LabVIEWと同様なプログラミングによってWeb Applicationを作成することができるG Web Development Software (以下GWDS)を触ったことがない方に向けて、基本的な事柄を解説していこうという試みです。なお、大部分の事柄は、GWDSの前身であるLabVIEW NXG Web Moduleと共通します。
シリーズ11回目としてGWDSにおけるHTMLとCSS編集について紹介します。
この記事は、以下のような方に向けて書いています。
- GWDSって結局何をしているの?
- HTMLの編集でどんなことができるの?
- 作成したページの見た目の装飾をしたいけどどうやるの?
もし上記のことに興味があるよ、という方には参考にして頂けるかもしれません。
なお、前回の記事はこちらです。
GWDSの実体
前回の記事では、それまでに扱ってきたループや条件分岐などを駆使して、具体的にプログラムを作るための道しるべ、デザインテンプレートの一つであるステートマシンの考え方からプログラムを作ることを紹介しました。
デザインテンプレート自体はステートマシン以外にもありますが、GWDSで実装できる範囲のことはステートマシンで十分対応できることが多いと思います。
ステートマシン以外のデザインテンプレートもありそれを紹介するにはまた新たな関数の使い方を知る必要がありますが、今回の記事ではプログラミングにおけるこうしたアルゴリズム関連の話から離れ、GWDSの実体に迫ってみようと思います。そもそもGWDSは何をしているのか。ということですね。

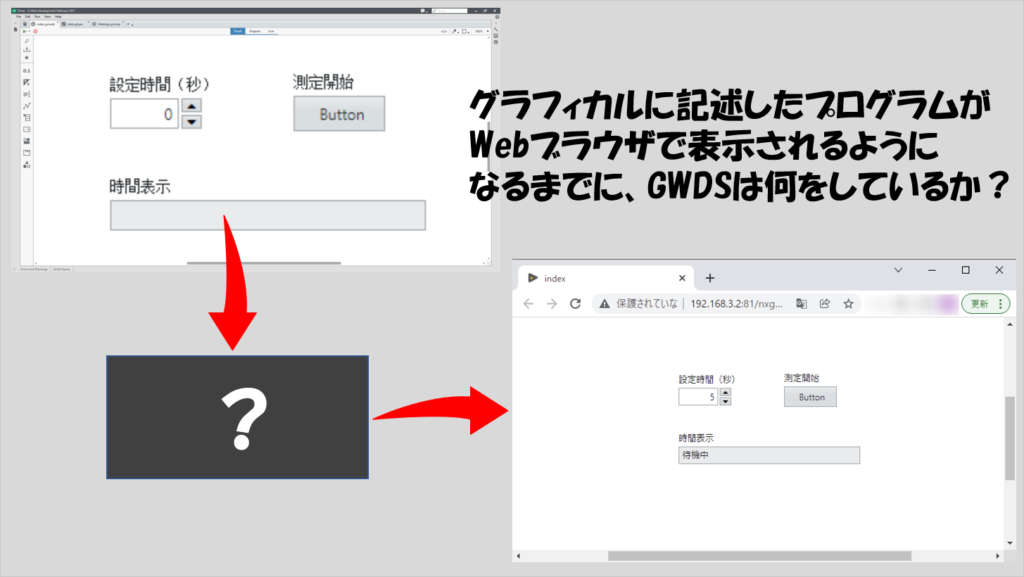
GWDSの環境でプログラムを書き、最終的にビルドすることでこれがクライアントPCのブラウザから見ることができるアプリケーション、Web Applicationになっていることは、本シリーズの一番最初で紹介しました。
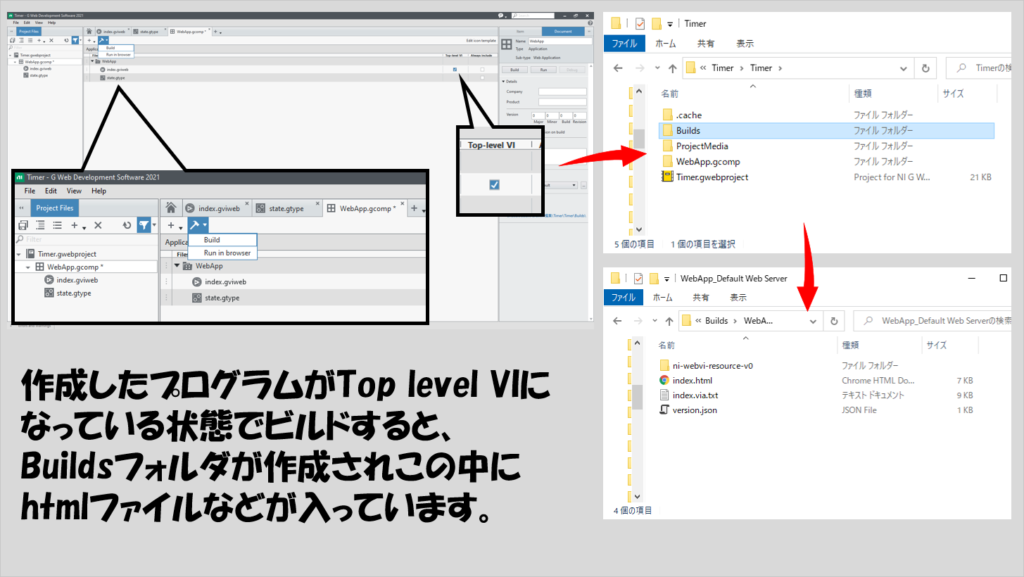
今となっては自分である程度のプログラムを書けると思うので、どんなプログラムを対象にしてもいいので、何かプログラムを改めてビルドし、できたファイルを確認してみます。

生成されるのは拡張子がhtmlとなった、HTMLファイルですね(それ以外もありますが)。
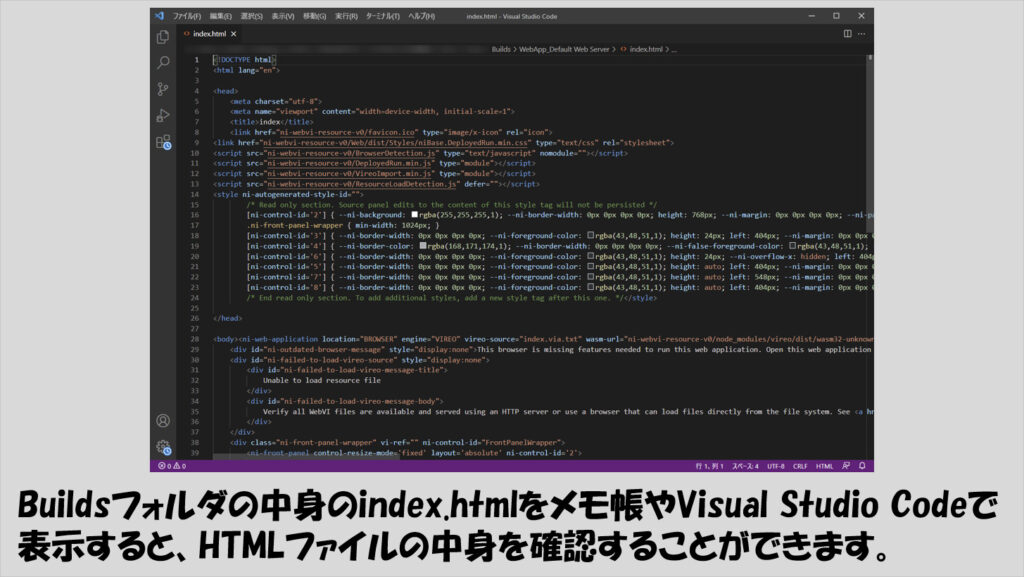
で、このHTMLファイルを開くと、例えば以下の図のようになっていることが分かります。開くのはメモ帳などでもいいですが、Visual Studio CodeだとHTMLのタグなどが色分けされて表示されるので見やすいと思います。

