LabVIEWを触ったことがない方に向けて、それなりのプログラムが書けるようになるところまで基本的な事柄を解説していこうという試みです。
シリーズ2回目としてとりあえずまずはプログラムを作る経験をしてみよう、という記事です。
この記事は、以下のような方に向けて書いています。
- LabVIEWでまずはプログラムを書く感覚がどういったものか知りたい
- LabVIEWでプログラムを編集する方法は?
- 制御器、表示器、定数が何なのか知りたい
もし上記のことに興味があるよ、という方には参考にして頂けるかもしれません。
なお、前回の記事はこちらです。
新しいviを作ってみよう
まずは理屈抜きにしてプログラムを作るという体験をしてみましょう。細かい話はこれからたくさん出てきますが、小さなプログラムを作ることを通して基本的な機能などを確認していきます。
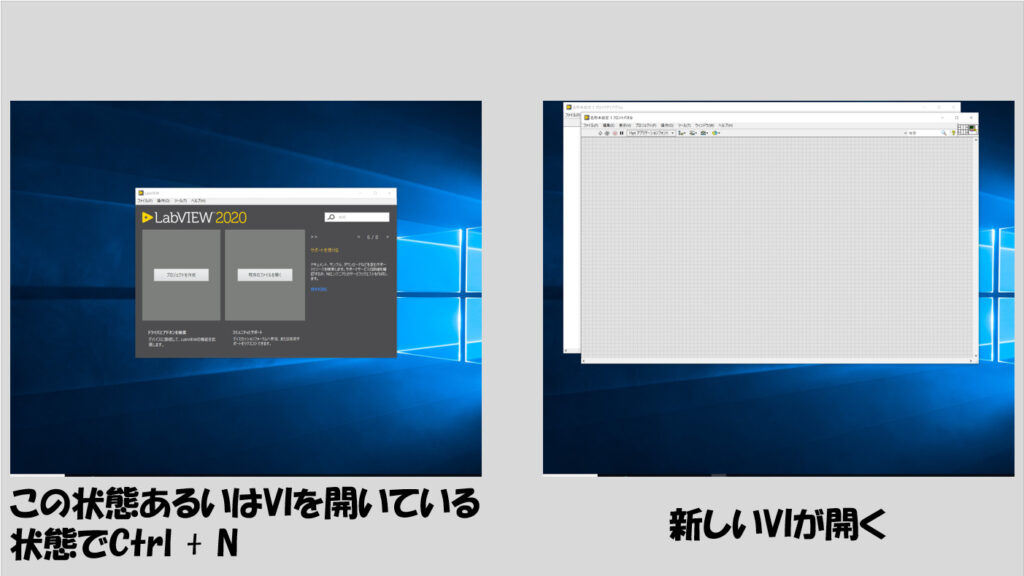
では、新しいviを作成していきます。これはファイルメニューから作れるのですが、ショートカットを覚えてしまうのがいいです。起動時の画面でCtrl + Nで新規viを用意できます。

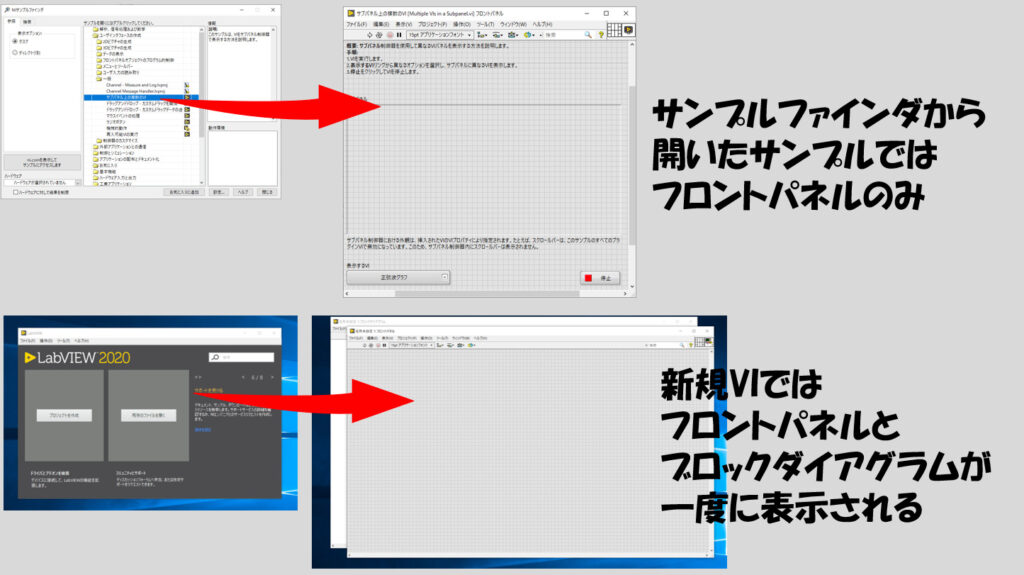
起動すると、新規viとしてフロントパネルとブロックダイアグラムが表れます。このように、viはフロントパネルとブロックダイアグラムがペアになっていることは既に触れました。
ただ、サンプルプログラムを開いたときにはフロントパネルしか開かなかったですよね?実際プログラムを動かすうえではユーザーインタフェースさえあればいいので、作ったプログラムである場合ブロックダイアグラムは初めは表示していない状態となります。

