この記事で扱っていること
- ドラッグアンドドロップで表示画像を決定する方法
を紹介しています。
注意:すべてのエラーを確認しているわけではないので、記事の内容を実装する際には自己責任でお願いします。また、エラー配線は適当な部分があるので適宜修正してください。
複数の選択肢から特定の項目を選択するとき、その項目をクリックすることで選択したとみなさせることは簡単ですが、複数の項目を選択する場合には、その項目の表示場所をどこに反映させるか考えなければいけないことがあります。
例えば、複数の画像ファイルがあって、画像を表示する画像表示器も複数あるとき、どの画像表示器にどの画像を表示させるか選ぶような状況です。
そのような、選択項目に対してどこに表示させるかを選ぶ機能を持たせる際の、ユーザー側の操作として一番簡単なのはドラッグアンドドロップだと思います。
そんなわけで、複数の画像から目的の画像を任意の画像表示器にドラッグアンドドロップで反映させるプログラムの例を作ってみました。
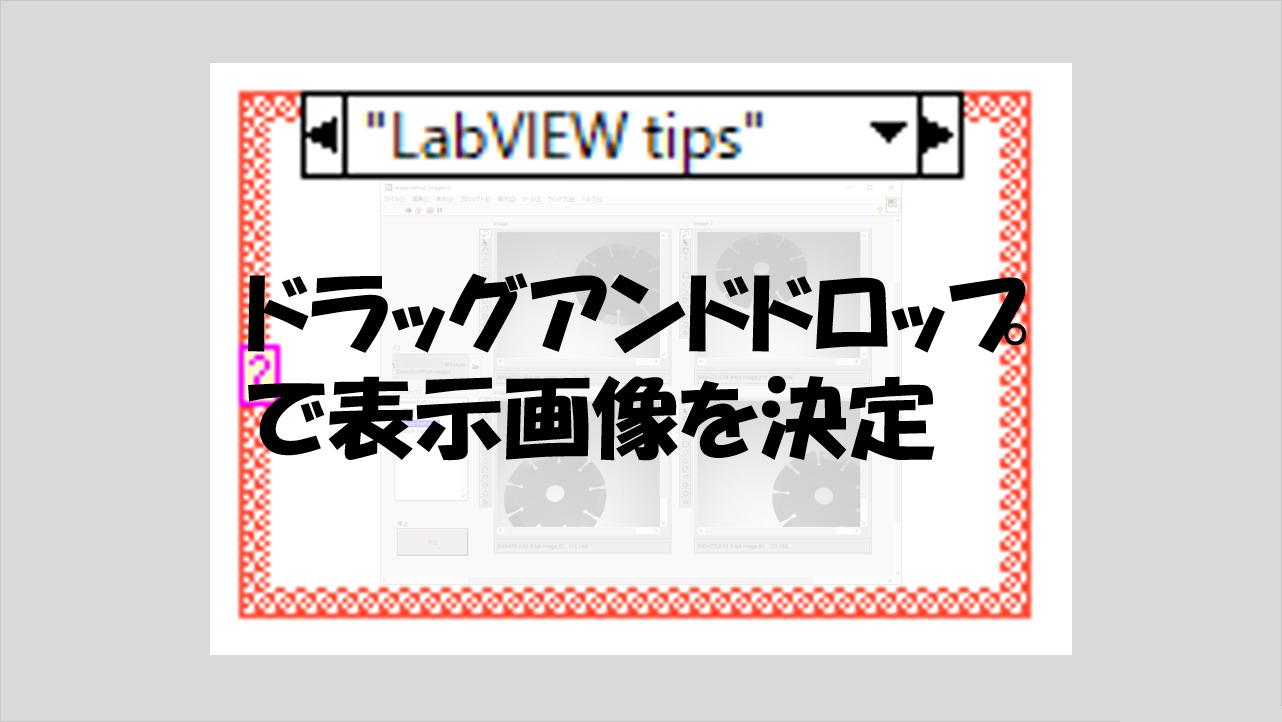
どんな結果になるか
フロントパネルには、画像ファイルが複数含まれたフォルダを選択するパスと、そのパスに入っていた画像を一覧表示するためのリストボックス、停止ボタンがあり、右側には画像表示器を4つおいています。
本質的には画像表示器は4つである必要はなく、これ以下でもこれ以上でもプログラムは一部を除いてほぼ変わりません。