あらためて、GWDSはHTMLファイルを作成するためのソフトウェアであることがわかります。
が、実はプログラムのHTML化はビルドで初めて行われているわけではありません。プログラム実行中に既に行われています。
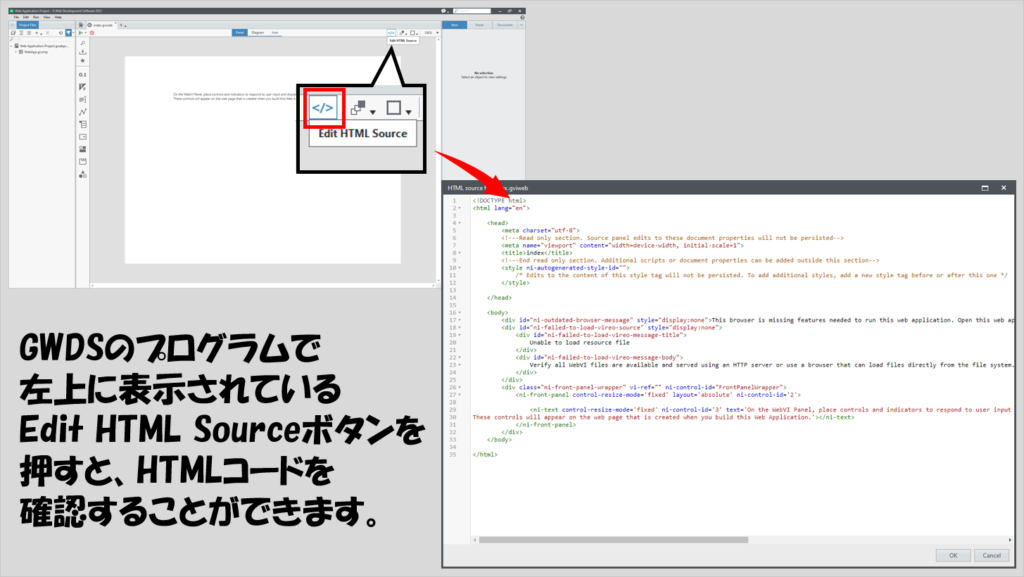
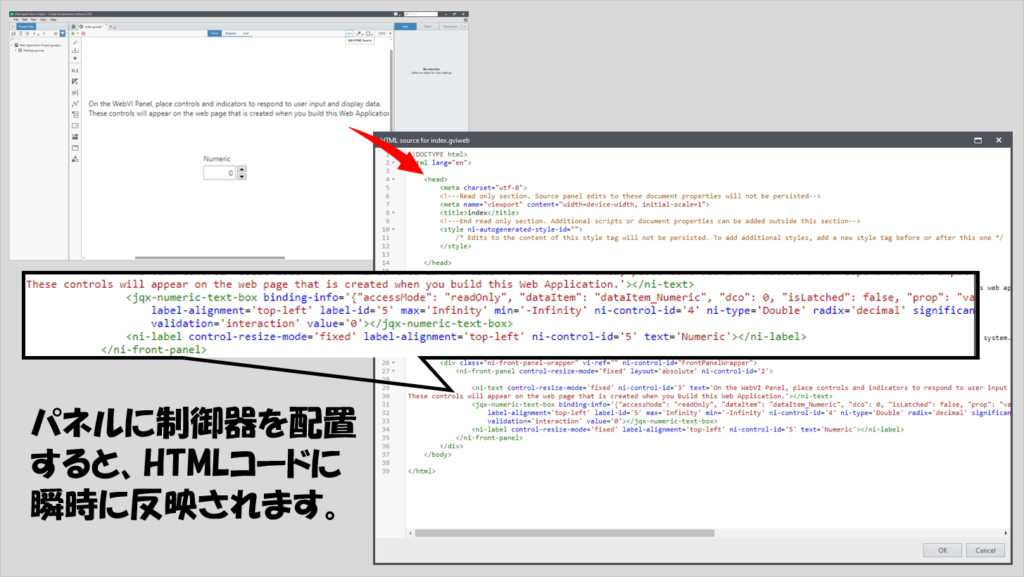
これを確かめるために、新規のプログラムを用意します。そして、下の図の赤枠で囲まれたHTMLコードを確認してみます。

次に、何か適当なオブジェクト、例えば数値制御器をパネル上に置いて、またHTMLコードを確認してみます。すると、今追加した制御器に対してHTMLコードが追加されていることが確認できます。

このように、GWDSはビルド時ではなく、プログラム作成時に瞬時にHTMLコード化を裏で行ってくれています。
プログラム作成時にパネル上のオブジェクトを瞬時にHTML化し、ビルドすることでそのプログラムをHTMLファイルとしてWebサーバーがホストできるような形として用意できる、これがGWDSというプログラミングソフトウェアの実体だと思います。
そもそもHTMLとは?
さて、上でHTML化などと書いてきましたが、そもそもこのHTMLとは何なのか?という説明はこれまであまりしてきませんでした。
詳しい説明は他のもっと詳しい資料やサイトを確認してもらえればと思いますが、HTMLはHyper Text Markup Languageの頭文字で、マークアップという印を組み合わせて表現するタイプの言語になっています。
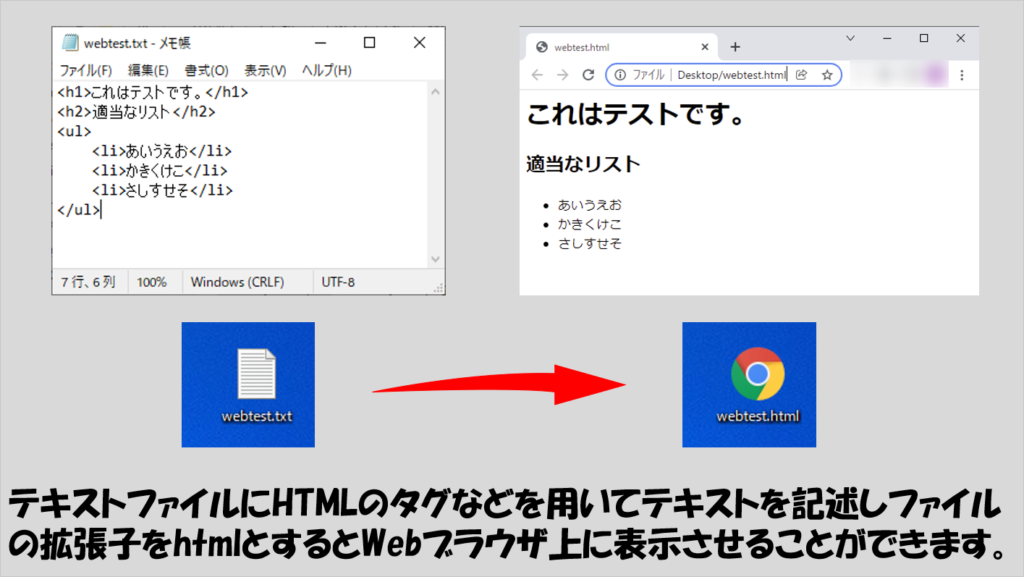
HTML自体はGWDSでなくても、それこそテキストファイルを用意して中身に手入力で記述していき、そのファイルの拡張子を.htmlとさえしてあげればGoogle ChromeやFirefoxなどのWebブラウザで表示させることができます。
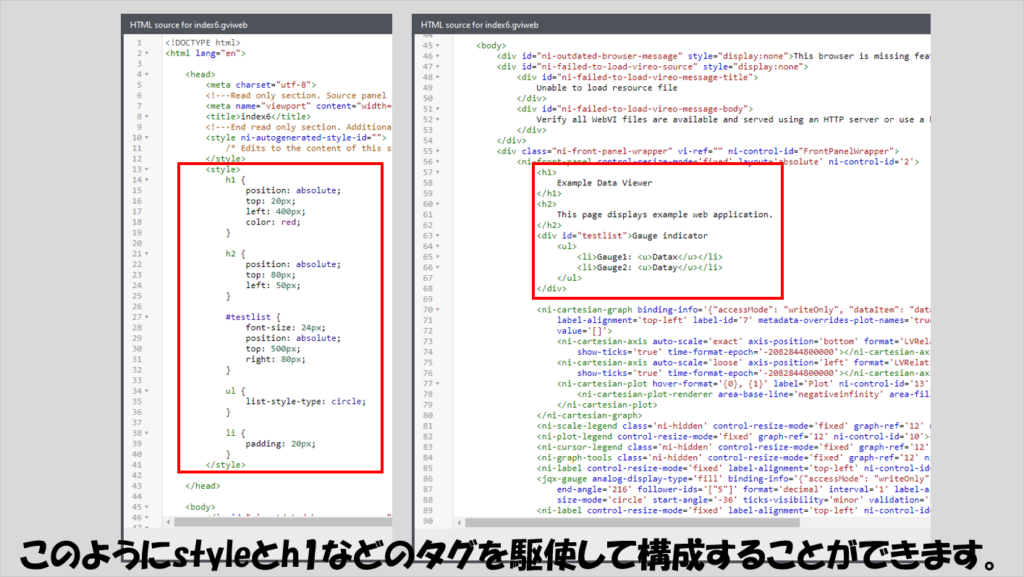
例えば、以下の要領でテキストを用意すれば、別にGWDSを使わずともWebブラウザで表示されるプログラムは書けてしまいます。

