LabVIEWと同様なプログラミングによってWeb Applicationを作成することができるG Web Development Software (以下GWDS)を触ったことがない方に向けて、基本的な事柄を解説していこうという試みです。なお、大部分の事柄は、GWDSの前身であるLabVIEW NXG Web Moduleと共通します。
シリーズ3回目としてプログラムの仕組みを紹介していきます。
この記事は、以下のような方に向けて書いています。
- GWDSのプログラムはどのように読むの?
- GWDSで演算をしてみたい
もし上記のことに興味があるよ、という方には参考にして頂けるかもしれません。
なお、前回の記事はこちらです。
プログラムの仕組みを理解する
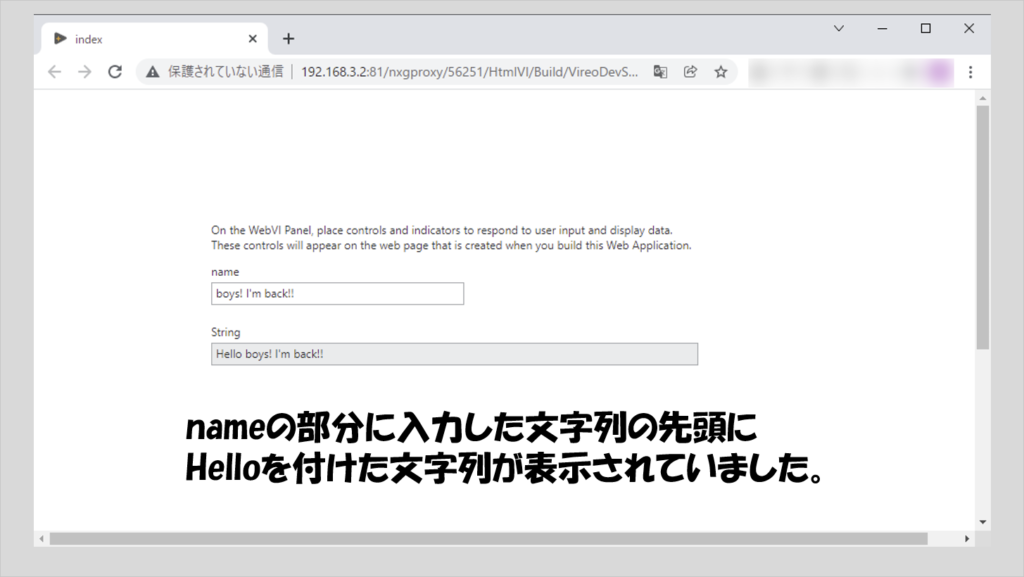
前回の記事で、ウェブブラウザ上で文字を表示し、入力した値に応じて表示される文字も変わるというプログラムを作ってみました。

ただ、あまり説明をせずに紹介したため、何が何だかわからず言われるがままにやった感が強いと思います。そこで、前回扱ったプログラムの仕組みを説明しながら、GWDSのプログラムの「読み方」を紹介していきます。
制御器と表示器、定数について
まずは本記事の内容を説明するために必要な用語から。
GWDSでプログラムを書く上で知っておかなければならないものとして、制御器、表示器、そして定数があります。それぞれ明確に役割が違うので区別できる必要がありますが、これらを簡単に説明すると以下のようです。
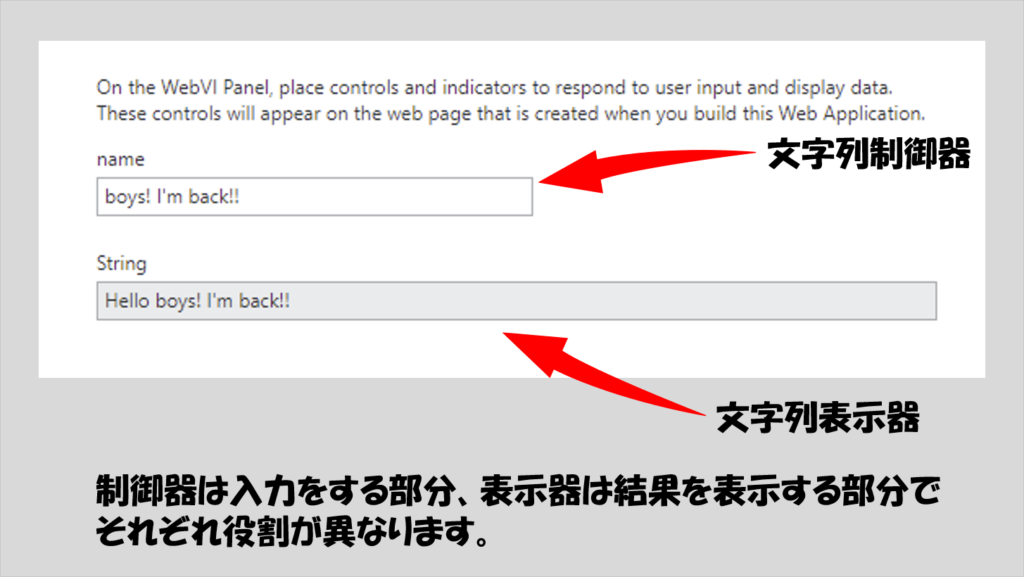
- 制御器(Control)・・・ユーザーが値の入力を行うための要素
- 表示器(Indicator)・・・ユーザーに結果を表示するための要素
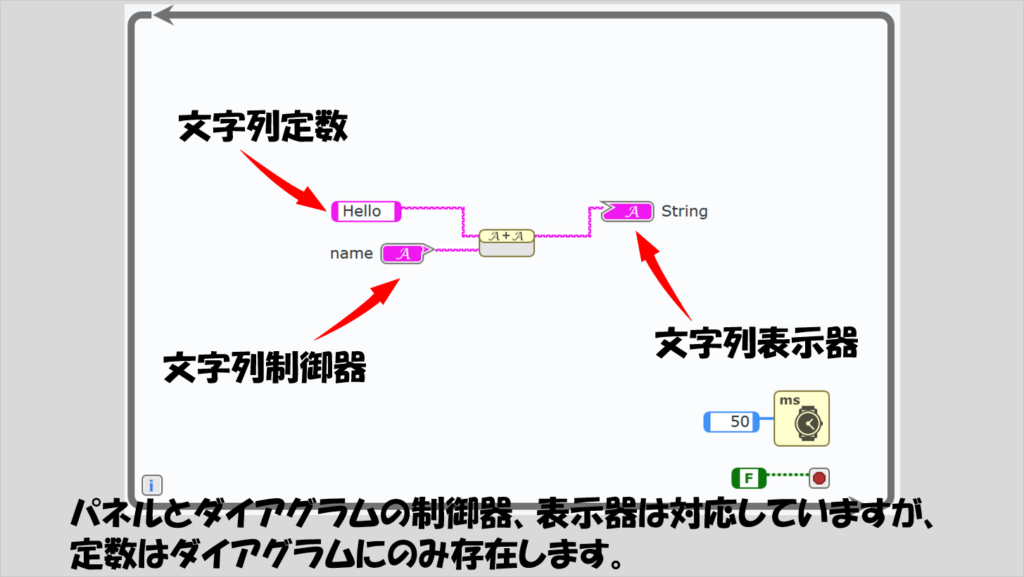
- 定数(Constant)・・・あらかじめプログラムの中で定められている特定の値(ダイアグラムにのみ存在)
文字を表示する前回のプログラムで言えば、パネル上には文字列制御器と文字列表示器があり、確かに、文字列制御器にはユーザーが何か値(この場合は「文字」)を入力していて、処理された結果が文字列表示器に表れていました。

