LabVIEWと同様なプログラミングによってWeb Applicationを作成することができるG Web Development Software (以下GWDS)を触ったことがない方に向けて、基本的な事柄を解説していこうという試みです。なお、大部分の事柄は、GWDSの前身であるLabVIEW NXG Web Moduleと共通します。
シリーズ2回目として簡単なWeb Applicationを作成してみます。
この記事は、以下のような方に向けて書いています。
- 簡単なWeb Application作成の流れを知りたい
もし上記のことに興味があるよ、という方には参考にして頂けるかもしれません。
なお、前回の記事はこちらです。
はじめてのWeb Applicationを作る
前回の記事で、Web Applicationはウェブブラウザ上で動くアプリケーションであること、GWDSでどのようなことができるかのサンプルを確認することなど紹介してきました。
今後の記事でプログラミングに必要な操作、機能は紹介していくのですが、なにはともあれまずは簡単なプログラムを作るところから始めたり、少しずつプログラムを作る感覚に慣れていけばいいかなと思ったので、本記事では初めて自分でWeb Applicationを作るところまで紹介します。
こういったソフトウェアの使い方の説明については多かれ少なかれ専門用語はどうしてもでてきてしまいます。説明上不便が生じるため、まずは最低限知っておくべき用語を以下に挙げてみました。
基本的な用語
どのようなプログラムを作るにも必ず必要になるいくつかの項目について紹介していこうと思います。
プロジェクト
プロジェクトとは、プログラムの集まりです。すぐ下で紹介するように、GWDSの環境で「最終的にHTMLファイルにする」プログラムは拡張子がgviwebとなります。このgviwebだけのプロジェクトもあれば、こうしたgviwebが複数あるプロジェクトもあり得るし、「HTMLファイルにしない」プログラム(拡張子gvi)を含んだプロジェクトもあり得ます。
GWDSでは、こうしたプロジェクトが必須となっています。もしLabVIEWの経験がある方はこの点が異なります(LabVIEWにもプロジェクトというものがありますが必須ではないです)。

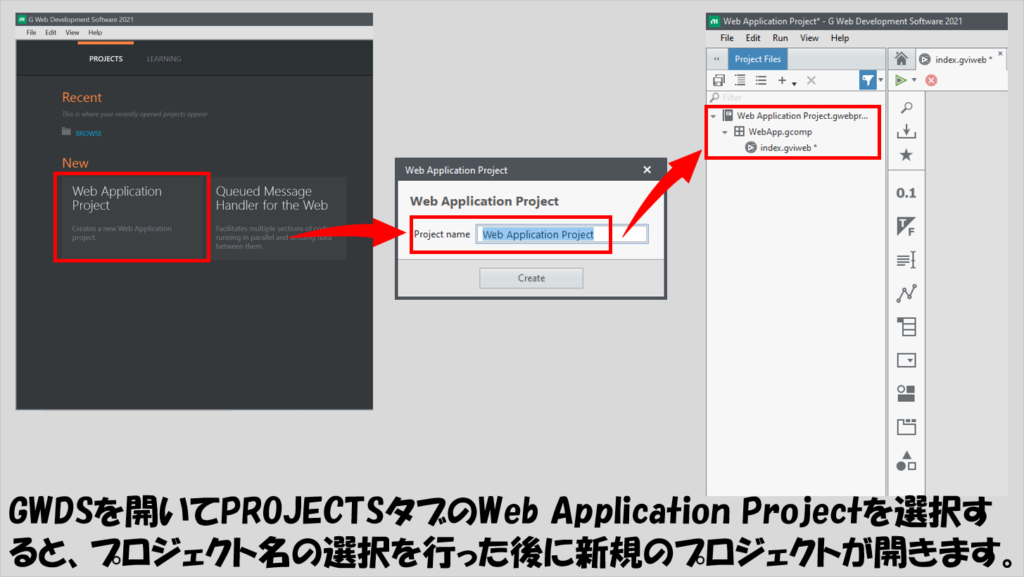
GWDSでプログラムを一から組むときにはWeb Application Projectを選択することになると思いますが、このプロジェクトには以下で紹介するindex.gviwebやWebApp.gcompといった項目があらかじめ含まれます。
プログラム(gviweb、gvi)
GWDSの環境でプログラムという場合には二種類の拡張子のファイルが挙げられます。一つがgviwebで、これは一つのプロジェクトに一つ以上あります。また、デフォルト(プロジェクトを作成すると既に用意されているもの)はindex.gviwebとなっています。
もう一つはgviで、これはプロジェクトに必ずなければいけないものではありません。ことGWDSの環境では、gviがいわゆるメインプログラムになることはありません(HTMLファイルにできないため)。そのため用途としては、他のプログラミング言語で言うところの、サブルーチン、LabVIEWで言うところのサブVIとして用意することになります。
gviewbとgviの最大の違いは、最終的に各プログラムが完成しHTMLファイルにする(「ビルドする」と表現します)際に、gviwebしかHTMLファイルにならないという点です。当然、ウェブブラウザに表示されるにはHTMLファイルになっている必要があるので、
- ウェブブラウザで表示するプログラムはgviwebとして
- ウェブブラウザで表示しないプログラムはgviとして
作成するということになります。(ただし、ウェブブラウザで表示しないプログラムをgviwebで書いても問題はありません。)
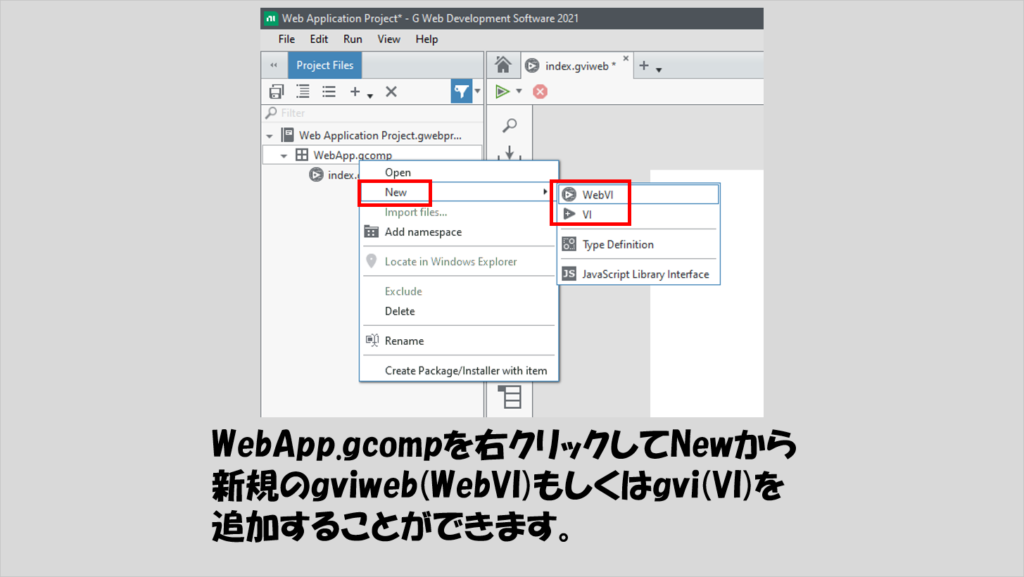
新規のプロジェクトにはindex.gviwebが含まれていますが、WebApp.gcompを右クリックするとNewとして新規のプログラムを追加することができます。