上の例でいうところの、<h1>や<ul>などどいったタグを用いて「この部分にこの内容をこういう形式で表示してください」という命令を集めたものがHTMLです。
このHTML、マークアップ「言語」というだけあって、これはこれで専用の文法を持つ言語に変わりありません(ループや条件分岐などのアルゴリズムを持つわけではないので、プログラミング言語と表現されることはないようですが)。
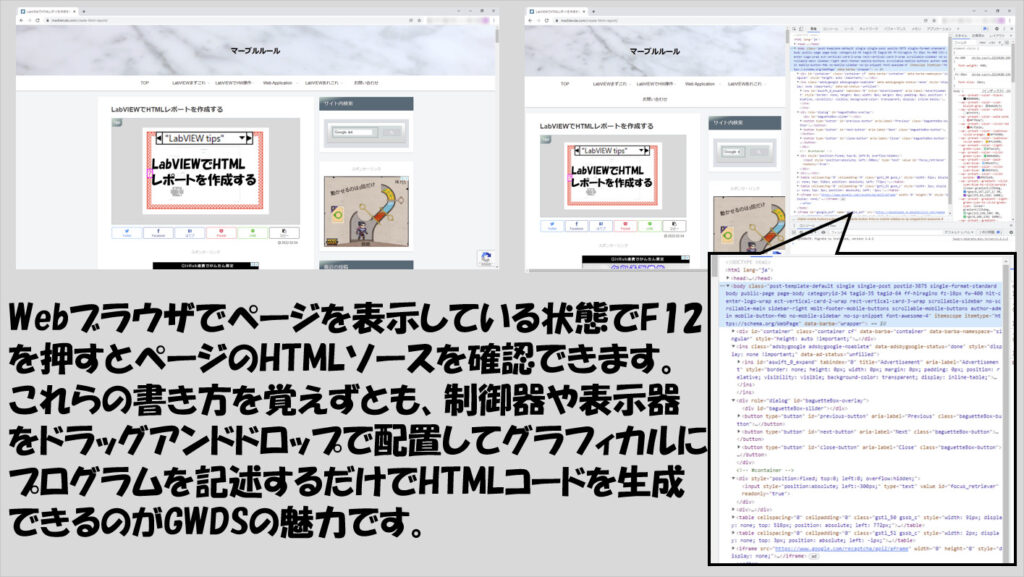
Webブラウザで見ることができるいわゆるWebサイトはどれもHTMLのソースコードを持っていて、F12をおすことで簡単に確認することができます。確認は簡単でも、中身は決して簡単ではありません。
こういった、特定の言語そのものを覚えなくてもグラフィカルな環境でアルゴリズムの構築にだけ集中してWeb Applicationを作れるのがGWDSの最大の魅力です。(HTMLコードの文法を覚える代わりにGWDSの書き方を覚える必要があるじゃないかと言われれば確かにそうですが・・・)

ただし、使える関数が限られていることからGWDSで各種機能を自動的にHTML化するには限界があるのですが、知識があればここに新たなコードを追加することもできます。
(なお、上の図でサイトの例に出しているHTMLレポートは、LabVIEWのReport Generation Toolkitのことを指していて、こちらでもHTMLファイルを作成することができるのですが、あくまでレポートであって、動的なコンテンツは作れないという点が異なります)
さすがに新たなコードの追加までくるとHTML自体の知識がないといけなくなり、本記事はHTMLそのものを解説するわけではないのでもしもっと詳しく知りたいという場合にはHTMLの専門書や専門のサイトなど参考にしてみてください。
また、やってみるとわかると思いますが、たいていはこの記事後半に紹介するCSSにも関連する、styleの設定についてもある程度知識がないと思ったような見た目にすることができません。


HTMLコードの編集
GWDSがHTMLコードを瞬時に生成していて、カスタマイズすることができることを紹介したうえで、このHTMLコードを編集することに関してのトピックを2つ紹介します。
HTMLクラスを活用
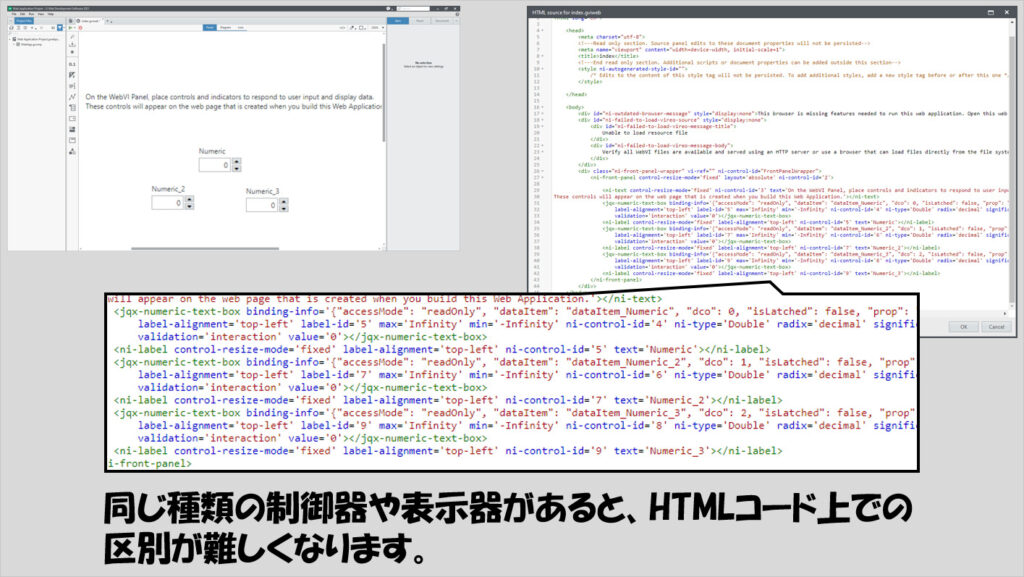
例えば以下のように同じ制御器がたくさん並んでいる場合、HTMLコードはどれも同じような羅列が続きます。

