この記事で扱っていること
- 数値表示をカスタマイズする方法
を紹介しています。
注意:すべてのエラーを確認しているわけではないので、記事の内容を実装する際には自己責任でお願いします。また、エラー配線は適当な部分があるので適宜修正してください。
以前別の記事でブールボタンをカスタマイズする方法を紹介しました。ブールはTRUEとFALSEのときの見た目を変えるだけなのでカスタマイズとは言え、いじれるところが比較的少ないです。
一方で、他のデータタイプについて、特に数値制御器、表示器についてはもう少し編集項目が増えます。そのため、LabVIEWにもともと備わっているよりもさらに違った見た目にするようにこだわることができます。
編集項目が増えているというだけでブールのときとやることは結局同じなのですが、工夫の例について紹介していこうと思います。
どんな結果になるか
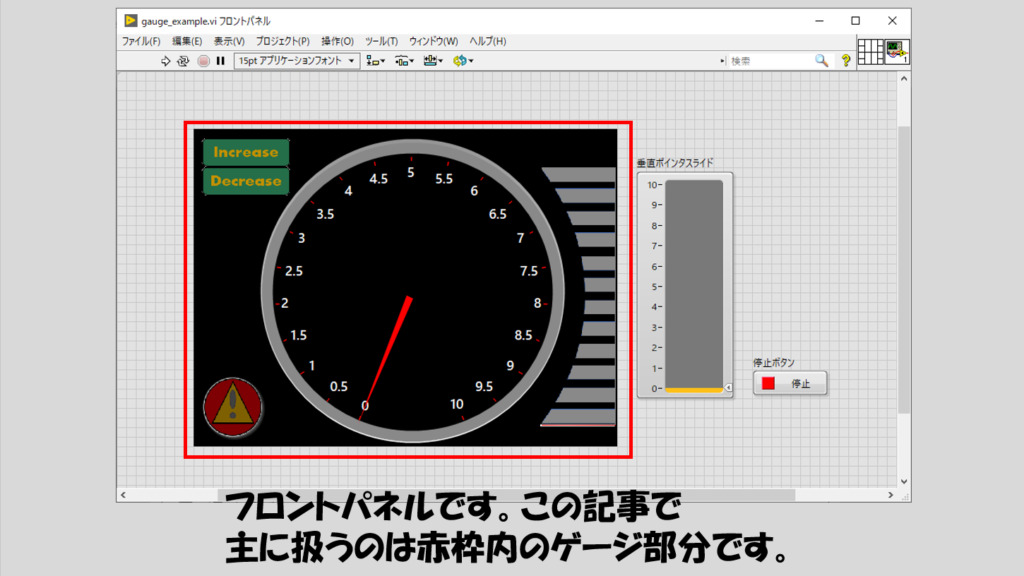
ブールの例と合わせて、こんな見た目のフロントパネルを作ることを目指します。