ダイアグラムの方を見ると、パネルにあった文字列制御器と文字列表示器に対応する端子があり、そして定数もあります。

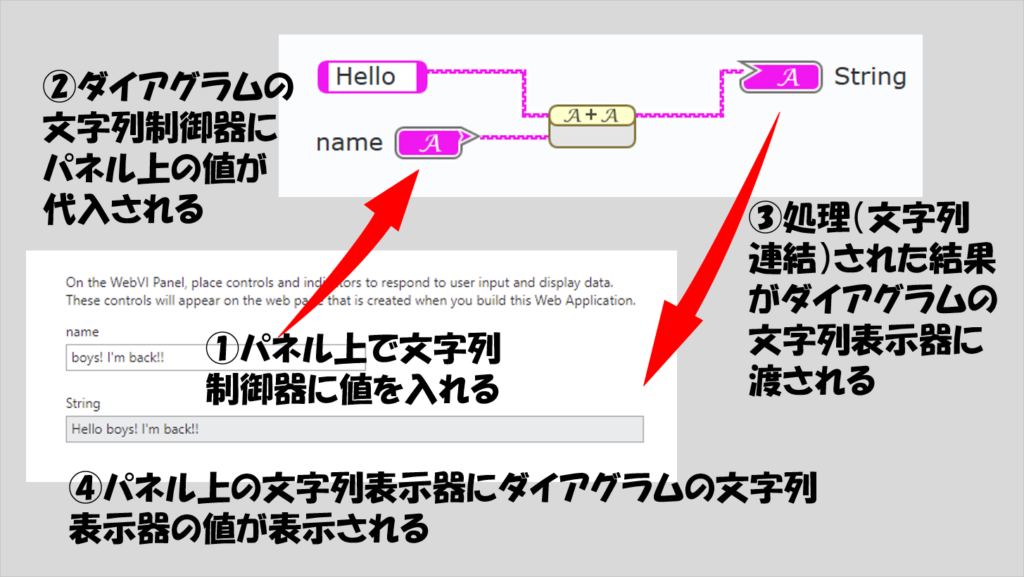
前回作成したプログラムの流れについてあえて文章で書くならばこのようになります。
- パネル上にユーザーが文字を入力する
- 入力された文字の値がダイアグラムで文字列制御器から出る
- 文字列連結の関数に定数から出た値と文字列制御器から出た値が渡され処理(この場合は二つの文字を連結するという処理)がされる
- 文字列連結の結果が文字列表示器に渡される
- ダイアグラムの文字列表示器の端子に渡された値がパネルの文字列表示器に表示される
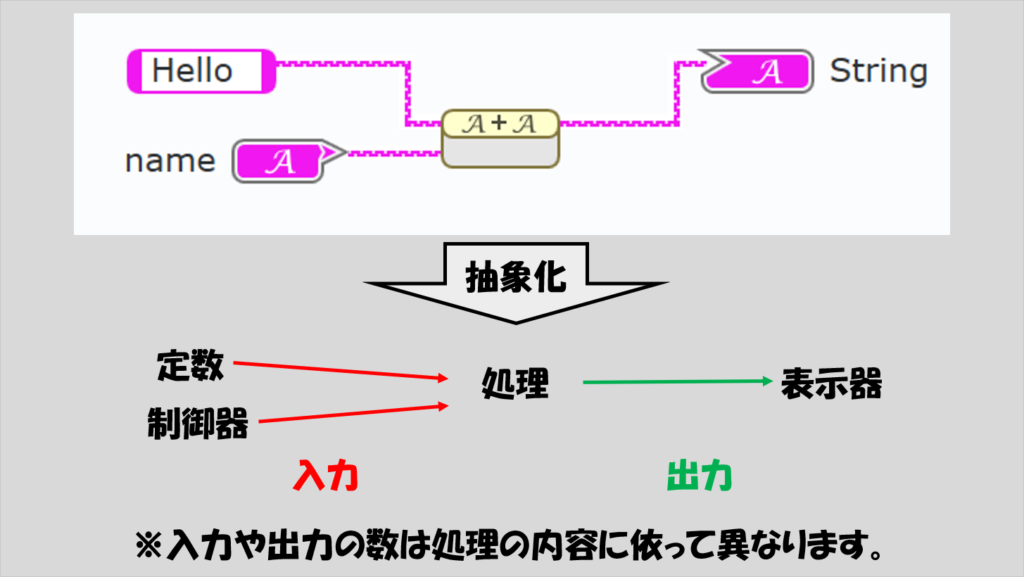
これらの仕組みをパネルとダイアグラムの制御器、表示器を使って表すと以下のような状態と言えます。

なお、文字列が入力されるたびに表示が変わるのは、処理(文字列連結)を「繰り返している」からです。そのための仕組みはWhileループという四角い枠組みで実現しています。
上記のようにプログラムの流れを文章で書くのもいいのですが、今後の説明のためにもう少しそれっぽい説明の仕方もしておきます。
ダイアグラムを見ると、定数や制御器、表示器、そして関数がそれぞれ線で結ばれているのがわかります。この線はワイヤと呼び、ワイヤによって各データが受け渡されています。
例えばこのプログラムでは、文字列制御器と文字列連結、そして文字列表示器がワイヤで結ばれています。結ばれた部分同士でデータをやりとりしていて、どことどこが関係しているかが明確にわかります。
抽象化すれば、ある処理は何らかの入力を受けて何らかの出力を返すものとなっています。