LabVIEWではフロントパネルがファイルを開いているときに必須のウインドウになっています。ユーザーインタフェースなのでこれがなければプログラムとして機能させられないからですね。
そのため、ブロックダイアグラムのみを消してもフロントパネルは生きているのですが、フロントパネルを消すとブロックダイアグラムごと消えてしまいますので注意してください。
プログラミングについて学ぶときって、テキスト系の言語でも多くの場合Hello Worldを表示させるところからスタートしますよね?ということでLabVIEWも例にもれず、Hello Worldを表示させてみようと思います。
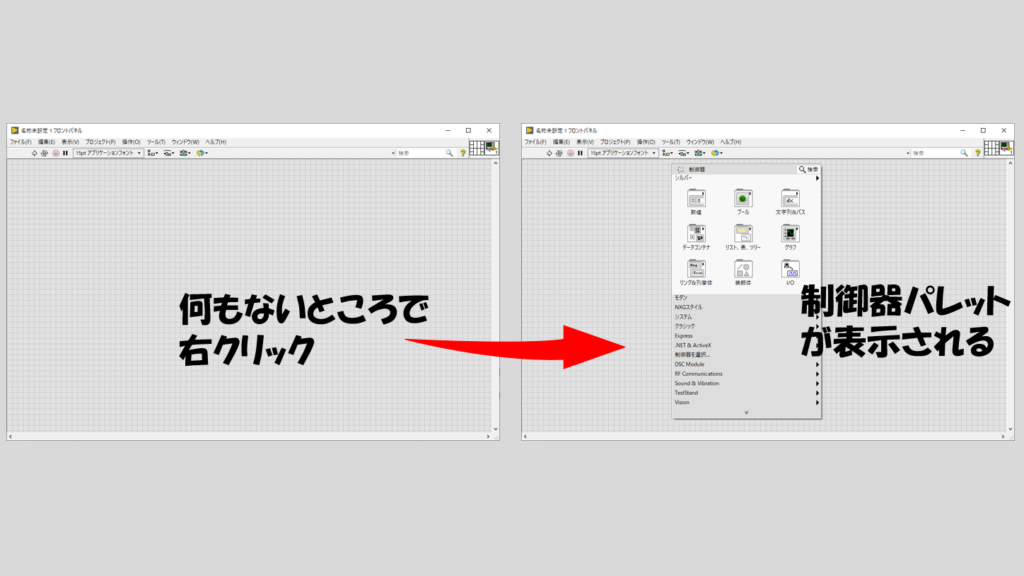
LabVIEWでフロントパネル上にHello Worldと表示させるためには、まず表示をさせるための表示器を用意する必要があります。これを行うにはフロントパネル上で右クリックします。すると何やら項目がずらっと表示されているウインドウが立ち上がるかと思います。