今回の記事で扱う部分は中央および右の表示器です。左側にある部分はブールのカスタマイズの記事を参考にしてみてください。
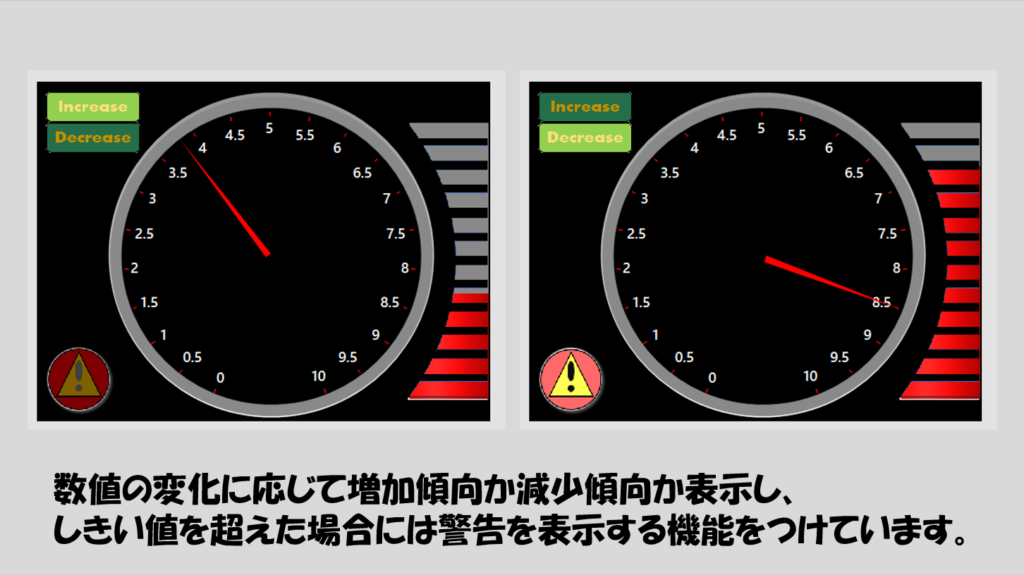
プログラムを実行すると、数値が増え続けることでIncreaseのLEDが光り、ゲージも上昇していきます。数値が減るとDecreaseのLEDが光ります。また、数値がしきい値を超えると警告のLEDも光るようにしました。(色使いのセンスはないかもしれないですが)

プログラムの構造
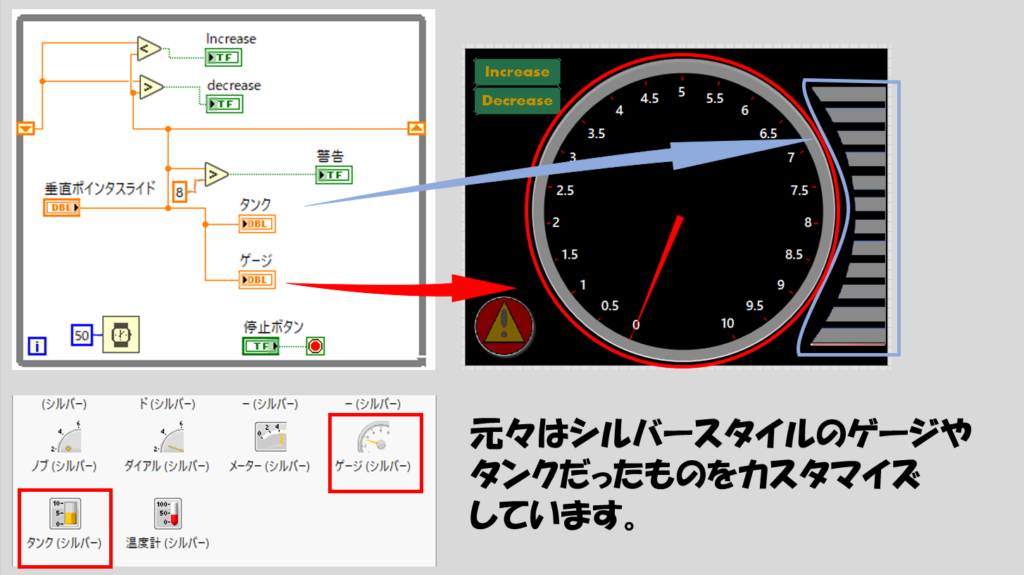
プログラムのブロックダイアグラムは今回あまり着目するものではないですが、以下のようにしていました。
フロントパネル上の表示器は、元々シルバーのスタイルの数値表示器であるゲージとタンクをベースに作りました。