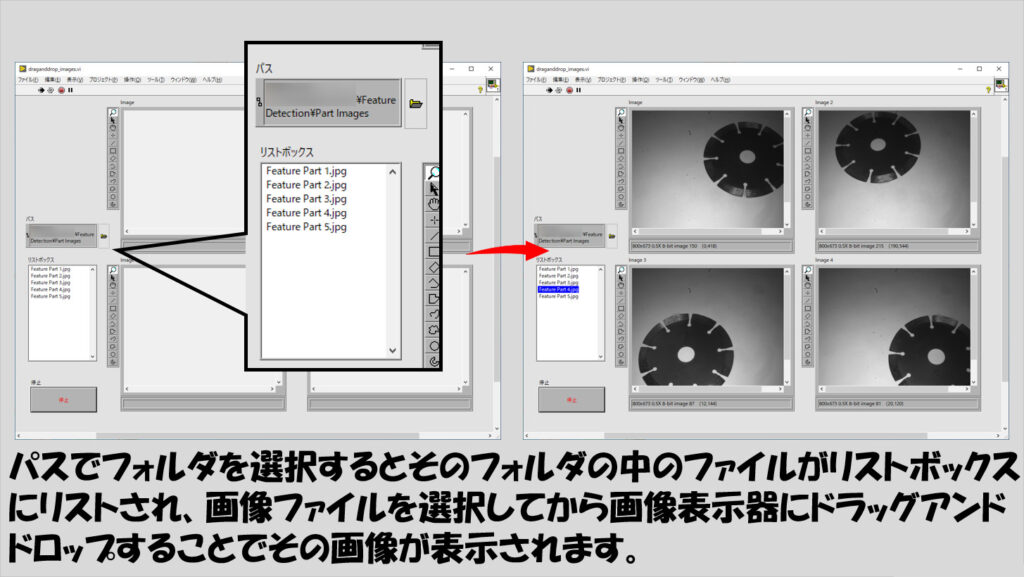
実行し、フォルダを選択するとリストボックスの表示が更新され、見たい画像の項目をリストボックスから選んでドラッグ、表示したい画像表示器の上でドロップすると表示させることができます。

