この記事で扱っていること
- プログラムからマウスやキーボードを操作する方法
を紹介しています。
注意:すべてのエラーを確認しているわけではないので、記事の内容を実装する際には自己責任でお願いします。また、エラー配線は適当な部分があるので適宜修正してください。
プログラミングを行う目的の一つとして、何か面倒な処理を自動的に行わせるといった用途があります。
そうであっても基本的にはプログラムを使用する段階で人間の手が加わる部分があり、それがマウスやキーボードの操作です。
いやいや、そういった入力操作すら自動的に行わせたいよ、という場合には、マウスやキーボードをプログラム的に操作させるというプログラムを用意します。
本記事では、LabVIEWからマウスやキーボードの操作を行うための方法について紹介します。
どんな結果になるか
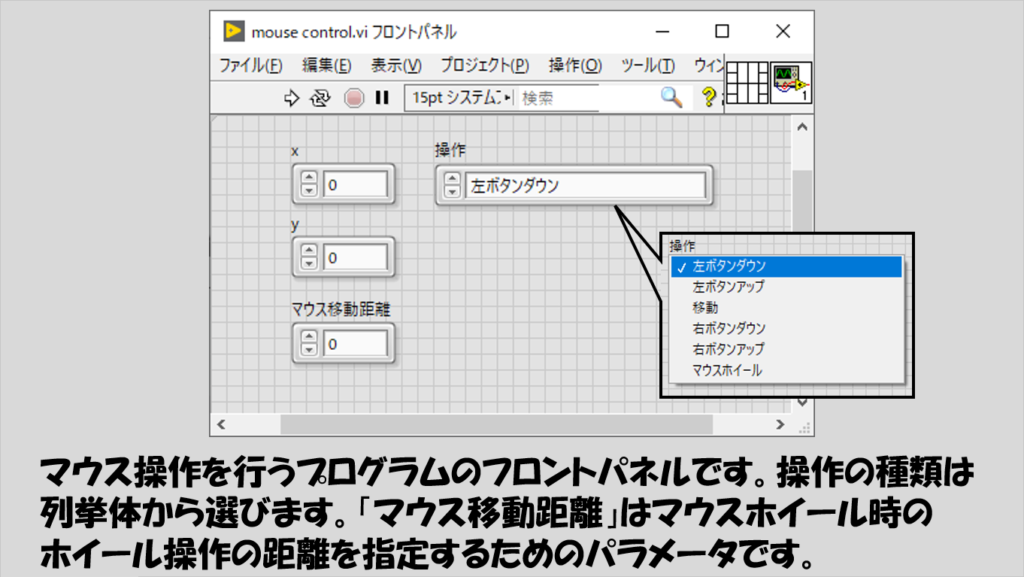
マウス操作をプログラムから行えるようになると、マウスカーソルを任意の場所に移動させたり、いわゆる左ボタン、右ボタンのクリックだったり、ホイールがあればホイール操作を、あらかじめ指定したタイミングで操作するといったことができます。
動画でないと実際の動作はわかりづらいのですが、いわゆる左クリックや右クリックの操作やマウスホイールの操作をプログラム的に行うことができます。

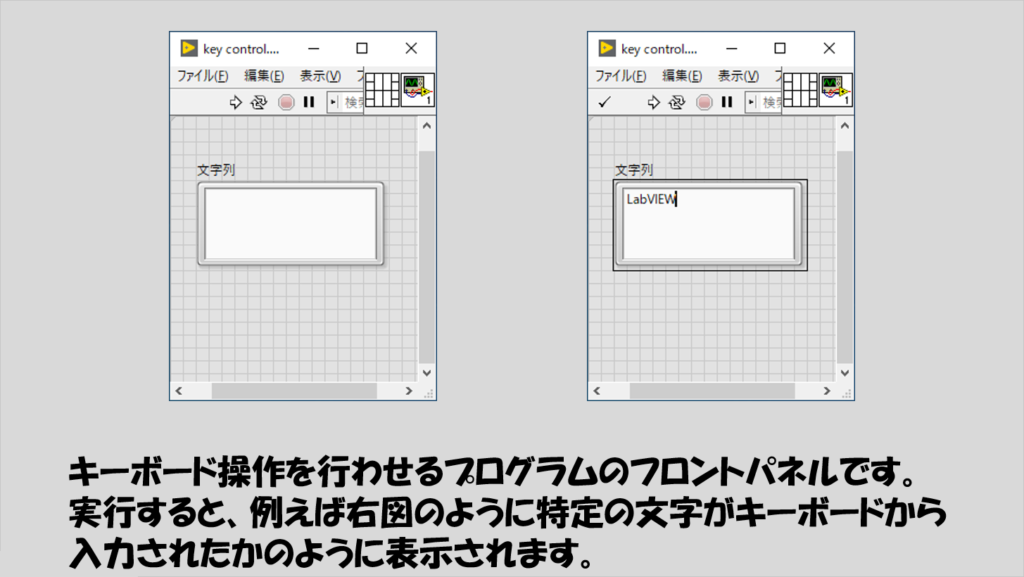
また、キーボード操作では、特定の文字を打ち込むという操作もプログラム的に行わせることができます。
こちらも静止画ではわかりづらいので実際に作ってみて確認するのがいいのですが、下の図の右側のフロントパネルのように文字列制御器に特定の文字をキーボードから打つような操作が可能になります。

