この記事では、LabVIEWと似たような環境で、Webブラウザ上で動作するプログラムであるWeb Applicationを作ることができるソフトウェアの触り方について紹介しています。
なお、ある程度LabVIEWの操作がわかっている前提で、LabVIEWとはどういったことが異なるかについて焦点を当てて説明しています。
LabVIEWそのものの触り方がわからない、という場合には本ブログの「まずこれ」シリーズで一通りの操作について見てから本記事を見ていただいた方がいいかもしれません。
Web Applicationを作ることができるソフトウェア
まずそもそもLabVIEWの感覚でWeb Applicationを作ることができるソフトウェアとは何なのか、具体的には
- LabVIEW NXG (Web Module入り)
- G Web Development Software (以下GWDS)
の二つが挙げられます。
このうち、LabVIEW NXGはLabVIEWの次世代版として開発が進められていたようですが、現在は開発が中止されたとNational Instruments社が正式に発表しているソフトウェアになっています。
また、LabVIEW NXGそのものだけではWeb Application作成ができず、Web Moduleというアドオンソフトウェアが必要になります。
一方で、GWDSはこのLabVIEW NXG Web Moduleの後継にあたり、Web Moduleの機能のみが独立したようなソフトウェアになっています。そのため、GWDSだけでWeb Application開発が可能です。
各ソフトウェアのインストールや違いについては別記事で紹介しています。
Web Applicationとは
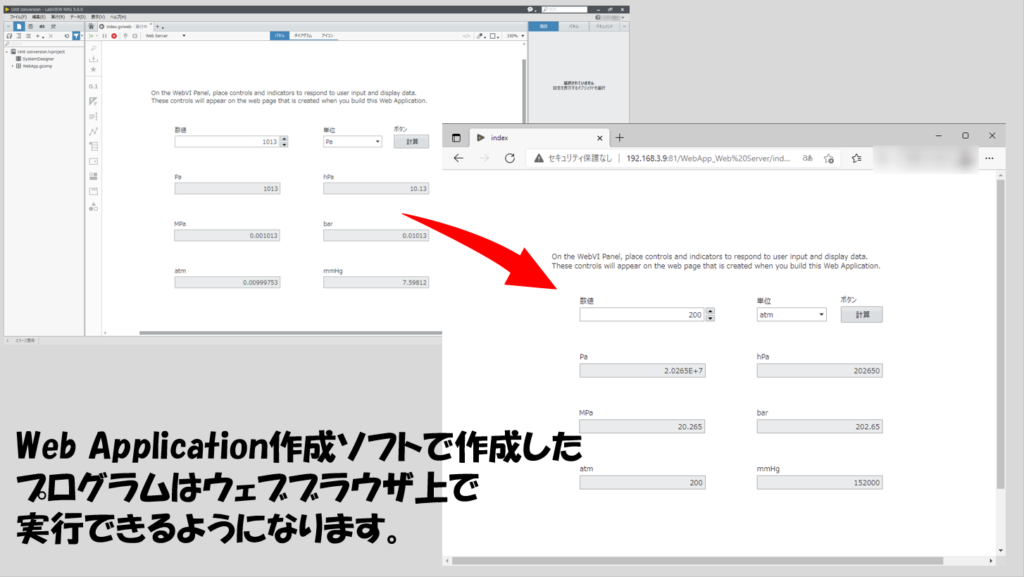
本来的な意味でのWeb Applicationの定義とは異なるかもしれませんが、本記事で紹介しているWeb Applicationは、Webブラウザ上で動くアプリケーションであり実態がHTMLファイルになっています。
簡潔に言うと、上記のLabVIEW NXG Web ModuleやGWDSで作れる(ビルドの結果得られる)のはHTMLファイルだ、ということになります。

LabVIEWを知っている人が、LabVIEWと同じ感覚でプログラムを作ることでHTMLファイルを生成でき、これをWeb ブラウザ上で操作できる、ということです。
ただ、後述するように、「なんでもかんでもできるようになる」わけではありません。普通のLabVIEWではハードウェアの操作だったり複雑なファイルIO操作なども関数が用意されておりプログラムを作ることができますが、LabVIEW NXG Web ModuleやGWDSは使用できる関数の数がぐっと減ります。
そんなときには、別途Web Serviceと呼ばれるプログラムを動かして、Web ServiceとWeb Applicationの組み合わせでやりたいことを実現させます。(Web Serviceを、LabVIEW含め様々な言語で用意する必要がありますが)
なお、LabVIEW NXG Web moduleとGWDSでできること(使える関数)はほぼ同じです。
LabVIEWと異なる点
LabVIEW NXG Web moduleとGWDS、どちらもプログラミングの感覚は同じですが、LabVIEWとは操作性が異なったりします。
いくつも異なることはあるのですが、操作する上で気づいた点を紹介していきます。なお、以下でお見せしている画面は全てGWDSの画面ですが、LabVIEW NXG Web Moduleも全く同じ画面になります。以下、LabVIEW NXG Web ModuleとGWDSをひっくるめて、Web Application作成ソフトと表現します。
プロジェクトの扱い
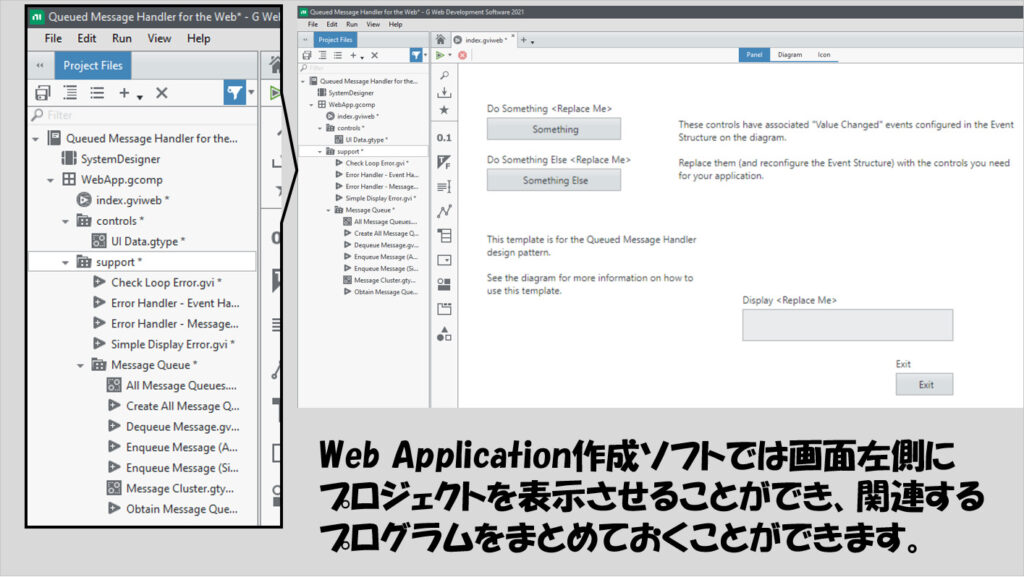
Web Application作成ソフトは、いわゆるプロジェクトエクスプローラが必須です。LabVIEWではVI単体で作成することができましたが、Web Application作成ソフトではそれができません。常にプロジェクトありきです。
また、Web Application作成ソフトでは、各プログラムはviではなくgviwebという拡張子のファイルになります。(より正確には、htmlファイルになるものがgviwebで、他にgviファイルも作成できます)