これは制御器パレットと呼ばれるもので、この中から目的のオブジェクト(表示器だったり、あとで説明する制御器だったり)を選択して、ドラッグアンドドロップでフロントパネル上に配置します。
もしLabVIEWをインストールして初めて制御器パレットを出している場合、上の画像のように表示されない場合がありますが、その場合には、一度左上のピン止めマークをクリックして制御器パレットを固定してから、シルバーの項目を展開して一番上に移動させてから制御器パレットを閉じると次回から画像のように表示されるようになります。(詳しくはこちら)
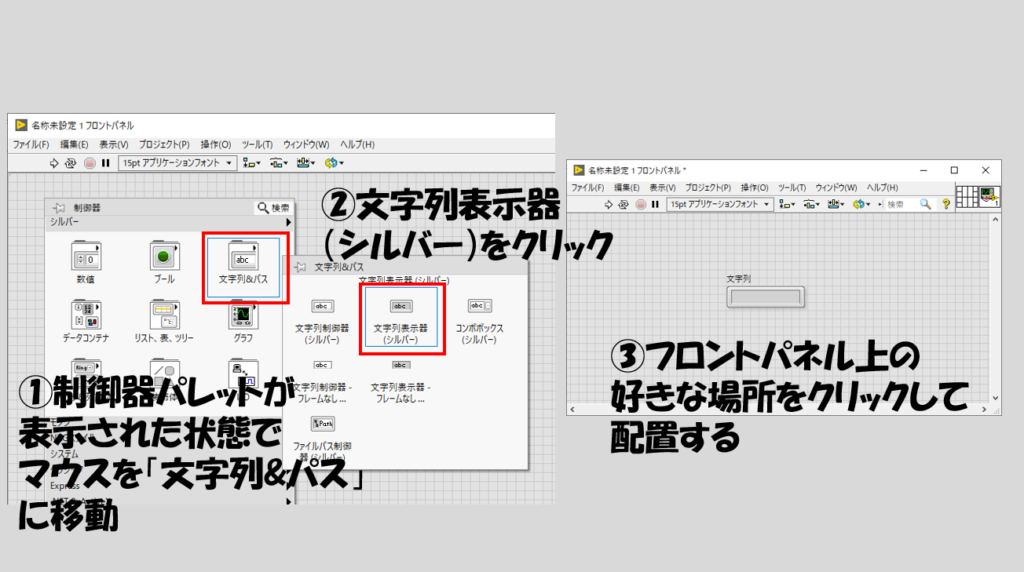
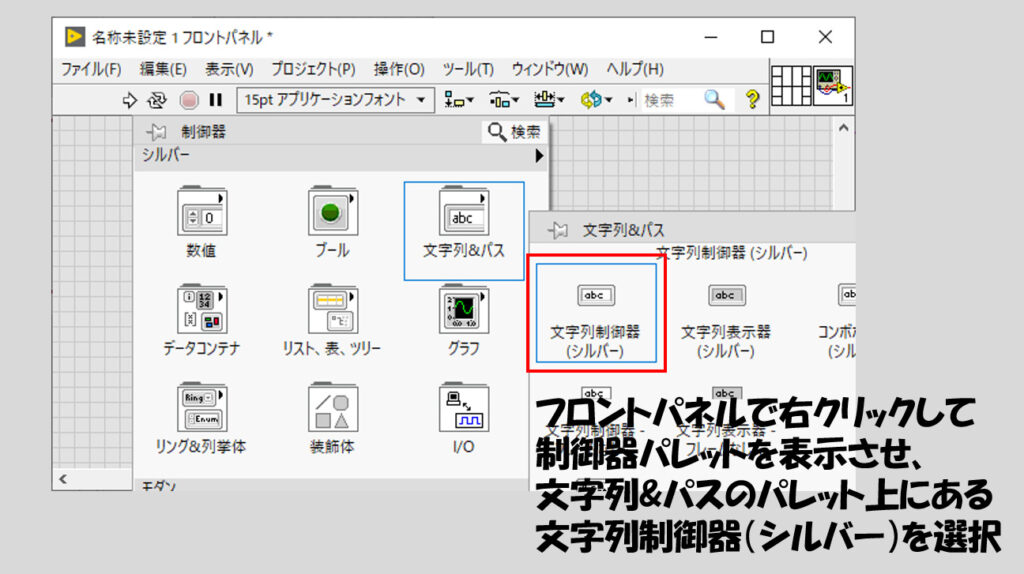
制御器パレットで、Hello Worldを表示させるための表示器を選びます。Hello Worldは文字列なので、文字列表示器が今回該当します。マウスカーソルを「文字列&パス」に合わせると、「文字列&パス」と書かれた小さなウインドウが表示されるので、こちらにある文字列表示器(シルバー)を選択します。
選択を終えたらフロントパネル上の好きな位置をクリックすることで表示器を配置できます。

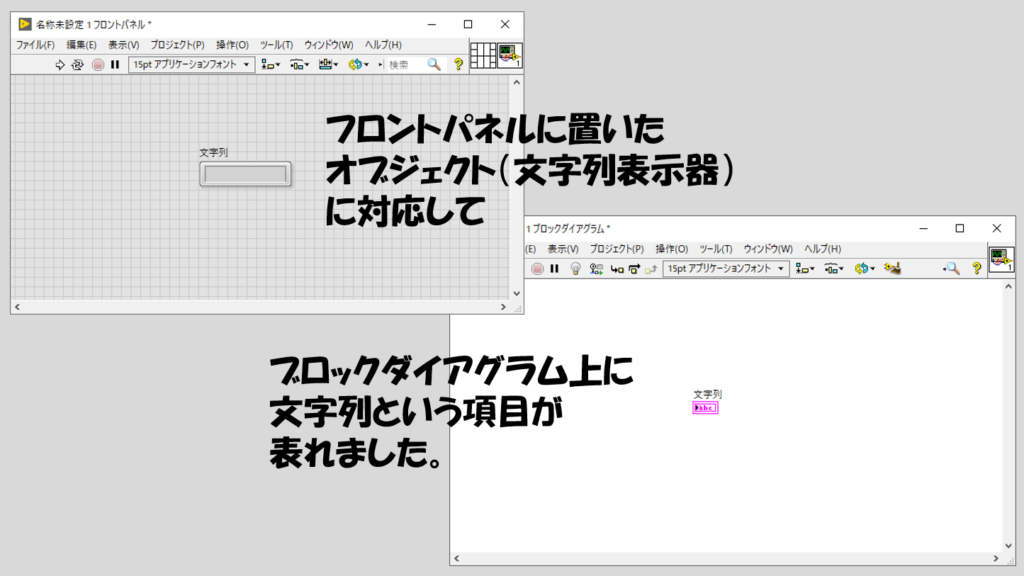
表示させる準備が整ったので、この表示器にHello Worldという文字を表示させるようにプログラムを書きます。そのためにはブロックダイアグラムに移ります。最初にプログラムを用意したときと違い、文字列と書かれた項目が出ていると思います。