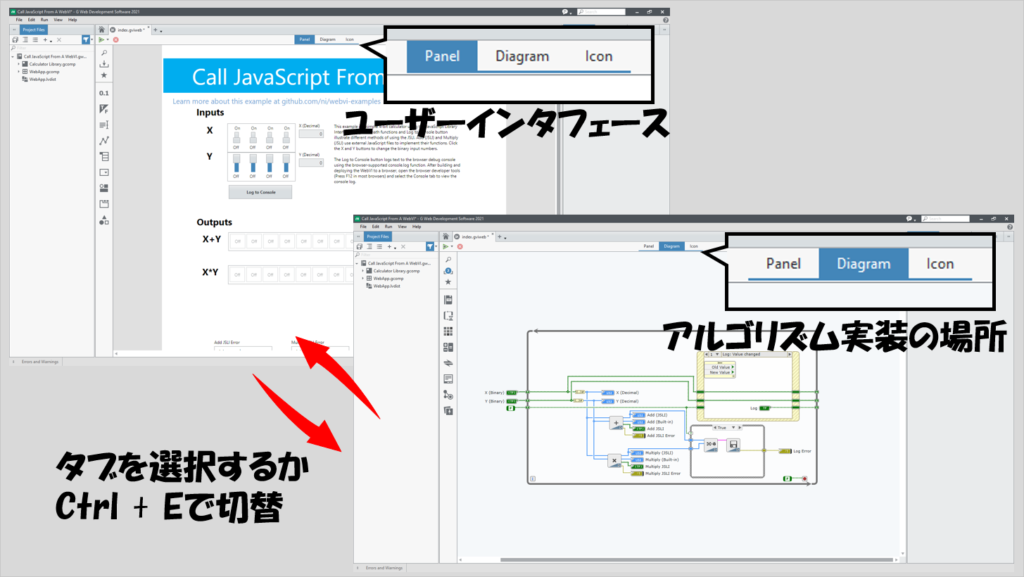
パネルとダイアグラム
gviwebでもgviでも共通して、パネルとダイアグラムという要素を持ちます。簡単に言うと以下の通りです。
- パネル・・・ユーザーインタフェースに相当する画面
- ダイアグラム・・・アルゴリズムの実装を行う画面
LabVIEWで言う、フロントパネルがパネル、ブロックダイアグラムがダイアグラムになっています。ただし、LabVIEWでは一つのプログラム(vi)に対してフロントパネルとブロックダイアグラムが分離していたのに対し、GWDSではパネルとダイアグラムはセットになっていて、タブで切り替えるように操作することになります。

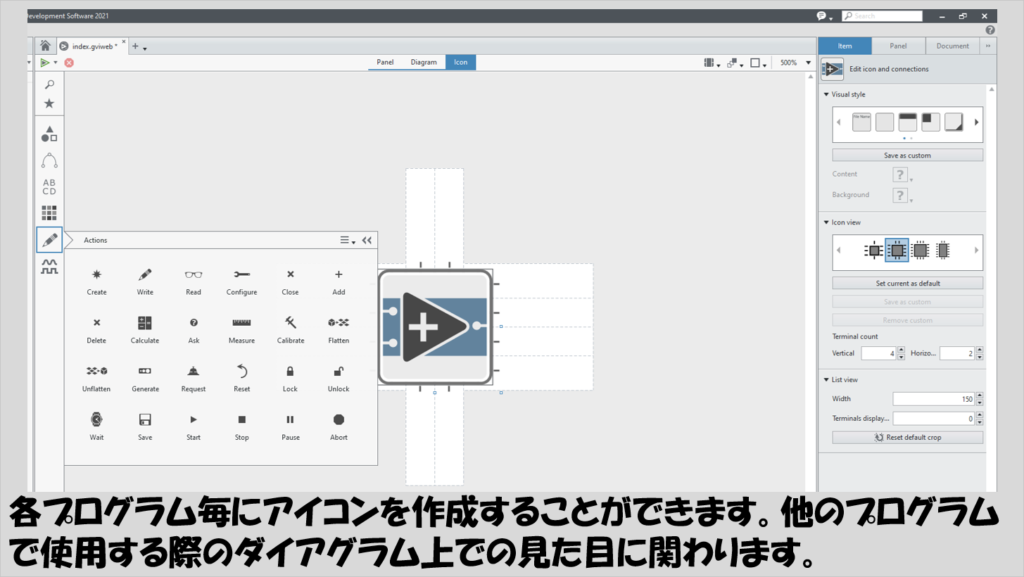
アイコン
パネルとダイアグラムと同じ並びにあるアイコンの項目は、そのプログラムの「見た目」を決めます。例えばあるプログラムAで作ったアルゴリズムを別のプログラムBで使用する場合に、この別のプログラムB上でどのようにプログラムAを表示させるかに関わってきます。
必ず編集を必要とするものではないですが、GWDSはLabVIEW同様アイコンを置いてプログラムを組んでいくため、見た目は重要な要素になります。
予め用意されている画を自由に配置したり、全体の形も編集することができます。