HTMLファイルを作成するにはビルドする必要がありどちらにしろプロジェクトエクスプローラのような機能は必要となるのでここは不便を感じるところではないと思います。
制御器、表示器の配置
LabVIEWでは、例えばフロントパネルに制御器を置いた場合、ブロックダイアグラムに対応する端子が自動的に配置されていました。
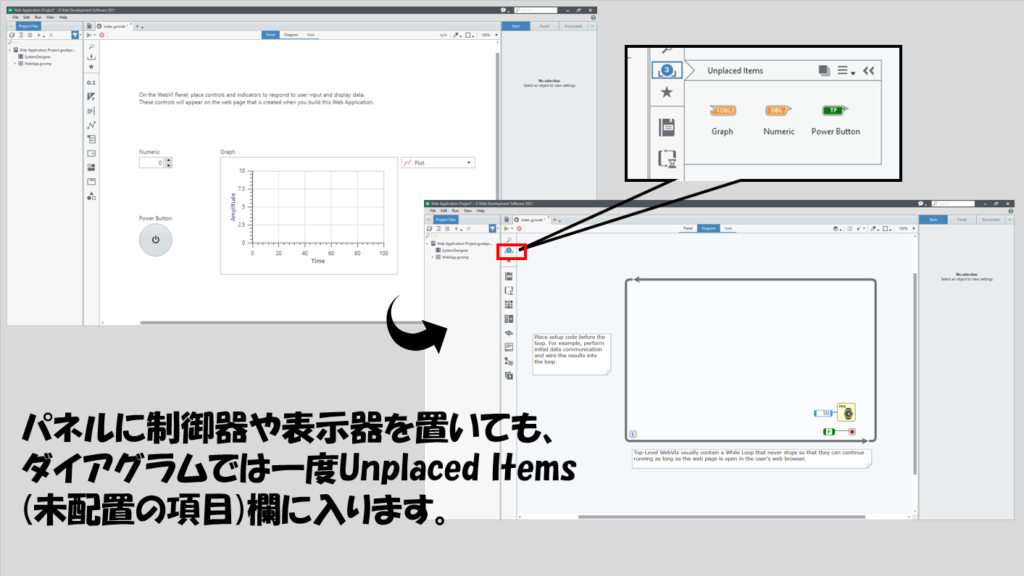
一方でWeb Application作成ソフトはフロントパネルに対応する「パネル」に制御器を置いても、ブロックダイアグラムに対応する「ダイアグラム」上に端子は表示されません。これらの端子などは全てある一か所にストックされており、ここから取り出す必要があります。
別の言い方をすれば、特にダイアグラム上で使用することのない制御器は、ダイアグラム上に置いておく必要もないので、見た目がスッキリします。(タブ制御器などが該当)

パネルとダイアグラムが分かれない
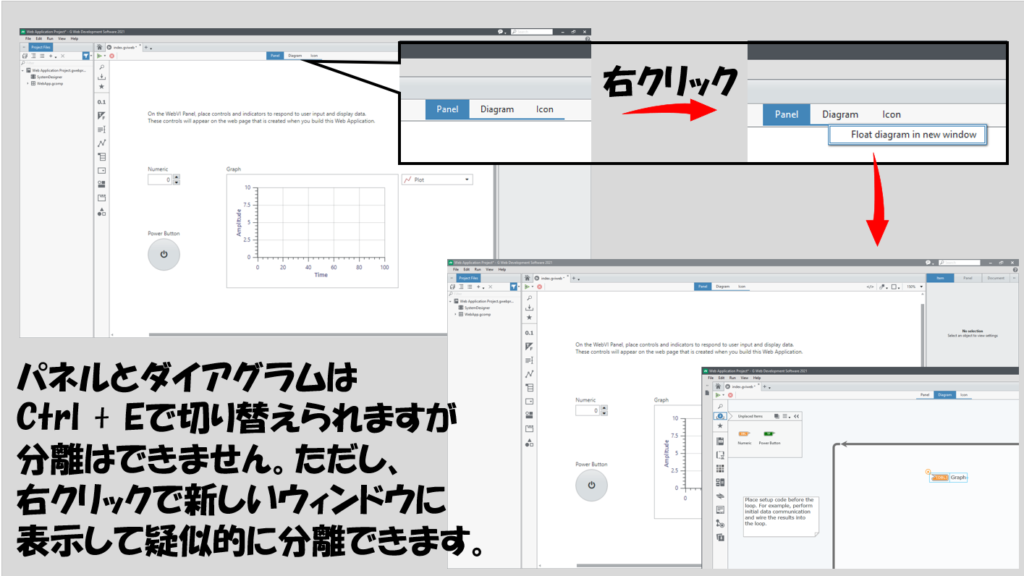
LabVIEWではフロントパネルとブロックダイアグラムはそれぞれ独立したウィンドウでした。Web Application作成ソフトではパネルとダイアグラムは同じウィンドウでタブが分かれており、分割することができません。
ただ、ウィンドウそのものを分割することで疑似的に分割することが可能です。