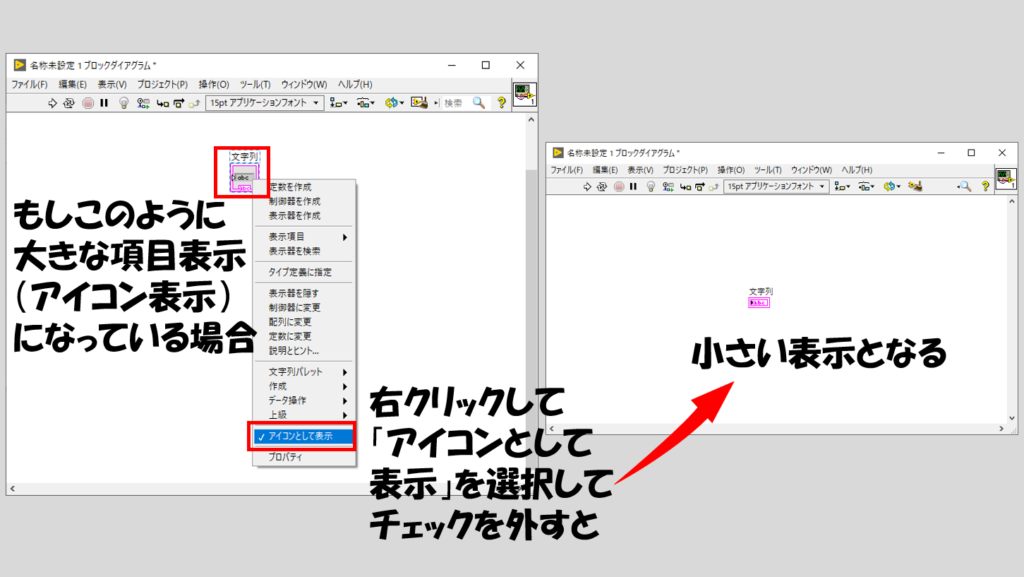
もし、上記とは異なる表示になっている場合には(LabVIEWをインストールしてデフォルトの設定だと大きなアイコン表示になっています)、右クリックして「アイコンとして表示」のチェックを外すと画像の状態になると思います。あるいはオプションの設定次第で、常に最初からアイコンとして表示のチェックが外れた状態にしておくことができます。(詳しい方法はこちら)

ある程度LabVIEWを触っている人はおそらくこの小さい表示の方が便利だと思います(スッキリしてきれいなので)。
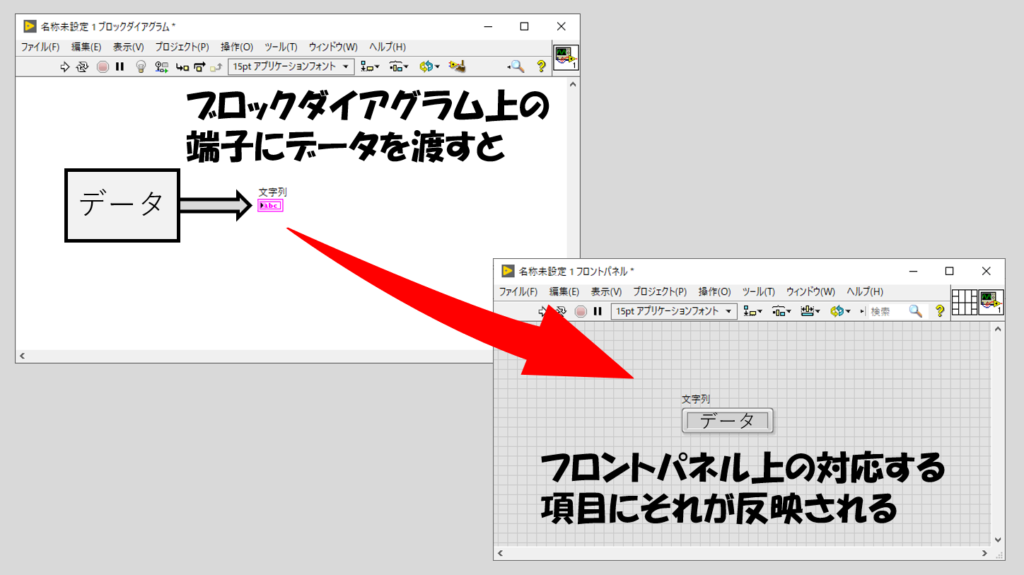
これは、端子と呼ばれている、フロントパネルのオブジェクトの化身みたいなものです。特別難しく考える必要はなく、この化身にブロックダイアグラム上でデータを渡すとフロントパネルにそれが反映される、という仕組みです。