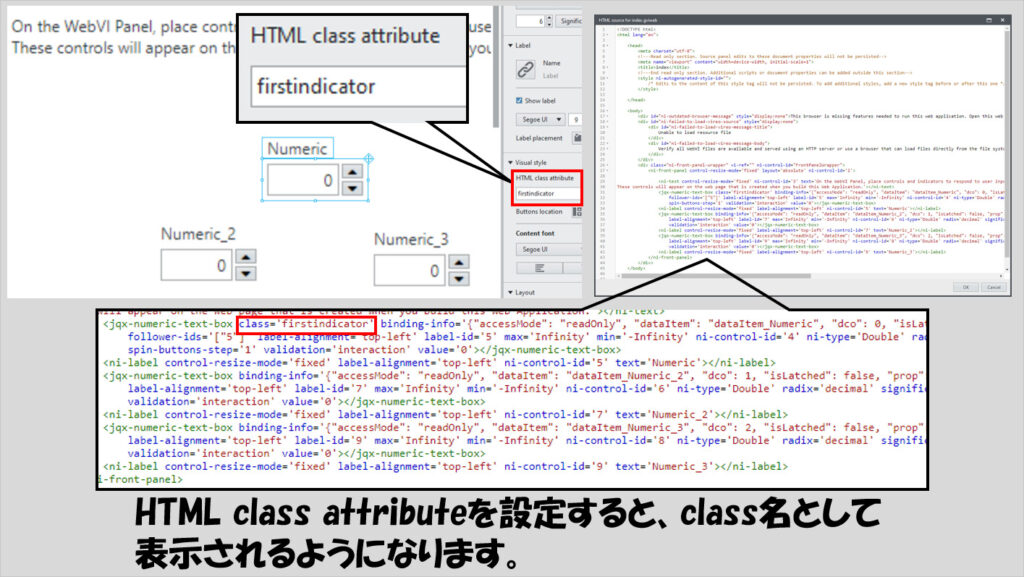
実際はオブジェクトを置いた順番で上から並ぶようなのですが、一度置いてからはどれがどれか判断がつきづらいです。そんなときには、HTMLクラスを設定してやります。設定すると、HTMLコードを見たときにclass=””という形で属性がつくので、区別をつけられるようになります。
このクラス名は、下で紹介しているCSSで特定のオブジェクト(制御器や表示器)を指定するのにも使用できます。

外部サイトのHTMLコードを追加
このHTMLコード、GWDSのパネル部分でオブジェクトをおいて追加・削除できるだけでなく、手書きで追加することもできるのですが、世の中にはそれ用にHTMLソースを用意してくれているサイトがあります。
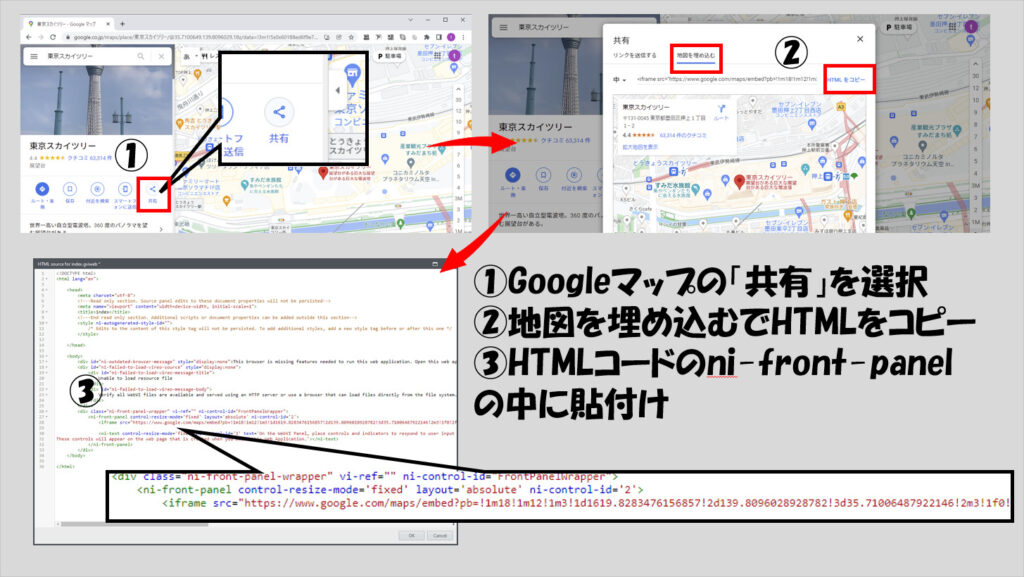
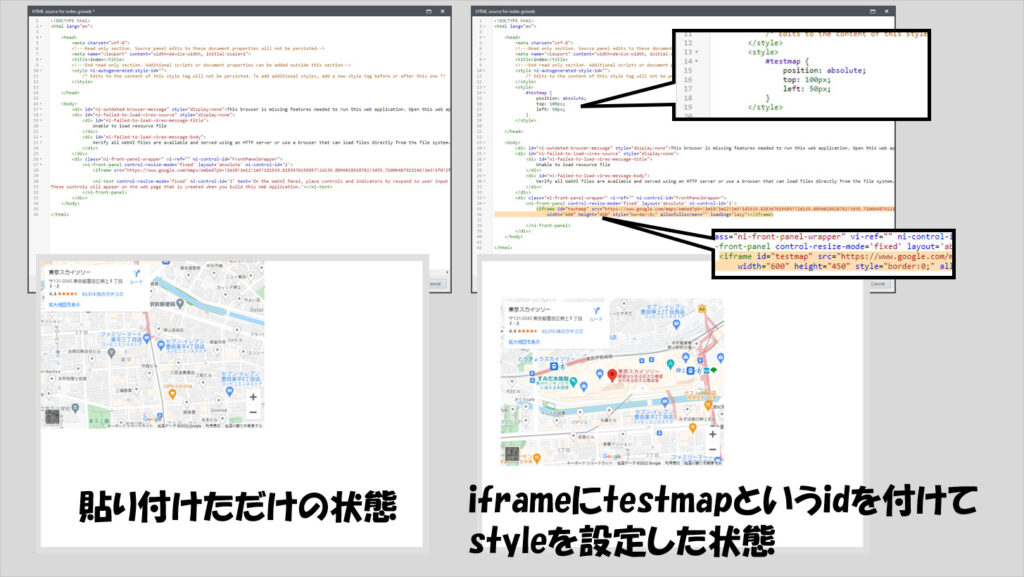
例えば、Googleマップをパネルに追加することだってできちゃいます。
やり方は簡単で、Googleマップのページで適当に地名を検索し、その検索結果に表示されている共有のボタンからHTMLをコピー、これを貼り付けるだけです。

