この記事で扱っていること
- 画像ファイルに線や図形を描画する方法
- 編集した画像ファイルを保存する方法
を紹介しています。
注意:すべてのエラーを確認しているわけではないので、記事の内容を実装する際には自己責任でお願いします。また、エラー配線は適当な部分があるので適宜修正してください。
LabVIEWでは、画像を扱うのにVisionというソフトウェアアドオンがあります。大きく分けてカメラなどの操作を行うためのVision Acquisition Software、撮った画像への解析処理を行うためのVision Development Moduleという二つのソフトがあり、それぞれにAPIがあります。私はメインではこれらのアドオンを使っていませんが、面白そうなので時たまこれらで遊んだりしています。
ただ、これらは有償ソフトウェアになるので、LabVIEW単体では使用することができません。
一方で、LabVIEW単体でも使える標準関数に、グラフィック系の関数があります。これらを使用することで、複雑なことはできない(できたとしても処理にかなり時間がかかる)までもある程度画像に対する操作が行えます。
グラフィック系の関数を使用した場合、「ピクチャ」と呼ばれる表示器に画像データを渡すのですが、この機能を用いて、画像データに対して線や図形を好きなように描画し、その編集済みの画像を再び画像ファイルとして保存するプログラムを考えてみました。
どんな結果になるか
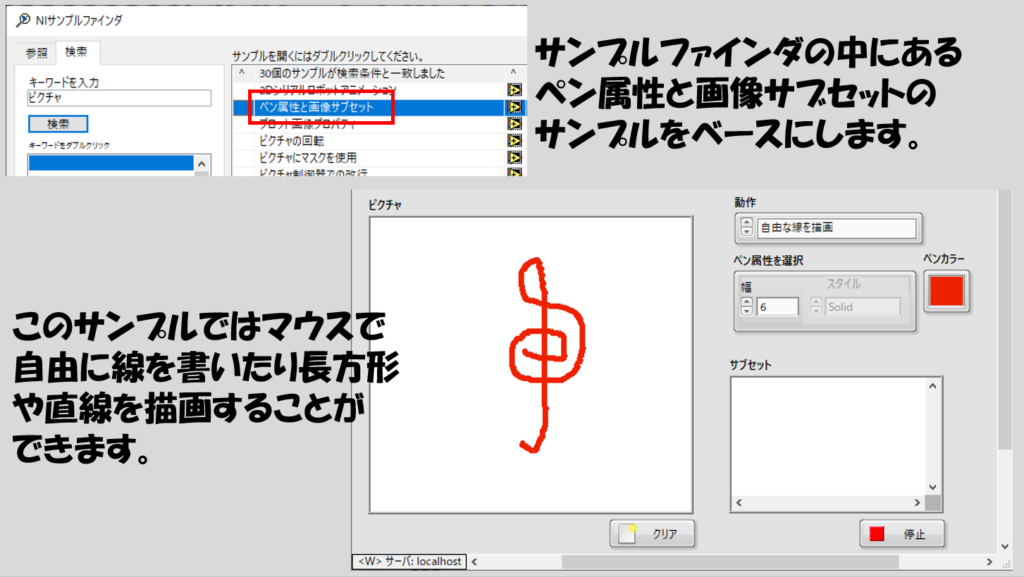
実はベースとなるプログラムはほとんどできていて、サンプルファインダの中に「ペン属性と画像サブセット」というサンプルがあるのでこれをベースにします。