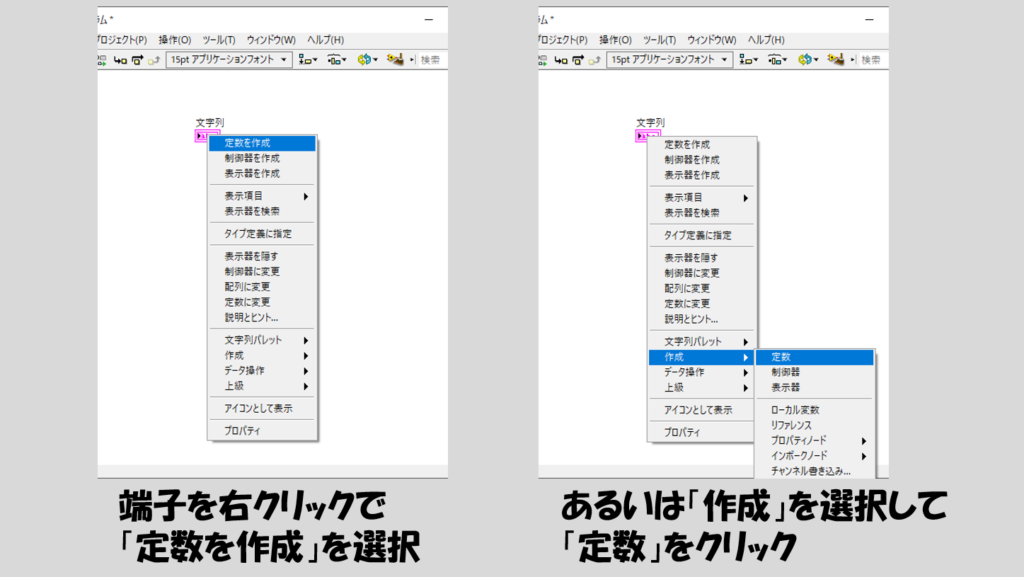
では実際にこの文字列表示器の端子にデータを渡していきます。方法はいくつかあるのですが、一番確実なのは端子を右クリックして「定数を作成」を選択する方法です。ちなみに、LabVIEWのバージョンによっては下の画像のような表示ではないかもしれないですが、それでも「作成」→「定数」という選択肢があるはずです。

今回はHello Worldという文字のデータであり、数(1、2、といったような数字)ではないのですが、「定数」を使用します。定まった値、と考えてもらえれば問題ありません。
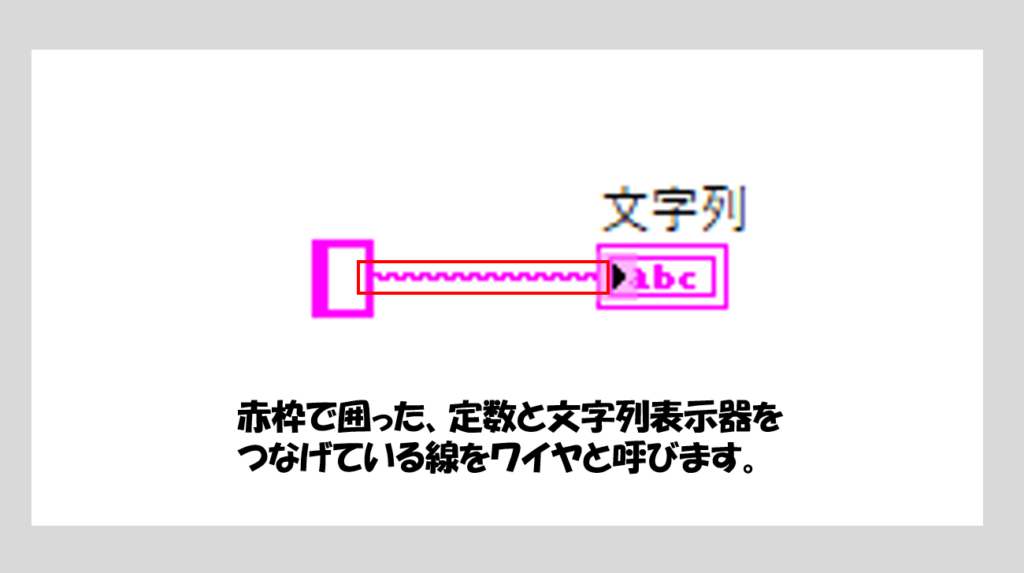
定数を作成すると、端子の左側にピンク色の枠が表れます。このとき、定数と表示器がピンクの線で結ばれていることを確認します。この線をワイヤと呼びます。

LabVIEWでデータを渡す、というのはこのワイヤで渡す側と渡される側を結ぶ(配線する)ことを指します。ではこのピンクの枠をクリックして、Hello Worldと入力します。