位置を変える場合には、styleというタグを使用します。位置を変えたい対象であるGoogleマップのコードにはiframeというタグが使われているので、このiframeに何か適当なidをつけて、そのidに対して位置の指定を行います。

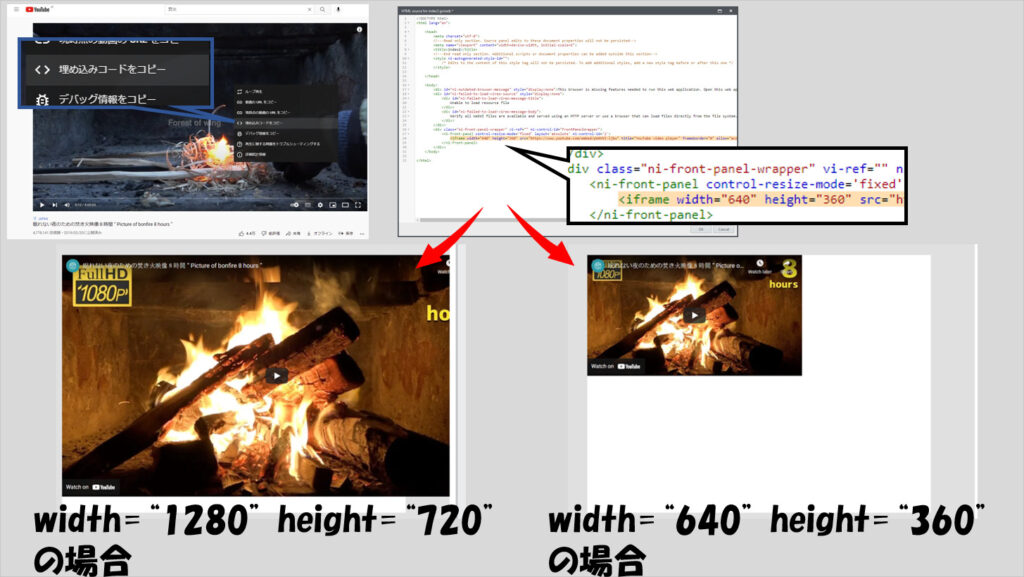
似たような操作で、YouTubeを埋め込むことだってできます。貼り付けたい動画の再生画面で右クリックして「埋め込みコードをコピー」し、GWDSのHTMLコード上でni-front-panelの下に貼り付けます。
サイズの指定に注意する必要があるかもしれませんが、貼り付けたコードにwidthやheightがあるのでこの数値を変更することで大きさを変えられます。

これらは、GoogleやYouTubeがそれぞれHTMLコードを用意してくれているので楽ですが、もちろんHTMLの知識があれば他の機能だって埋め込むことができます。
CSSについて
上で紹介したHTMLは、Webブラウザが解釈し、ブラウザの画面に表示するためのマークアップ言語でした。
このHTMLと密接に関係するのがCSSです。
HTMLコードの中で各オブジェクトの装飾を行うためのコードを書くことで見栄えのいいWeb Applicationを作ることができるのですが、これら装飾の部分だけを専門に扱うファイルがあり、それがCSS (Cascading Style Sheet)と呼ばれています。
GWDSで生成したHTMLももちろんCSSを使った装飾に対応しているのですが、制御器や表示器の装飾自体は少し特殊なようで、変更できるプロパティなどが限定的っぽいです。
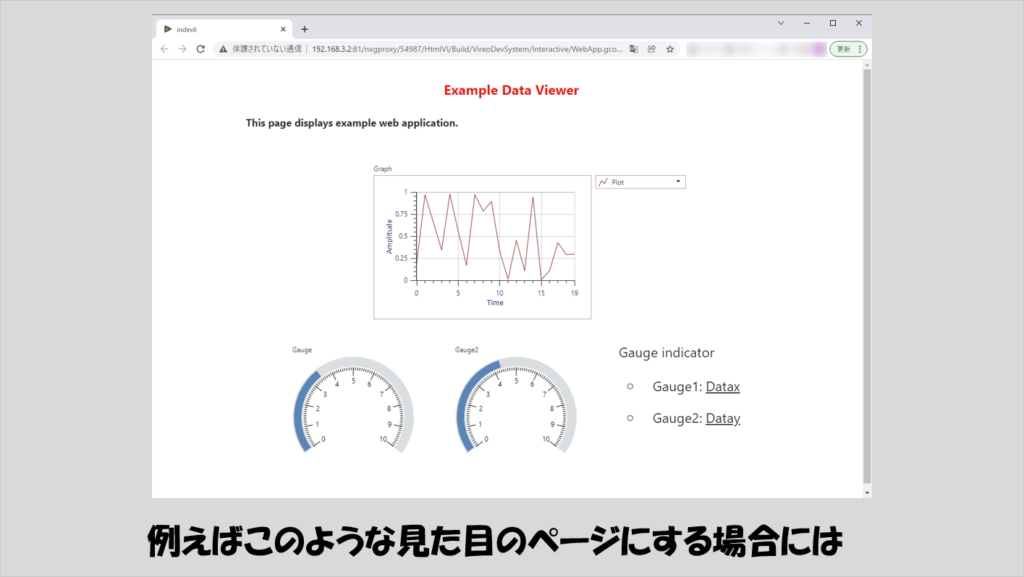
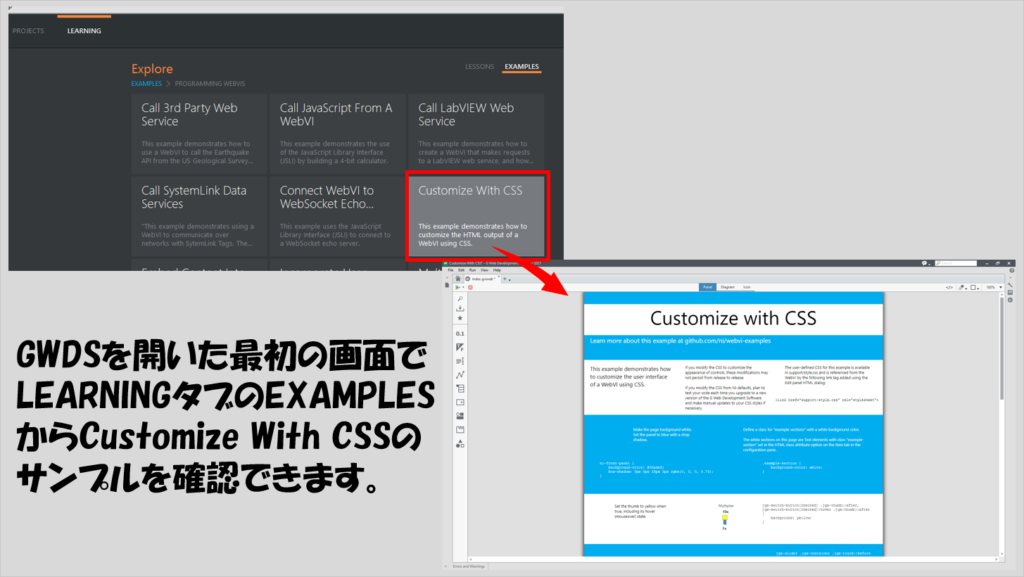
どんなもんか、イメージとしてはサンプルプログラムを確認するのがいいと思います。サンプルとしてCustomize With CSSというサンプルがあるのでこれを開きます。

