LabVIEWと同様なプログラミングによってWeb Applicationを作成することができるG Web Development Software (以下GWDS)を触ったことがない方に向けて、基本的な事柄を解説していこうという試みです。なお、大部分の事柄は、GWDSの前身であるLabVIEW NXG Web Moduleと共通します。
シリーズ12回目としてGWDSにおけるJavaScriptの扱いについて紹介します。
この記事は、以下のような方に向けて書いています。
- JavaScriptの実装はどうすればいい?
- JSLIを使う際の流れを知りたい
もし上記のことに興味があるよ、という方には参考にして頂けるかもしれません。
なお、前回の記事はこちらです。
JavaScriptを使って機能を拡張
前回の記事では、GWDSがHTMLコードを作成していることおよび自由なHTMLコードを追加する場合の例、そして装飾を担当するCSSについて紹介しました。

じゃあこれらを駆使すればWebブラウザで表示するものとして十分かというと、もう一つ忘れてはならない要素があります。
Webブラウザで見ることができる色々なWebサイトがHTMLとCSSのみですべて書かれているかというと決してそうではなく、本記事で扱うJavaScriptも使用されています。
JavaScriptというものを全く初めて聞いたという方、JavaScript自体は「動的なWebサイトを作るために使われるプログラミング言語」と考えてもらったらそんなに間違っていないと思います。
そう、JavaScriptを使用するからには、GWDSとは別にこれはこれである程度習熟する必要があります。
あくまでGWDSの使い方という流れで書いているので本記事でJavaScriptそのものの説明はあまりせず、あくまでGWDSとの統合という観点で紹介します。
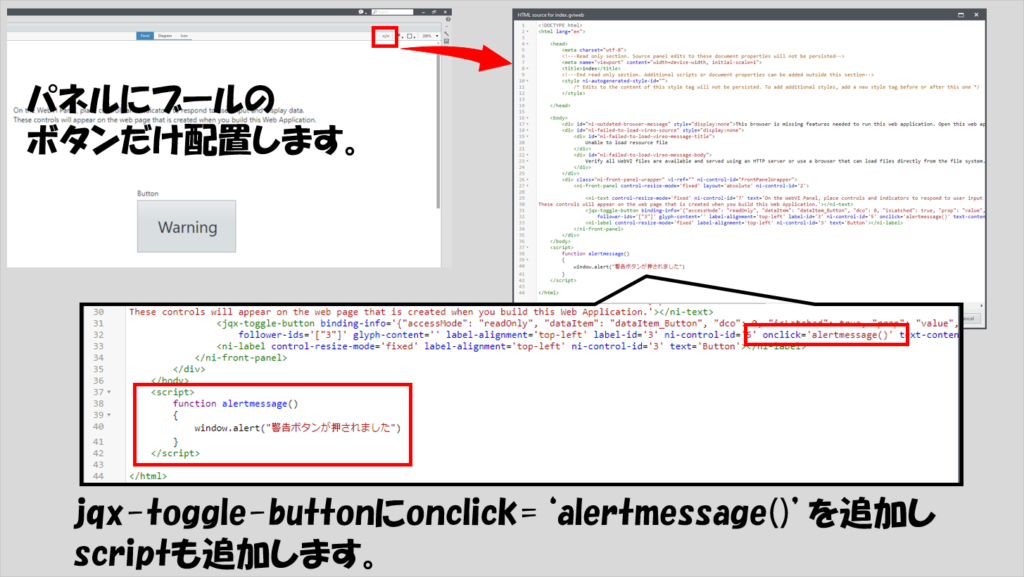
例えば、パネルにブールのボタンだけを用意した状態で、前回HTMLコードの編集を扱ったのと同様にHTMLコードを開いて次のコードを追加してみてください。

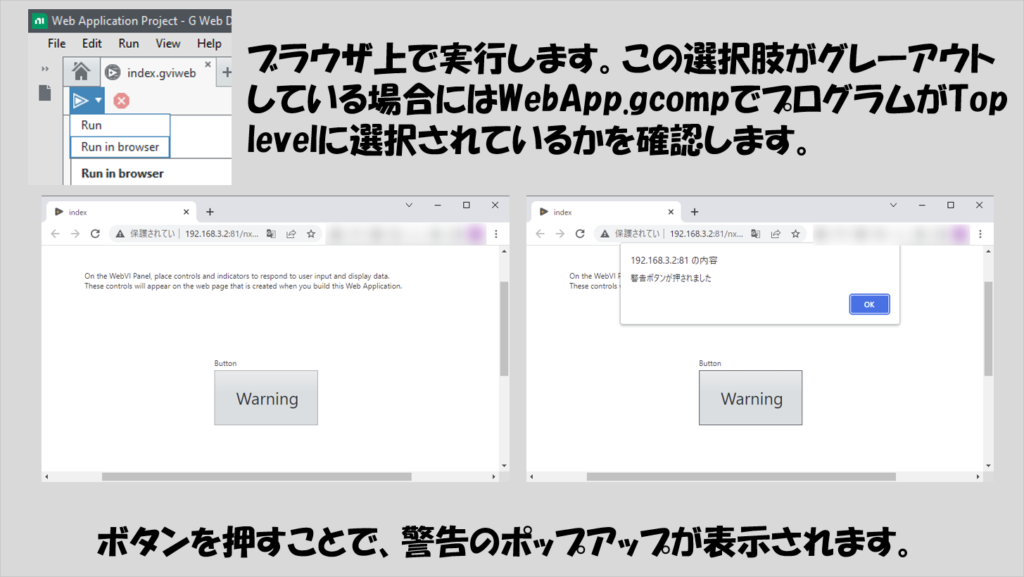
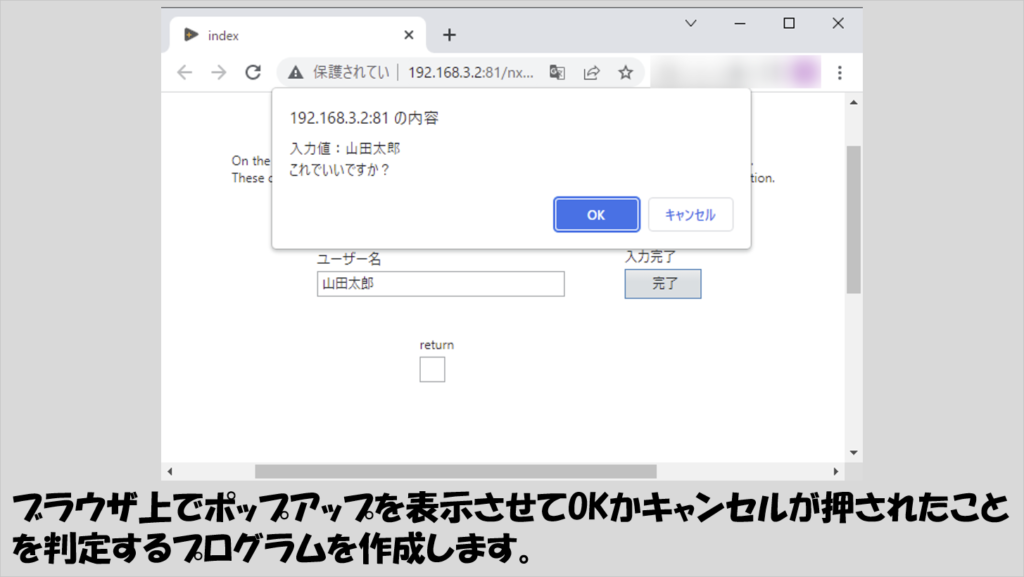
このプログラムをブラウザ上で実行してボタンを押すと以下のような表示が出ます。(以下の画像はGoogle Chromeを使用している場合で、他のブラウザだと表示の見た目が異なります)