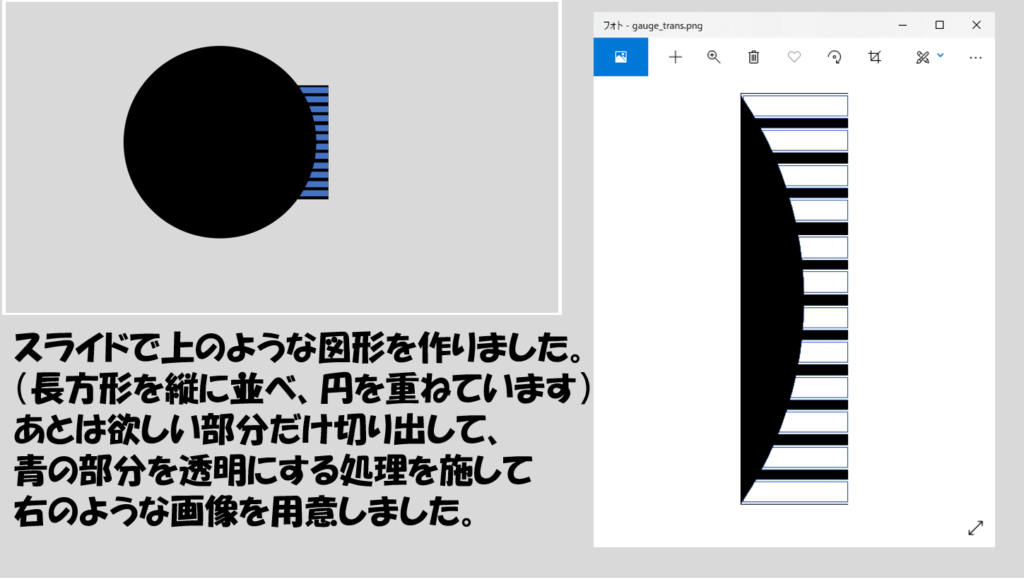
タンクの部分の画像はどんな形で用意しても構いません。私はパワーポイントを使用しました。例えばこんな画像を用意して、タンクのカスタマイズに使用しました。

実際にタンク表示器からこれを作り出す過程については以下のようにします。
ゲージについてはタンク表示器をベースにしています。このタンク表示器をカスタマイズして、用意した画像を割り当てます。
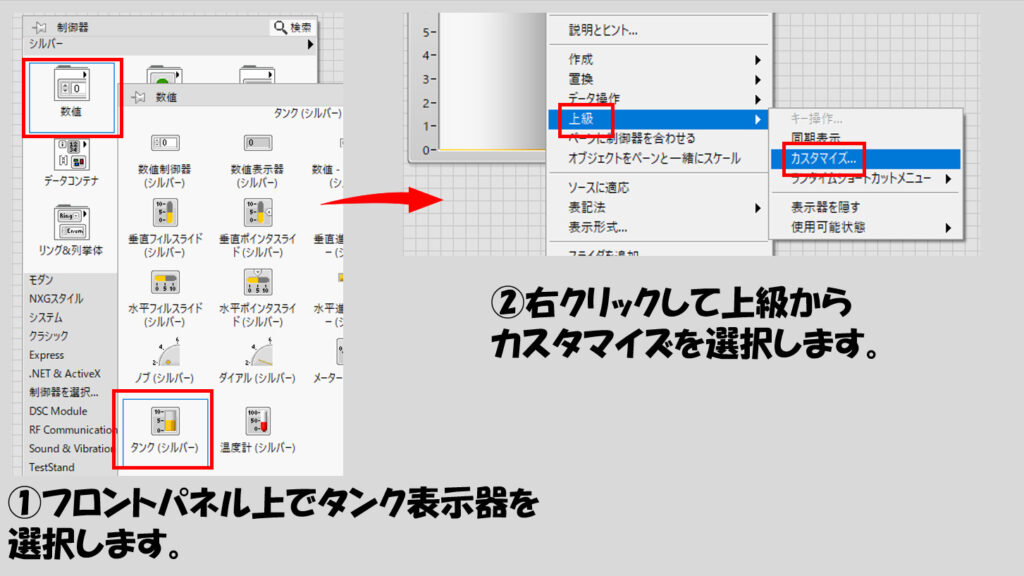
ということで、まずはタンク表示器を用意し、カスタマイズを選択します。