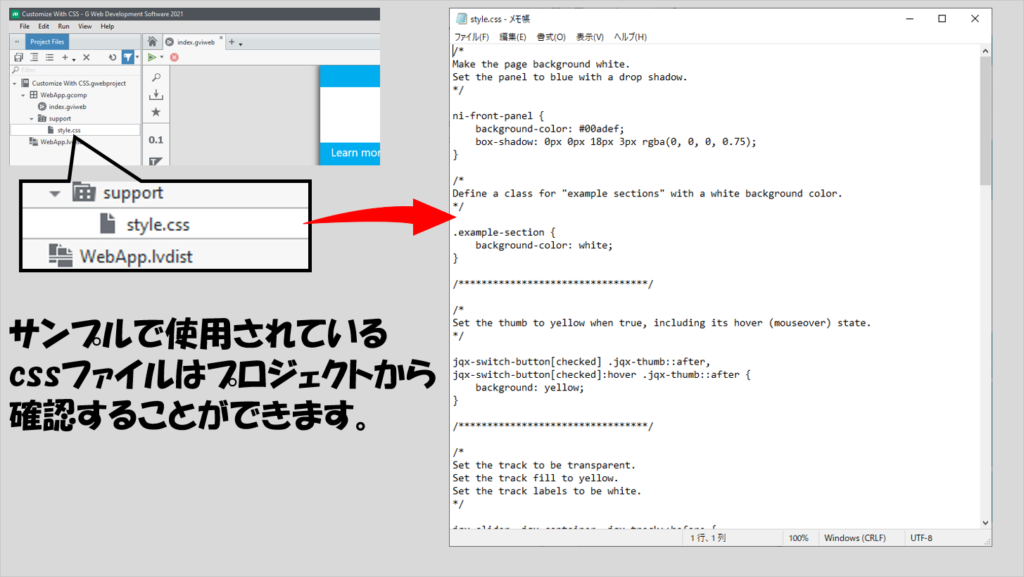
このサンプルには既にサンプルcssファイルがついており、どの制御器に対してどのような色の設定をどのように行っているかなど、簡単に確認することができます。

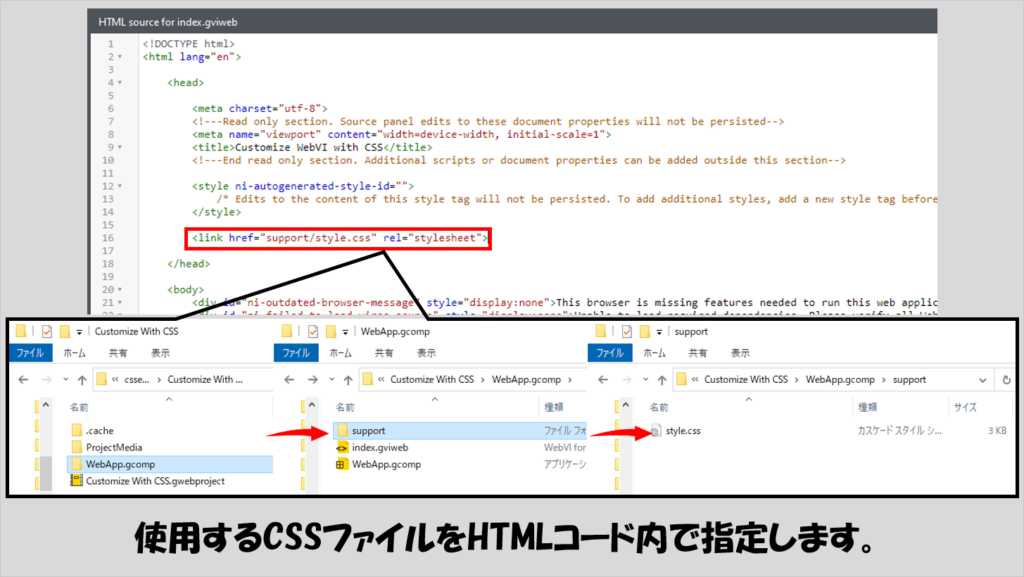
なお、サンプルにもある通り、使用するCSSはHTMLコードの中に記載します。CSSファイルの場所の指定は、index.gviwebのファイルパスからの相対パスで記述します。

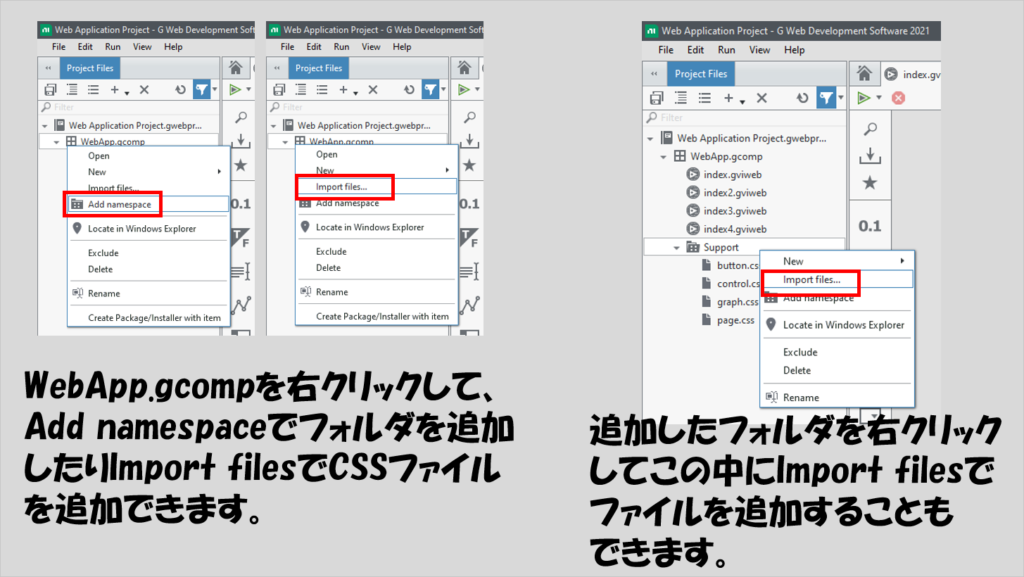
CSSのファイルはプロジェクトに登録されている必要があるようです。例えばサンプルプログラムだと上記のようにsupportフォルダに入っていますが、どこのどのフォルダに入っているかをAdd namespaceだったりImport filesでプロジェクトに登録して使用します。
以下の例の右の図では、Supportフォルダにそれぞれのcssファイルが入っている状態で、実際にPC上でもindex.gviwebと同じディレクトリにSupportフォルダがありその中に各CSSファイルが入っています。