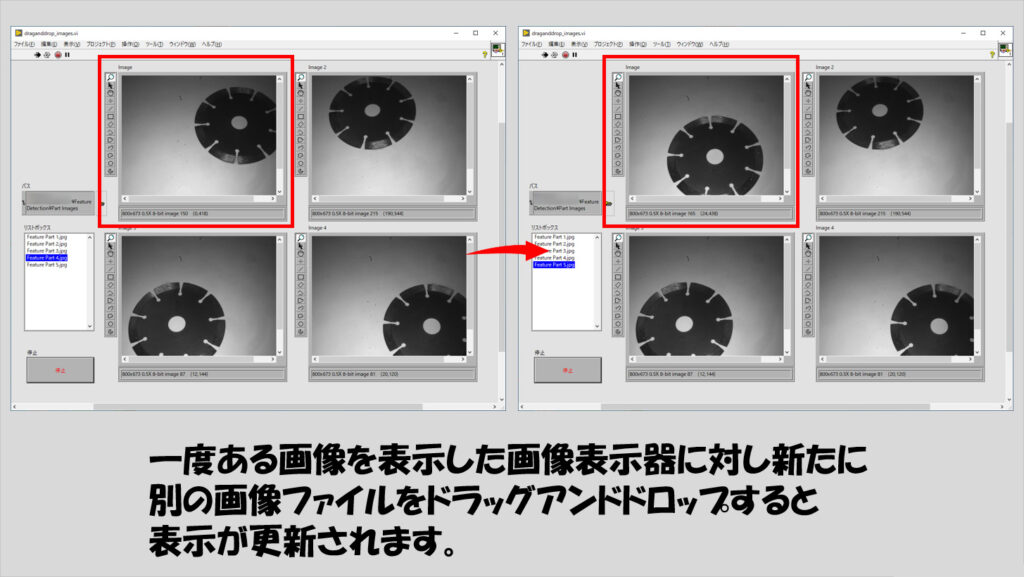
一度画像を表示した画像表示器に、別の画像を表示させることもできます。

プログラムの構造
効率を重視しているわけではないので、イベントストラクチャの中に処理を入れることで実装しています。
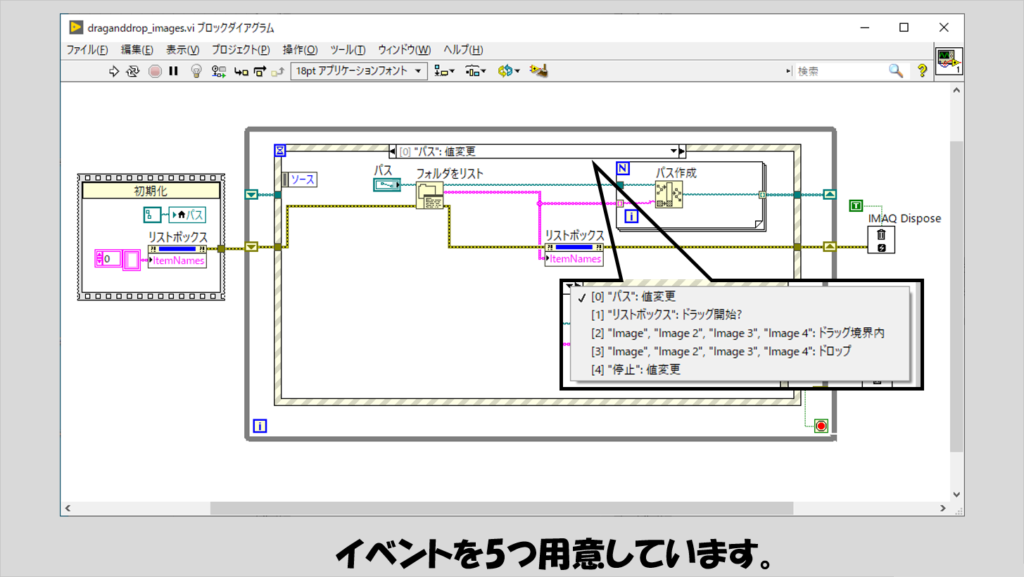
イベントは5つ使用します。
イベントストラクチャが入っているWhileループにいきつく前にシーケンスストラクチャがありますが、これはフロントパネルの初期化のためのコードであって必須ではありません。

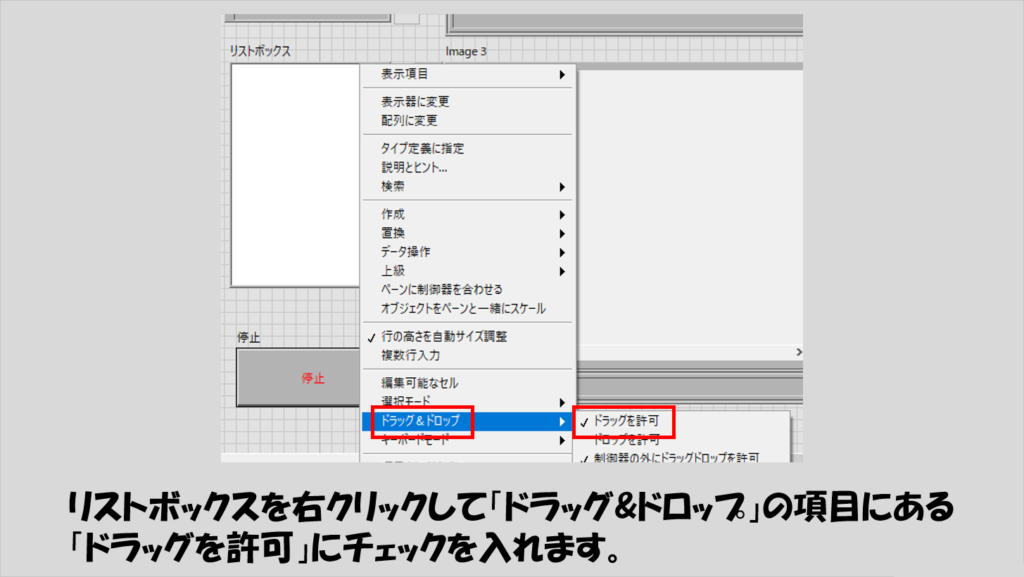
なお、リストボックスの設定として、右クリックして「ドラッグ&ドロップ」の項目にて「ドラッグを許可」にチェックを入れていないと正しく動作しません。
フロントパネルにリストボックスを置いたら忘れないうちに設定をしておきます。

