この記事で扱っていること
- アイコンとして使用できるドット絵をLabVIEW標準の関数を使用して作る方法
を紹介しています。
注意:すべてのエラーを確認しているわけではないので、記事の内容を実装する際には自己責任でお願いします。また、エラー配線は適当な部分があるので適宜修正してください。
LabVIEWはグラフィカル言語として各関数がどのような動作をするか視覚的にある程度判断できるように関数のアイコンを編集することができます。
アイコンをデフォルトのままにしておくよりは、ちゃんと編集して見やすいアイコンにするのを心掛けるに越したことはありません。
私は個人的にこのアイコン編集が好きなのですが、面倒くさいと思う方も当然いると思います。
アイコンはグリフを並べたりテキストを編集して作れますが、似たような、味気ないアイコンになってしまうのも事実。
自分が持っている画像ファイルをアイコンにできればいいな・・・そんなことを思って、画像ファイルをアイコン用にドット絵に変換するプログラムを作りました。
なお、メインとなる変換プログラムそのものはLabVIEW標準の関数しか使用しておらず、Vision Development Module(VDM)の関数は使用していません。(対応していない画像ファイルに対して、使うファイル形式に変換するプログラムにはVDMの関数を使用しています)
どんな結果になるか
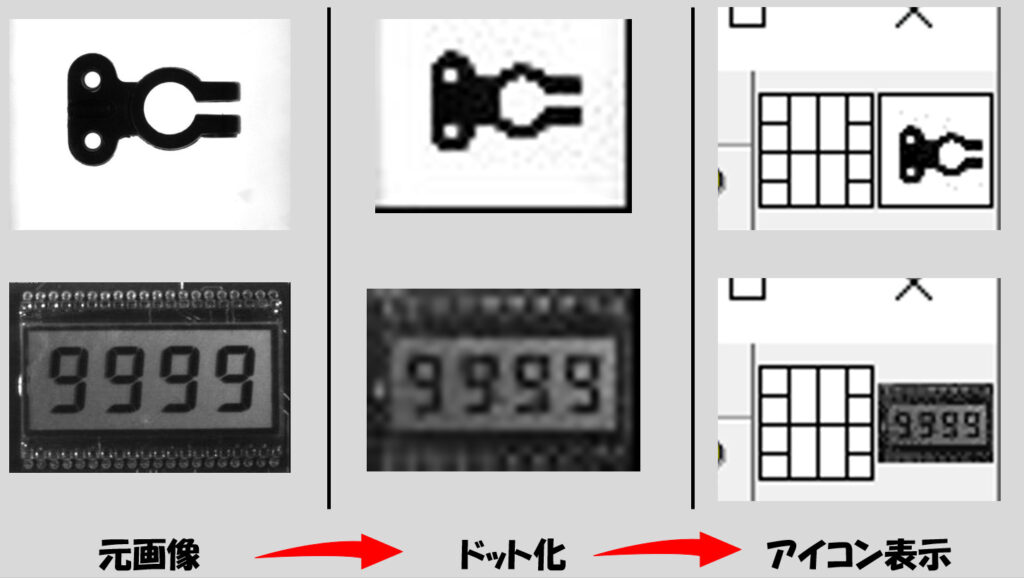
このプログラムは結果がわかりやすいので先にどのような結果が得られるかをお見せします。
ある画像をプログラムで指定してその画像を元にドット絵を作り出します。

上の例ではモノクロの画像しか扱っていませんが、もちろんカラフルな画像にも対応します。
要は、元の画像(JPEGであればそのまま、他の形式ならJPEGに変換)をプログラムに渡すことでドット化した状態としてJPEGに保存し、このJPEG画像をアイコンのグリフとしてインポートしているだけです。
この程度の「画像処理」であればVDMがなくてもなんとかLabVIEWの標準関数で実装することができます。
プログラムの構造
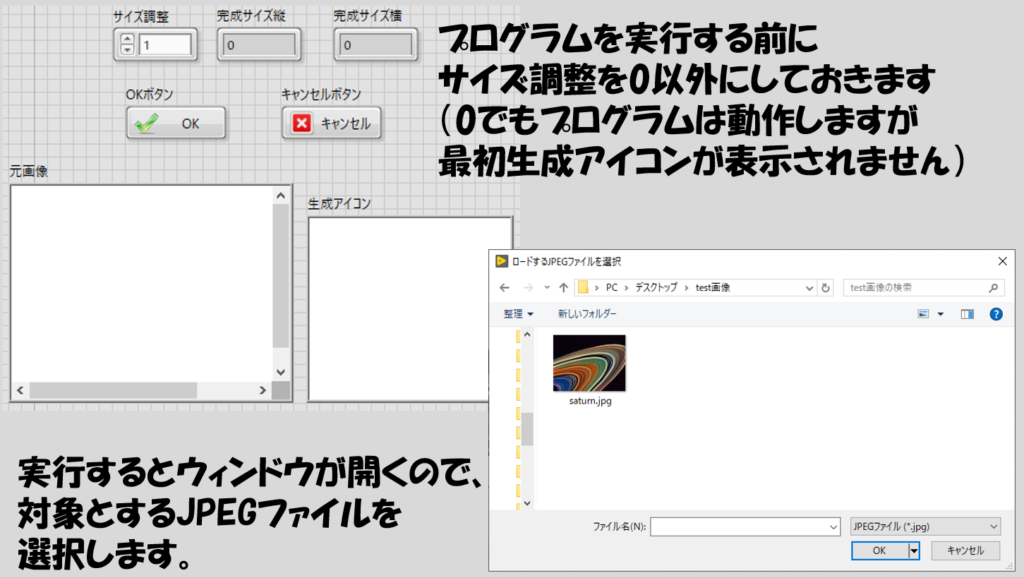
今回作成したプログラムのフロントパネルは以下の図のようなものとしました。

フロントパネルには、もともとの画像を表示させる表示器と、サイズの調整を行うための数値制御器、および調整されたサイズの表示器を設けています。設定したパラメタでOKであればそのまま画像をJPEGファイルにして、やっぱり変換しないということであればキャンセルボタンでキャンセルできるようにしています。