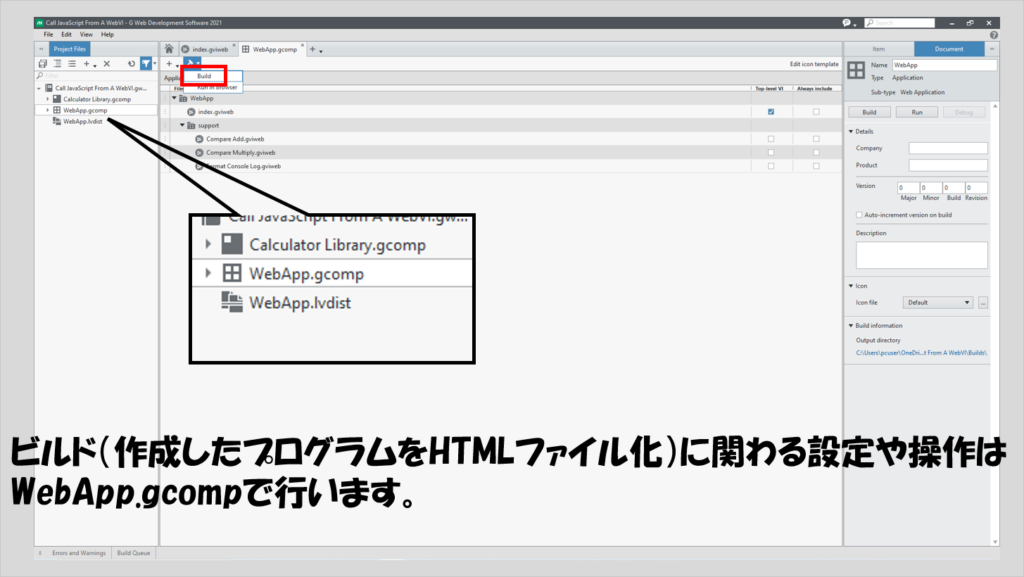
WebApp.gcomp
こちらはWeb Applicationのプロジェクトに必要な要素の一つで、プログラムをビルドする際の設定を保存しています。LabVIEWを知っている方にとってはビルド仕様といえばわかると思います。
プログラムを作る中ではこのWebApp.gcompを意識する場面はなく、作り終わってからそのプログラムをビルド(前記事参照)する際に使用します。

頻繁に出てくるであろう用語は上で紹介したとおりです。今後も必要に応じて用語の説明をしていきます。
文字を表示するプログラム
どんなプログラミング言語でも、いろいろな入門書を見ると大抵最初に扱うであろうプログラムは「Hello World」と表示させるものだと思います。そこで、GWDSについてもHello Worldと表示させるプログラムを作ってみます。
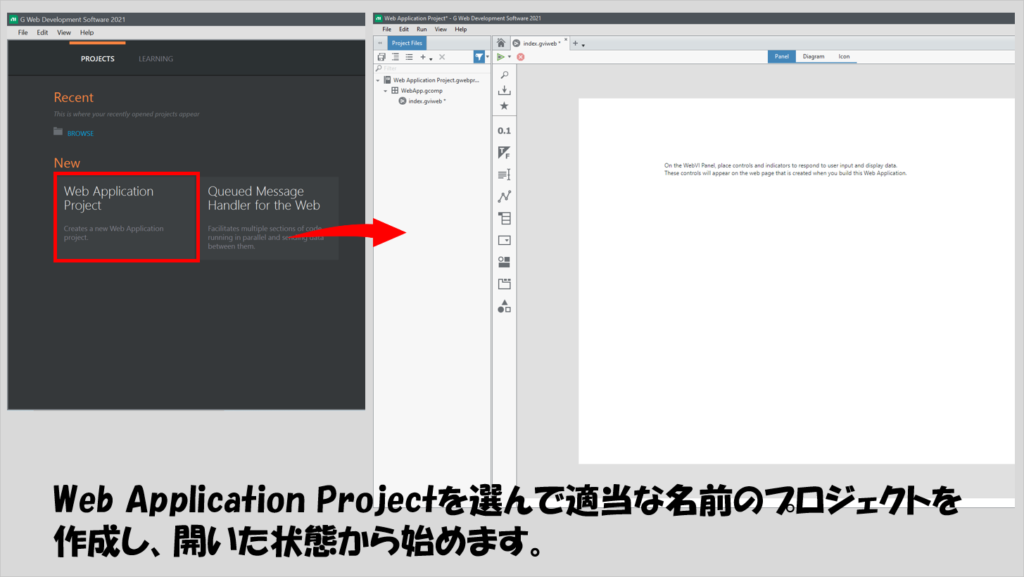
用語の説明でも少し書きましたが、まずはGWDSを開いてからWeb Application Projectを選択し、新規のプロジェクトを作ります。今回はgviweb一つだけのプロジェクトとなり、最初から用意されているindex.gviwebをそのまま使用します。

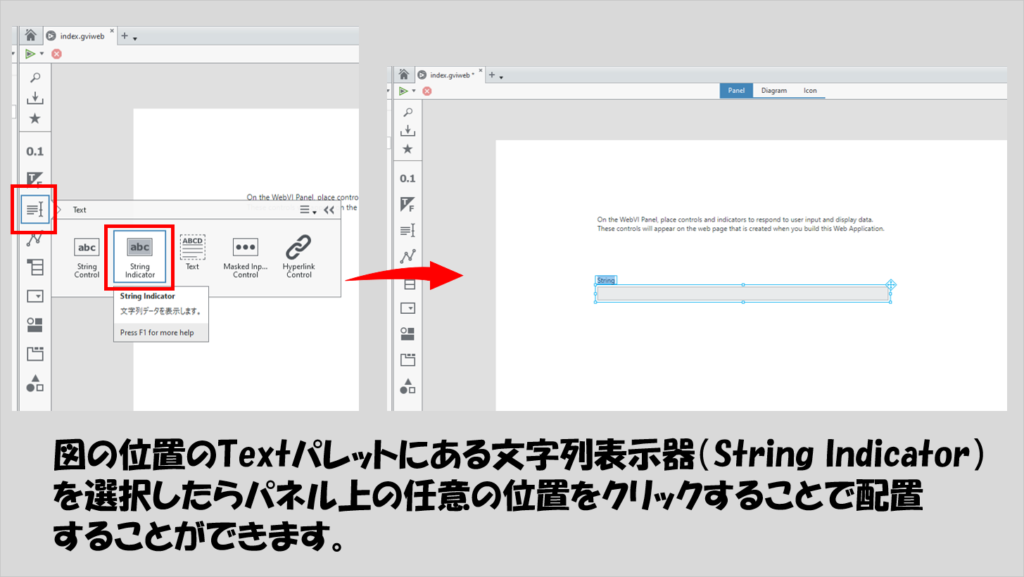
まずは、パネルに「文字を表示させる」ための構成要素として文字列表示器をおきます。読んで字ののごとく、これは文字を表示するためのパネル上の要素です。
画面の中央はユーザーインタフェースを構成していく、キャンバスみたいなものですが、これの左側に縦に並んだアイコンはパレットと呼びます。このパレットから、今回の文字列表示器を選んでクリックし、その後パネルの適当な場所をクリックして大きさを調整しつつ配置します。