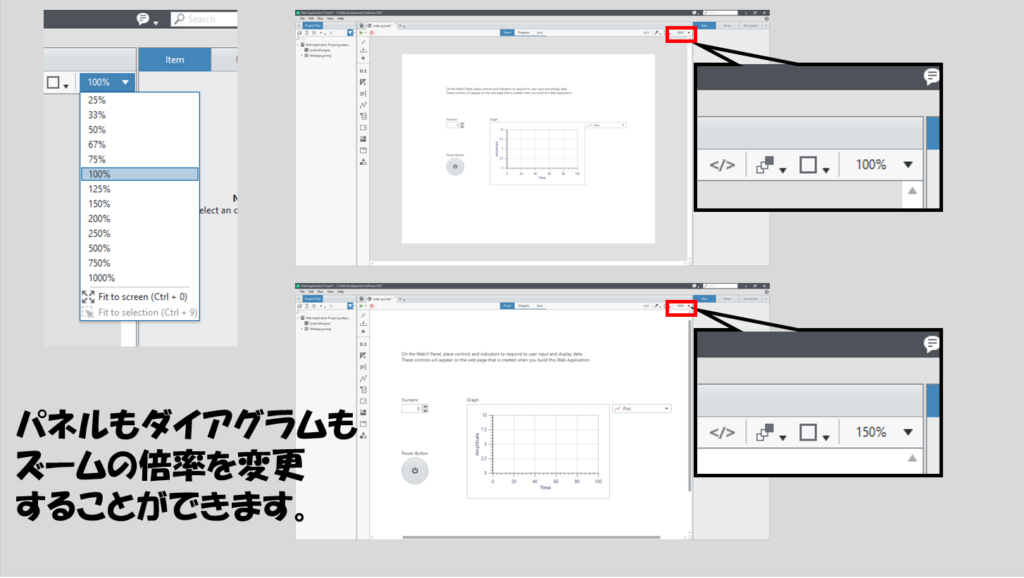
画面の大きさを変更可能
Web Application作成ソフトではパネルおよびダイアグラムで画面の拡大、縮小が可能です。細かい操作でワイヤ配線をミスってしまうなどの小さなイライラが解消されます。(LabVIEWの方にもこの機能導入されれば便利なんですけれどね・・・)

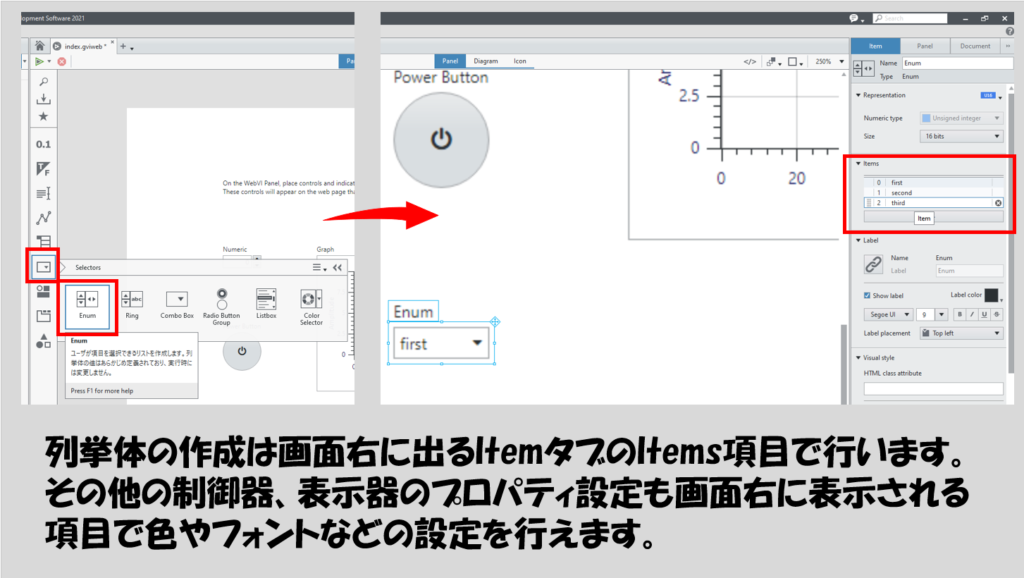
列挙体の設定の仕方
列挙体の項目の指定はLabVIEWの場合プロパティで設定することができました。Web Application作成ソフトでもプロパティで設定することに変わりはないものの、プロパティの表示は画面の右側に出るようになりました。
というか列挙体に限らずすべての制御器、表示器は右側にプロパティが表示される仕様になっています。

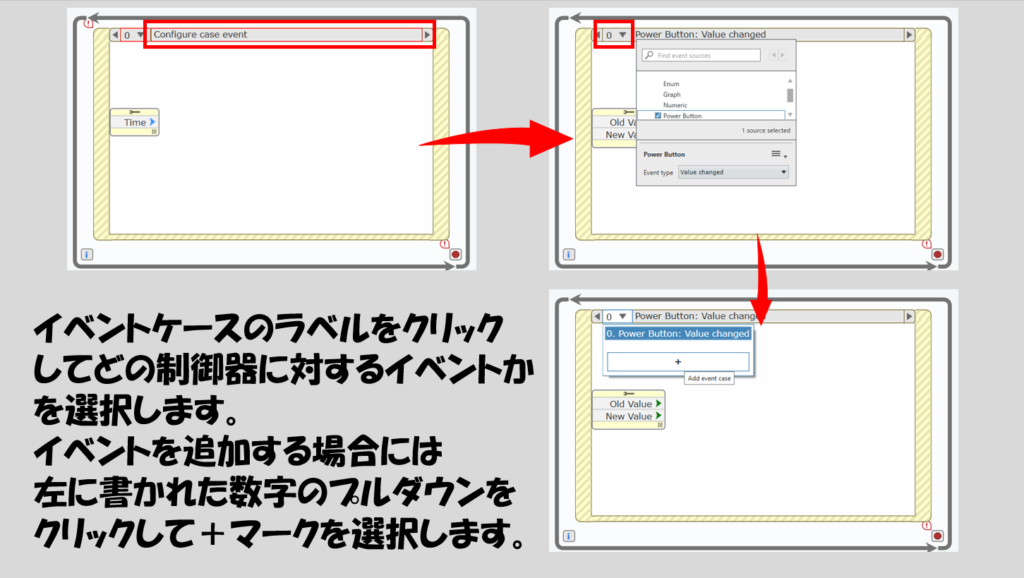
イベントストラクチャの設定
Web Application作成ソフトでのイベントストラクチャの設定は、LabVIEWとは異なる操作感になります。そこまで取り上げるほどのことではないですが、私は最初とまどったので念のため。