サイズを気にするのは、VIアイコンの領域サイズが32×32ピクセルだからです。もちろんわざとはみ出させるように大きなアイコンを作ることもできますが、目安が分からないといけないと思い完成時のサイズを表示させています。
以下、このプログラムのブロックダイアグラムを説明していきます。
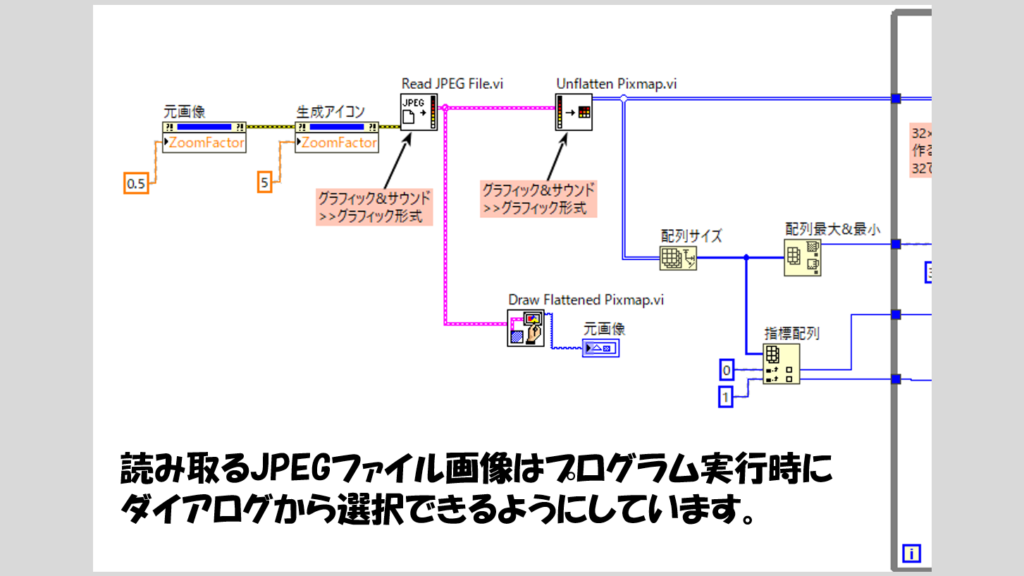
まずは画像ファイルの読み込みです。LabVIEW標準関数の中に「JPEGファイルを読み取る」という関数が「グラフィック&サウンド」パレットの中の「グラフィック形式」パレットにあるのでこれを使用しています。
読み込んだデータは「ピックスマップに非平坦化」関数(JPEG読み取り関数と同じパレット中にあります)でピクセル値の集合(2次元配列)に変換しています。

なお、一番最初にある二つのプロパティノードは、フロントパネル上のピクチャ表示器のズーム倍率を決めるプロパティノードであり、0.5や5という入力値は適宜変更する必要があります(そもそもこのプロパティノードはなくてもプログラムは動作します)。
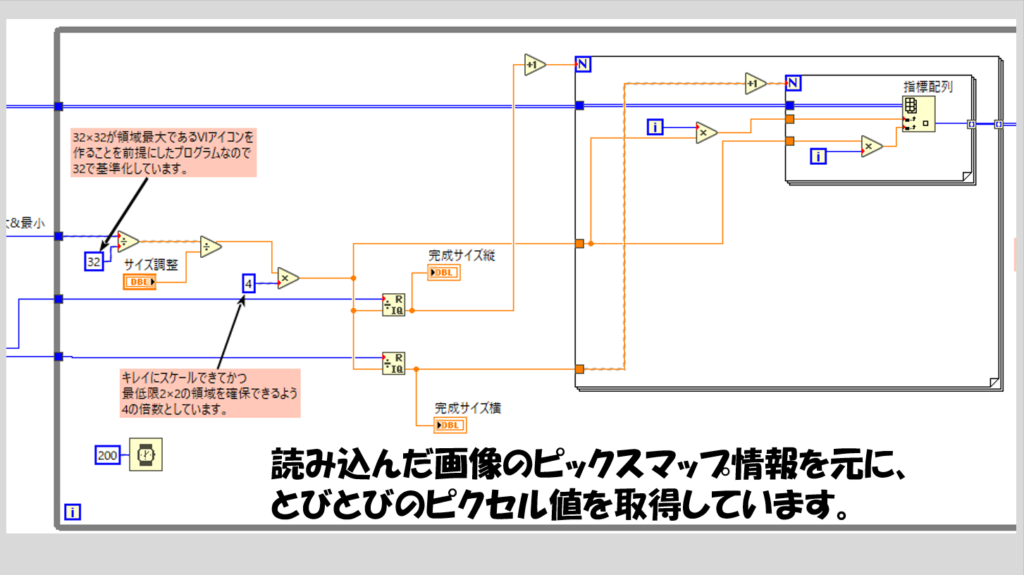
ピクセル値の2次元配列を得たら、その縦横のサイズから元画像のサイズを取得、あとはこれを縮小していくことになります。
縮小の構造としてはそこまで複雑なものとはしておらず、ドット絵にするために元の画像の各ピクセルをとびとびにとるようなことをしています。