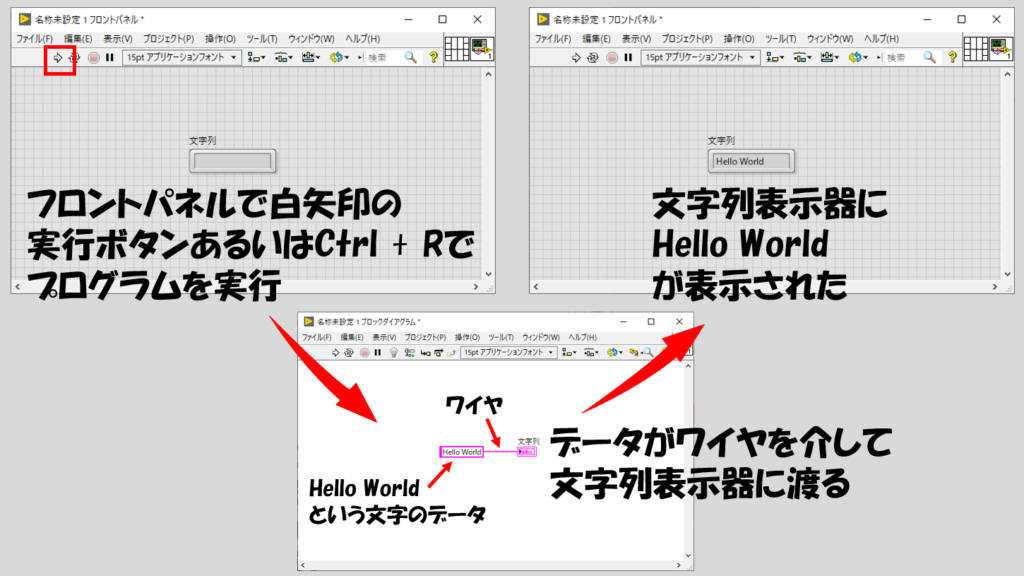
ここまでできたらフロントパネルに戻り、実行ボタンを押します。ちゃんと上の画像の通りにできている場合には、文字列表示器にHello Worldと表示されるはずです。
どういう理由でこの結果になったのかは単純で、ブロックダイアグラム上で定数から表示器の端子にHello Worldという値が渡ることで、フロントパネルの表示器にその結果が反映されHello Worldが表示された、という流れになっています。

VIを改造してみよう
ただしこのままだと決まった値しか表示されません。これでは面白くないですよね。ということで、次にユーザーが入力した文字を表示させるようにしてみます。
そのためには「定数」ではなく、「制御器」を使用します。制御器はユーザーが値を入力するための場所になります。これに対比させると、先ほど使用した表示器は何かの結果を表示させるものということになります。
ユーザーが入力するということなので、ユーザーインタフェースに関係するフロントパネル上のオブジェクトを使用します。そのために、フロントパネルで右クリックで制御器パレットを表示させ、先ほど文字列表示器を選択した部分まで進みます。

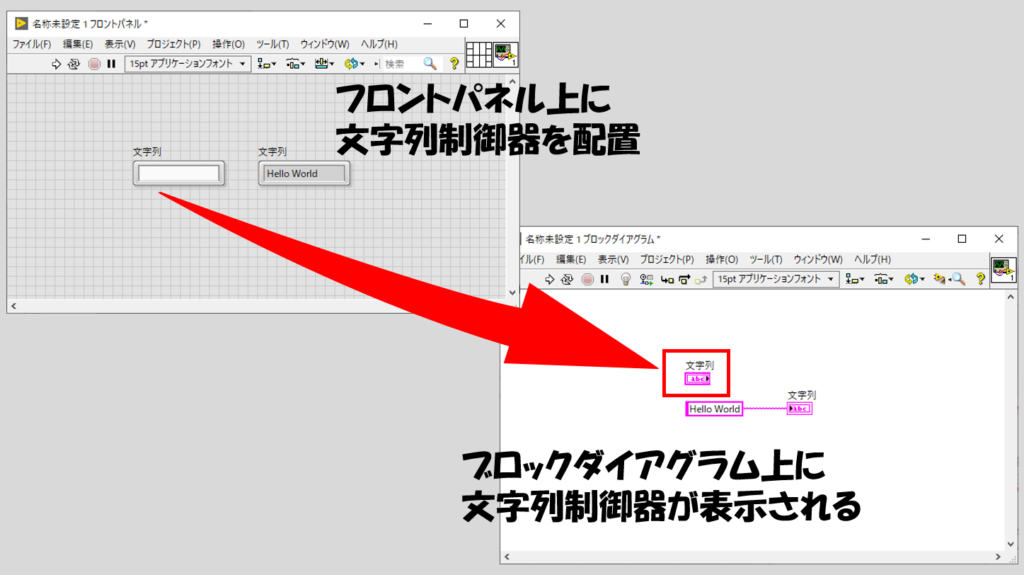
文字列表示器の左に文字列制御器があると思うのでこれを選択してまた好きな位置に配置します。この時点でブロックダイアグラムを見ると、制御器に対応した端子が置かれているはずです。