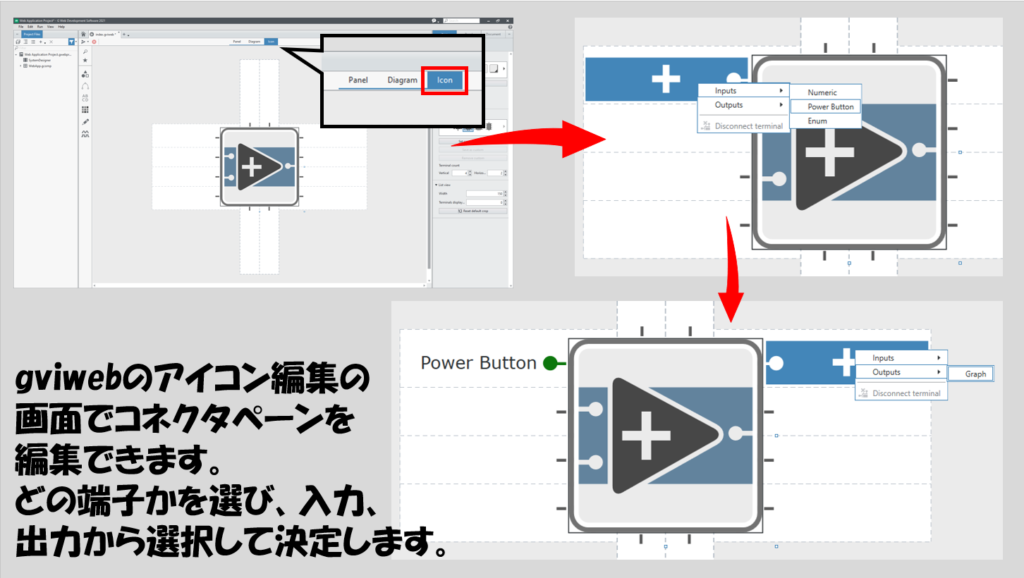
コネクタペーンの設定
Web Application作成ソフトでのコネクタペーンの設定は、どの端子にどの入出力を配置するかを選択する方式になっているため、LabVIEWと比べて設定しやすくなりました。

デバッグツールがない
これはWeb Application作成ソフトで不便になった点の一つです。LabVIEWにあった実行のハイライトの機能やその他ブレークポイントなどの機能がないため、デバッグをするとしたらエラーの原因と思われる部分で表示器を置いて期待される結果が得られているか、あるいはエラーが出ていないかを表示器の結果から確認する必要があります。
そのため、希望通りにプログラムが走らないとトラブルシュートするのがなかなかめんどくさいです。
ワイヤの途中から配線を行う
LabVIEWでは、ワイヤの途中から配線を行う際にもマウスカーソルが自動的に切り替わり簡単にワイヤの分岐ができました。
ところがWeb Application作成ソフトではそういった機能がなく、ワイヤの途中にマウスを置いてもそのままでは分岐できるようになりません。Ctrlを押しながらクリックする必要があります(これを知らないとワイヤ配線にすら苦労することになります)
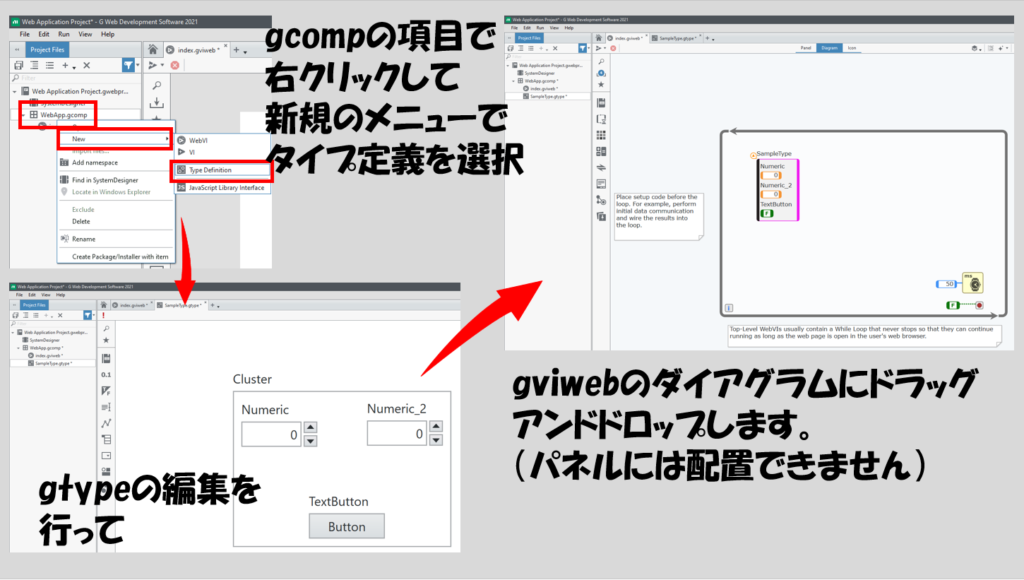
「タイプ定義」の統一化
Web Application作成ソフトでは、LabVIEWの時にあった「タイプ定義」、「指定タイプ定義」の区別がなく、「タイプ定義」のみになっています。また、ダイアグラム上に定数としておくことができますが、制御器や表示器として使用できません(定数にしたものを制御器や表示器に変換はできるのですが、パネル上にこれらに対応したオブジェクトが表れません)。
なお、Web Application作成ソフトではタイプ定義はctlファイルではなくgtypeという拡張子がつきます。

