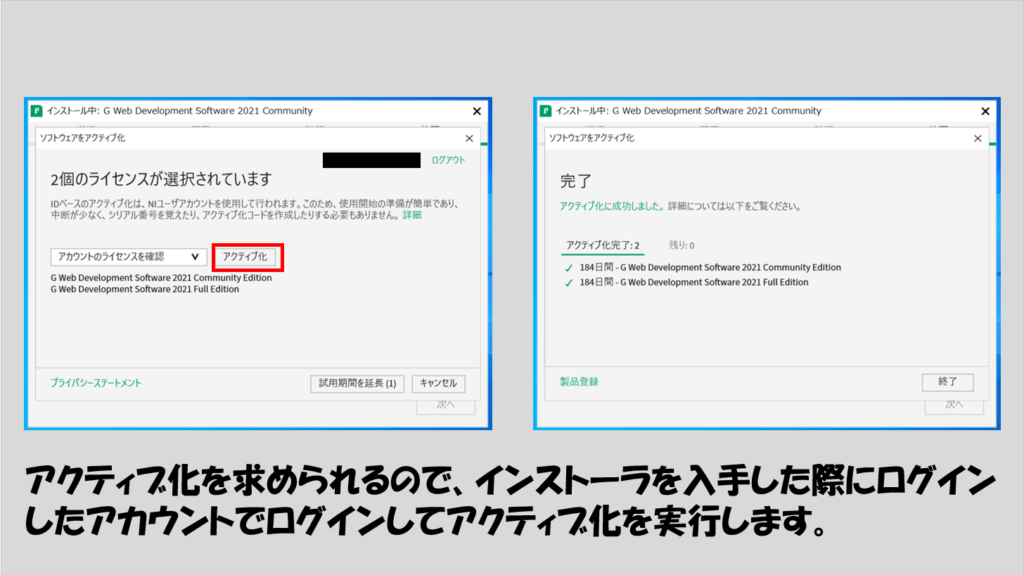
インストール完了の最後のステップとしてソフトウェアのアクティブ化の画面が出ます。このときNational Instruments社のHPのマイアカウント(インストーラをダウンロードした際に使用したログイン情報)が必要になります。
アクティブ化を選択して完了させます。あるいはこの時点ではアクティブ化をせずに、後でアクティブ化をすることもできます(その場合にはキャンセルを選択します)。