これを編集して、機能として以下を持たせるように改造しました。
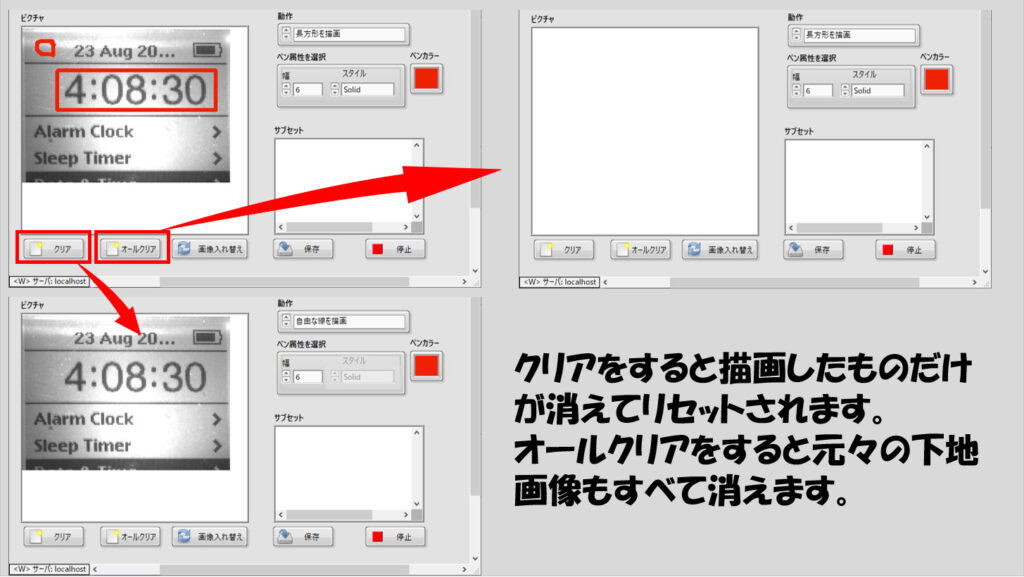
- 線や図形を描いたものを基に戻せる(クリア)
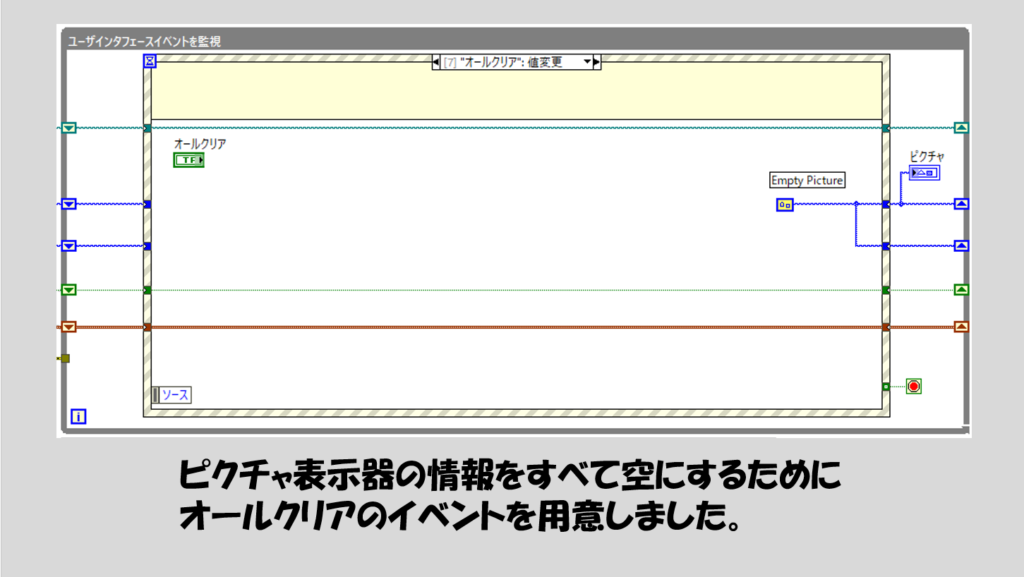
- 読み込んだ下地の画像も含めまっさらにする(オールクリア)
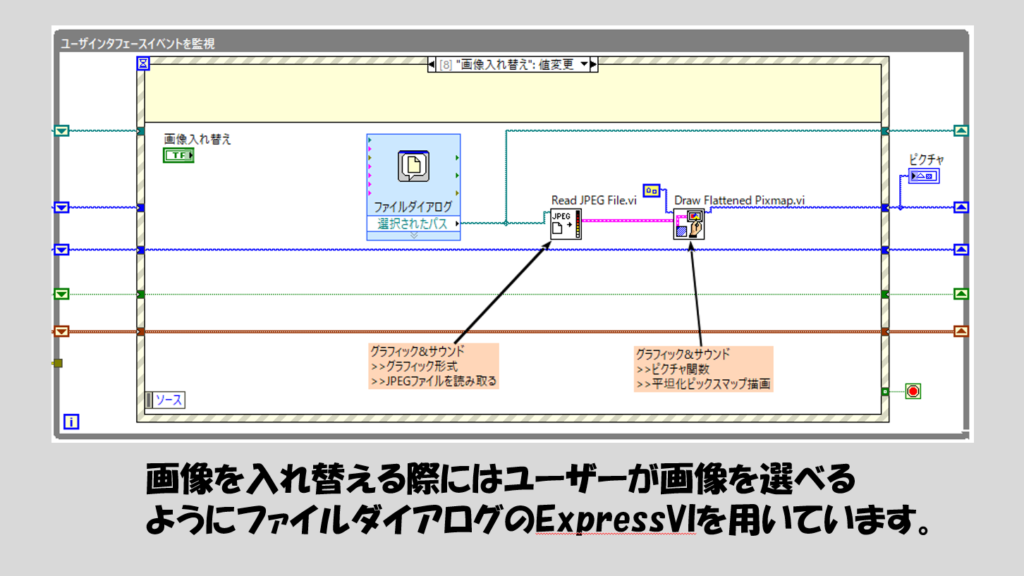
- 下地の画像を入れ替える(画像入れ替え)
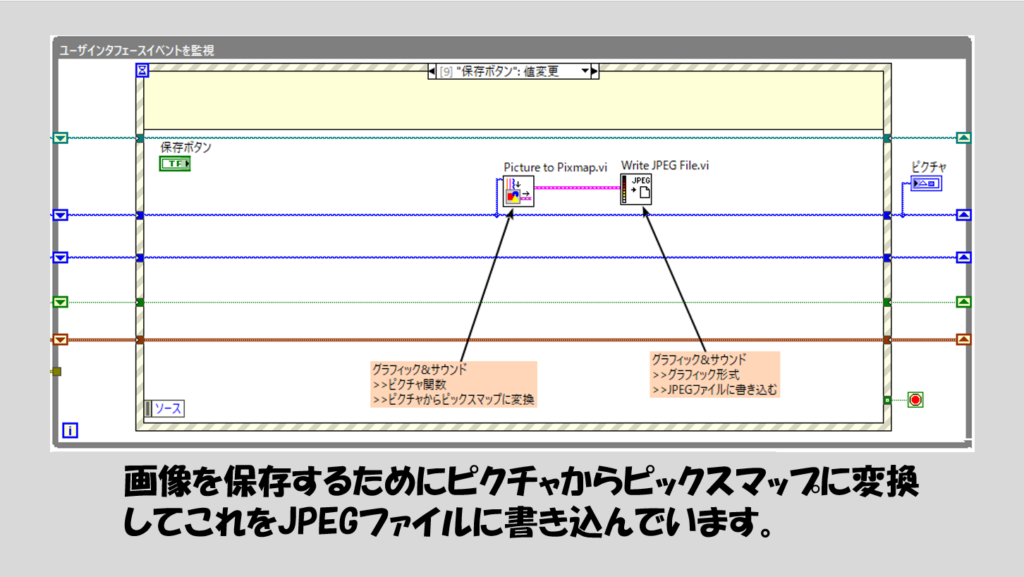
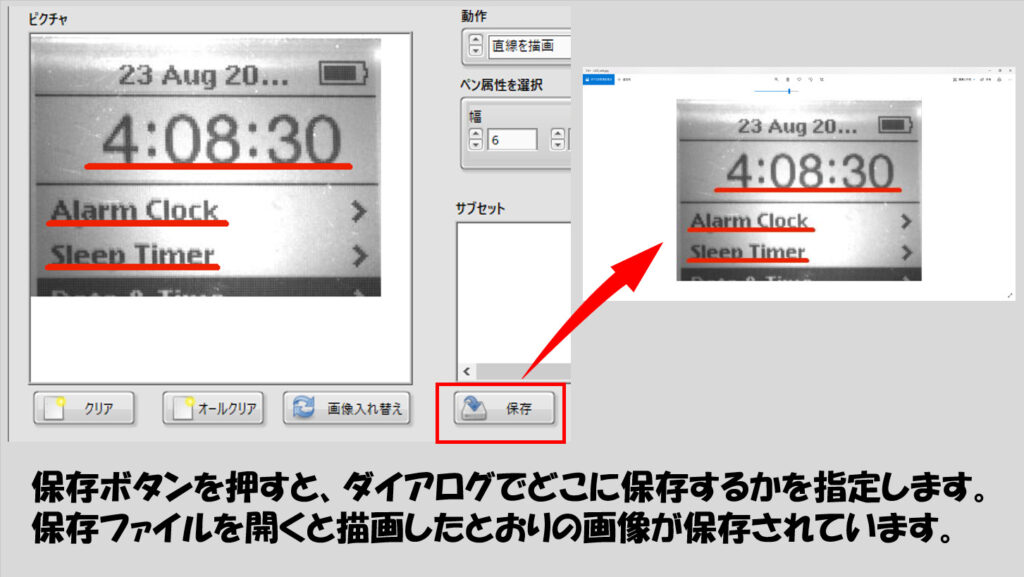
