この記事で扱っていること
- 画像ズームや表示位置変更を他の画像にも適用する方法
を紹介しています。
注意:すべてのエラーを確認しているわけではないので、記事の内容を実装する際には自己責任でお願いします。また、エラー配線は適当な部分があるので適宜修正してください。
LabVIEWで画像処理を扱うのに便利なアドオン、Vision Acquisition SoftwareやVision Development Moduleでは、画像を表示させるための専用の表示器、画像表示器があります。
この表示器に表示した画像に対し、ズームしたり、表示位置を変更したり、画像処理を施す特定の箇所をROIで指定したりすることができます。
特に画像処理については、場合によっては処理前と処理後を比べる事もあると思いますし、処理をしなくとも、二つの異なる画像の同じ箇所を同じズーム係数で見比べたいといった場面も出てくると思います。
通常はそれぞれの画像表示器は独立しているため、表示させる位置やズーム係数もそれぞれの画像表示器に対して指定する必要があります。
そうではなく、一つの画像表示器に対して行ったズームや表示位置の変更を、他の画像表示器にも自動的に適用させるようなプログラムを考えてみました。
どんな結果になるか
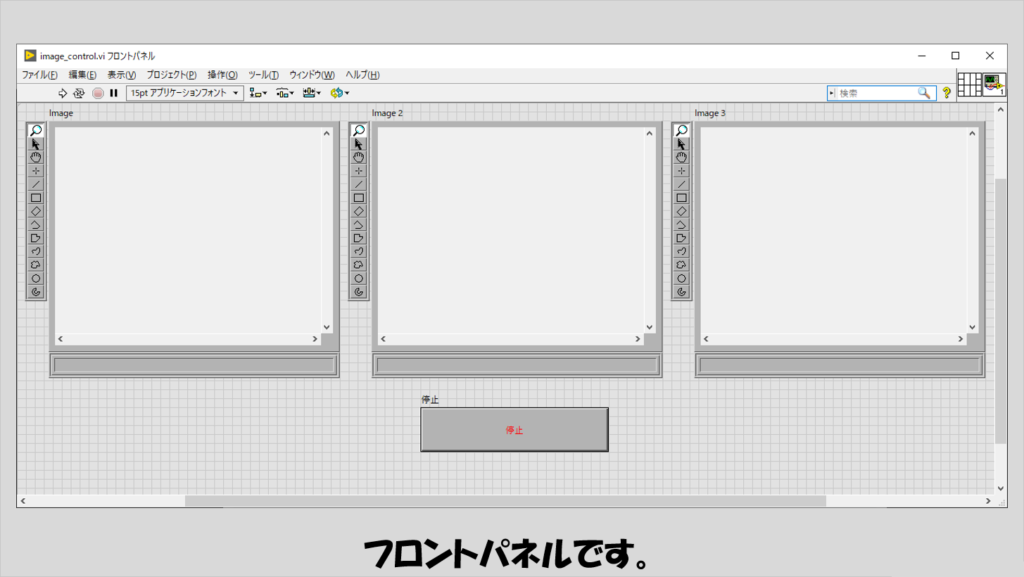
今回は試しに同じ大きさの3つの画像表示器を使用しています。が、本質的には画像表示器の数が変わってもプログラムの変更は一か所を除いて特に必要ないようにしています。