プログラムの構造
これら、マウスやキーボードの操作を可能にしているのは、Windowsが用意しているuser32.dllというdllです。
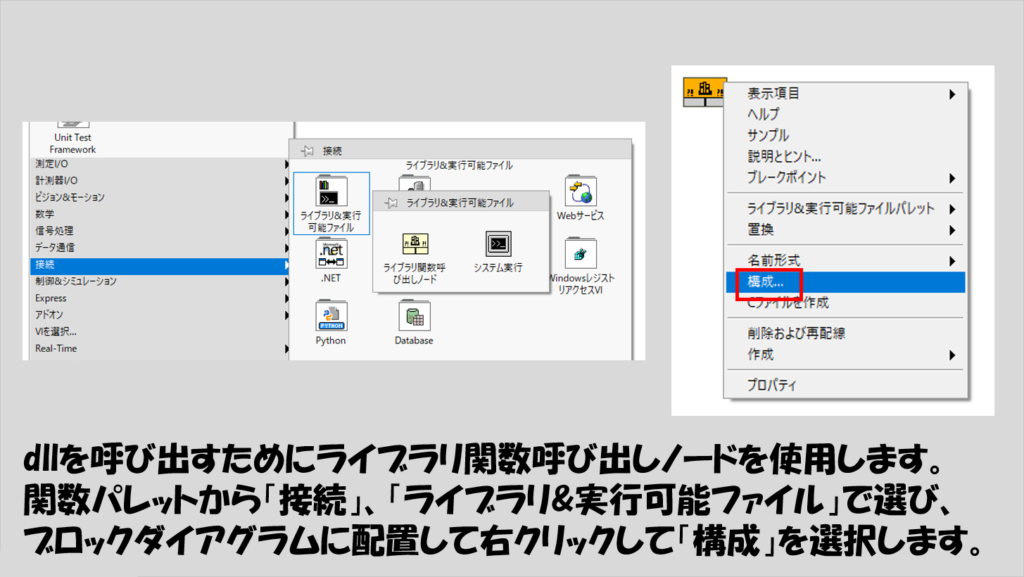
こういったdllを扱う場合において、LabVIEWではライブラリ関数呼び出しノードを使用します。
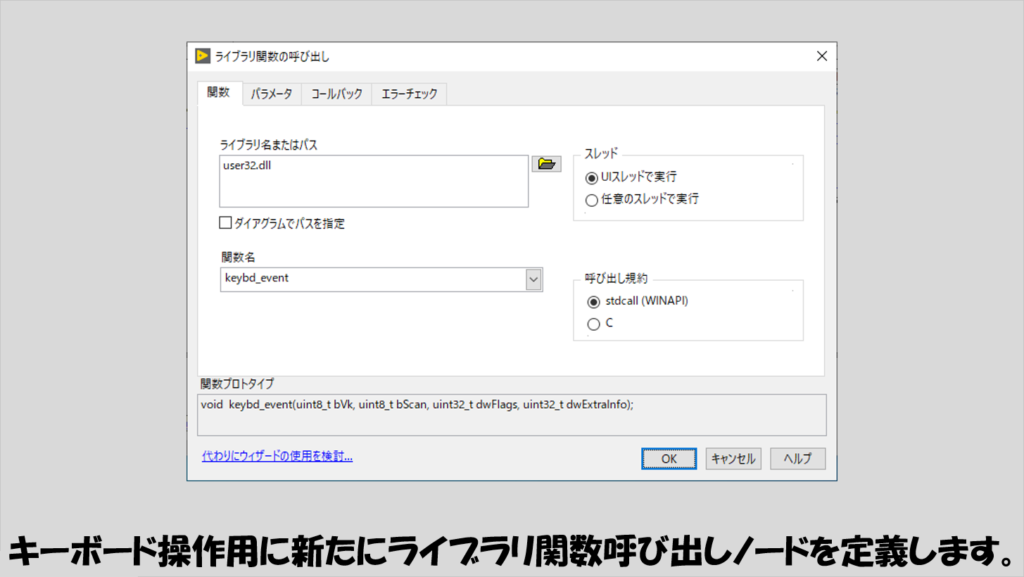
ライブラリ関数呼び出しノードを配置して、以下のように構成していきます。
ライブラリ関数呼び出しノードは関数パレットの「接続」にあるのでこれを選択し、ブロックダイアグラム上に配置します。
配置したら右クリックして、「構成」を選択します。