- 編集した画像を保存する(保存)
なお、以下で紹介している例はJPEGファイルを使用した場合ですが、「グラフィック&サウンド」パレットの「グラフィック形式」パレットの中には他にもPNGファイル、BMPファイル用の関数があるのでこれらを使用することもできます。
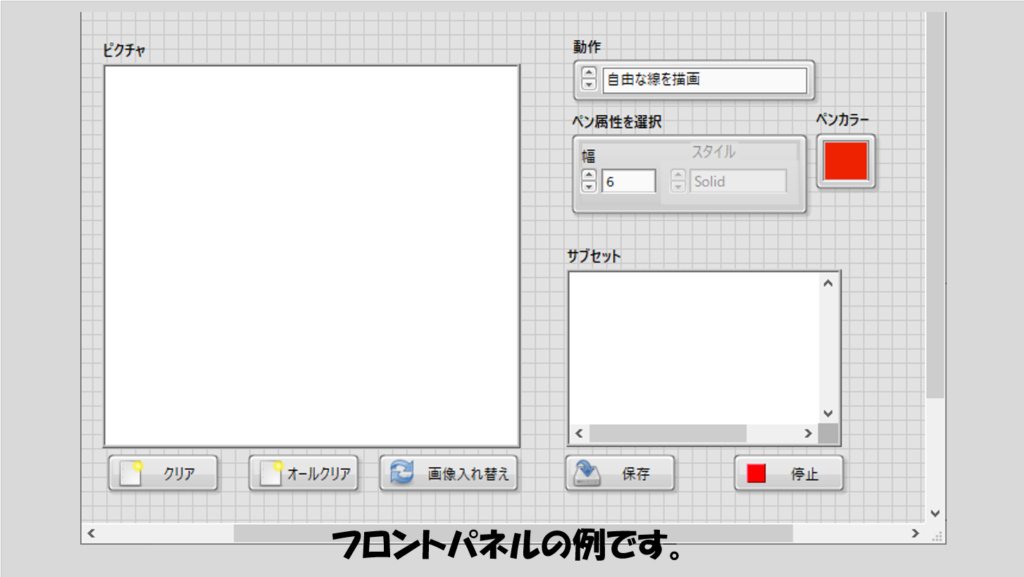
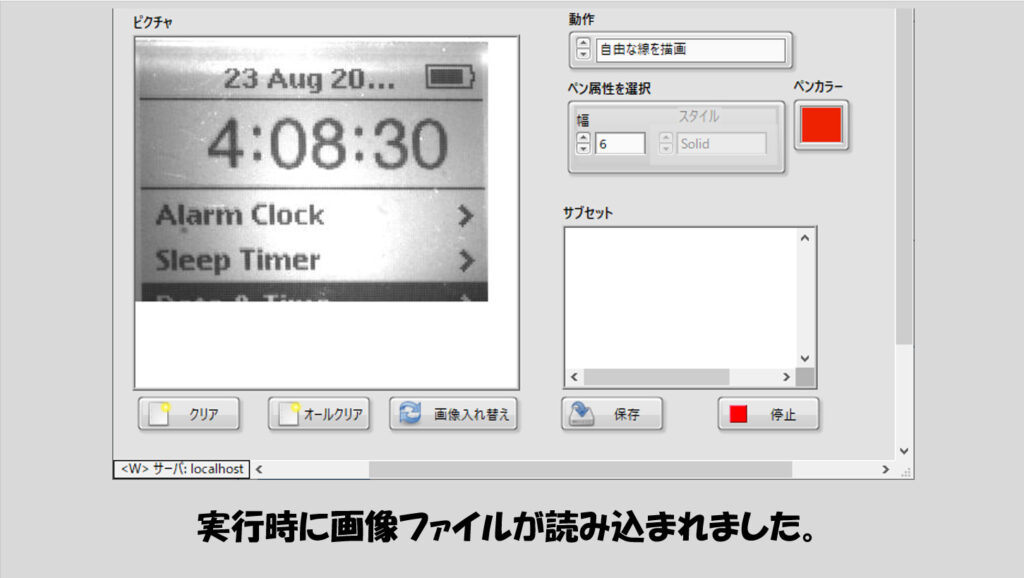
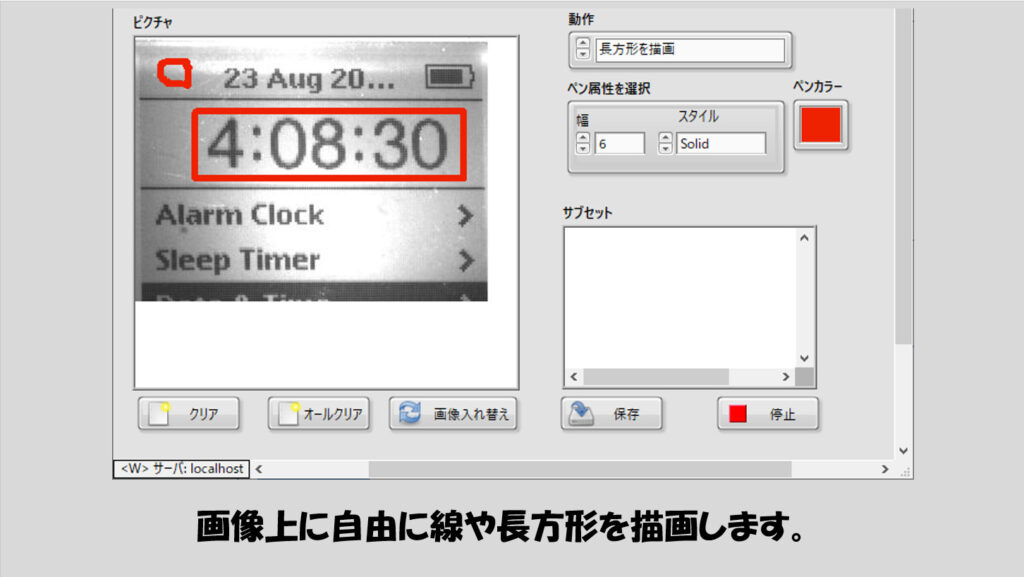
フロントパネルはこんな形にしてみました。