ROIツールを使って、どれかの画像表示器に対してズームや、表示位置の変更といった操作をすることで他の画像表示器に対しても同じ操作が反映されます。

プログラムの構造
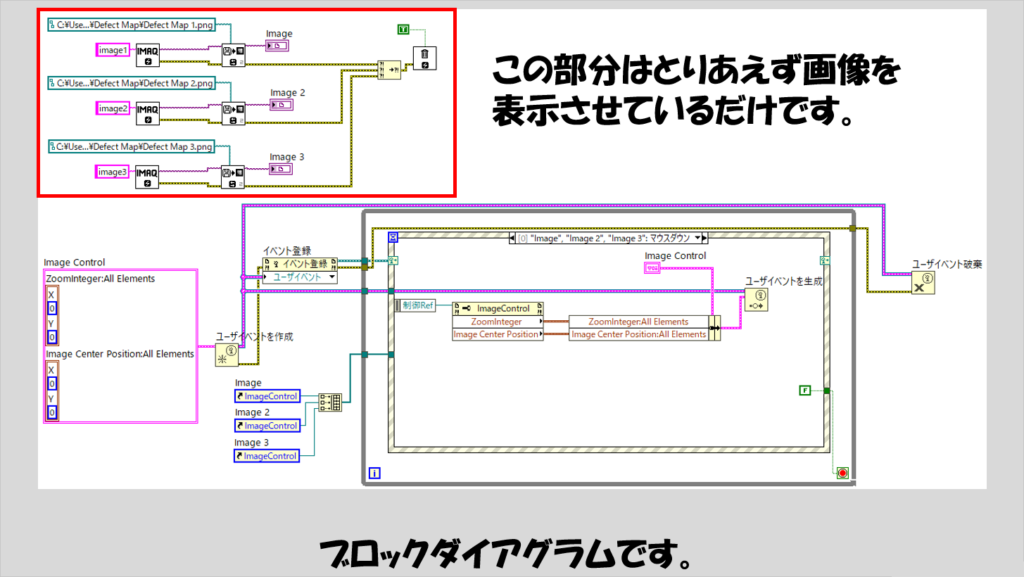
今回は複数の画像表示器に対して同じ設定を反映させるだけなので、適当な画像をまずは表示させておきます。下の図の赤枠の部分がそうですね。
複数の画像表示器に対し同様な操作を行わせるための機能の本質的な部分は赤枠で囲った以外の部分になります。

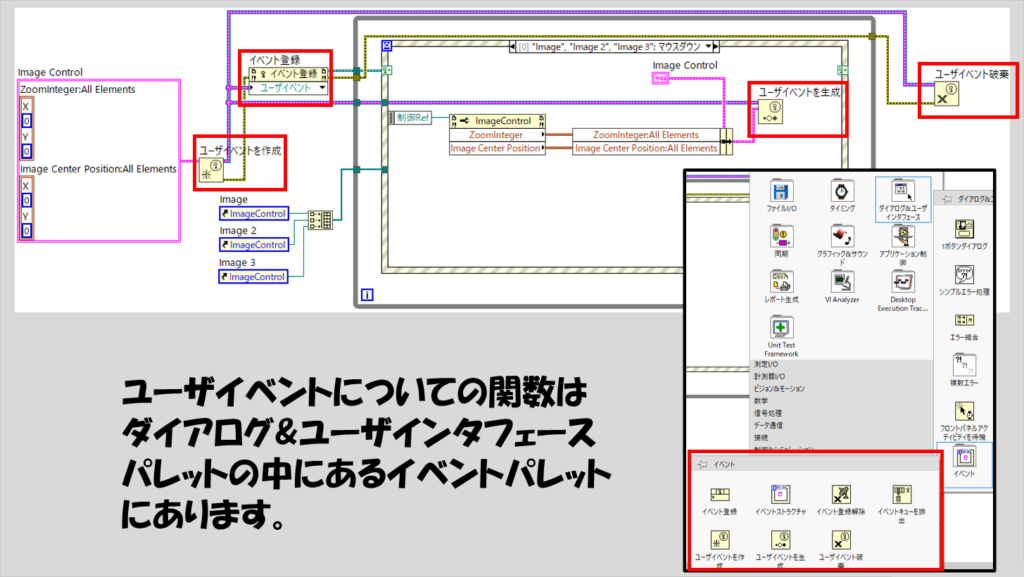
ROIツールの変更がイベントストラクチャで検出出来ればよかったのですがどうやらイベントの種類にそんな機能はなかったため、こうなったら自分でイベントを作ろう!ということでユーザイベント作成で実装しています。