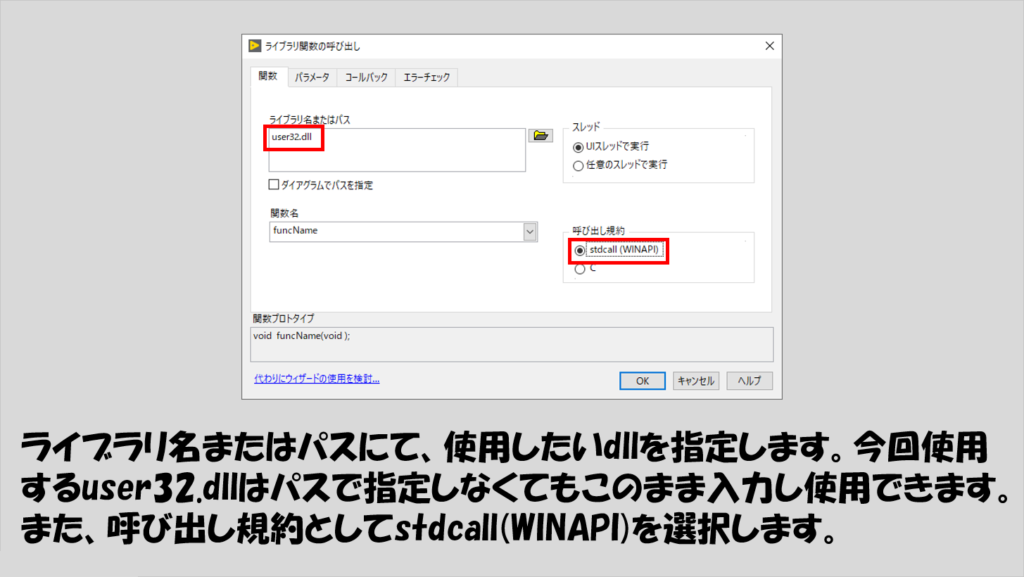
構成画面ではまず関数タブにて何のライブラリ(この場合dll)を使用するかを選択します。
基本的にはそのdllのパスを入力するのですが、user32.dllの場合には単に「user32.dll」と入力すれば使用できます。
また、今回は呼び出し規約としてstdcall(WINAPI)を選択しておきます。

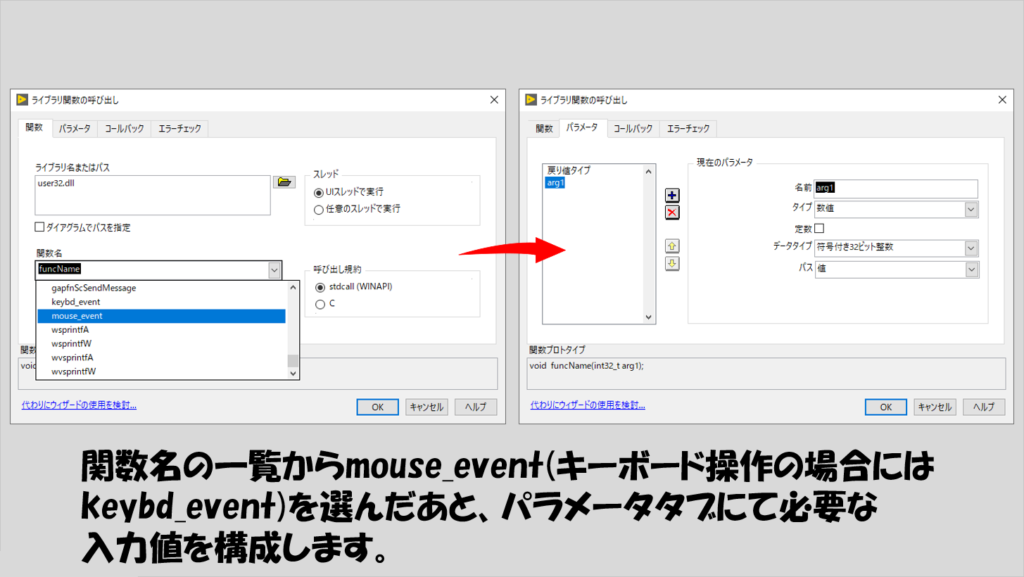
あとは関数名を指定します。
指定したdllに関連した関数名がリスト表示されるのですが、マウス操作の場合、関数としてはmouse_eventを選びます。
関数を指定し終えたらパラメータタブに移り、入力値を指定します。
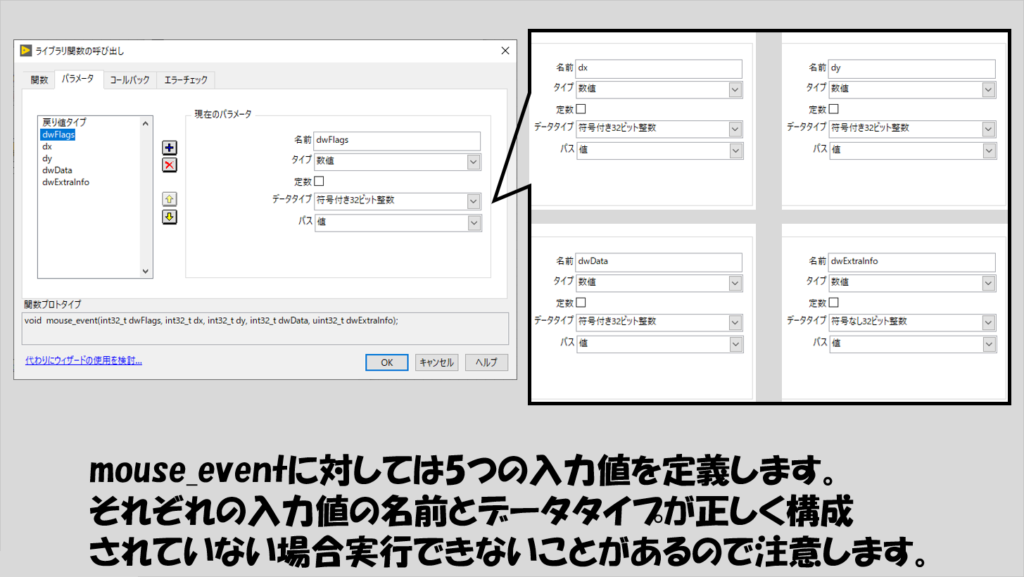
mouse_eventの場合にはパラメータは5つあります。