こういった表示、みかけますよね?これはHTMLやCSSではできません。「HTMLコードの編集でできているじゃないか」と思われるかもしれませんが、HTMLコードにJavaScriptのプログラムを「べた書き」しているだけで、本質はJavaScriptの知識になります。
このように、GWDSの元々の機能は用意しておいて、HTMLコードの部分にJavaScriptのコードを追加していくのが一つの方法です。
ただし、GWDSでJavaScriptを使用する方法は他にもあり、どちらかというと下で紹介している方法が便利だと思います。
プログラム的にJavaScriptを取り扱う
上で紹介した例は確かにJavaScriptの知識を使っているのですが、HTMLコードに直接入力しているので、使い勝手が悪いです。
より使い勝手がいいのは、外部ファイルとしてJavaScriptのファイルを用意しておいて、これを呼び出す方法です。こうすることで、使いまわしができるようになります。
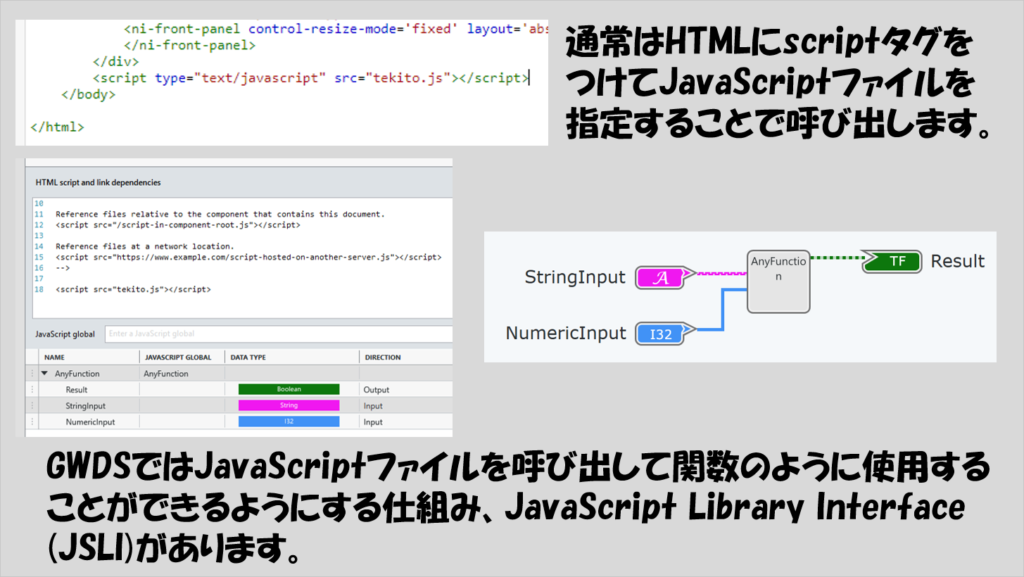
通常のHTML編集では、scriptタグにsrcとしてJavaScriptファイルのパスを指定するといった書き方をすると思います。一方GWDSの環境では若干異なり、JavaScriptを呼び出してGWDSので使用できる関数として使用するといったイメージになります。

GWDSでは、JavaScriptのプログラムを取り込む機能として、JavaScript Library Interface略してJSLIがあります。これを使用することで、JavaScriptで用意した機能をオリジナルの関数としてGWDSで使用できるようになります。
JavaScriptの実装例
私自身はJavaScriptにそこまで精通しているわけではないのでJavaScriptそのものの書き方の紹介はほとんどできないのですが、GWDSと統合する際の流れについては以下のようにするとできるようです。
例として、入力した文字列に対して「これでいいですか?」という表示を出し、ユーザーが押したボタンに応じて結果(ブールのLEDを光らせるかどうか)を変える、というプログラムを用意してみます。