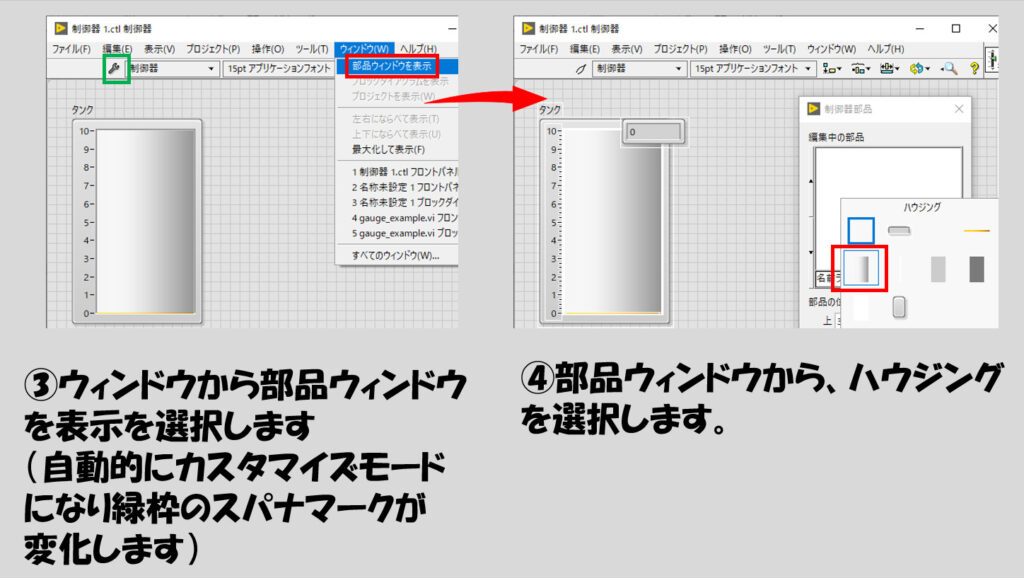
表示されるカスタム制御器のウィンドウで、まずはウィンドウメニューから部品ウィンドウを表示します。この中から、今回はハウジングを変更します。

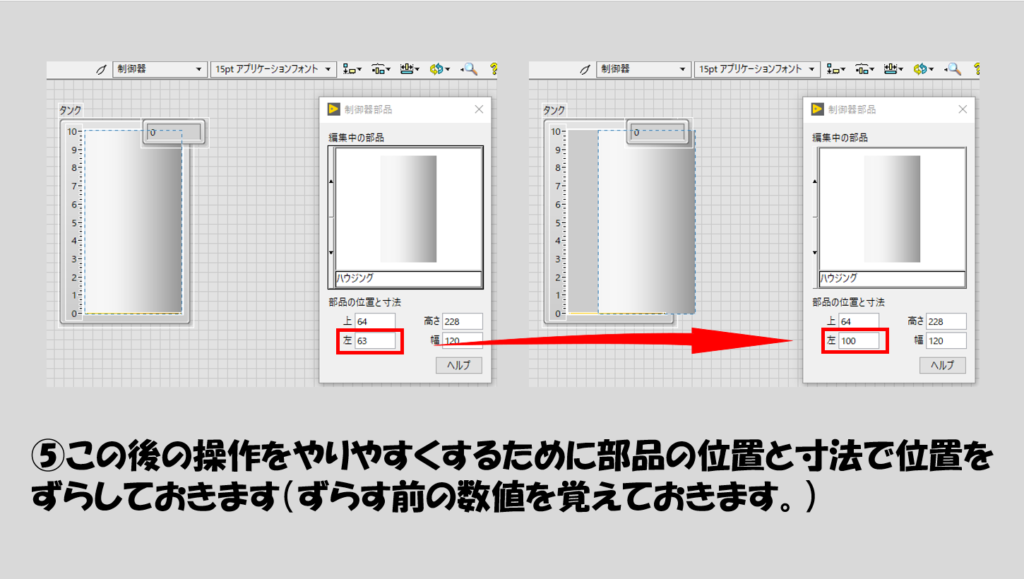
各部品には前後関係があるので狙った部品の編集がしにくい場合があるので、位置をずらして選択しやすいようにします。