「制御器と表示器の見分けはつくの?」と思った方は色に着目してください。背景が白くなっているのが制御器、背景がグレーになっているのが表示器です。
では、プログラムを実行してユーザーが制御器に入力した値をどうやって表示器に表示させるようにするか?勘のいい方ならわかるかもしれませんが、制御器と表示器をワイヤで結んでやります。
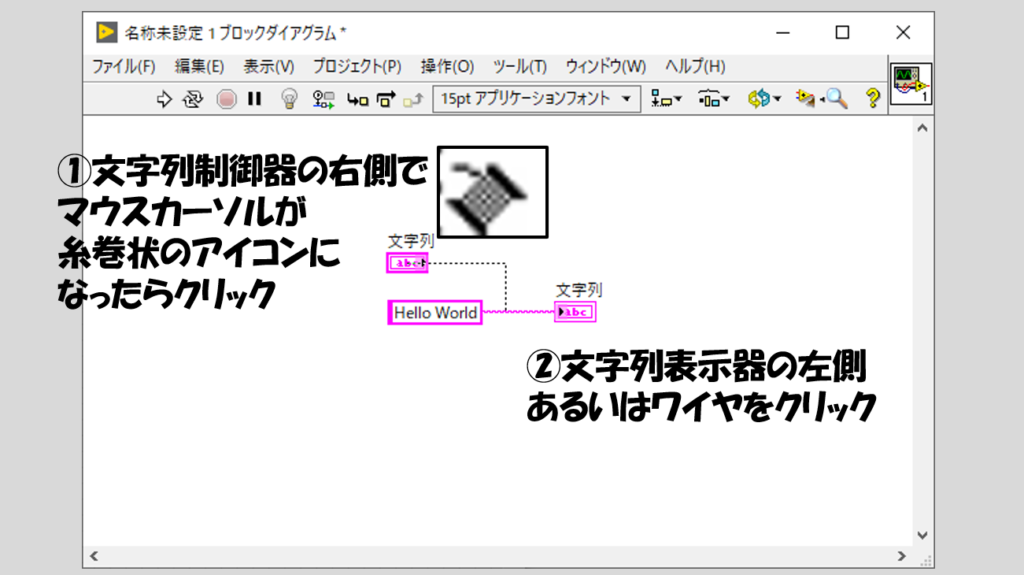
やり方はとてもシンプルで、制御器の右側にマウスカーソルを合わせると糸巻きマークに変化するのでその状態でクリックし表示器の左側もしくは既にあるワイヤをクリックするだけです。

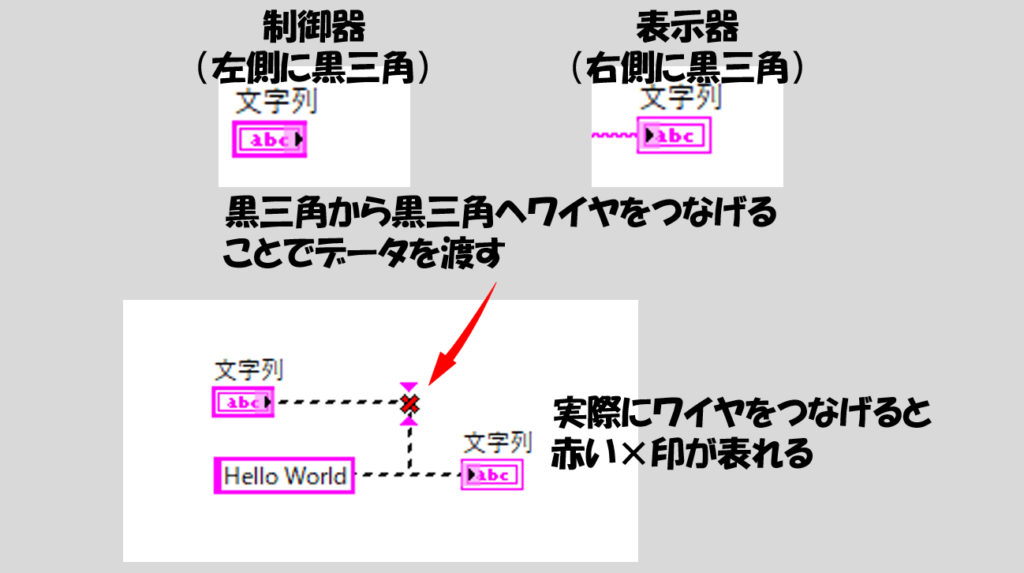
ちなみに、ブロックダイアグラム上でも制御器と表示器の端子は見た目が異なるのがわかるでしょうか?制御器の端子には右に、表示器の端子には左に、黒い三角形が表示されるので、これらを二つクリックして結んでやると「制御器と表示器をワイヤで結んだ」状態となります。
ただし、このままだとワイヤに×マークが表示され、いかにも正しくなさそうな状態が表示されるはずです。