まずはプログラムそのものを用意します。
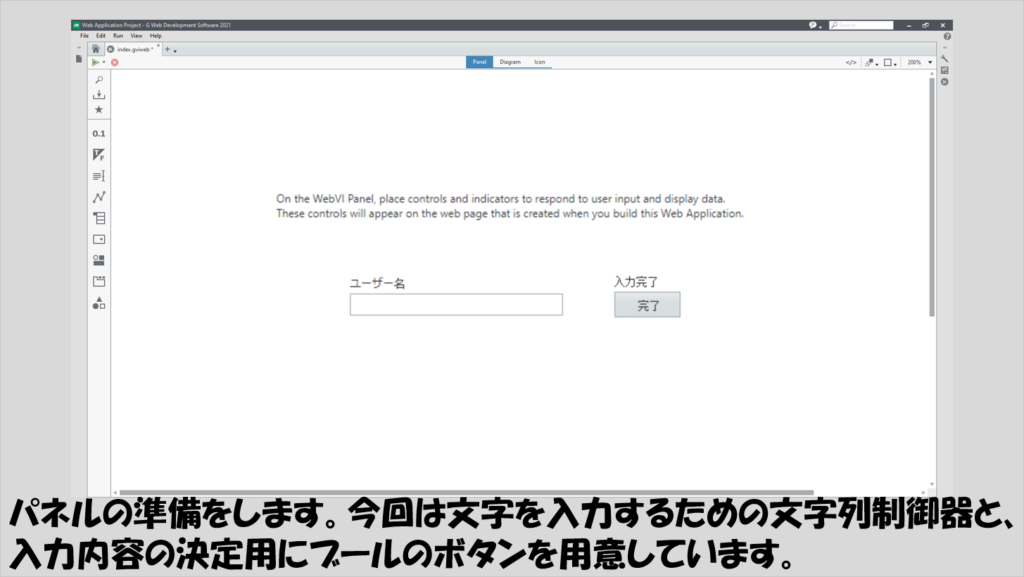
新規でgviwebprojectを作成し、index.htmlのパネルの編集を行います。
今回はユーザーが文字を入力する部分と、決定したことを知らせるブールのボタンをとりあえず用意します。

index.htmlの編集を終えたら、プロジェクトにJavaScriptやJSLIを用意する準備をします。
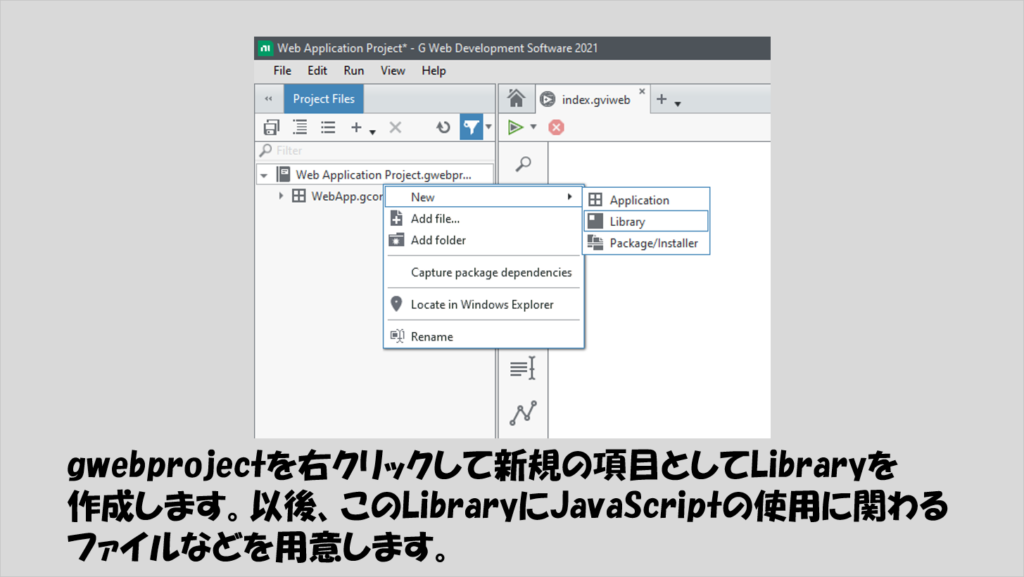
そのために、ライブラリを用意します。gwebprojectを右クリックして、NewからLibraryを選択します。今回はこのLibraryにConfirmationMessageという名前をつけたとします。

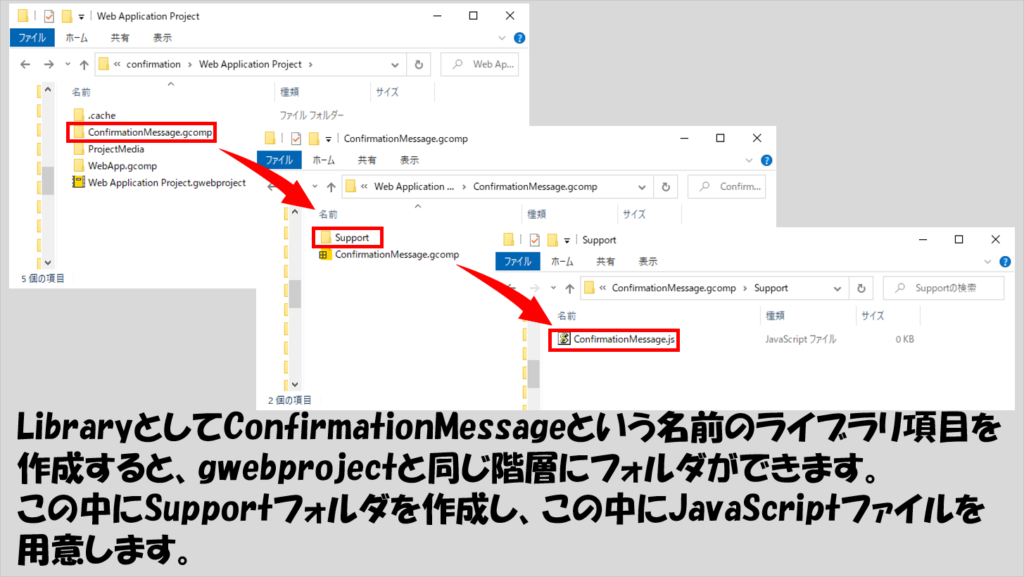
GWDS上でライブラリを作成すると、このgwebprojectがあるフォルダにライブラリのフォルダも作成されます。
このフォルダの中にSupportフォルダを作成し、その中にJavaScriptファイルを置いておきます。JavaScriptファイルはテキストファイルの拡張子を「.js」とした、新規のファイルとして用意しておきますが、今の時点でこのファイルの中にコードが書かれている必要はありません。

