この記事で扱っていること
- 残り時間を表わす円をピクチャでプロットする方法
を紹介しています。
注意:すべてのエラーを確認しているわけではないので、記事の内容を実装する際には自己責任でお願いします。また、エラー配線は適当な部分があるので適宜修正してください。
LabVIEWでは、フロントパネルで右クリックをすることで制御器パレットを表示させその中から制御器や表示器を選んで配置、ユーザーインタフェースを作ることができます。
逆に言うと、基本的には制御器パレットにあるものしかユーザーインタフェースに配置することができません。
それでもなんとか工夫して色々な表示を行わせる方法は一応あり、例えば制御器のカスタマイズ機能を使ってオリジナルのオブジェクトを作成することができます。
一方、カスタマイズ機能ほどでなくても場面に応じて使用できるのがピクチャ表示器です。表したいものをピクチャで指定して表示させることができるのですが、本記事ではその例として、残り時間を表わす円を表現しようと思います。
どんな結果になるか
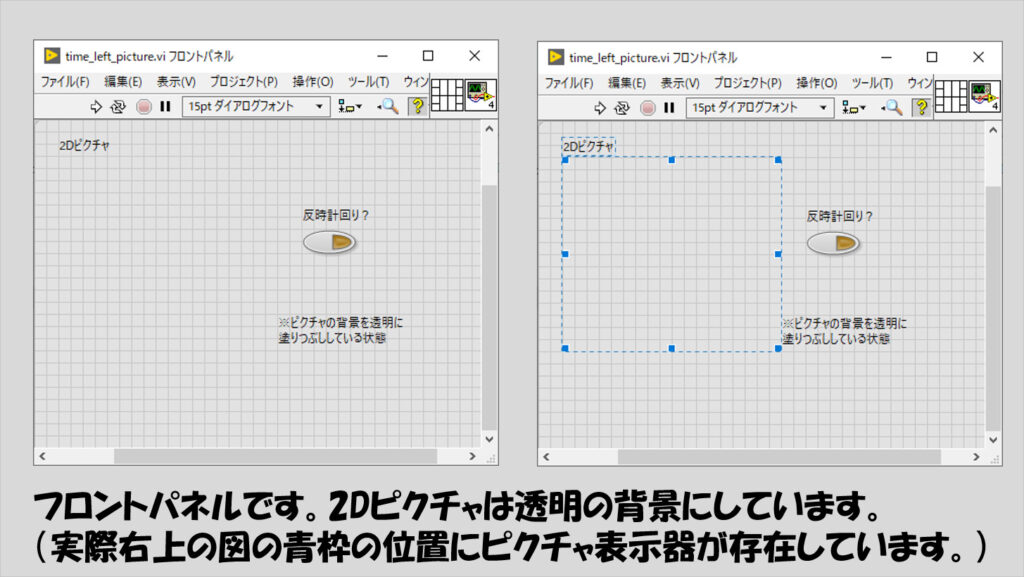
フロントパネルにはピクチャがあるのですが、背景を透明にしているので何も存在していないように見えます。

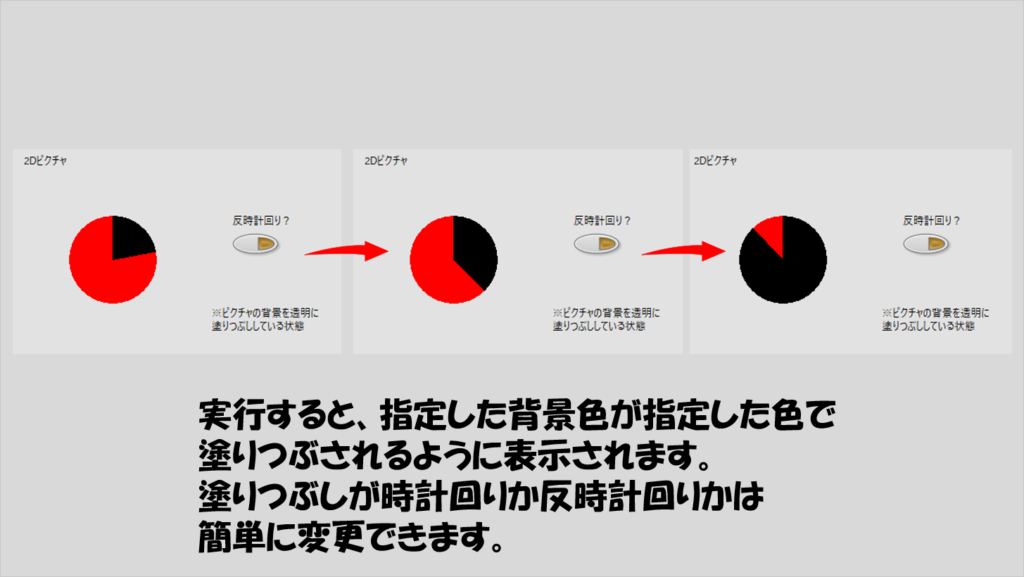
プログラムを実行すると、円が表示されるようになるのですが、時間経過につれてこの円の色が変わり、時間の経過を視覚的に表現できるようになっています。
また、「反時計回り?」のブール値により、塗りつぶし時の回転方向を決めることができるようにしています。