パラメータはこのdllのリファレンス資料を参考にします。

具体的には下の図のようにそれぞれのパラメータの名前やデータタイプを一つずつ決めていくことになります。

これでmouse_eventを使用するためのライブラリ関数呼び出しノードの設定は終わりです。
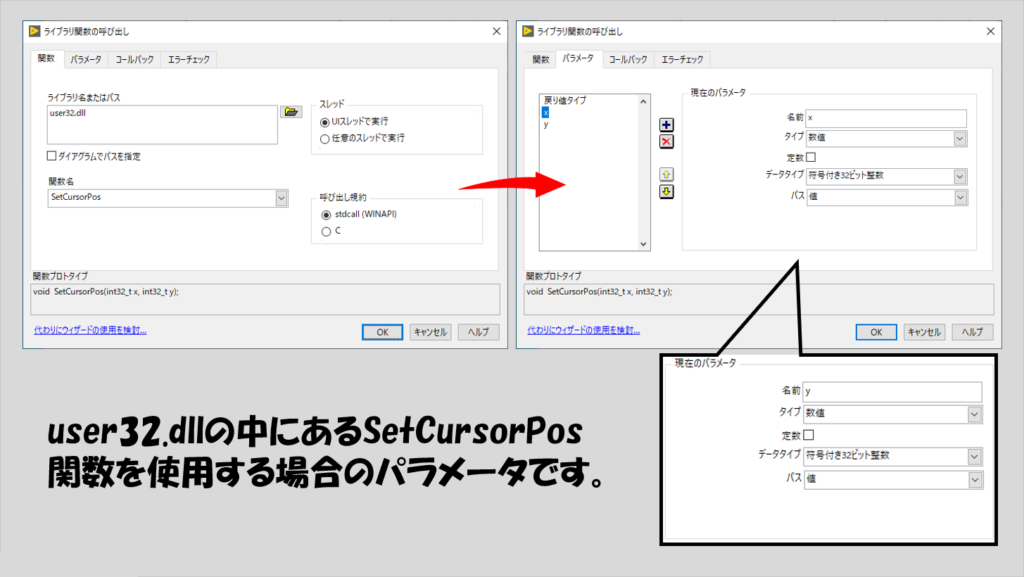
動作を確認するためには、マウスカーソルの位置を定義するための別の関数である、SetCursorPosを用意しておいて、常に初期位置を決めておいたほうが便利です。