ディレクトリの中の構造として、ライブラリ(ConfirmationMessage)中にSupportフォルダがありその中にJavaScriptファイル(今回の例ではConfirmationMessage.js)があるという状態にできたら、GWDSの方に戻ります。
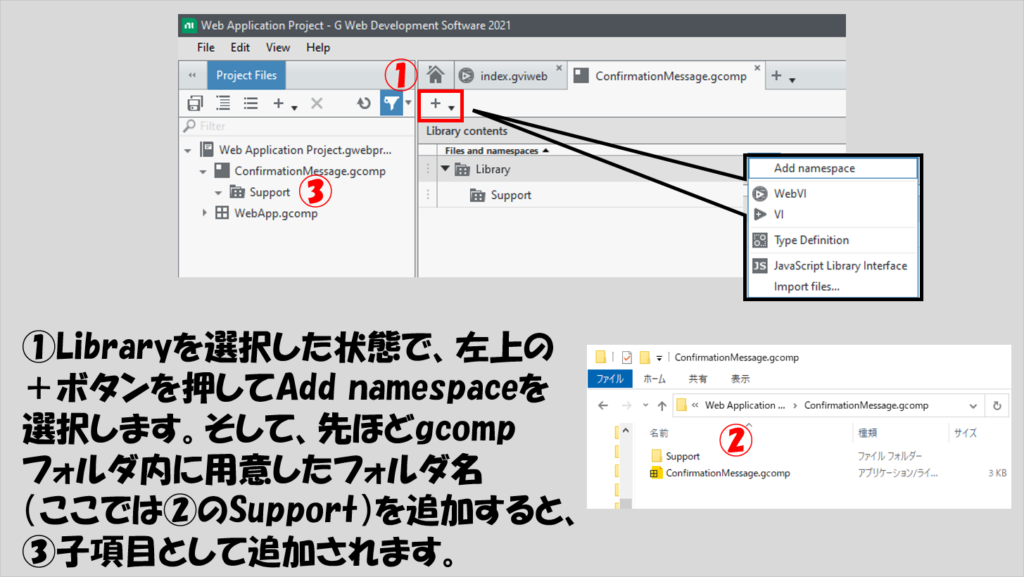
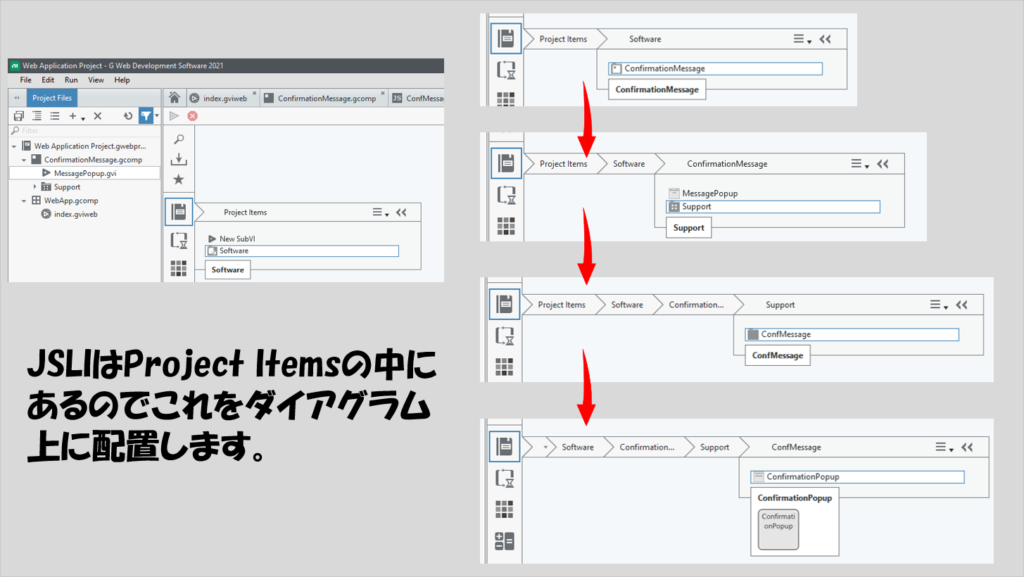
用意したライブラリ(GWDS上ではgcompの拡張子がついているはず)を開いて+ボタンを押してAdd namespaceを選択し、追加する項目としてSupportという名前を入力します。これは先ほどエクスプローラ上で作成した、ライブラリ中のSupportフォルダのことで、もし他の名前のフォルダを作成してた場合にはその名前の項目を追加することになります。

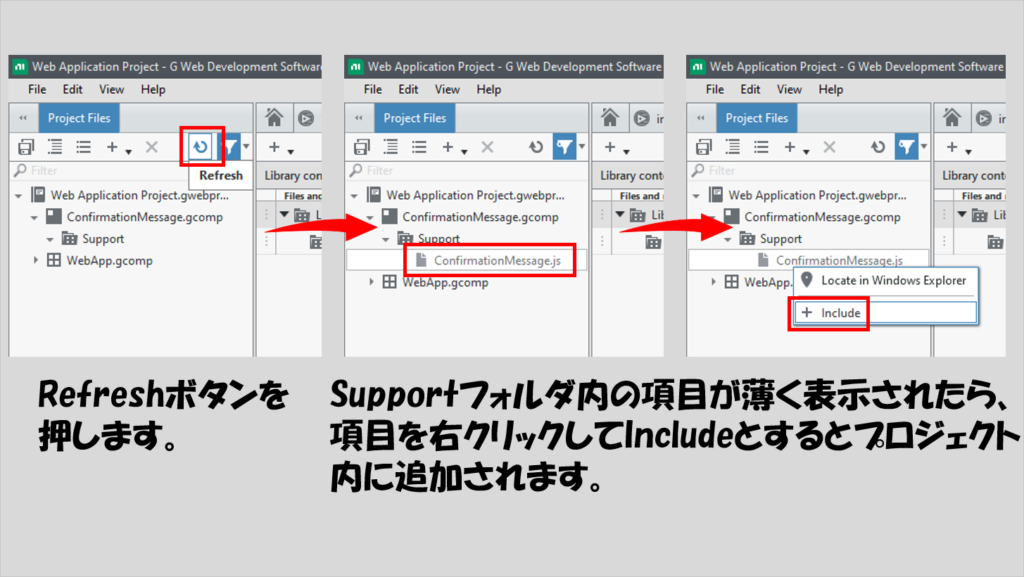
追加したらRefreshボタンを押すと、Supportフォルダの中身をGWDSが読み取ります。
今Supportフォルダの中にはConfirmationMessage.jsというJavaScriptファイルが入っているのでこれが表示されますが、最初グレーアウトしているので、右クリックしてIncludeとすることでGWDSのプロジェクト中の項目として使えるようになります。