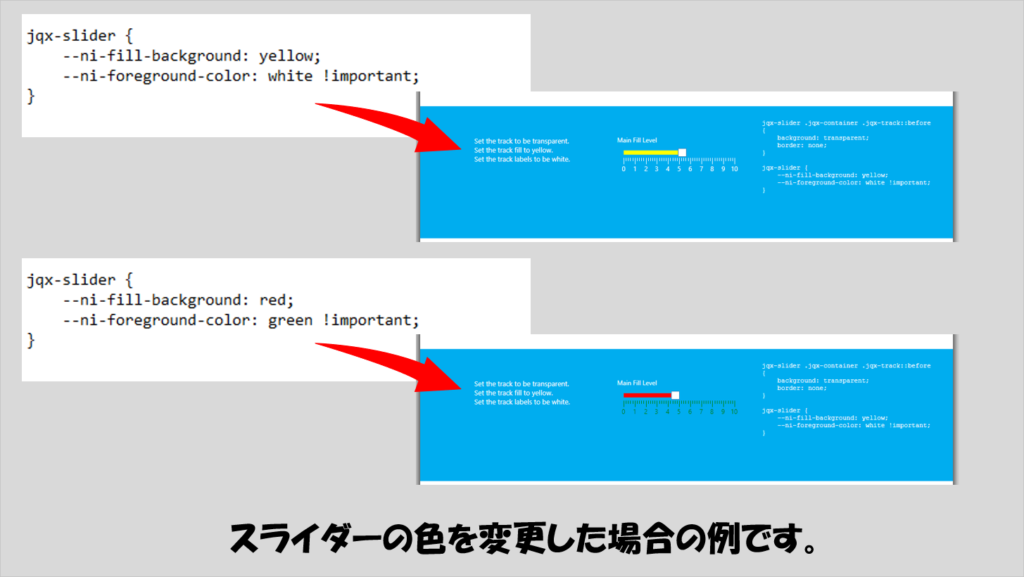
各制御器についての色の変更はサンプルの通りで、どの制御器を指定したいかとどのプロパティを変更したいかを決めることになります。例えばスライダーの数値制御器の色を変更する場合には以下のようになるイメージです。
なお、もしプログラム実行時に色の設定の変更が反映されていなくても、プログラム実行時に適用されるようになると思います。

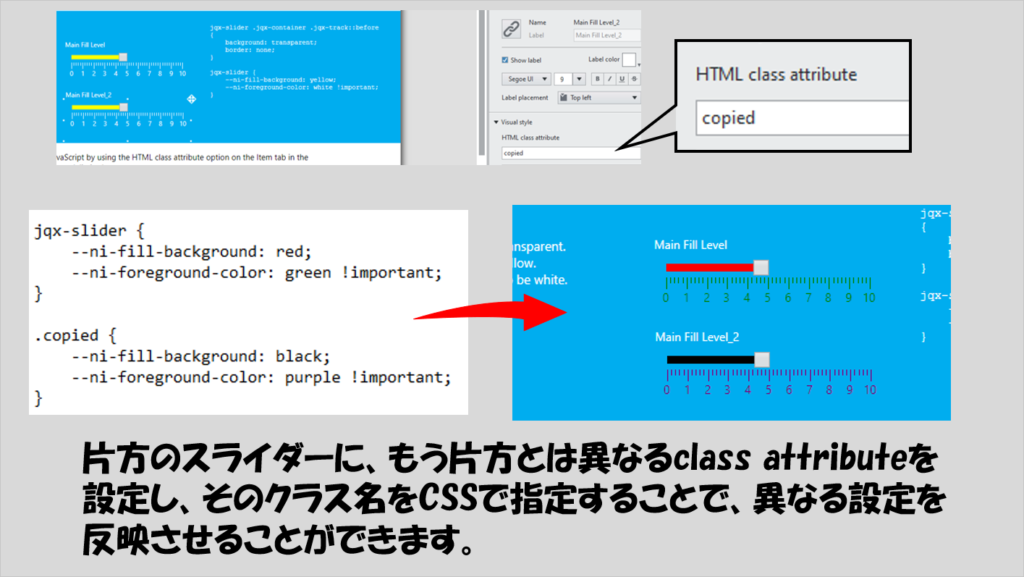
上の例ではjqx-sliderという指定にしていますが、クラス名で指定することもできます。
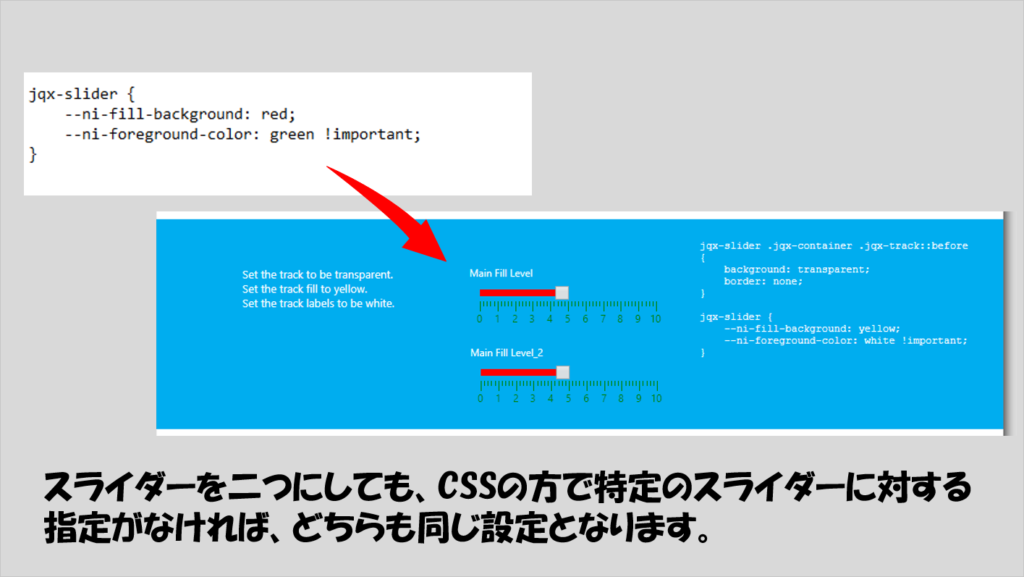
例えば、サンプルのjqx-sliderをコピペして実行しただけでは、どちらも同じプロパティ設定となります。

そこで、片方のスライダーに対してもう片方とは異なるHTML class attributeを設定すると、CSSで指定がしやすくなります。クラス名による指定なので、「.(ドット)+クラス名」の形式にして記述した場合の例が下の図です。

じゃあ他にどの制御器にどのようなプロパティの変更が可能なのかは、以下のGitHubのページのWhich CSS properties are known to work?にリストがあるようです。
実際に上記サイトで紹介されているいくつかのCSSの実装を試してみることにします。
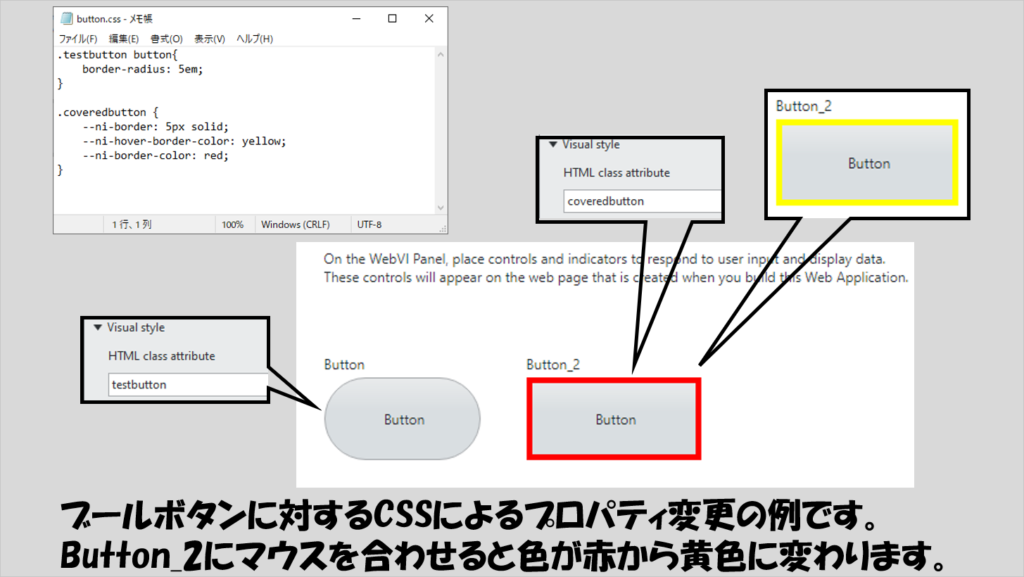
ブール制御器については枠の形などを指定できます。