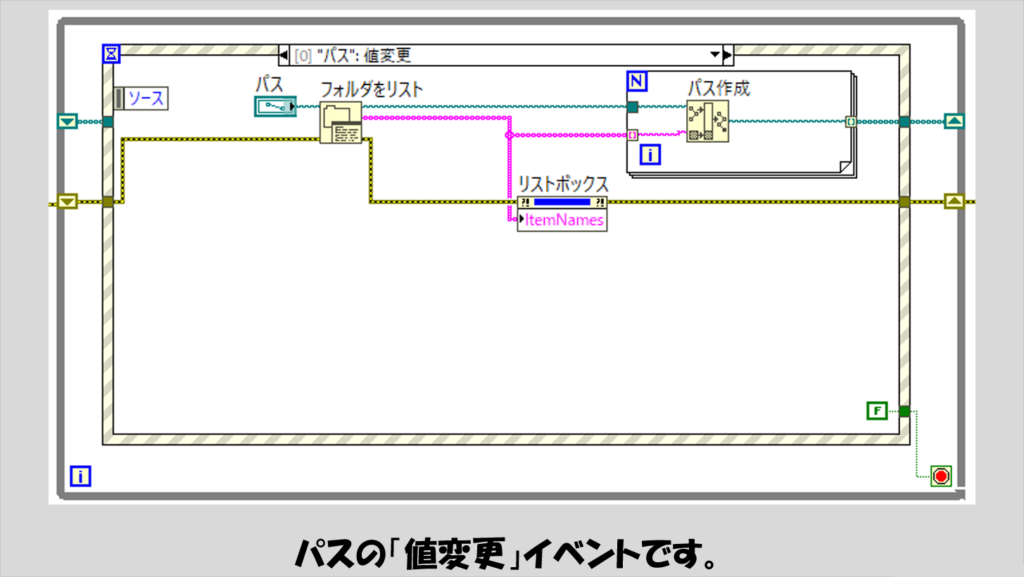
まずはパス制御器の「値変更」イベントです。
フォルダをリスト関数を使用して、指定されたフォルダにあるファイルの中身をリストボックスに表示させると同時に、他のイベントで使用するためにそれらファイルのパス情報の配列をシフトレジスタに入れます。

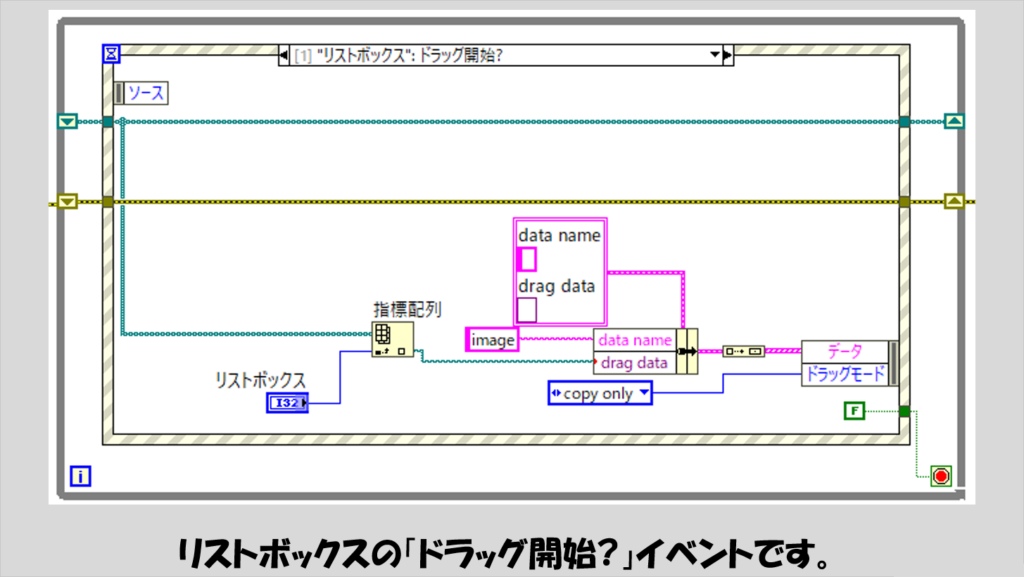
続いてリストボックスの「ドラッグ開始?」イベントです。
ファイルパスの配列から、リストボックスで指定した項目を指標配列によって抜き出し、ドラッグ時のデータクラスタの「drag data」に渡します。
同じクラスタのdata nameにはどんな名称を入れても問題ないですが、ここではわかりやすくimageとしています。