GWDSにはこのようにあらかじめ各データに対する表示器(オブジェクト)がパレットに用意されています。データ、とは文字や数字など、プログラムの中で処理される何かしらの値のことで、今回は文字を扱うので文字列表示器を扱っている、というわけです。
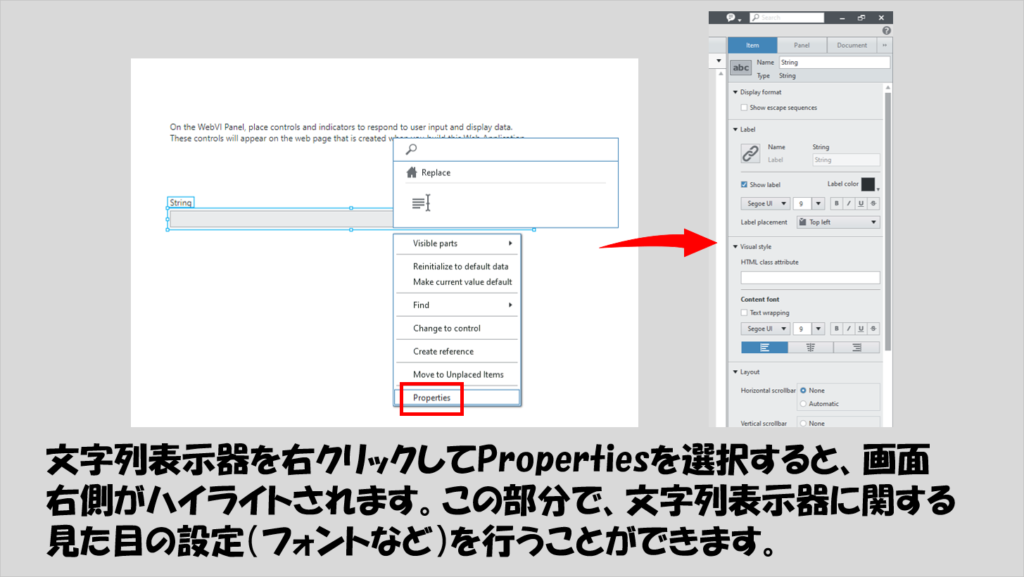
こちらをパネル上に置いたら、試しに右クリックしてプロパティを選択します。すると、画面右がハイライトされることが分かると思います。
GWDSでは画面右側に、選択したオブジェクトに対してどのような見た目にするかといった設定ができる画面が表れます。ここで、例えば文字の大きさなどを変えることができます。

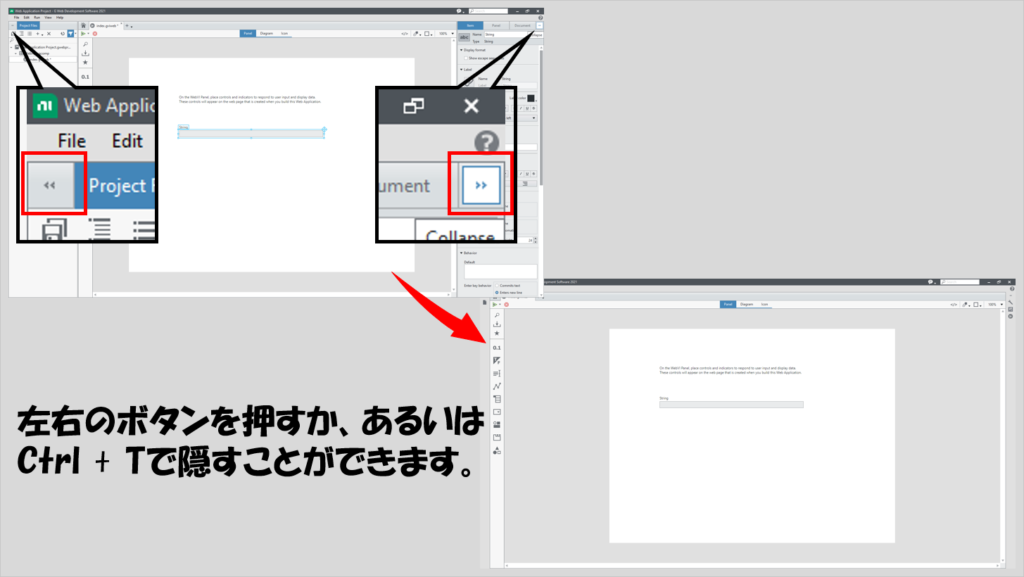
プロパティの設定画面は必要なければ隠すこともできます(左側に示された、プロジェクトの中身の表示も同様に隠すことができます)

今回は単にHello Worldと表示させたいだけなので、ユーザーインタフェースもこの文字列表示器だけにしておきます。
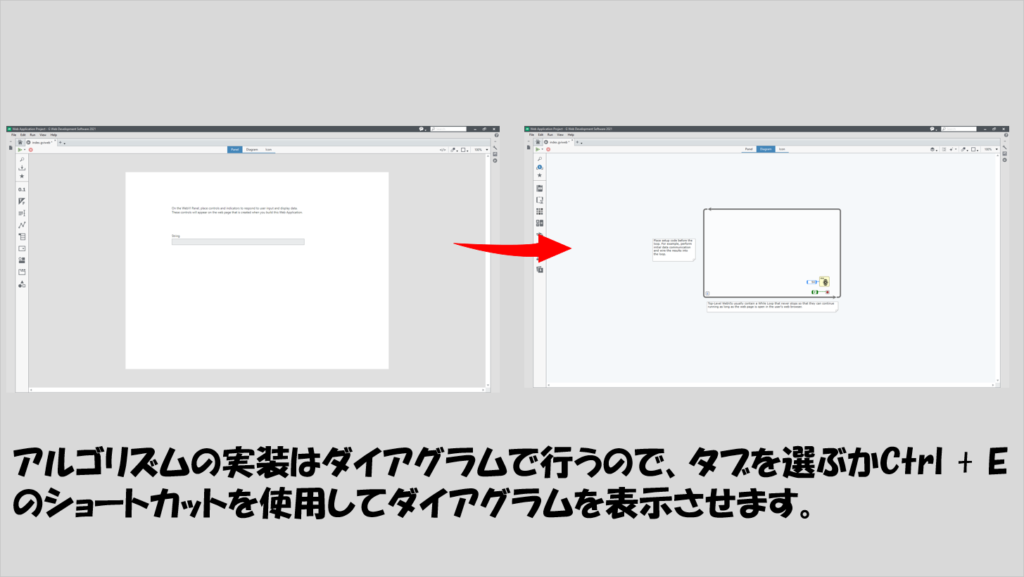
次に、ダイアグラムを操作します。ダイアグラムのタブを押すか、Ctrl + Eのショートカットでパネルからダイアグラム(またはその逆)に移れます。

