この記事で扱っていること
- RPG風のポップアップ画面を作る方法
を紹介しています。
注意:すべてのエラーを確認しているわけではないので、記事の内容を実装する際には自己責任でお願いします。また、エラー配線は適当な部分があるので適宜修正してください。
LabVIEWプログラムでポップアップメッセージを表示させる際、LabVIEWの標準関数である「1ボタンダイアログ」系の関数を使うのでもいいのですが、遊び心が足りないということで、某RPG風のポップアップを表示させる例を紹介しています。
どんな結果になるか
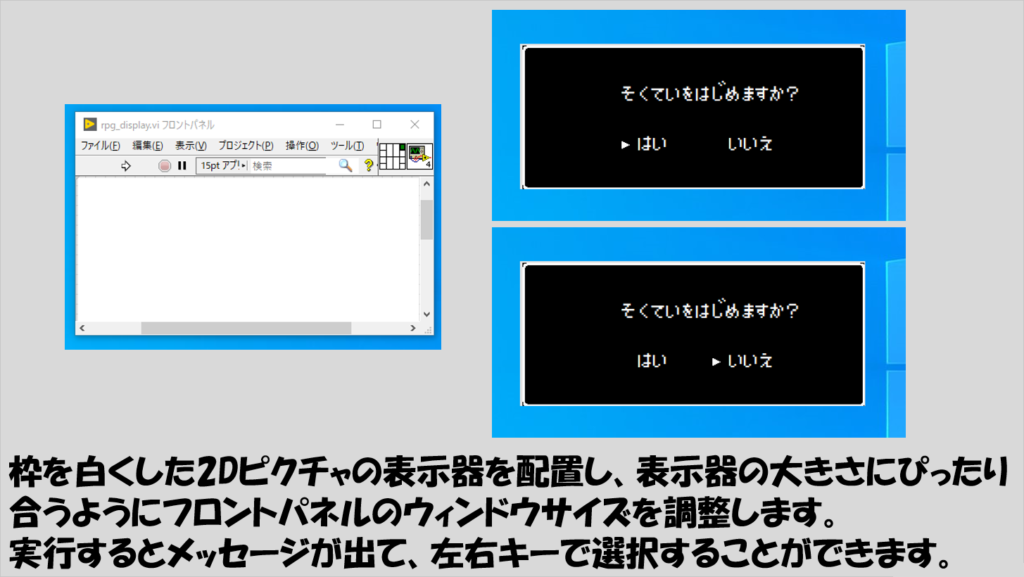
プログラムを実行すると、ポップアップが画面中央に表示されます。

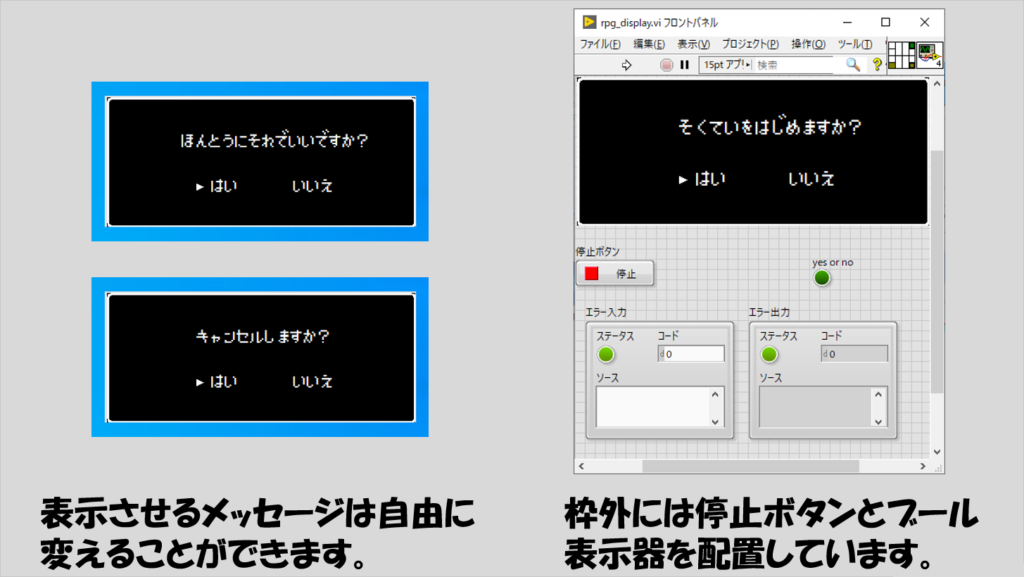
当然、ポップアップさせるメッセージは任意に変更できます。
キーボードの矢印キーの左右を押すと選択肢を変えることができ、Enterキーを押すと決定となります。
選んだ選択肢の結果を他のVIに渡せるように、枠の外にブール表示器をおいてコネクタペーンに配置しています。