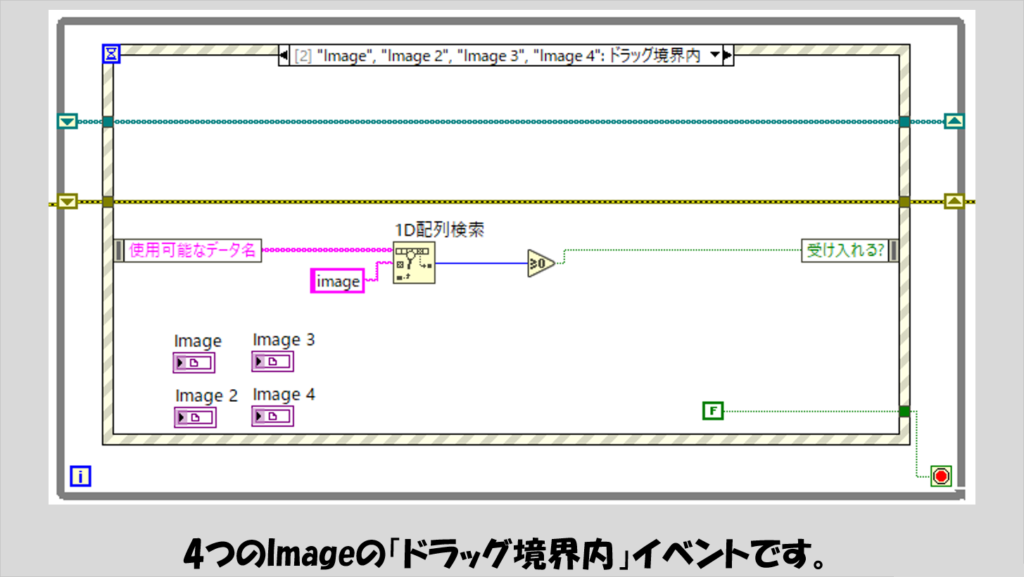
次に画像表示器(imageからimage4まで)の「ドラッグ境界内」イベントです。
ドラッグされた内容を受け入れるようにしています。「ドラッグ開始?」イベントで指定したdata name(今回の例でいえばimage)が「使用可能なデータ名」の配列にあるかどうかを調べます。