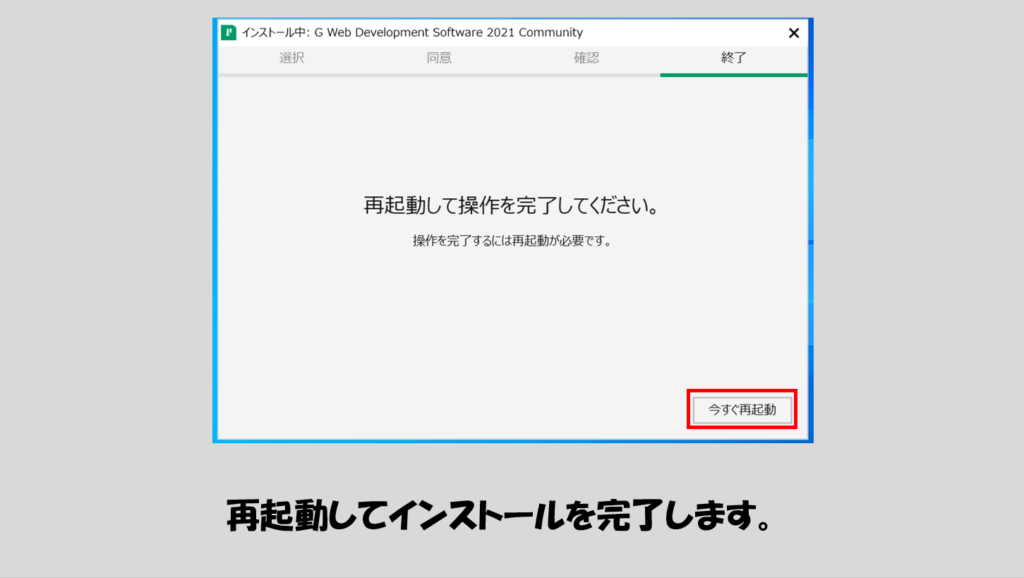
再起動を求められるので再起動します。

再起動後、G Web Developmentソフトウェアが使用できるようになっています。
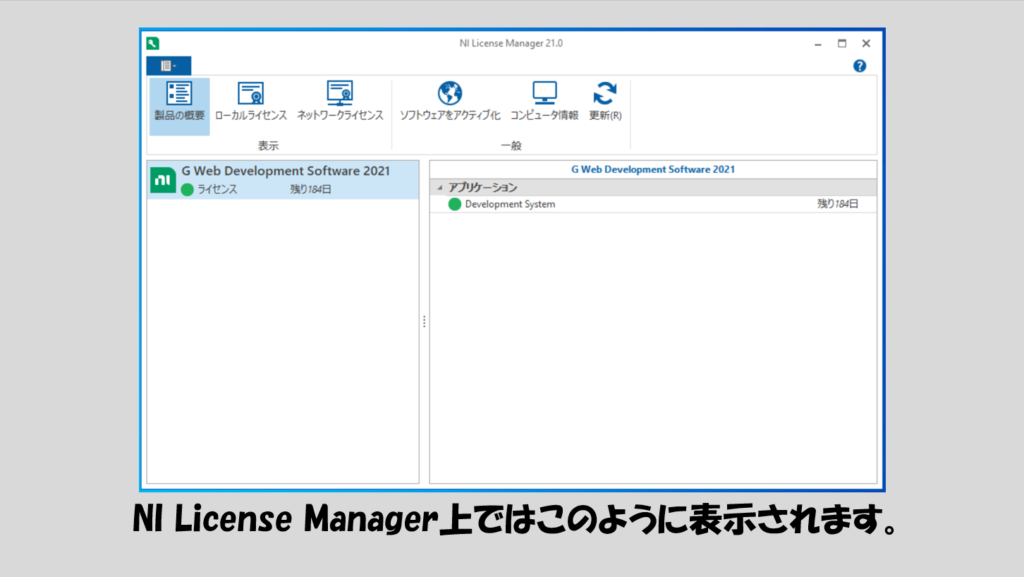
なお、アクティブ化を後から行う場合には、「NI License Manager」というソフトウェアがインストールされているはずなので、これを開いて「ソフトウェアをアクティブ化」を選択します。
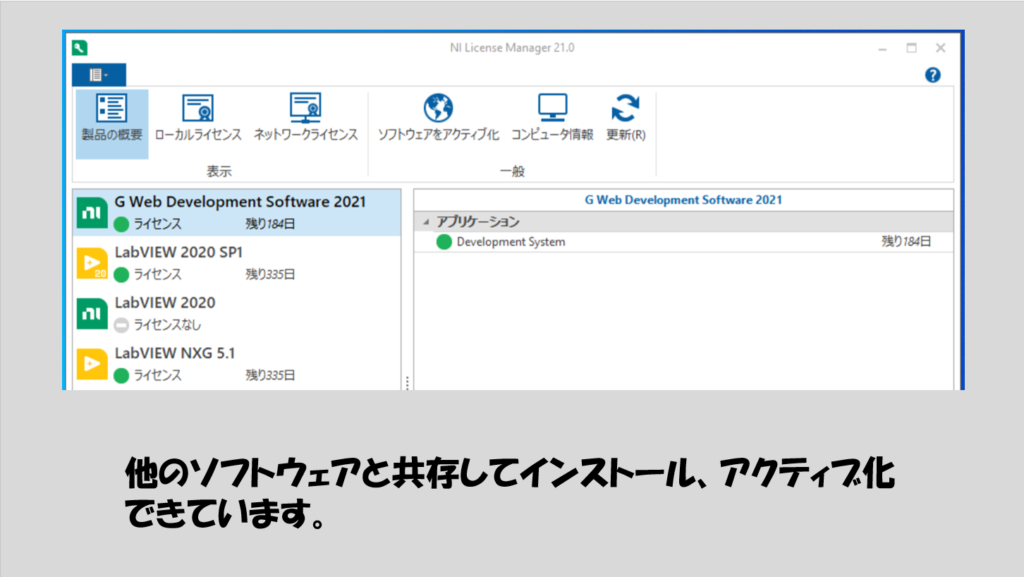
アクティブ化が正しく行われている場合には以下の図のような表示となります。