これらの処理への入力は上記のような定数や制御器の値だけでなく、前の段階で行われた別の処理の出力結果だったりします。また、入力も出力も複数個ある処理だってあり得ます。
これらの入力、出力をワイヤで結んでそれぞれの処理を実行していき、これらが複数組み合わさってプログラム全体を構成しています。
GWDSにおけるすべてのプログラムの仕組みは実はこれだけです。入力である制御器と出力結果を表示する表示器の間に、様々な処理をする関数を配置して、データを受け渡す部分をワイヤで結ぶ、これを繰り返してプログラムを書いていきます。
扱えるのは文字だけじゃない
実際のプログラムの作り方に入る前にもう少し事前知識をつけるべき点として、GWDSで扱うデータタイプがあります。
これまで紹介したプログラムは文字しか扱っていませんが、GWDSで扱えるのは文字のデータだけではありません。
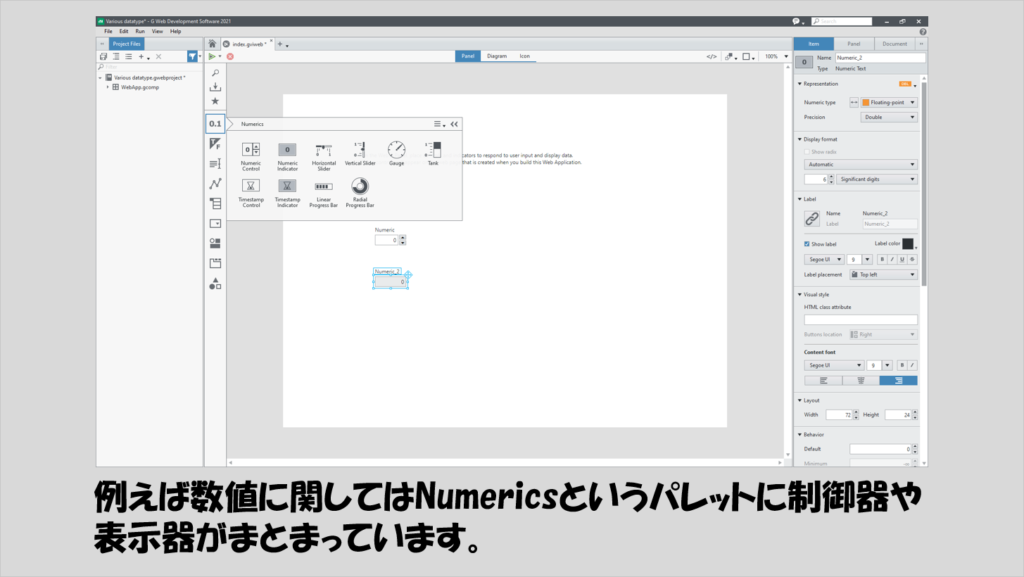
代表的なものとしては、文字と同じもしくはそれ以上に使用頻度が高いデータとして数値があると思います。これはこれで「数値制御器」や「数値表示器」といった専用の制御器、表示器があります。

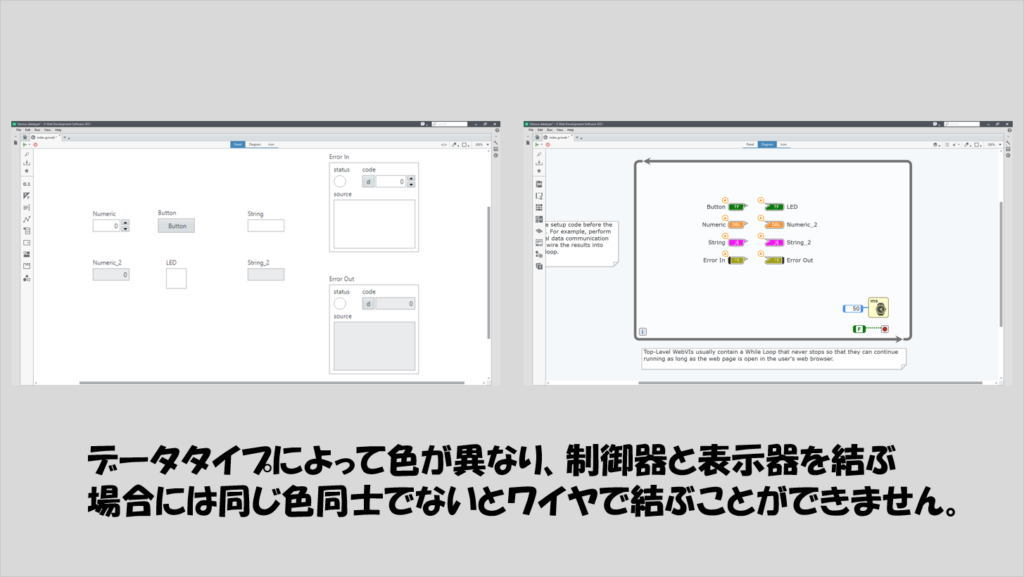
文字や数値以外の他のデータタイプにも、専用の制御器、表示器があります。そしてGWDSのプログラムの特徴として、ダイアグラム上でそれらのデータの色が分かれています。

