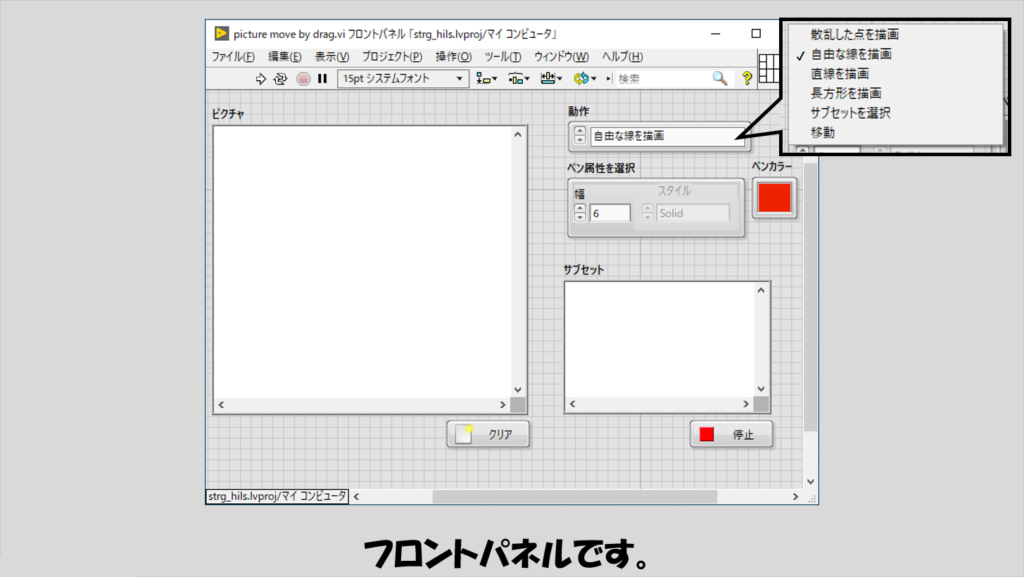
この記事で扱っていること
- ピクチャ表示領域をドラッグ操作で変える方法
を紹介しています。
注意:すべてのエラーを確認しているわけではないので、記事の内容を実装する際には自己責任でお願いします。また、エラー配線は適当な部分があるので適宜修正してください。
このブログではもう何度も扱っていますが、ピクチャはアドオンなど無しにLabVIEW単体で画像を扱うようになるためにとても便利な機能で、ある程度のことはプログラムさえ組めば実装ができます。
画像を扱う以外にもいわゆるペイントのようなことができ、線や点、長方形や円などを書くことができますが、その利便性をさらに高めるために、ピクチャの表示領域を移動する方法を紹介します。