これでインストールまでの操作は終わりです。
次に、National Instruments社のソフトウェアがインストールされている場合も一応載せておきます。が、操作としては基本的に変わりません。
変わることがあるとしたら、他にインストールしているソフトウェアの内容に応じて「インストールする追加項目」の内容が変わるくらいです。

それ以外の操作は変わらず、ひたすらライセンス契約書に同意して次へを選択していくだけです。

他のソフトウェアがインストールされている場合であっても、G Web Developmentソフトウェアのアクティブ化は独立して行われます。そのため、NI License Manager上の表記も以下の図のようになります。

インストール後に何をすればいいか?
インストールした後にはとりあえずLearningの機能とサンプルを見てみることをオススメします。
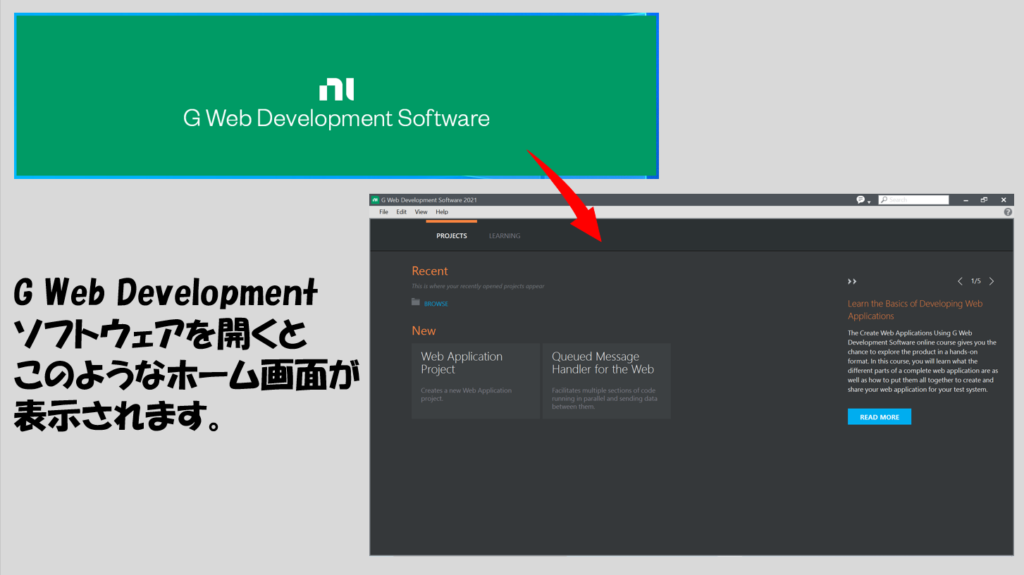
G Web Developmentソフトウェアを開くと、下の画面のようなホーム画面が表示されます。