上の図で示したのはいくつかの例です。ダイアグラム上の色はあくまでデータタイプだけで区別されるため(ただし数値については別の観点で色分けがされることがあります)、色を見ただけでどういったデータの制御器、表示器かわかりやすくプログラムを作る際にデータタイプで迷うことがないのが特徴です(LabVIEWの特徴を受け継いでいます)。
データタイプについてはどのようなタイプが扱えるかを知らないとそもそもプログラムを書けないので次回の記事でもう少し深堀していきます。
データの流れの順番を理解する
GWDSのプログラムで扱うデータが、ワイヤと呼ばれる線でつながったものどうしで受け渡され、さらにデータに合わせて色々なデータタイプを扱えることを紹介してきました。
では実際にこういった処理がプログラムの中で複数ある場合に、どういった順番で行われるか、についても知っておく必要があります。
プログラムが実行される際の順番は「データタイプの種類や処理の内容によらずに、その処理に必要な入力が全て得られてから処理が実行され、結果が出力される」という絶対的なルールがあります。このことを覚えておくのはGWDSでプログラムを書く上でとても重要です。
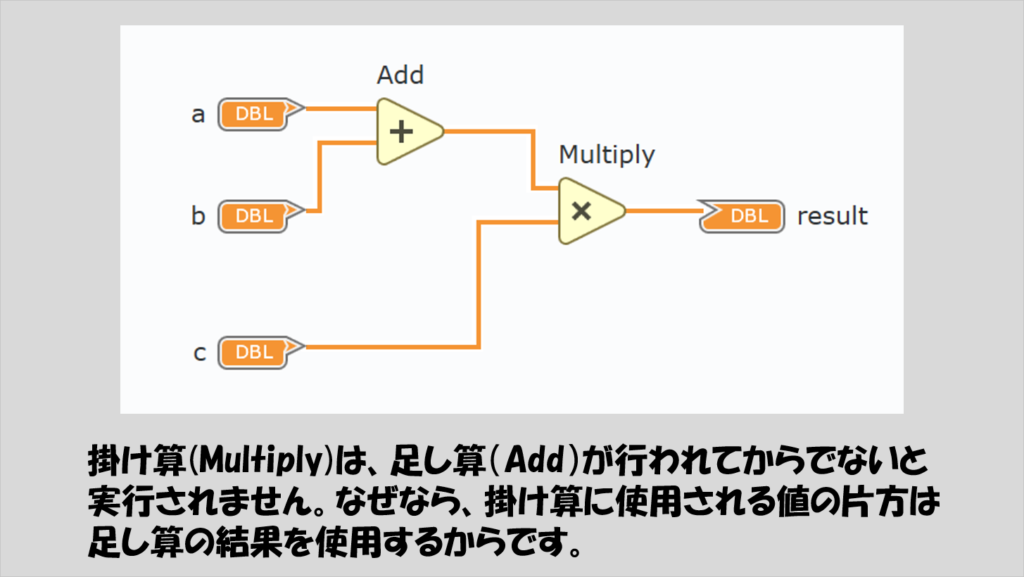
例えば、以下のような計算を行うプログラムがあるとします。この場合には掛け算が行われる前に足し算が行われます。なぜなら、掛け算でcと掛けられる値はaとbの足し算の答えになっているため、このaとbの和を先に計算しないと足し算の答えが得られないからです。

では、次にこんなプログラムがあった場合はどうかを次に考えます。

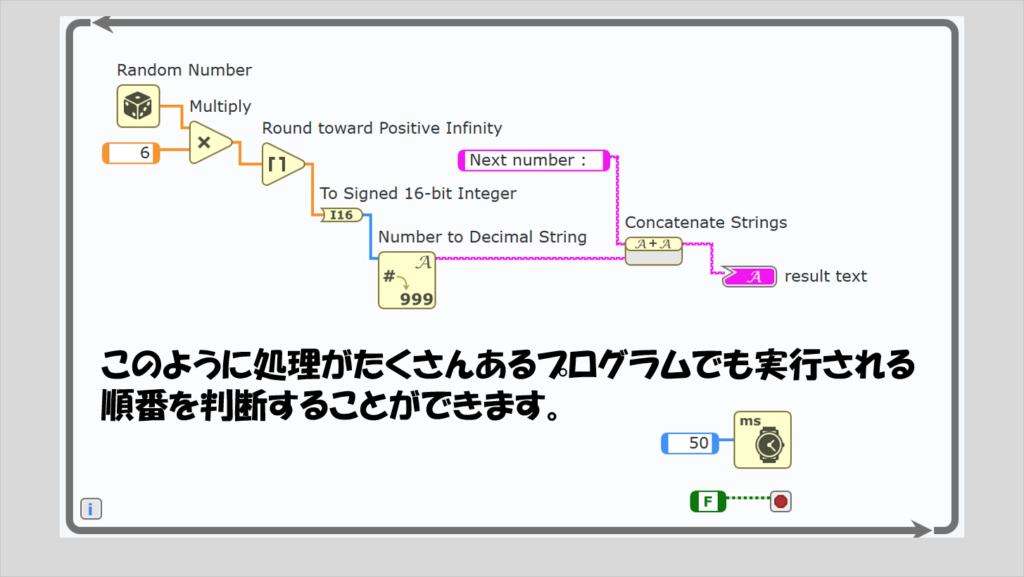
上の図でそれぞれの処理が何をやっているのかはわからずとも、処理される順番は読み取くことができます。すべては 「データタイプの種類や処理の内容によらずに、その処理に必要な入力が全て得られてから処理が実行され、結果が出力される」 の原則に基づけば、実行される処理の順番は
Random Number(乱数発生)、Multiply(掛け算)、Round toward Positive Infinity(整数の丸め込み)、To Signed 16-bit Integer(16ビット整数に変換)、Number to Decimal String(整数を文字列に変換)、Concatenate Strings(文字列を連結)
の順番です。上のプログラムはこれ以外の順番で実行されることはありません。
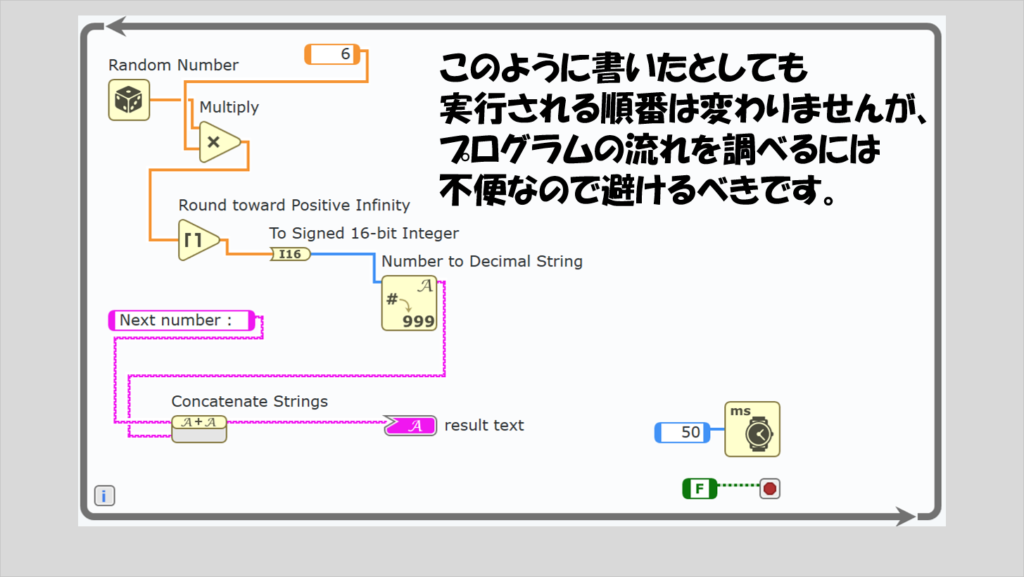
GWDSで用意されている処理は左側に入力、右側に出力のワイヤを配線するようになっており、「キレイに」プログラムを組めば必然的に先に実行される内容が左のほうに並ぶことになりますが、もし以下の図のように書いたとしても実行の順番は変わりません(ただし見にくいので基本的にこのような書き方は避けるべきです)。