プログラムの構造
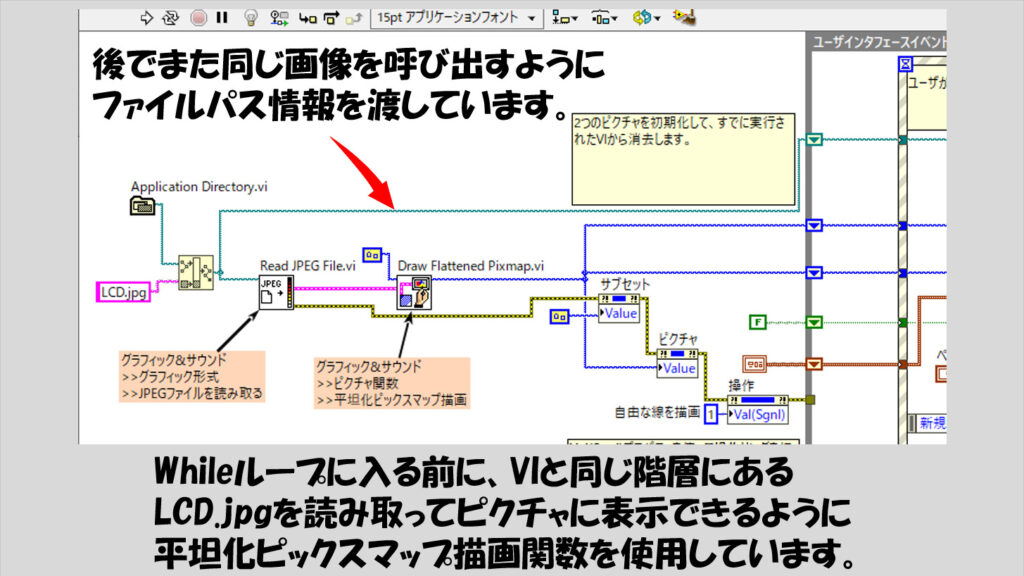
Whileループに入る前の段階で特定の画像ファイルを読み取ってピクチャ表示器に表示させるようにしました。例えば以下の例ではこのVIと同じ階層にあるLCD.jpgというファイルを読み込むようにしています。