あとはこのJavaScriptファイルをJSLIで使用できるように設定を行います。
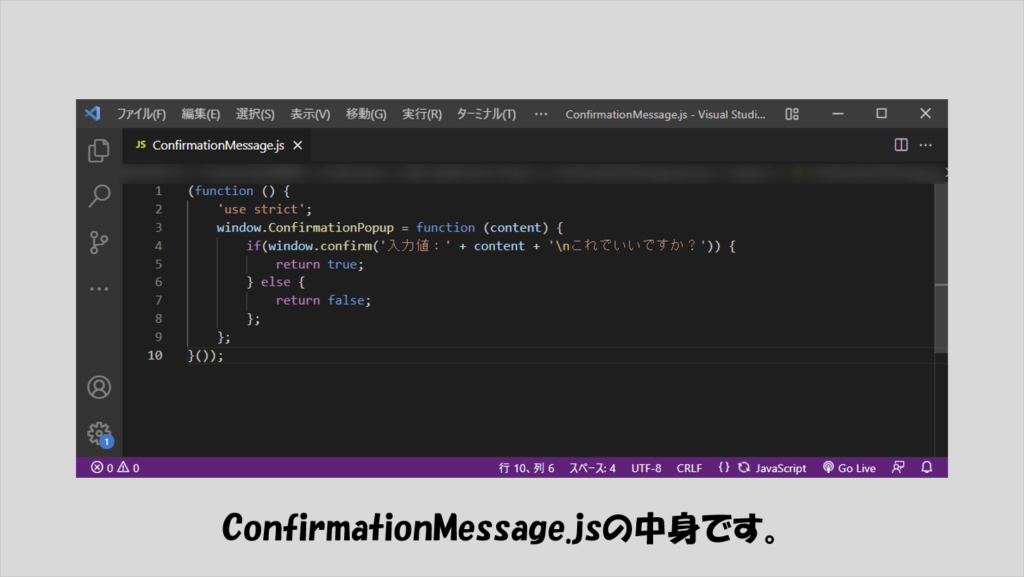
設定時にパラメタの編集なども行う関係上、この時点ではJavaScriptファイルの中身のコードが用意されている必要があります。今回は以下のようなコードとしています。
表示はVisual Studio Codeで表示していますが、要はテキストファイルなので、メモ帳やワードパットでコードを書いても(正しく書かれていれば)問題ありません。

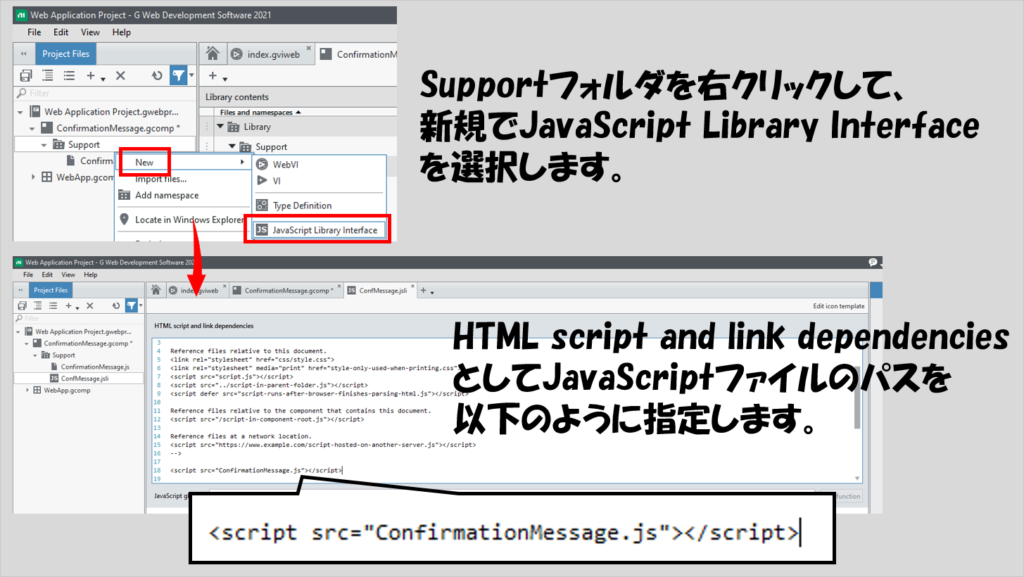
JavaScriptファイルの編集を終えたら、GWDS上でSupportフォルダを右クリックしてNewの項目からJSLIを選択します。
その後表示される画面で、scriptタグを使用して
<script src=”ConfirmationMessage.js”></script>
と記述します。このsrcの記述は、JSLIとJavaScriptファイルが同一階層にある場合の指定になっています。(これまでの説明通りにしていて、Supportフォルダ内で右クリックしてJavaScriptファイルを作成した場合には同一階層になっているはずです)
HTML script and link dependenciesに最初から記入されているテキストはそのまま残しておいてもいいですし、消してしまっても構いません。