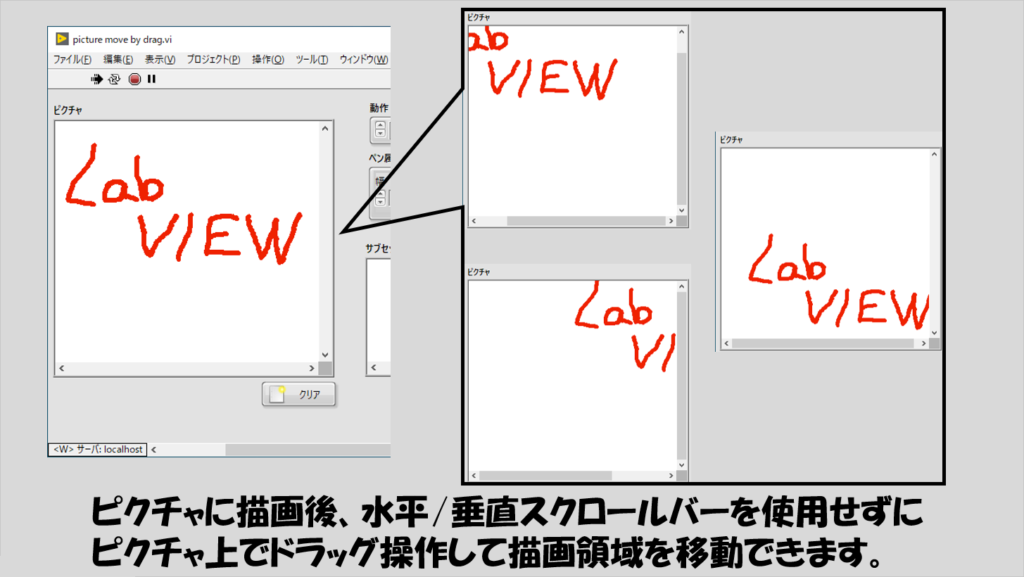
ピクチャには水平/垂直のスクロールバーを付けることができますがそれらを操作するのではなく、ドラッグ操作で上下左右いくらでも好きな場所に移動させることができれば、画像を表示する領域がウィンドウの都合上小さくなっても好きな部分を表示させるときに便利になります。
どんな結果になるか
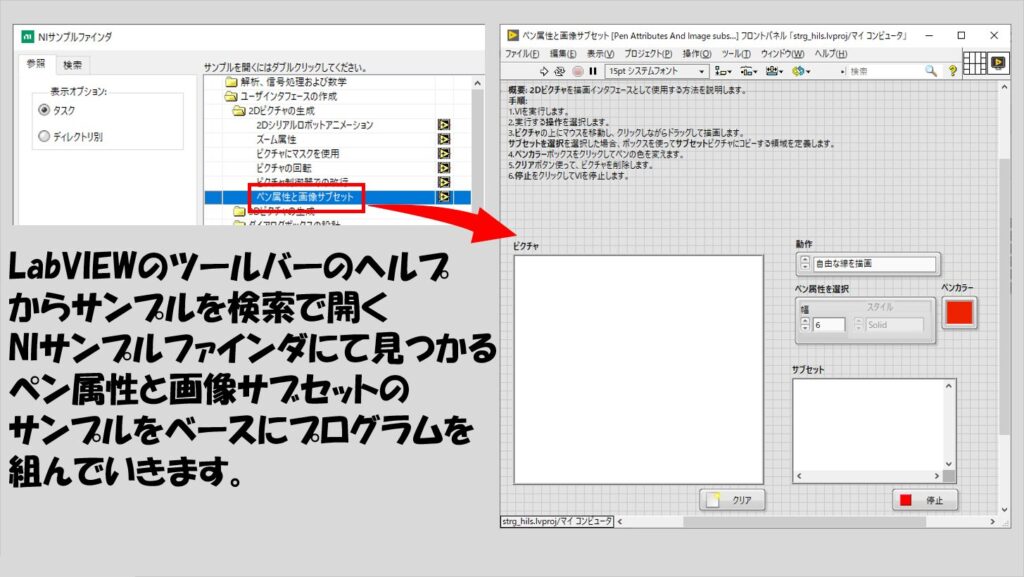
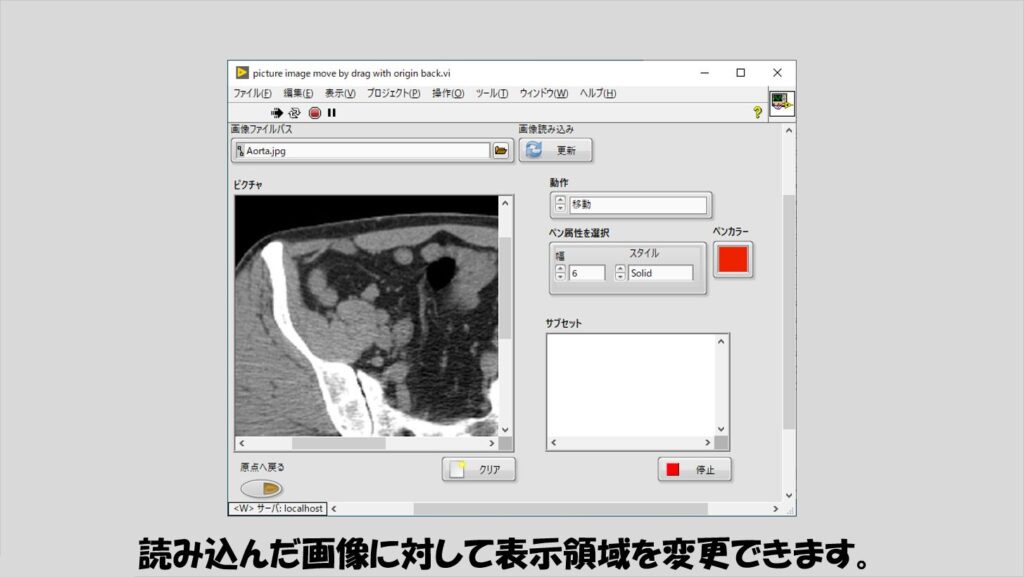
ここではまずサンプルの「ペン属性とサブセット」を例にとります。
このサンプルに、「移動」という選択肢を追加しています。