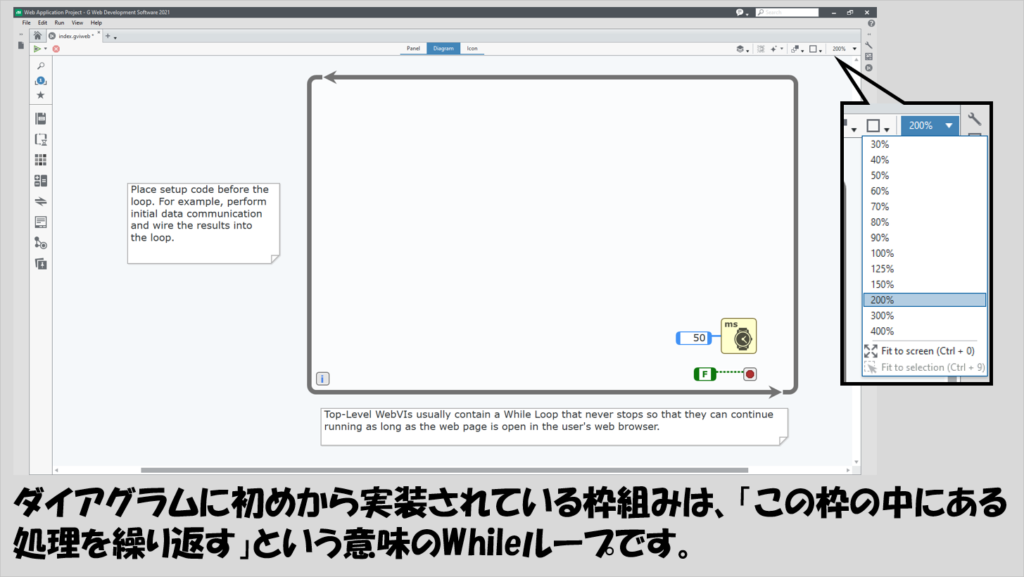
ダイアグラムには、あらかじめ角が丸い、グレーの四角の枠があります。今後の記事で紹介しますが、これはWhileループと呼んで、「この枠組みの中に書かれたプログラムを、ある条件が満たされるまで繰り返す」ということを表わしています。
右下にFと書かれた部分とその右に赤い丸があると思いますが、ここが「ある条件」にあたります。この赤い丸に「TRUE」が入った時点でループが止まるのですが、今はF、つまりFALSEが入っているのでループが止まらない状態になっている、ということになります。
とりあえず今は「この枠組みに入っている処理は(赤い丸にFがついている状態では)ずっと繰り返して止まらない」と考えておけば十分です。ウェブアプリケーション自体は止めないプログラムとするのが前提なので、デフォルトのindex.gviwebでは既にこの機能が実装済みの状態からプログラム作りをスタートします。
さらに、50という数字がついたストップウォッチのようなアイコンがありますが、これは上記の繰り返しの周期を指定する役割を持ちます(この場合50ミリ秒ごとに繰り返すという意味になります)。
なお、表示をわかりやすくするため、以降では適宜画面を拡大します。パネルでもダイアグラムでも、右上に表示された○○%という部分から画面の表示倍率を変えられます(下の画像では200%にしています)。

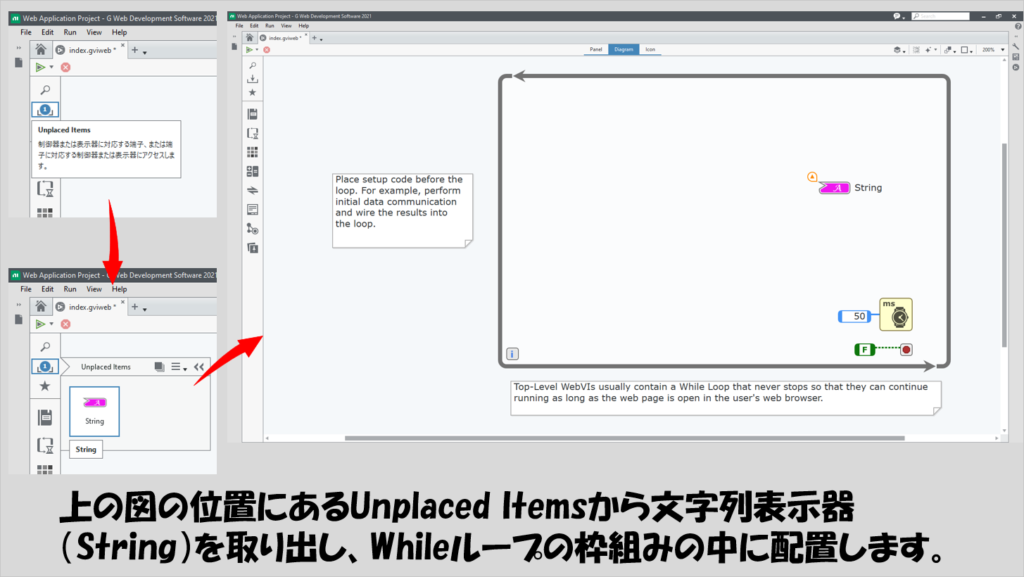
では、このWhileループの中に文字列表示器を置いてみます。パネルにおいた文字列表示器は、ダイアグラムの未配置のアイテムの中にあるのでこれを取り出します。
GWDSではこのように、パネル上のオブジェクトに対応してダイアグラム上で使用できるもの(これを端子と呼びます)が「未配置のアイテム」の中に格納されます。この仕様は、LabVIEWを触ったことがある方には違和感がある点だと思います(LabVIEWでは未配置のアイテムという場所自体が存在しません)。