プログラムの構造
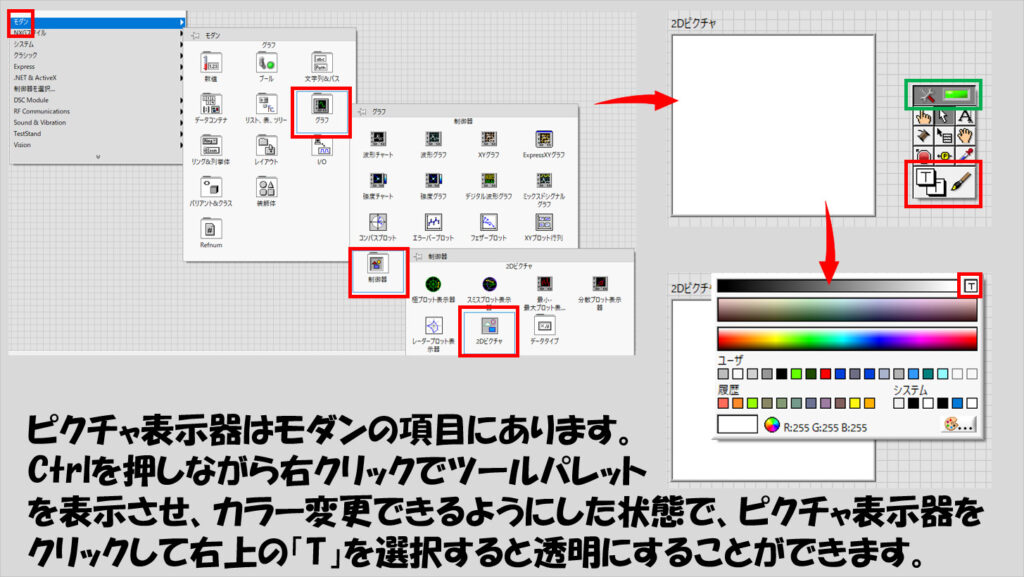
今回のプログラムで使用しているのはピクチャ関数です。馴染みのない方もいるかと思いますのでまずは関数パレット上の関数の位置を確認します。

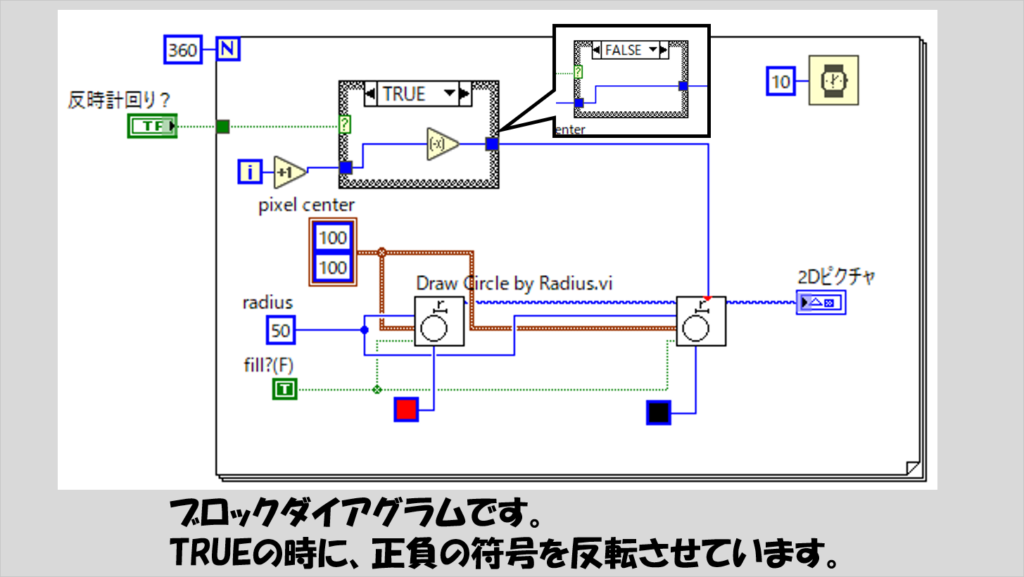
プログラムの構造はいたってシンプルです。ピクチャの関数として円を描画できるものがあるので、これを二つ使用して背景色と入れ替わりの色の円をそれぞれ用意し、円の塗りつぶし角度を時間とともに変化させるだけです。
下の図では待機関数に10を配線していますが、円がまるまる塗りつぶされるのが360×10=3600ミリ秒かかることになります。もちろん、待機関数へ与える数値を変えればそれだけ円の色が360°変わる早さを調整することができます。
反時計回りかどうかは「反転」の関数を使用するか否かで決められます。反転の関数は数値の符号を正から負、またはその逆に入れ替える機能を持っています。