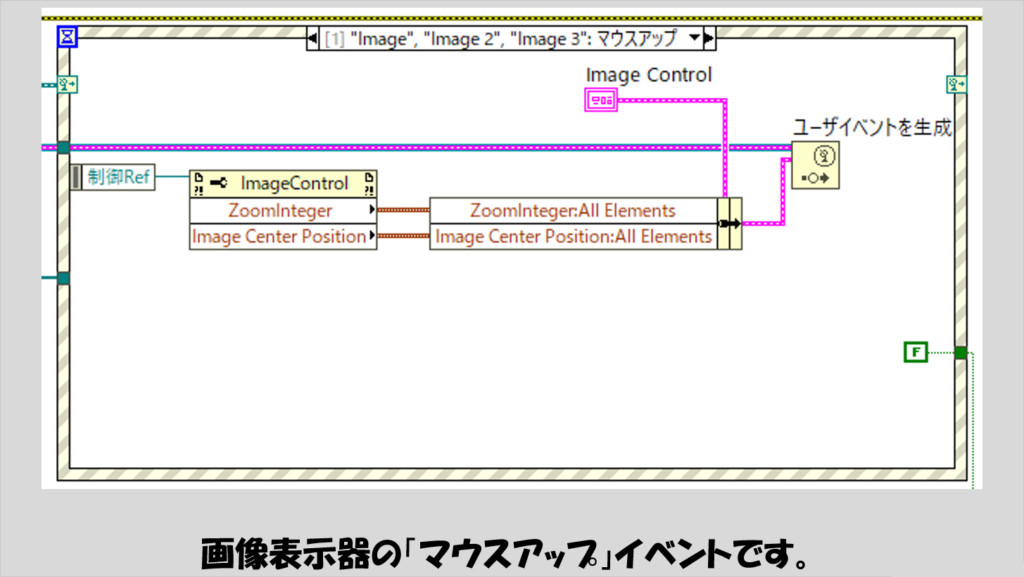
ズームの度合いや画像表示の位置はそれぞれZoomIntegerやImage Center Positionで取得でき、これらは画像表示器に対するマウスアップやマウスダウンイベントで「画像に対して何か変化があったな」ということだけ検出します。
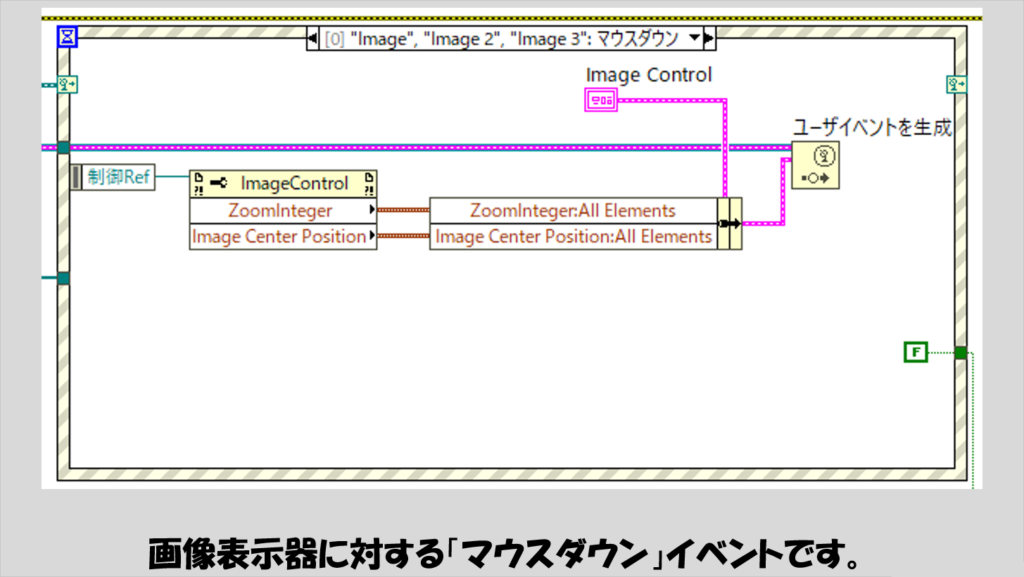
ということで、まずはマウスダウンイベントをすべての画像表示器に対して定義します。
イベント検出の際の画像表示器は制御Refで取得できるので、プロパティノードでZoomIntegerやImage Center Positionの値を取得し、ユーザイベントのImage Controlクラスタに入れ、ユーザイベントを生成します。