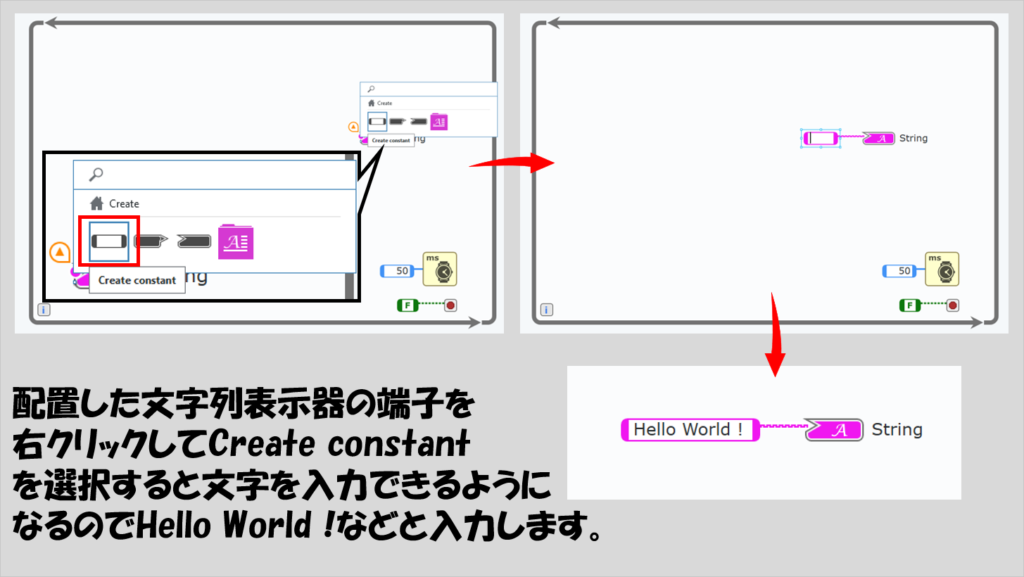
文字列表示器に対応する端子を取り出したら、右クリックして「Create constant(定数を作成)」を選びます。
すると、文字列表示器の左側に小さいピンクの四角が表れ、文字列表示器と点線で結ばれている状態になると思います。この表れた四角が「(文字列の)定数」になります。今はとりあえずこの定数をダブルクリックして「Hello World !」と入力しておきます。

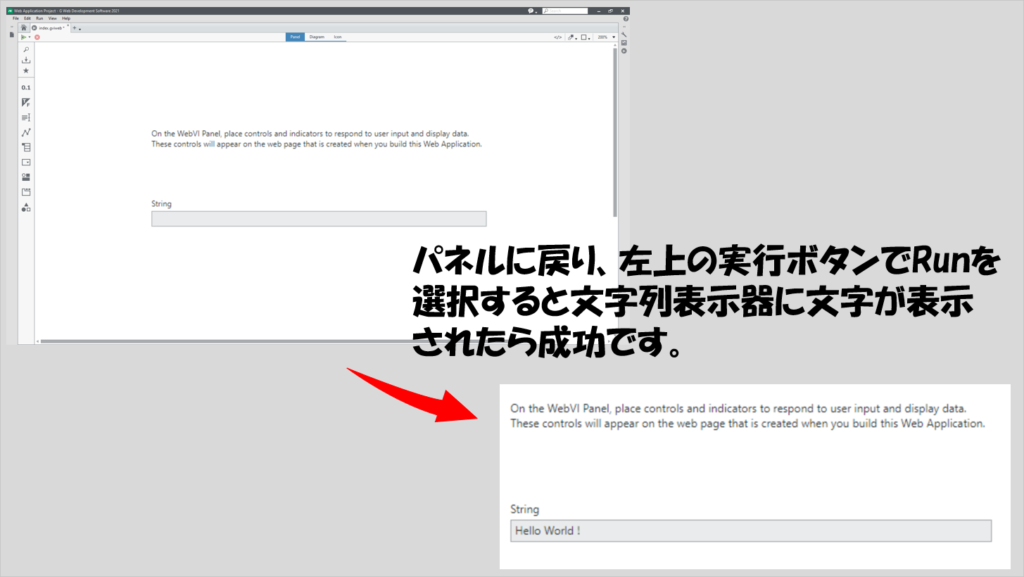
まずはこれでプログラムの完成です。完成したら早速プログラムを実行してみます。実行結果を見るにはパネルの画面にした方がいいのでCtrl + Eでパネルに移ります。
この状態で左上にある実行ボタンを押します。すると、文字列表示器にHello Worldと表示されるのが確認できると思います。

ブラウザ上で確認する
初めてのプログラムができてめでたしめでたし・・・なのですが、このままでは「GWDS上で実行してGWDS上で表示している」だけです。
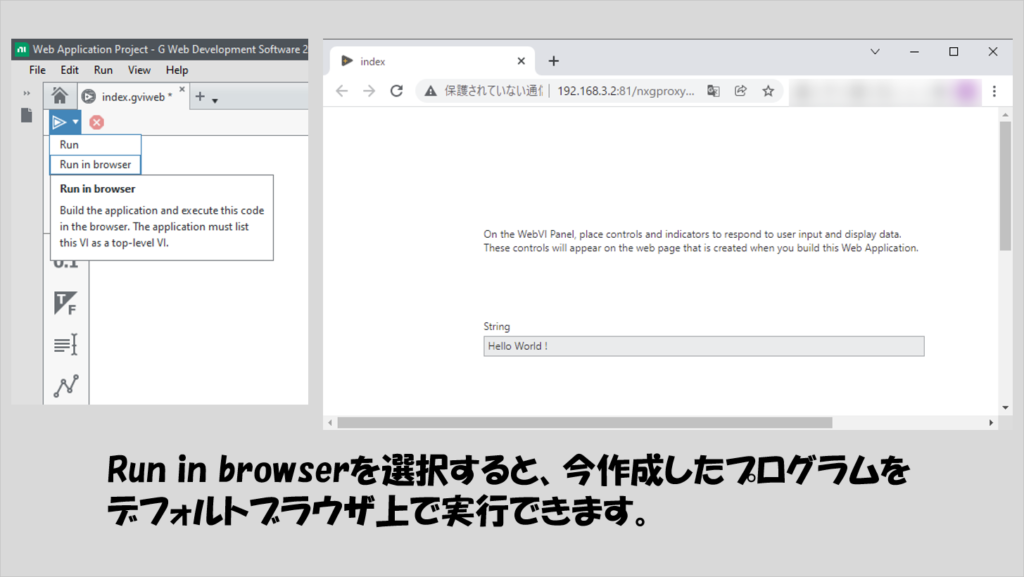
「GWDSで作ったプログラムはウェブブラウザ上で動くといったのに違うじゃないか」という方に便利な、簡易的にブラウザ上での表示を確かめる機能があります。実行ボタンの左側をクリックしてブラウザ上で実行ボタンを押します。前の記事でサンプルを実行する際にも紹介した操作です。