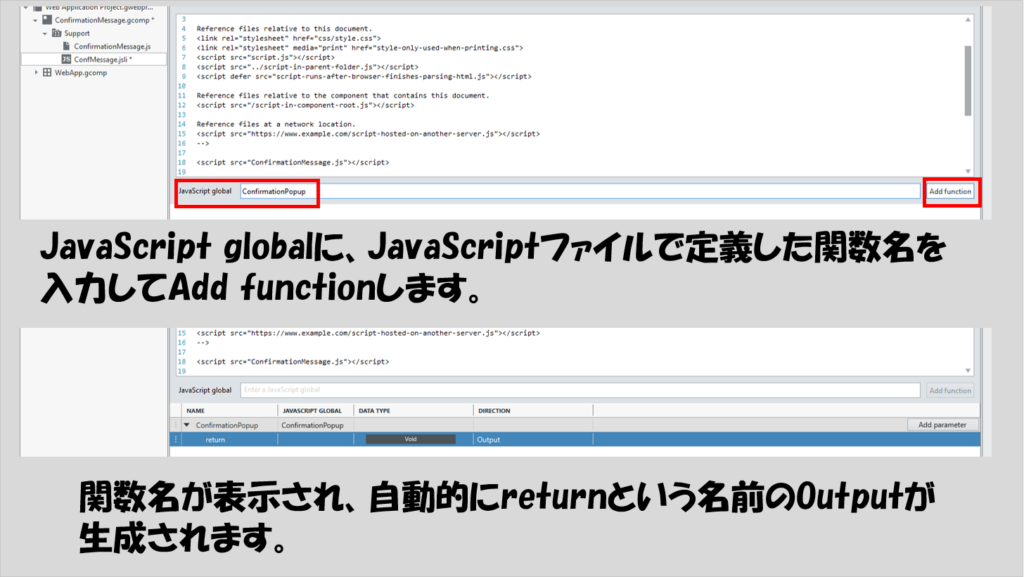
JSLIの編集としては、JavaScriptファイル内で定義している関数をJavaScript globalとして登録します。
今回のJavaScriptファイルではConfirmationPopupという名前の関数として定義しているのでこれを入力し、Add functionボタンを押すことで関数が登録できます。

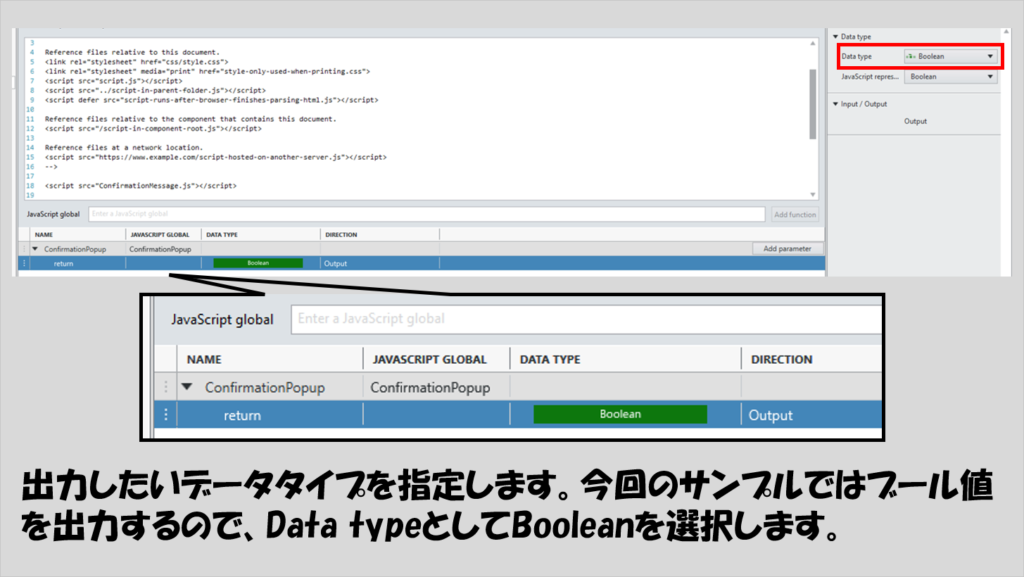
登録された関数には自動的に出力値設定がつきますが具体的なデータタイプが指定されていない(voidとなっている)ので指定してやります。
今回のプログラムでは出力値はブールなのでBooleanを指定します。

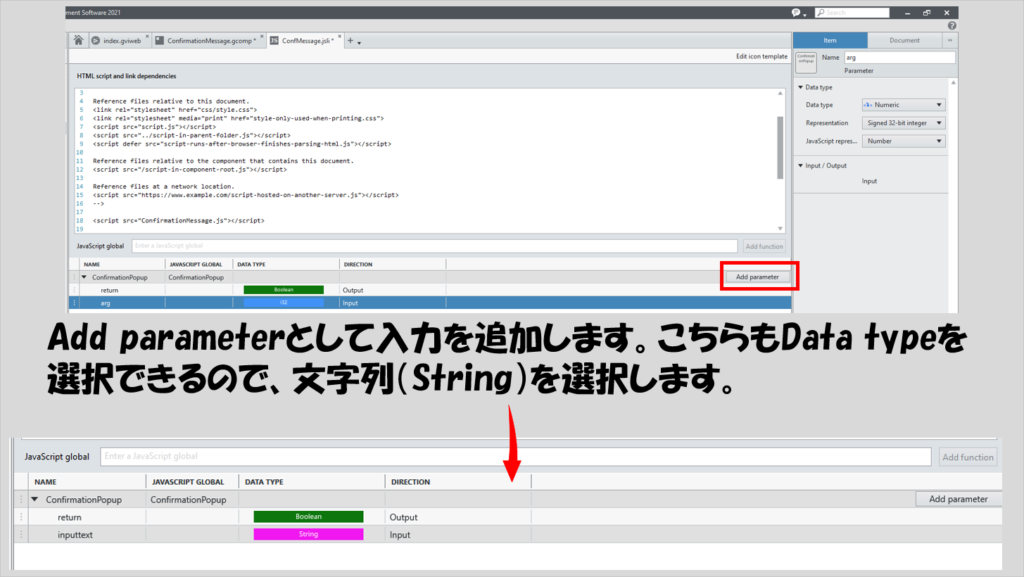
また、Add parameterで入力を指定することができます。
今回のプログラムで必要な入力値は文字列なのでStringを選択します。
これでJSLIの設定は終わりです。