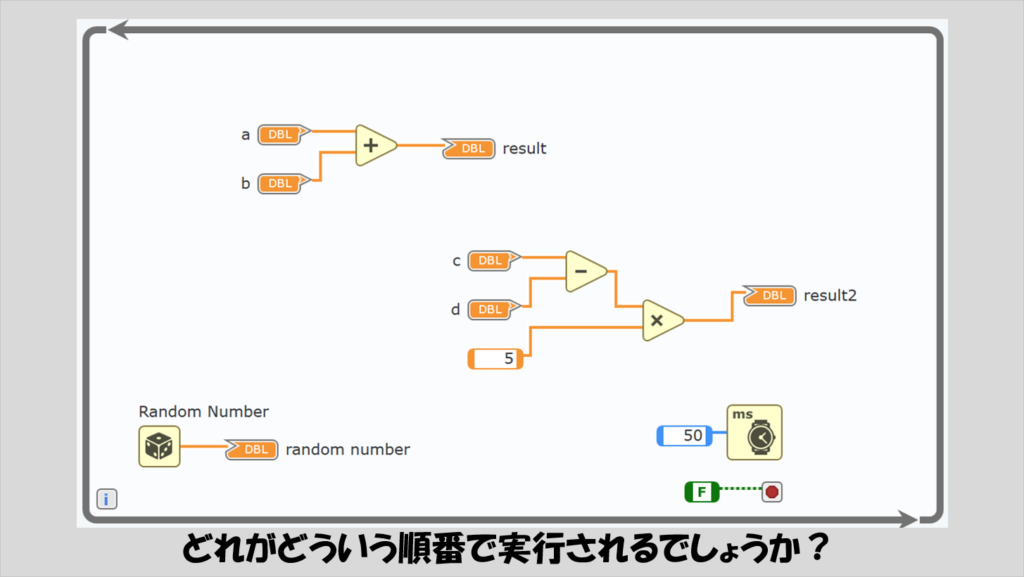
では、こんなのはどうでしょうか?いくつか処理が並んでいますが、どれが先に実行されることになるか考えてみてください。

これ、答えは「不明」です。順番が決まっていません。
GWDSのプログラムの順番を決める鉄の掟は「データタイプの種類や処理の内容によらずに、その処理に必要な入力が全て得られてから処理が実行され、結果が出力される」、です。
ですが、上の図のプログラムで、足し算の結果が出なくても引き算はできますし、Random Numberから乱数を得ることはできます。唯一、掛け算だけ、引き算の後にしか実行されないという順番が決まっています。上の方に書いてあるとか右の方に書いてあるとかいった位置関係は一切関係ありません。
そのため、実際には順番が決まって実行はされるものの、実行される特定の順番を言い表すことはできない、状態です。
ただ、こうした順番が決まっていないものは往々にして「順番が前後していても影響がない」ことが多いです。上のプログラムは適当に作ったものですが、別に足し算が一番最初に実行されようと、引き算と掛け算の組み合わせが先に実行されようと、プログラム全体としては何の違いもありません。
このように、GWDSでプログラムを実行する際の順番には以下のルールがあります。
- ワイヤがつながっているもの同士では実行の順番の前後関係がはっきりする
- ワイヤがつながっていない部分については順番は不定(毎回異なる可能性あり)
このルール、LabVIEWでも同じなので、LabVIEWに慣れている方にとってはなじみ深いものだと思います。
プログラムの流れを決めるルールはこれだけなので、このルールを知っておけば、今までGWDS(あるいはLabVIEWも含め)を触ったことがなかった人でもプログラムの「流れを追う」ことはできるようになります。何をやっているかの理解は知識を付ける必要がありますが・・・。
ドラえもん誕生までの秒数を知る
では、プログラムの流れの見方がわかったところで、もう少し凝ったプログラムを作ることにします。ただ単に文字列を連結して一つの文字表示をしていたプログラムを以前扱いましたが、「演算」を加えてみます。
いきなりですが、ドラえもんの誕生日を知っていますか?そう、2112年9月3日ですね。何時何分に誕生したかまではわかりませんが、仮にこの日の00時00分00秒だったとして、このドラえもんの誕生日まで残りどれくらいの時間(秒数)かを表示するプログラムを書いていきます。

時間を扱うためには、タイムスタンプというデータタイプがあります。目標の日付まで残りどれくらいかを知るためには、文字で書くと
「目標の時間(2112年9月3日)」-「現在の時間」
を計算してやればいいことになります。
それでは、プログラムを一から作ってみます。新規のプロジェクトを作成し、index.gviwebを使用します。
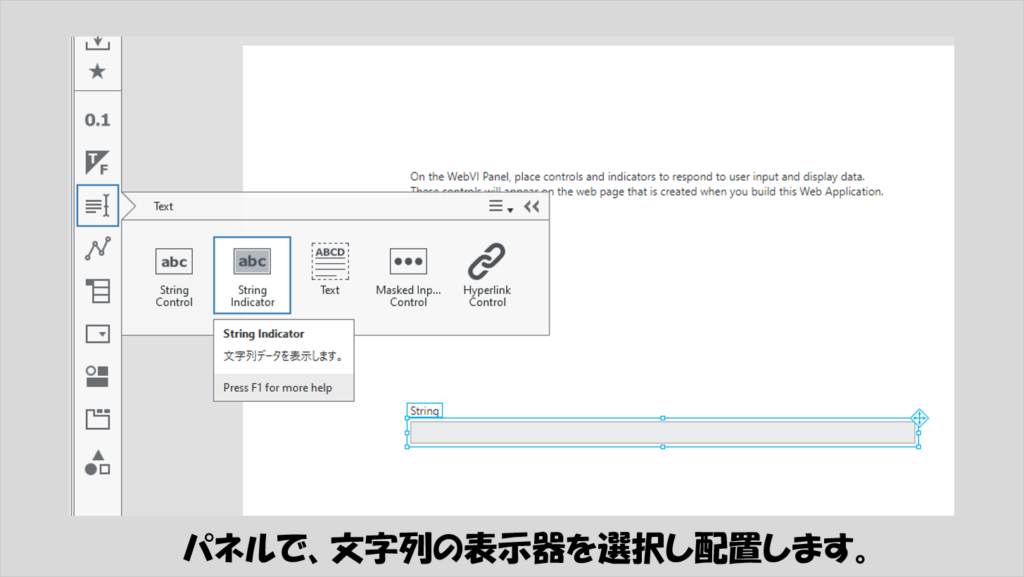
まずは文字列定数をパネル上に配置します。