サンプルだろうと、自分が一から作ったプログラムだろうと、すぐにブラウザ上での表示のされ方を確認できるのが便利です。
違う文字も表示させる
ところで今回作ったプログラム、「Hello World」と表示するのはいいのですが、ただ単にこんな特定のテキストを表示するだけというのは何の意味もないですよね。かといって、プログラミングの方法についてまだ何も紹介していないので凝ったことはできませんが、ちょっとした修正を加えてみます。
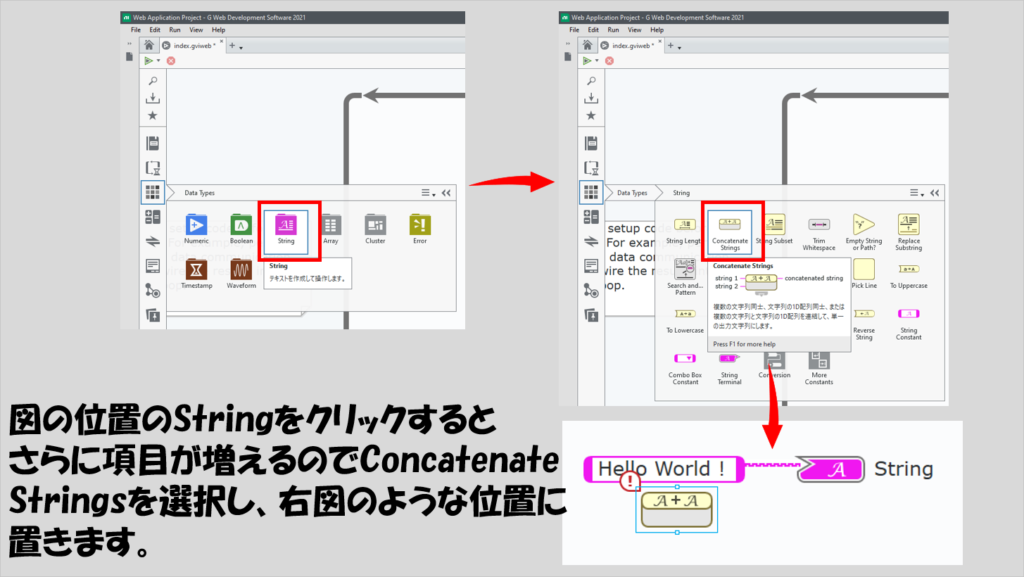
ブラウザに表示していた場合には特にこれを消す必要はないですが、いったんGWDSに戻り、ダイアグラムを選択します。そして、以下の図の位置にある、Concatenate Strings(文字列連結)と書かれた項目を選択し、以下の図のあたりに配置します。

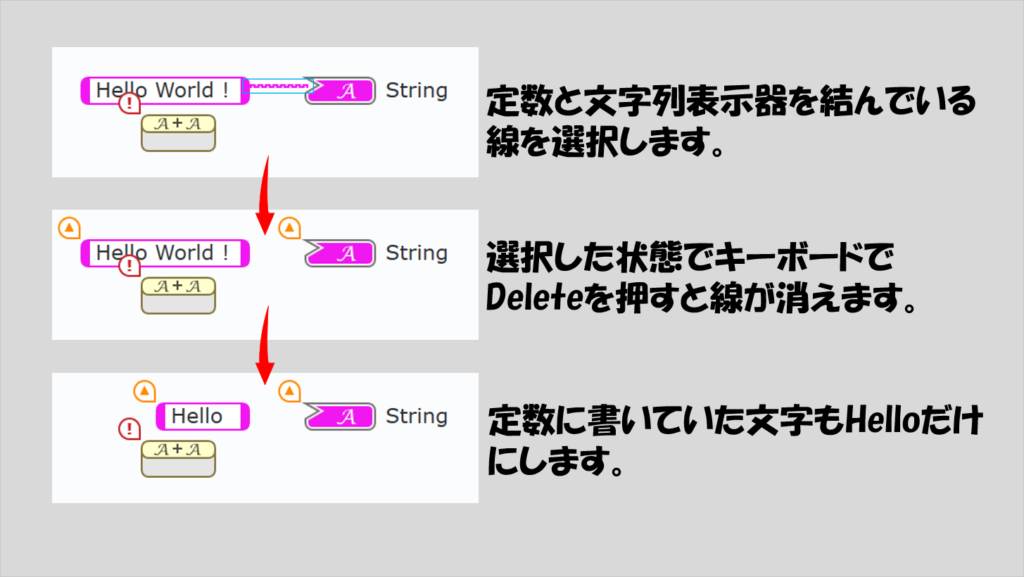
そうしたら、今まで「定数」と「文字列表示器」を結んでいた線をクリックし、deleteします。そして、定数については「World !」を消して「Hello」だけにしておきます。

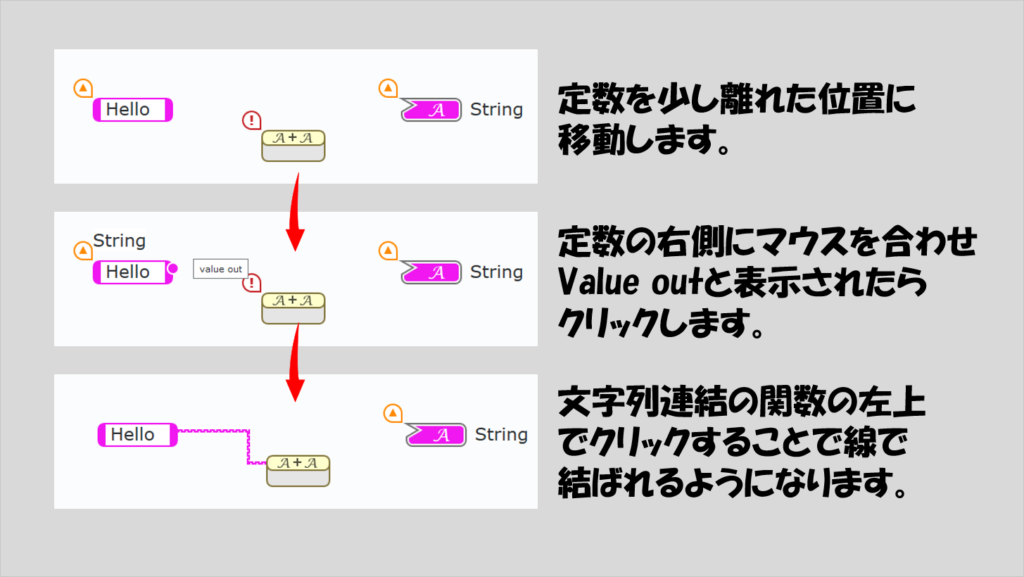
今度は、この定数を適当にもう少し左に移してから定数の右側をクリックした後、文字列連結の左上をクリックします。すると線でつながることが確認できると思います。