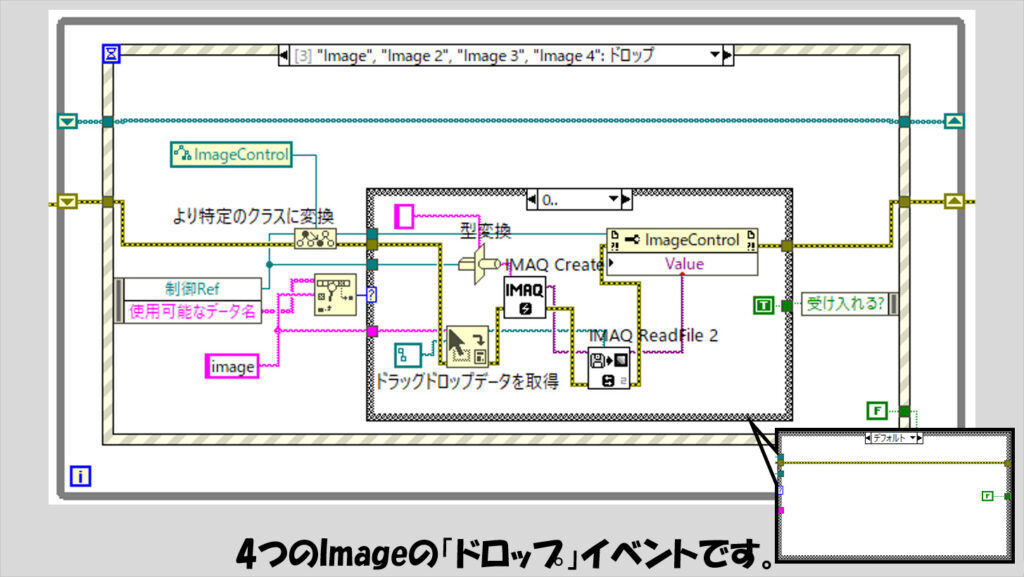
次は画像表示器の「ドロップ」イベントです。
クラスタで渡した、選択された画像のパスをIMAQ ReadFile2.viに渡します。
その出力をドロップ対象の画像表示器に渡すために、プロパティノードの「値」を使用します。そのためにイベントの制御RefをImageControlクラスに変換してプロパティノードのリファレンス入力に渡すようにします。
なお、IMAQ Createに渡すImage Name入力には、制御Refのリファレンスを文字列に型変換したデータを使用すれば、それぞれの画像表示器に対して一意に名前を指定することができます。