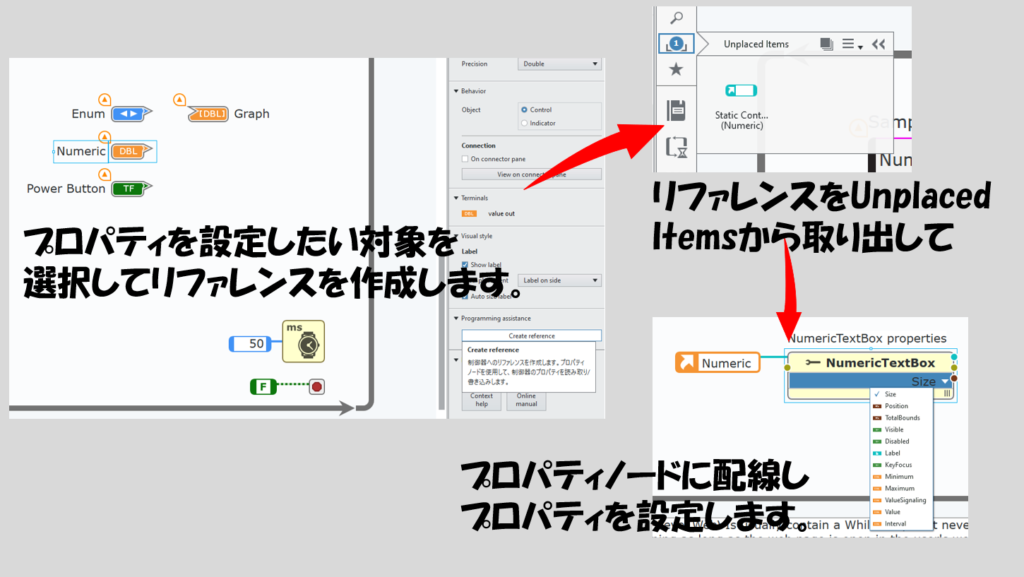
プロパティノードの扱い方
Web Application作成ソフトでは、LabVIEWの場合には対象の制御器や表示器を右クリックして作成したようなプロパティノードの設定ができません。
プロパティノードはあるので、対象とする制御器や表示器に対してリファレンスを作成し、これをプロパティノードに配線してプロパティの変更を行います。

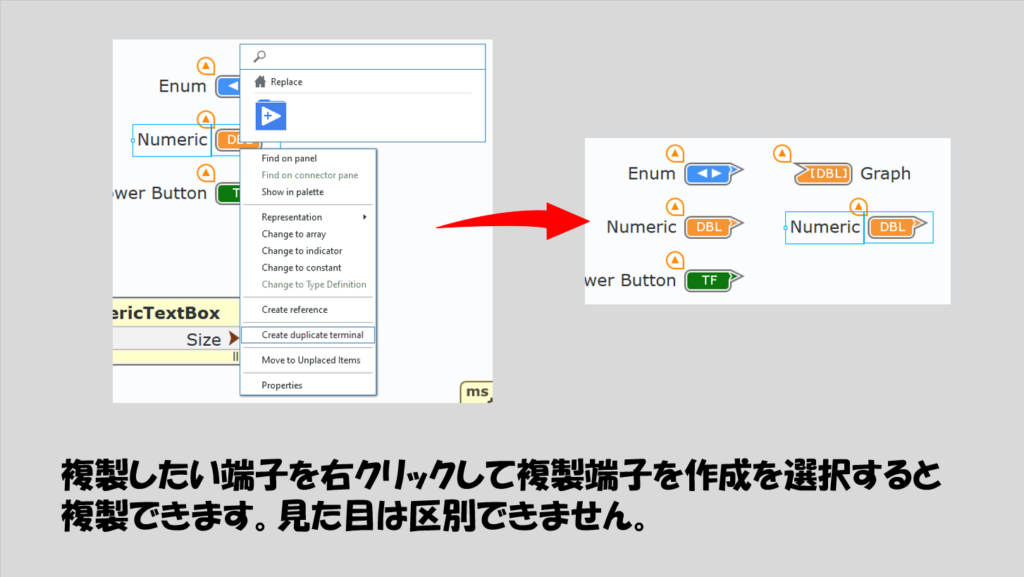
ローカル変数が複製端子に
ローカル変数という名称はWeb Application作成ソフトでは使用せず、複製端子と呼ばれます。役割はローカル変数と一緒ですが、見た目上は「元々の制御器・表示器」と区別できません。