元々多くのイベントがイベントストラクチャで定義されたサンプルですが、こちらに各ブールのイベントを追加していきます。
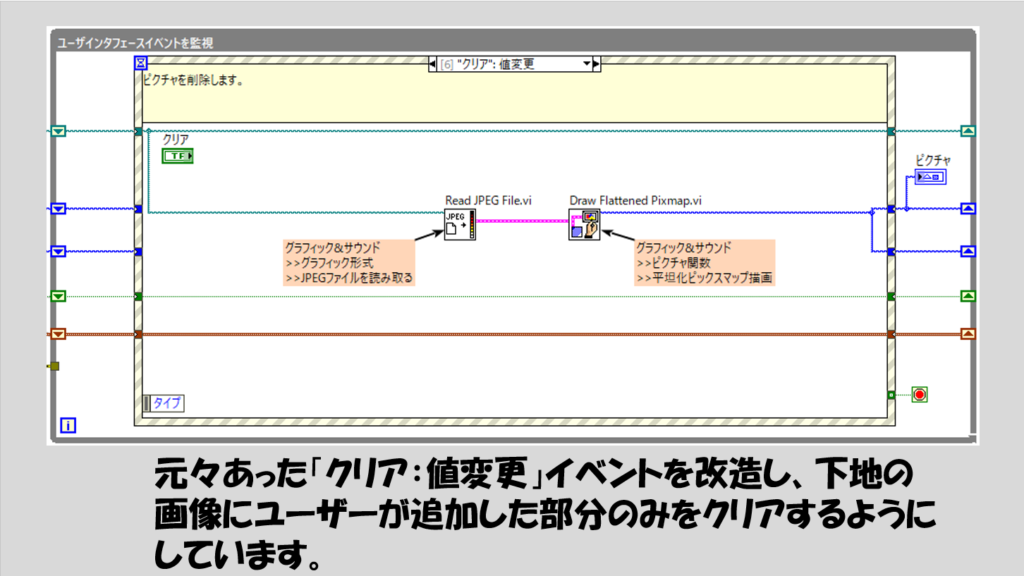
まず、もともとあったクリアのイベントでは、画像を元に戻す処理をしています。読み込んだままの状態にリセット、というイメージとしました。