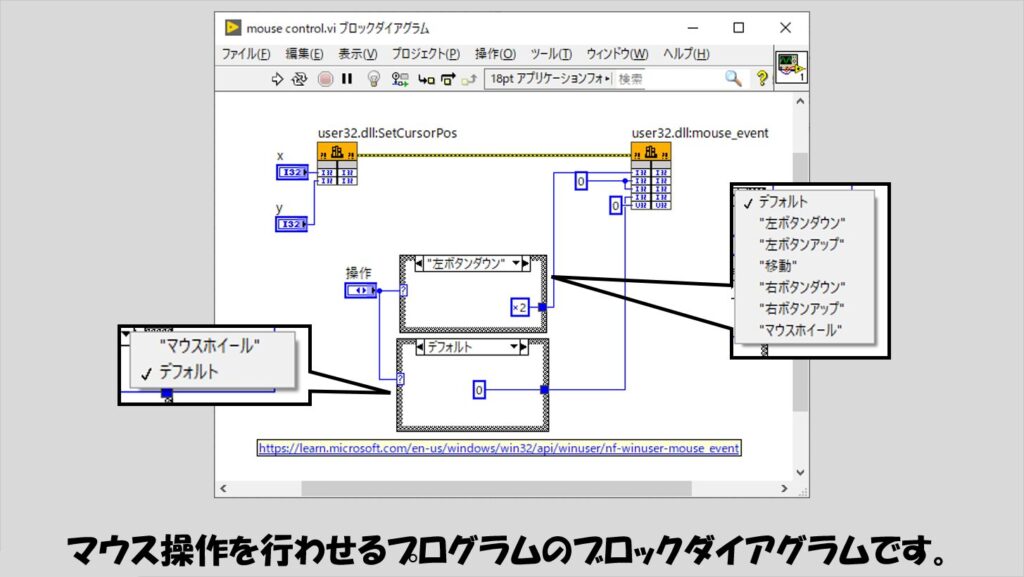
二つのライブラリ関数呼び出しノードを使用して以下のようにプログラムを組みます。
ライブラリ関数呼び出しノードへの入力は、構成画面で指定したパラメータの順に上から並んでいますが、入力値の与え方には注意してください。

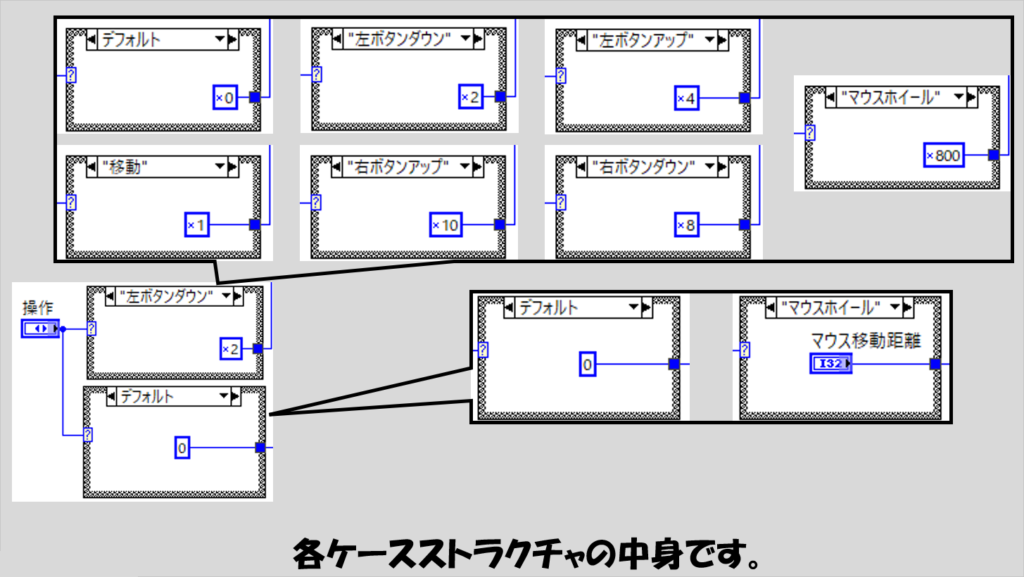
mouse_eventのdwData入力に、実際に行わせたい操作を「16進数」の値で入力します。
そのために、列挙体とケースストラクチャを使用して、あらかじめその16進の数値を定義しておきます。
16進の数値を指定するには、数値の定数を右クリックして「表示項目」から「基数」を選び、基数として16進数を選んでおくのが便利です。(16進数設定の場合、定数の左側に小さく「x」と表示されます)