あとはこのJSLIをgviwebプログラムの中で呼び出すだけ・・・なのですが、このJSLIをダイアグラム上で関数として使用する際にワイヤ配線の位置が自動的に決まってしまい、理想的ではないことがあります。
なので、「JSLIを呼び出すためのサブプログラム」を作るのが便利です。
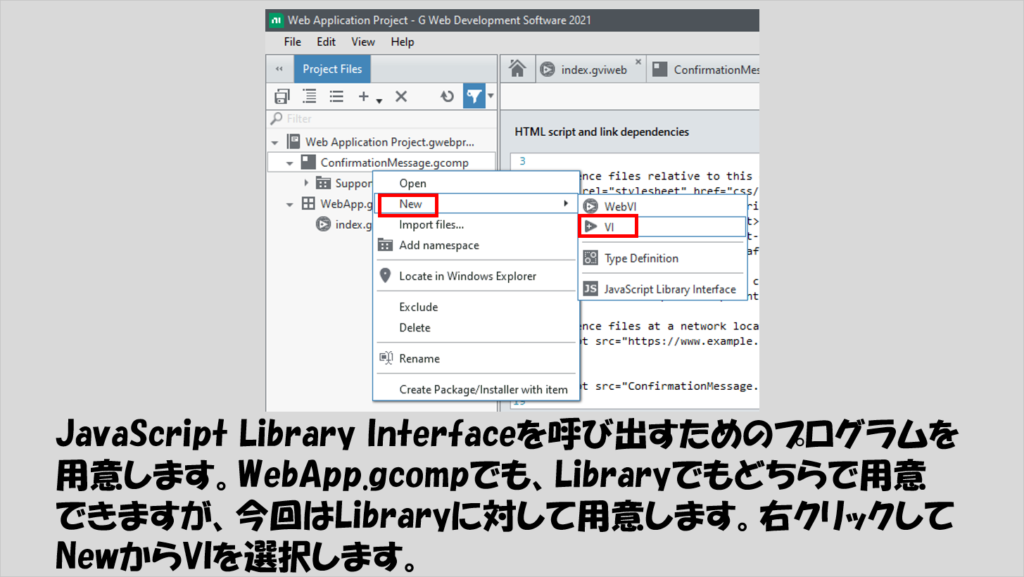
このサブプログラムはWebApp.gcompあるいはライブラリ、どちらに作ってもいいのですが、今回は作成したライブラリに用意しておくことにします。ライブラリを右クリックしてNewからVIを選択します(WebVIとしてもいいのですが、JSLIを呼び出すプログラムはWebブラウザ上に表示するわけではないので、サブプログラムだと明確に分かるようにVIを選択しています)。

選択し用意したVI(今回の例ではMessagePopup.gviという名前にしています)のダイアグラムに進み、JSLIを使用します。
JSLIはProject Itemsの関数パレットにあるのでこれを探し出してダイアグラム上に配置します。

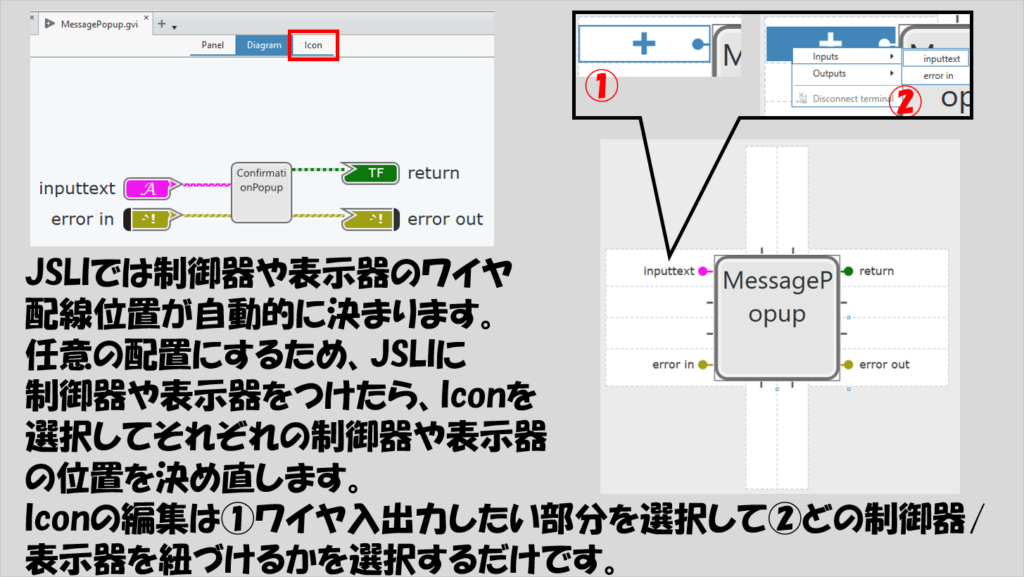
配置し終えたら制御器や表示器をつけます。エラーの入出力はデフォルトで勝手に用意されるので、これらの入出力にもエラー制御器や表示器をつけておくといいと思います。
つけ終えたら、このサブプログラムをメインのプログラム(index.gviweb)中で使用するにあたってどこにどの入出力を指定するかという編集を行います。この編集はIconで行うことができ、大きく表示された関数の上下左右のうち入出力を設定したい部分をクリック、そこにどの制御器あるいは表示器を紐づけたいかを指定していきます。