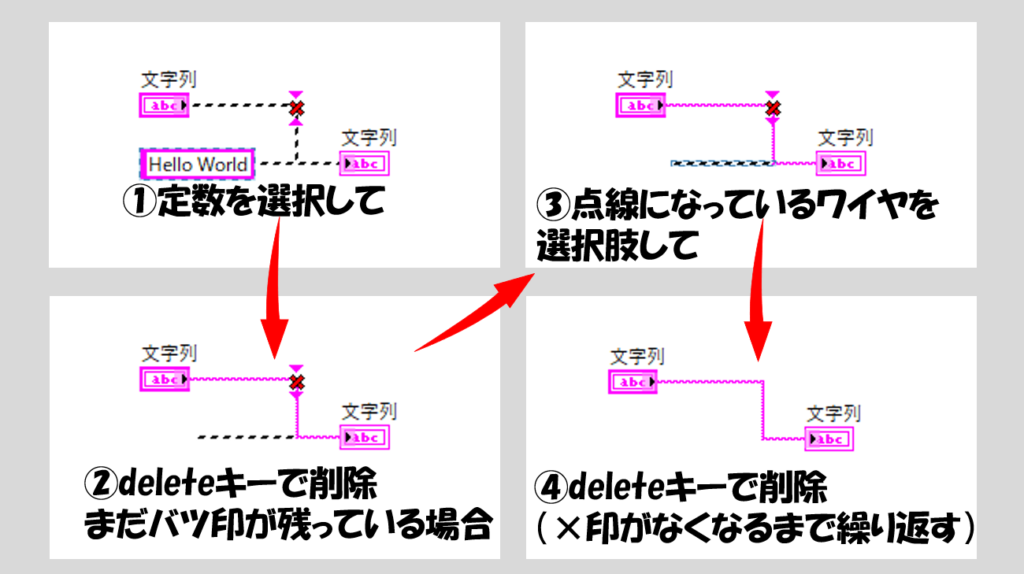
これはプログラムでエラーが起きている、ということを表しています。このようなエラーの状態をどう扱うかについては一旦おいておき、とりあえず今はエラーを回避するために定数を選んでDeleteしてやります。
もしこの状態でも×マークが残っている状態であれば、×マークになっているワイヤをクリックしてこれもDeleteします。複数のワイヤがこの状態のときには、×マークがなくなるまでこれを繰り返します。
×マークになったワイヤがすっかりなくなって右下の画像のようになったら成功です。(なお、×マークになっているワイヤは、Ctrl + Bで一掃することができます)

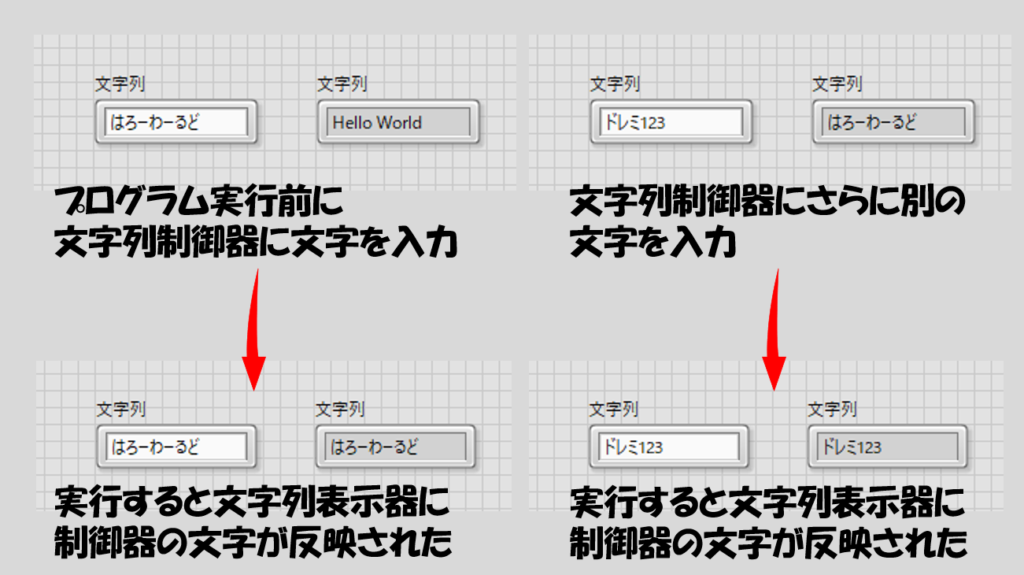
これで準備が整いました。フロントパネル上の制御器(背景が白)に何か文字を入れてプログラムを実行(Ctrl + Rのショートカットが便利です)すると、表示器(背景がグレー)に制御器の文字が表示されると思います。
これでもう自由に好きな文字を表示器に表示させることができる立派なプログラムになりました。これがLabVIEWでプログラムを作る際の基本です。

え、これでは何も面白くないって?まぁそうですよね、文字を表示させるだけで満足してもらっては困ります(^^;)でも、LabVIEWでプログラムを書く基本はここで扱った通りのことなんです。
より色々な機能を持たせたいと考えたときに、LabVIEWではそれらの機能を関数としてブロックダイアグラム上に配置し、上で見てきたような制御器や表示器を使ってプログラムを書いていきます。
ブロックダイアグラム上の関数はアイコンとして見た目にわかりやすいプログラムの構成要素となっていて、ワイヤという線でアイコン同士や端子をつなげていく。これらの組み合わせで全体として複雑なことができるようにしていく。これがLabVIEWでプログラムを作る基本です。
とても簡単なプログラムの例でしたが、もしテキスト言語を扱ったことがある人は、全然違うプログラミング体験になっていること、お分かりいただけたかと思います。
さて、次回では、LabVIEWでプログラムを書く上でとても重要な「プログラムの流れの見方」を扱っていこうと思います。もしよろしければ次の記事も見ていってもらえると嬉しいです。
ここまで読んでいただきありがとうございました。





コメント