サイズ調整のために四則演算を行っている部分があります。32で割って4を掛けている部分は、最初から8で割ればいいのですが、最初から8で割ると意図が見えにくくなるため敢えてそのままにしています。
また、「商&余り」関数を使用した部分は、今回の例では「商」の関数でも構わないと思います。
とびとびの値をとるのは、2次元配列に対して指標配列を用い、指定した横方向のとびとびの間隔ごとに配列要素を抜き出し、縦方向にこれまた指定した間隔とんで、再び横方向のとびとびの間隔ごとに配列要素を抜き出し、を繰り返しています。
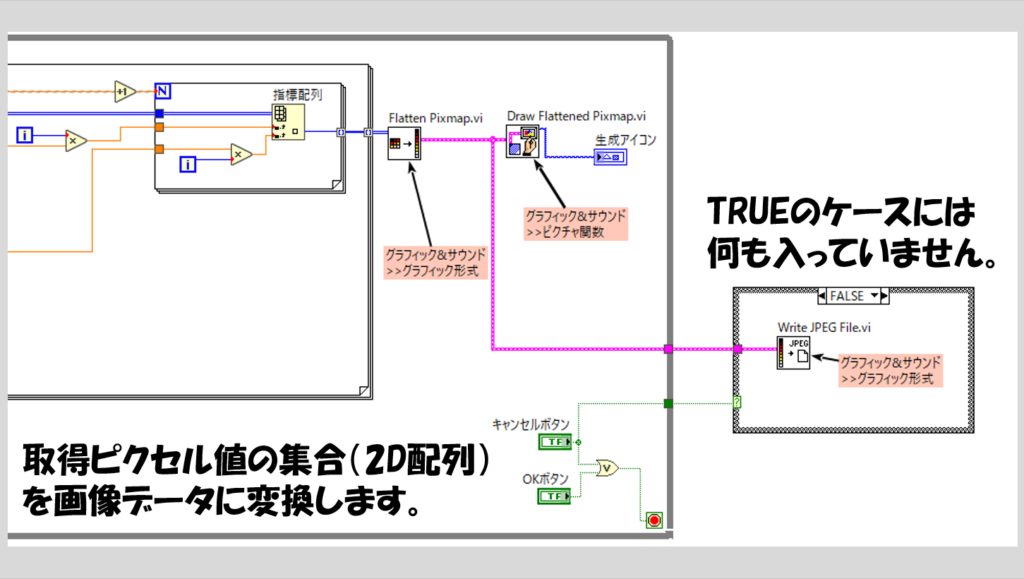
こうして得られたとびとびの値の集合である2次元配列を、最初とは逆の手順で画像に戻してやります。

アルゴリズムとしてはもう少しうまい具合にドット絵変換することができると思います。だいぶシンプルな構造にしているので、元の画像によっては変換後のドット絵が少しいびつになったりもしますが、あくまで補助的な役割であることとまたそもそもサブVI等のアイコンは小さいので細かないびつさはあまり目立たないと個人的には感じています。
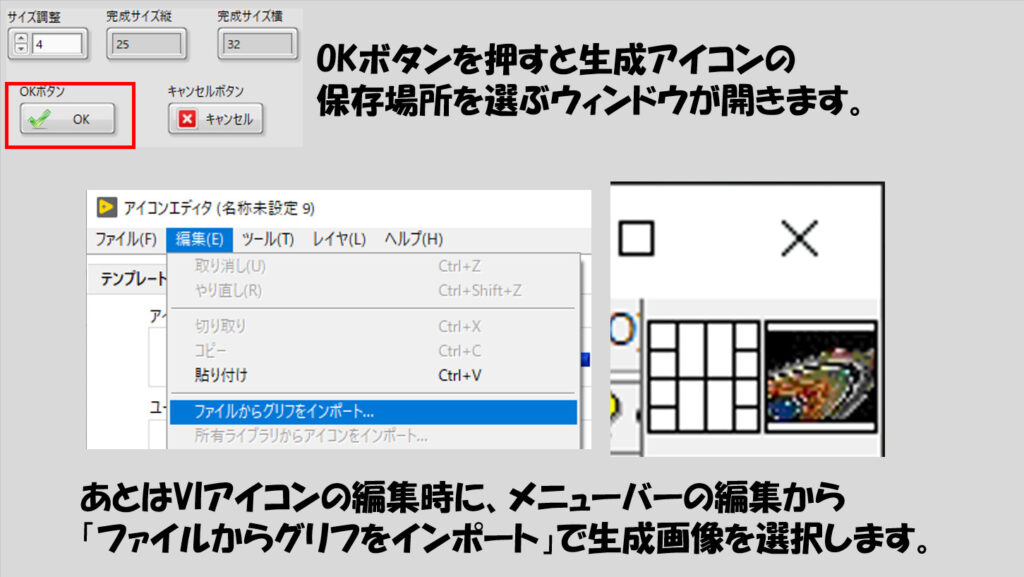
実際のプログラムの使用の流れを簡単に紹介します。