後述しますが、マウスアップイベントも用意する必要があるので、中身はそのままでマウスアップイベントも定義します。

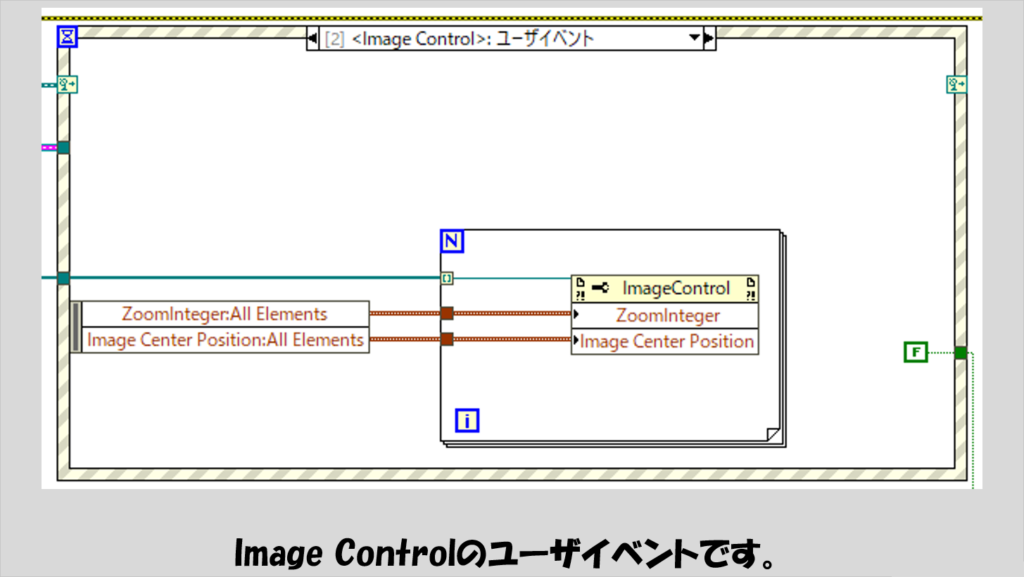
あとはユーザイベントに対して、取得したZoomIntegerやImage Center Positionの値を全画像表示器に対して適用すればOKです。このように同じ種類の表示器のプロパティをいっぺんに変更するには、各表示器のリファレンスを配列にし、Forループで処理させるのが便利です。
もし画像表示器が増えたら、画像表示器のリファレンスをさらに追加してあげてください。

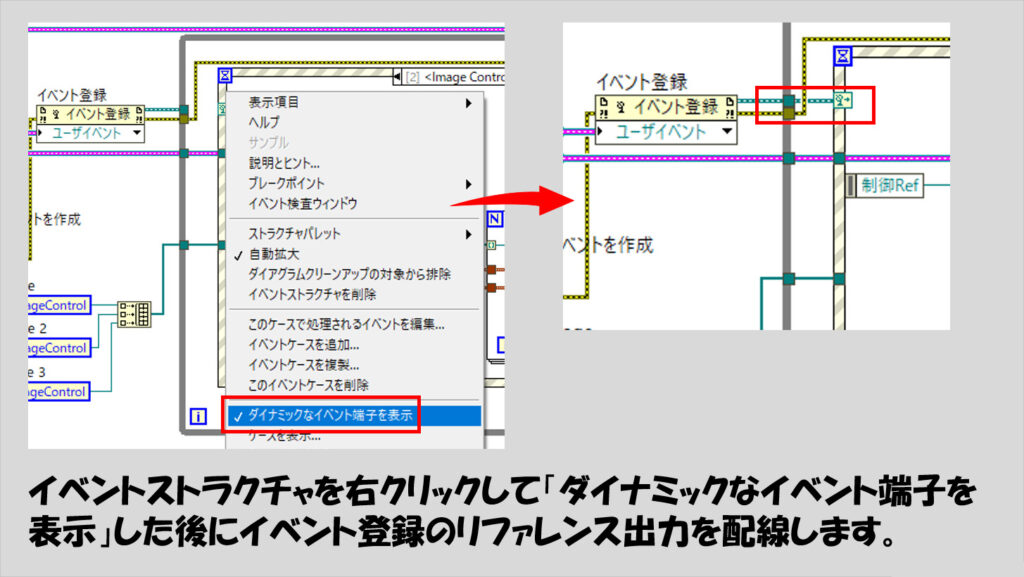
ユーザイベントを用意するためには、ダイナミックイベント端子が必要なのでこの設定は忘れないようにしてください。