プログラムを実行すると、ドラッグ操作で表示領域を好きに変更できます。
画像ではお見せできていませんが、「移動」状態の時にはマウスカーソルは手のひらマークにしています。

プログラムの構造
実はサンプルプログラムを少し修正するだけで簡単にこの移動操作が実装できます。
サンプルは、LabVIEWのツールバー「ヘルプ」から、サンプルを検索の項目を選択して開くNIサンプルファインダから探すことができる「ペン属性と画像サブセット」を使用します。

このサンプルは2Dピクチャに対してペイントのような操作が行えるものになっていますが、今回はここに「移動」操作を追加してみます。

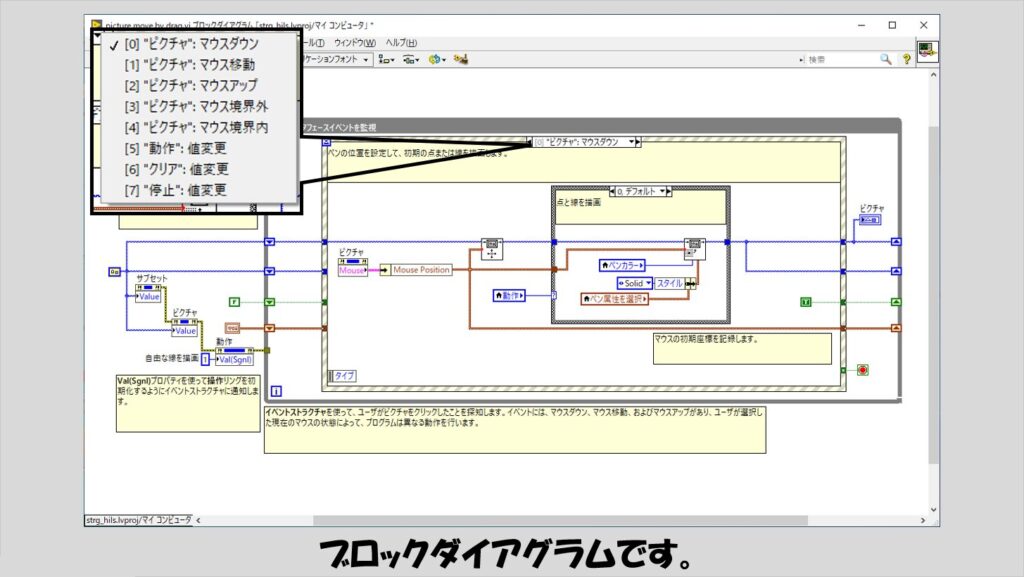
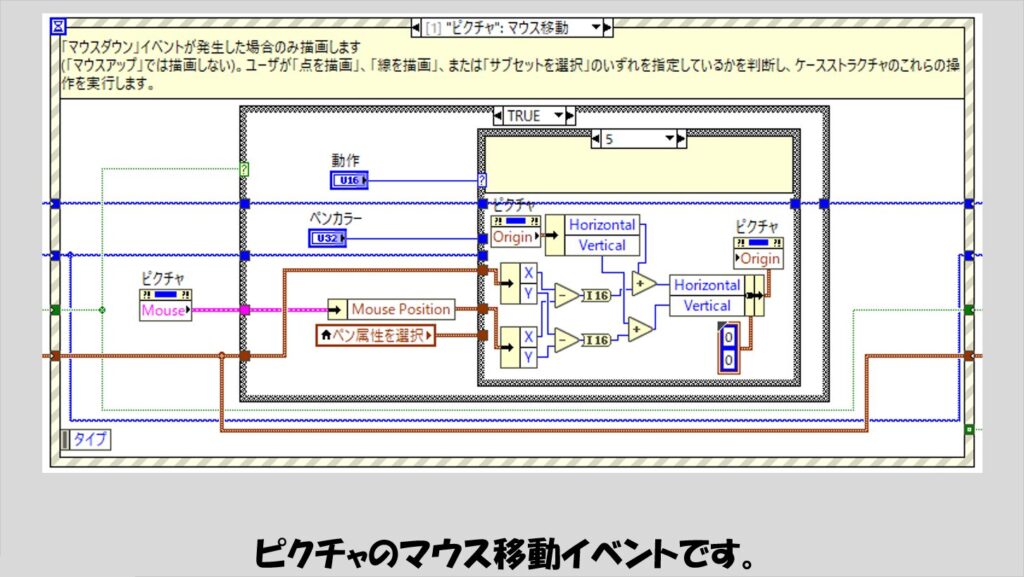
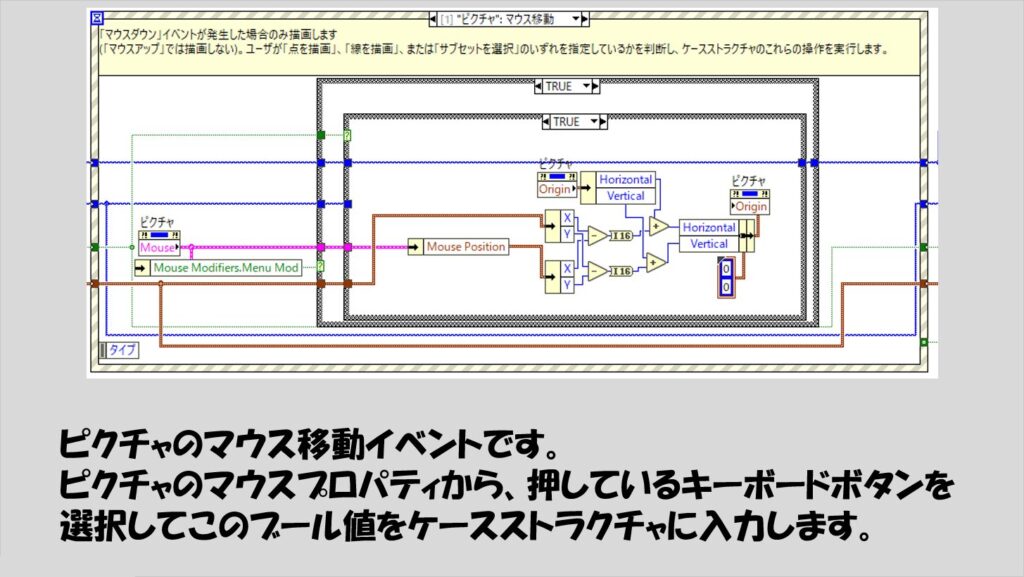
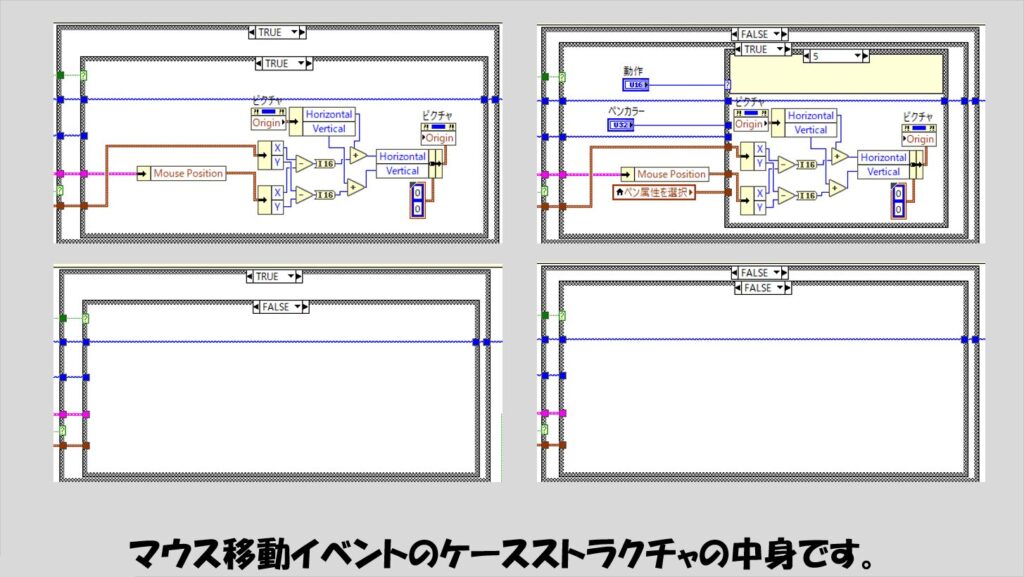
サンプルに変更を加えるのはまずピクチャのマウス移動イベントに対してです。
下の図のように、内側のケースストラクチャに「5」を追加して、ピクチャの原点プロパティの値を使って計算を行っています。
ここが実際にピクチャの位置をずらす処理となっています。