使用できる関数一覧
LabVIEWとの違いとして特徴を挙げたところで、実際にWeb Application作成ソフトで使用できる関数を紹介していきます。
実際にこれらの関数を組み合わせてWeb Applicationを作ることになります。
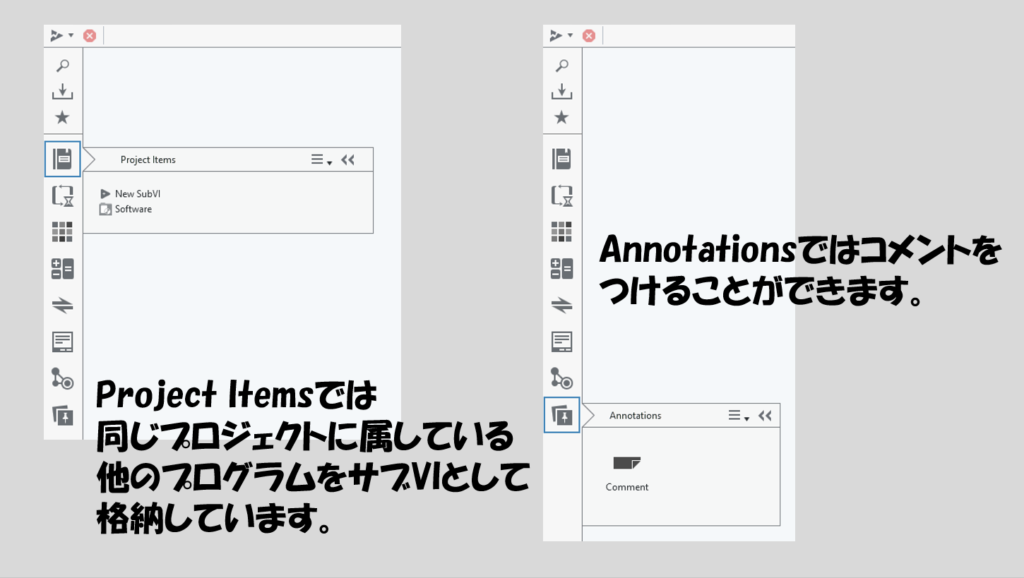
まずはProject Itemsの欄です。といってもこちらはサブVIを取り出すパレットだったりするので、特定の関数があるわけではありません。
同じく、関数パレットとはいいがたい(?)Annotationsの項目も紹介します。こちらはコメントを付加する際に使用します。

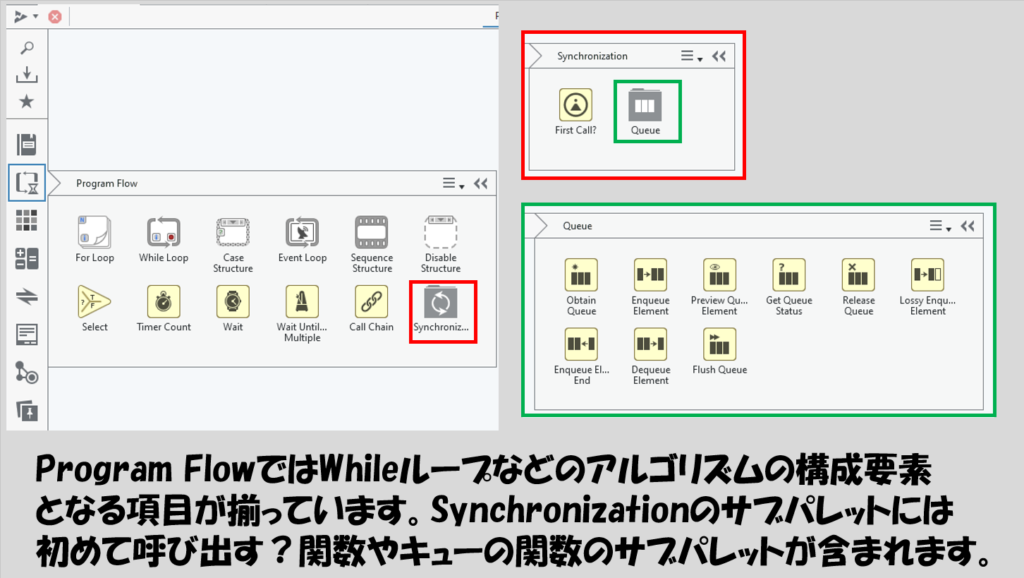
続いてProgram Flowです。こちらは、LabVIEWで言うところのストラクチャパレットになります。各種ループやケースストラクチャ、イベントストラクチャなどの他に、タイミング系の関数があり、キュー関数もここにあります。

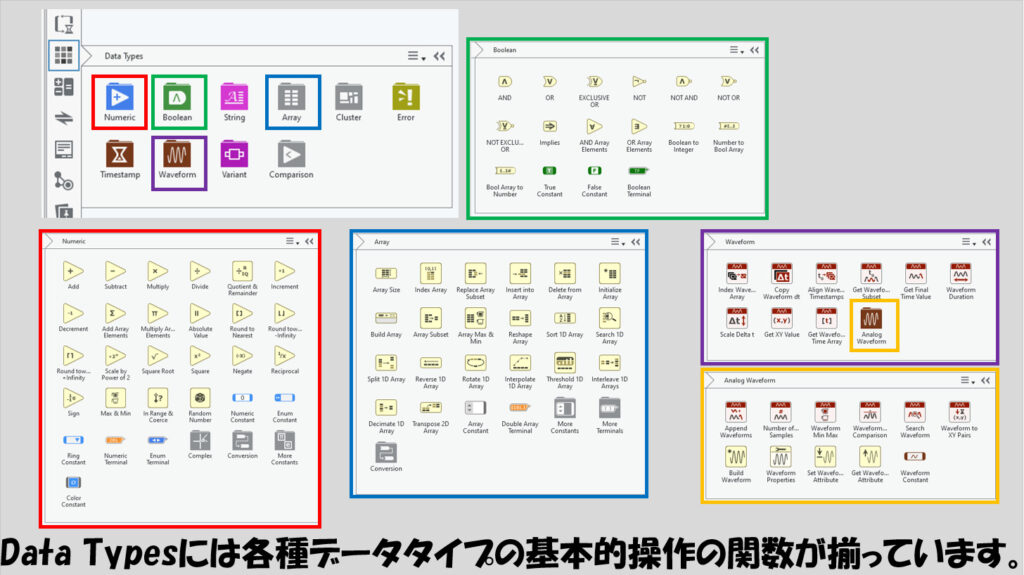
次にData Typesです。数値や文字列などの各種データタイプを扱う基本的な関数が揃っています。全部は多いので一部だけ紹介しています。