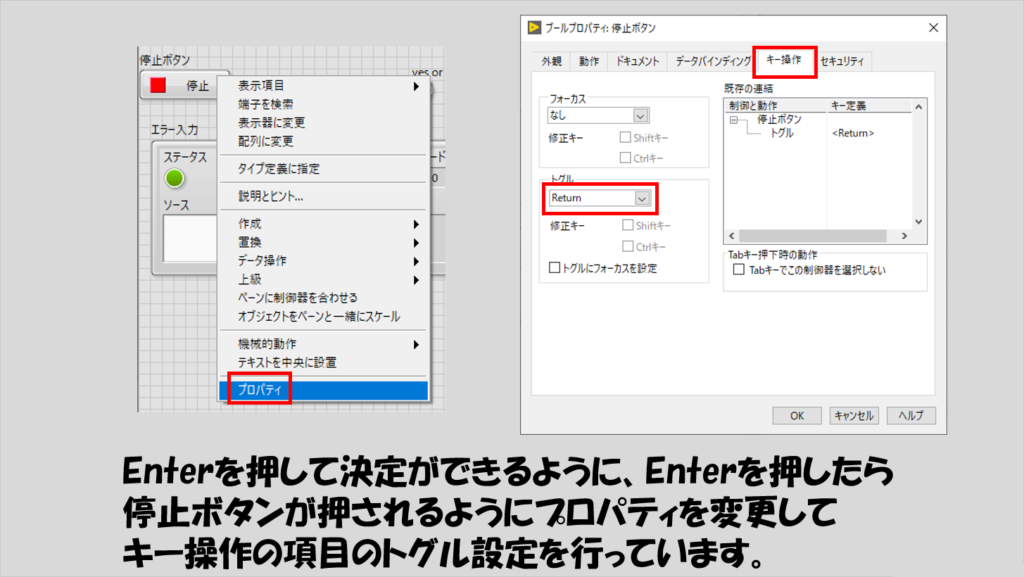
なお、Enterを押したらこのメッセージ表示VIを止められるように、停止ボタンも配置し、この停止ボタンに対してキー操作のトグルを設定しています。
こうすることで、指定したキー(今回でいえばReturn=Enterキー)を押すことでこの停止ボタンをクリックした状態と同じになります。