画面の左上に表示されているタブのうち、Projectsのタブではもうそのままプロジェクトおよびプログラムの作成が開始できます。
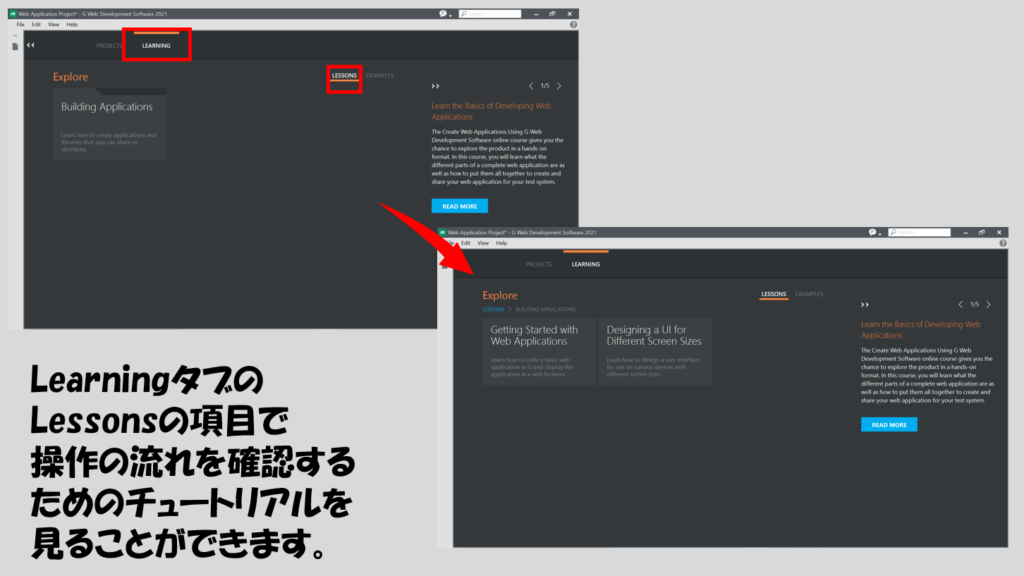
ただ、操作がよくわからないという場合には、Learningのタブを選択して、Lessonsの項目を選ぶことで、大まかにプログラム作成の流れを確認することができます。

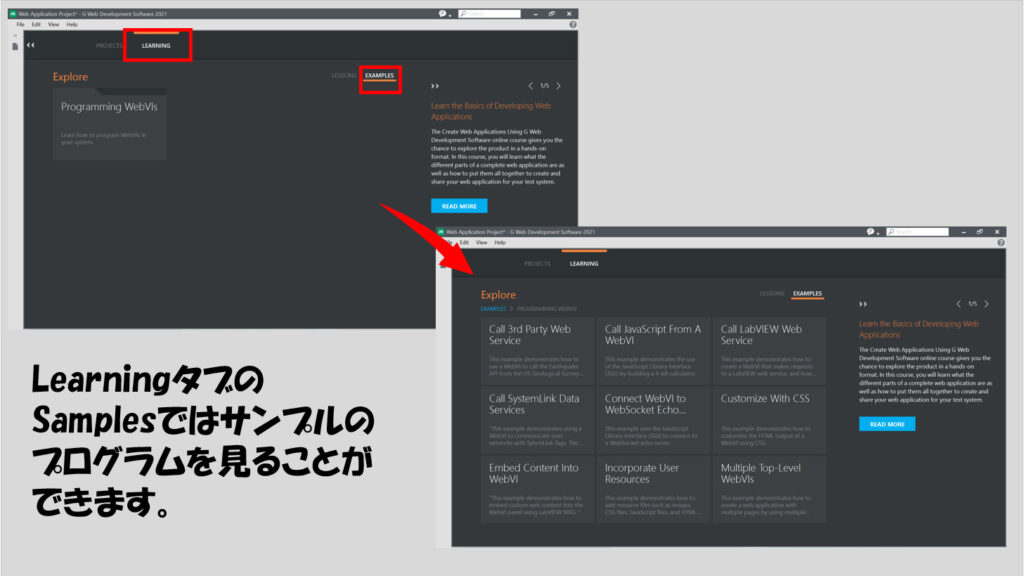
また、同じくLearningタブの今度はSamplesを選択すると、サンプルプログラムを確認することができます。
なお、このサンプルは、LabVIEW NXG Web Moduleのときにあったサンプルと内容は同じようです。

これらLessonsやSamplesを確認しつつ、実際のプログラムの作り方に慣れていけばいいと思います。
本記事では、G Web Developmentソフトウェアとは何か?からインストールおよびその後の最初の手順まで紹介してきました。
本ブログでも、G Web Developmentソフトウェアを使用したweb applicationのプログラム例をこれから紹介していく予定です。
ここまで読んでいただきありがとうございました。






コメント