もちろん、このプログラムはサブVIのアイコン用でなくてもドット絵を作るのに応用できます。大きさの調整のパラメタを変更することで、画像ファイルの圧縮にも応用できると思います。
JPEG以外の画像変換
なお、私が試したところ、元の画像がJPEGファイルだとうまく動くものの、BMP形式だとメモリがいっぱいというエラーが起きてしまいました。画像ファイルのサイズにもよるのかもしれませんが、このままではBMPファイルは変換できません。
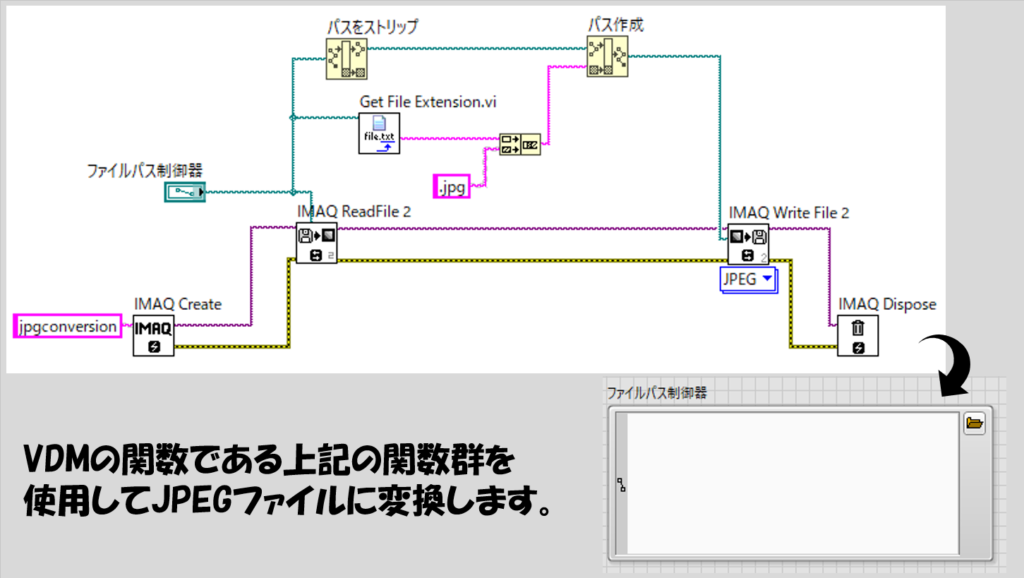
そこで、まずBMPファイルをJPEGファイルに変換する、というプログラムも作ってみました。ただ、こちらはVision Development Moduleの関数を使用しています。

このプログラムを使うと、Vision Development Moduleが読み込める形式(BMP、TIFF、JPEG、PNG、AIPD)であればJPEGに変換可能だと思います。
もちろん、メインとなる変換プログラムは上記の例ではドット絵をJPEG形式で保存していましたが、LabVIEW標準の関数の範囲であればBMPやPNGに、Vision Development Moduleの関数を使用すればTIFF形式などにも変換することができます。
用途は限定的になってしまうかもしれませんが、参考になれば嬉しいです。
ここまで読んでいただきありがとうございました。



コメント