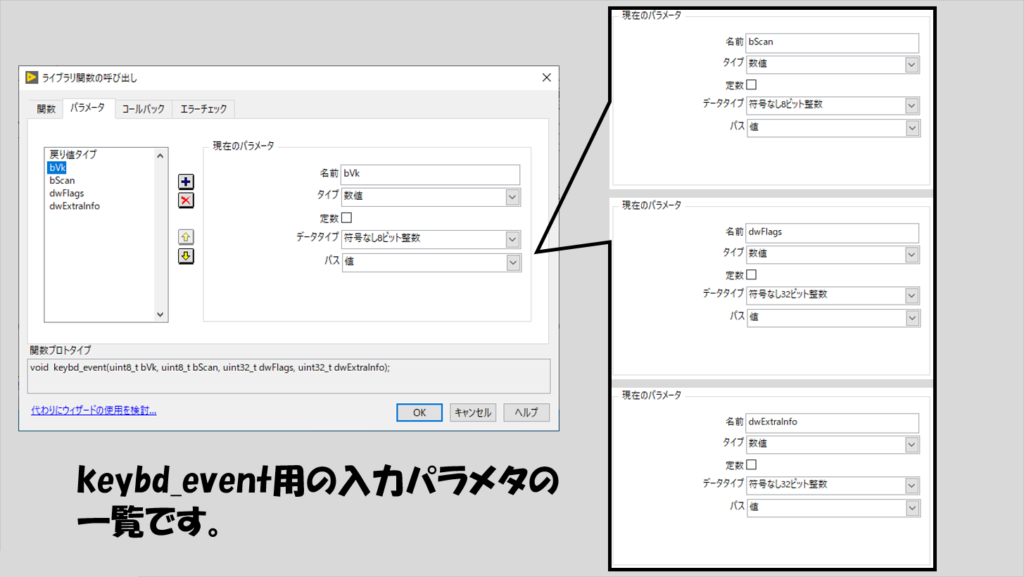
キーボード操作についても同じで、関数を指定してパラメタを定義します。

こちらについてもパラメータを指定してやります。

具体的には以下の図のように設定してやります。

どのキーを操作するか、についてはbVkに対してvirtual keyの値で指示します。

例えば、LabVIEWの「L」は0x4Cなので、数値の定数としては(16進数表記で)「4C」としてやります。
また、そのキーを「クリックした」、つまりボタンを押してから離したという操作を模擬するためにはdwFlagsの値を変える必要があります。
dwFlagsを0とすると押された状態で、dwFlagsを2とするとキーボードから指を離した状態、となります。
これは、例えばShiftキーを押して大文字を入力するときに必要な操作になります。
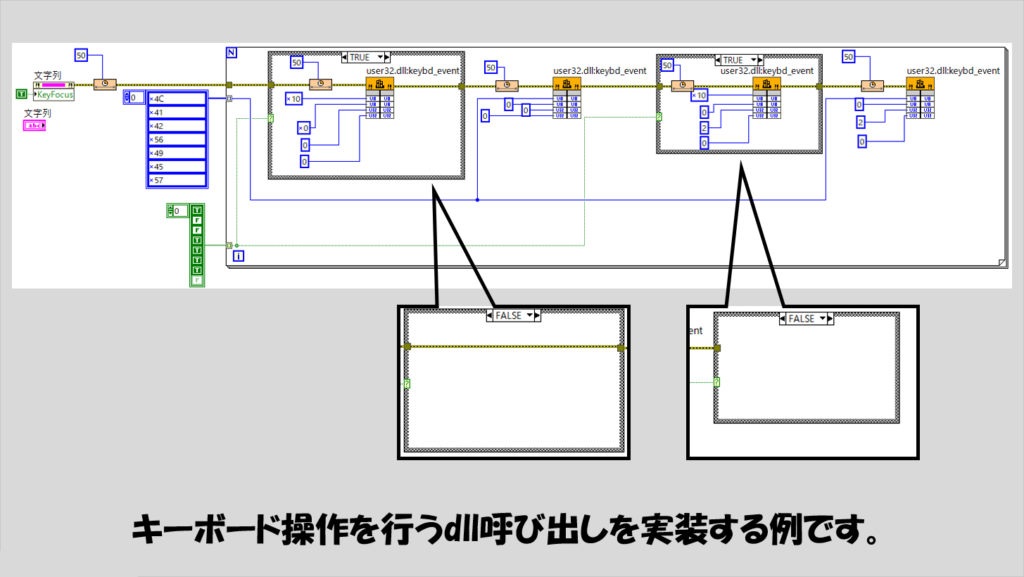
実装の例は以下の通りです。
以下の図では、16進数の数値の配列とブールの配列を、同じ要素数になるように用意しており、ブールがTrueの時には大文字に、Falseの時には小文字になるようにしています。
以下の図と同じように数値の配列をつくった場合には、文字列制御器には「LabVIEW」と入力されます(なお、プログラム実行時には必ずフロントパネルが選択された状態で実行しないと意図した動作をしません)。