なお、フロントパネル上におくピクチャ表示器は透明に塗りつぶすことができ、この方がデフォルトの白背景よりも見た目がスッキリすると思います。

上の方法で色を変更した場合、色変更後にマウスカーソルを元の状態に戻すためにもう一度ツールパレットを出してデフォルトの状態(上の図の右上にある緑枠の部分を選択)するのを忘れないで下さい。
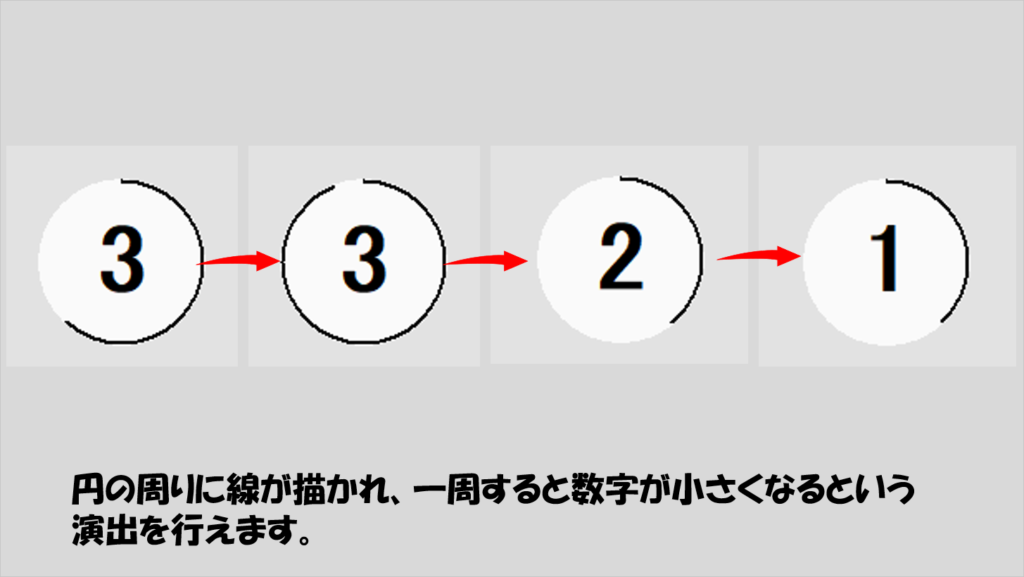
映画の始まりのようなカウントダウンを行う
映画が始まる前に、円の周りに線が表示され、それが一周するとカウントが減っていく、という演出があると思いますが、こういった表示も簡易的に上のプログラムの応用として組むことができます。

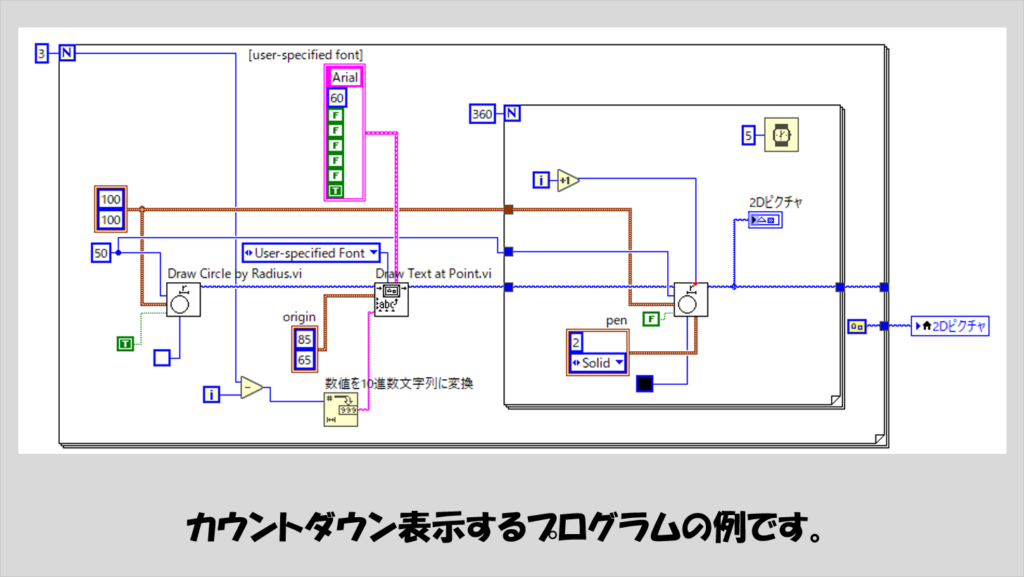
プログラムの例を下に示しています。ピクチャについての他の関数を使えばもっと「凝った」演出もできると思いますが、これだけでも十分、通常のLabVIEW表示器にはない演出として機能します。

本記事ではピクチャ表示器、ピクチャ関数を使用して一風変わった時間経過の表し方を紹介しました。制御器や表示器としてあらかじめ用意されているもので表現できないものは、ピクチャとして「描いて」表現することができ、今回紹介したのはかなりシンプルな例ですが参考になればうれしいです。
ここまで読んでいただきありがとうございました。





コメント