次にオールクリアのイベントでは文字通りピクチャ表示器をまっさらな状態としています。

次に画像入れ替えのイベントでは変更する画像をユーザーが選べるようにするためにファイルダイアログExpressVIを使用しています。指定した画像タイプ(この例でいえばJPEGファイル)以外を選ばないように、ファイルダイアログExpressVIの「パターン(すべてのファイル)」で拡張子を.jpgに制限してもいいかもしれません。

そして画像を保存するイベントです。ピクチャのままではJPEGファイルに書き込むの関数が使えないため、ピクチャからピックスマップに変換の関数を使用する必要があります。
なお、JPEGファイルに書き込む関数に保存先のパスを指定していないですが、この場合ダイアログが開いてどこに保存するかを選択できるようになります。

後の部分はサンプルのままとしました。
このプログラムを実行すると、最初にLCD.jpgが読みだされます。

その後適当に画像に線や長方形を書き込みました。

クリアを押すと書き込んだ線や長方形は消え、オールクリアするとすべて消えます。

画像入れ替えボタンを押してまた同じ画像を読み込んで線を加えて画像保存をしました。
すると画像ファイルが確かにできていることがわかります。

機能は追加できる
応用としては、サンプルではピクチャ関数に対する一部の操作(任意の線、直線、長方形の描画)しかなかったところに他の操作(楕円やテキスト描画)を加えることが考えられます。また、既に説明したように、JPEGだけではなくPNGやBMPの関数で置き換えることでこれらの画像ファイルにも対応できます。
使い勝手がいいプログラムだと思うので参考にして頂けたら嬉しいです。
ここまで読んでいただきありがとうございました。



コメント