マウスの位置を調べる
マウスの位置をプログラム的に移動させるにしても、あらかじめ指定したい座標の具体的な値を知っている必要があります。
特定操作をする場合には位置をブロックダイアグラム上の定数として指定する場合もあるのでなおさらですね。
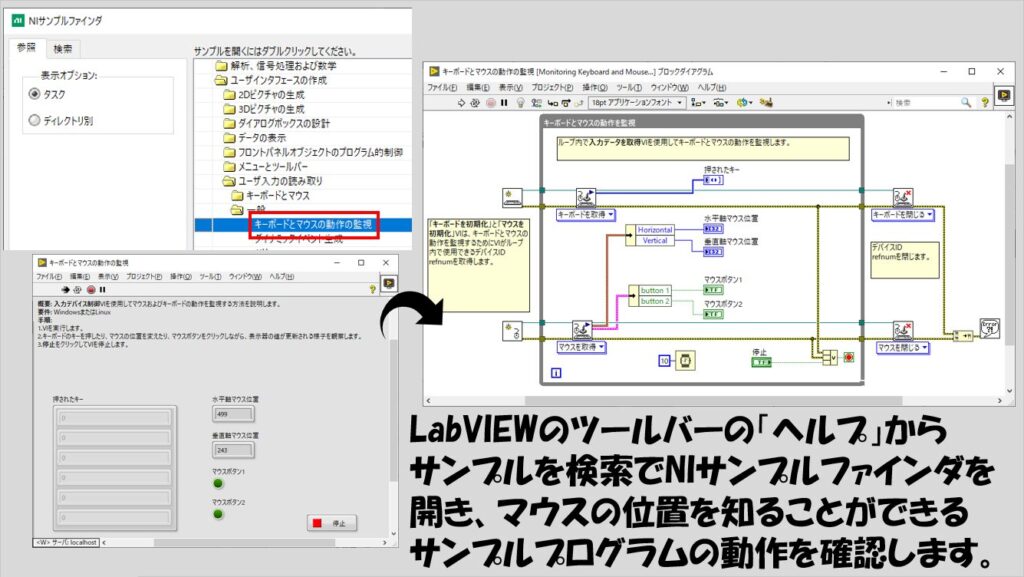
その場合には、サンプルファインダの「ユーザーインタフェースの作成」、「ユーザ入力の読み取り」、「一般」、「キーボードとマウスの動作の監視」にあるように、マウス位置を取得する関数が便利です。

このプログラムは、VIウィンドウの外にマウスがあったとしてもその位置を取得してくれます。
キーボードのキーの情報をあらかじめ用意する
上で紹介したキーボード操作は、確かに意図したとおりに動くのですが、どのキーがどの16進数の数値になっているかを一つ一つ打ち込むのが面倒です。
そこで、「このキーにはこの値が対応している」という表をあらかじめ用意しておけば、この表を用意する最初の手間さえかければ、あとはこの表を活用して自由に(表に定義した値の範囲で)キーボード操作が可能になります。
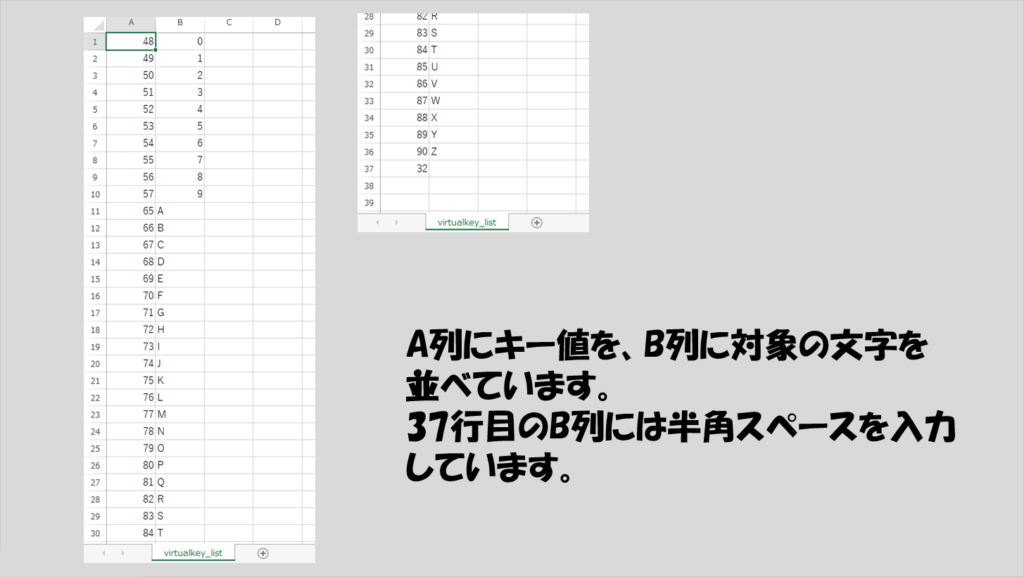
例えば、以下のようなcsvファイルとこれを読み出すプログラムを考えます。
本来はもっとキーの値がありますが、以下の図では、0から9までの数値とAからZまでのアルファベットおよび半角スペースだけ定義しています。