プログラムの構造
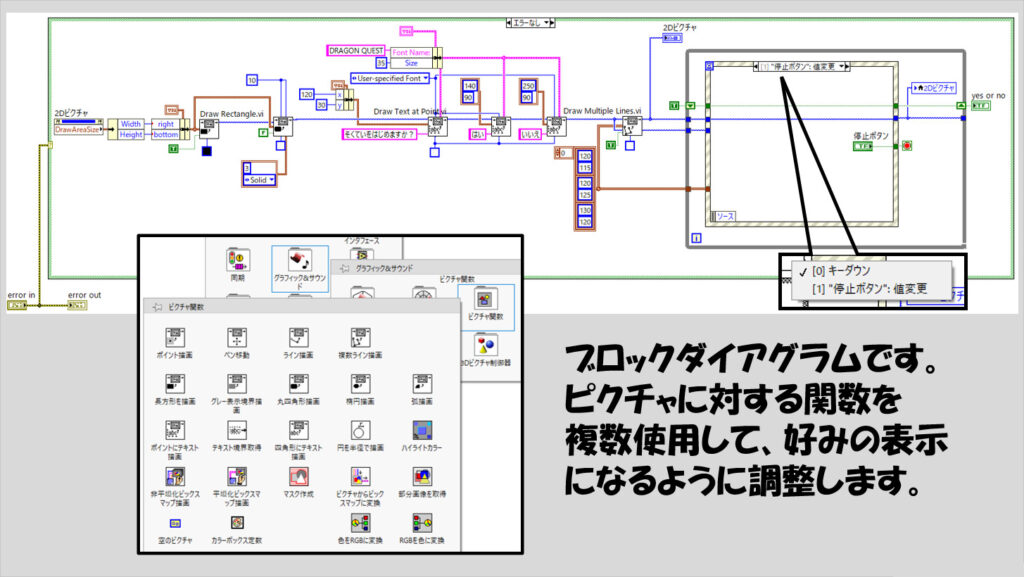
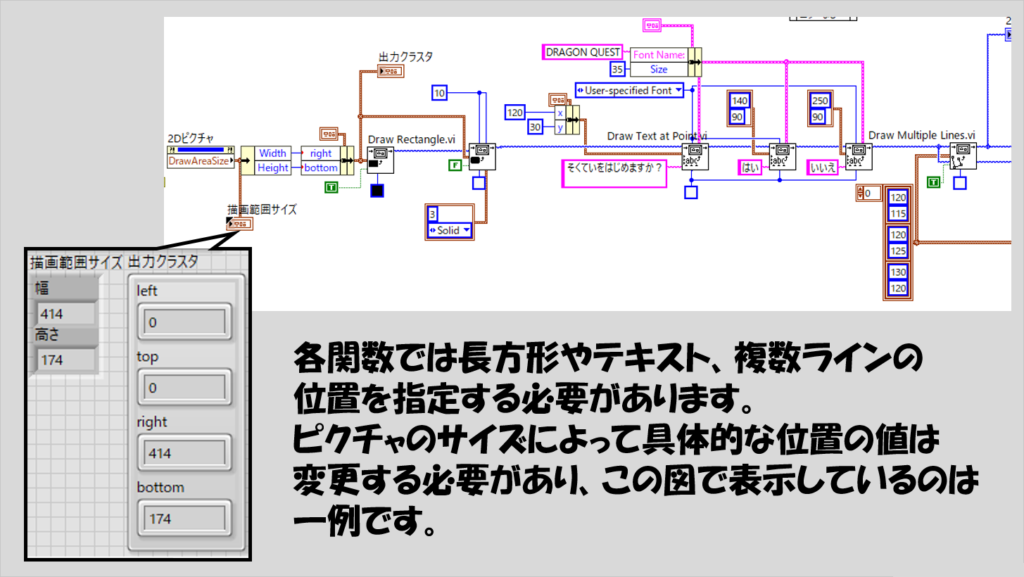
ピクチャにメッセージを表示するので、ブロックダイアグラムで使うのはピクチャ関数がほとんどです。
これらピクチャに対する関数を複数用いて、いかに「それっぽく」見せるかが重要です。

まずは背景を黒くします。その後周りの白枠を作っています。
あとは表示したいメッセージをテキストとして入力し、このテキストをピクチャのどの位置に表示するかの座標を指定します。
文字以外にも、矢印もピクチャで表現することになります。下の図の一番右の関数で入力しているクラスタの配列が、矢印を形作っています。