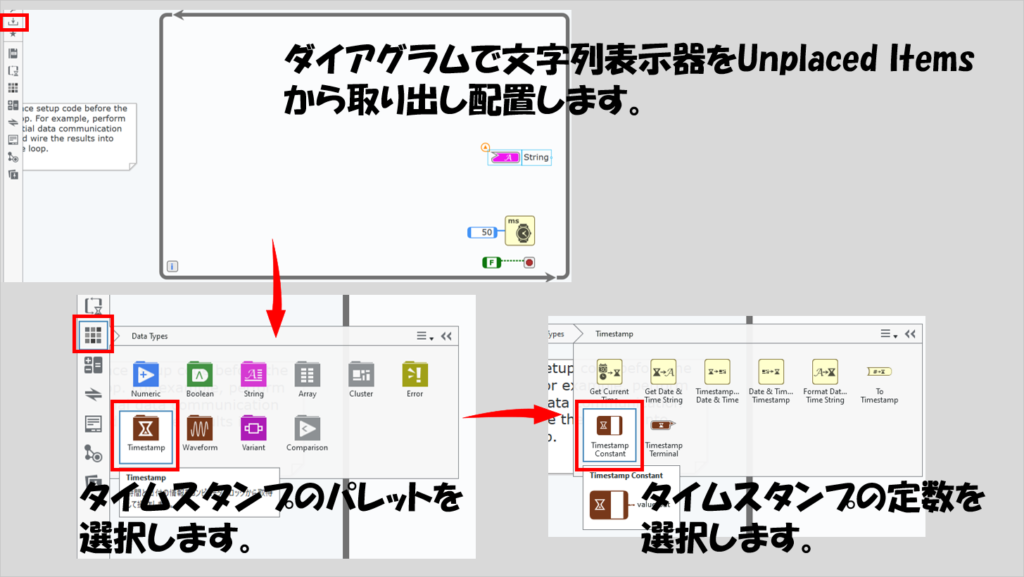
ダイアグラム上にもこの文字列表示器を配置します。Unplaced Itemsにあるのでこれを取り出し適当な場所に置きます。
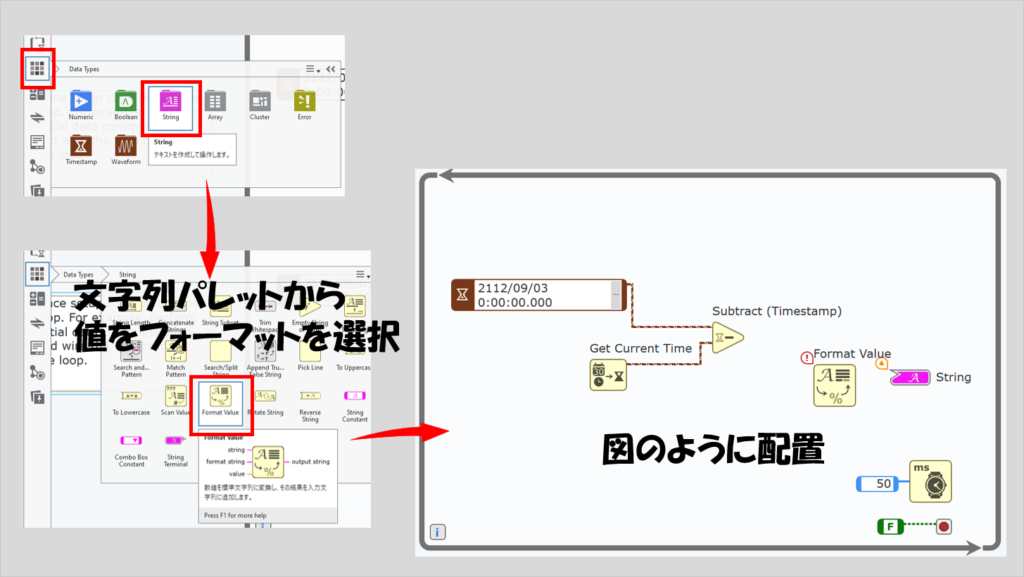
次に、ダイアグラムのパレットでタイムスタンプのパレットを選択し、タイムスタンプの定数を選択します。パレットは以下の図の位置を参考にしてみてください。

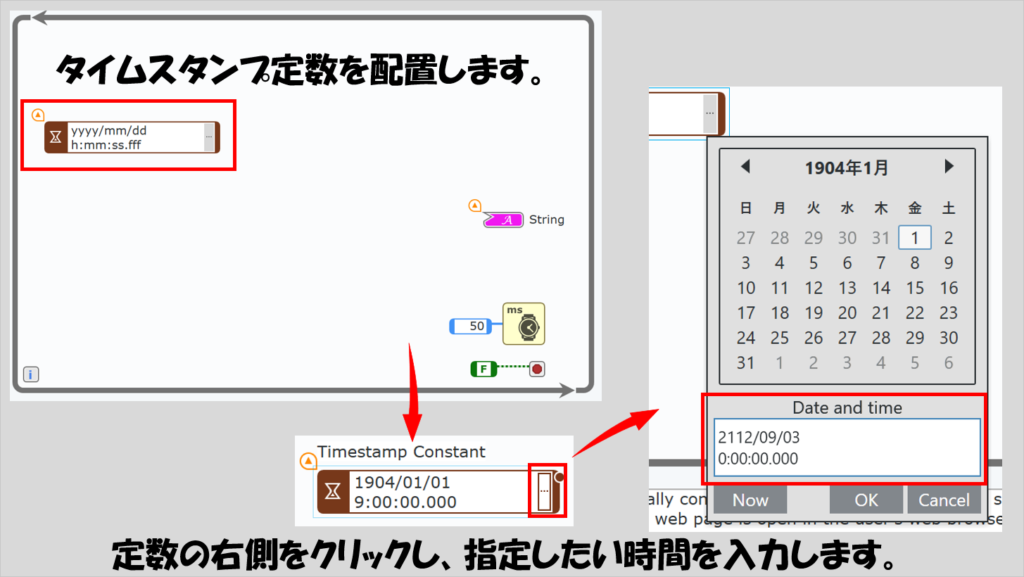
タイムスタンプ定数をダイアグラムに配置した後に、定数の右側をクリックすると任意の時間の値を持った定数に変更できるので、ここで2112年9月3日を設定します。