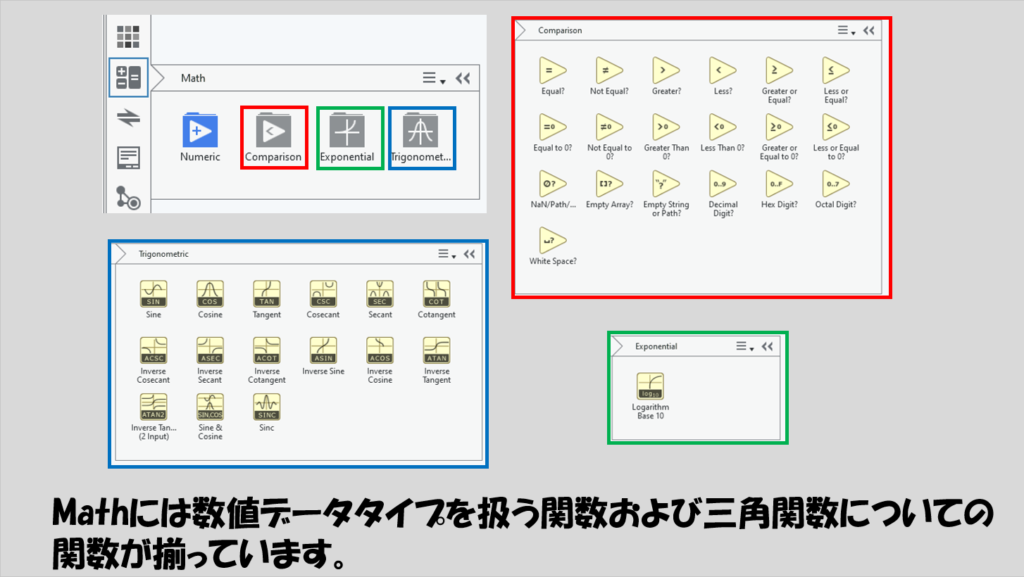
Mathには数値データタイプを扱う関数の他、三角関数についての関数があります。

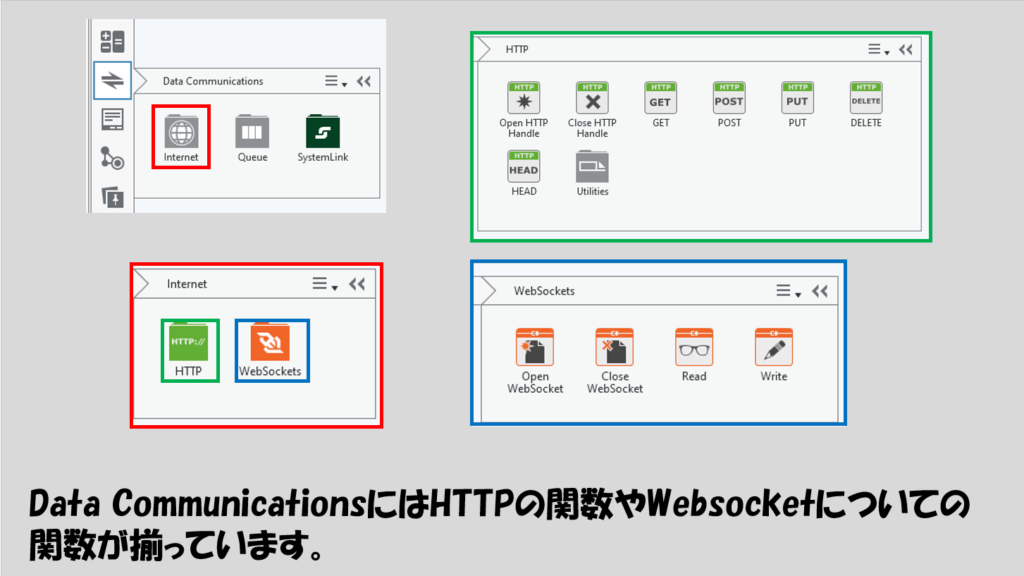
Data Communicationsには、Web Serviceと通信するために必要なHTTP関係の関数や、WebSocketの関数があります。また、ここにもキュー関数があります。
SystemLinkはNationalInstruments社が提供している別ソフトウェアなようで、これを使用しない場合には使わない関数です。

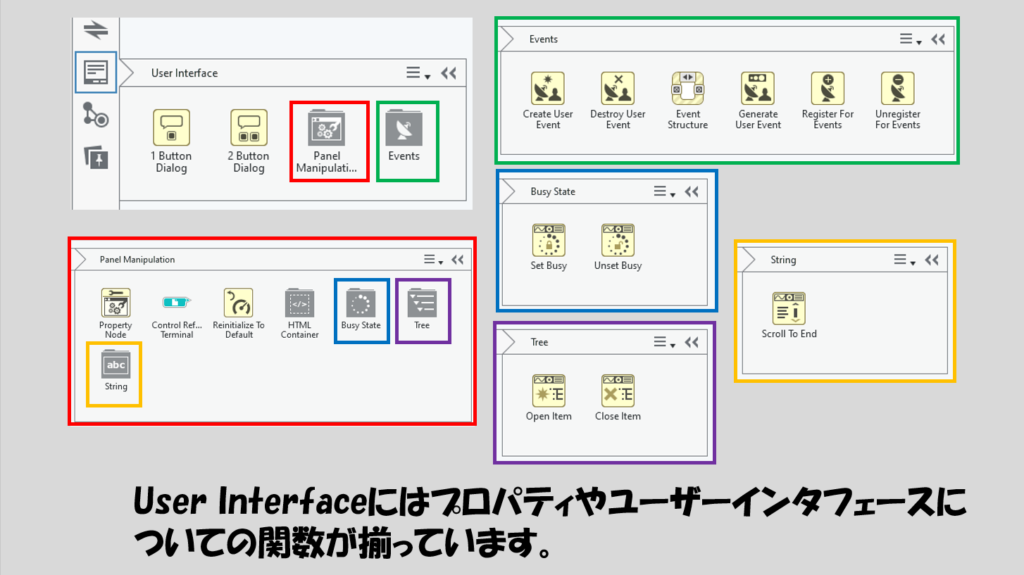
User Interfaceにはプロパティノードやユーザーインタフェースの操作についての関数が揃っています。