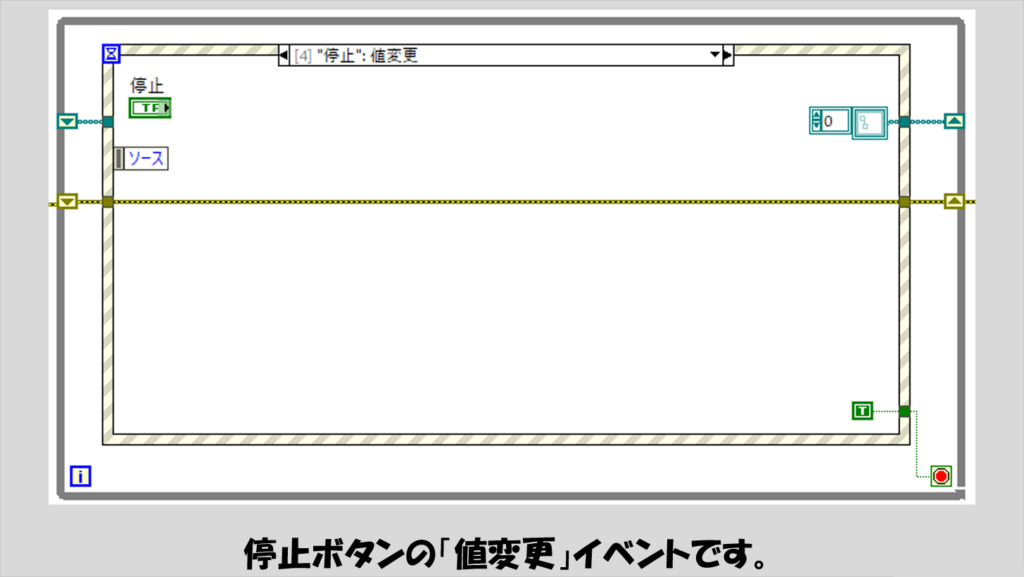
あとは停止イベントです。Whileループを止めるだけですね。

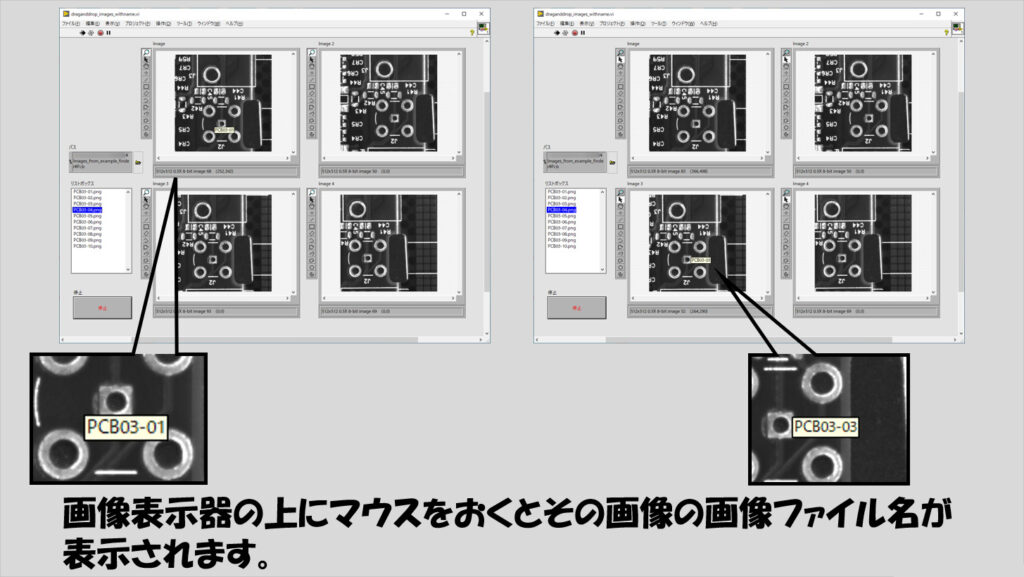
画像の名前も併せて表示させる場合
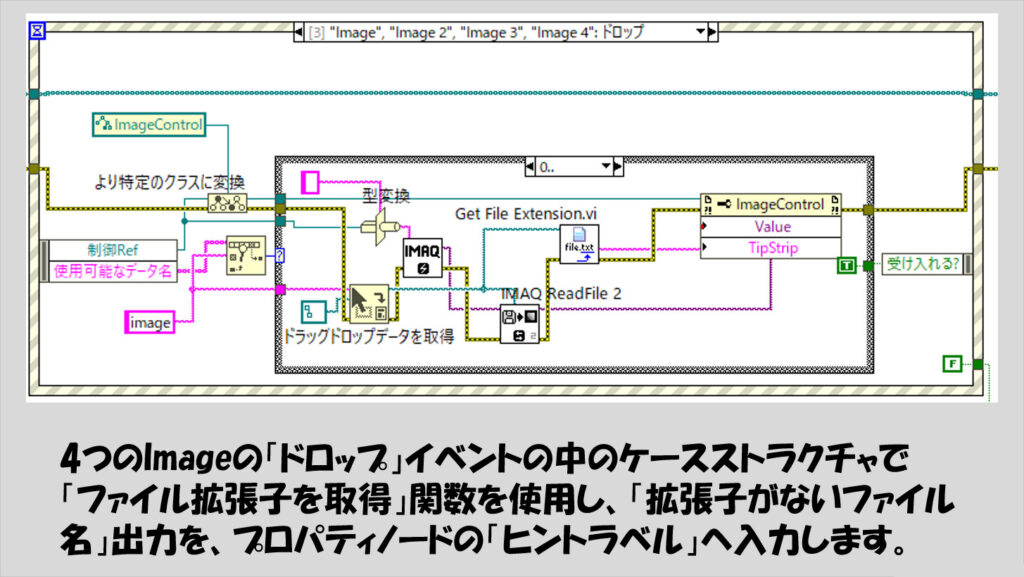
さて、複数の画像をそれぞれの表示器にドラッグアンドドロップで表示させるだけで十分ということであればこれでいいのですが、画像表示器が多い場合に「どの表示がどの画像だっけ?」となってしまうのも不便なので、もし画像表示器とともにその画像ファイルの名称も知りたいということであれば、一番簡単なのはヒントラベルによる実装だと思います。

下の図のような形で実装してみてください。

この記事では、ドラッグアンドドロップで複数の画像ファイルを任意の画像表示器に表示させる方法を紹介しました。
例として4つの画像表示器を使用していますが、画像表示器の数が変わってもプログラムの中身を変える必要はないので、一度に並べて比較したい時などに活用してみてください。
ここまで読んでいただきありがとうございました。



コメント