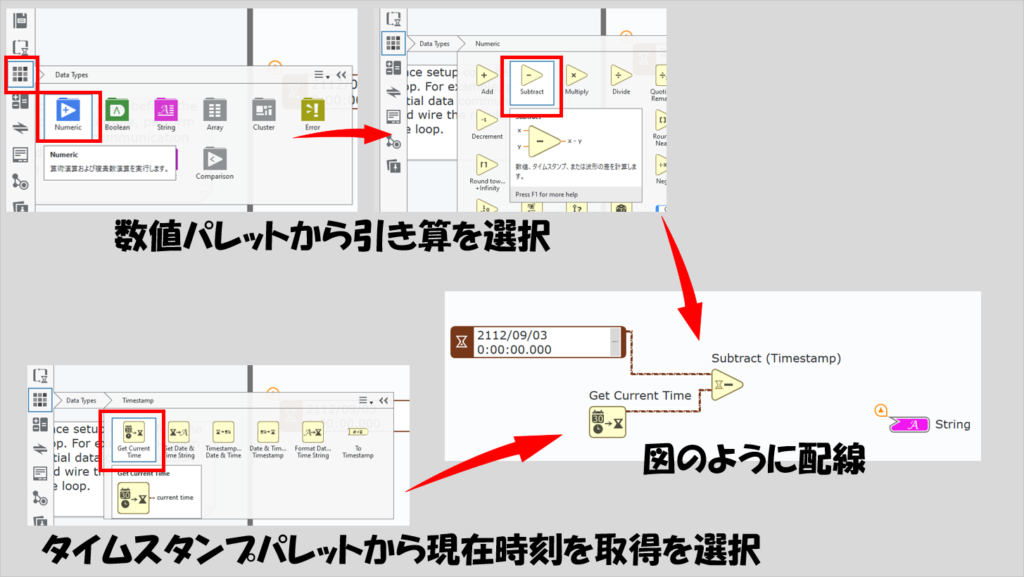
次に、現在の時間をプログラム的に取得するため、同じくタイムスタンプのパレットから現在の時間を取得の関数(Get Current Time)を選択し、タイムスタンプ定数の下に配置します。
これらを、数値パレットの中の引き算の関数に対して下の図のようにつなげます。ワイヤをつなげる際には、つなげる始点と終点をクリックしてみてください。
引き算の関数にタイムスタンプの定数や制御器をつなげると、時間に対する専用の引き算となりアイコンの見た目が少し変化します。

引き算の結果は秒数で表されますが、これは数値のデータになっています。文字列表示器で表示できるのはあくまで文字列なので、数値を文字列に変換する必要があります。
今回は文字列パレットの中の値をフォーマット関数を使用してみます。以下の図を参考にFormat Value関数を用意します。

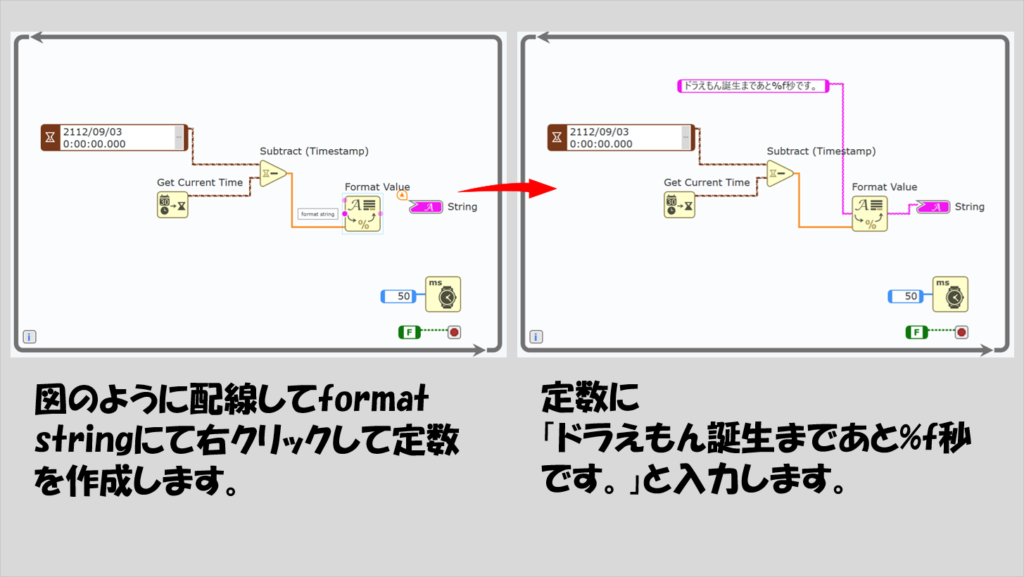
引き算の結果を値をフォーマットの関数の左下に配線します。その後に、値をフォーマットの関数の左中央にformat stringと表示される部分があるので(マウスを近づけると表示されます)、表示された状態で右クリックして定数を作成してから、定数に
「ドラえもん誕生まであと%f秒です。」
と入力します。