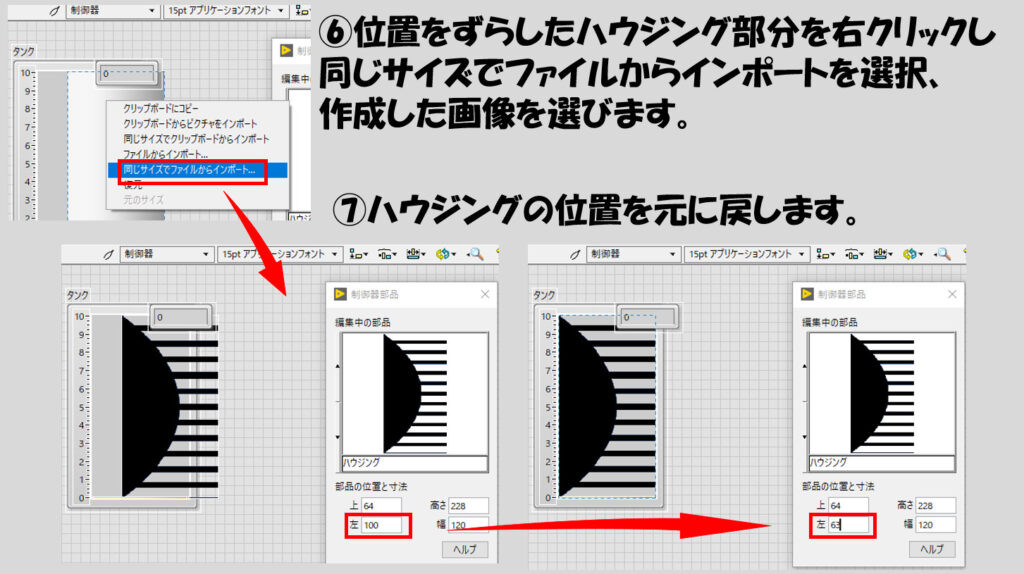
ハウジングを右クリックして同じサイズでファイルからインポートを選択、用意した画像に置き換えます。置き換えた後は、位置を元に戻します。

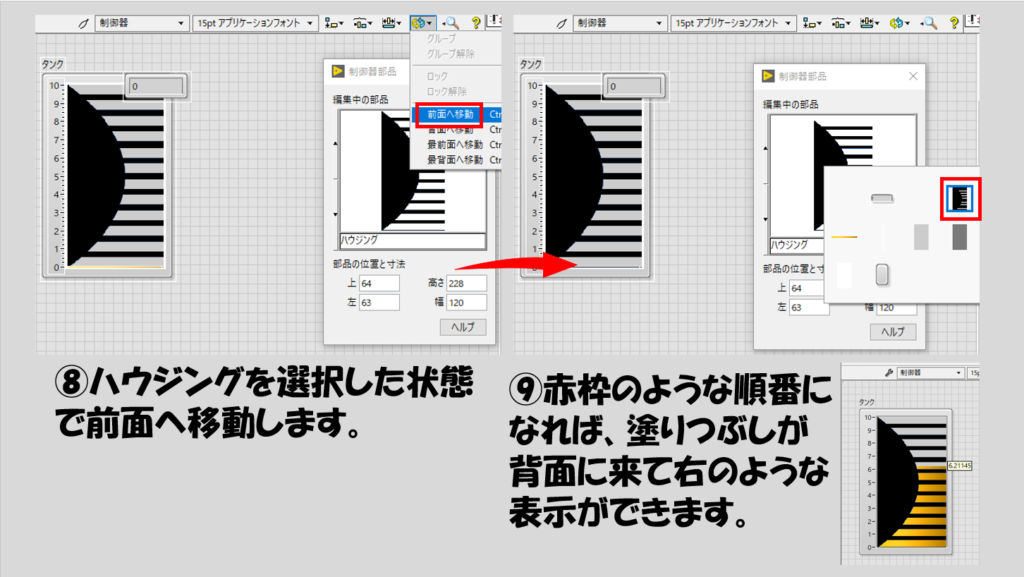
しかしこのままでは塗りつぶしの部品との前後関係により、今用意した画像が裏側になってしまっています。そこで、ハウジングに対して「前面へ移動」とすることで、塗りつぶし部品を後ろに配置することができます。