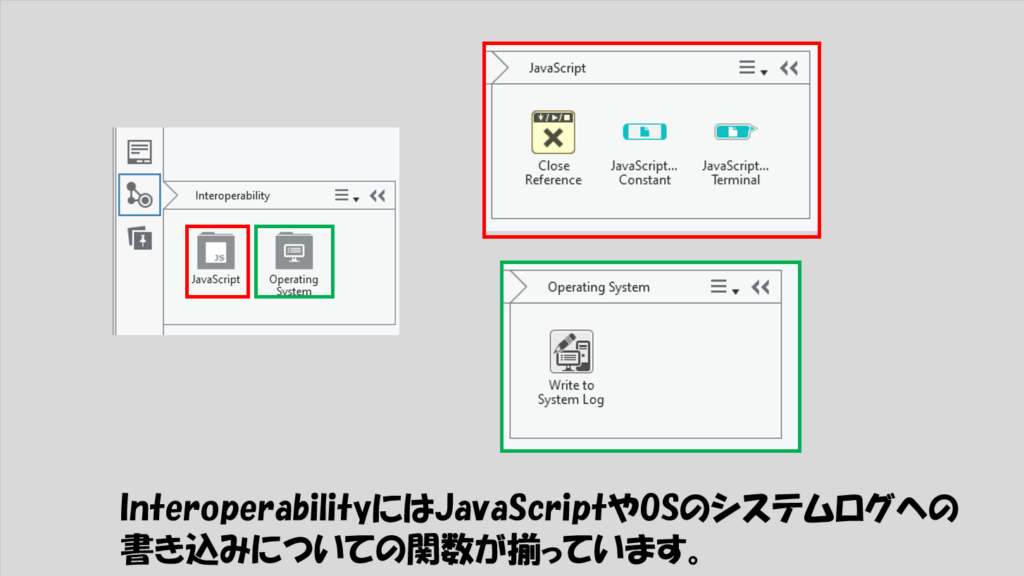
最後、InteroperabilityにはJavaScriptを扱うための関数やシステムログファイルに記録を残しておくための関数が入っています。

Web ModuleおよびGWDSのWeb Application作成ソフトで扱える関数は以上です。
Web Application作成ソフトとWeb Service
関数を紹介しましたが、自分のやりたいことを実現できそうな関数がない、と思われた方もいるかもしれません。
確かにWeb Application作成ソフトとしては上で示した関数でできる範囲のことしかできないのですが、こういったWeb Applicationは既にちらっと紹介したように、いわゆるWeb Serviceと連携してより多くのことができるようになっています。
Web Serviceの定義は色々とあるみたいなのですが、ここでは「Web ApplicationとHTTPなどの通信手段を使用して連携するプログラム」のようなイメージとします。
じゃあそんなプログラムどうやって作るのかというと、LabVIEWで作れてしまいます。(LabVIEWでなくても作れますが)
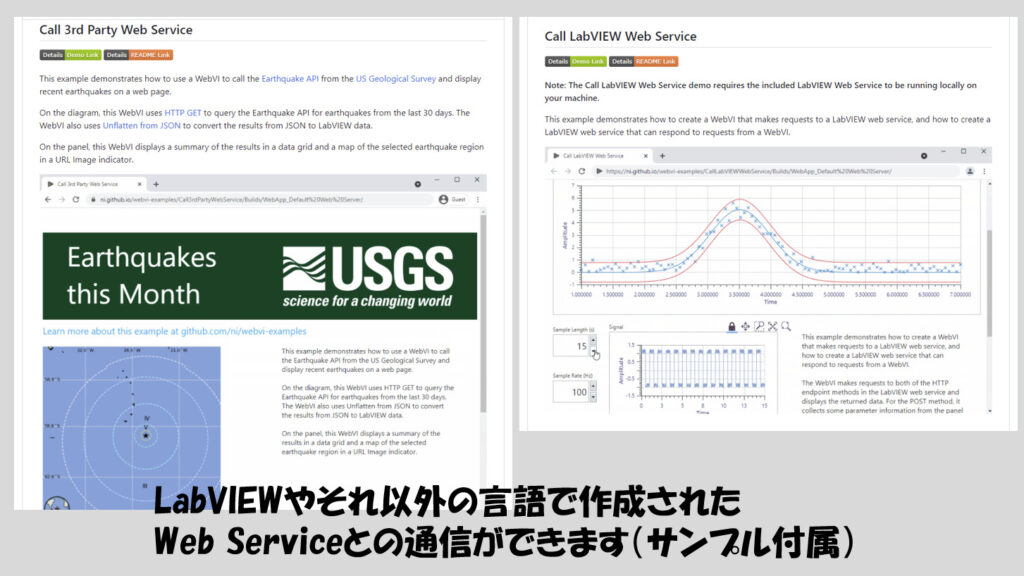
より具体的なイメージを持つにはWeb Application作成ソフトに付属のサンプルを確認します。ただし、LabVIEW Web Service側のプログラムは付属していないので、GitHubから入手します。

Web Serviceの用意の仕方およびWeb Applicationとの連携方法は別記事で紹介しますが、LabVIEWで作る場合Web Serviceは通常のLabVIEWと同じ関数群が使用できます。
そのため、Web Application作成ソフトで作ったWeb Applicationが通信をすることで、Web Applicationだけではできなかった様々なことが行えるようになる、そんなイメージです。(当然複雑なことをしようとするとWeb Serviceの構築も難しくはなるのですが・・・)
具体的なWeb ServiceとWeb Applicationの通信プログラムの例も今後記事にしていこうと思います。
本記事では、Web Application作成ソフトであるLabVIEW NXG Web ModuleおよびG Web Development Softwareを使用してWeb Applicationを作成する際の、これらのソフトウェアの触り方についての特徴、および使用できる関数について紹介してきました。
LabVIEWのプログラムを知っている、慣れているという方は、プログラムの作り方や考え方は同じなので、一部の操作感の違いに慣れればすぐにWeb Applicationを作れるようになると思います。Web Applicationに興味がある方に少しでも参考になればうれしいです。
ここまで読んでいただきありがとうございました。





コメント