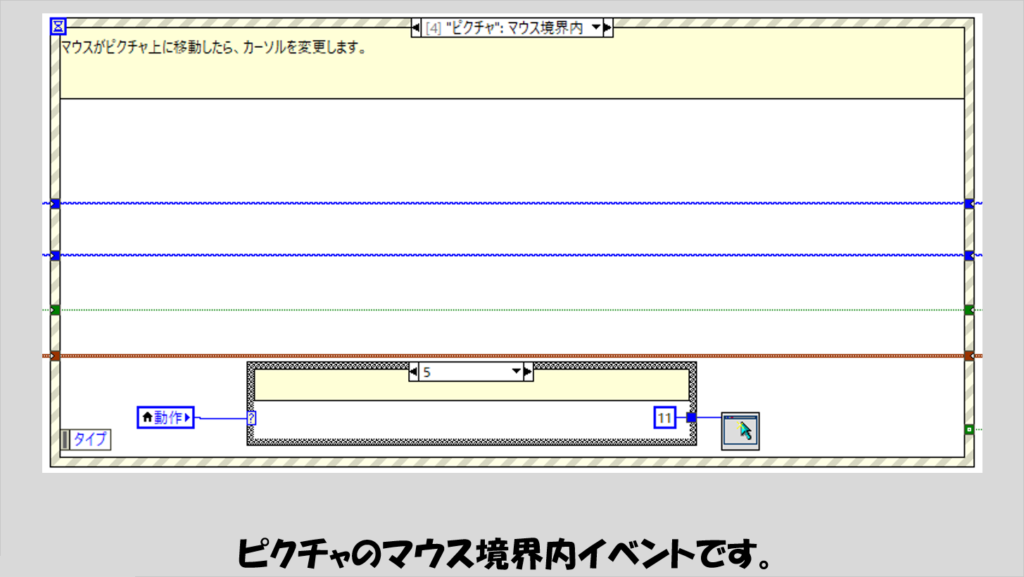
次にピクチャのマウス境界内イベントの変更です。
今回は「11」を指定していますが、別に好きな見た目に変更すればよく、動作そのものには影響ありません。

移動処理については上の二か所のイベントの内容を変更しただけで実装できるようになります。
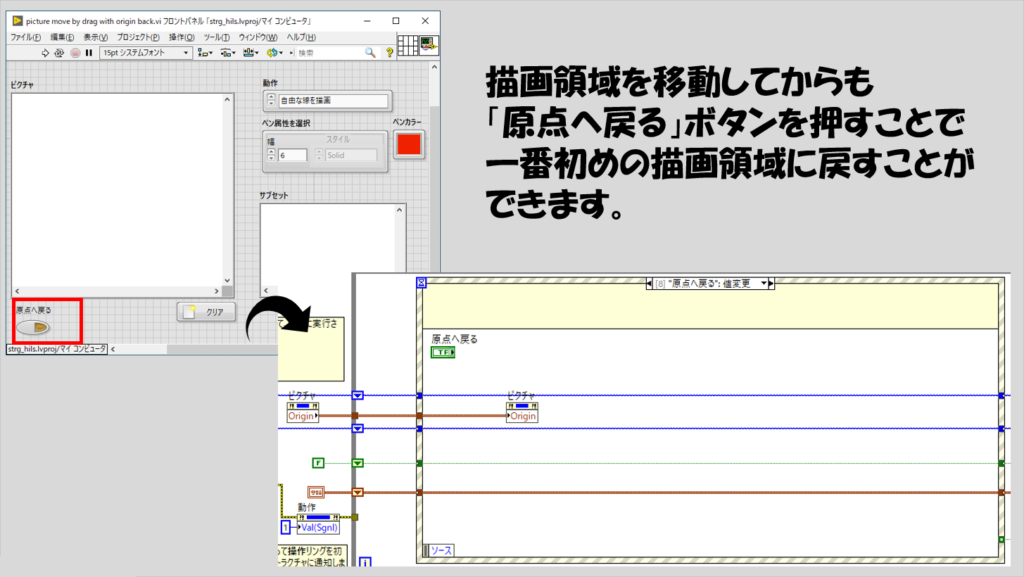
元々の原点に戻す場合
移動ができたのはいいとして、元の位置に戻したい場合には、そういった機能をつけておきます。
これも、一瞬で機能を実装できるくらい簡単です。
最初の位置(原点)を覚えておき、ボタンが押されたらその原点の値を再び原点プロパティに与えるだけです。
原点はWhileループに入る前にプロパティノードで取得しておき、イベントストラクチャ内でこれを同じプロパティに書き込むようにします。