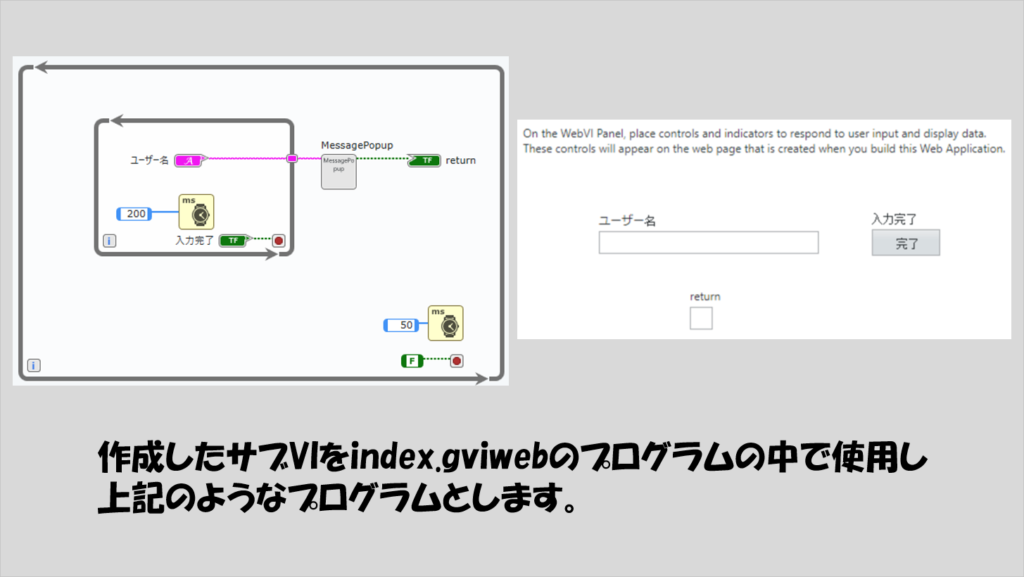
こうしてサブプログラムの用意も終えたら、実際にWebブラウザに表示させるindex.gviwebの編集に移ります。
今回は動作を確認するためだけのシンプルなプログラムとするため、ユーザーがOKかキャンセルを押したことを検出するためだけに、サブプログラムからの出力(ブール)をただ単に表示するだけの構造としました。

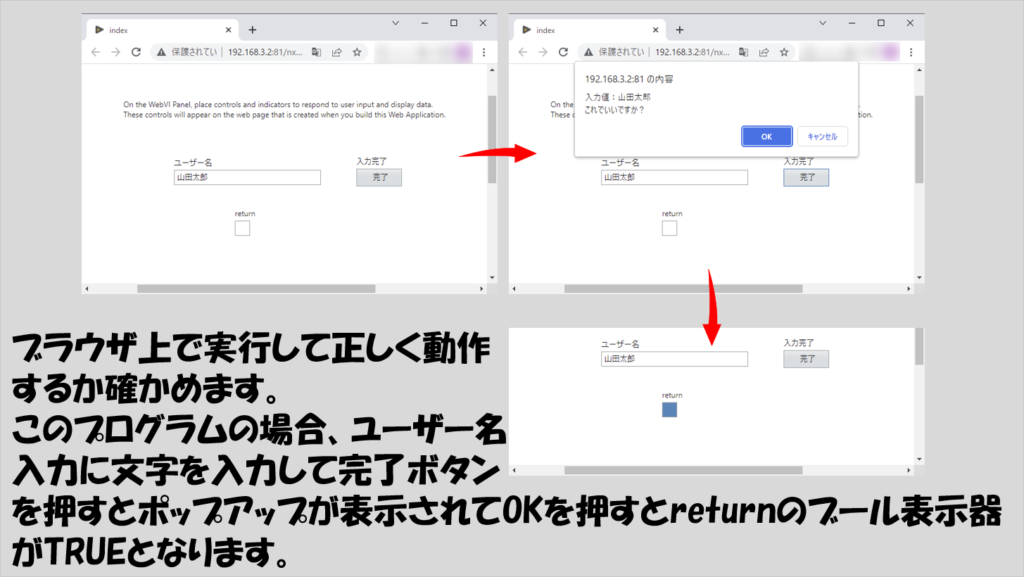
あとはこのプログラムをWebブラウザ上で実行するだけです。
うまくいけばポップアップが表示されて、入力した値で本当にいいかどうかを尋ねられ、OKを押すとブール表示器がTRUEになるはずです。

もしOKを押してもうまくいかない場合には、どこかしらが上手くいっていない可能性があります。
オーソドックスなデバッグとしてはWebブラウザを開いた状態でF12キーを押してHTMLの検証に進み、「コンソール」のタブでエラーが出ていないかを確かめることになります。
実用的な応用例について
なお、GitHubにはもっと凝ったプログラムが色々と紹介されています。タイトルからして「実験的」ということで、GWDSにおいてどのようなことができるのかが色々試されていてそれが公開されているようです。
この中のいくつかは「整った」機能としてNational Instrumentsの掲示板に公開されています。英語なのがネックですが、各サンプルページではデモも確認できるようなのでほしい追加の機能として参考になるかもしれません。
2022年3月時点では、iframeの設定による動画の追加や、もっと凝ったポップアップの作成、ファイル操作に関わるプログラムのデモと実際のプログラムが公開されています。
本記事では、JavaScriptのGWDSへの実装の流れを紹介しました。前回の記事で紹介したHTMLコードとCSSの編集と合わせると、デフォルトでGWDSにない機能もより柔軟に実装できるようになると思います。もちろん、それぞれの知識が必要にはなりますが、これを機会に興味を持って調べてみるのも面白いと思います。
ここまで読んでいただきありがとうございました。




コメント
こんにちは。
参考にさせて頂いています。
途中タイプミスを見つけましたのでお知らせしました。
↓
スクリーンショットの方は問題ありませんでした。
コメントいただきありがとうございます。
タイプミス、はダブルクォーテーションが抜けていた部分でしょうか?(すいません、コメント記載いただいた際にはどこの部分かご指摘いただいていたのかもしれませんがブログ管理画面ではどこの部分にタイプミスがあるかの情報が抜けてしまっているようでして)
いずれにしろ、ご指摘いただきありがとうございました。
こちらの記事に限らずタイプミスは結構あるかもしれませんが、読みにくさにも関わることがあるため、また見つけたらご指摘いただけますと幸いです。