あとはこの情報を使用できるようにプログラムを書き換えれば完成です。
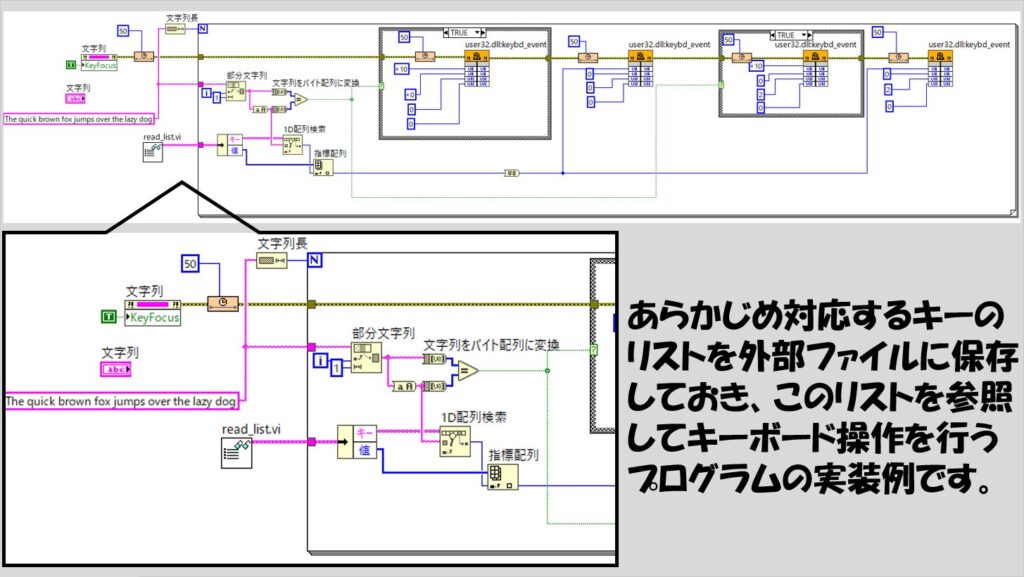
実装例は以下の通りで、csvファイルを読み取るサブVIを用意してキーと値のペアのクラスタを用意し、表示させたい文字一つ一つを部分文字列の関数で取得、クラスタの「キー」配列の中から表示させたい文字を1D配列検索で探してその指標番号に対応する16進数の値を拾っています。
文字列をバイト配列に変換や、小文字を大文字に変換する関数を使用しているのは、表示させたいアルファベットが大文字か小文字かを判定させるためです。

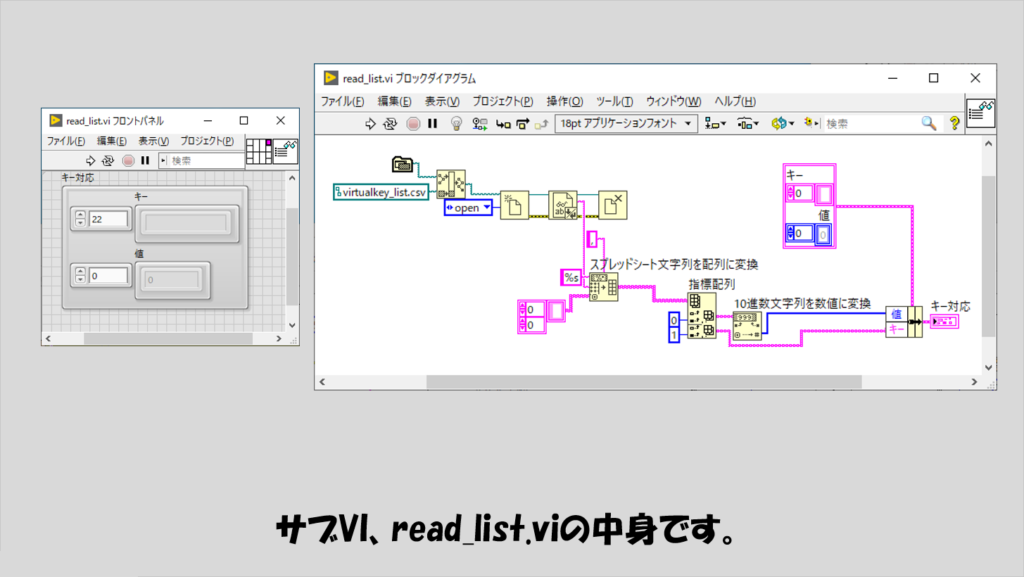
上記のcsvファイルから中身を読み取るサブVI、read_list.viは例えば以下のように実装します。

本記事では、プログラムからマウスやキーボードを操作する方法を紹介しました。
マウスやキーボードはLabVIEWのプログラム外でも当然使用できるので、LabVIEWに縛られずに様々なPC上の操作を自動化するのに役立つと思いますので参考になればうれしいです。
ここまで読んでいただきありがとうございました。



コメント