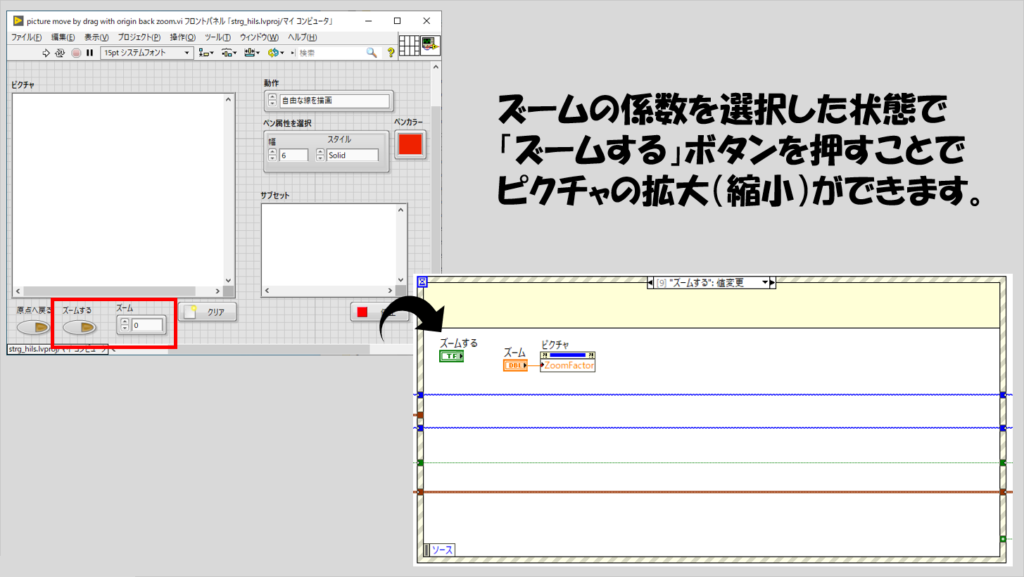
表示をズームさせる場合
ピクチャには元々ズーム機能があり、この機能を追加するのもプロパティノード(ズーム係数プロパティ)を一つ置くだけで実装できます。

画像に対して行う場合
ペイントのような状態のピクチャではなく、画像ファイルを読み込んだ場合に表示領域を変える方法も紹介します。
とはいってももう既に上で紹介したプログラムを画像表示に対して行うだけなので難しいことはほとんどありません。

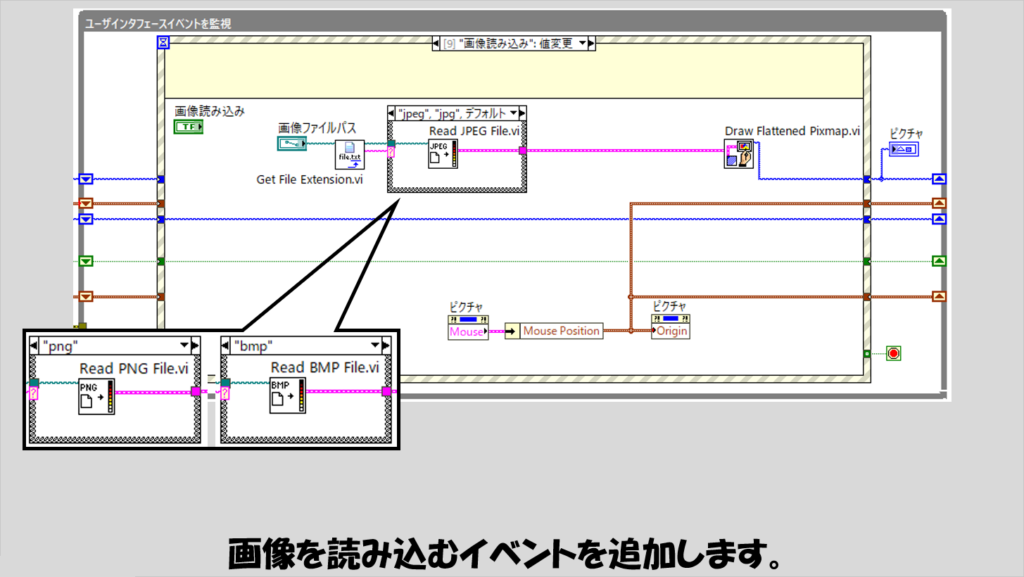
画像を読み込むためのイベントを追加し、読み込んだ画像をピクチャに表示するだけです。
LabVIEWではJPEG、PNG、BMPの3種類の画像フォーマットであれば標準関数だけで扱えます。