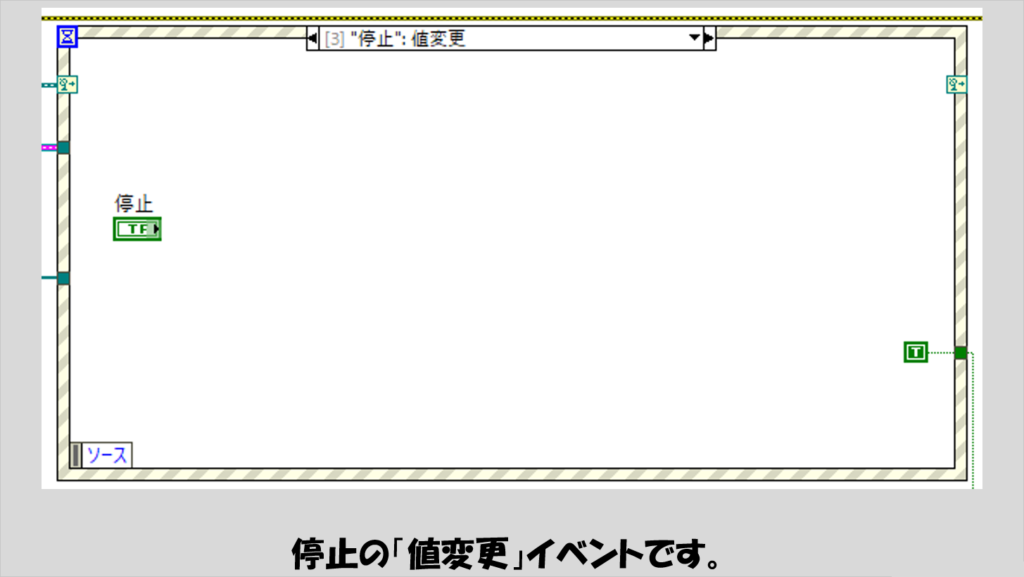
あとは停止の値変更イベントです。Whileループを停止させているだけです。

マウスアップイベントの必要性
上記のプログラムを見たときに「これマウスアップイベント必要か?」と感じた方がいるかもしれません。
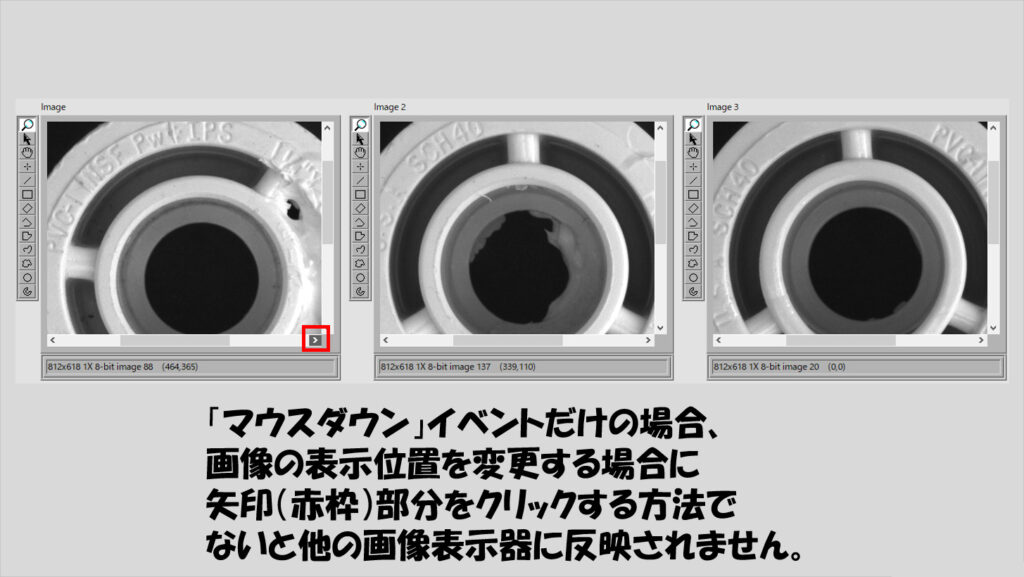
1つめの、マウスダウンイベントは画像表示器に対してマウスダウン、つまりクリックがされた時点でイベント検出を行います。ズーム操作や画像の表示位置のへの変更はクリックすることで起きるため、一見マウスダウンイベントだけでよさそうな気がします。
実はある操作以外はマウスダウンイベントだけで意図した動作をします。