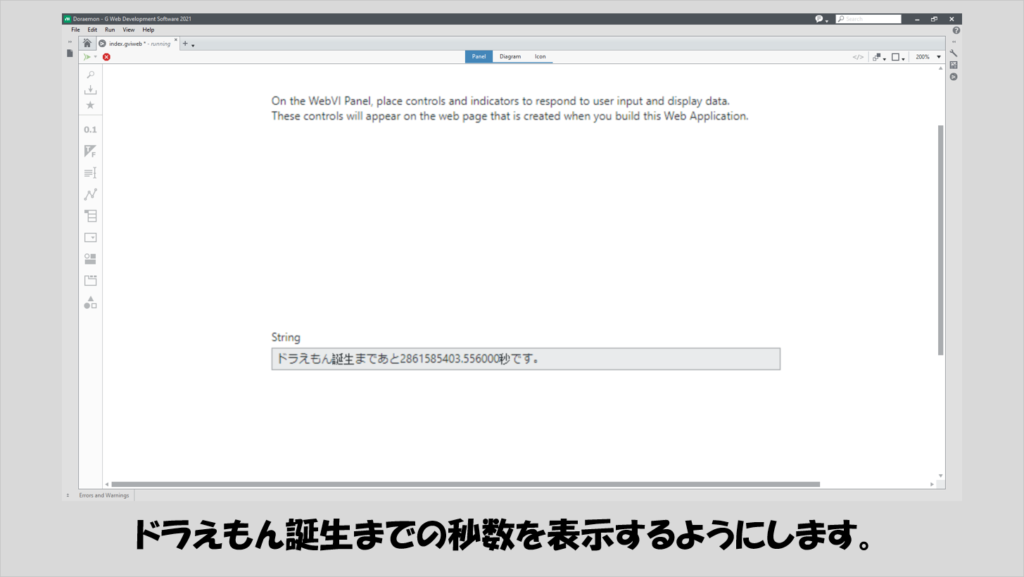
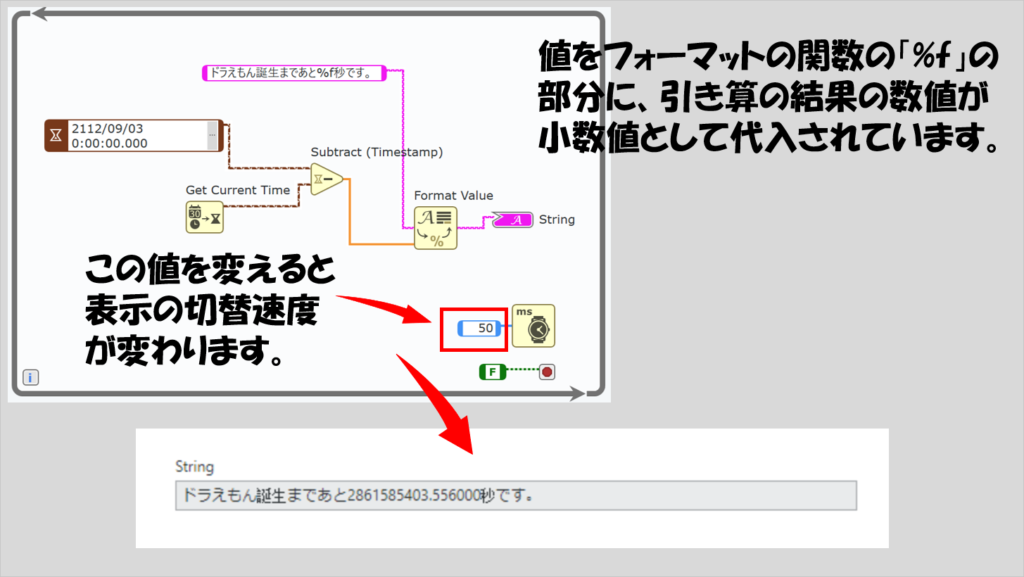
これでプログラムは完成です。パネルの画面に戻して実行することで秒数を表示させることができます。
今回のプログラムで使用した値をフォーマットの関数は、入力した文字列データ以外のデータを文字列に変換することができる関数です。「%f」は入力された小数値(正確には浮動小数)を文字列(今回の場合 「ドラえもん誕生まであと%f秒です。」 )のこの%fの部分に文字として代入することを表わしています。
また、このプログラムは全体がWhileループに入っているため繰り返し値を表示することができていますが、その繰り返しのタイミングを決めているのが50と書かれた数値の部分です。この値を変えると表示の速度も変わります。

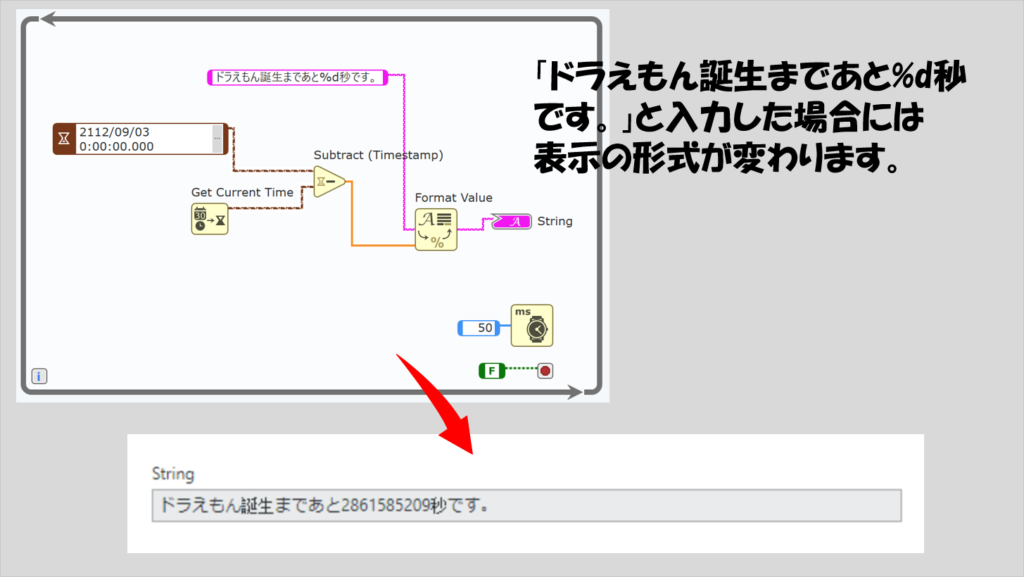
表示が少しぎこちない(無駄な小数値が多い)ということであれば、例えば「%f」を「%d」とすると整数に変えることができるので試してみてください。

これでドラえもん誕生までの残りの秒数を表示させることができるようになりました。・・・まだまだ先は長いようです。
今回の記事では、GWDSにおけるプログラムの仕組みとデータタイプ、そして演算を交えた簡単なプログラムを作りました。次回は、GWDSで扱えるデータタイプについて紹介していこうと思います。
もしよろしければ次の記事も見ていってもらえると嬉しいです。
ここまで読んでいただきありがとうございました。





コメント