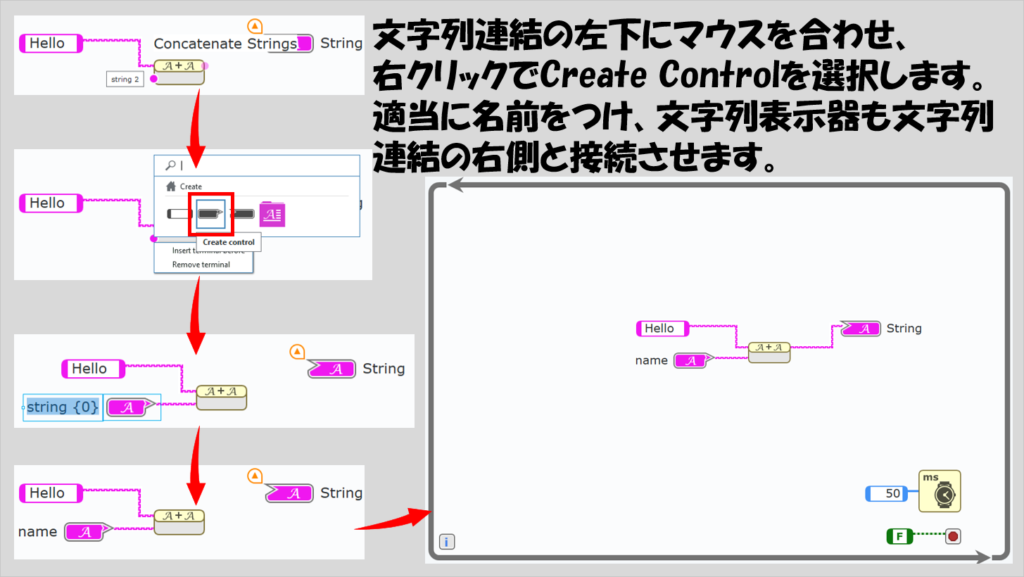
次に文字列連結の左下にマウスを合わせて、右クリックで「Create Control(制御器を作成)」を選択します。また、文字列連結の右側をクリックして、文字列表示器の左側をクリックすることでこれらを線で結ぶようにします。以下の図のようになればOKです。

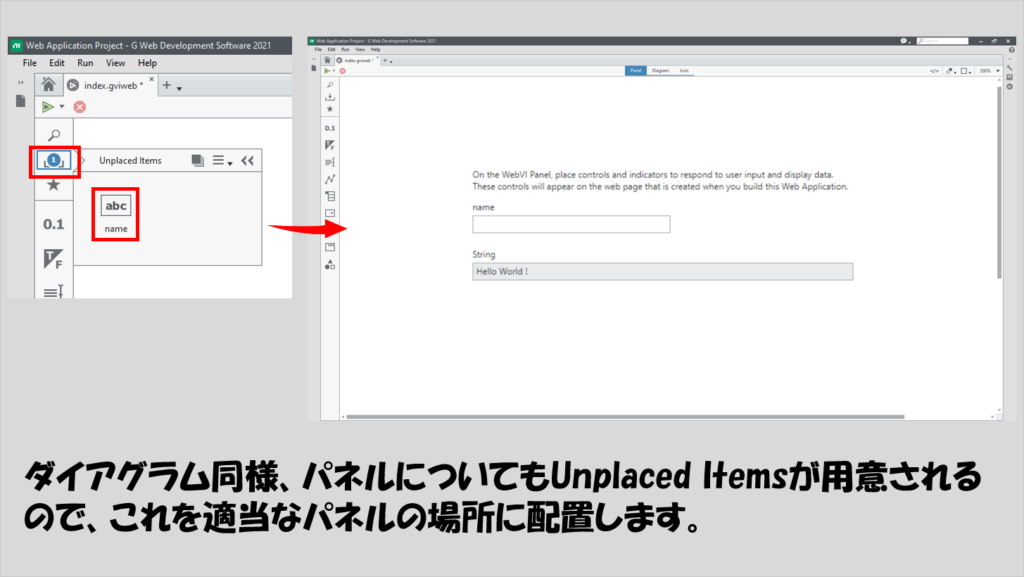
パネルに戻ります。ここで、先ほどダイアグラムで用意した「制御器」をパネル上で使用します。ダイアグラム同様、未配置のアイテムの中に制御器が入っているので、例えば図の位置にこれを配置します。

さて、これで改造プログラムの完成です。早速実行してみます。GWDS上でも、ウェブブラウザ上でも構いません。
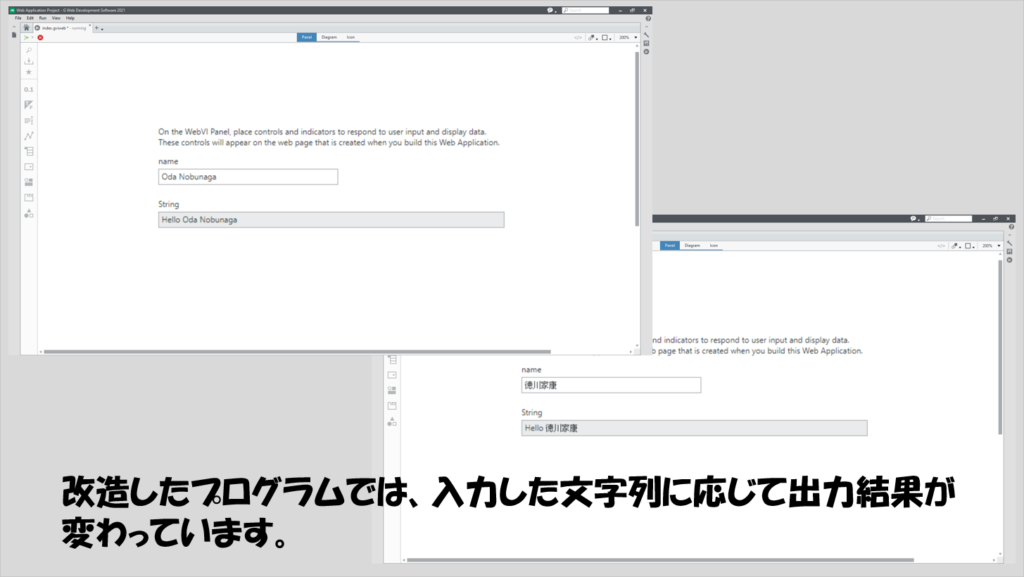
パネル上に配置した制御器に、何か文字を入力します。すると、文字列表示器には、「Hello (入力文字)」と表示されるのが分かると思います。制御器に入力する文字を変えると、これに応じて文字列表示器に表示されるテキストも変わることが分かると思います。

ここまでの操作は特別難しいことはないと思いますが、これで「ウェブブラウザ上での入力に応じて表示を変える」ことができるようになりました。
さて、次の記事では、今回扱ったプログラムの仕組みについて説明してみます。その中で、文字列以外の様々なデータもあることを紹介していこうと思います。
もしよろしければ次の記事も見ていってもらえると嬉しいです。
ここまで読んでいただきありがとうございました。





コメント