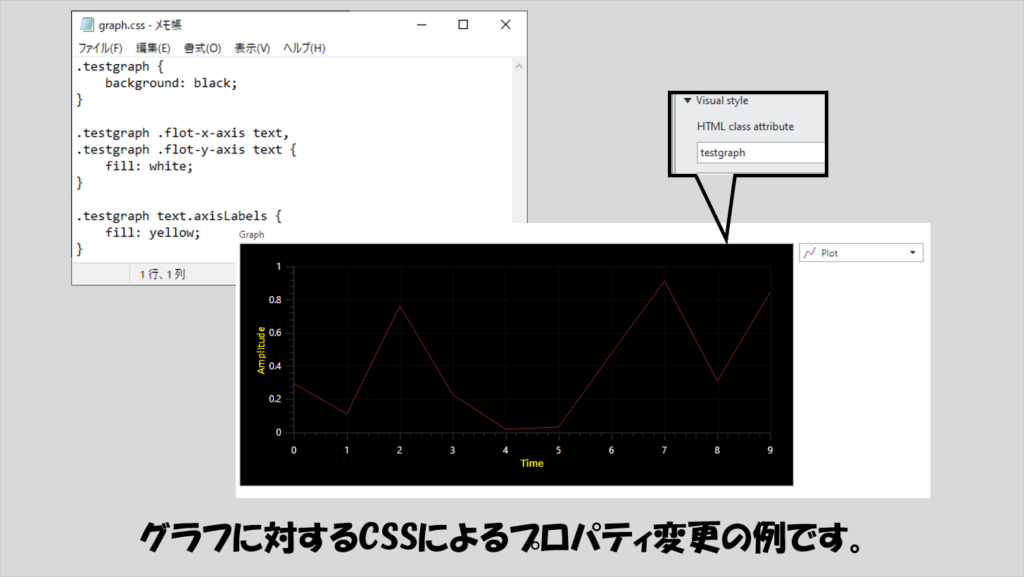
グラフについては、背景の色や目盛りの数値、ラベルの色を変更できます。

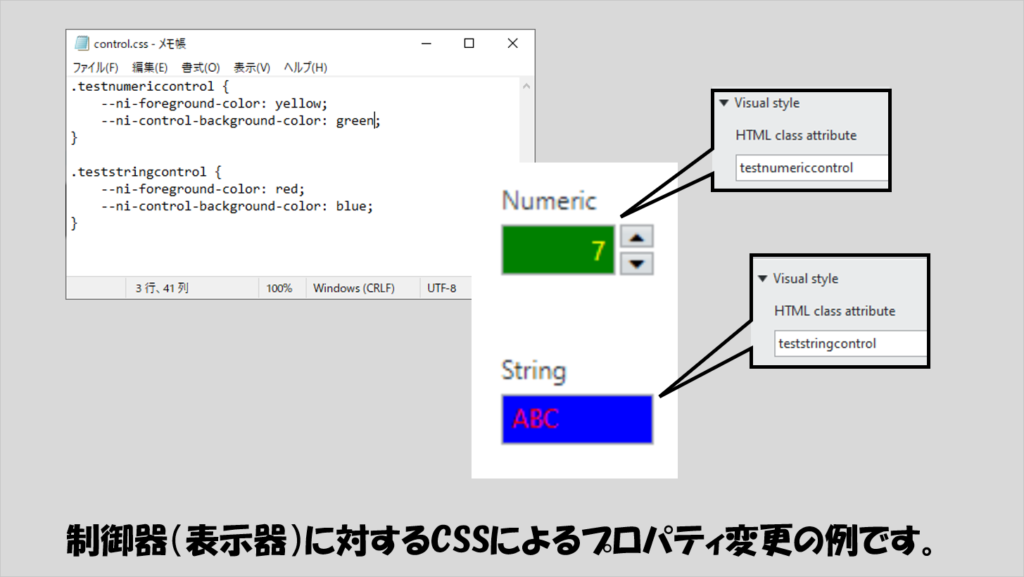
数値や文字列の制御器、表示器でも色についての変更が行えます。

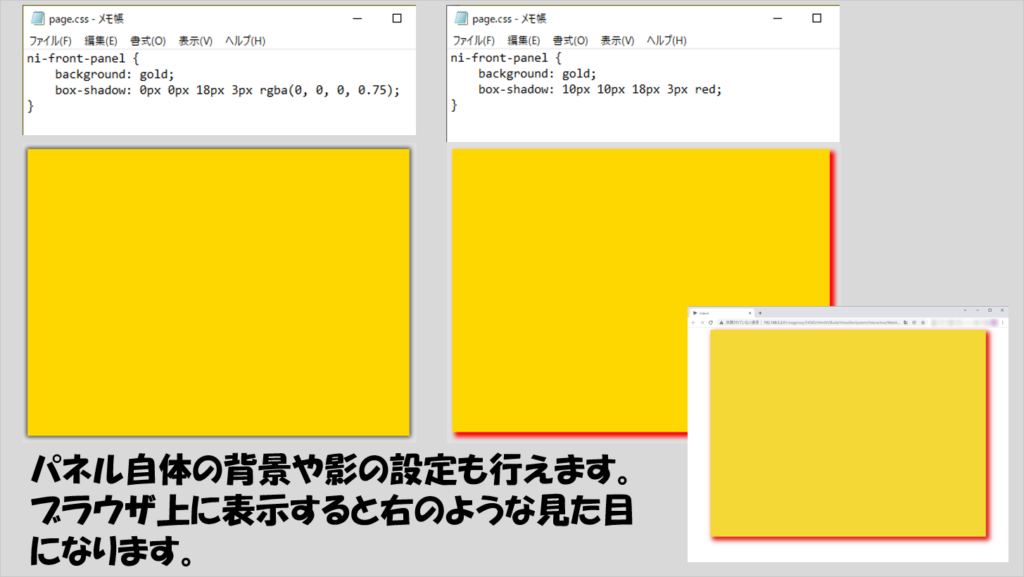
そしてパネルそのものに対しても色や影の編集が行えます。

なお、GWDSの制御器や表示器以外で、自分で追加したオブジェクトについてはおそらく制限がないと思うので、HTMLやCSSの知識がある程度ある方は色々と試してみると面白いと思います。
今回の記事ではGWDSがHTMLコードを生成していること、およびHTMLに伴ってCSSを活用できることを紹介しました。
ただ、世の中にあるWebページはHTML、CSSだけで成り立っている・・・のではなく、動的なコンテンツとするための要素であるJavaScriptのプログラムも組み合わさっています。
GWDSにはJavaScriptのプログラムを「取り込む」機能があり、これによりGWDS単体では実装されていない機能をも実装することができるようになります。
次回の記事でJavaScriptの取り込み方について扱っていこうと思います。
もしよろしければ次の記事も見ていってもらえると嬉しいです。
ここまで読んでいただきありがとうございました。






コメント