キーボード操作で変更する場合
これまで紹介したプログラムは、選択肢から「移動」を選ぶことで表示領域を移動させることができましたが、キーボード操作で「移動」状態にすることもできます。
点や線を書きながらすぐに描画領域を切り替えたい場合にはこちらの方が便利なことが多いと思います。
変えるのは一部の内容で、ピクチャのプロパティから取得できる、ShiftやCtrlを押しているかどうかという情報を使用します。
それには、ピクチャのマウスプロパティから得られる修正子のブール値を利用します。
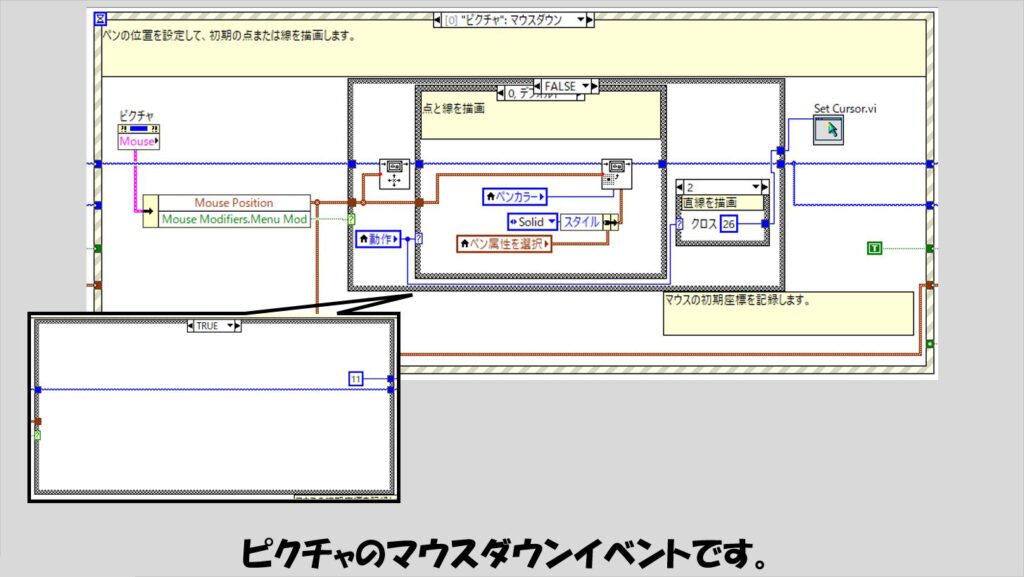
このブール値によって、マウスダウンイベントの時点でカーソルの表示を変えておきます。
下の図の、一番小さなケースストラクチャは、マウス境界内イベントにあるケースストラクチャと同じです。

マウス移動イベントが少し複雑で、キーボードのボタンが押されている状態で移動しているかどうかで処理を変えます。
その前にマウスダウンイベントがあったかどうかも踏まえると、4つのパターンがあることになります。

4つのパターンについては以下の図を参考にしてみてください。

本記事では、ピクチャ表示領域をドラッグ操作で変える方法を紹介しました。
特に、大きな画像を扱うけれどもウィンドウのサイズに限界がある場合、スクロールバーで垂直あるいは水平方向に移動するよりも便利に使えるので参考になればうれしいです。
ここまで読んでいただきありがとうございました。



コメント