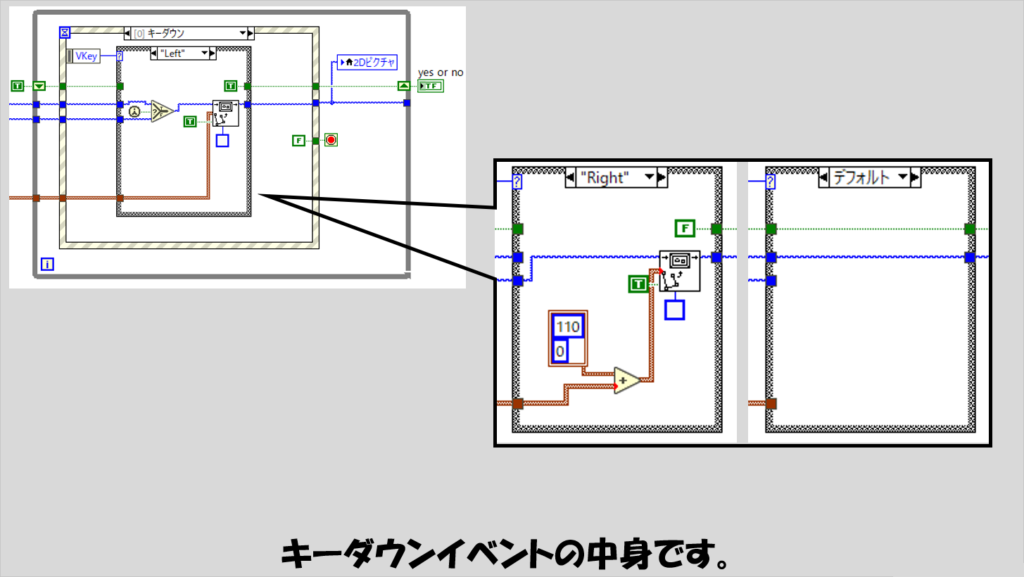
あとは、左右の矢印キーを押したら矢印の位置が動くようにイベントストラクチャでキーダウンのイベントを用意しています。
表示する文字の大きさや位置によって、矢印の位置も変わることになるので、適宜見栄えのいい位置に変更してみてください。

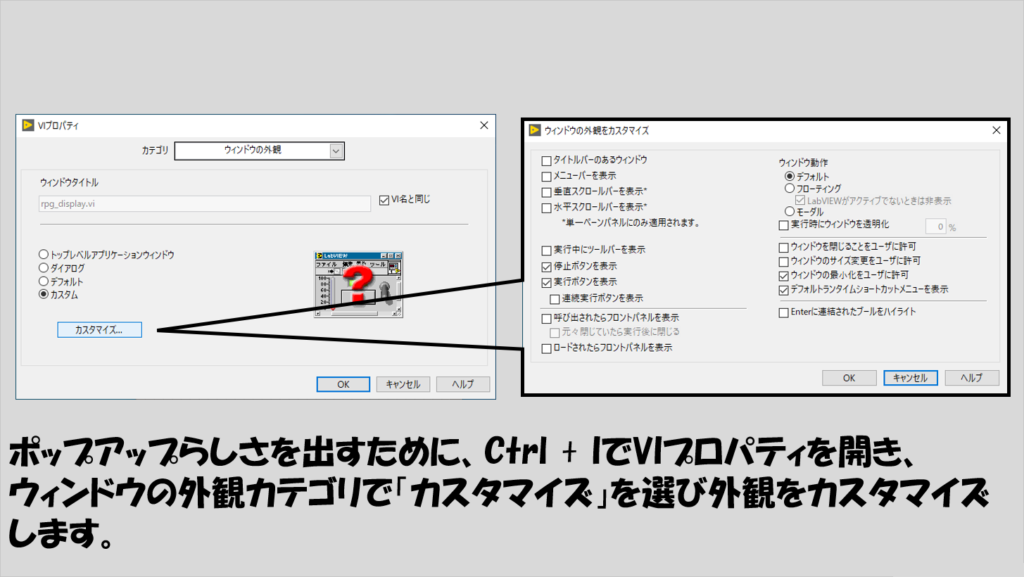
サブVIとしての設定
サブVIとして表示させる際に、デフォルトの設定だとLabVIEW VI感が出てあまりそれっぽく見えません。なので、VIプロパティを変更してやります。
特に、「ウィンドウのサイズ変更をユーザに許可」のチェックを外すことでフロントパネルのウィンドウの余計な枠を極力なくすことができるので、このチェックがついている状態と比べてそれっぽくなります。

なお、今回のフォントは以下のサイトを参考に入手しました。
意外とカンタン!?【ドラクエ風の画像】をサクッと作る方法 | オトナBASE
本記事ではRPG風のポップアップ画面を作る方法を紹介しました。
もちろんフォントはいくらでも変更できますし、背景が黒である必要もないですが、「LabVIEWっぽくない」表現にしたい場合に参考になるとうれしいです。
ここまで読んでいただきありがとうございました。



コメント