マウスダウンイベントだけだと、スクロールバーをクリックしてドラッグすることで表示位置を変更する場合のみ、意図したタイミングで他の画像表示器に表示位置変更が反映されません。
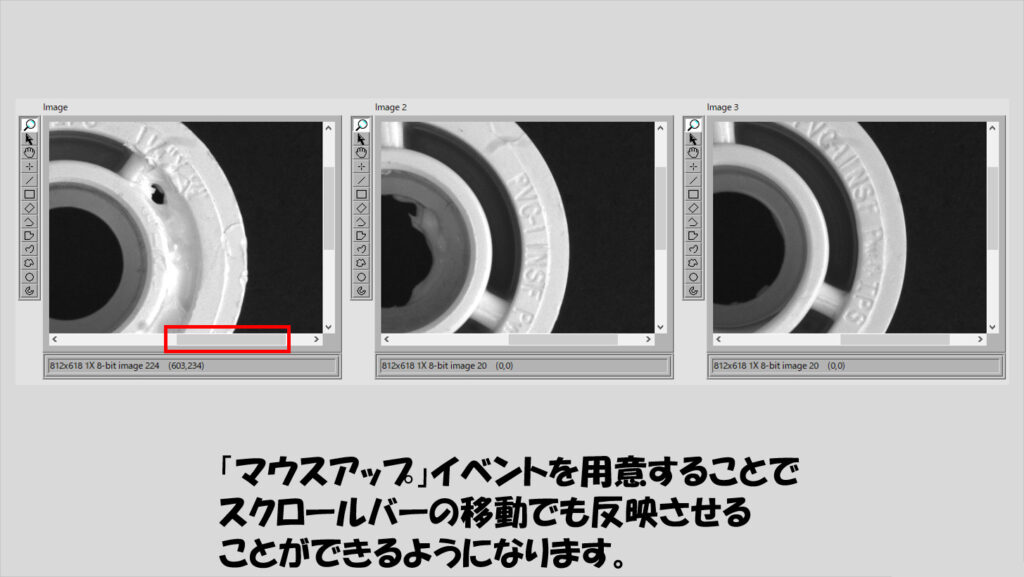
これを検出させるために使用しているのがマウスアップイベントです。

この記事では、複数の画像表示器に対して同じ操作を自動的に適用する方法を紹介しました。ユーザイベントを使用しなくても、シフトレジスタを使用してステートマシンチックにプログラムを書けば実現できますが、ユーザイベントとして特定の情報を別のイベントでイベントデータとして使用できるようにする方法が便利なので今回はこちらを採用しました。参考になればうれしいです。
ここまで読んでいただきありがとうございました。



コメント