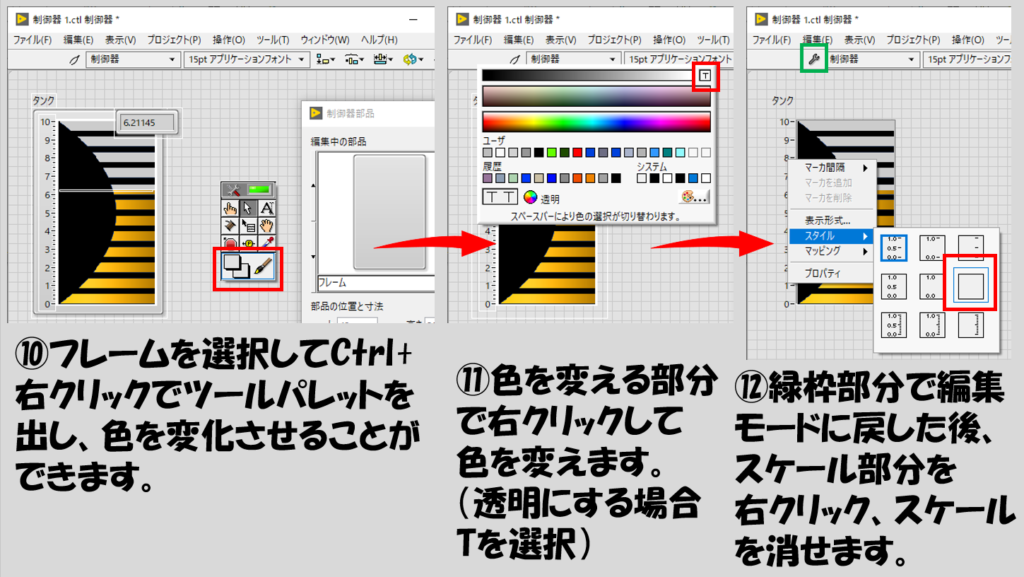
大枠はこれで完成ですが、タンク表示器自体のフレームやスケールがいらない場合にはツールパレットで色を変更することができます。同じ要領で塗りつぶし部品についても色を変えることができます。

基本的な編集については以上です。他の部品についても、部品を選択して他の画像に変える、色を変えるなど同じ要領で行います。
中央部分にあった円形のゲージ表示器も全く同様に、カスタマイズで目盛りの色やスケールのフォント、背景色などカスタマイズできます。
画像の用意の仕方
画像はどのように用意しても構わないのですが、参考までに私が用意した方法を紹介します。
画像そのものは既に書いた通りパワーポイントで用意しました。これを、Screenpressoというソフトでpngファイルに変換しています。(このソフト自体はスクリーンショットをとるためのソフトで、フリーでも十分機能が使えます)
できたpngファイルはそのままでは背景部分が透明にはなっていないので、これを透明にする必要があります。Googleで「png 画像 透明」などと調べればいろいろと見つかると思いますが私は以下のサイトを利用させていただきました。

LabVIEWでいかにもLabVIEWプログラムです、という見た目のフロントパネルもいいのですが、自分のアプリケーションのイメージにどうしても合わない、もしくは特定の見た目にしたいという場合には今回の記事のような要領で自由に制御器、表示器をカスタマイズすることも検討してみてください。
ここまで読んでいただきありがとうございました。




コメント